Getwid Blocks: Gutenberg Custom Post Type Block
Table of Contents
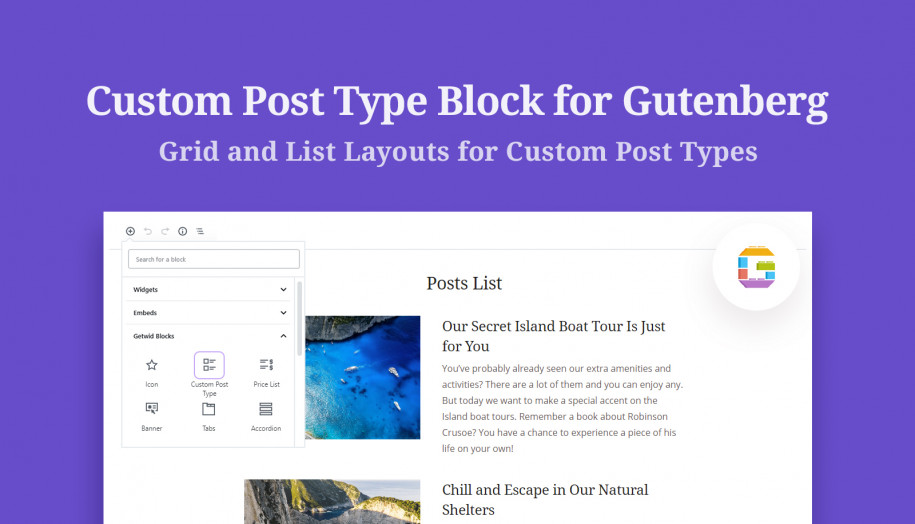
Do you want to feature WordPress custom post types in Gutenberg dynamically? Then this Getwid Post Type Gutenberg block will come in handy. It’s truly hassle-free in adding and use.
Unlike other post-related Gutenberg blocks (Post Carousel block, Post Slider block), the Custom Post Type Gutenberg block by default, can be displayed in either a grid or list layout allowing you to have all selected post types always visible.
This Custom Post Type WordPress block will help you reinforce the way you feature pre-existing content by offering the flexibility of sorting and ordering elements, including or excluding posts. You get the complete WordPress custom post type plugin as a separate Getwid block. You’ll also have the freedom to completely alter the layout and content of the dynamically sourced posts.
Read also: Getwid + ACF (Advanced Custom fields)
