Table of Contents
Use the WordPress block editor
1. Open the needed page or post.
Go to the page or post where you want to display the events calendar and open it in the WordPress block editor.
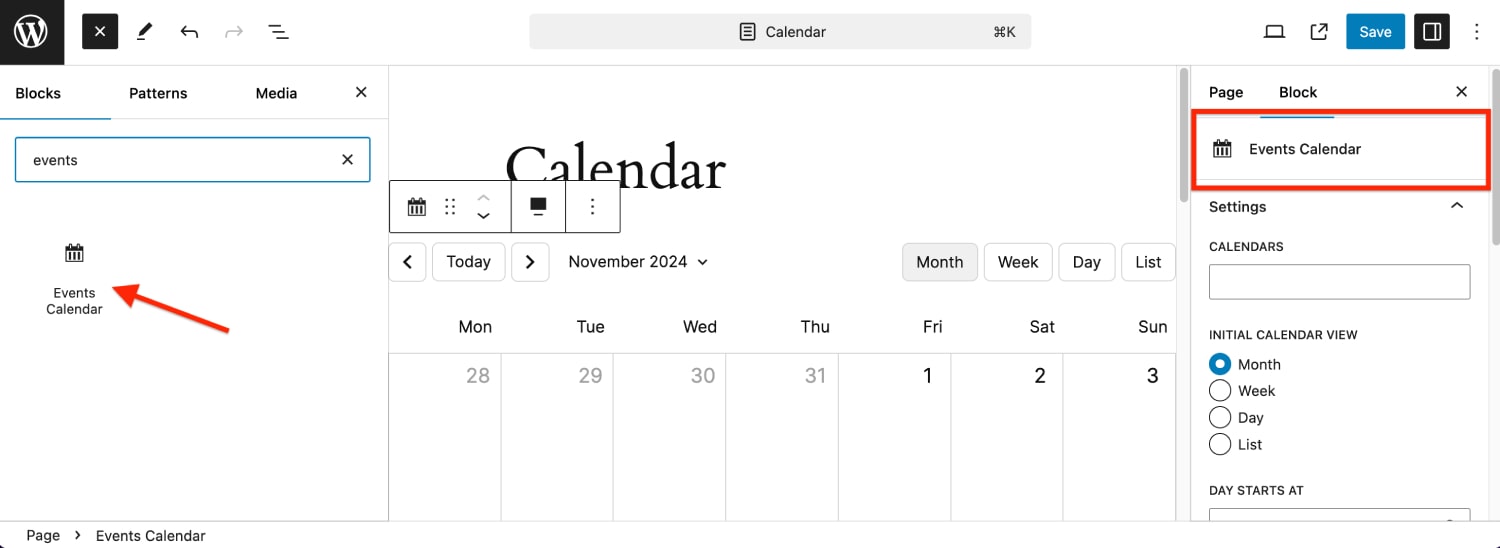
2. Insert the Events Calendar block.
