How to Add Google Map to Website (Elementor & Gutenberg)?
Table of Contents
Despite the urge of many businesses to remain entirely online-based, it still matters to have a physical location. That’s why we recommend our readers learn how to add Google Map to website on WordPress, particularly Elementor & Gutenberg.
Our next tutorial is useful for both professional developers and WordPress beginners. We’ll teach you 2 most effective ways to add Google Maps to website with:
- The free Google Maps block (for the Gutenberg editor)
- The Advanced Google Maps widget (for Elementor)
Why Should I Add Google Map to WordPress?
Google states that 46% of all search queries are local. This means almost half of your potential clients live in the nearest location to your business location. The fact that you’ll add a Google Map to WordPress will likely improve your visibility in local search engines.
Compared to the address written by text, a visual map has a better perceiving effect. It allows users to visually spot the area of your location. Also, the map helps to define the nearby locations, and find the fastest route to one.
When it comes to more than 1 company location, an interactive map will help customers find the nearest office to their current location.
The need to add a google map to WordPress applies to almost all business niches, especially retail, service, catering & events industries. In this case, maps work not only as a guide to physical stores & offices but also add up more “value” and legitimacy.
A few more reasons to add Google Map to WordPress page are:
- Interactive interface. Compared to inserted map screenshots, users can move the map around.
- Switchable views. Visitors can switch between maps and street views to see how the location looks in real life.
- Convenient view mode. Users may easily start viewing maps not on a website but directly in the Google Maps app.

How to Add a Google Map to WordPress? 2 Easy Ways
WordPress does not include built-in functionality to add maps to your site. But that’s unless you involve extra plugins. In this tutorial, we are using 2 MotoPress plugins: one is designed for the Gutenberg block editor, and one is for the Elementor page builder.
Let’s find out how to add a Google Map to WordPress quickly and without any extra skills of site development.
How to Add Google Map to WordPress? (Gutenberg)
With each new update, Gutenberg is slightly turning into a more functional and intuitive editor. Practice shows it’s possible to build beautiful websites using solely the power of this block editor.
What’s more, you don’t have to restrict yourself to default Gutenberg blocks. For instance, the free Getwid plugin will replenish your current library with 40+ extra blocks & 35+ pre-made templates for multipurpose use.
Getwid is aimed to help both developers and beginners. It offers real-time customization but at the same time, it provides extensive attributes for each block. Getwid block interplay perfectly with core Gutenberg blocks. Also, they are compatible with any WordPress theme.
Just like other Getwid elements, the Google Maps block is made for visual customization without the need to tackle code. So if you want to add map to website, you no longer have to install extra plugins on top. One FREE addon gives you access to 40+ multipurpose blocks, namely sliders, banners, accordions, recent posts, and more.
Read more: Meet Getwid: WordPress Gutenberg Blocks by MotoPress

Getwid Google Maps Block: Main Features
- Unlimited locations on the map with custom markers;
- The ability to tailor default map interfaces;
- 100% Visual style & property customization.
How to Add a Map in WordPress Block Editor?
To add Google Map to your website with Getwid, first of all, download the addon from the official WP repository. Go to WordPress backend and click Plugins => Add New => Upload Plugin. Activate the plugin in the Plugin tab.
