Meet Getwid: WordPress Gutenberg Blocks by MotoPress
Table of Contents
Probably the fiercest Gutenberg blocks competition is in full swing. We are observing the rise of Gutenberg add-on plugins that are quickly growing in popularity.
However, I believe this time there is one important thing that unites all the block providers – and it’s the Gutenberg editor itself. The editing environment of Gutenberg made it much easier to combine different blocks from different companies and use them together with the core blocks, literally on one page. The matter of styling, performance, and development approaches in general still differ, of course, but at least you as a WordPress user can benefit from this freedom of choice and flexibility.
Now the most interesting part! With years of crafting WordPress content-building tools under the belt, MotoPress has also made its contribution!
Today we are introducing Getwid – a free Gutenberg blocks plugin that ships with the bundle of extra complex and simple blocks for all types of websites.
Before we list the blocks, let’s try to take a closer look at the plugin from different angles.
Also read: How Twenty Twenty works with Getwid
Major concepts of Getwid WordPress Blocks
When it comes to choosing a Gutenberg blocks add-on, it’s not only the number of blocks that matters. So what have we done differently? What best practices have we followed? Here are some basic principles underlying Getwid:
- A great number of useful custom blocks (34+ blocks and counting). Of course, we’ve tried to include maximum blocks in order to make the plugin a one-stop solution for many website building purposes. However, if you lack any block, Getwid can be easily used with other third-party Gutenberg plugins and core Gutenberg WordPress blocks.
- Multiple little tricks to handle the styling better: minified CSS in the effort to keep your website fast-loading.
- An awesome interplay with your current WordPress theme styles.
- Smart and flexible block configuration settings in accordance with the block purpose: more necessary configuration settings for advanced blocks, fewer settings for simple blocks.
- Easy inline editing with tons of settings within each block.
- November’s update! Getwid now comes with a huge collection of pre-made templates with multiple layouts crafted by our designers. That means you can start easier and build even more awesome content in Gutenberg. The colors, typography, and overall styles of those templates are inherited from your WordPress theme so just click a button to insert the needed template and start replacing content!

Since there are lots of blocks in the plugin, we’ll try to present them in an organized way so you can easily see what blocks exactly are offered, how to make use of them, and get an idea of the customization system of each block.
To illustrate blocks with examples, I’ve primarily used the Getwid Base free Gutenberg theme, which was completely designed with Getwid (make sure to give it a try!)
Read more details on each block.
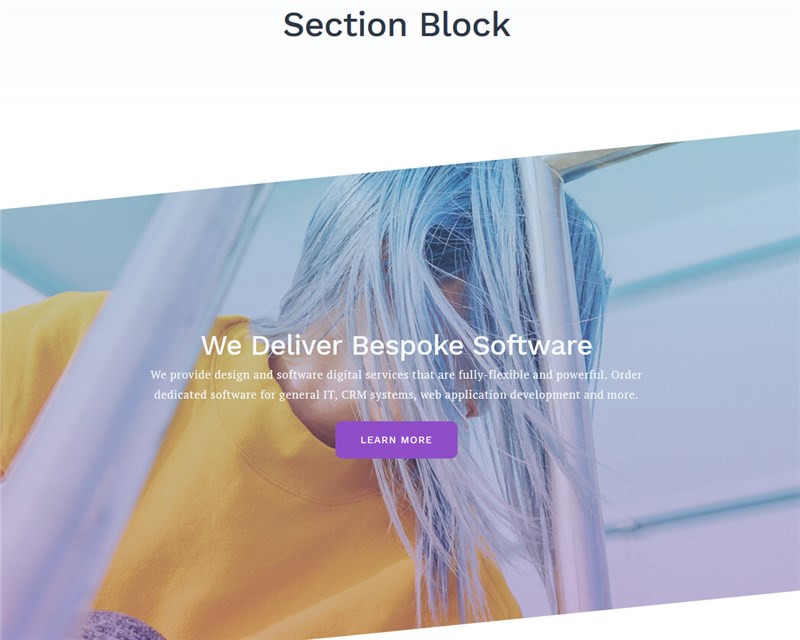
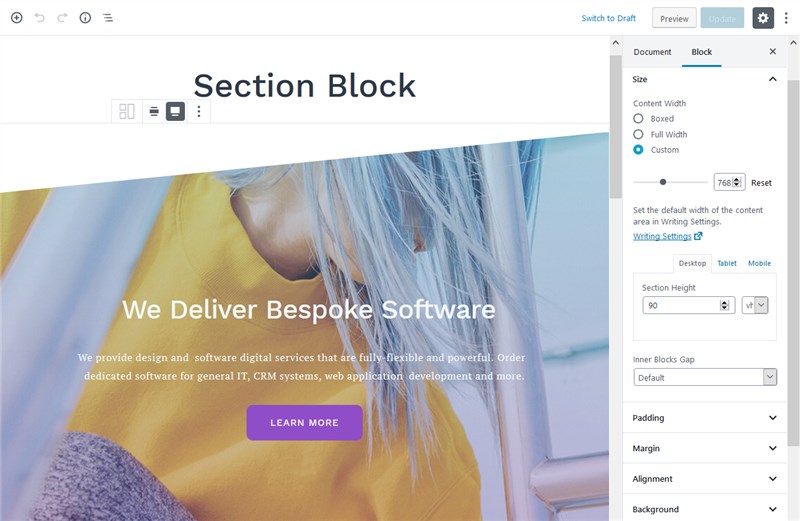
Section Block

The Section block is one of the most advanced and important Gutenberg blocks by Getwid. Its main purpose is to help you create a multi-element section that can be controlled as a single block.
This block is highly flexible! Apart from custom Getwid blocks, you are free to add any content into the Getwid Section block, including core Gutenberg blocks and even third-party Gutenberg blocks you may use.
We bundled this particular block with loads of settings that will open up great customization opportunities for designers as well as non-tech WordPress users.

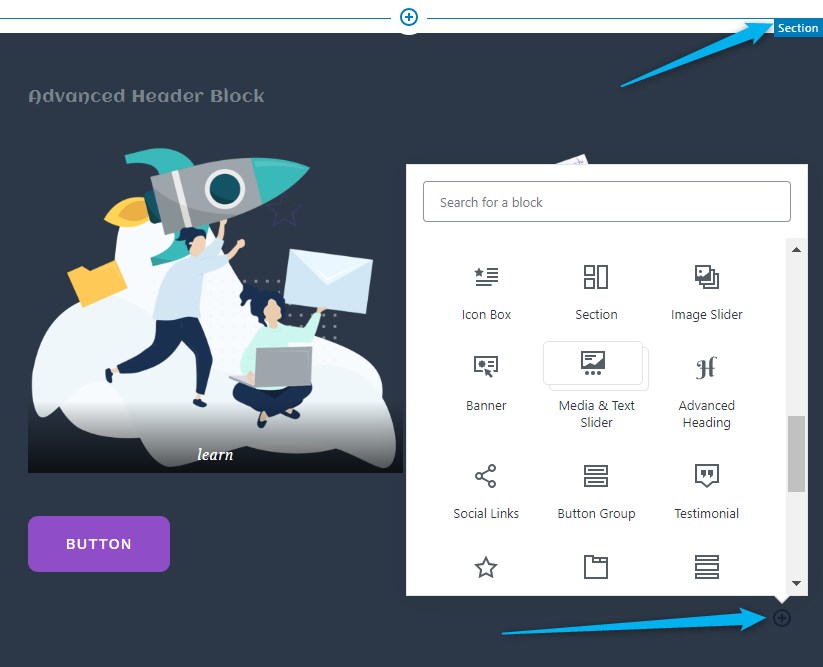
The UI of the block is quite straightforward: to add content into the section block instead of the default Gutenberg editor area, you hit the “+” icon to the right.

Use:
- Full-width website sections (perfect for no-sidebar pages)
- Wide-width website sections
- Splitting a regular theme width into multiple hierarchical parts
- Custom-styled reusable sections and pages
- Professional and diverse landing pages.
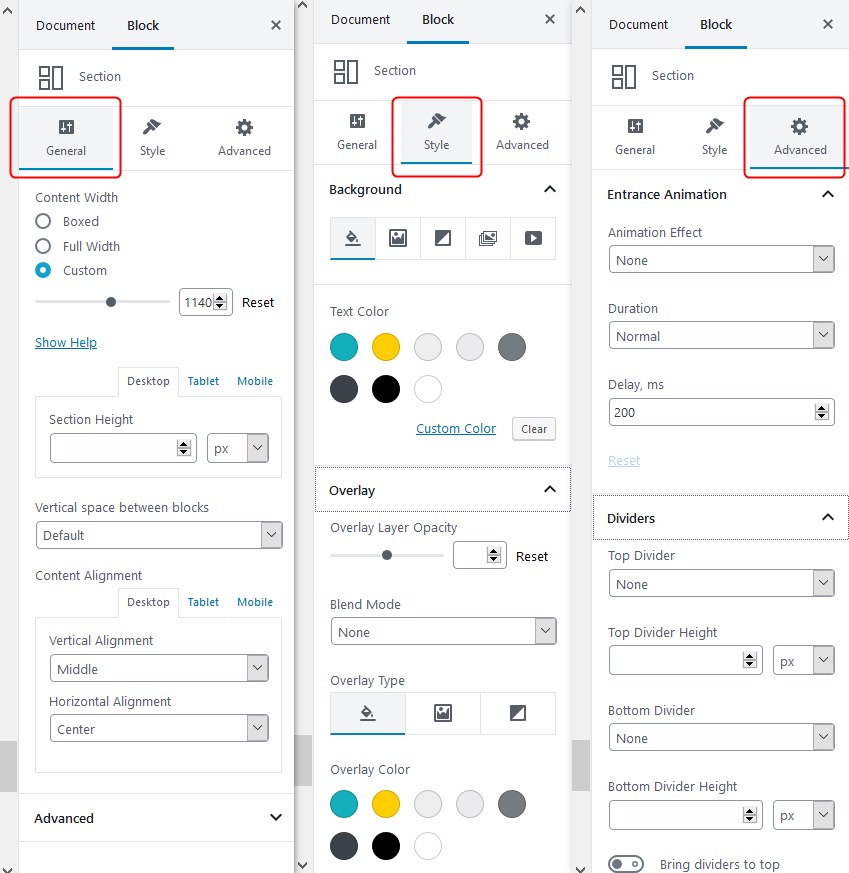
Main settings:
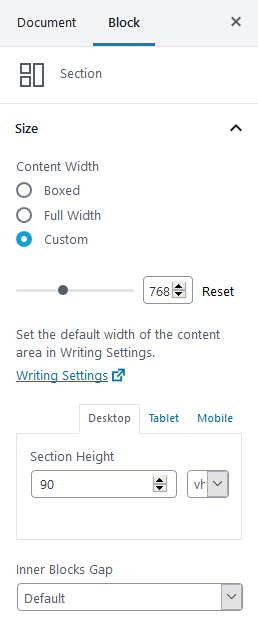
- Different section width settings, including custom width (customizable for different devices).

You can change that in clicks right in the editor:

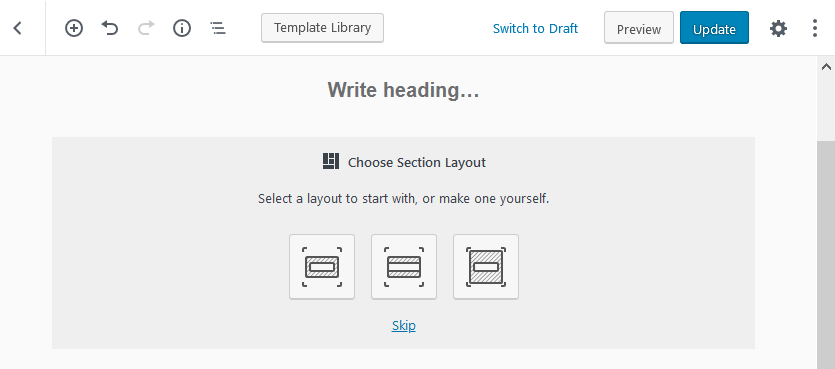
You can also start by choosing the needed layout:

So you get the needed look without much tinkering (your theme must support the chosen width) –
 |  |
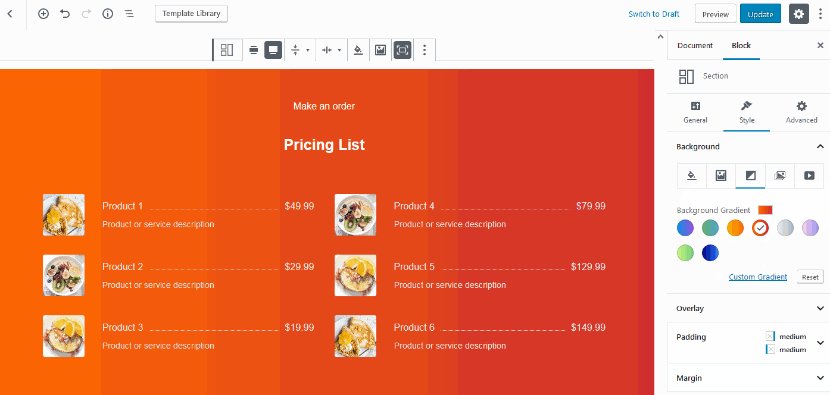
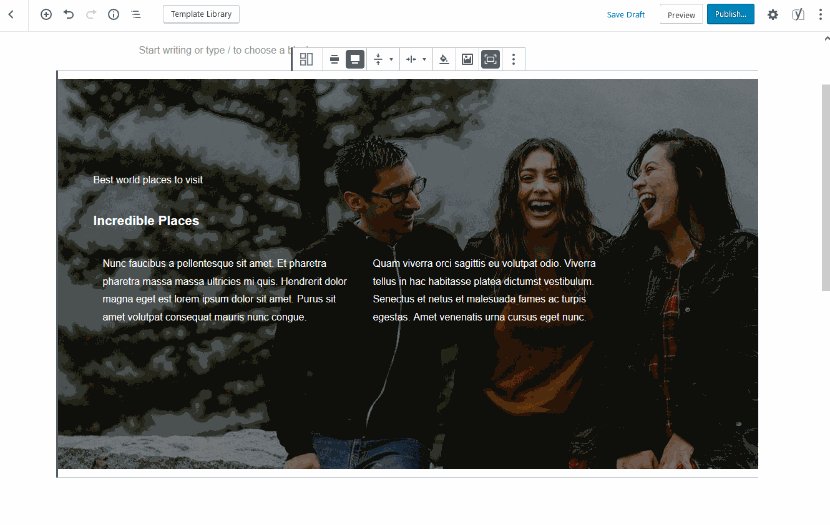
- Diverse background options: apply colors or optionally set an image, slider or video as a background.

By default, the color system of this block supports theme brand colors to help you keep visual consistency and distinction between content elements sitewide. So you should be pretty fine with the default palette! If you switch the theme, the block will use the brand colors of your new theme to ensure you don’t need to go manually about changing each and every design piece.
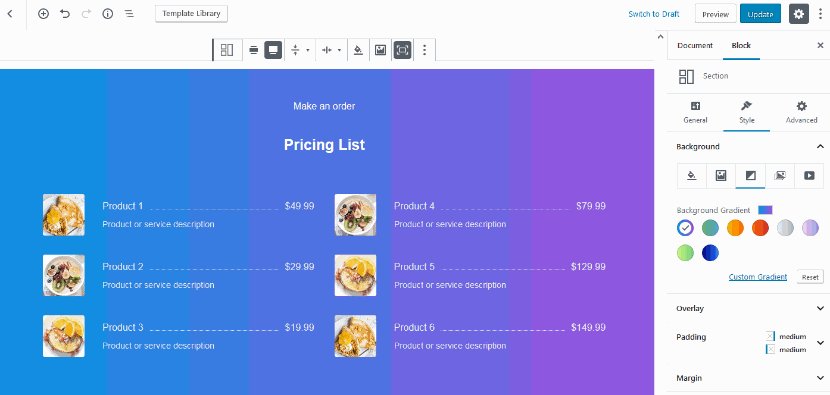
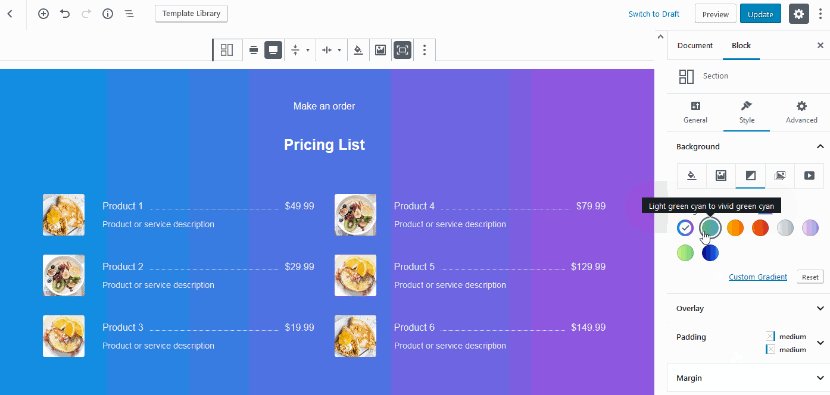
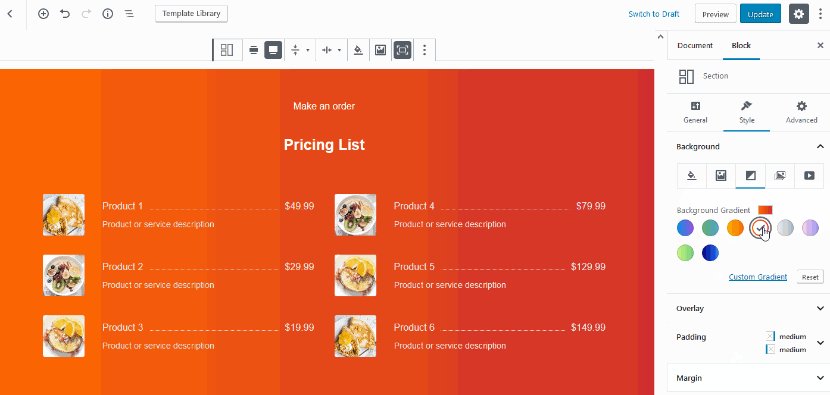
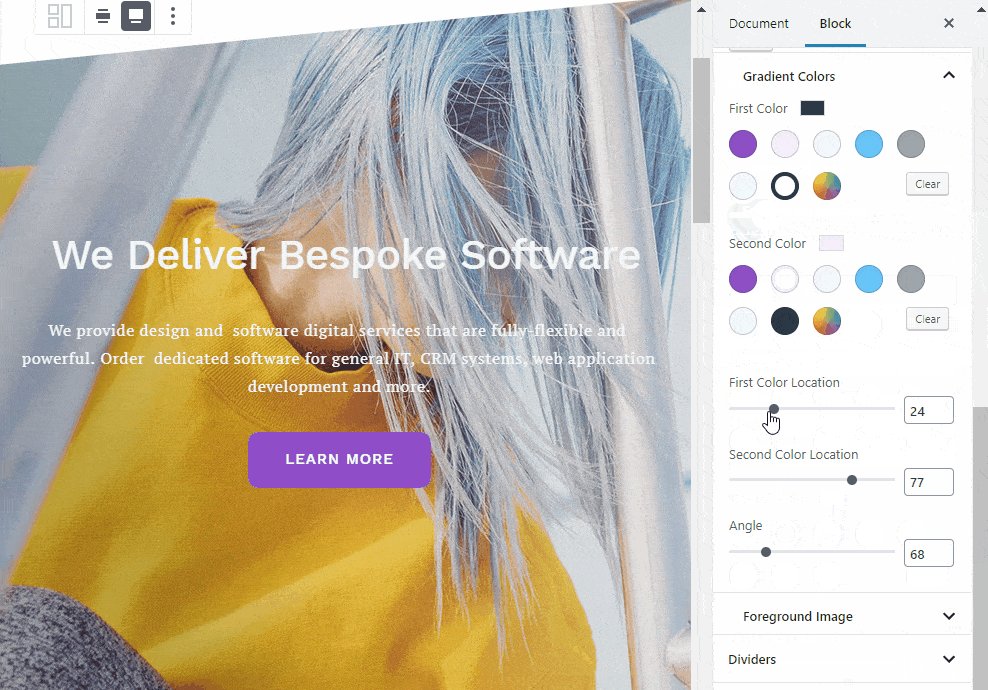
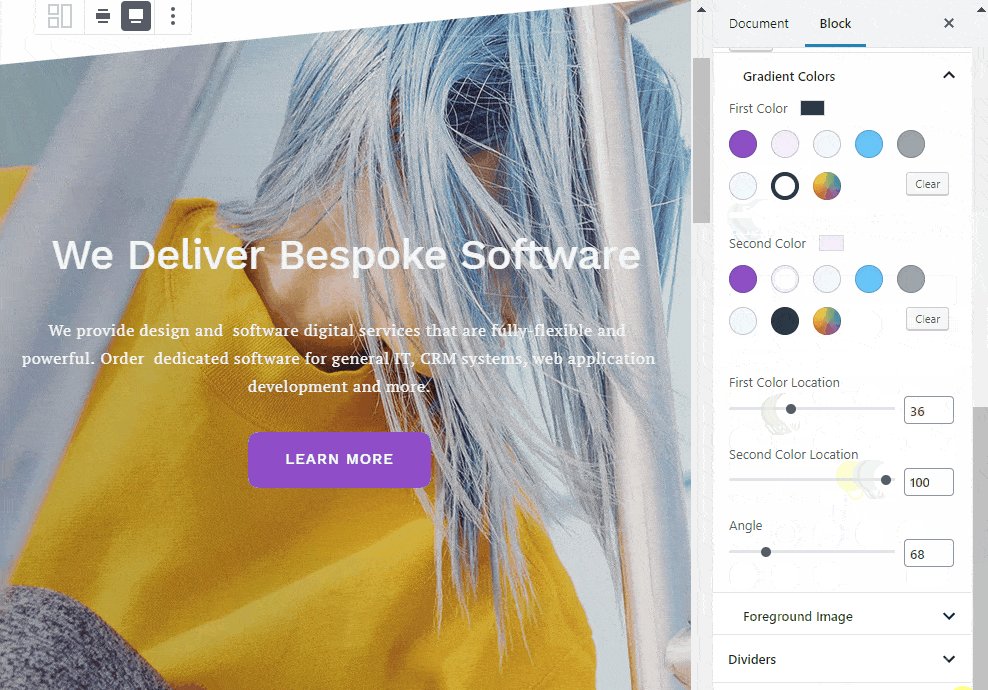
Alternatively, you can go with a color picker to create some fancy color schemes for specific sections. Since Getwid version 1.5.0, you can apply a background color by using a pre-made color palette:

