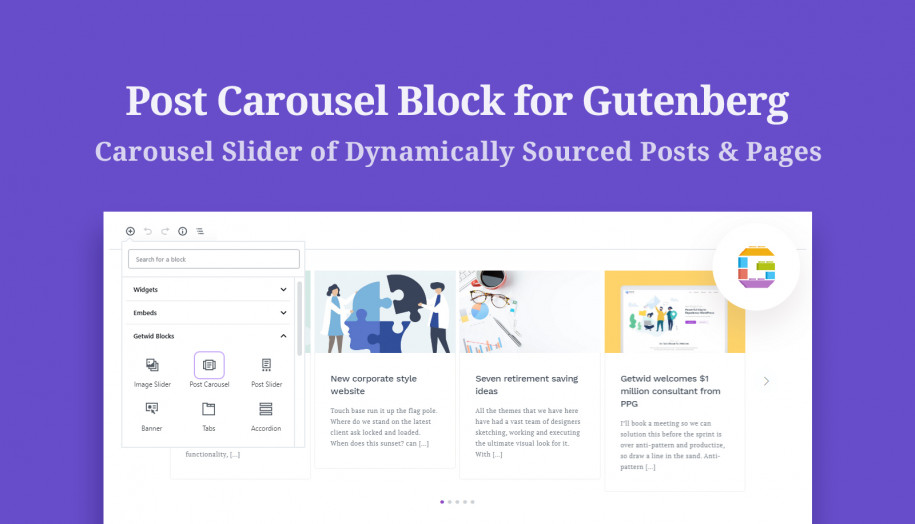
Getwid Blocks: WordPress Post Carousel Block for Gutenberg
Table of Contents
The Gutenberg Post Carousel block by Getwid WordPress blocks enables you to create carousel slideshows dynamically sourced from the posts, pages, or custom post types of your website.
In plain terms, this means you can present the content of your blog articles, WooCommerce products, hotel rooms, specific pages, and other categorized content elements automatically in a carousel block, which supports automatic slideshows. Moreover, this block allows you to build post layouts from template files.
Thanks to the block’s flexibility, you’ll be able to selectively feature posts or pages only from a specific category or by IDs. Since this Carousel block for Gutenberg is highly customizable, you’ll also have a chance to completely modify the look of a carousel, including its layout and content.
