Best SEO Practices for Your Photography WordPress Website
Table of Contents
To master your creative photography skills, you can enroll in the masterclass performed by Annie Leibovitz. To master SEO skills for your WordPress photography website, you should take dozens of lessons provided by many people and companies. And there is no one correct SEO pathway or one-size-fits-all solution, but there are some best SEO practices for a photography site built with WordPress.
Let’s not waste time and start with a quick photography SEO checklist!
Use informative filenames
Start with a proper filename that precisely uses the keywords you want to rank for. But that doesn’t mean you should simply stuff each file name with spammy keywords. Each gallery/project comes with its unique focus and idea, so mention all those specific, better long tail, keywords in the filenames.
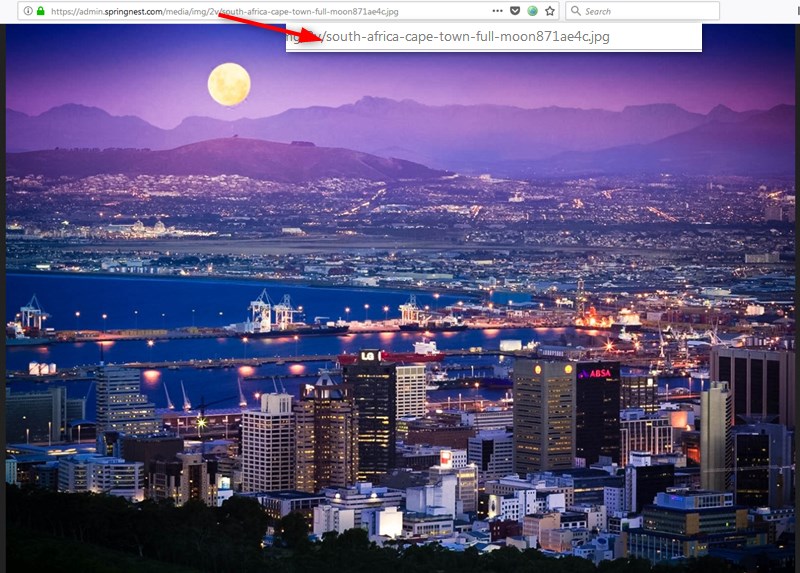
Here is a photo of Cape Town. Take a look at this great filename:
 And this is also Cape Town. And not so great filename:
And this is also Cape Town. And not so great filename:

Google loves descriptive filenames and will use the filename as the image’s snippet, so you definitely have to take time and craft proper filenames for your photos.
Optimize a website load time
Photos are a heavy asset for every sort of a website, all the more so for photographer’s portfolio website. You’ve probably heard multiple times that the image size is crucial as it directly affects the website loading speed, which in its turn has an impact on the search rankings. Try to improve a website loading speed in any preferable way:
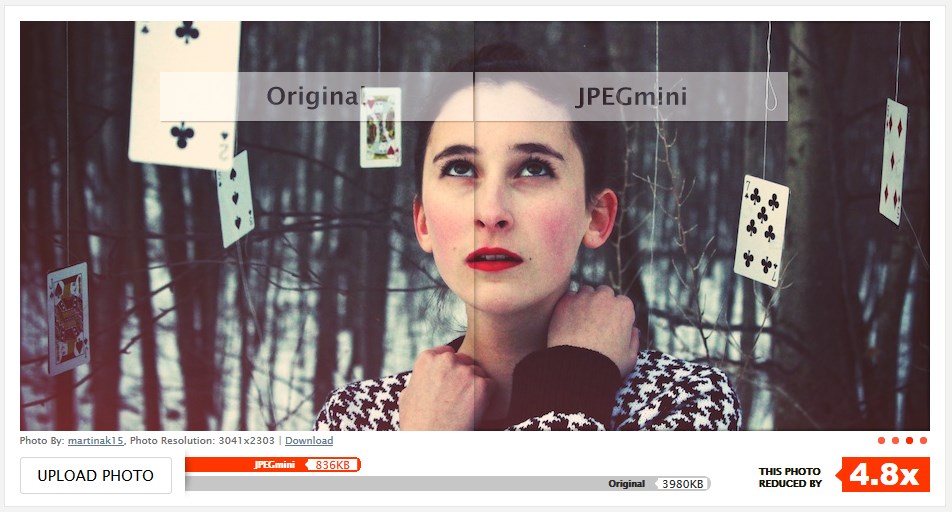
- Use external services like ImageOptim or Jpegmini to reduce the size of the images still keeping their visual quality.