That doesn’t mean you can’t set different colors! To apply custom colors for gradient, simply click on the “Custom Gradient”.
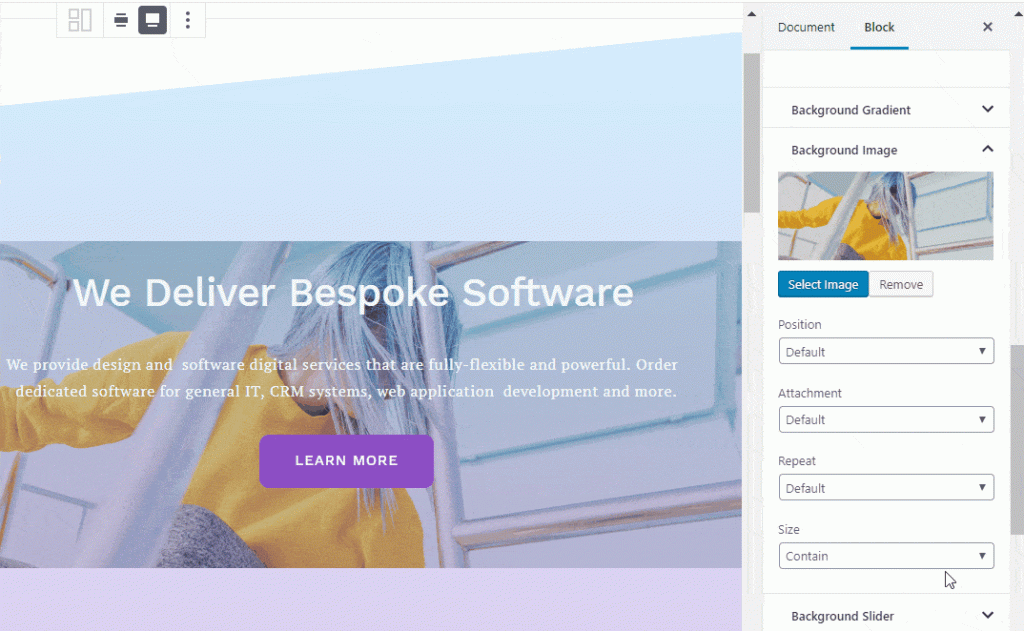
Since images are very often used for backgrounds, the customization attributes for them are holistic (you have pretty much the same list of options for many Getwid image-related blocks).

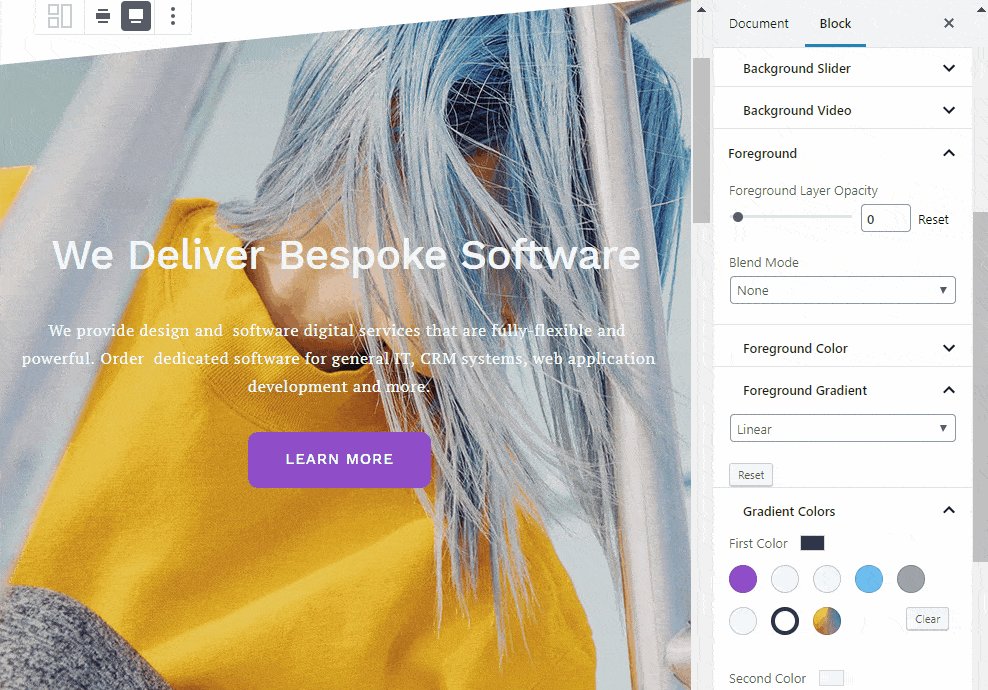
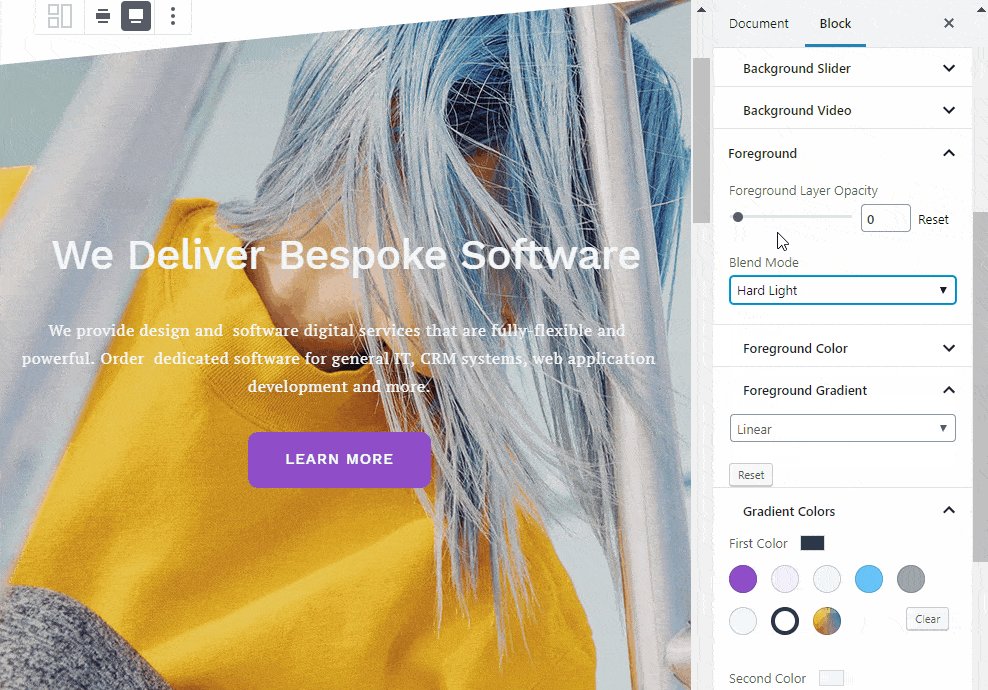
- Handle foreground using a rich panel of settings: select colors, apply opacity, set an image, etc.

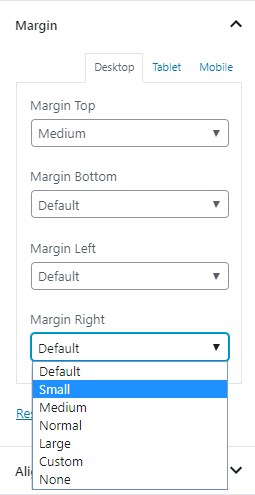
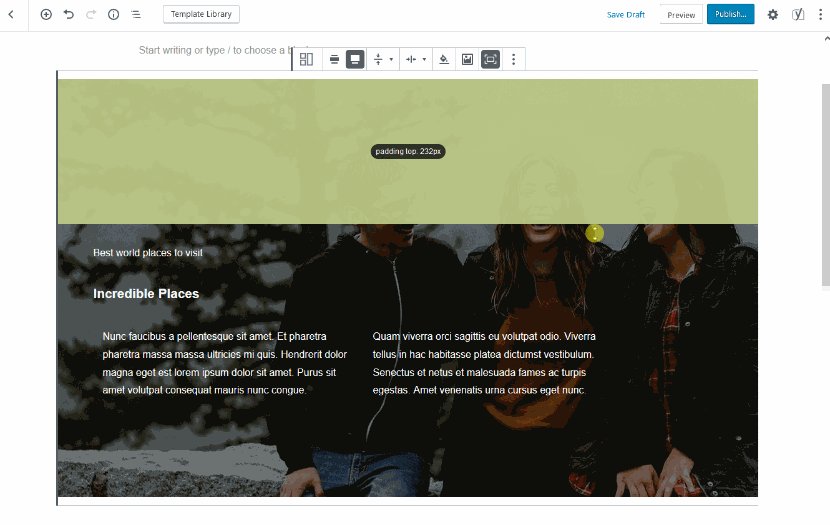
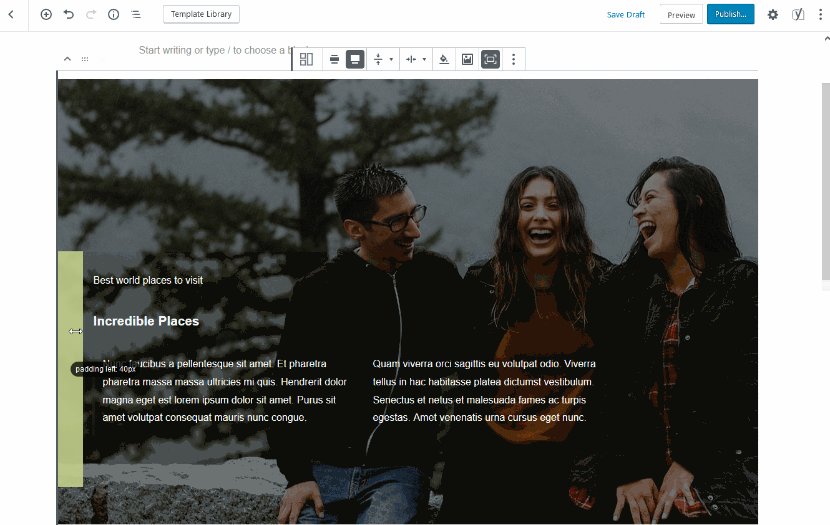
- Customizable margins, paddings, and alignments. To display section blocks uniformly on different screen sizes, you can leave default values for all spacing methods. To create different experiences, you can manually fine-tune spacing for desktops, mobiles, and tablets.

Since Getwid version 1.5.0, you can use draggable angles of the blocks to set the needed margins and paddings for blocks:

It gives a tool to see changes you make in real time instead of manually “guessing” the needed sizes.
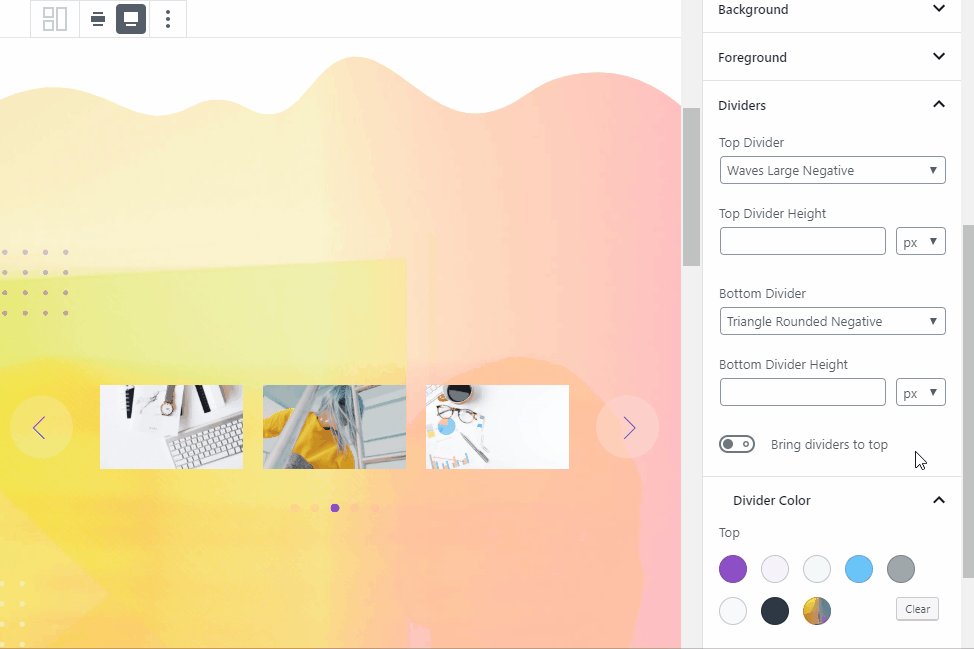
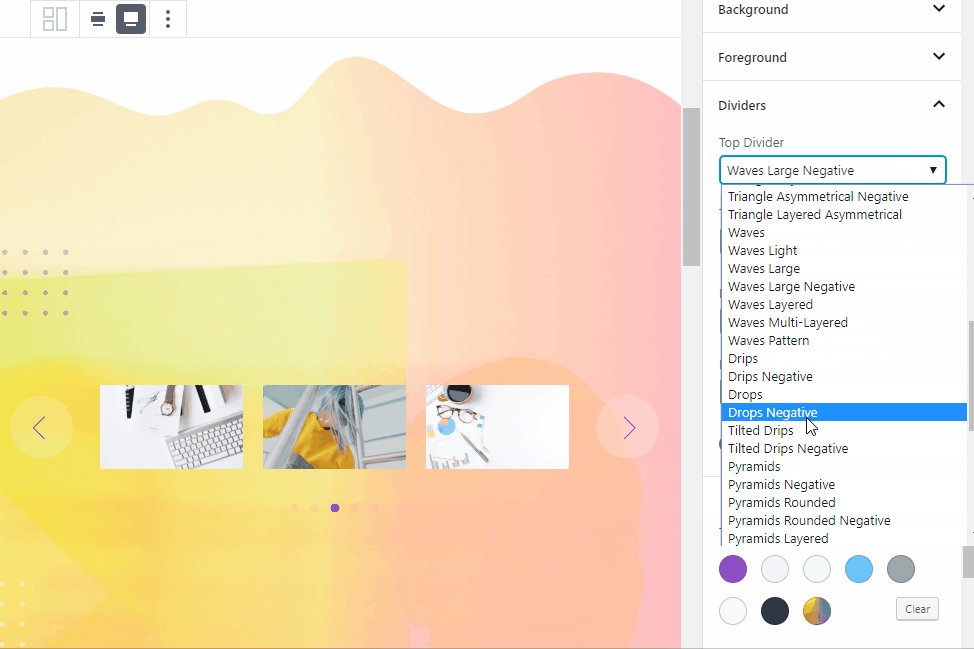
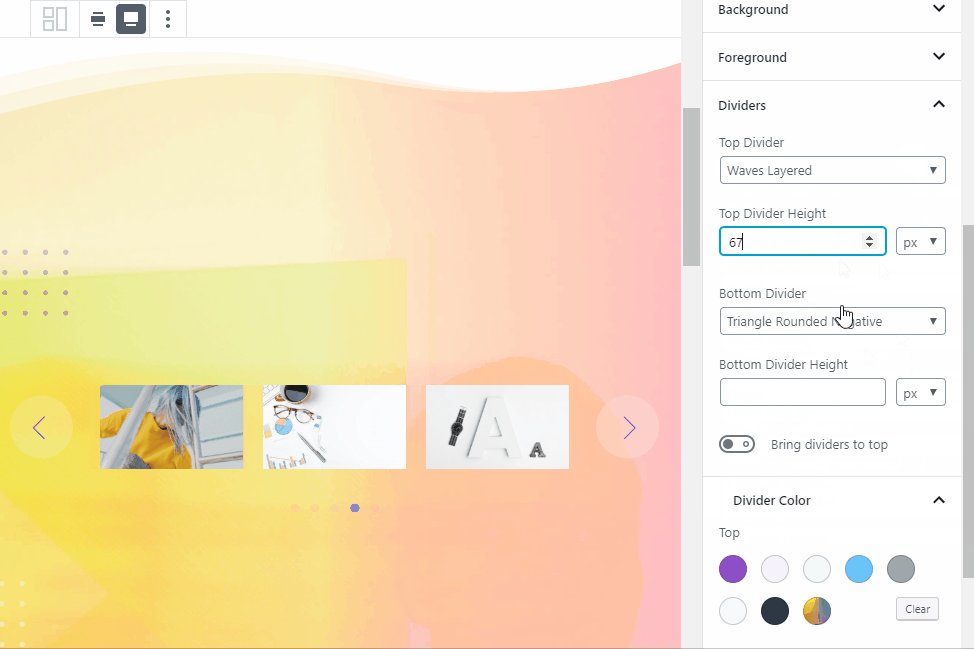
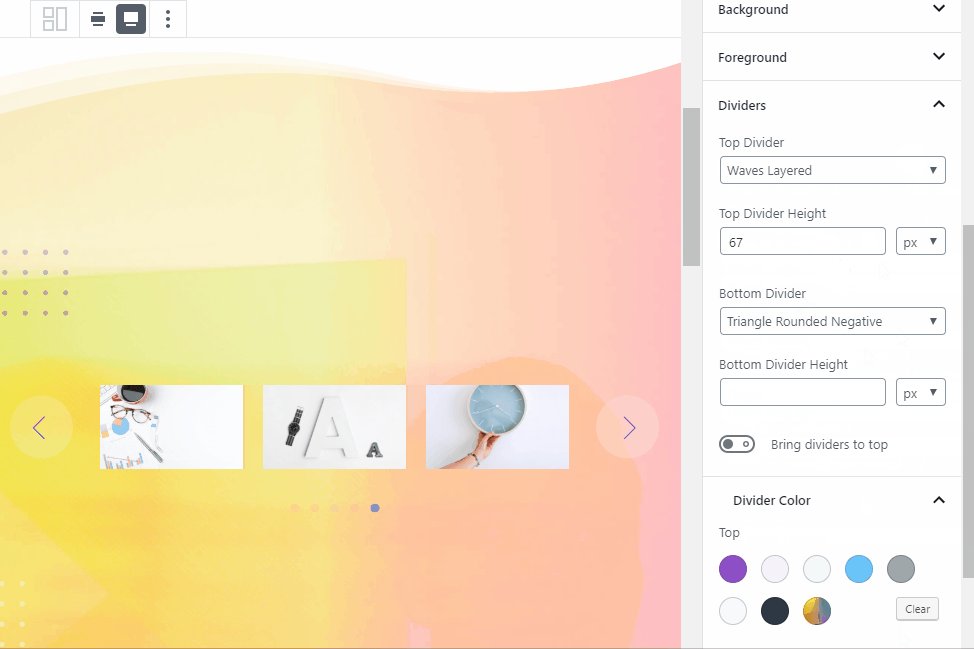
- Awesome dividers to separate content into groups using variety of classic and fanciful shapes. Top and bottom divider styles come in different flavors:

- Different entrance animation effects.

To improve your productivity, the UI of the Section block was updated with three semantic sections to change the general settings, design and advanced configuration for animation and dividers.