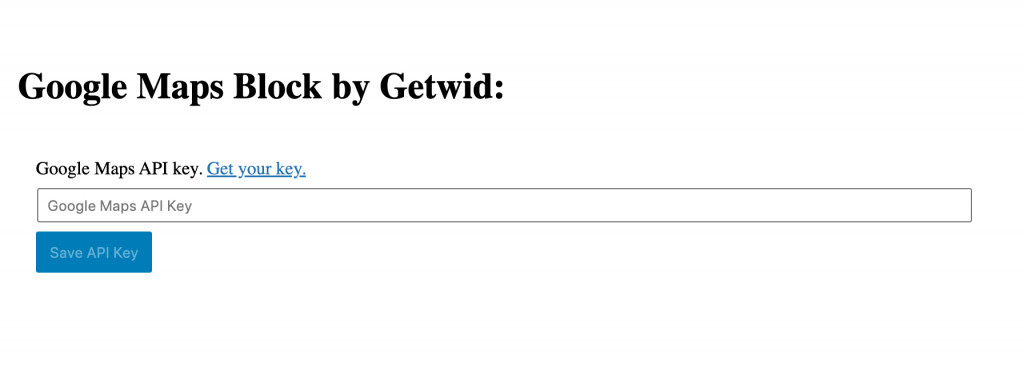
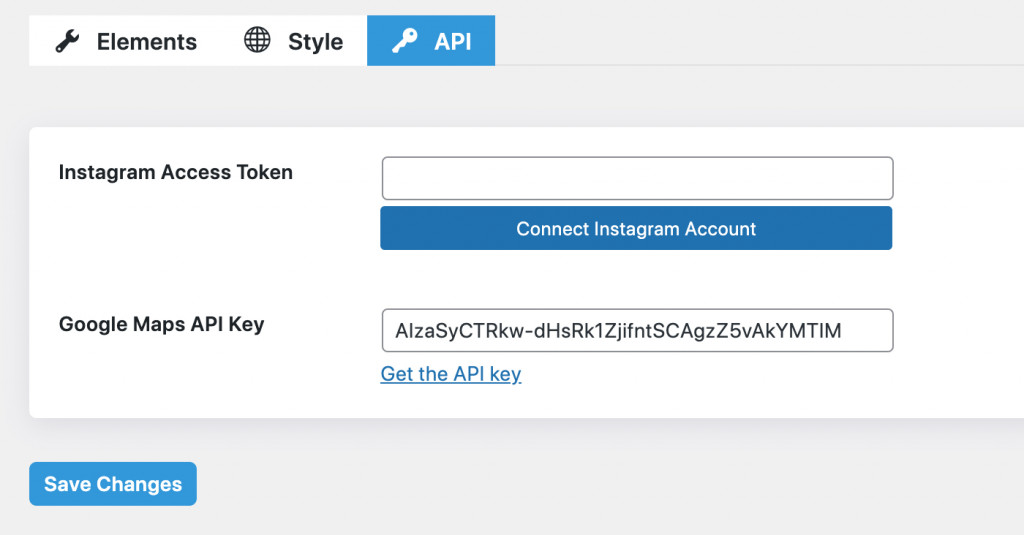
Now go to Settings => Getwid. In the General Tab, you will see fields for inserting the Instagram Token, API keys, and more. If you don’t mention the API, you will not be able to add Google Map to website WordPress.
Follow the guide on how to get an API key for Google Maps. Once you have it, insert the key either in “Getwid Settings” or directly as you use the Google Maps block:

