How to Add Animation to Website with One Elementor Widget?
Table of Contents
Website animation is referred to as the most popular design trend in digital design. For this particular reason, many WordPress users are eager to learn a quick way how to add animation to a website.
If you are working with Elementor and searching for the same solution, continue reading this post. But in this tutorial, we’ll focus on a specific animation file format called Lottie (JSON.file).
But before we proceed to the Elementor animation tutorial, here’s what you need to know about the Lottie files:
Lottie – the Best Way to Add Animation to Website
For those unknown to what Lottie is, it’s a library for Android, iOS, Web, and Windows that renders After Effects animation in real-time. Lottie lets you export animation data as JSON files rather than regular image files. With a JSON format, designers can turn any static asset into a dynamic fun element.
One of the greatest reasons to add Lottie animation to website powered by WordPress is the file size: the JSON file is way smaller compared to GIF animations or MP4 files. Also, it helps browsers handle rendering much faster.
No other method seems a revolutionary way to improve the quality and look of your web design. WordPress users can create Lottie animation to animate titles, buttons, and eye-catching graphics, as well as make the animation starts as soon as visitors scroll, hover, or click on a web page.
Now, what is the fastest way to add Lottie animation to website?
The answer is, obviously, the WordPress plugins. The first one is Elementor and as for Lottie animation, it gives you two further options:
- The default Lottie widget from Elementor PRO
- Third-party Elementor addons (e.g. the free Stratum plugin)
Not ready to pay for Elementor Pro? Then, Stratum will be a great alternative on how to add animation to your WordPress site.
What is Stratum?
Stratum is a collection of 26+ Elementor content widgets for multipurpose use. The addon has a significant advantage compared to its analogs. All Stratum widgets, including Lottie Animation, are available in the plugin’s free version. The only Stratum FREE & PRO difference is the number of customization options.
If you purchase the premium addon, you can take advantage of extra settings. The Lottie Animation widget includes PRO settings like Loop Animation & Animate on Scroll.

View Stratum Demo.
Now you know that Stratum is not particularly a WordPress animation plugin but a collection of various Elementor widgets. All of them support visual editing, yet can be easily customized via CSS.
So let’s finally learn how to add animation to your website in WordPress.
How to Create Lottie Animation With Stratum for Elementor?
For your convenience, we created a video tutorial on how to add animation on website using Lottie & Elementor.
The first step is to download Stratum from the MotoPress website (free & pro versions) or the official WordPress.org repository (free version).
Once you add the plugin to your WP dashboard, start editing a page in the Elementor builder. You’ll see Stratum widgets along with the existing widgets from the Elementor library.
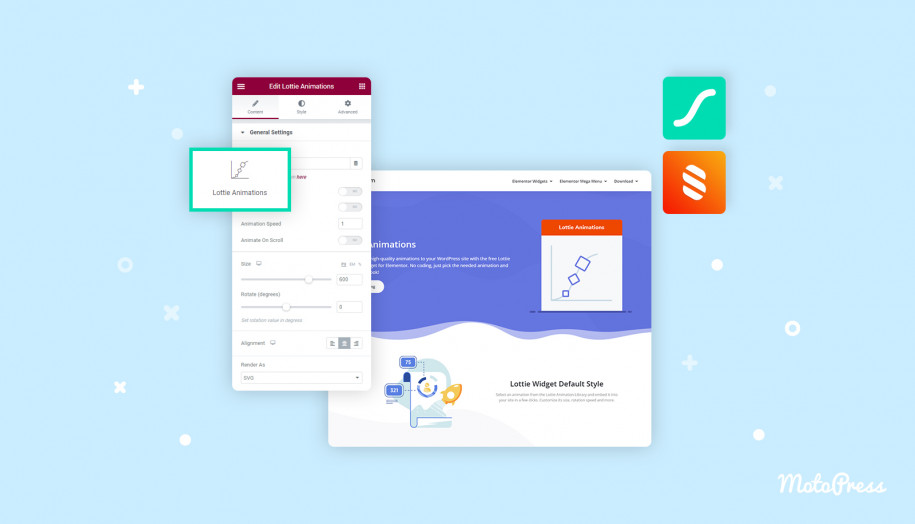
Type in the Lottie Animation (do not confuse it with Lottie by Elementor PRO) and drag it to the needed section.