The system of colors, typography, media, buttons and more elements within one unified Section block will help you communicate visual content hierarchy letting you create meaningful designs. Since it’s a multifunctional and multidimensional reusable Gutenberg block, you can create eye-catching sections and embed them on other pages with a click.
Post-related Blocks
Getwid allows you to add three different types of post-related blocks. They allow you to automate the process of featuring content sourced from already existing posts, pages, and custom post types.
All of them come with different settings and layout control you can discover in dedicated posts:
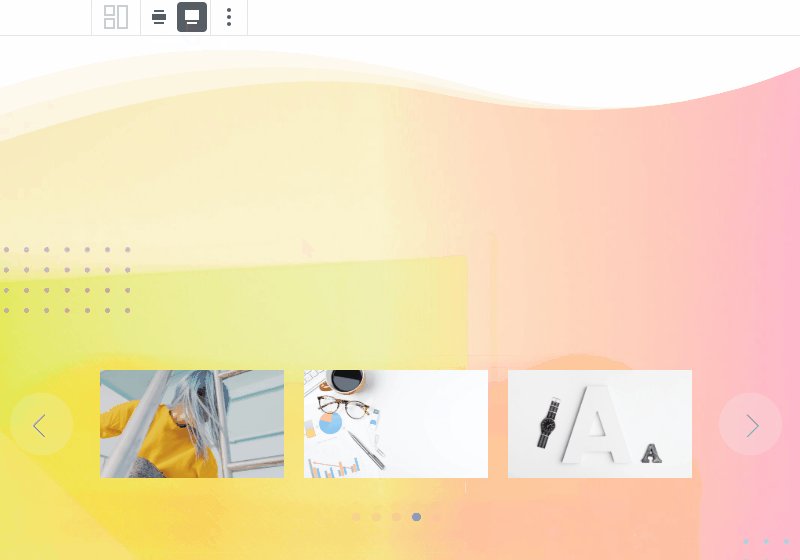
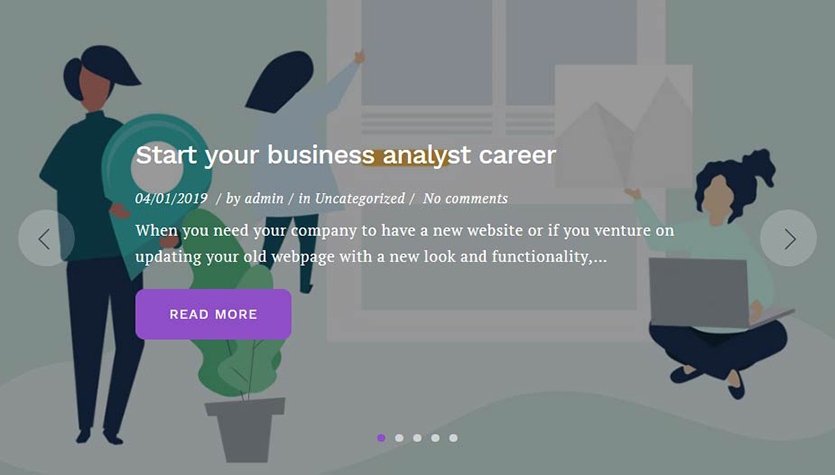
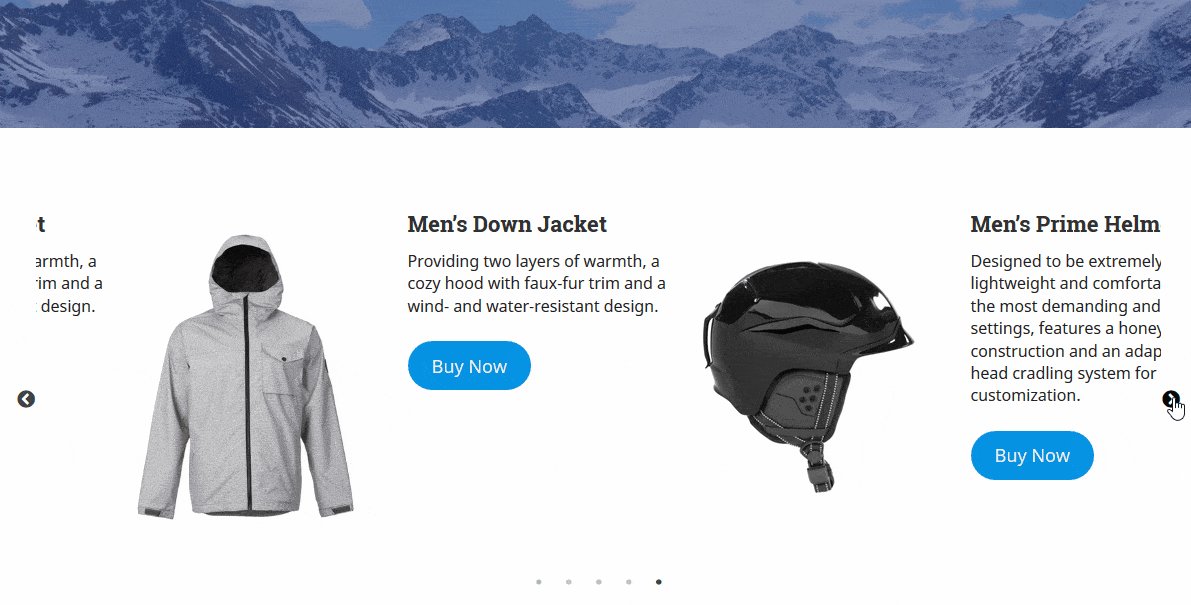
- Post Slider block allows you to feature posts in a custom-made slider:

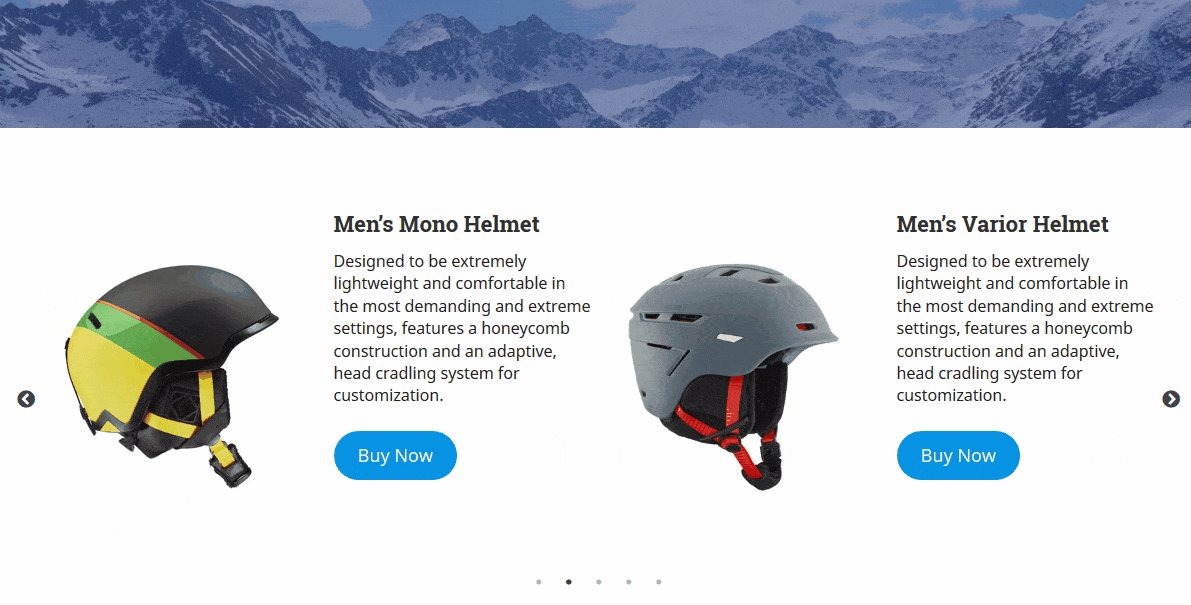
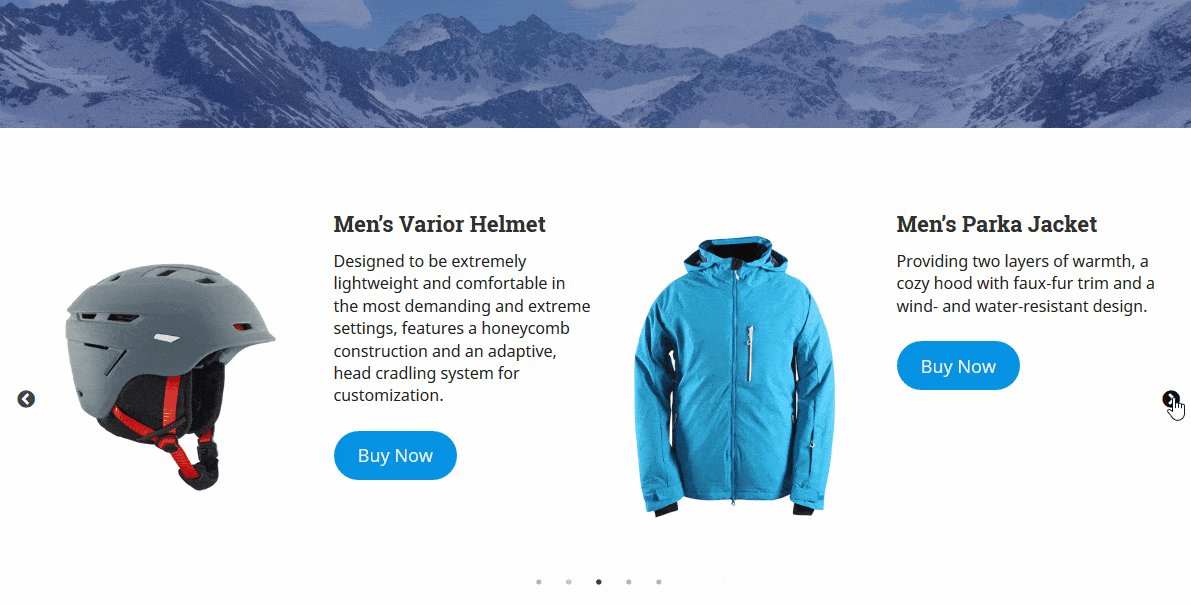
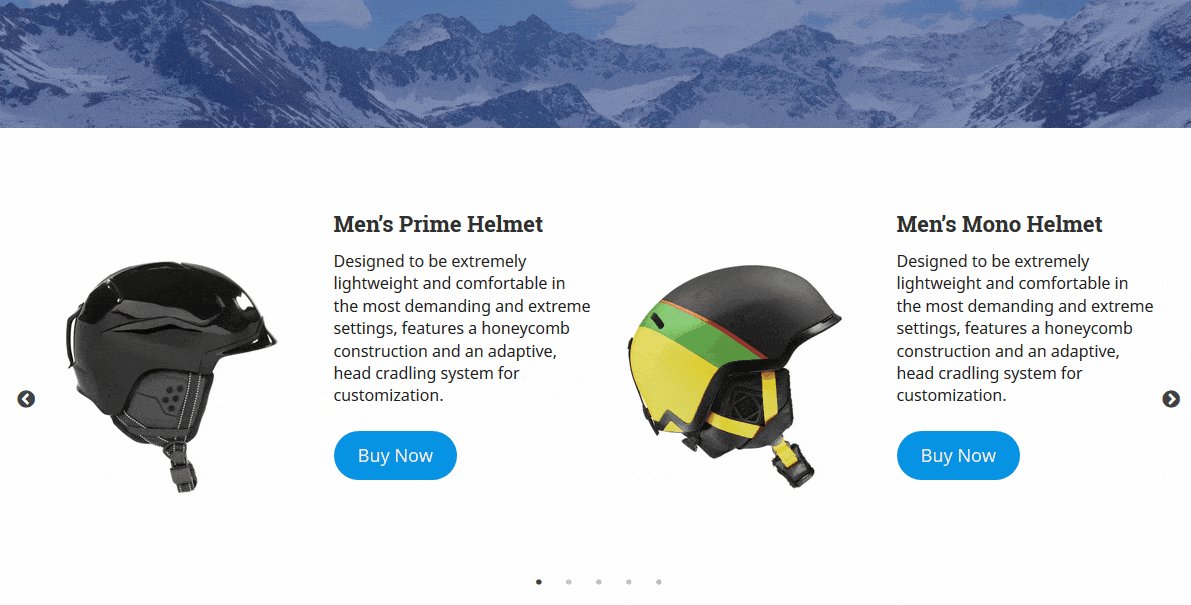
2. Post Carousel block is perfect for showcasing portfolio items or products:

3. Custom Post Type block gives you full control over the post/custom post types presentation:

Icon Block
![]()
The Icon WordPress block is a perfect tool to create simple and expressive interfaces using a collection of Font Awesome icons.
Use:
- Different types of product and system icons (that generally don’t require extra explanation).
Settings:
- You can apply different shapes to icons to draw attention to specific sections: you are free to choose from a plain icon, with background or outlined one.
![]()
For example, you can use a similarly-shaped set of icons for presenting different sets of services or skills.
- Set up colors (default theme colors are available).
- Designate the icons’ size and spacing between icons or other content blocks on a page.
![]()
- Play with the radius and border width to create square or round-cornered icons. You can also set something in between with the custom border radius.
![]()
- Link icons to external URLs.
- Apply animation effects.
Icon Box Block
![]()
Think of the Icon Box block as an advanced version of the icon block. In addition to the icon itself, it comes with extra heading and text containers.
Use:
- Icons to support content (services, offerings, experiences, amenities, etc.)
Settings:
- All icon block settings, including icon styles, spaces, and animation (see the previous block).
![]()
- Default heading and text settings, including a choice of heading types for headings and customizable font size for text.
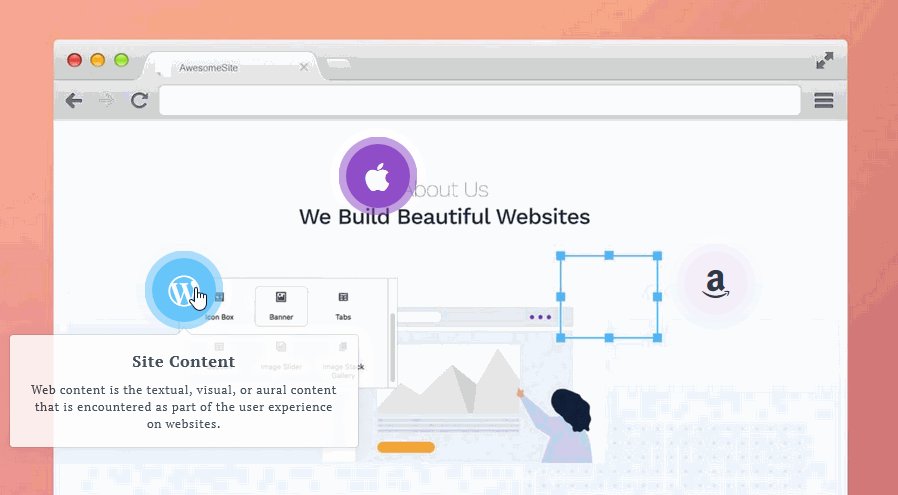
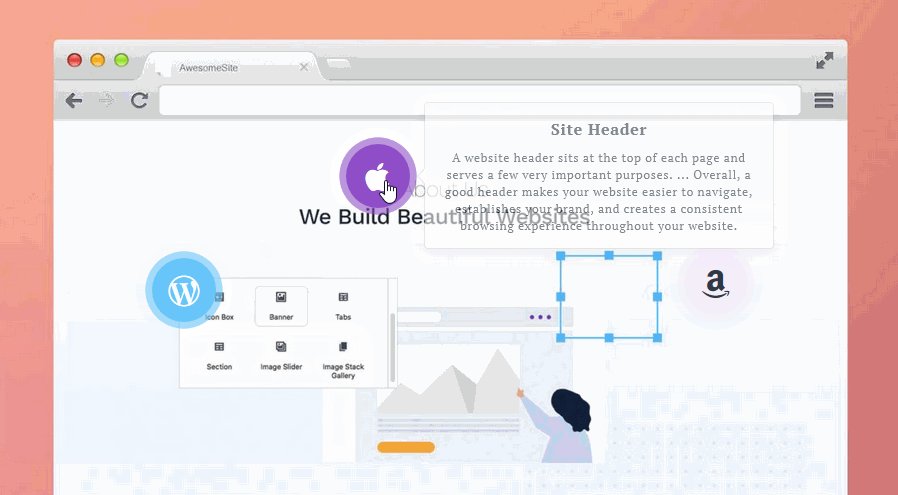
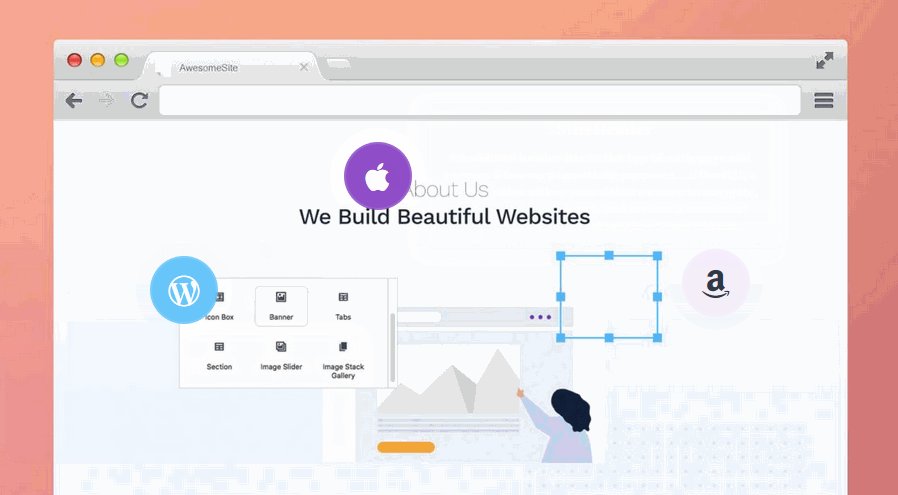
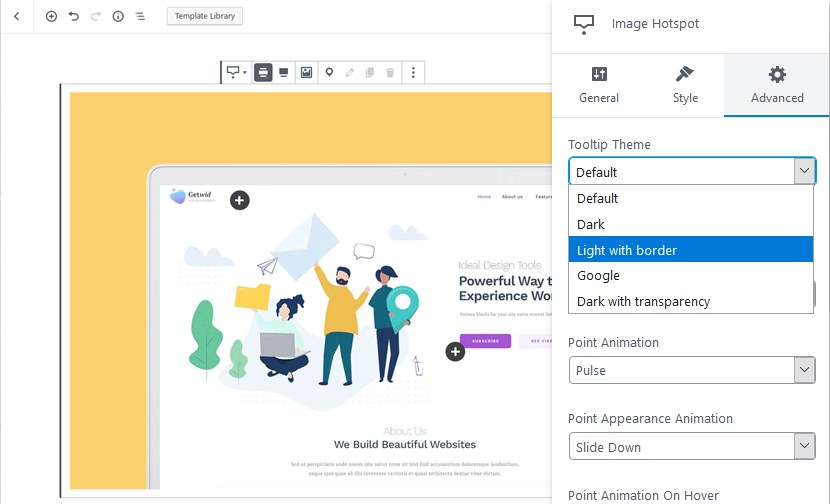
Image Hotspot Block

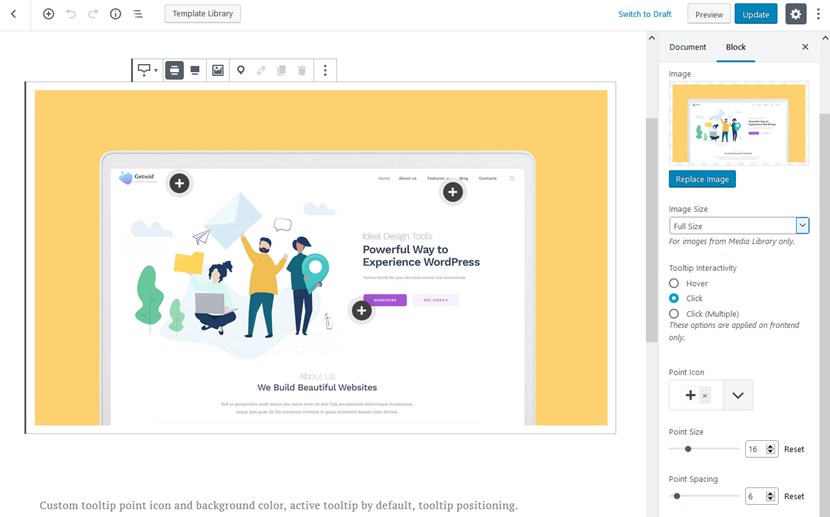
The Image Hotspot block by Getwid is a cool tool to make your images more descriptive by adding custom markers and tooltips on any custom image areas (just like you do with Google Maps).
Use:
- Culinary guides.
- Details for panorama images.
- Architectural design and floor plans, etc.
Settings:

- Add multiple tooltips with titles and subtitles.
- Change position of pointers.
- Choose the popup width.
- Font Awesome icons.
- Tooltip styles

- Animation effects.
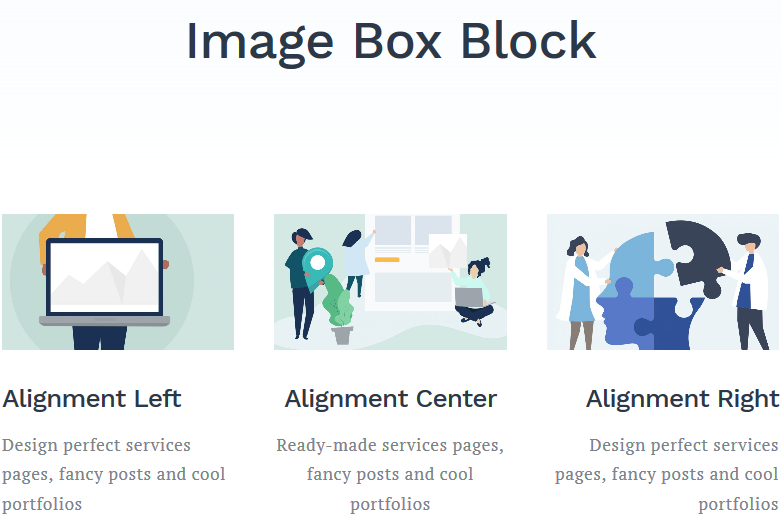
Image Box Block

Image Box is basically an organized block that encompasses an image, heading and text containers. Image boxes are an awesome way to balance text and visual content.
Use:
- Services and portfolio pages.
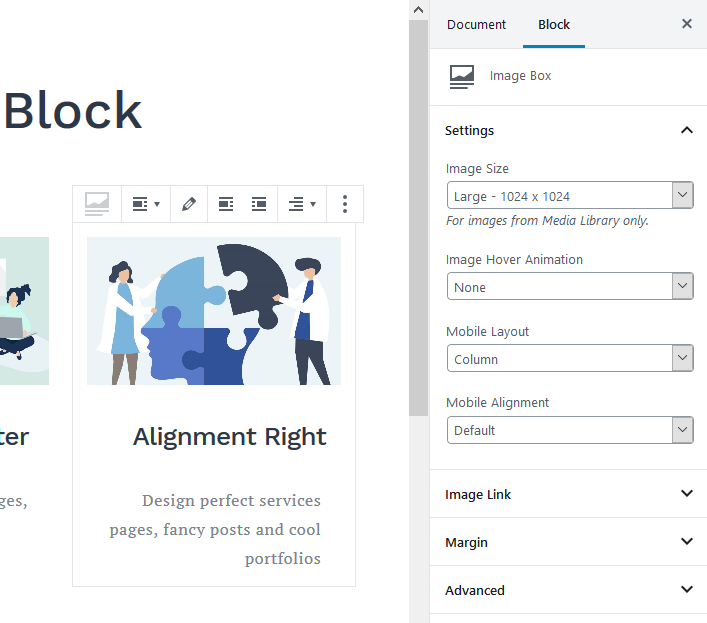
Settings:
- You can select a proper image size in order to fit into your website layout and create consistency for multiple image box blocks (medium, large, full size, etc.).
- Optionally set up image animation on hover.
- Select a preferable layout and alignment for mobile devices.