Getwid offers a unique bundle of post-related blocks you might also be interested in Post Slider, Custom Post Type, and Recent Posts blocks.
Purpose of the WordPress Post Carousel Block
Similar to other WordPress post carousel slider plugins, the main purpose of this Gutenberg carousel block is to help you feature posts or custom post types in a functional carousel. Those carousels can be either static or slid automatically.
Here are a few examples:
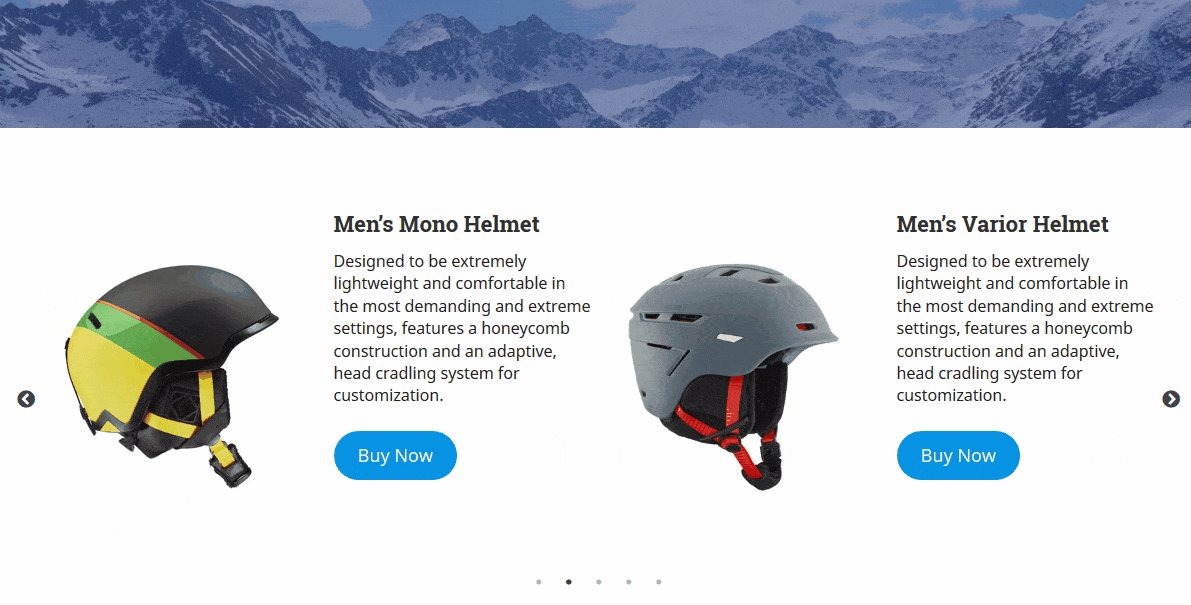
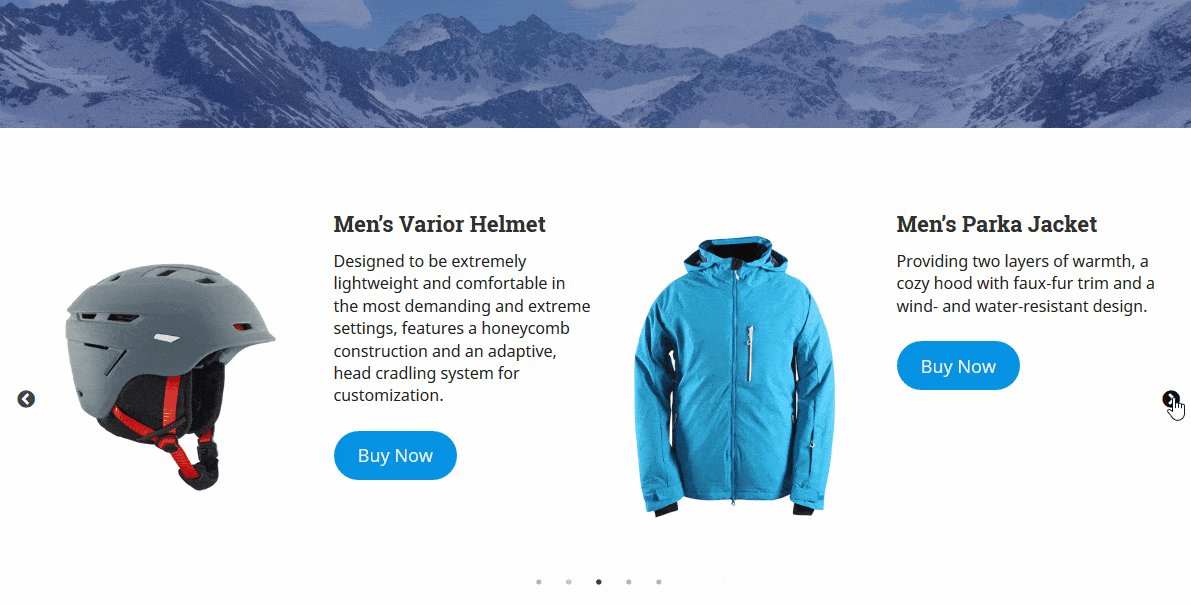
- Product carousels for eCommerce websites, e.g. WooCommerce.

- Latest news from the blog.
- Showcase featured/popular blog articles.
- Hero section on the front page.
- Showcase some works as a portfolio with instant links to products/services.