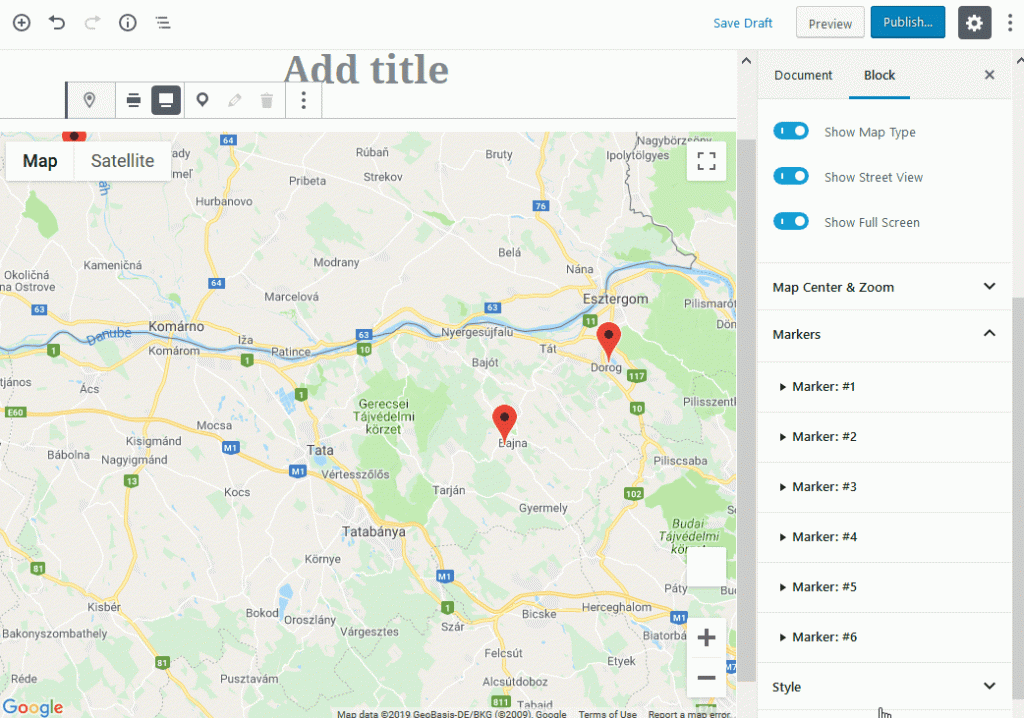
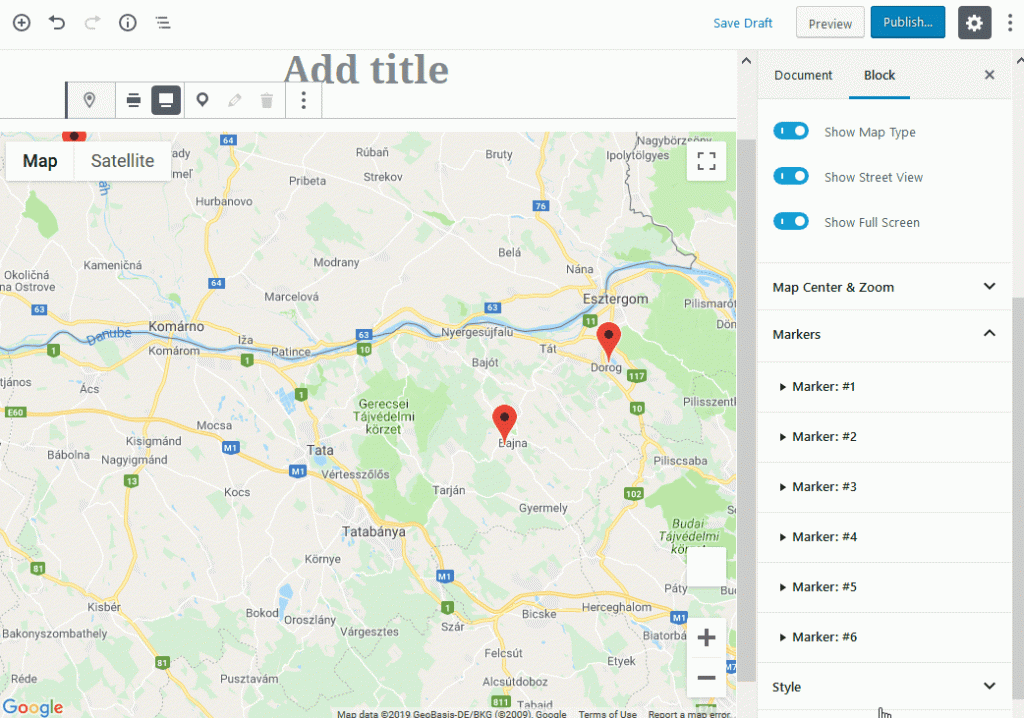
The map will appear on your editing page. In the Settings menu on the left, you can see 3 tabs: General, Style & Layout.
Layout Settings
We’ll start with the Layout settings because this is where you add custom markers. Zoom in the needed location, and drop the marker by clicking the “marker” icon on the upper left side.