- Play with margins (margin properties can have negative values).
- Link images.
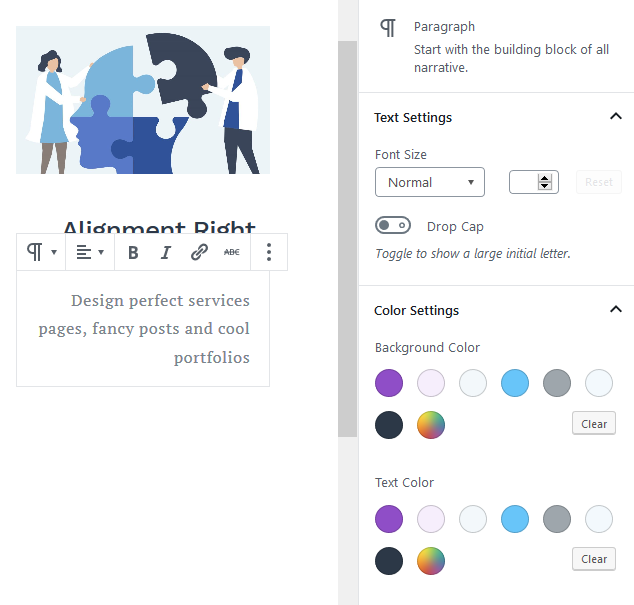
- Separately edit headings and texts within the image box (e.g. change alignments, background colors, add anchors to headings and more.)

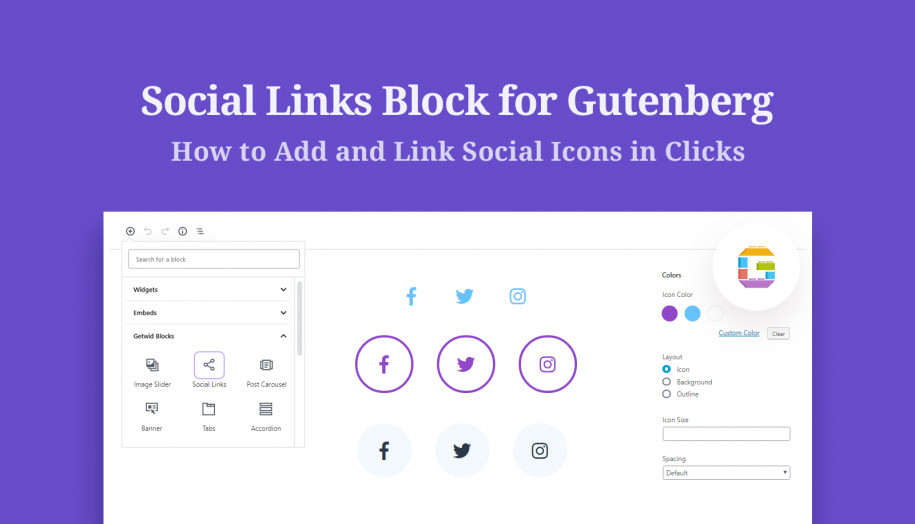
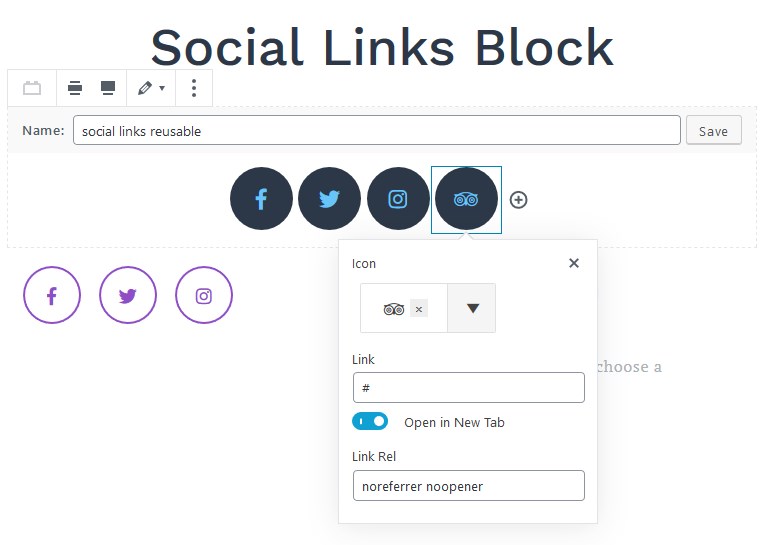
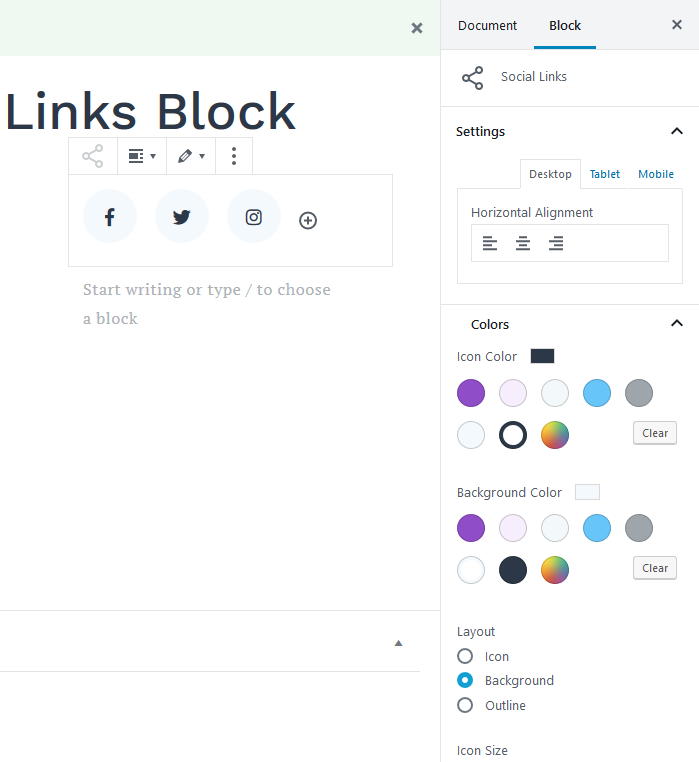
Social Links Block

Using the Social Links Gutenberg block you can list all social icons on any post or page – in either simplified or advanced format to mimic your theme brand design.
Use:
- Links to your social accounts.
Settings:
- Link social icon to the appropriate social networks.

- Customize an icon layout (with or without a border and background).
- Alter sizes and spacing.

- Adjust alignment for different devices.
By default, the icons will inherit styles from your WordPress theme so it’s unlikely you’ll need to tinker a lot with it!
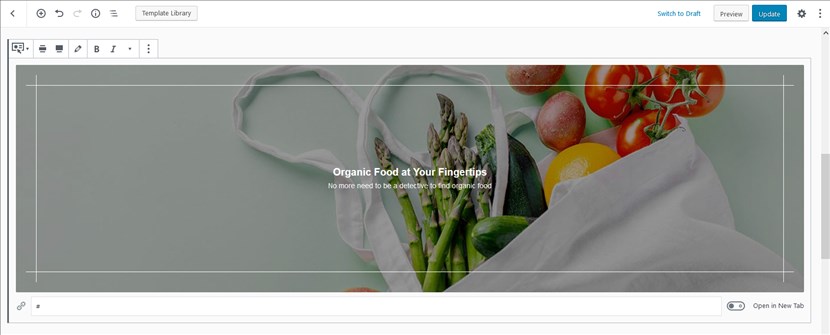
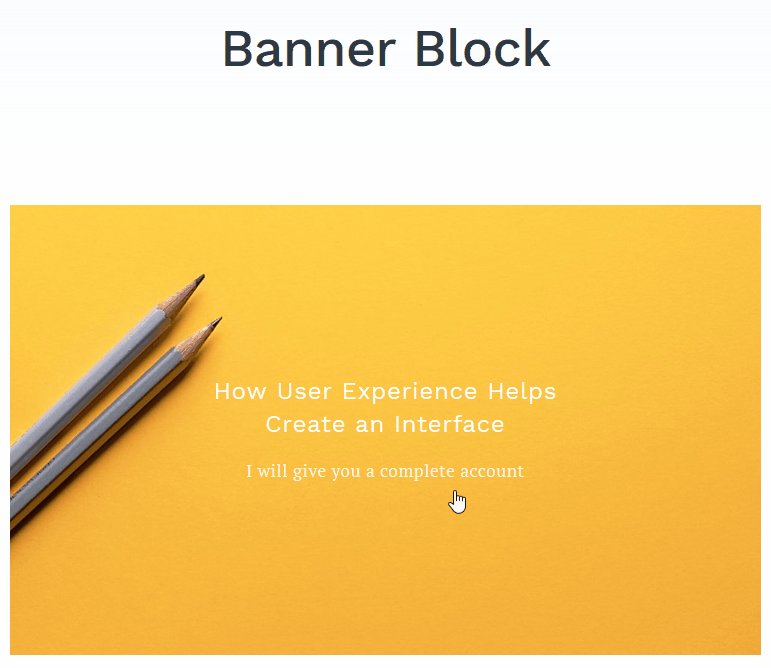
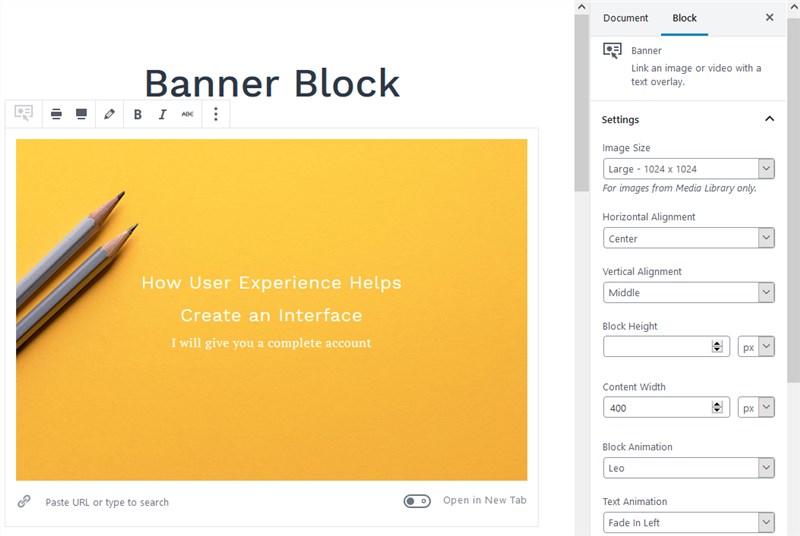
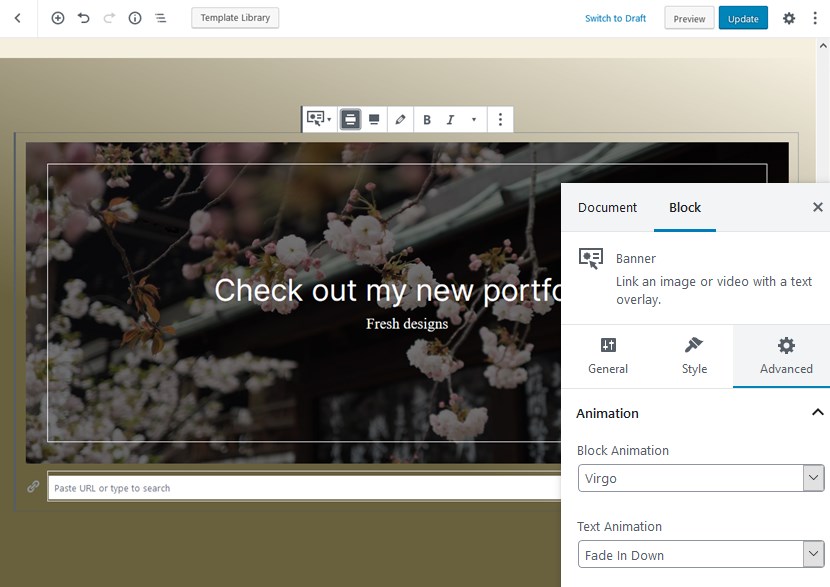
Banner Block

With a perfect image and a catchy text line, you can create awesome, fully tunable animated banners for different purposes.
Use:
- Effective banner advertising
- Related content suggestions in posts (manually curated)
- All types of calls-to-action.

Settings:
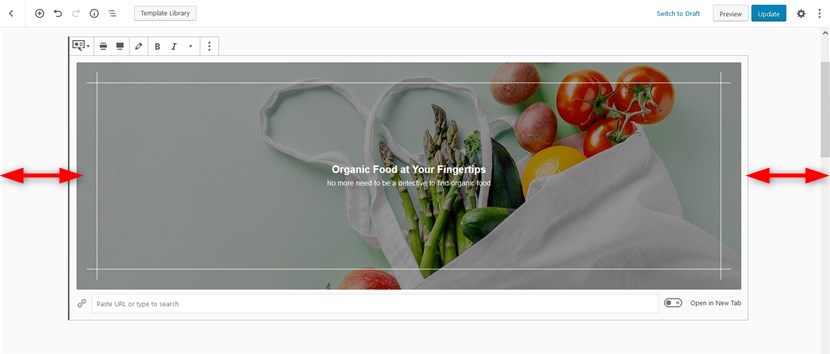
- Image size and content width.
- Block height and block animation.
- Text options: text and overlay colors, animation, horizontal and vertical text alignments.

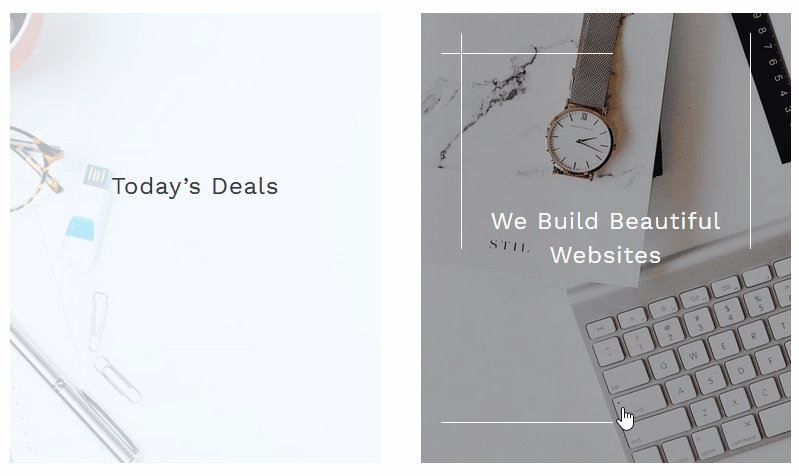
Here is one more example of the Getwid Banner block in the Twenty Twenty theme:

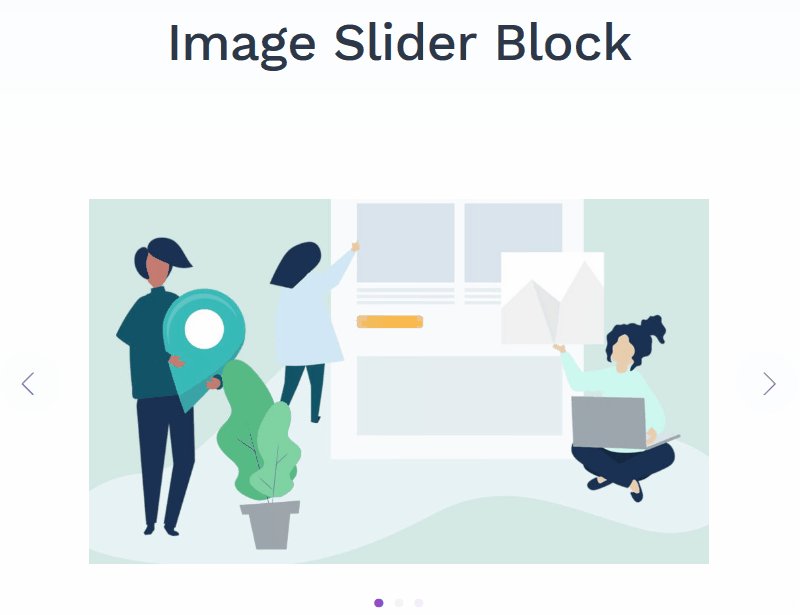
Image Slider Block

The Image Slider WordPress block by Getwid offers much more flexibility and settings in comparison with the core Gutenberg slider block. This block allows for creating beautiful lightweight sliders with both normal (automatic) and click states.
Use:
- Website introduction sliders
- Image slider inside a post
- WooCommerce product sliders.
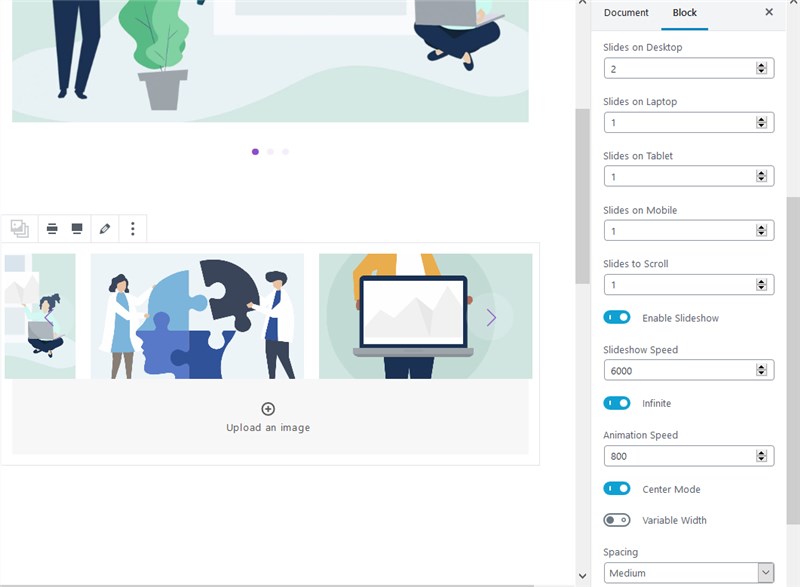
Settings:
- Top, bottom, and middle image alignment.
- An option to set a different number of slides for different devices.
- Slideshow speed and animation.
- Variable slider width.
- Spacing between slides.