Watch the Post Carousel video tutorial
Features of the Post Carousel Gutenberg Block
Let’s take a closer look at the customization settings:
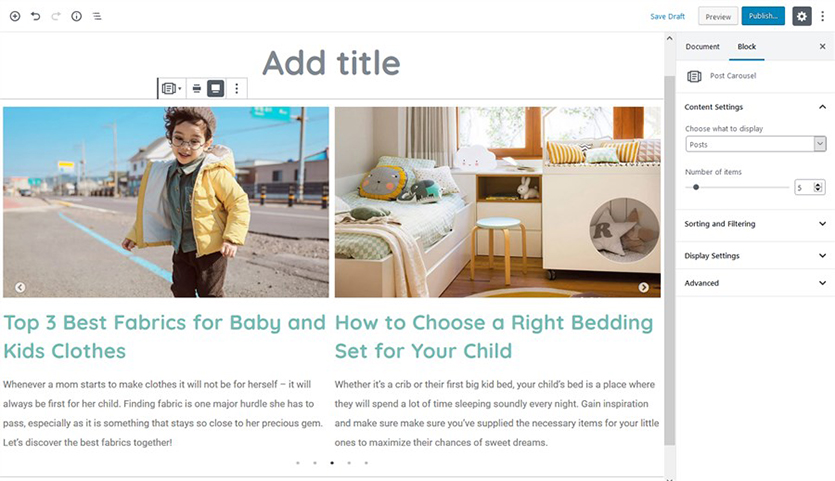
- First of all, select the source for your carousel posts: the list of available slides depends on the plugins activated on your website, it’s automatically fetched data. You can’t edit the content of the slides in Gutenberg; in case you need to change it, go to the exact post or page and update it there.
- Designate the number of items to display in the WordPress post slider carousel.

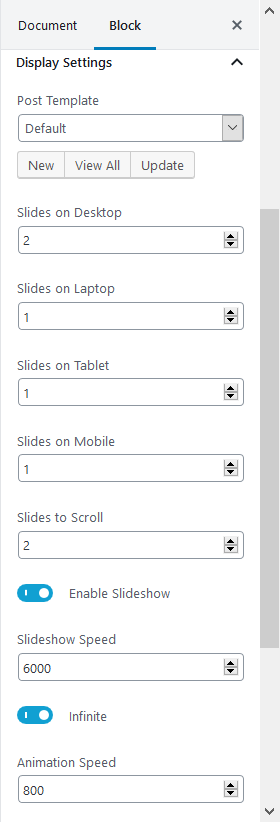
- Use the ‘Display settings’ menu to adjust the look of the carousel. By default, you can select the number of slides (posts) to show based on the device.
- If you go with an automatic slideshow, you may also set its speed, spacing between slides and choose whether the slides must rotate infinitely.

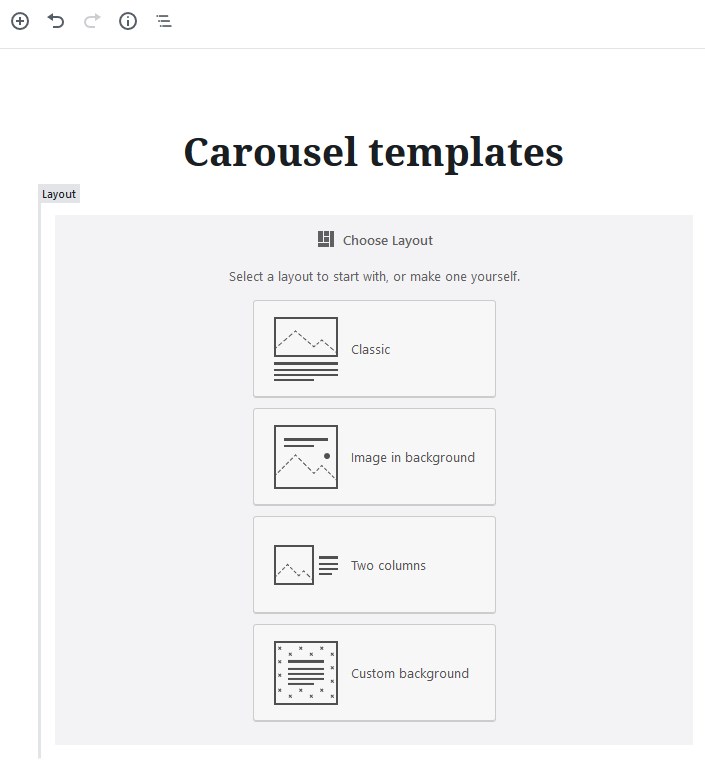
- To transform a default slide layout into a custom one, the block offers a user-friendly template creator.
Here are pre-made layouts available in the WordPress post carousel plugin: classic (a featured image, a title, an excerpt, a button), the image in the background, two columns, and a custom background.