Since the Gutenberg custom post type block is fully responsive, even the grid content will be restructured automatically on smaller screens to provide yet perfect user experience.
Purpose of the Custom Post Type Gutenberg Block

You can resort to this block in the following cases:
- Automate the process of featuring content sourced from custom post types.
- Display custom post types in a creative manner.
Watch the Custom Post Type video tutorial
Features of the Custom Post Type Gutenberg Block
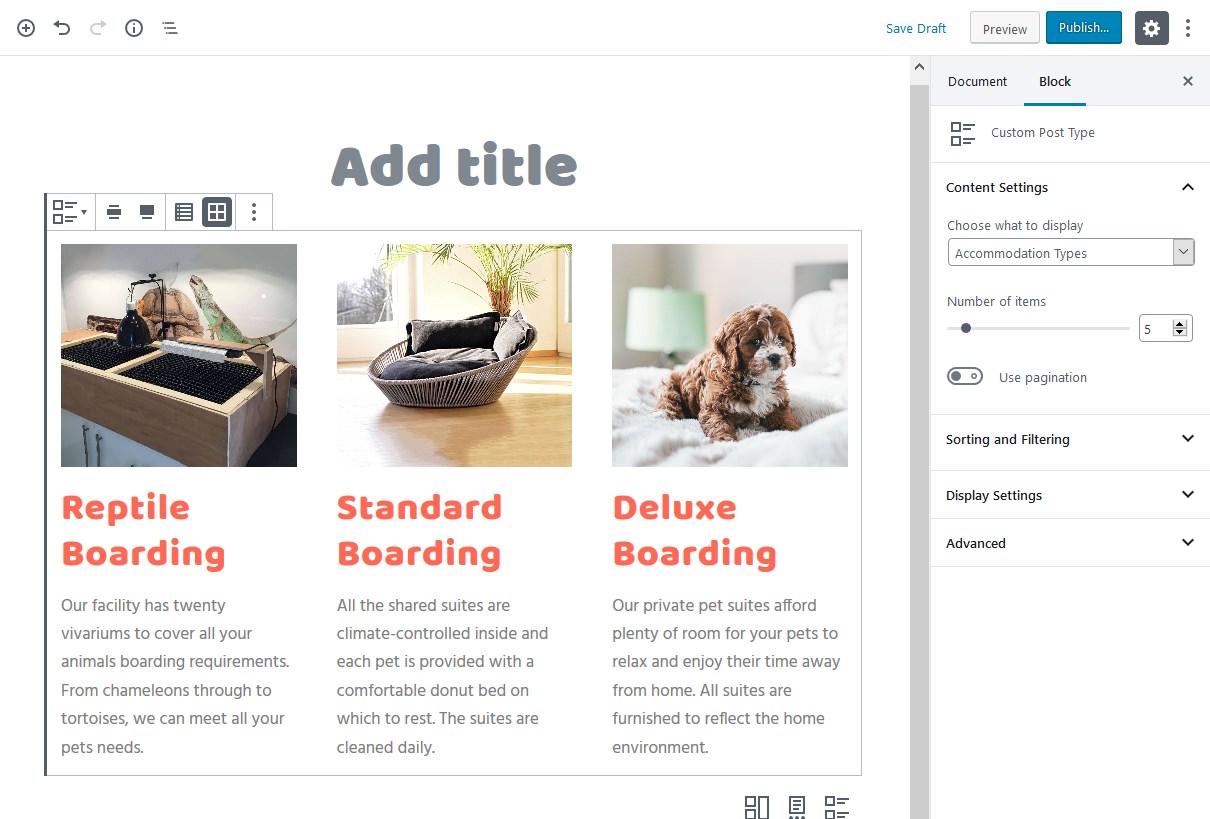
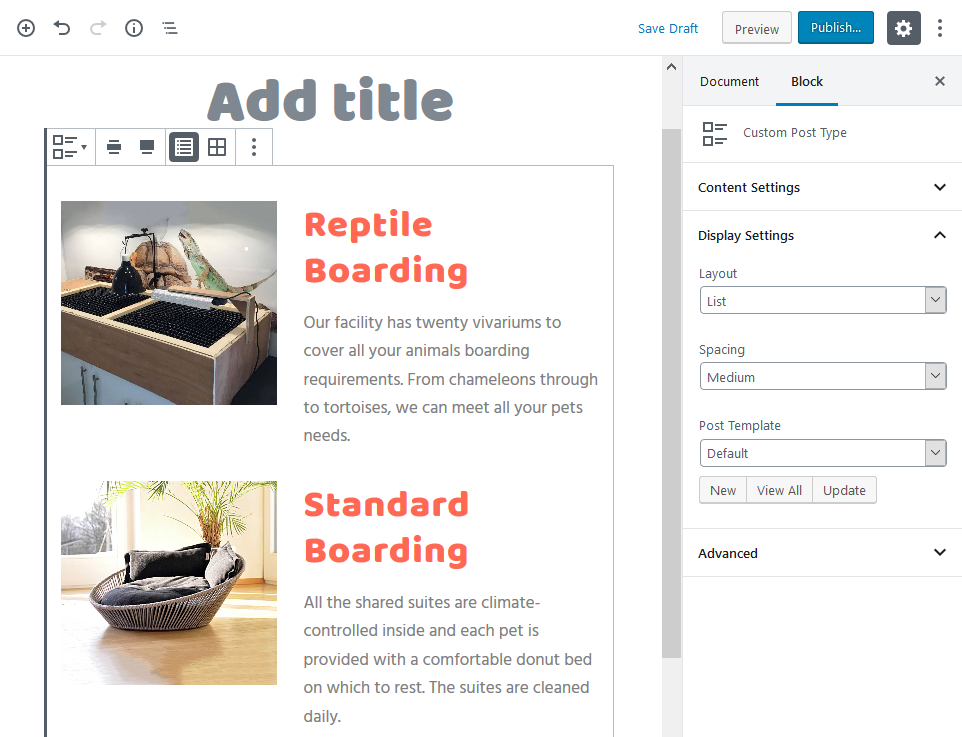
First of all, decide whether you’d like to go with a grid or list layout (quick layout change is possible through the inline-block settings panel). Then go through the main settings of this block that has all features of the premium WP custom post type plugin.
- Select the number of items to display and optionally turn on pagination.
- Ability to display child pages of a current page.