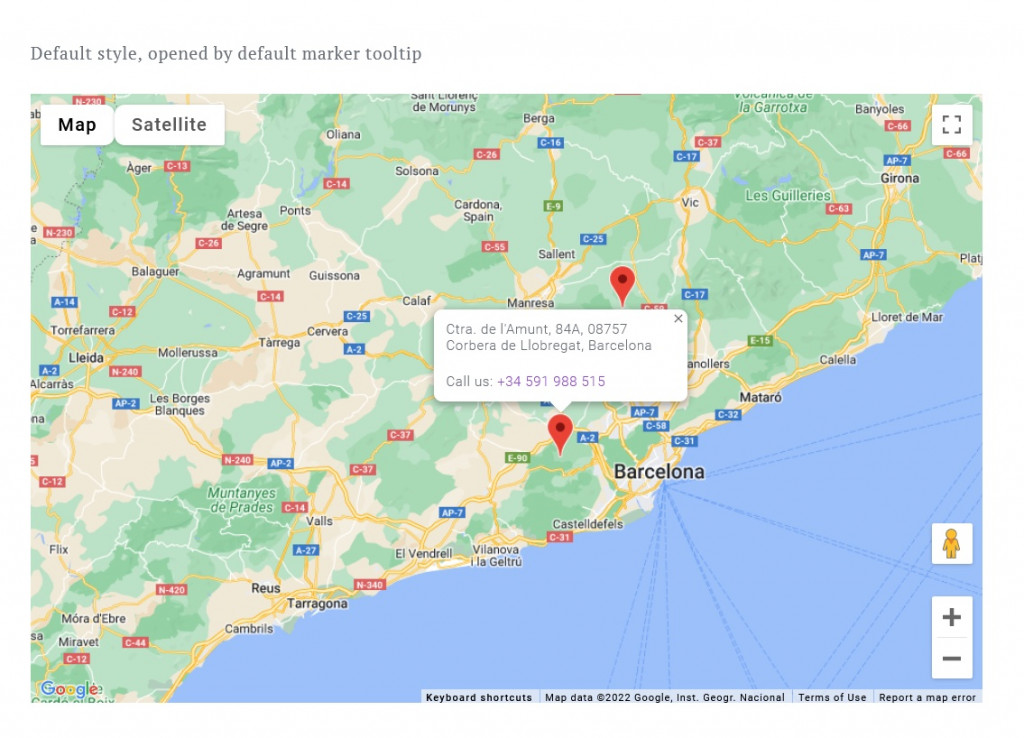
You will be able to customize their names, popup content, popup width, as well as latitude & longitude.

General Settings
In this tab, you can edit the next settings:
- Zoom & Pan interaction (enable/disable zoom)
- Map Center & Zoom (center latitude & longitude)
- Google Maps API Key (update or delete the existing key)
- Advanced (additional CSS class)

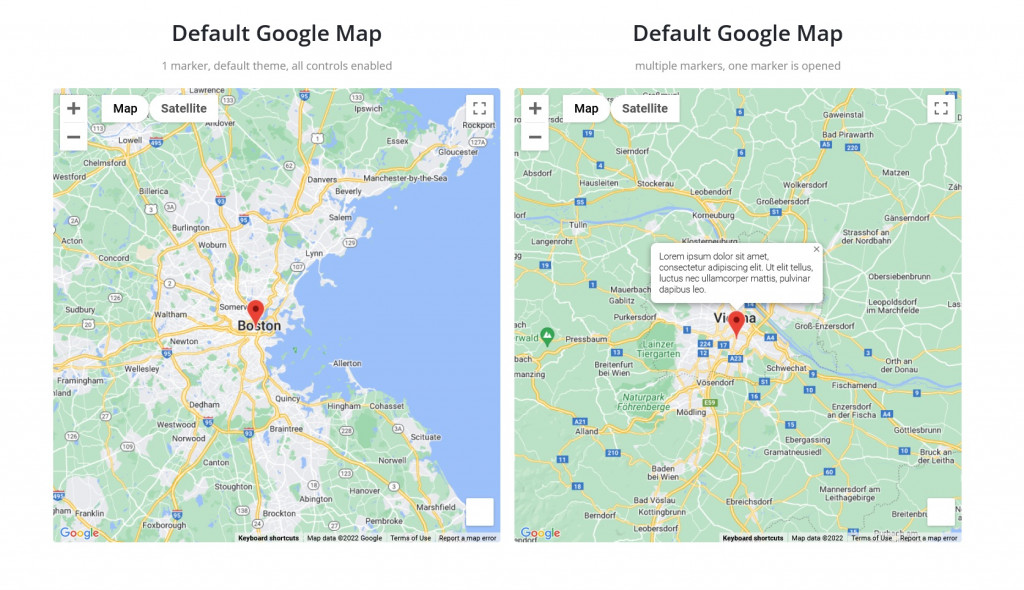
Add unlimited custom markers and designate how they need to look and behave: add popup content, set its width, etc.
