Getwid Blocks: Counter Gutenberg Block
Table of Contents
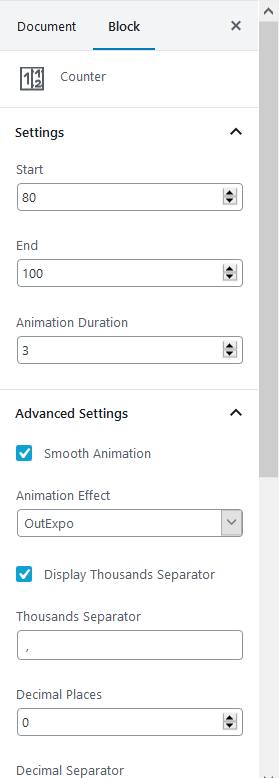
The Counter block by Getwid WordPress blocks for Gutenberg can be used for data visualization. The block makes it easy to put numbers and accompanying text into the spotlight, thus, demonstrating key messages of your business in a clear and readable way.
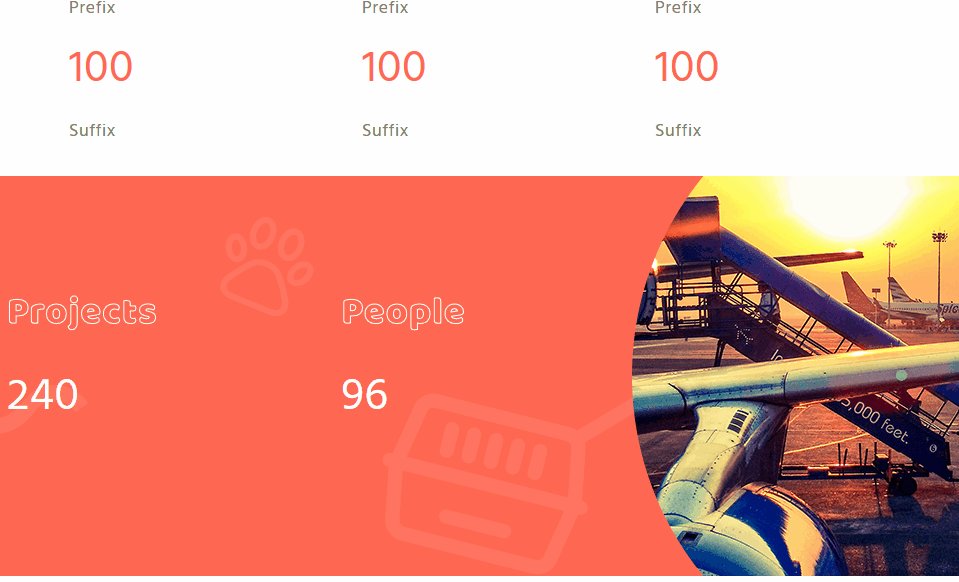
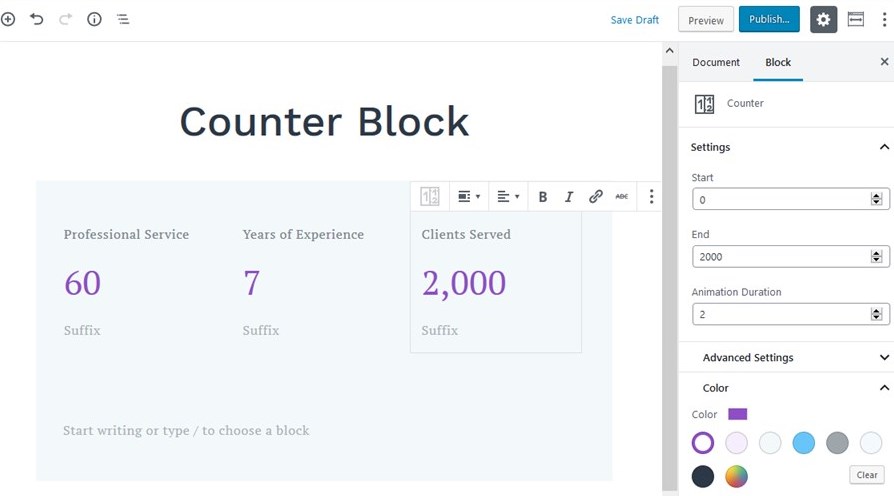
The block features the number, prefix (the upper text), and suffix (the lower text) containers. The colors and font are automatically inherited from your WordPress theme, but you can customize the colors and animation effects of this block as well.
Purpose of the Counter Gutenberg Block
- Properly convey data in numbers in a clear and attractive manner.
- Deliver visually appealing and compelling messages about your business or expertise on any website page.
Features of the Counter Block for Gutenberg
You can create nice counters by configuring the following features:

- Designate a set of keyframes that indicate the start and end of the animation transition.
- Edit prefix and suffix content inline (in the Gutenberg Editor).
- Set up preferences for digits (decimal and thousand separators, Eastern Arabic, Farsi, or default numerals).
- Apply animation effects.
- Designate colors for digits.
Design Tips
- To place the counters over the background image, colored or animated backgrounds, use the Section block by Getwid.

Download the Free Official WordPress Gutenberg Theme for Getwid
To get the most out of this WordPress Gutenberg addon, feel free to download the free starter theme, which was designed with Getwid from the ground up! We believe the multipurpose design of this theme and pre-installed blocks will help you significantly accelerate the process of building lightweight and beautiful websites in Gutenberg.
Check out Getwid Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Starter Theme for Gutenberg





Love this! Is there anyway to add text before or after? Like a percentile or measurements, etc.
Hi Nick,
Thank you for your question. At the moment there is no possibility to add measurement after the value of the counter. Though I’ve added your request to our list of features and we will notify you if we have any news.
Meanwhile, you may do this applying custom styles:
.wp-block-getwid-counter__number:after { content: '%'; }Is it possible to add an individual measurement and not globally?
You may add custom classes for each type of measurement, for example:
.percents .wp-block-getwid-counter__number:after { content: '%'; }Then you will need to add class ‘percents’ to the specific Counter block on the page. You may add different styles with different classes for each type of measurement and then apply the proper class for prober Counter block
How can i set a delay before starting animation?
Hi David,
There is not an option to set a delay for the counter block. It starts counting once you scroll the page and reach this block. We have also added your requets to our list f features. Thanks.