- Configure specific settings of the chosen layout (the number of columns, spacing, etc.).

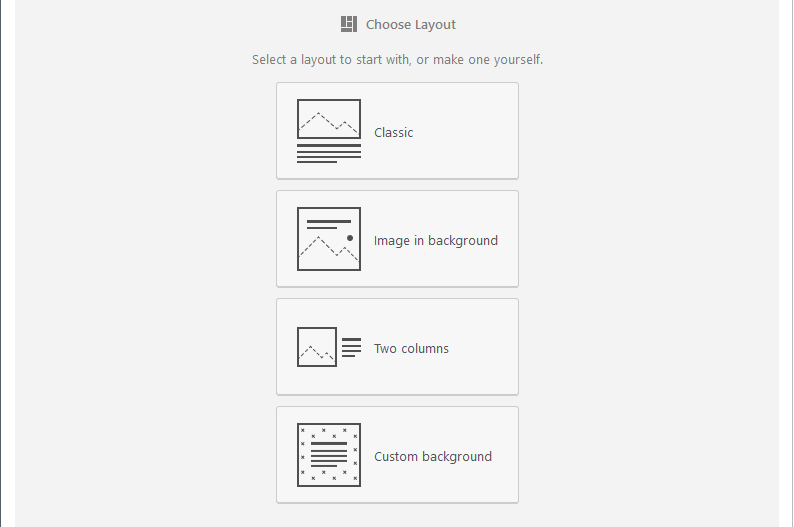
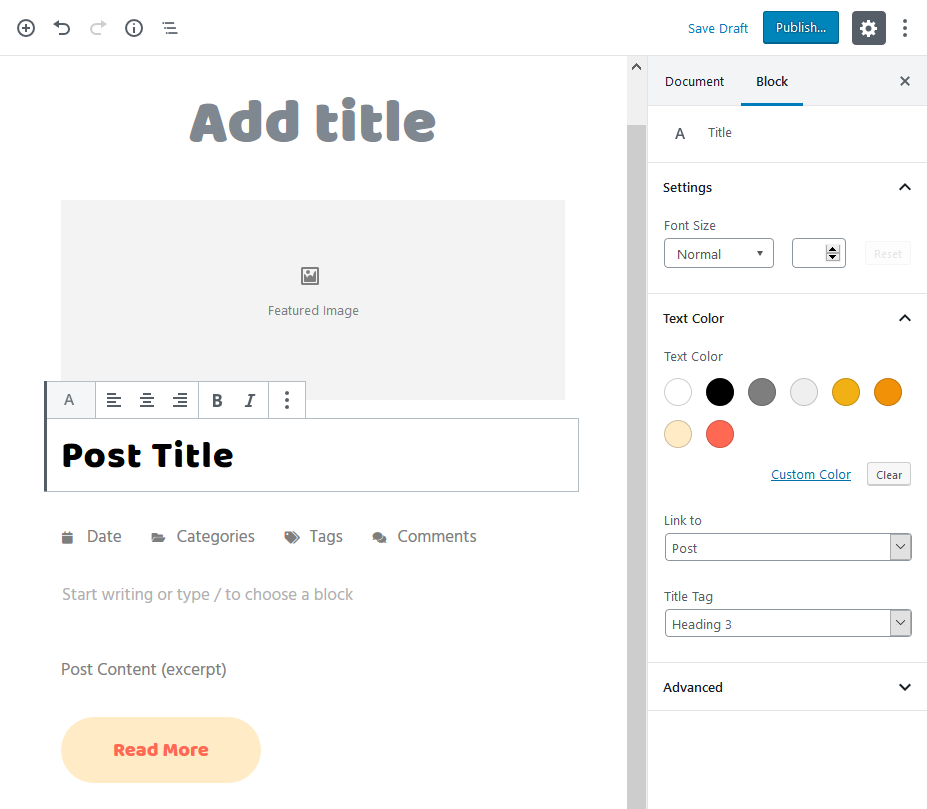
- Optionally change the default output template so that your custom post types will appear in an absolutely new way. You can change post type WordPress settings starting with such default patterns: classic (a featured image, a title, an excerpt, a button), image in the background, two columns, and custom background with the Section block functionalities.

Each template is supplied with numerous settings allowing you to alter individual elements in the block.

Please note that each of these templates has global settings across the website – the ones that affect all content blocks that are made with that particular WordPress custom post type template. So make sure to create and use different custom templates for different purposes.