 2. Use Smush Image Compression and Optimization WordPress plugin to optimize and compress your images (suitable for bulk and individual image optimization). It’s available in free and pro versions.
2. Use Smush Image Compression and Optimization WordPress plugin to optimize and compress your images (suitable for bulk and individual image optimization). It’s available in free and pro versions.
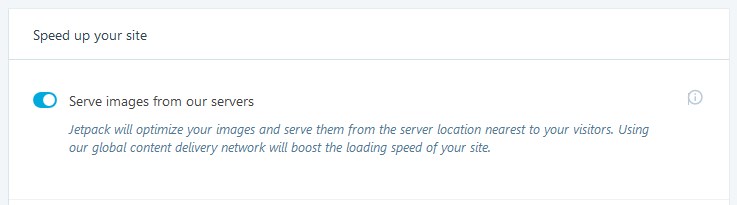
- Install Jetpack plugin and enable CDN – an image acceleration service that significantly speeds up your website by loading the images faster.
CDN is a content delivery network, which means it loads your images faster thanks to using a network of services that are located physically closer to the visitor of your site. You can also use any alternative CDN service like the reputable MaxCDN or Fastly. However, we’d vouch for Jetpack as it’s a WordPress native piece of software and its CDN is built around WebP, which is so far the best image compression algorithm.

- Try Lazy loading tools – a great way to improve the UX on your website as well as load your images faster (lazy loading tools show the on-screen images, while the offscreen appear only once a user scrolls down to them). With WordPress, you can implement a lazy loading effect with a help of the Lazy Images module of the already mentioned Jetpack plugin or give a try to a nice Lazy Load by WP Rocket free WordPress plugin.
- Get a great cashing plugin like the renowned W3 total Cache WordPress plugin that will significantly improve the website performance and the user experience on your website.
- Though it may sound like a bit harder tetchy task, you should eliminate render-blocking JavaScript and CSS in above-the-fold content. It’s a very widespread practice to solve common WordPress website speed issues connected with JavaScript and CSS rendering.
- You can use the On-Page SEO tool by Sitechecker to optimize website load time. This tool helps you analyze web page load speeds on mobile and desktop devices. After the analysis, you will get a list with tips for improving website load speed. Sitechecker also lets you analyze image size and optimize your content.

It’s essential to come through the steps of WordPress speed optimization, as website loading time is an important ranking factor.
To make sure you’ve done everything for better website performance you may also check this step by step WordPress speed optimization guide.
ALT tag and image title
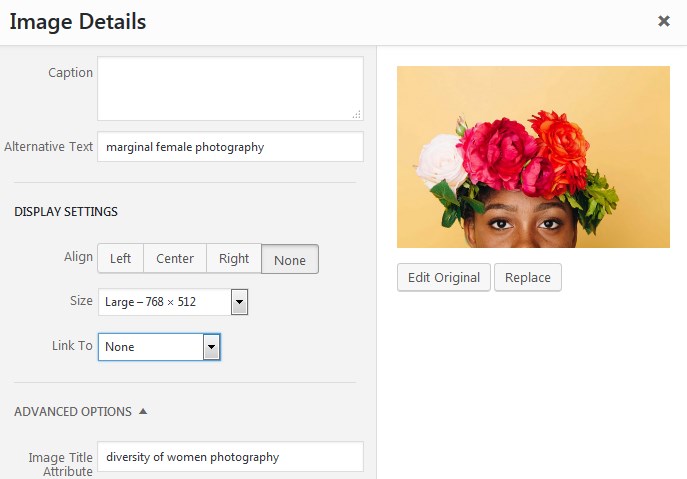
Alt attribute is a must to let people and search engine spiders know more about your images when they are not displayed for some reason. Alt text should also include some relevant SEO keywords maximum related to the image. These tags will also help search engines better understand the text surrounding your images.
Additionally, you may set an image title attribute (by default, it’s the filename) if you want to give more information about the image or use more long-tail keywords.

XML Sitemap
Your photography WordPress website needs a sitemap. It’s actually one of the essentials Google requires from your website:
“The crawling process begins with a list of web addresses from past crawls and sitemaps provided by website owners.”