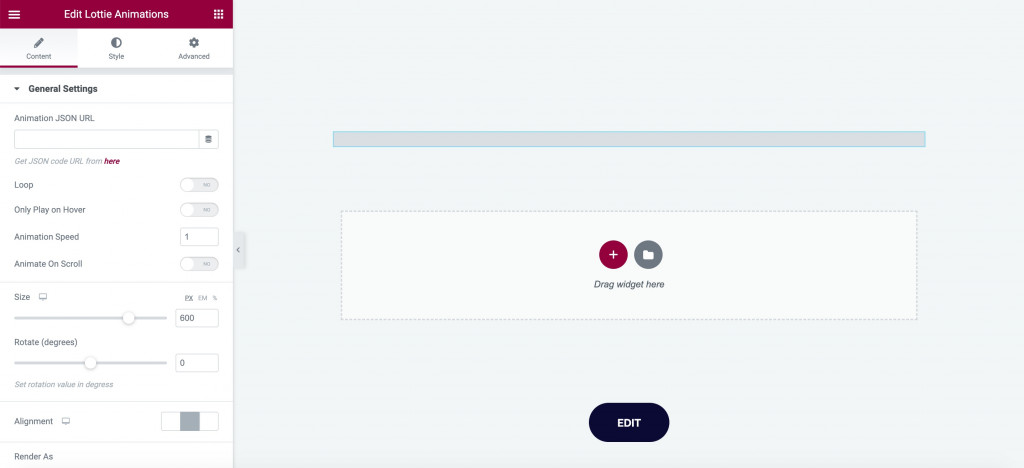
For now, you see no content inside the widget:

That’s because you’ll need to insert a Lottie file from the official website. The website offers hundreds of free & premium Lottie animations as well as the chance to create Lottie on your own or hire an animator to do it for you:

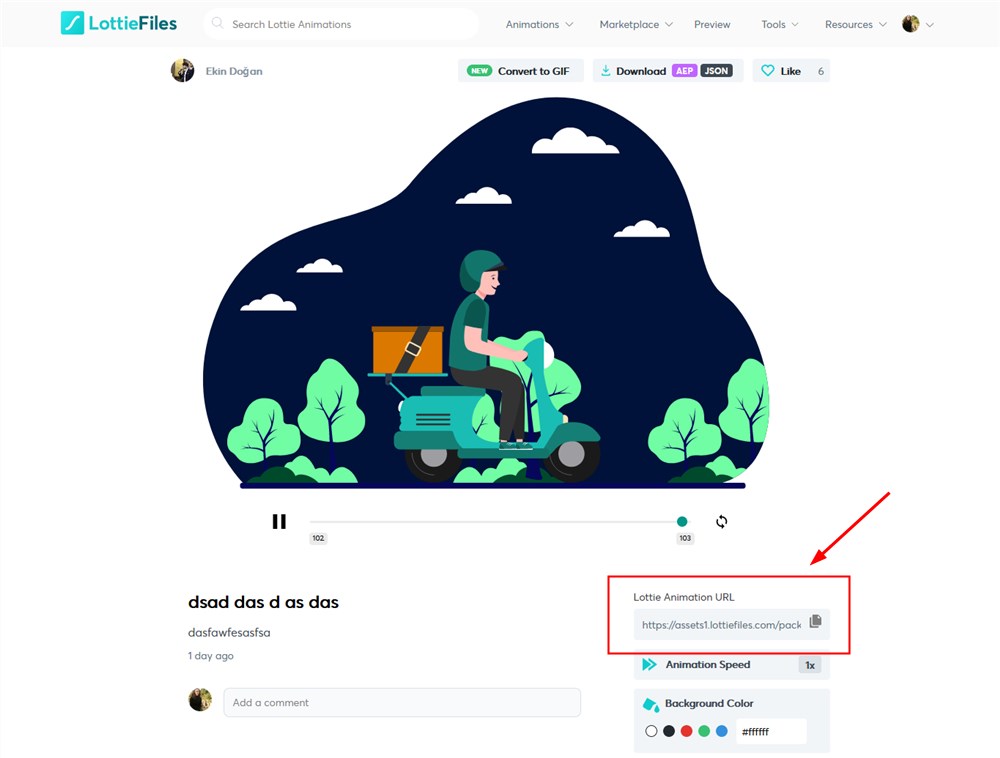
If you choose the existing Lottie file, you can optionally set the layout colors, speed, layers, and test animation on mobile. Next, you’ll need to copy the element’s URL:

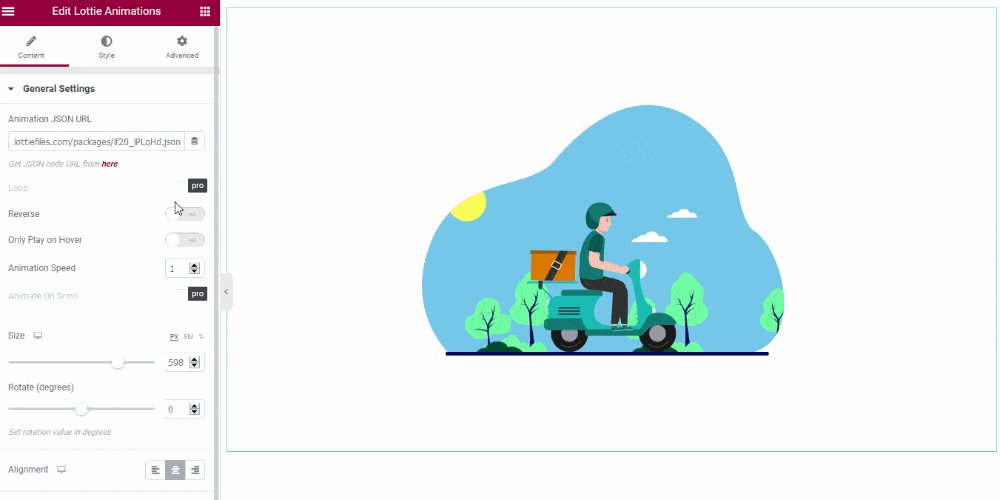
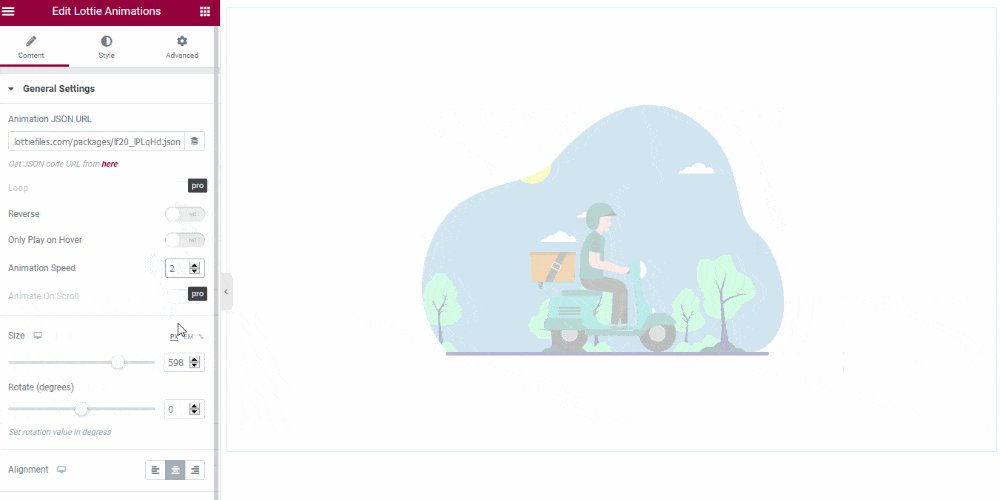