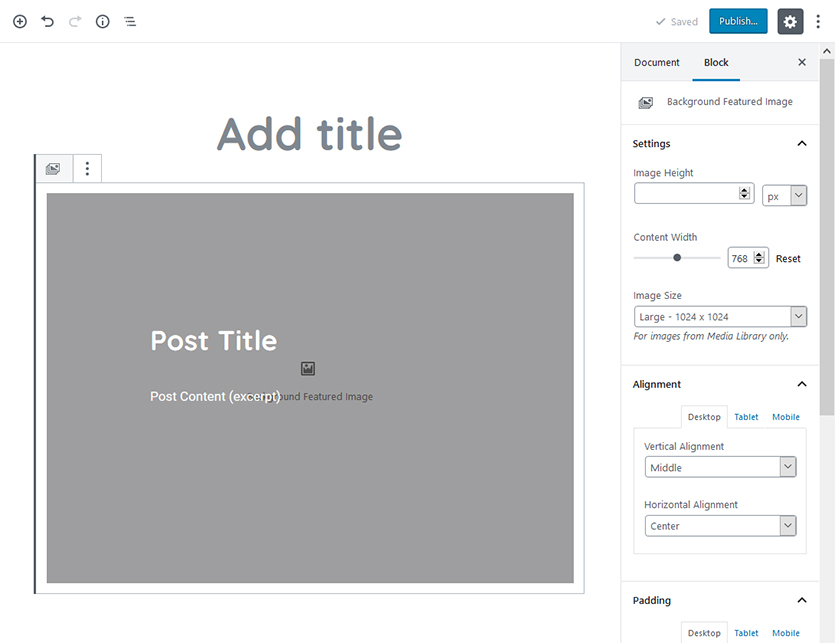
These templates have a huge customization panel of their own:

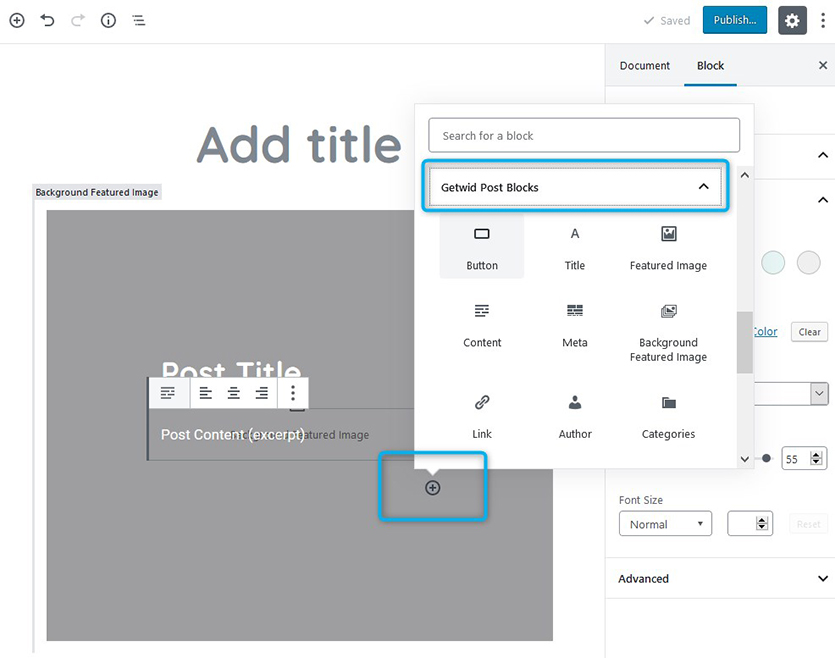