As an image-focused website, you need to let Google know more about your images and help it crawl them better. So, you can either consider adding Image sitemaps or you can just add an image information to the existing website sitemap. Either way is okay.
Yoast SEO plugin for photography websites
 Photographers want to rank with images, it means you should optimize your overall text content that accompany the images.
Photographers want to rank with images, it means you should optimize your overall text content that accompany the images.
Yoast SEO is one of the most widely recognized SEO plugins for WordPress websites. Like with every piece of software, it has its pros and cons, but there is unlikely a more robust and constantly being improved solution on the market.
Yoast SEO plugin is perfect for optimizing photography websites as well as any other website because it doesn’t care about the website niche, it cares about the content itself. It takes the stress out of following all Google page optimization guidelines as Yoast’s analyzing algorithm is made up of Google’s main recommendations:
- Make keyword appear in the page URL
- Use synonyms for your keywords in the content body (About me, Portfolio description, or blog posts)
- Make some of the keywords appear in the page title of WordPress posts and pages
- Use some keywords in headings, etc.
Moreover, the Yoast SEO plugin is being updated every 2 weeks, so your website is optimized for the most recent Google algorithm.
Yoast SEO plugin basically tells you whether you’ve polished your content for 1 important factor – SEO keyword optimization to drive target traffic from search engines. But don’t get too obsessed with the traffic light system of Yoast SEO, especially with the content readability analysis. Let it be your helper, not the biased monster.
But what keywords should you actually use and how does it work? It’s a very broad topic, but you should know that Google doesn’t just read your keywords, it analyzes the context with a help of their language models based on natural language understanding. The main aim is to define whether the user is searching for specific information or this is a broad query.
This is also a question you should ask yourself when optimizing your photographer website keywords – what’s the aim of my photography website:
- to find people in a local area who can book my service? A very specific query. The simple “best photographer” keyword won’t work.
- to find people in a local area who want to book a wedding photoshoot? A specific query that requires local keywords like the city name.
- to find people worldwide who want to see my wedding photoshoot ideas? More broad query.
- to find people worldwide who just want to see another creative photography portfolio? A very broad query, which is highly competitive.
If you create photo galleries, try to write a short specific description for each of them instead of repeating keywords for all images.
With all this in mind, forget about approaching this task by serving the robots. You won’t outsmart Google anyways. Speak in natural language elaborating on your real-life purposes, not just use generic “popular keywords”. To sum up, strive to very specific keywords and natural language as Google is more and more going beyond keyword matching.
Provide a better user experience
It goes without saying that your images should be of good quality – they will be better displayed in the search results increasing your odds that the user will click on them. But what else?
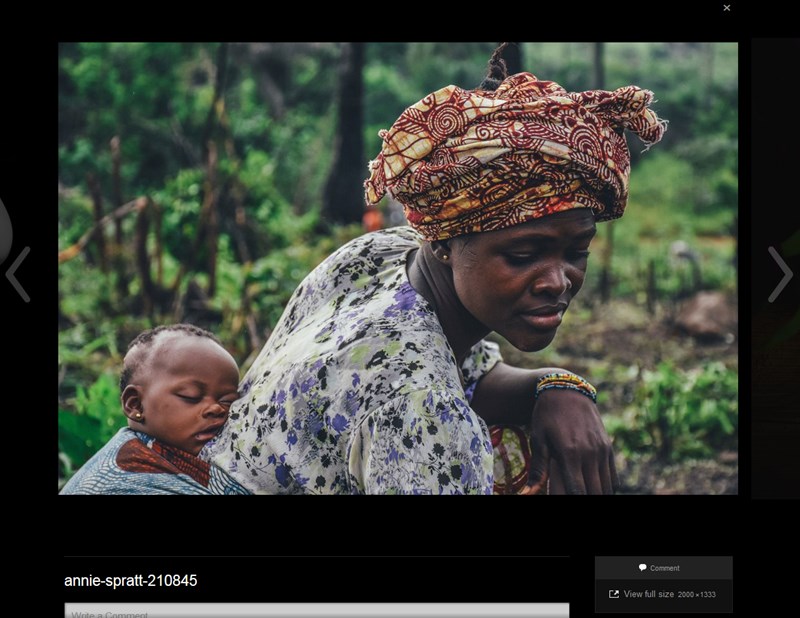
Try to pay maximum heed to each particular image. It’s great when your photography WordPress theme can provide an individual URL for each image so that you can enable comments and social sharing for it. Here is the advice from Google’s image publishing guideline:
“Even if your image appears on several pages on your site, consider creating a standalone landing page for each image, where you can gather all its related information. If you do this, be sure to provide unique information—such as descriptive titles and captions—on each page. You could also enable comments, discussions, or ratings for each picture.”