- Optional arrow and dots slider controls (inside or outside).
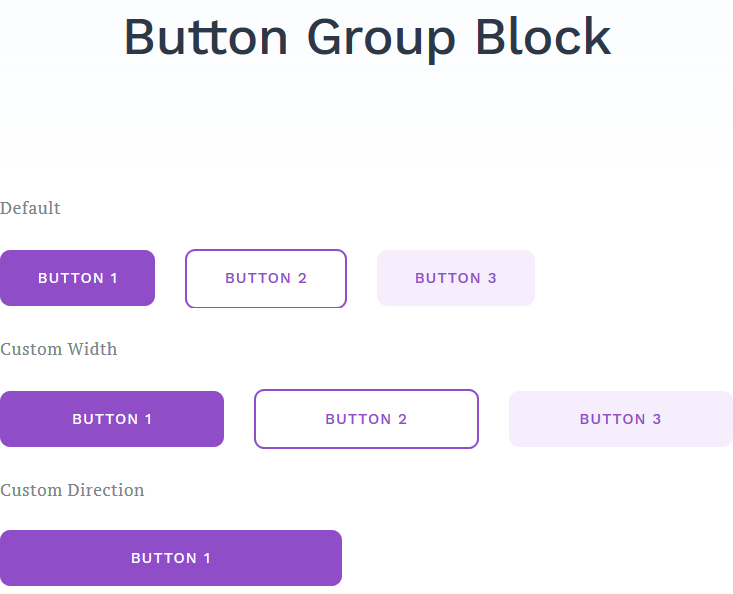
Button Group Block

The main purpose of this Button block is to speed up your workflow by adding different types of call-to-action buttons throughout the website.
Use:
- Any action button or a group of buttons.
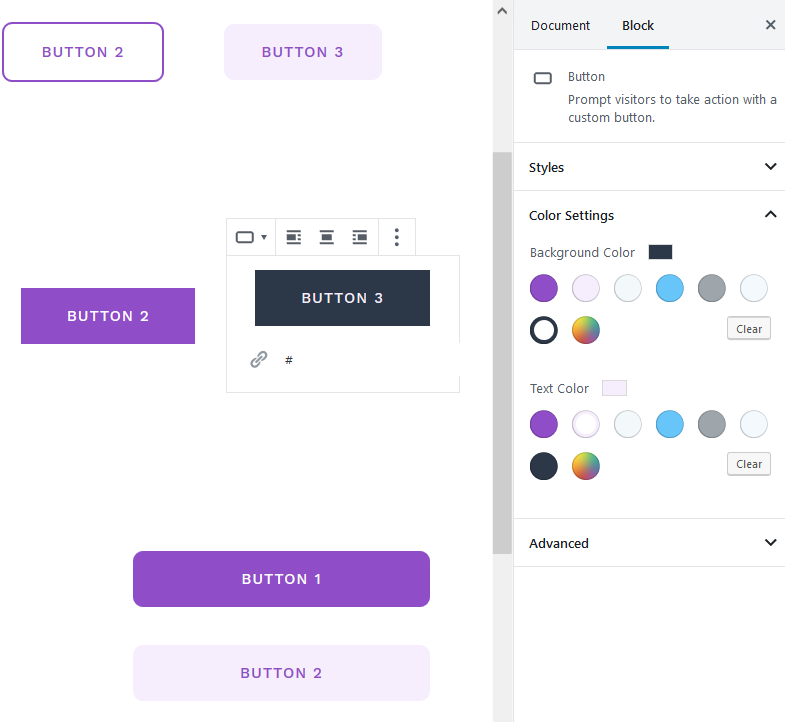
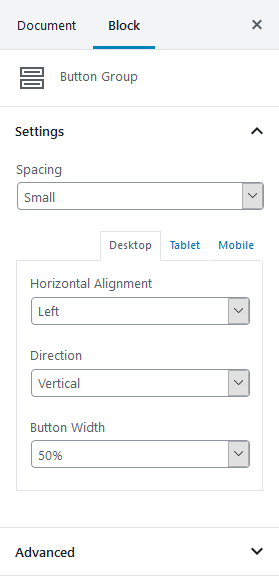
Settings:
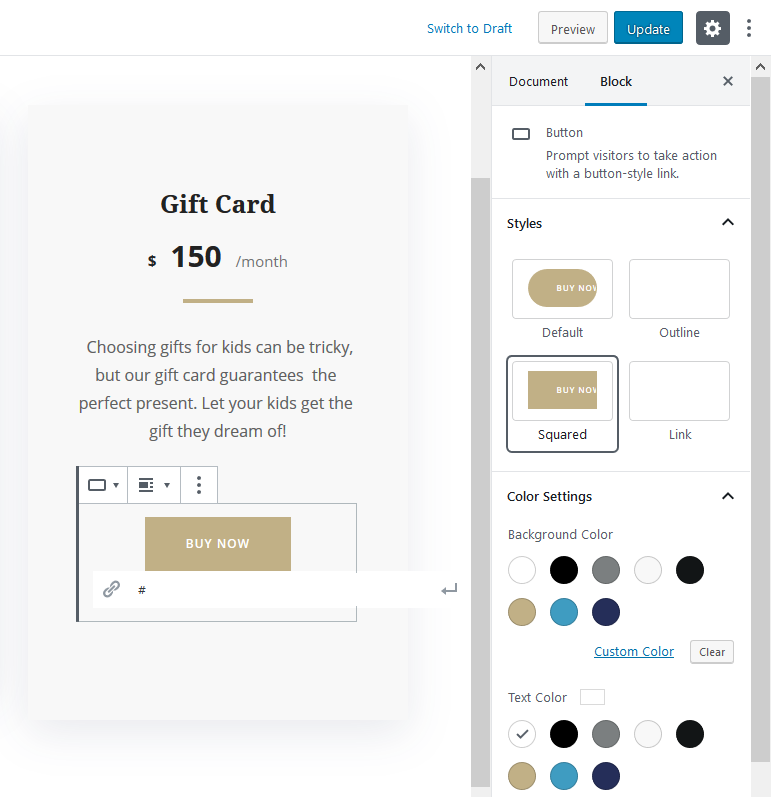
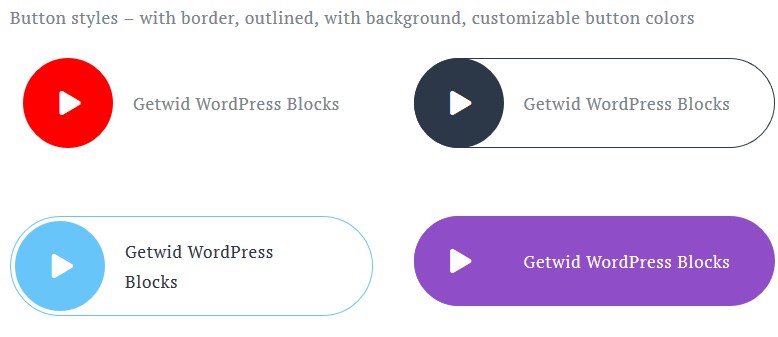
- Different button styles: outlined, rounded and squared.
- Background and text color for each button individually.

- Spacing between buttons.
- Custom alignment, direction, and width of buttons.

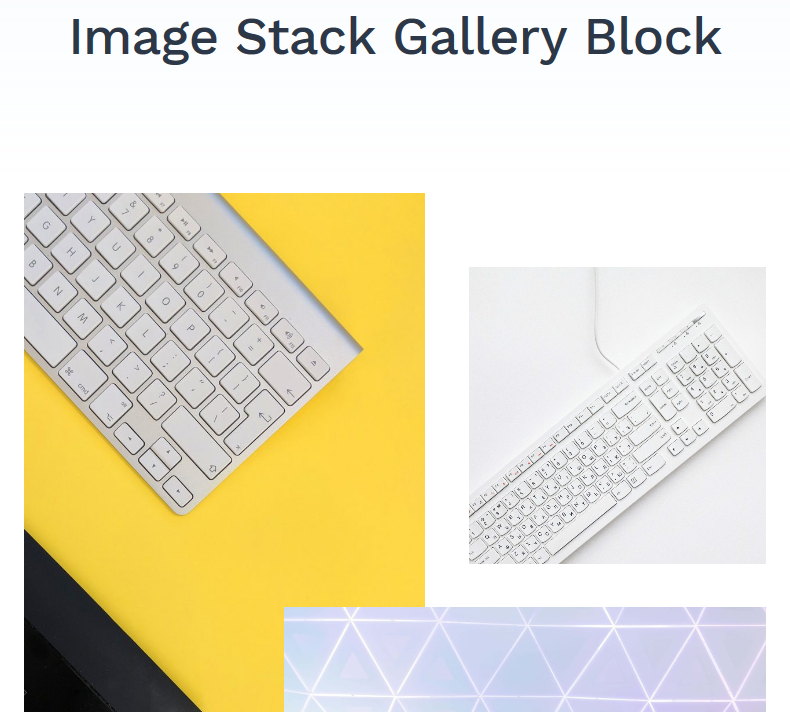
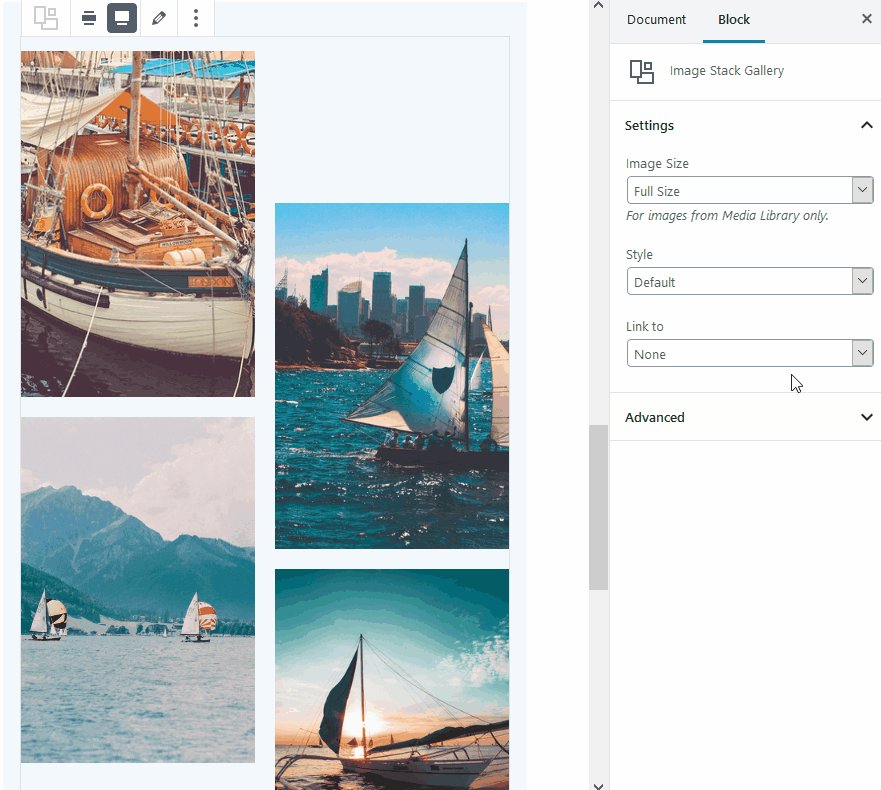
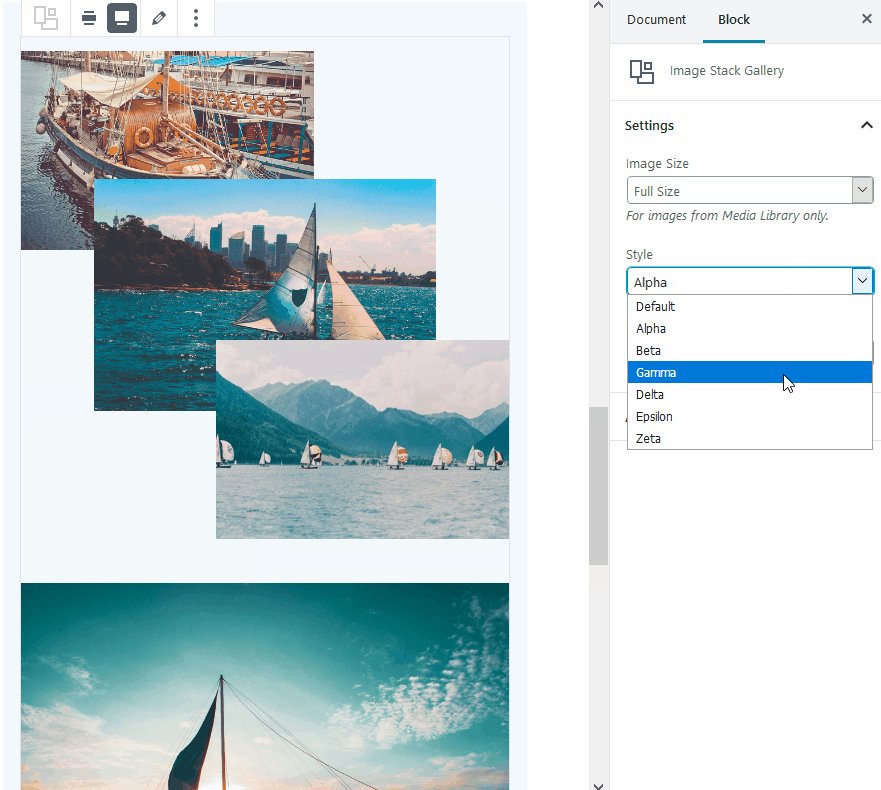
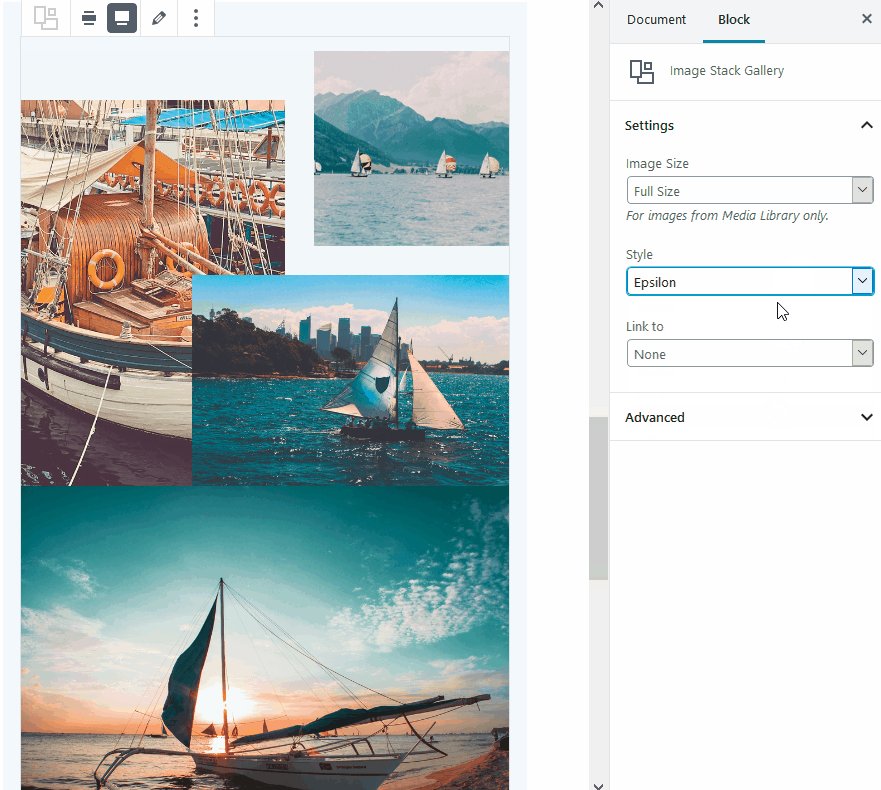
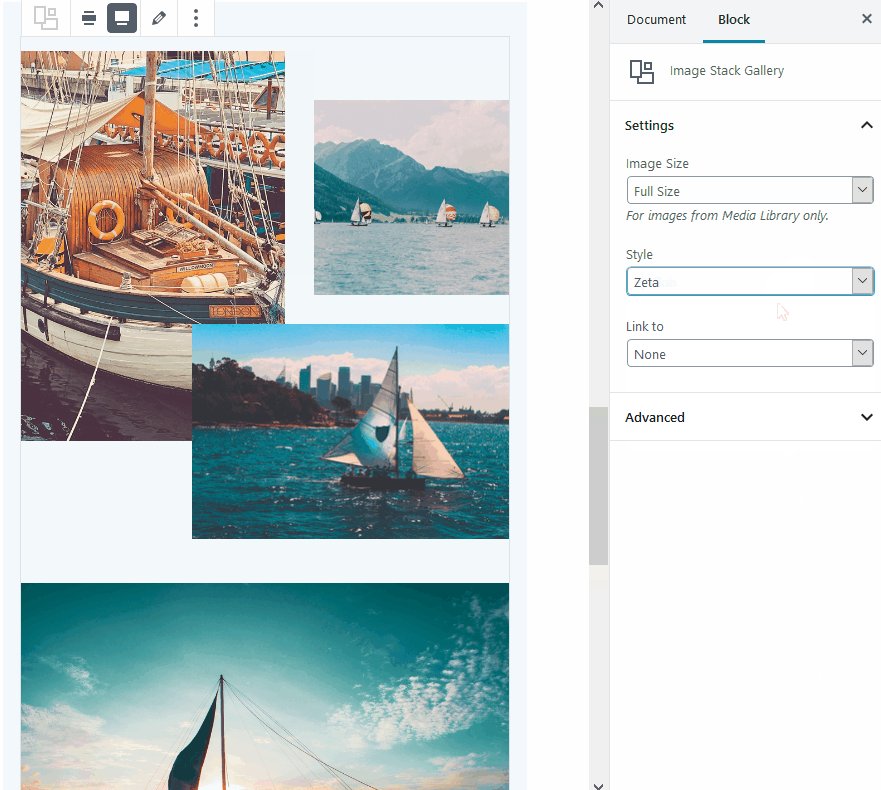
Image Stack Gallery Block

This Image Gallery Gutenberg block by Getwid was designed to enable you to create unique image galleries with creative layouts, without any design skills.
Use:
- Portfolios, creative projects
- Photo galleries
- Post galleries.
Settings:
- Several awesome gallery layout styles.

- Image size settings.
- Image linking options.
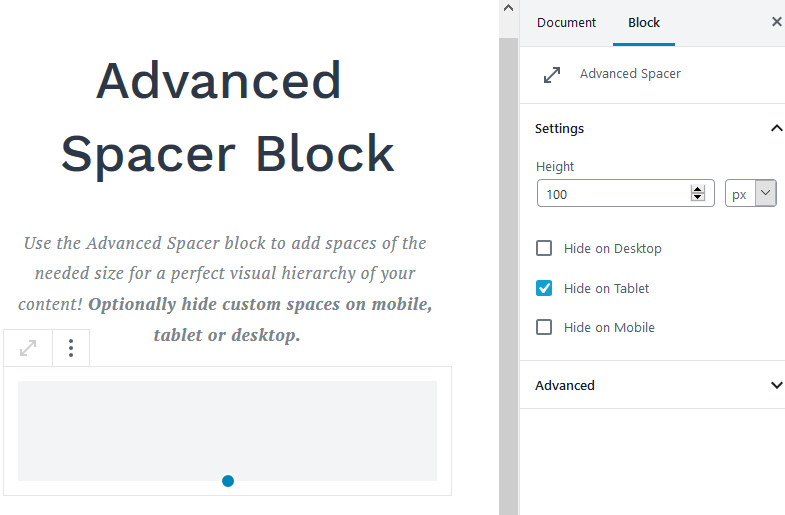
Advanced Spacer Block

This Spacer block provides an easier way to add spaces between content elements – so that you can stick to the visual consistency without a need to go about spacing manually.
Use:
- Optimization block for content manipulation.
Settings:
- Custom height for different viewports.
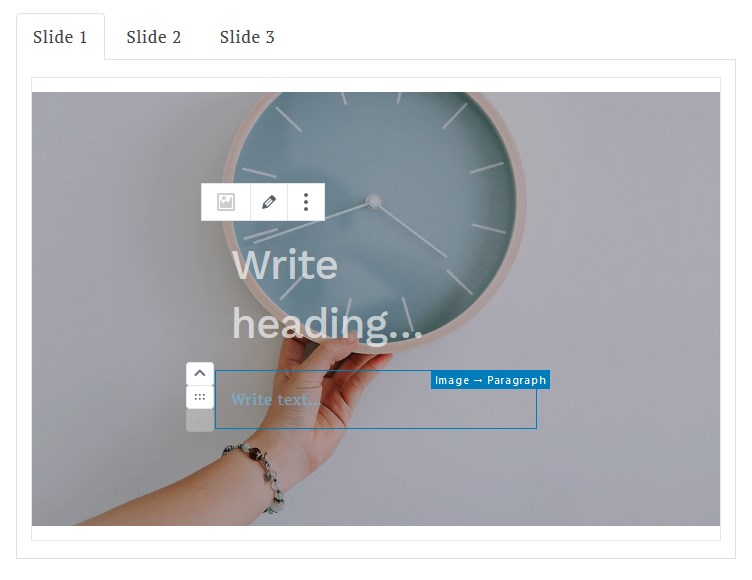
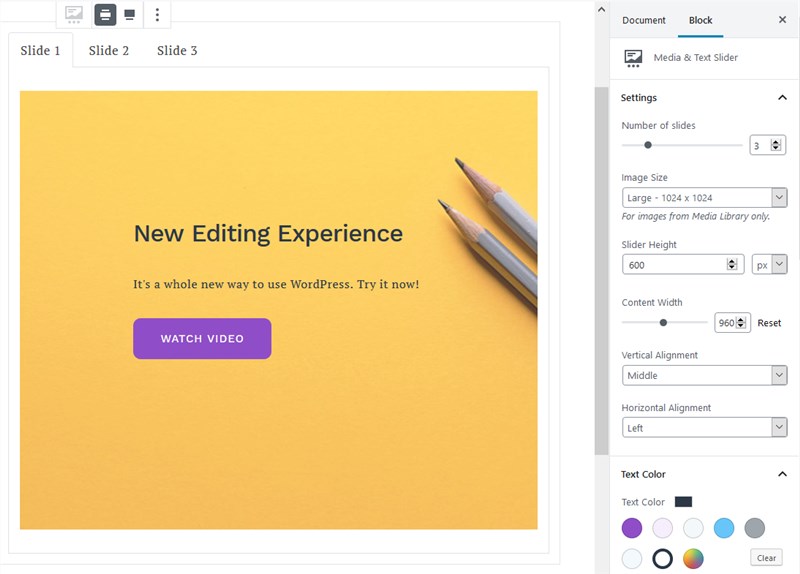
Media and Text Slider Block

This Slider block is a has-it-all type of slider you can use to create instant calls-to-action and highlight brand messages.
Use:
- Hero front page sliders
- Promo sliders.
Settings:
- Slider height and custom content width.
- Vertical and horizontal alignment.
- Text and overlay colors.
- Adjustable paddings.