You can also add or remove carousel slide elements, for example, add buttons, hide comments, etc. All of these sub-blocks are stored in a separate menu called “Getwid Post Blocks”:

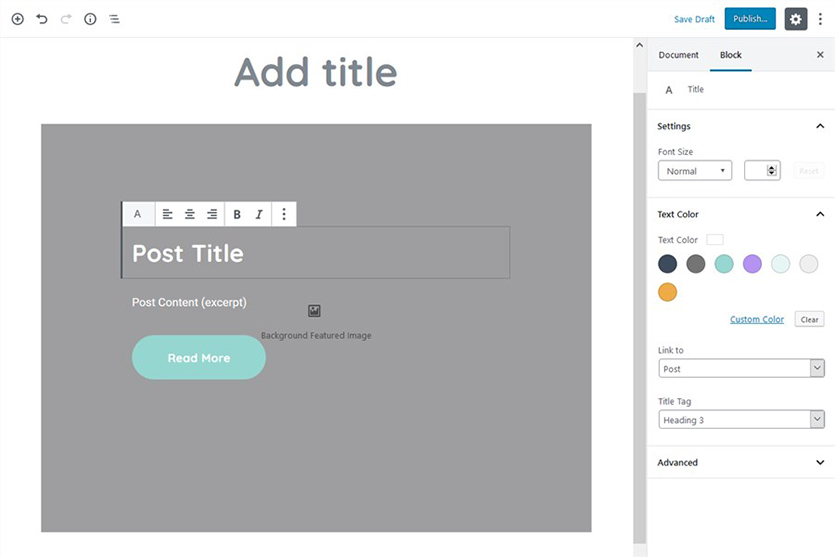