Drag and drop the Events Calendar block onto your page.

3. Configure the Events Calendar block settings.
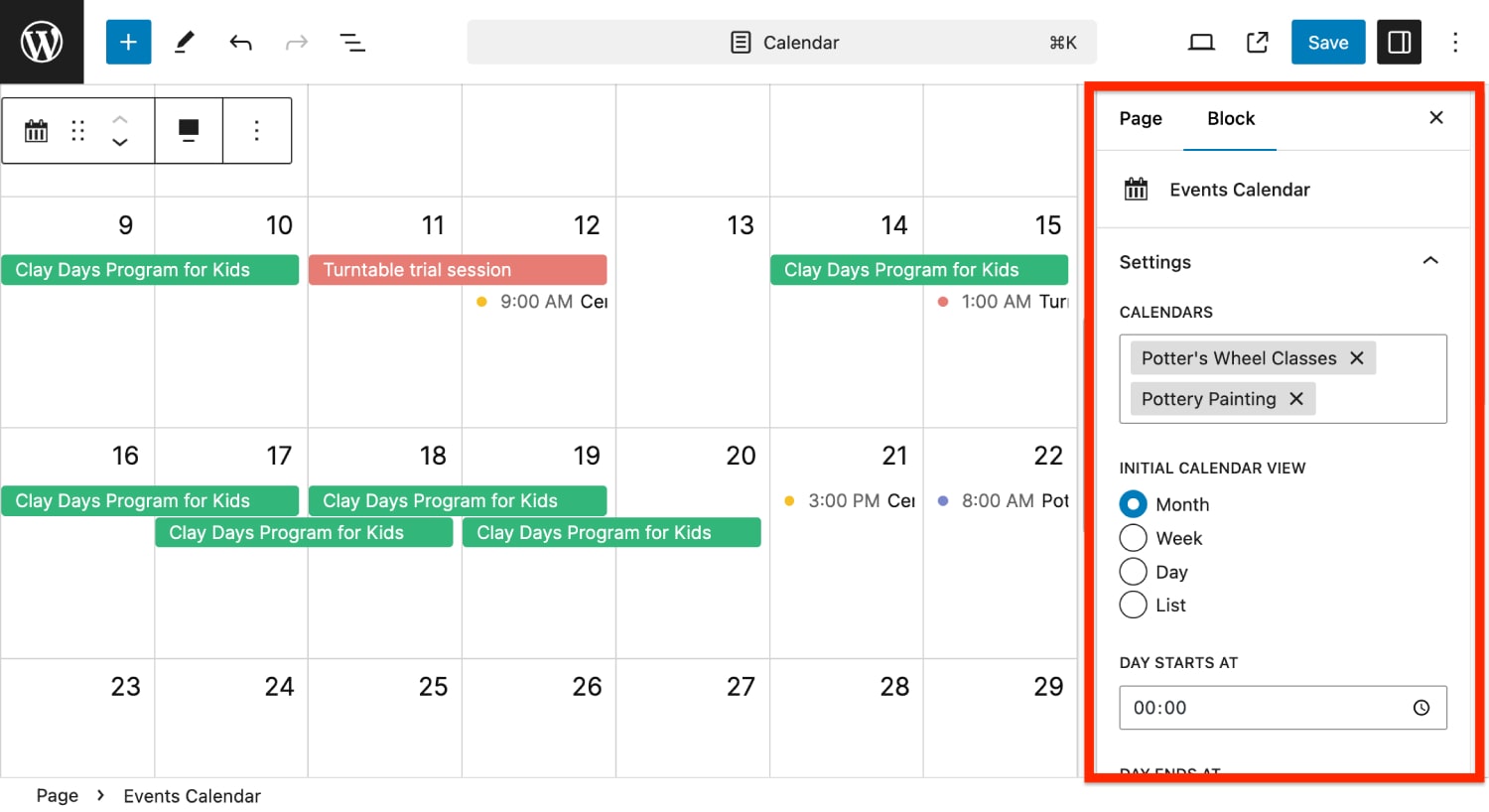
Click on the calendar and open the block settings from the right.

- In the block settings panel on the right side, choose the calendar