- “Slide” and “Fade” slider animation effects.
- Multiple types of text animation.
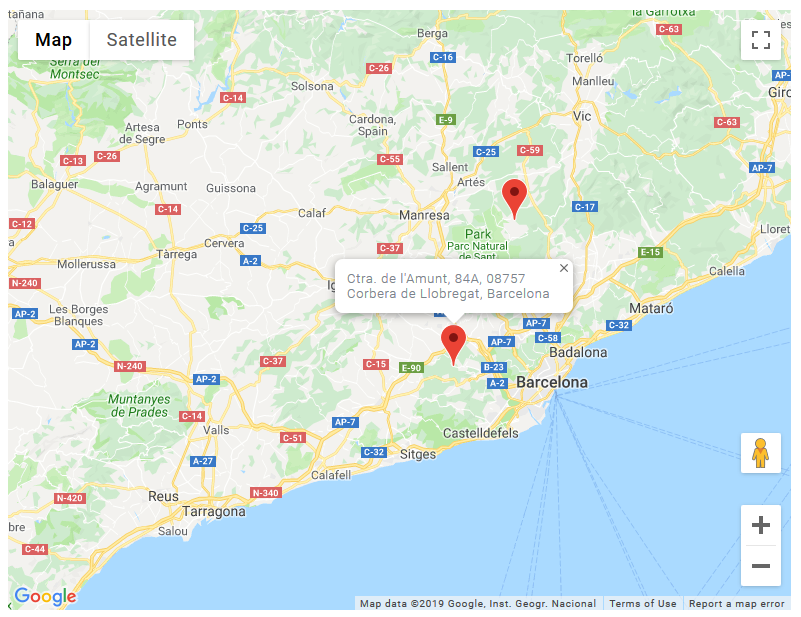
Google Maps Block

This is a standard Google Maps block to help you feature different location markers.
Use:
- Display your locations using interactive Google Maps.
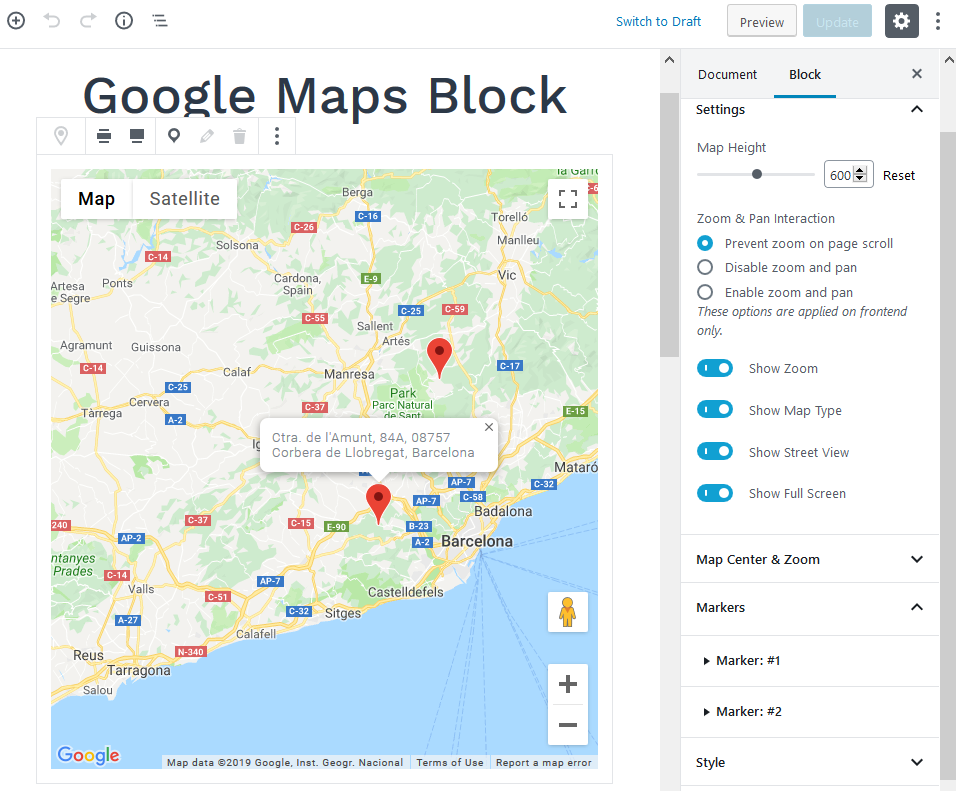
Settings:
- Set up zoom and plan interaction.
- Enable or disable street views, full-screen enlargement, etc.
- Map center and zoom options.

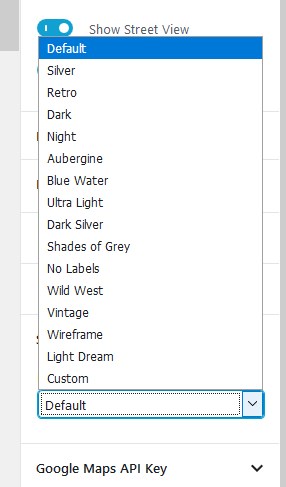
- Map styles.

- Using your Google Maps API key, you can add unlimited custom map markers.
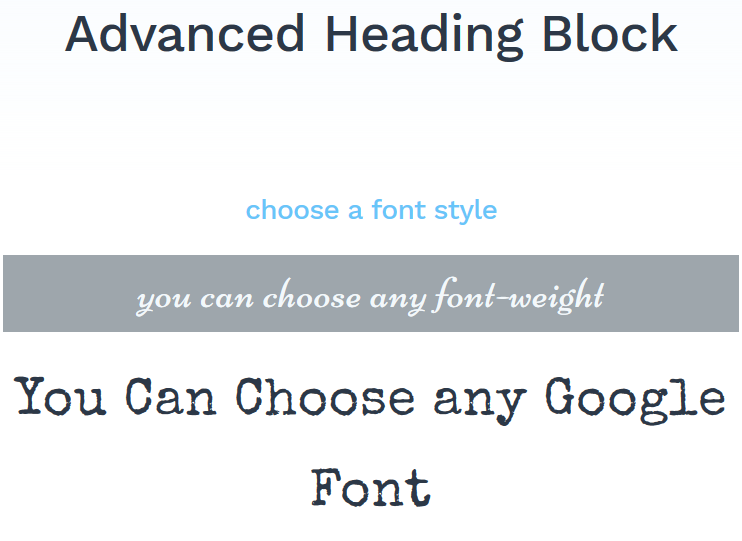
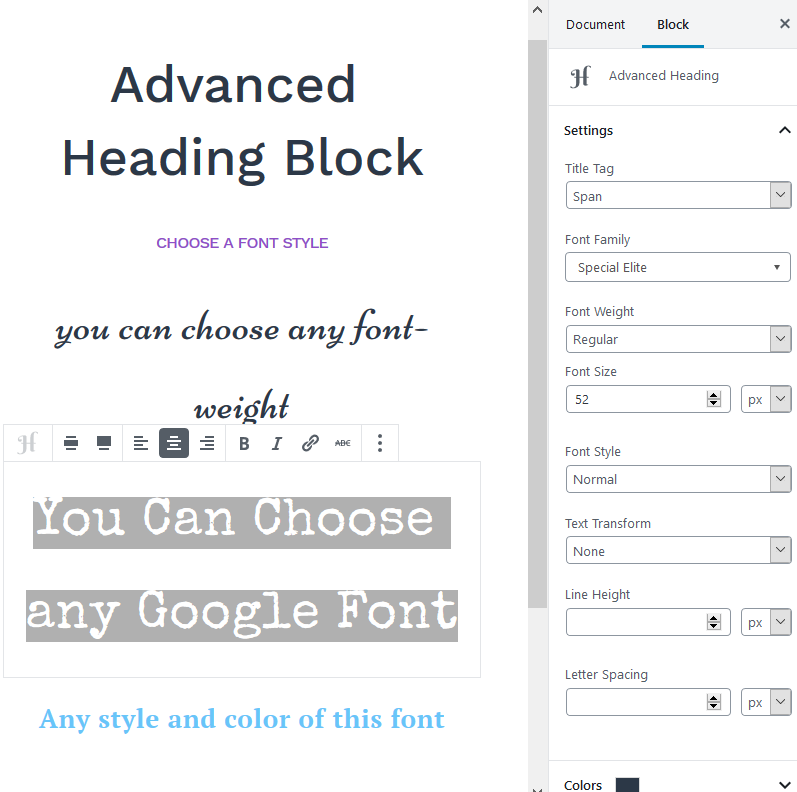
Advanced Heading Block

This Heading block gives you access to a rich heading configuration panel, where you can tweak all major typography settings of specific headings.
Use:
- Diverse page headings.
- Use tailor-made headings in other Gutenberg or Getwid blocks.
Settings:
- Heading preferences.
- Font configuration: font family (Google fonts), weight, size, and style.
- One-click text case conversion.
- Line height and letter spacing customization.
- Color selector (background and text colors).
- Adjustable margins and paddings.

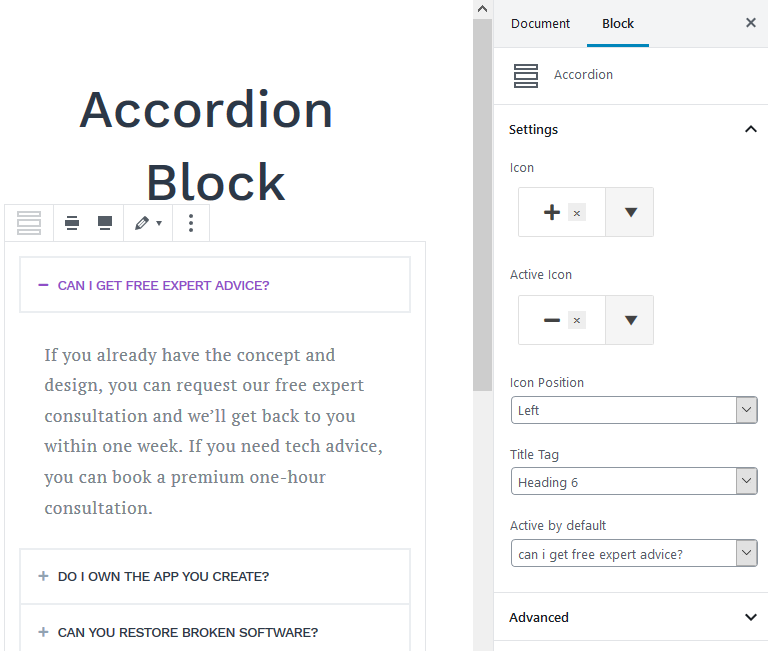
Accordion Block

This is an Accordion block perfect content block for a question-answer format (horizontal).
Use:
- FAQ sections.
Settings:
- Icons for active and inactive tabs.
- Icon position.
- Default active tabs.
- Heading type.
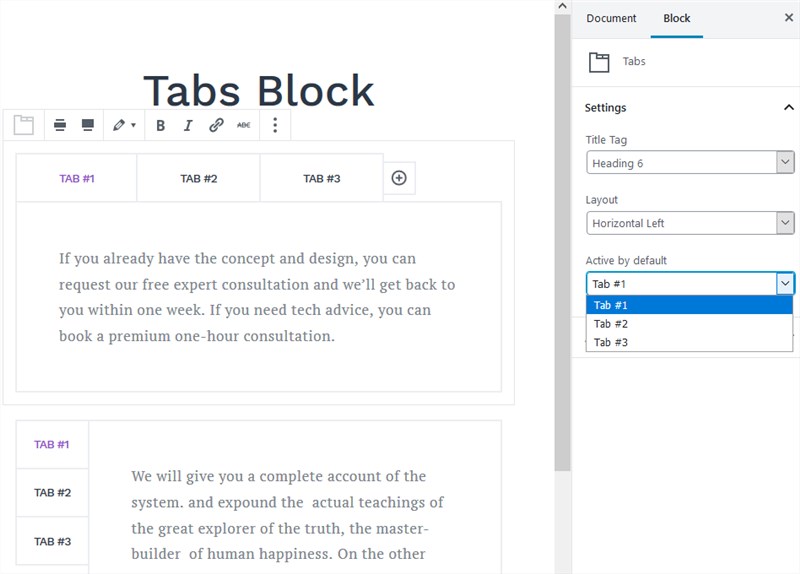
Tabs Block

To create effective FAQ pages and other categorized sections, you can also use tabs in WordPress and organize them in different layouts.
Use:
- Different sections of news, categories (e.g. genres of literature), different archives, etc.
Settings:
- Title heading type.
- Horizontal and vertical layout types.
- Default active tabs.
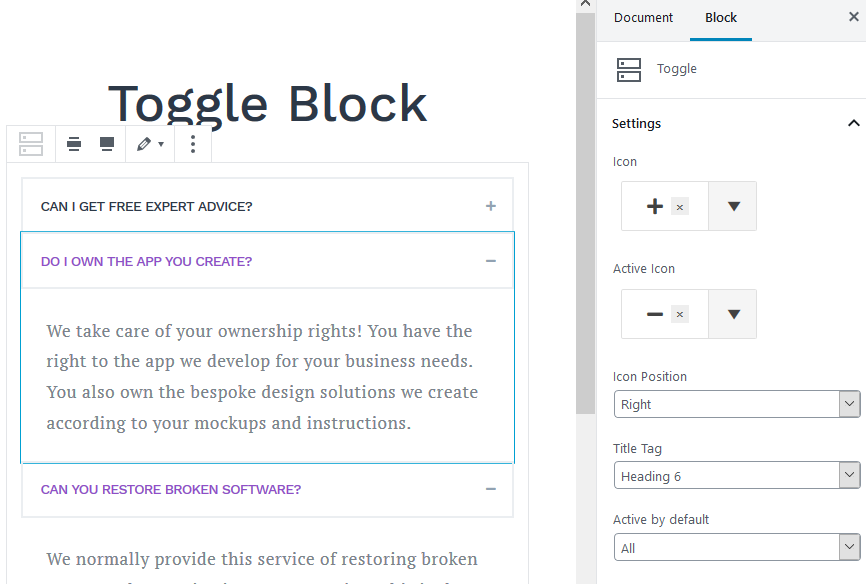
Toggle Block

The Toggle WordPress block is very similar to the tabs block at the functionality perspective, so you can go with one that provides you with a suitable set of settings.
Use:
- Categorized sections.
Settings:
- Icons for active and inactive tabs.
- Icon position.
- Default active tabs + an ability to make all tabs active by default.
- Heading type.
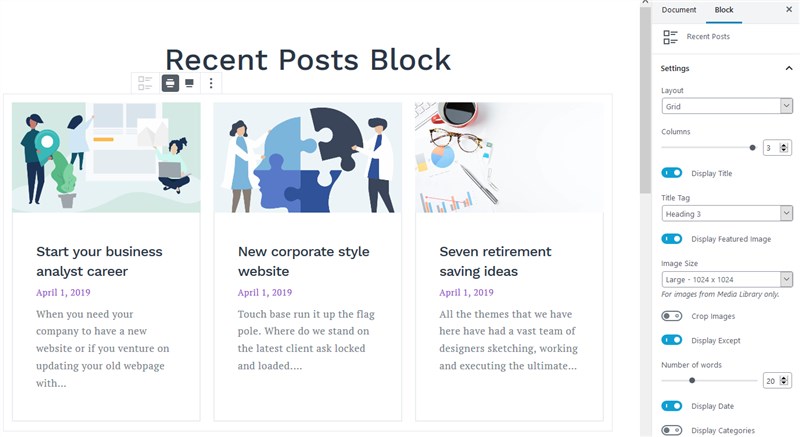
Recent Posts Block

As its name suggests, the Recent Posts WordPress block allows you to display recent posts from your blog (dynamically sourced) anywhere on the website.
Use:
- Showcase blog articles on other pages in real time.
Settings:
- Grid and list layouts.
- A customizable number of columns for a grid layout.
- Heading types for article headlines.
- Customizable size of a featured image.
- Show or hide a featured image and a post metadata.
- A post ordering settings.
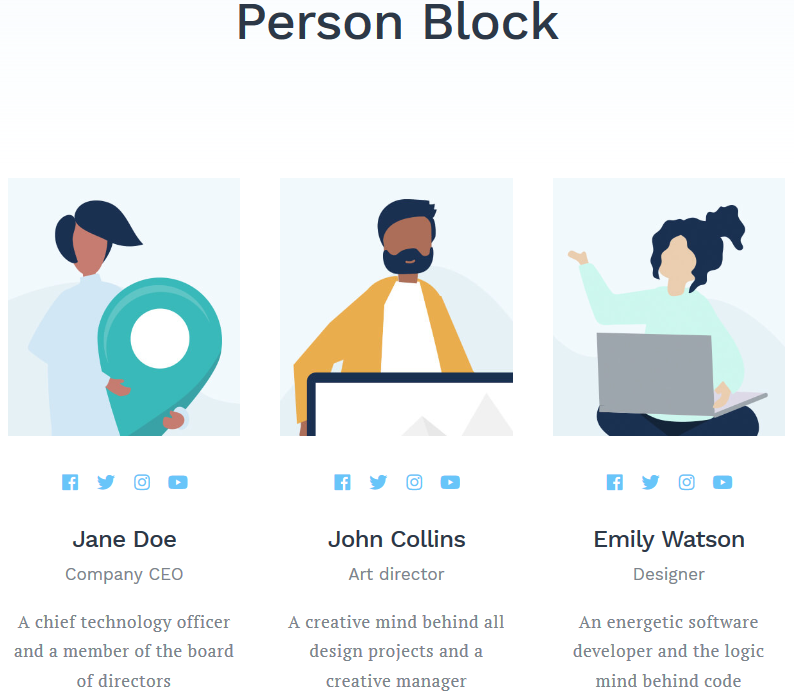
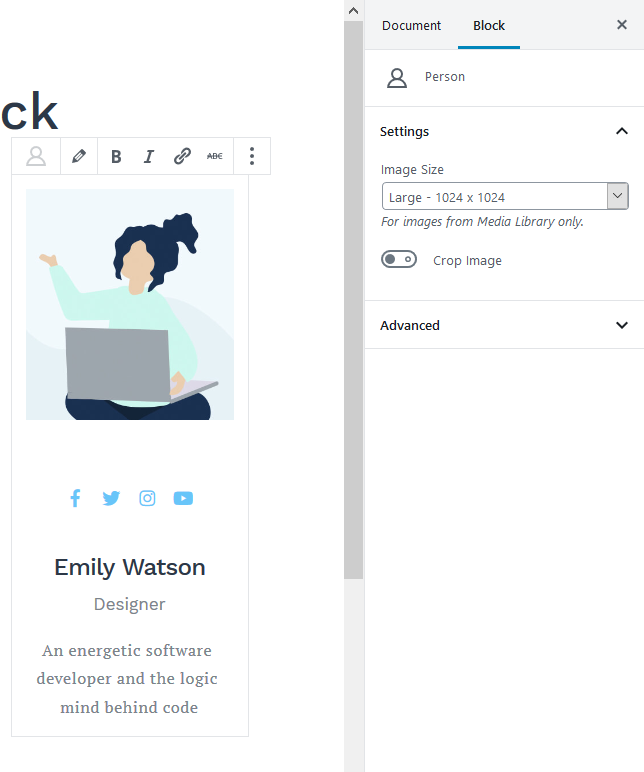
Person Block

This is a no-frills Team Gutenberg block for showcasing team members or creating an author profile/bio page. It comes with a pre-designed structure so you can pretty quickly change the photos, descriptions, and links to social media accounts of your team, without a need to handle styles and alignments manually.
Use:
- Team showcase
- Author bio.
Settings:
- You can edit the block content inline (right in the Gutenberg editor).