Style Settings
After you finally add Google Map to website with markers, you can do the map styling. The Style settings include:
- Map Height
- Show/Hide (zoom, map style, street view, and full screen)
- Map style (default, retro, dark, silver, etc)
Watch our video tutorial on the Getwid Google Map block:
How to Add Google Map to My Website? (Elementor)
Because there is a huge fanbase of Elementor, we could not stand away from our next addon – Stratum Elementor Widgets. It’s a freemium library of 24+ Elemetor widgets with identical elements to those you can find in Getwid.
Stratum provides free access to all 24 widgets. The purpose of Stratum PRO is to provide extra functionality for each widget. Stratum widgets inherit the visual styling of your current theme, do NOT slow down your website, and easily integrate with the Elementor template library.
The Advanced Google Maps widget gives us many more interesting features than a default Google Maps widget for Elementor.

Stratum Advanced Google Maps: Main Features
- Unlimited locations
- Custom markers (marker clustering)
- Default map interface with regard to user interaction (zoom, fullscreen, etc.)
How to Add Google Maps to My Website in Elementor?
First, download Stratum from the official WP repository or purchase Stratum PRO on the MotoPress website. Go to WordPress backend and click Plugins => Add New => Upload Plugin. Activate the plugin in the Plugin tab.
Now go to Stratum => Settings => API => Google Maps API key => insert your key. This is where you add an API key to visually display Google Maps on your site.

Return to the Elementor editor and now you will be able to see the maps as a widget.
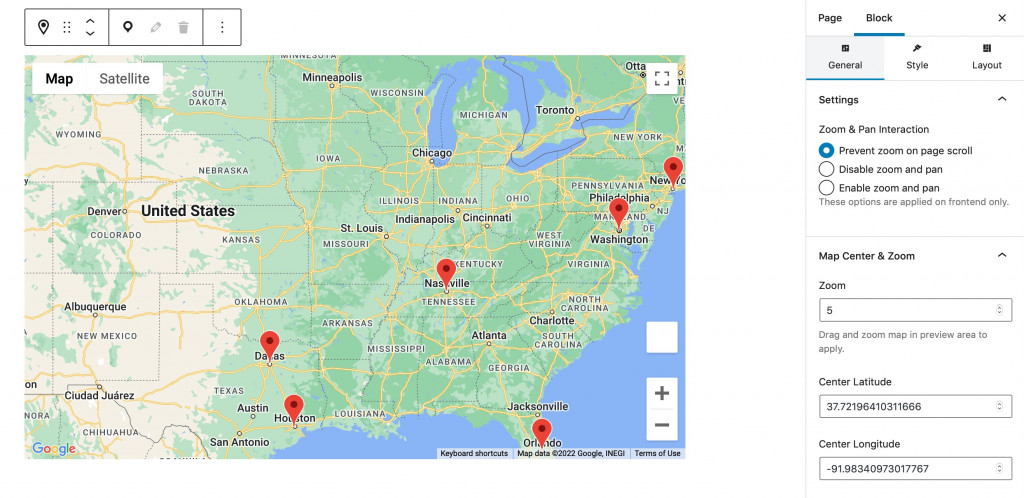
Now, let’s dive into the customization. Just like every Elementor widget, the Advanced Google Maps one offers Content, Style & Advanced settings.