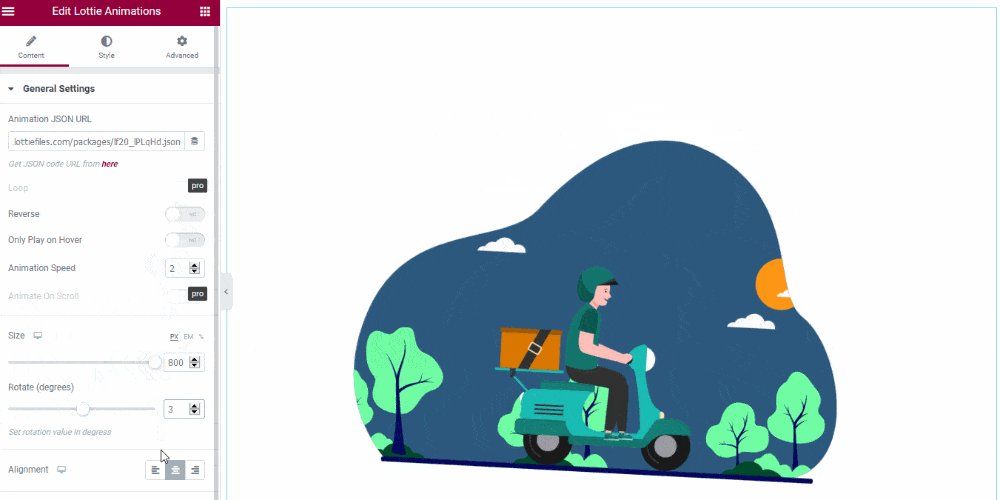
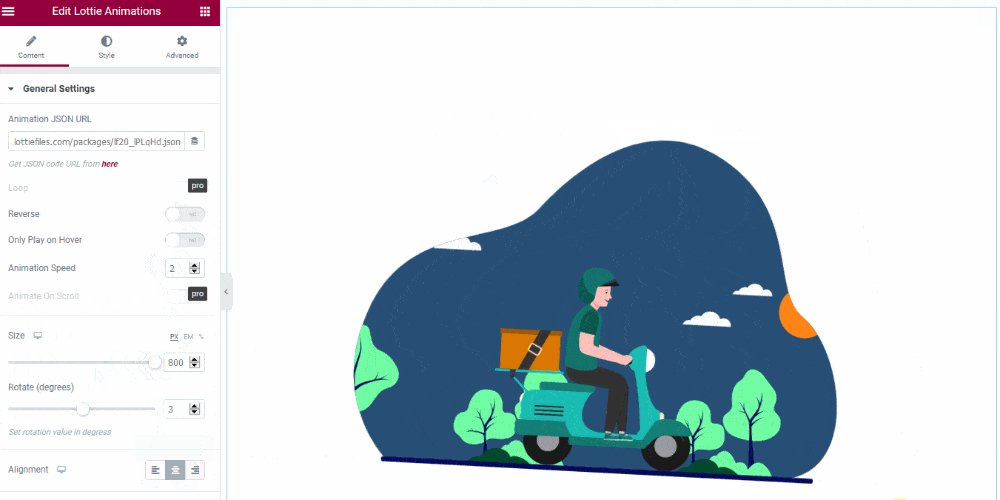
After, head back to your Elementor page and paste it into the Content Settings. This tab is full of different options, including:
- Loop Animation (PRO)
- Only play on hover
- Custom animation speed
- Animate on Scroll (PRO)
- Size
- Rotate (degrees)
- Alignment
- Render animation as SVG or Canvas

Now, we may proceed to Style Settings where you can apply:
- Background color
- Opacity
- CSS filters
- Border settings
These settings go separate for standard & hover effects.
Finally, Lottie Animation supports advanced Elementor settings, just like all widgets on this page builder. With Advanced Settings, you can set:
- Layout
- Motion effects
- Background
- Border
- Responsive settings
- …and more
Summary
You no longer need to ask yourself “How to add animation to my website?”
Now you know how to add an animation to WordPress in the most effortless way. It takes a couple of seconds to add Lottie animation WordPress to your website and make it look good. Whether you want to customize animations or standard animations, hero animations, or scrolling, the Stratum plugin is always at your fingertips.





very interesting and additional insight for me as a novice designer.