- Change the image size.
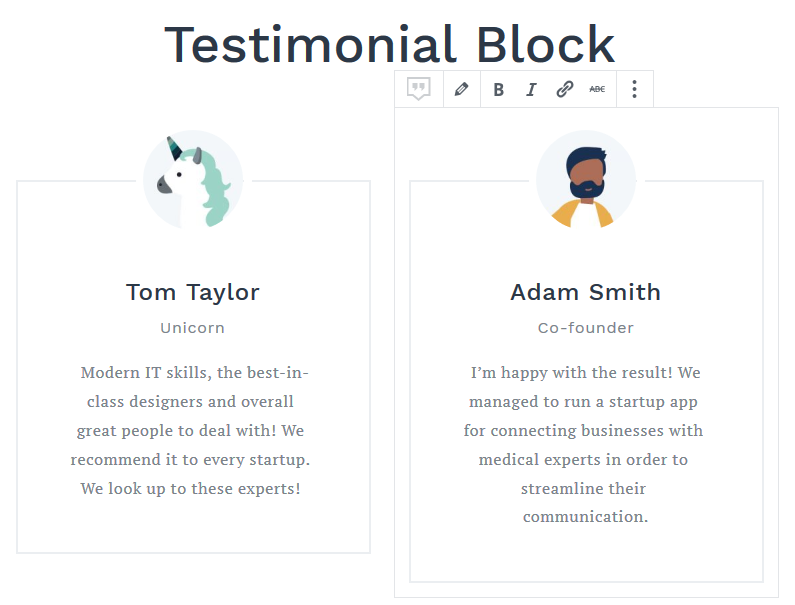
Testimonial Block

With this Testimonial Gutenberg block, you can feature client testimonials anywhere on your website.
Use:
- Admin-added testimonials.
Settings:
- Edit avatar, title, and testimonials inline.
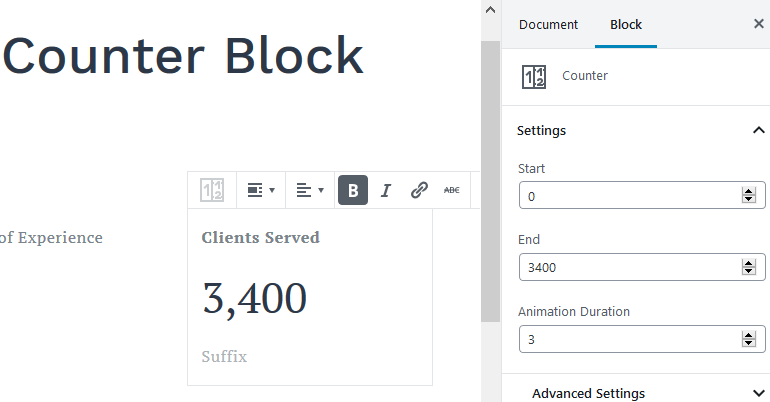
Counter Block

The Counter block lets you add animated counters to visualize data.
Use:
- Showcasing your expertise or any data in numbers.
Settings:
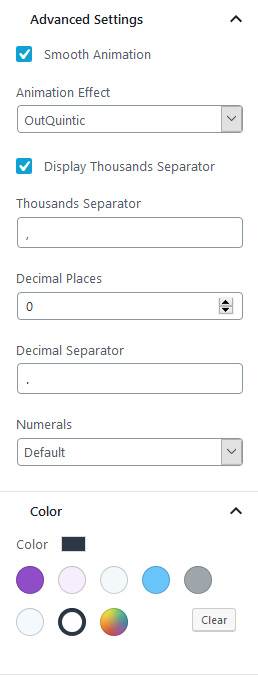
- Digit preferences.
- Advanced animation settings.
- Color settings.

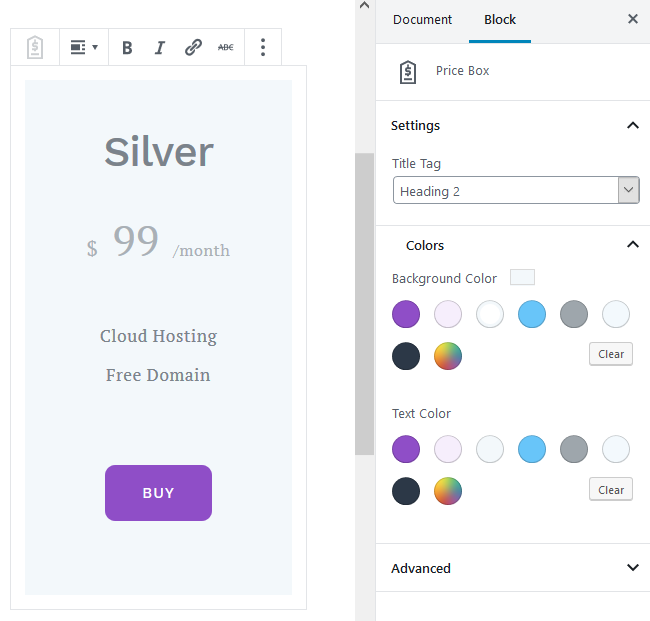
Price Box Block

Although there are different WordPress plugins for adding pricing tables, you might not need any of them since the Price Box block for this purpose is already bundled with Getwid for free. You can use Gutenberg columns block to present different pricing tables side by side.
Use:
- Different pricing tables (e.g. pricing plans)
- Comparison tables.
Settings:
- Edit table information inline (prices, features, buttons).
- Adjust pricing table headlines.

- Alter text and background colors.
Price List Block

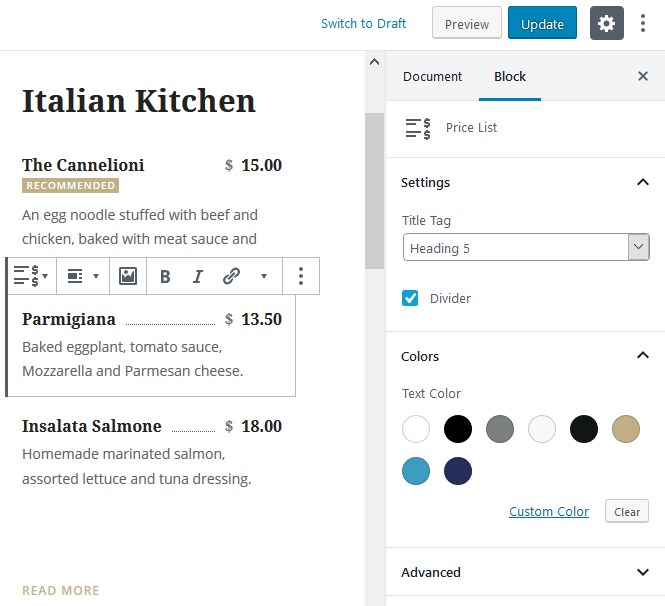
Add this Price List WordPress block, update texts and images and your restaurant menu is ready! It allows you to create a real-life menu with titles, descriptions, images and prices.
Use:
- Online menus for restaurants and cafes.
Settings:

- Add the menu item description
- Add or hide a dotted line
- Change or delete the currency sign
- Upload images
- Change colors.
Countdown Block

The Countdown block will help you feature animated countdown timers with animated numbers.
Use:
- Marketing purposes (limited time offers)
- Flash sale promo
- Coming soon banners.
Settings:

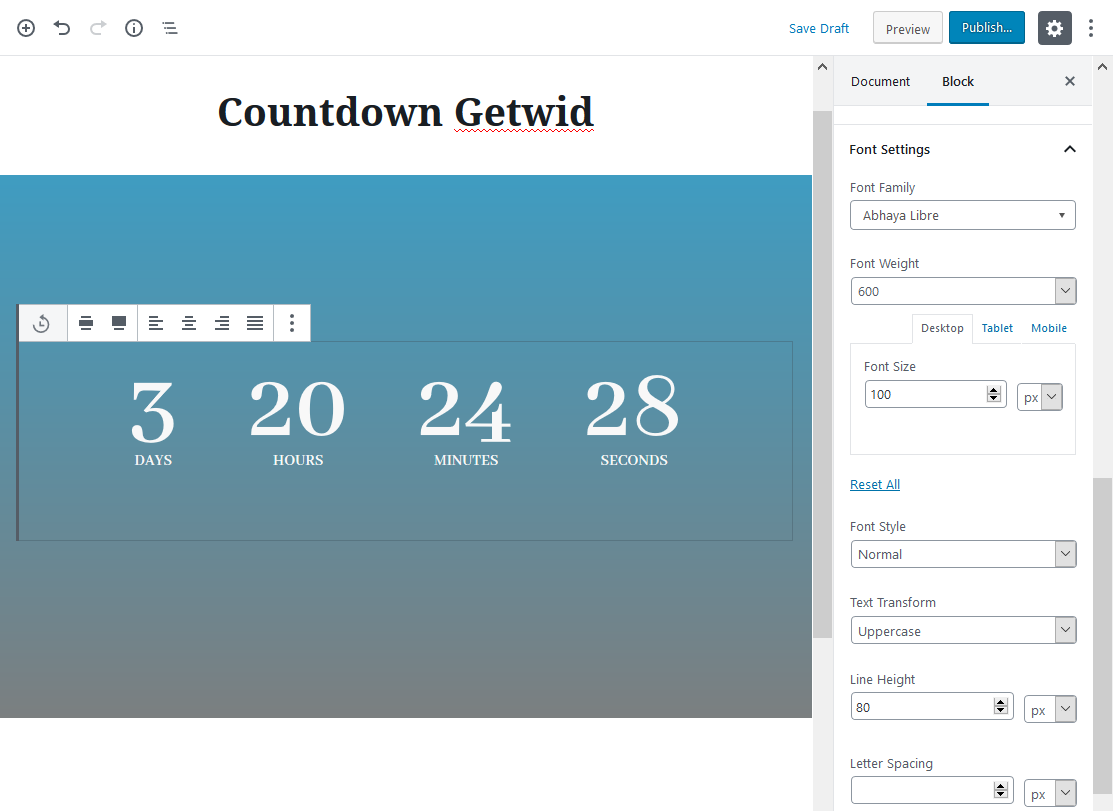
- Set up the expiration date up to seconds
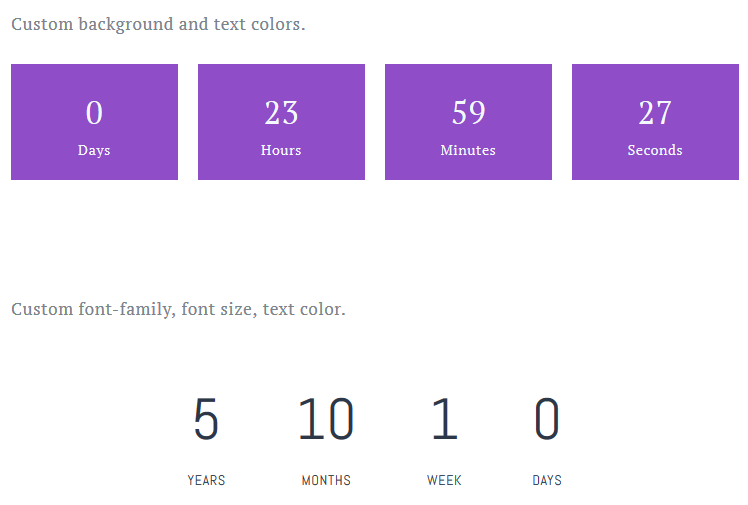
- Configure typography for texts
- Customize the spacing
- Customize colors.
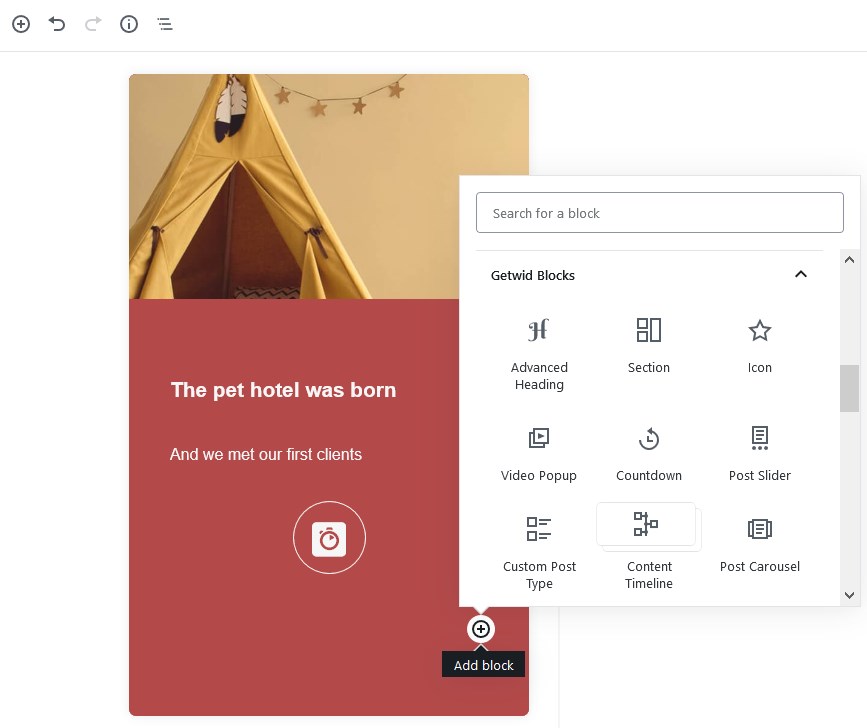
Content Timeline Block

The Content Timeline block for Gutenberg is a unique tool to create a chronological order of events without extra plugins. Use it to present any custom information with text, images, and other types of content in a fancy vertical timeline format. You can customize all elements of the layout separately or even build your own look.
Use:
- A development and progress journey of any project (a company history).
Settings:
- Add unlimited content timeline items
- Apply the needed alignment and spacing for parallel containers
- Insert more custom blocks inside the default timeline item container

- Show or hide a progress bar on scroll
- Animate blocks.
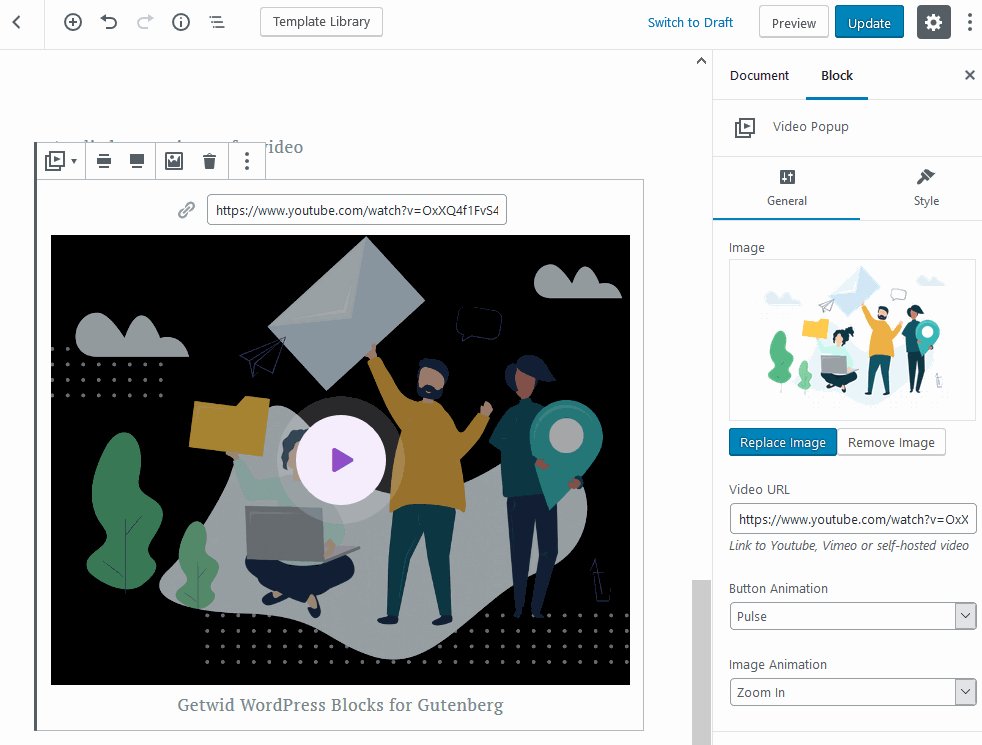
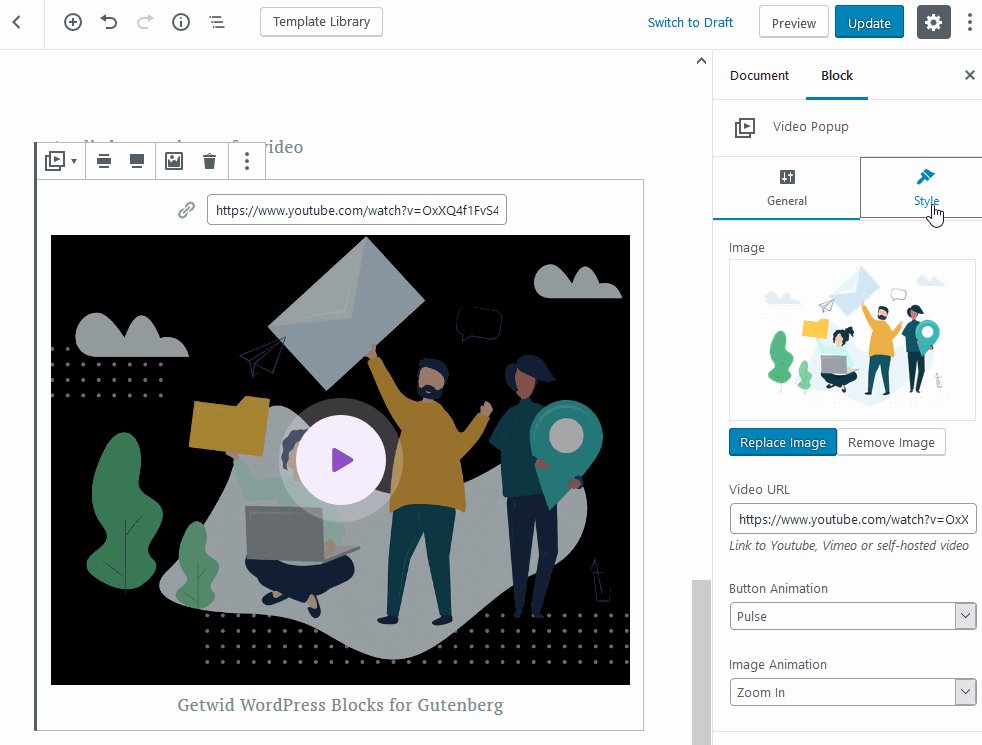
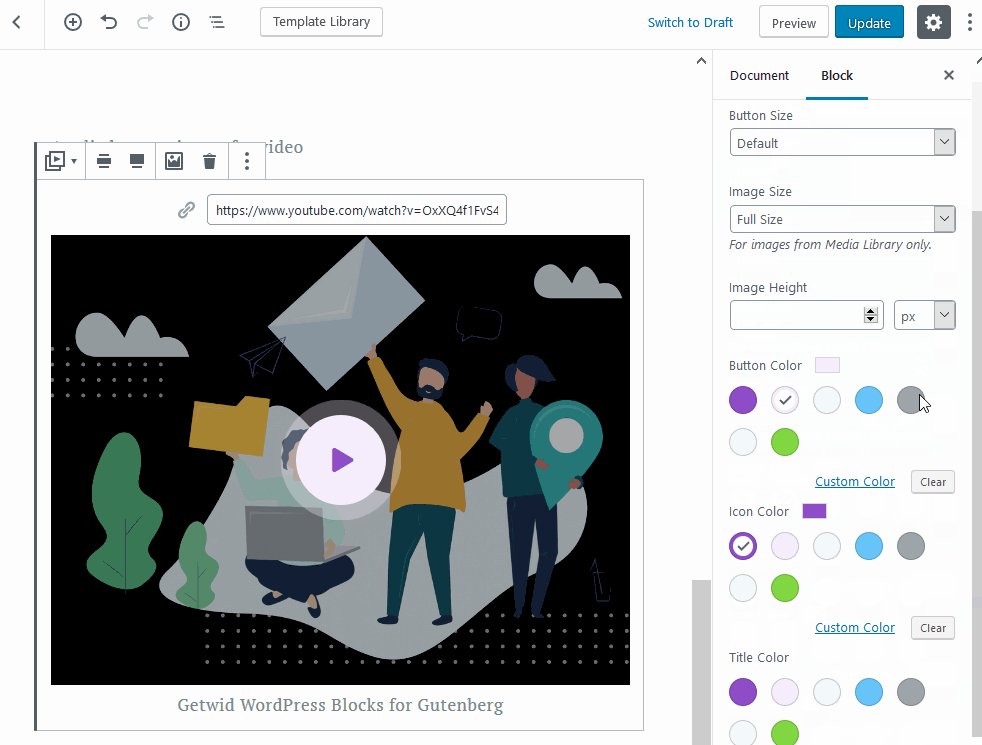
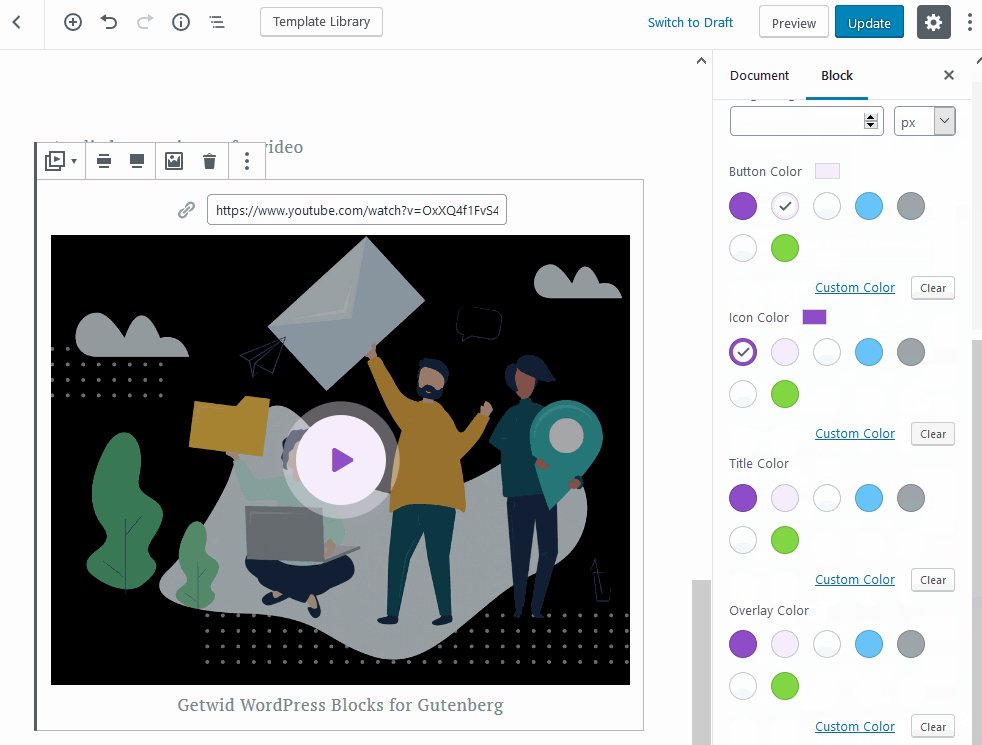
Video Popup Block