Content Settings
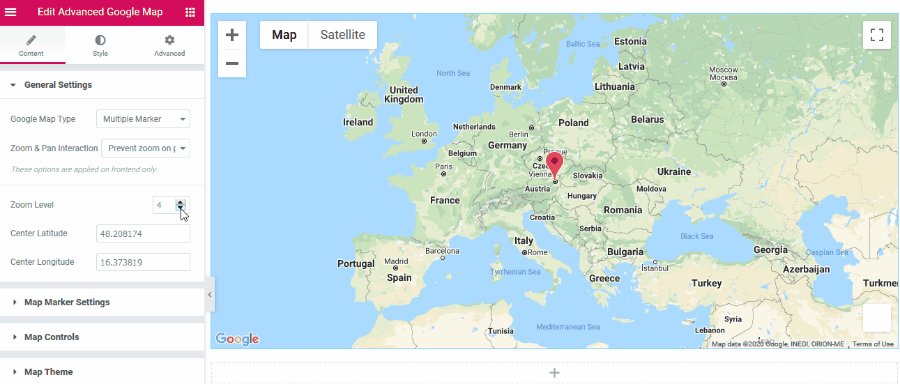
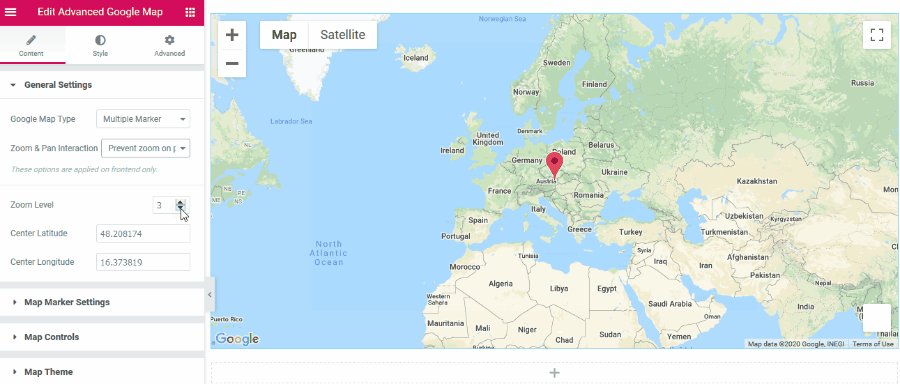
The content settings provide the next customization options:
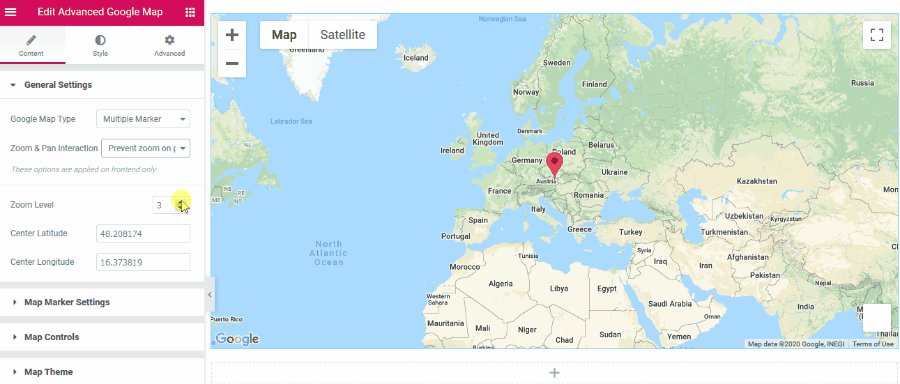
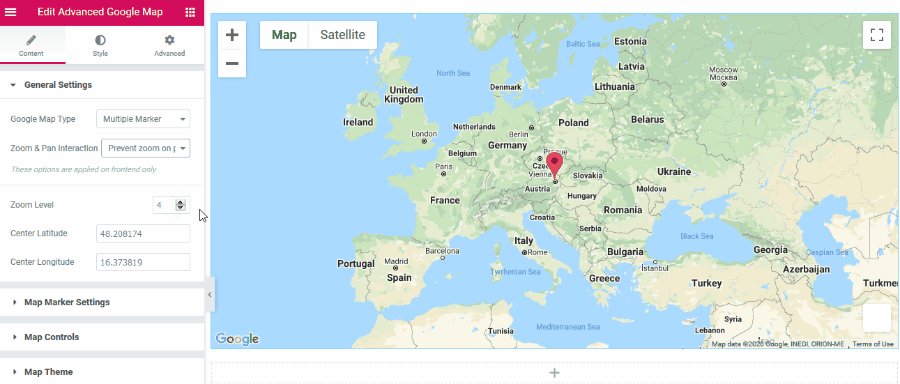
- General Settings (Google Map type, Zoom & Pan interaction, Zoom level, Center Latitude & Longitude)
- Map Marker Settings (Title, Address Type, Geo Adress, Content, Popup width, Custom Icon, etc)
- Map Controls
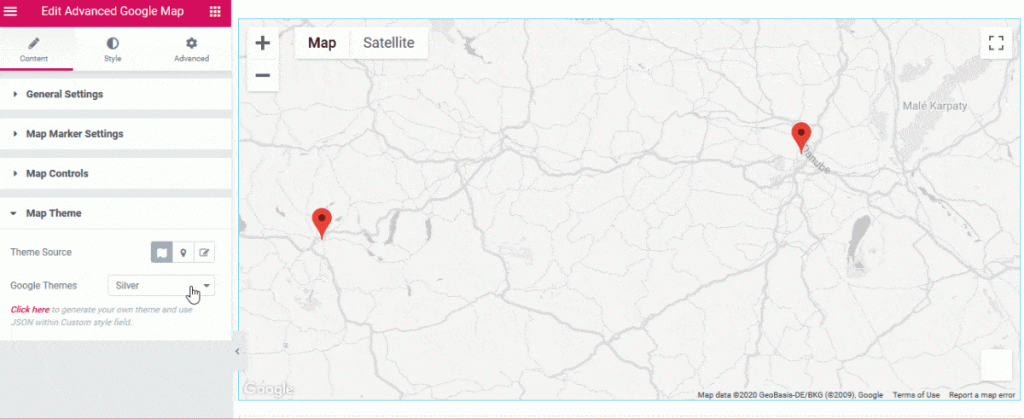
- Map Theme

The General settings help you set the zoom and choose the number of markers on the map.
In the Map Marker settings, you can edit everything related to the marker’s title, address, and popup content. You can set the popup width, use a custom icon, and let it open by default.
The Map controls add up options available in Google Maps, such as street view, zoom control, etc.
And finally, here come the Map Theme settings. This is where you can choose the preferred map style (Google standard, Snazzy Maps) or create a custom one.

Style Settings
The Style Settings include the General Style tab, in particular, settings for regulating the map height.
Advanced Settings
Same as any Elementor widget, the Advanced tab includes settings for layout, motion effects, transform, background, border, mask, responsive options, attributes, and custom CSS.
Watch our video tutorial on the Advanced Google Maps widget by Stratum:
Final Words
Now you will not puzzle over the question “How do I add a Google Map to my website on WordPress”. If you choose to build WordPress websites in Elementor or Gutenberg, you will certainly benefit from a library of multipurpose elements.
Both Stratum and Getwid will replace several WordPress plugins with one solution only. They let you add Google Map to website with multiple markers and great styling options.