you wish to display from the Calendars menu. Note that you can select multiple calendars – in this case, events from all calendars will be shown in one single calendar.
- Select your preferred view: Calendar View or List View.
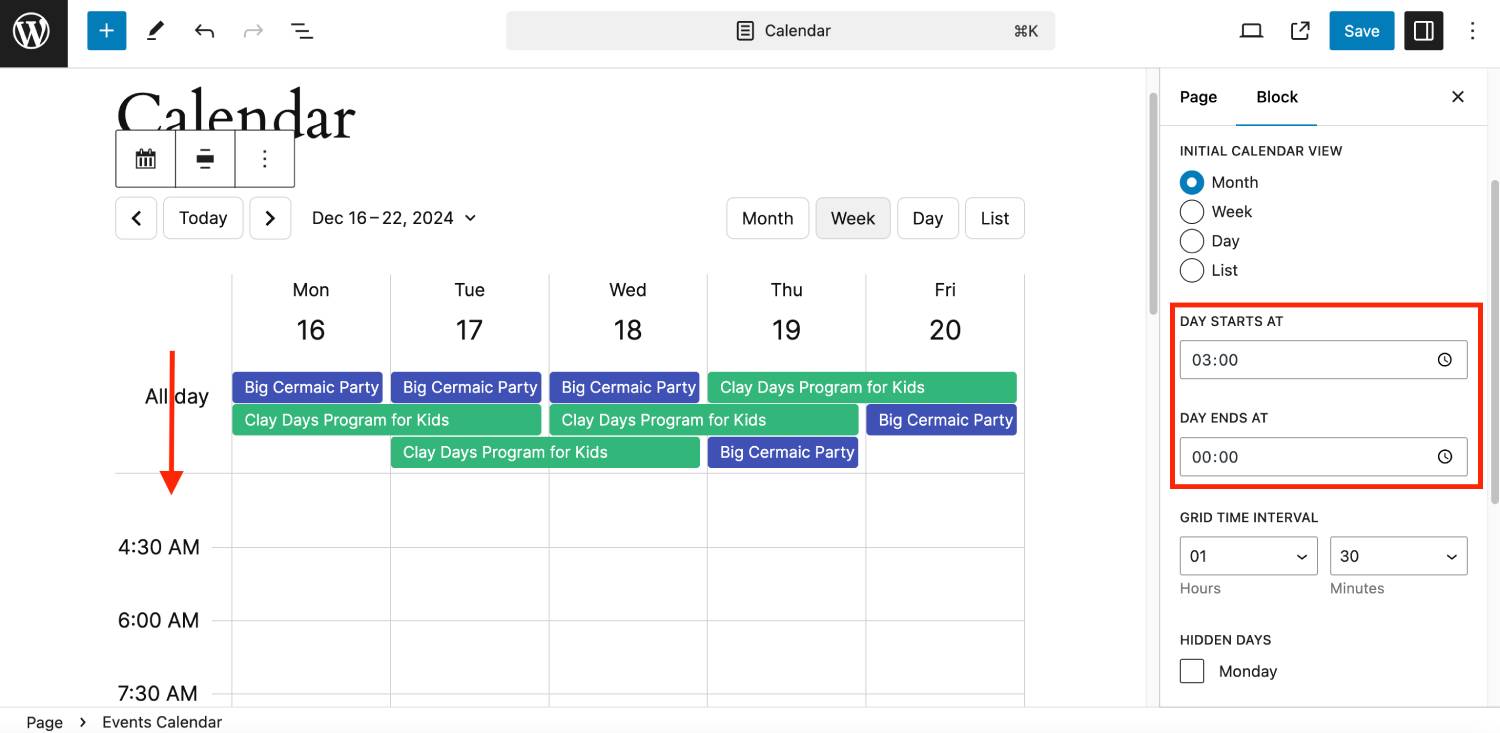