The Video Popul block for Gutenberg is an easy-to-use solution to add video popups for uploaded videos or for links inserted from external video hosting platforms like Youtube. You can allow website visitors to watch the video in default of full-screen mode.
Use:
- Hero sections with videos
- Product presentation
- Video galleries.
Settings:
- The play video button is under your control

- A customizable video cover

- Customizable styles and animation effects.
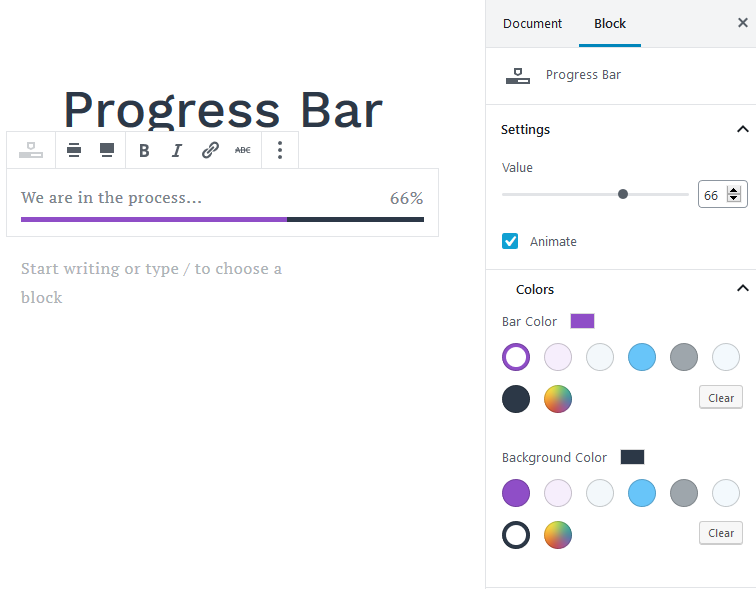
Linear Progress Bar Block

There are two progress indicator WordPress blocks in Getwid: the Linear Progress bar and the Circular Progress bar. These are nice blocks to add animated progress bars for any purposes.
Use the Linear Progress Bar:
- To show the percentage of progress in any activity or event.
Settings:
- Optional animation.
- A progress bar and background color settings.
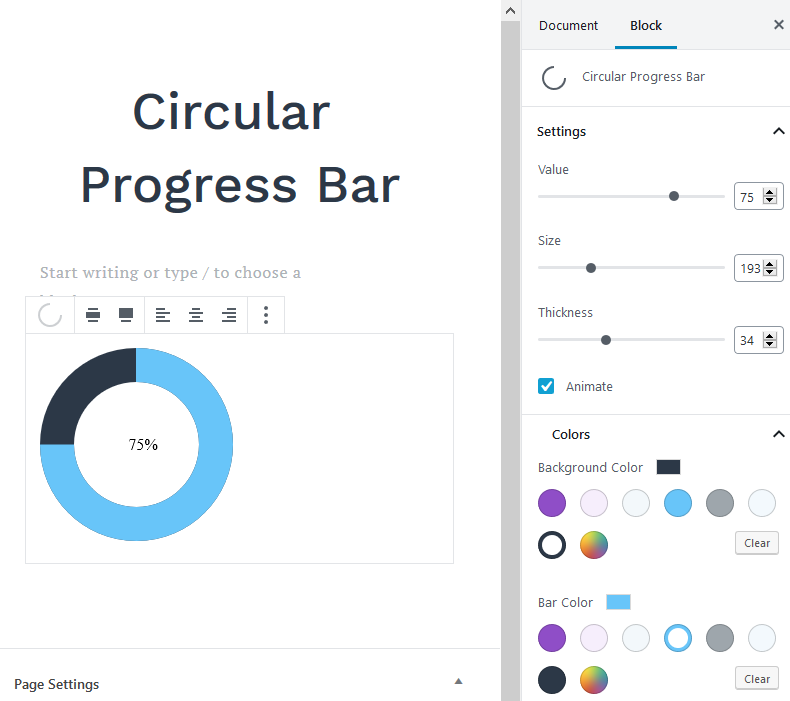
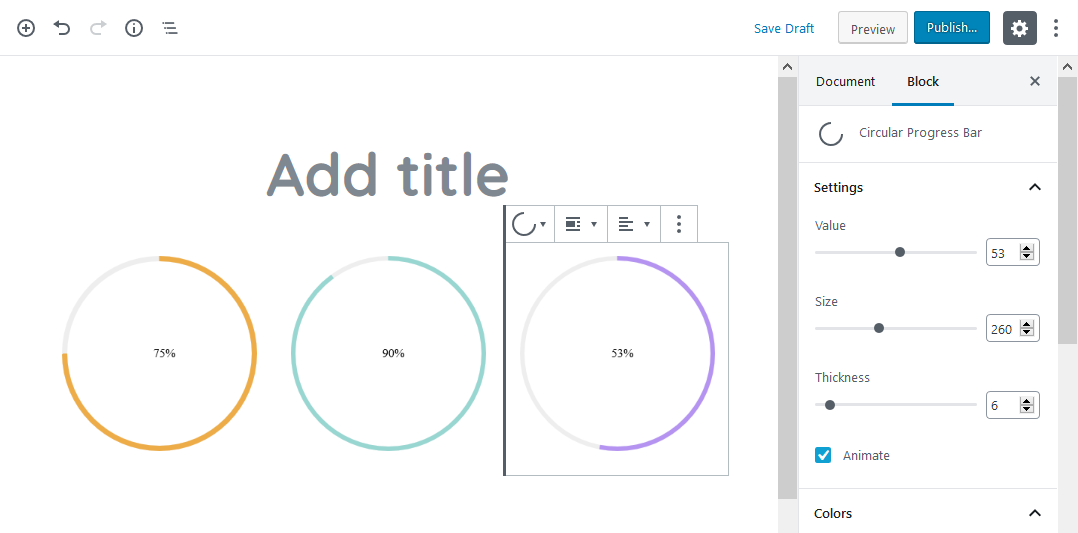
Circular Progress Bar Block

If you’d like to go with a different design for a progress bar, this one would be just awesome. The bar can be animated or static.
Use:
- Give an impression of any activity.
Settings:
- Customizable values, size, and thickness of the bar.

- Optional animation.
- Adjustable background and bar colors.
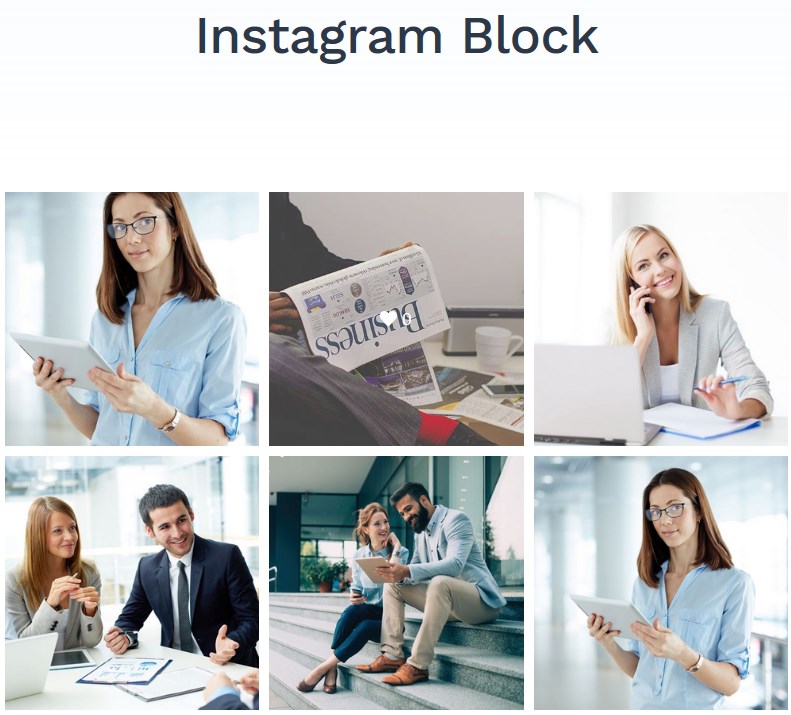
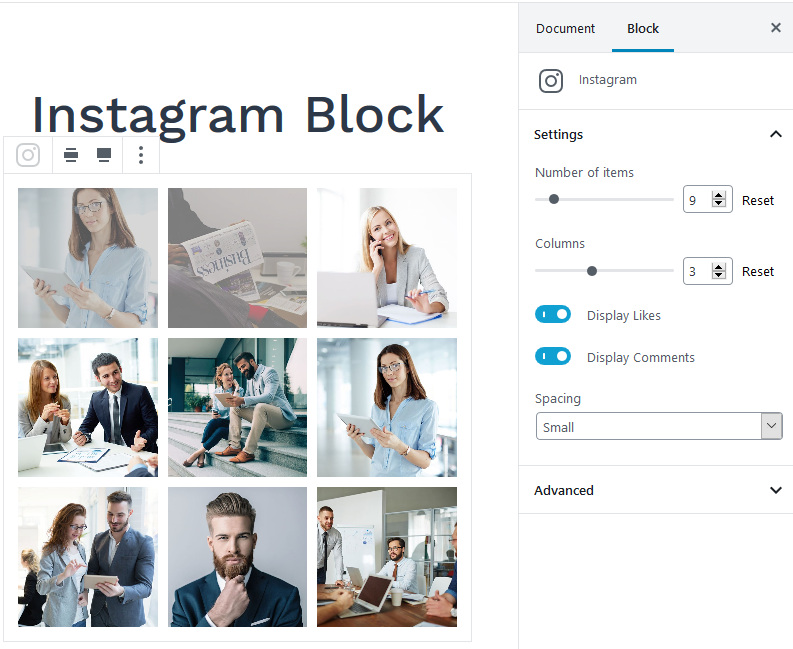
Instagram Block

This Instagram block allows you to feed images from your Instagram account in real time – you just need to generate an access token with your Instagram credentials.
Use:
- Connect your Instagram to your WordPress website.
Settings:
- The number of gallery columns and the number of items to show.
- Show or hide Instagram like and comments.

- Define the spacing (small, normal, medium, large).
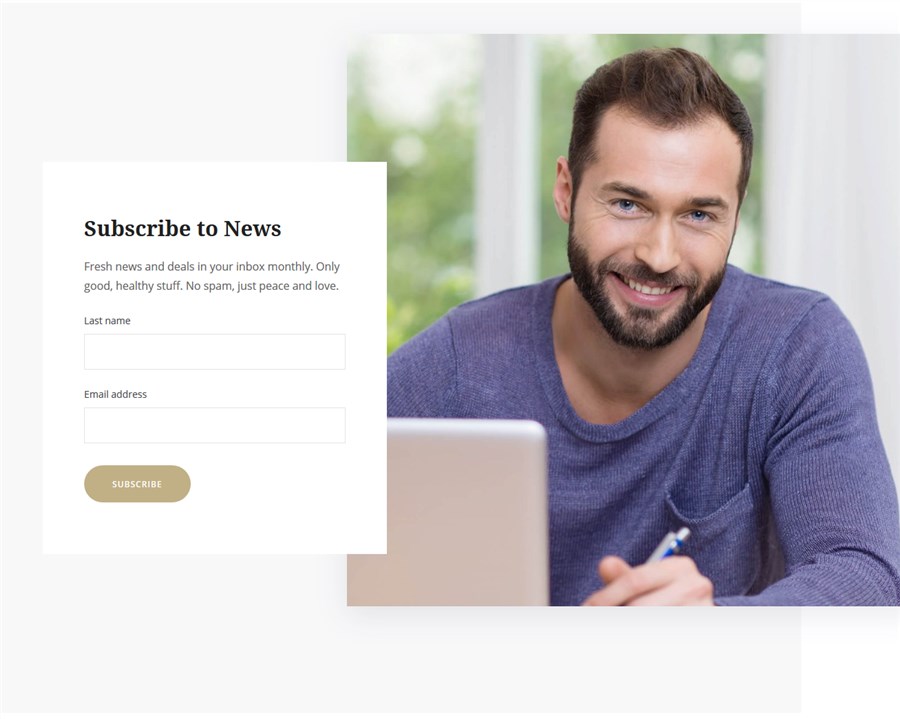
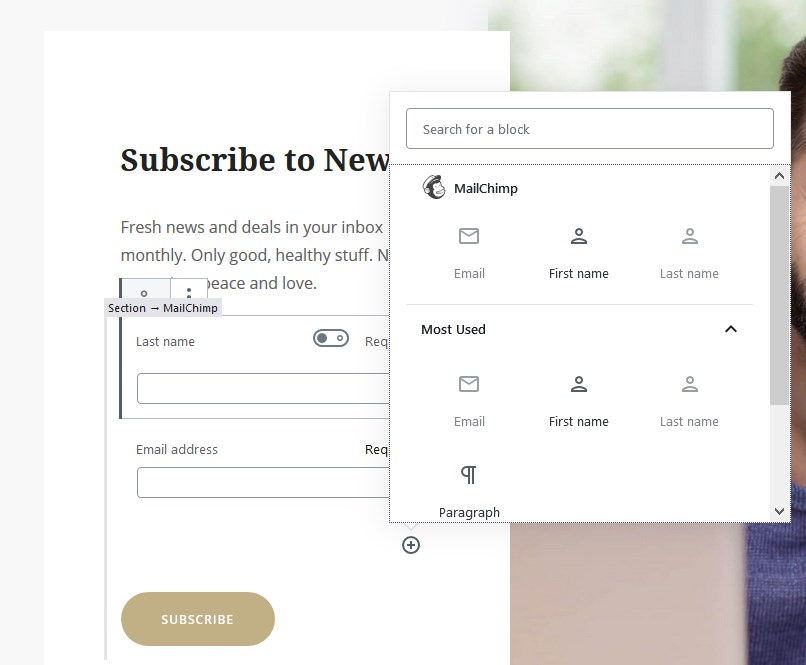
Mailchimp Block

Mailchimp block by Getwid is a connection tool for your Mailchimp account and WordPress. It helps you integrate some of the email marketing automation services provided by Mailchimp into WordPress by simply inserting an associated API key.
Use:
- Add a Mailchimp-powered email subscription form to your website.
Settings:

- First name, last name, email address, and a paragraph default form fields.
- The option to use this form only for specific Mailchimp lists.
- Customizable button style.
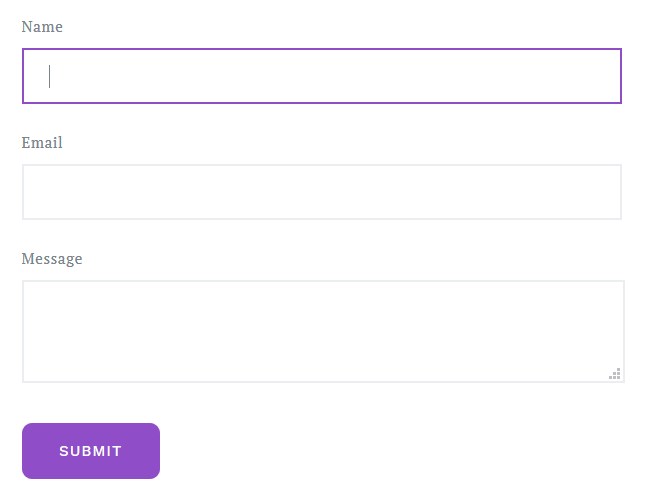
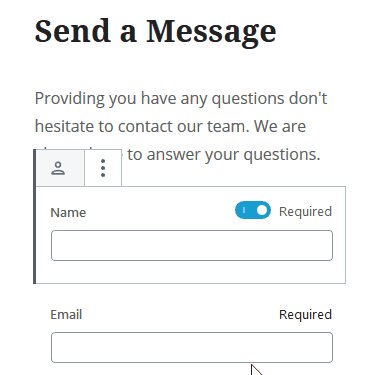
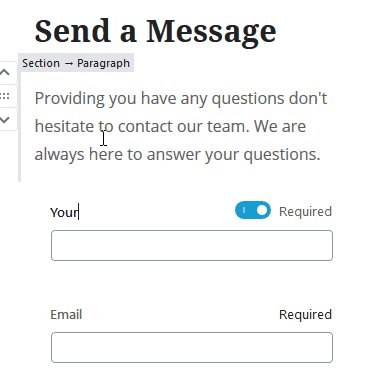
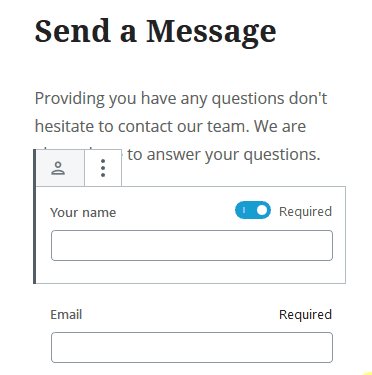
Contact Form Block

The Contact form block by Getwid will add a simple contact form to your WordPress website. Some fields can be marked as non-required.
Settings:
- Name, email, message, text, and reCaptcha elements
- Editable placeholders and labels

- The ability to use multiple forms with different IDs
- Customizable “Submit” button.
Download Getwid Free WordPress Blocks
If you feel like this suite of blocks is going to satisfy your website building purposes, download Getwid for free on WordPress.org and start playing with the blocks (you’ll enjoy the process!).
For the complementary system of blocks, out-of-the-box styles, and a lightweight design, you can go with our Getwid Base free Gutenberg theme designed with Getwid. It’s packed with the demo data package, which will save you hours on creating professional pages and blocks (this is an optional tool).
To sum up, these first versions of Getwid are just the beginning of a huge work. We plan to constantly improve the existing blocks, build new ones and enhance overall editing experiences to make Getwid your major foothold in the Gutenberg era. And at this stage, your feedback is significant, so feel free to share it!