With MotoPress WordPress Page Builder you can also hide rows and columns for viewing your website using desktop, tablet and mobile devices.
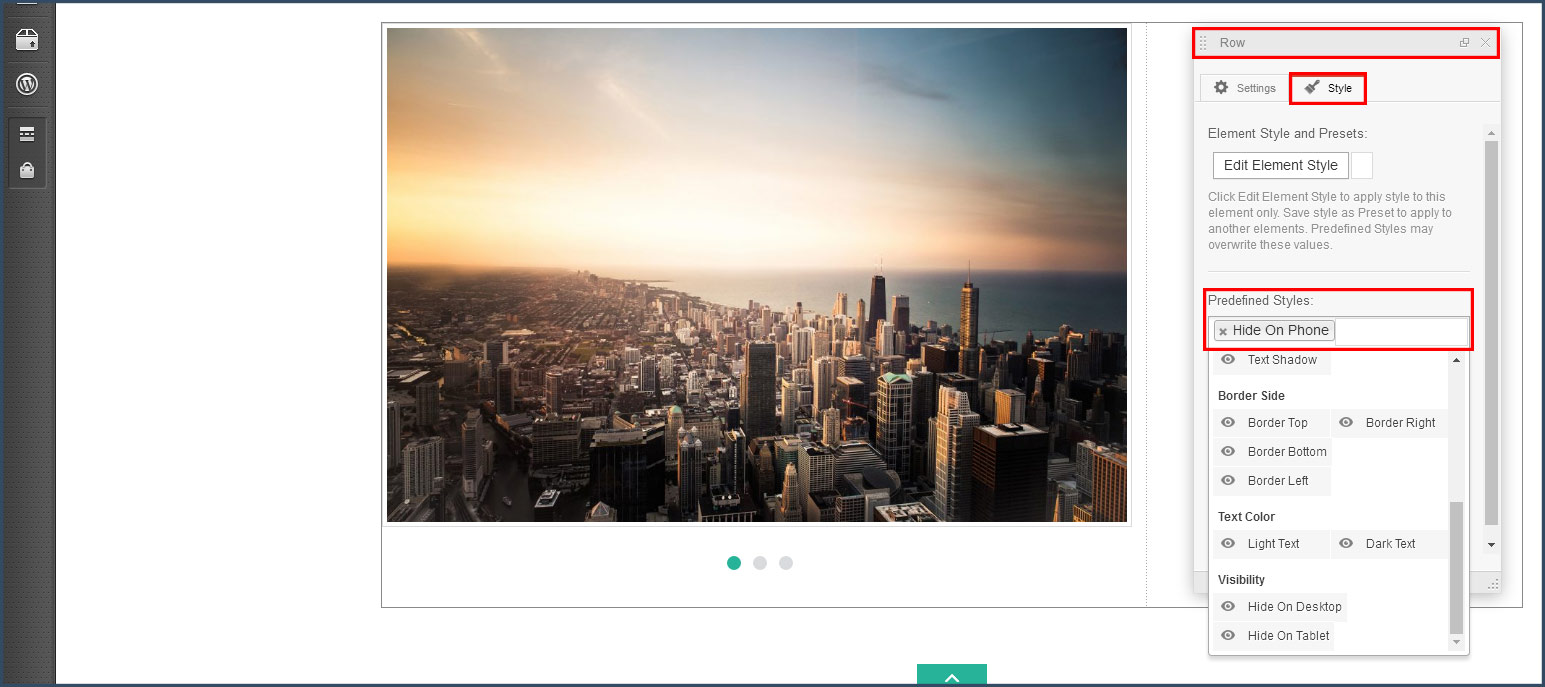
For example, you need to hide certain slider for devices with screen width 480px and lower. You should just select a Row or Column, switch to Style tab at properties panel and select device(s) where certain Row/Column will disappear.

In our example Row with slider object should disappear on mobile devices only.
I do not have this predefined style available on my end and ideas why?
Hi Joseph,
Make sure you have selected a row to find this predefined style. Also check if there is installed latest version of plugin – 2.4.1