- Specify the Start and End Times for events to display in the timetable.
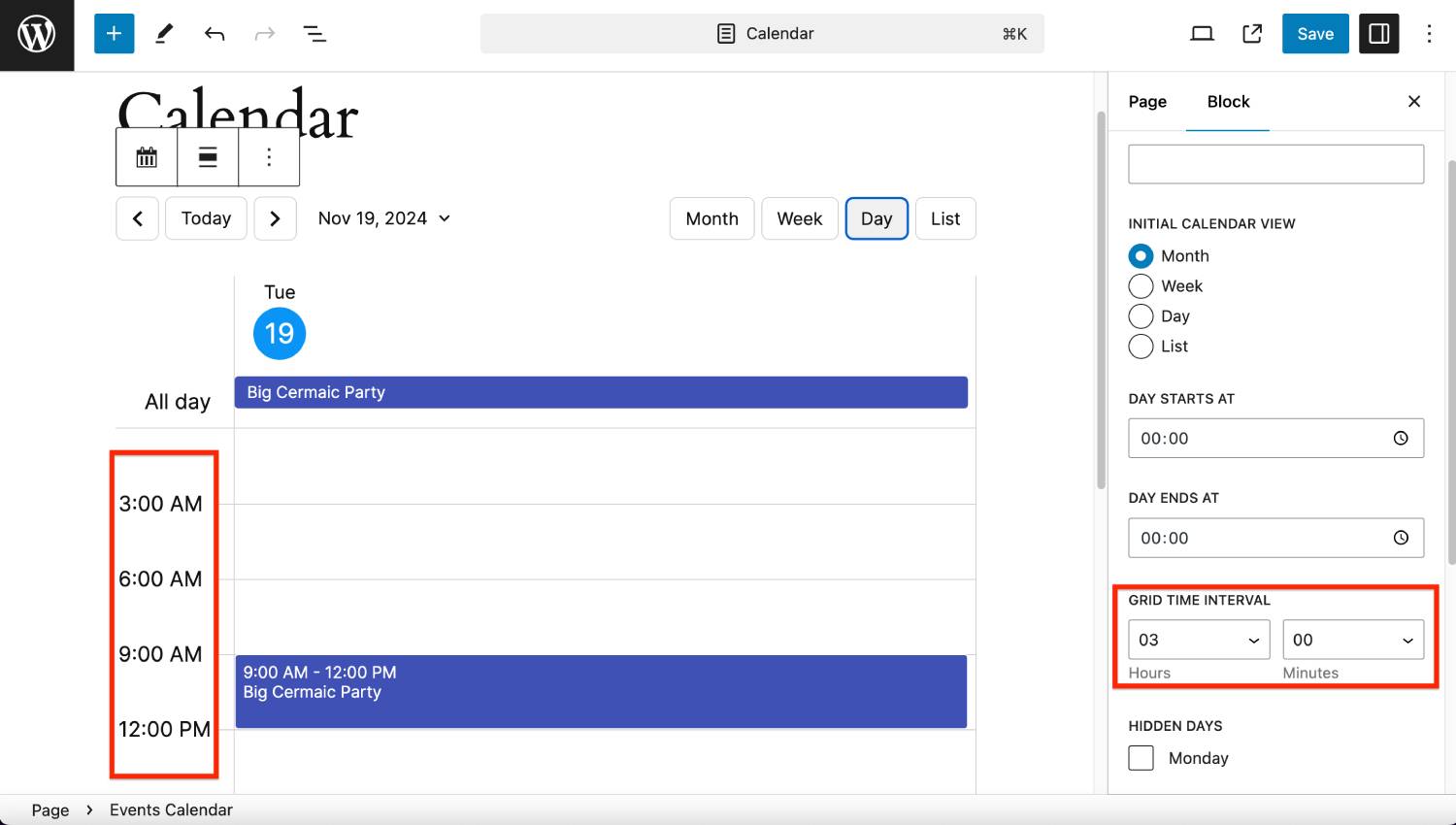
- Define the Time Interval for monthly and daily views in the timetable.
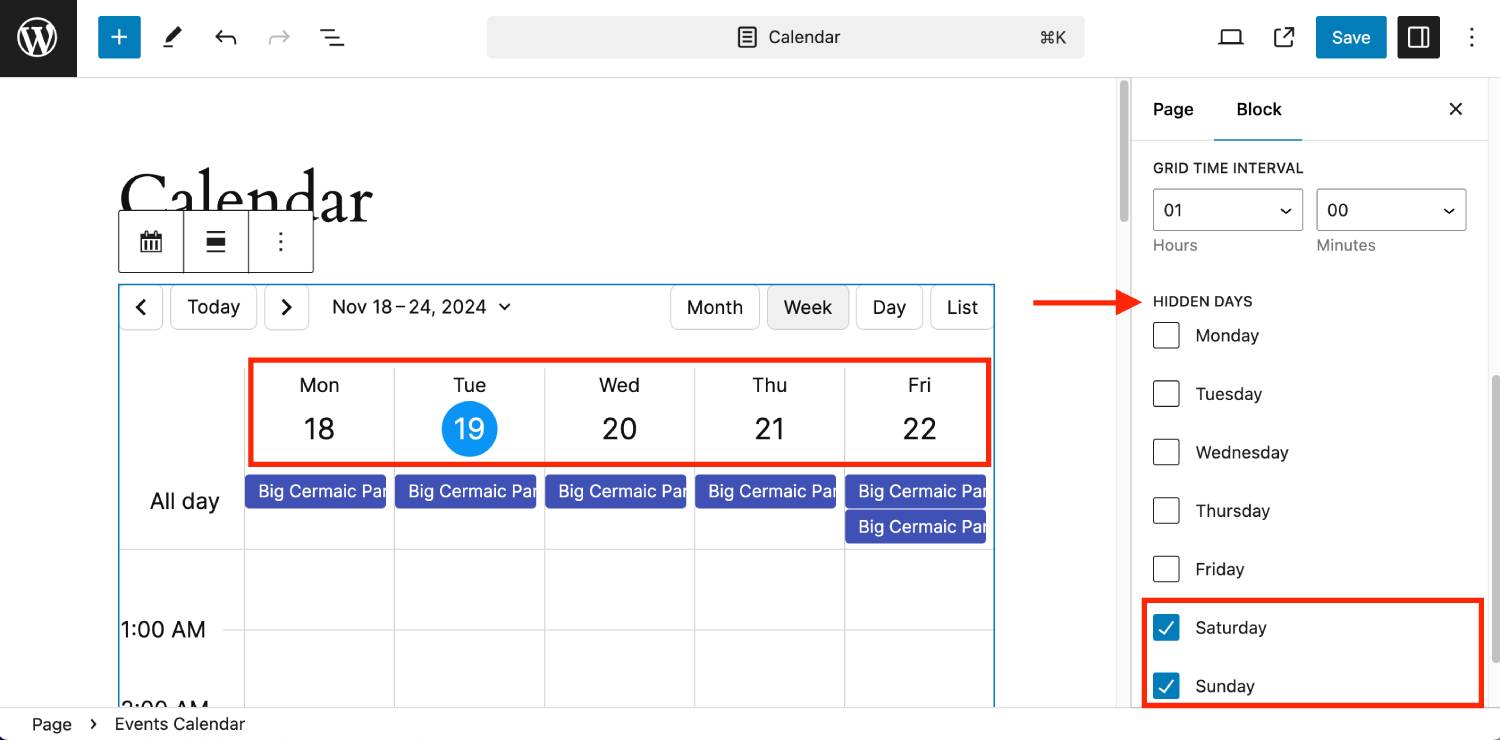
- Optionally select days of the week to hide in the calendar.