The Post Carousel plugin WordPress block lets you adjust the look of these elements individually:

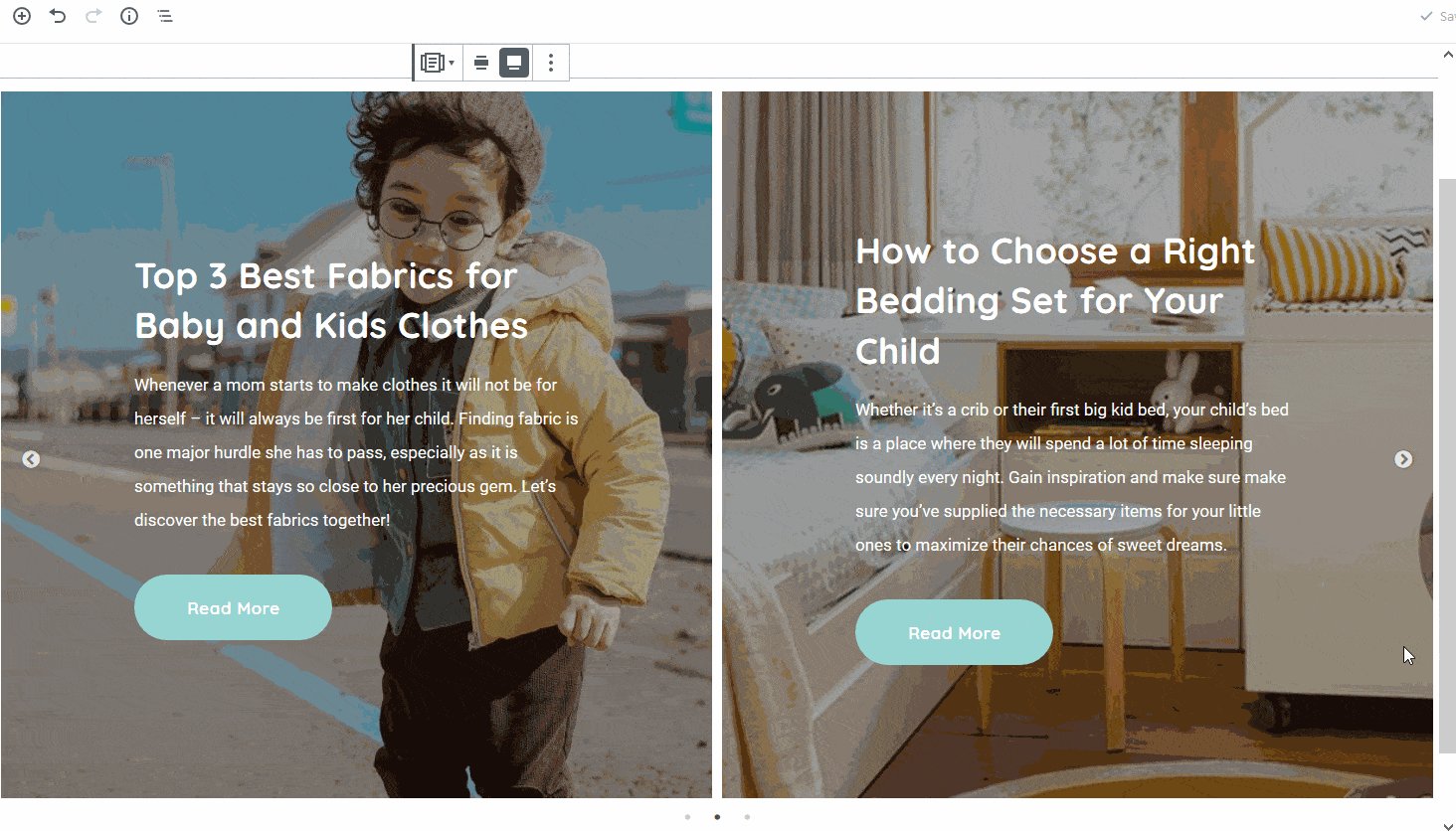