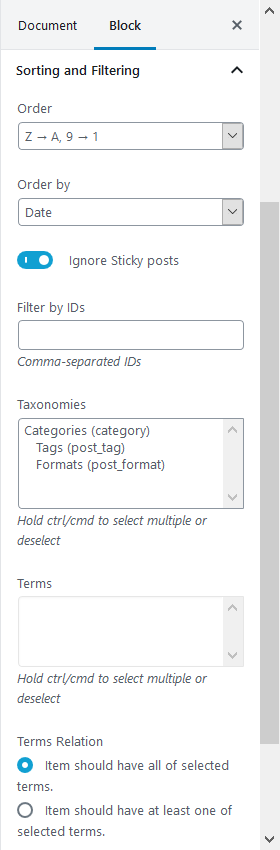
- Using the “Sorting and filtering” menu, you can decide which posts/products or other custom post types exactly must be displayed, so you can exclude unneeded ones. Term relations (the logic of post exclusion) include sorting by IDs, taxonomies, tags, etc.

Design Tips for Gutenberg block custom post type
- Reduce the number of post metadata to make the block content more readable.
Download Getwid WordPress Multipurpose Gutenberg Theme
Getwid Base is the only Gutenberg-ready theme you’ll need for building content in the block-based editor without tons of other plugins. It primarily benefits the utmost compatibility and harmony of the design and functionality brought by Getwid blocks. The theme is free for download, so you can take it for a spin today.
Check out Getwid Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Starter Theme for Gutenberg





Hello,
First of all, thank you for this excellent plugin
I use Translatepress plugin to translate page from French to English.
It works fine except when I use the Getwid Custom Post Type Gutenberg block, to display a list of pages : the excerpt translated is never displayed.
Do you have any idea ?
Hi Philippe,
Thanks for your kind feedback. We did not test the plugin with Translatepress. Feel free to submit a request to our support team so that we could have closer look at it.
Hi,
Is it possible to reorder/filter the custom posts by passing a value in the url?
Ie. http://www.example.com/posts?orderby=random
Hi Haydn, There is not such an option in the Getwid plugin.
Hi
Another quick question. I can filter posts which have a specific category (e.g. ‘featured’ for example). Is it possible to filter all posts which do not have a specific term (e.g. list all posts which do not have the category “featured” for example)?
Hi Bob,
You may select all the categories except one to exclude its posts from the list.
Hi , I am very impressed with the quality of your Gutenberg blocks.
I have a minor issue. I would like to use the grid layout with three columns. It is responsive in that when the window width gets to a smaller size it changes to a 1 column view. Is there any way that as the window width gets smaller it could first change to a 2 column view and then finally to a 1 column view? It would allow my website to display better on a tablet device.
Thanks.
Hi Bob, Thanks for your questions. You may try to apply the style below at Appearance > Customize > Additional CSS in order to apply 2-column layout for devices with screen width from 520px to 990px:
@media screen and (min-width: 520px) and (max-width: 990px){.getwid-columns.getwid-columns-3>*{
width:50%;
}
}
Many thanks, that worked fine.
This looks like a great plugin, but when I try and use it, my CPT’s are not in the dropdown list. What might I be doing wrong? They do show for another BeaberBuilder control I tried UABB Advanced Posts, but I really want to use Gutenberg and your control looks like it will work for me if I could get my CPT’s to display.
Hi Jim, Make sure the show_in_rest option is allowed for your custom post types.
That worked like a champ! Now is there a way to be able to order by a meta_value? I am able to do that with another control, but I like how this one just plain works.
Hi Jim,
At the moment it is not possible to change the order by custom fields/meta values. I’ve added such a request to our list of features. We will notify you whenwe have any news.
Hey! Thanks for a great block library!
I am just curious, whether there is a way, how to display ACF meta fields in CPT listing with this block (could be even custom made template).
Thanks
Tomas
Hi Tomas, Yes, it is possible to create your custom layout (Post Template) and use the Custom Field block to add values of ACF meta fields.
Ahaaa! It took me some time to find it, but I get it now and it is amazing! Thank you!
Please, I’m very interested in know how you managed it, can you give me some advice in how to get it work? Where to code the post template? Is it using the template name hierarchy? As simple as upload a file with an specific name according to my CPT?
Thanks.
Please watch the video in the post from 4:14