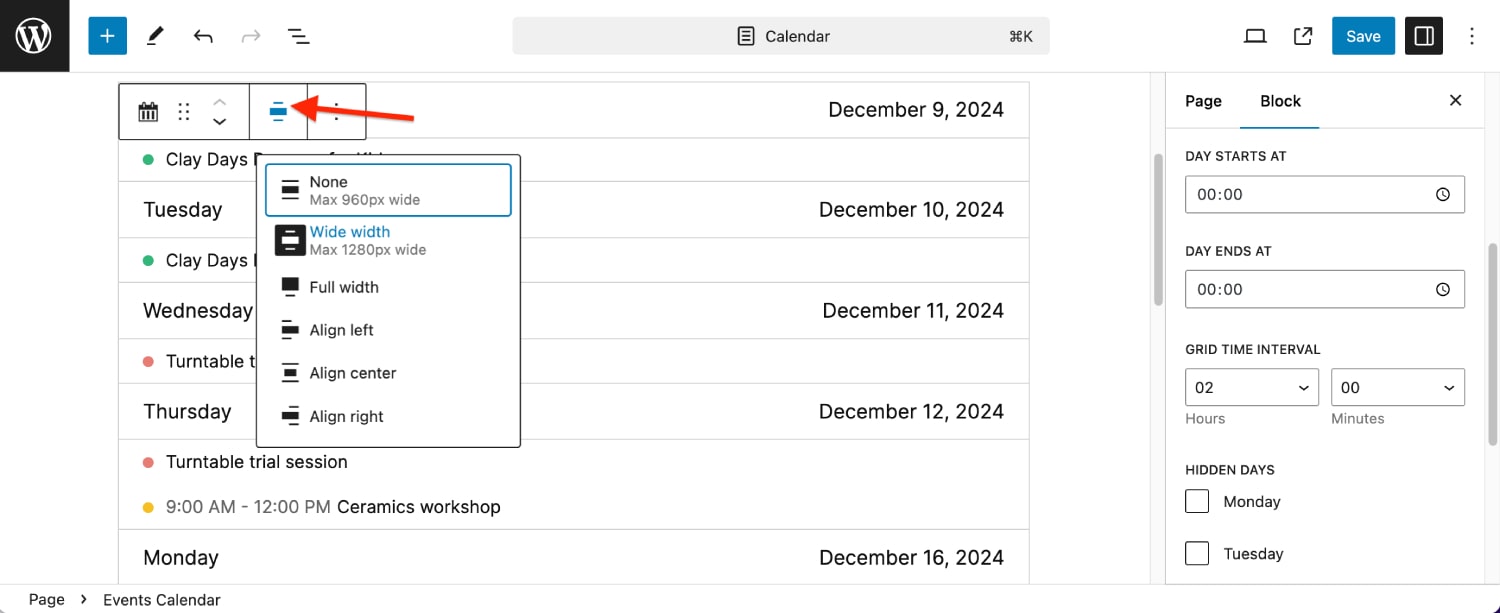
4. Customize the width of the calendar/list.
The calendar width may vary depending on your default WordPress theme layout settings. To adjust it, simply click on the block layout settings and select your preferred block width.

Make sure to save or update the page/post once all settings are configured.
To display multiple calendars on the same page, just add the same Events Calendar block as many times as needed with the needed calendar selected in the block settings.