For example, Jetpack for WordPress allows to do that easily if you enable lightbox – people can see each image in full size add their comments:
 Moreover, put some efforts into creating a proper directory of images related by topic, so the visitors of your site can find a needed gallery / album / portfolio quicker. If you need a hand in this, you may give a try to a free WP Media Tagger plugin that will give you the ability to categorize your images easier. Make sure that the navigation between your images and portfolios is straightforward and handy for the site visitors.
Moreover, put some efforts into creating a proper directory of images related by topic, so the visitors of your site can find a needed gallery / album / portfolio quicker. If you need a hand in this, you may give a try to a free WP Media Tagger plugin that will give you the ability to categorize your images easier. Make sure that the navigation between your images and portfolios is straightforward and handy for the site visitors.
Responsive images
Some WordPress themes for photographers come with a horrible mobile experience – the photos are not resized on small viewports, they are cropped or don’t slide with a touch in sliders. This is rather a pre-purchase point of a theme, but don’t forget to keep it in mind: check whether the photos are displayed properly at varying sizes on different devices.
Opt for WordPress photography themes that come with good support for “srcset” attribute, it will help you make your images better optimized for different viewports of different layouts. For example, NiftyFifty photography theme comes with this attribute delivering perfect user experience across devices. Though it’s a default WordPress behavior from WordPress version 4.4, theme providers should still modify it appropriately.
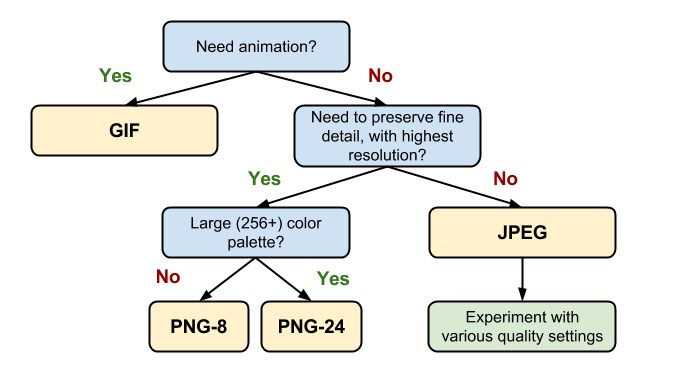
PNG or JPEG?
Here is the extract from the Image Optimization guide by Google:

Video lesson – how to create a photography site with WordPress
If have not made up your mind yet, here is a fresh and to-the-point guide on how to create your creative portfolio (with Nifty Fifty – WordPress theme with SEO in mind).
Bottom line
Don’t try to game your way to the higher rankings by using risky black hat SEO techniques. There are many SEO factors combined together to give your photographer portfolio website an overall score: keywords, website quality, website loading speed, page rank, and many more. WordPress gives you multiple options to make your website more SEO friendly not looking for many external solutions. So take this opportunity today and help your website rank higher!








Great article, thanks. You helped me figure out all these plugins. I installed 3 plugins at once, which duplicated each other. The site was very slow. Then I realized my mistake and started looking for advice on the best SEO plugin. Now I know which plugin I need. Thanks guys! Great article)
Awesome, Andy! Thanks for visiting our blog!
That’s really nice post. I appreciate your skills. Thanks for sharing.
Thank you for your kind words, we are glad you find the post useful!
Here from this blog, I got to know about SEO photography WordPress website. I think these are the best SEO friendly photography WordPress website. best software development company also use this websites also.
Thanks for commenting! We are happy you find the post useful.
Yoast SEO is a WordPress plug-in designed to help you improve some of the most important on-page SEO factors–even if you aren’t experienced with Web development and SEO. This plug-in takes care of everything from setting up your meta titles and descriptions to creating a sitemap. Yoast even helps you tackle the more complex tasks like editing your robots.txt and .htaccess.
Some of the settings may seem a little complex if you’re new to SEO and WordPress, but Yoast created a complete tutorial to help you get everything set up. And the team at WPBeginner made this handy video to help you get set up quickly.
thanks for this info! Yoast is indeed a great plugin.