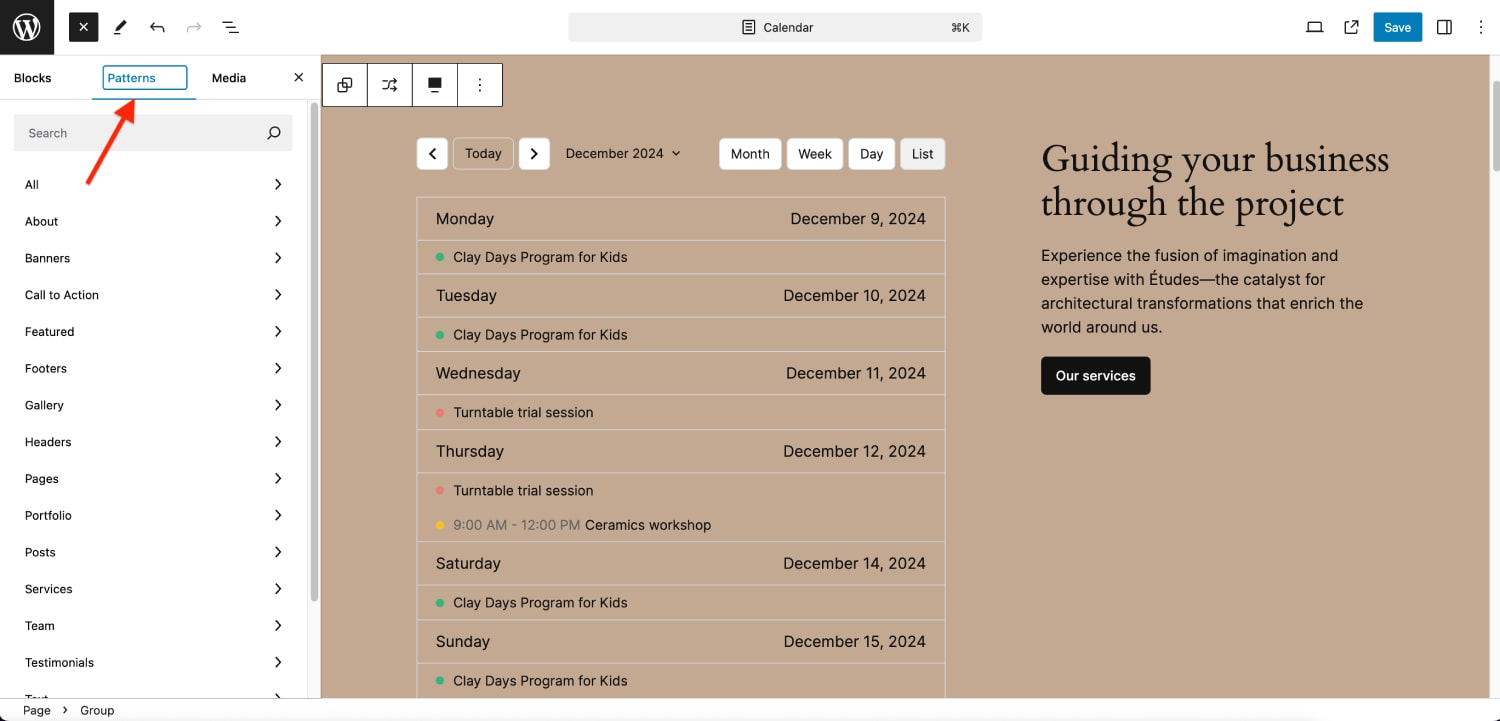
Use the WordPress block editor default WordPress block patters to play with some designs elements of the calendar/list of events.
Use a shortcode
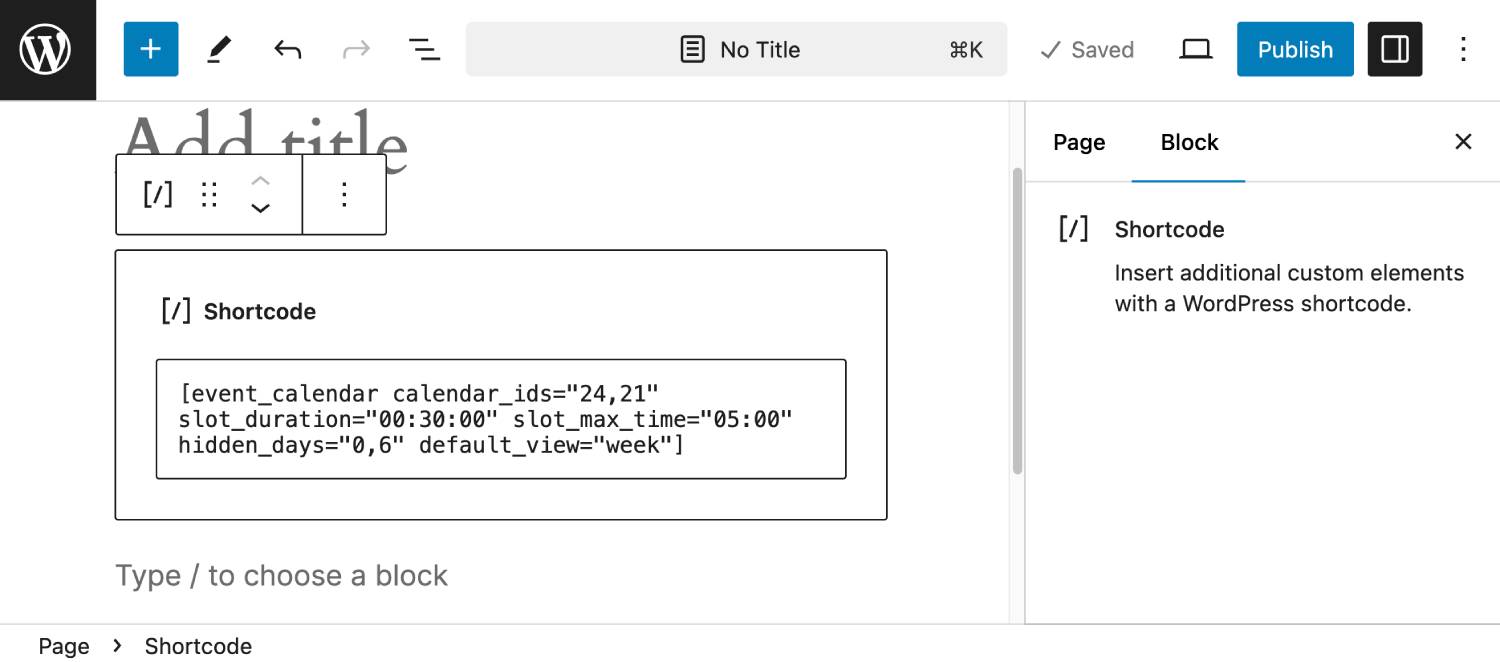
You may use the Events Calendar shortcode instead of the WordPress block:
[event_calendar]
You can customize the calendar display using the following shortcode parameters:
calendar_ids– choose which calendars to display by listing their IDs.Use a comma to separate multiple IDs. Find a calendar ID by going to Calendar → Calendars → Locate the needed calendar → Click Edit → Find “ID=X” in the URL, where X is your ID. Example:
[event_calendar calendar_ids="1,2,3"]
slot_duration– sets the time interval for each slot in the daily and weekly views of the calendar.Format:
hh:mm:ssorhh:mm. Example:[event_calendar slot_duration="00:30"]
Each grid slot will represent 30 minutes.
slot_max_time– specifies the earliest time to be shown on the grid in the daily and weekly calendar views.Format:
hh:mm:ssorhh:mm. Example:[event_calendar slot_max_time="08:00"]
The grid will start displaying events from 8:00 AM.
slot_min_time– specifies the latest time to be shown on the grid in the daily and weekly calendar views.Format:
hh:mm:ssorhh:mm. Example:[event_calendar slot_min_time="18:00"]
The grid will stop displaying events after 6:00 PM.
hidden_days– select which days of the week should be hidden from the calendar view. Days are represented by numerical IDs:- 0 = Sunday
- 1 = Monday
- 2 = Tuesday
- 3 = Wednesday
- 4 = Thursday
- 5 = Friday
- 6 = Saturday
Example:
[event_calendar hidden_days="0,6"]
This will hide Sundays and Saturdays from the calendar view.
default_view– select the default view for the calendar when it is first loaded by the website visitor (they may switch it). Possible values:- month (monthly view)
- week (weekly view)
- day (daily view)
- list (list view)
Example:
[event_calendar default_view="week"]
The calendar will open in the weekly view by default.
Note: If the calendar is published, all events you add to it via the Events menu instantly become public.