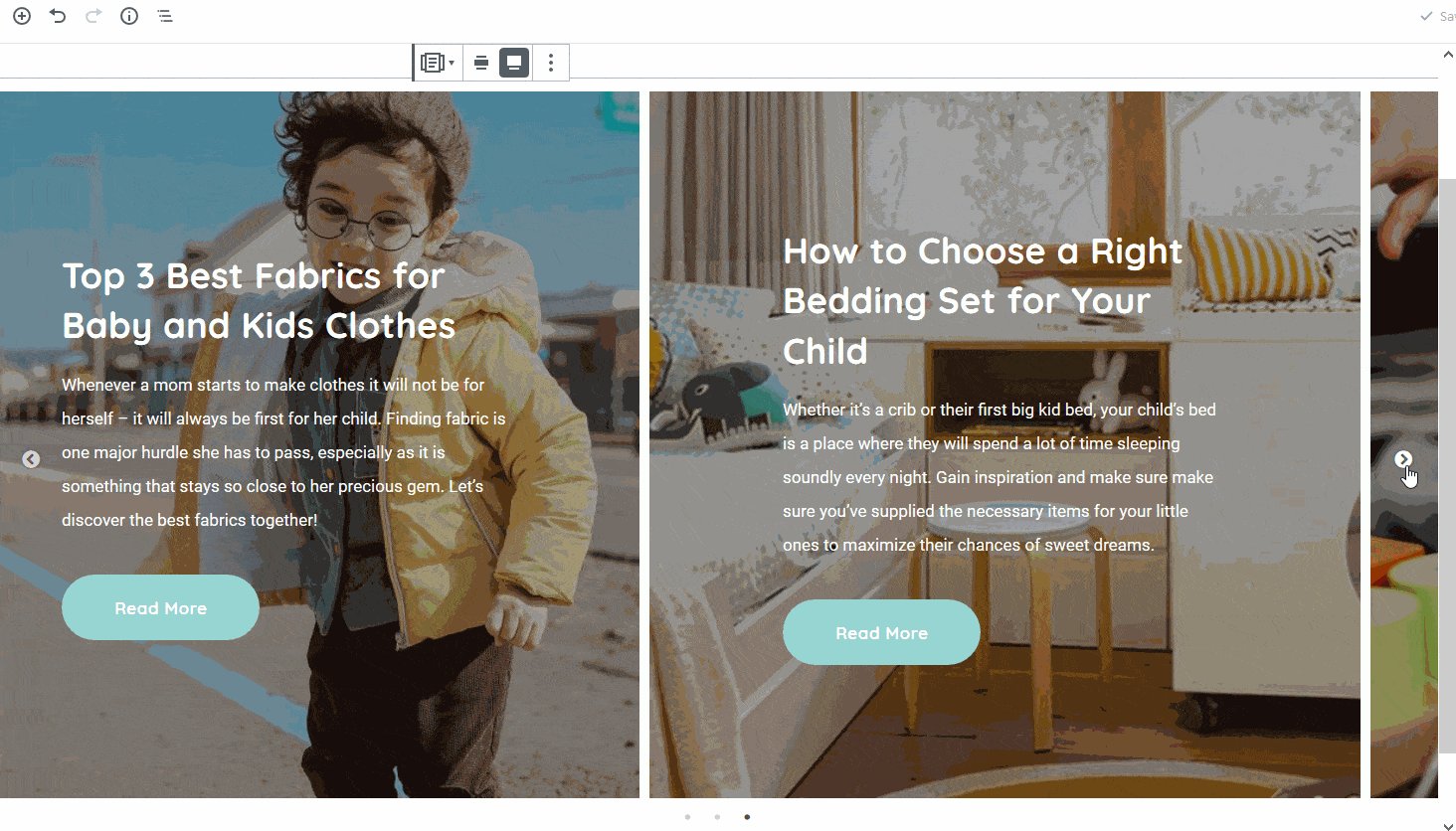
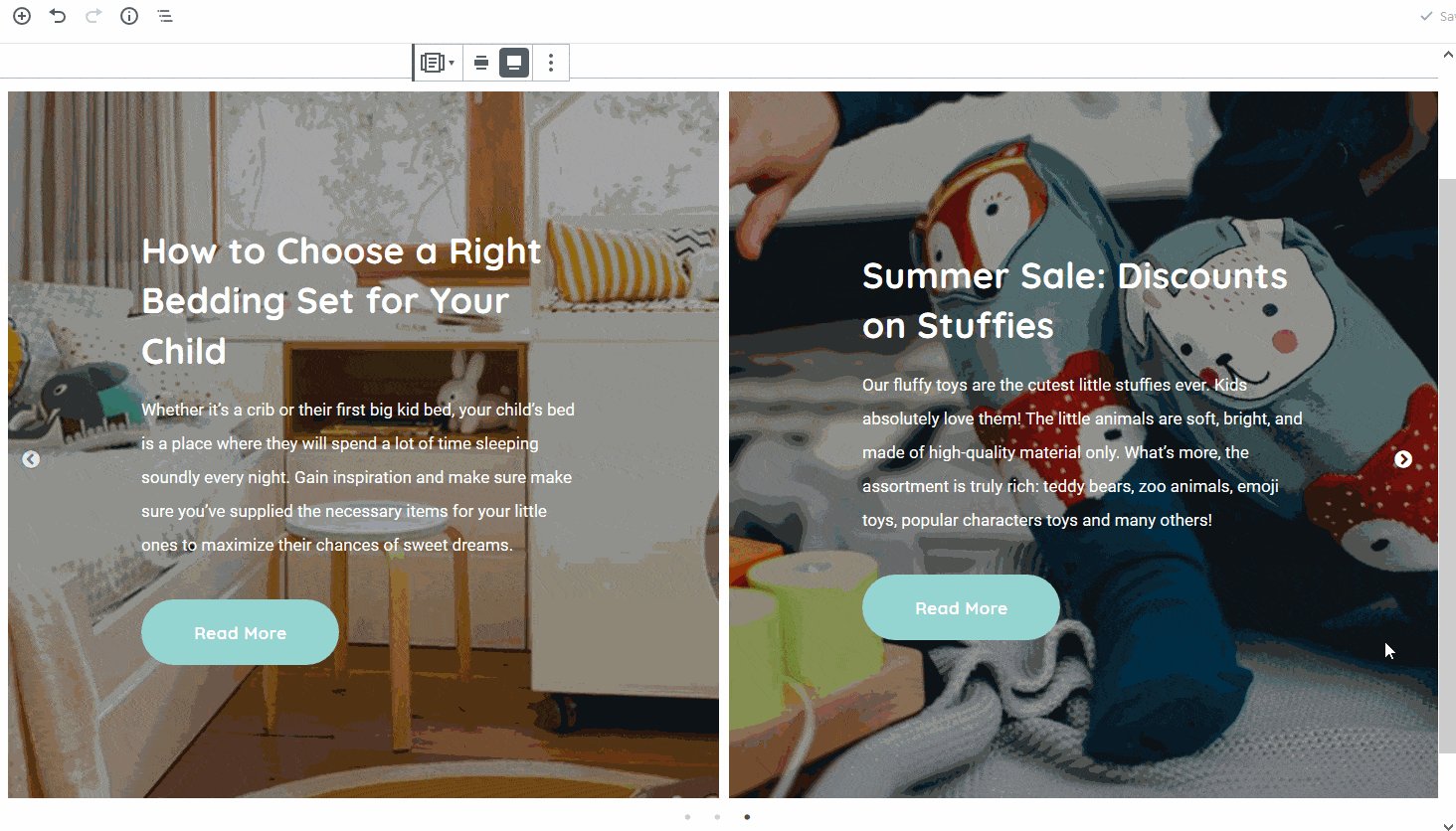
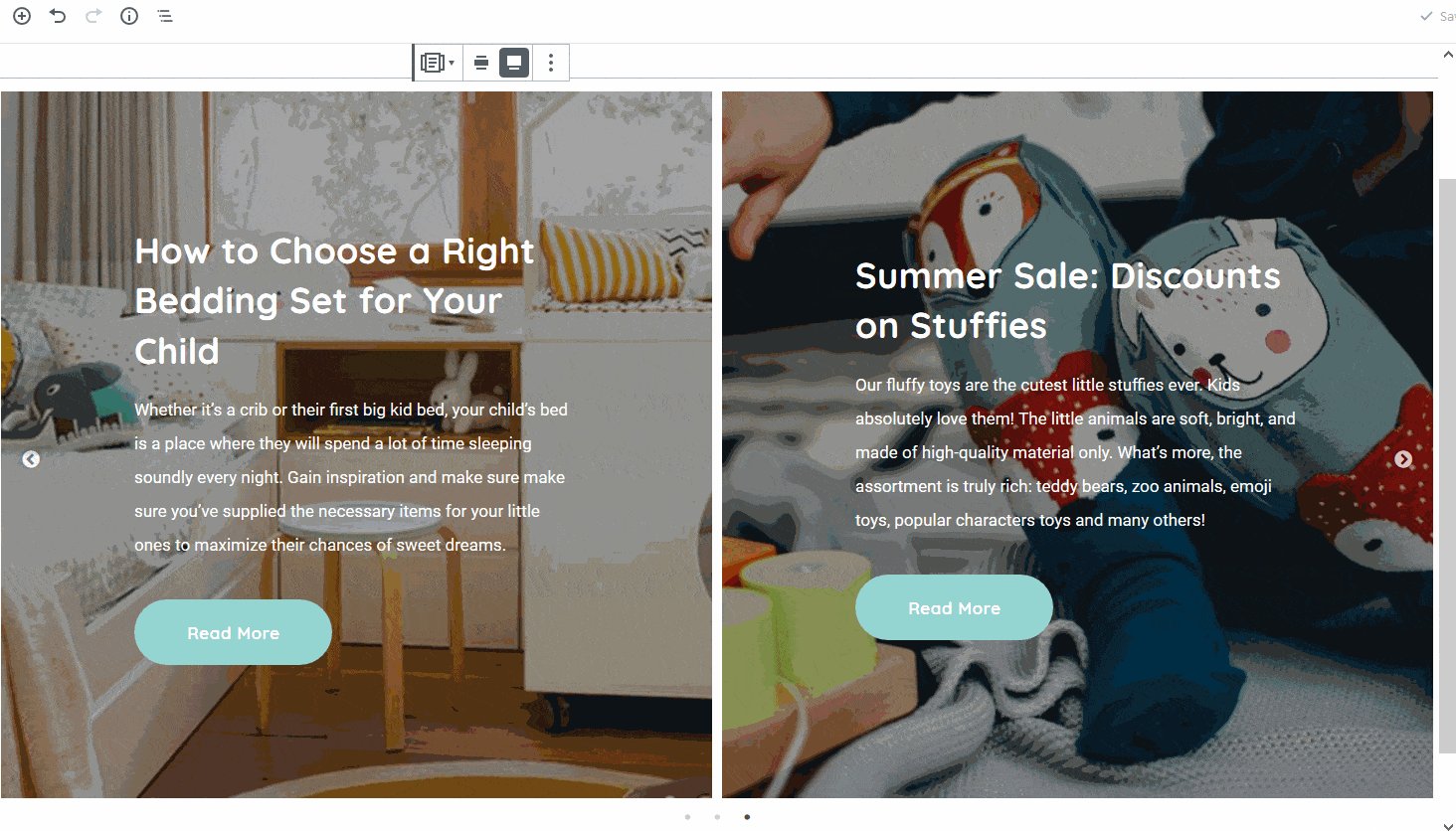
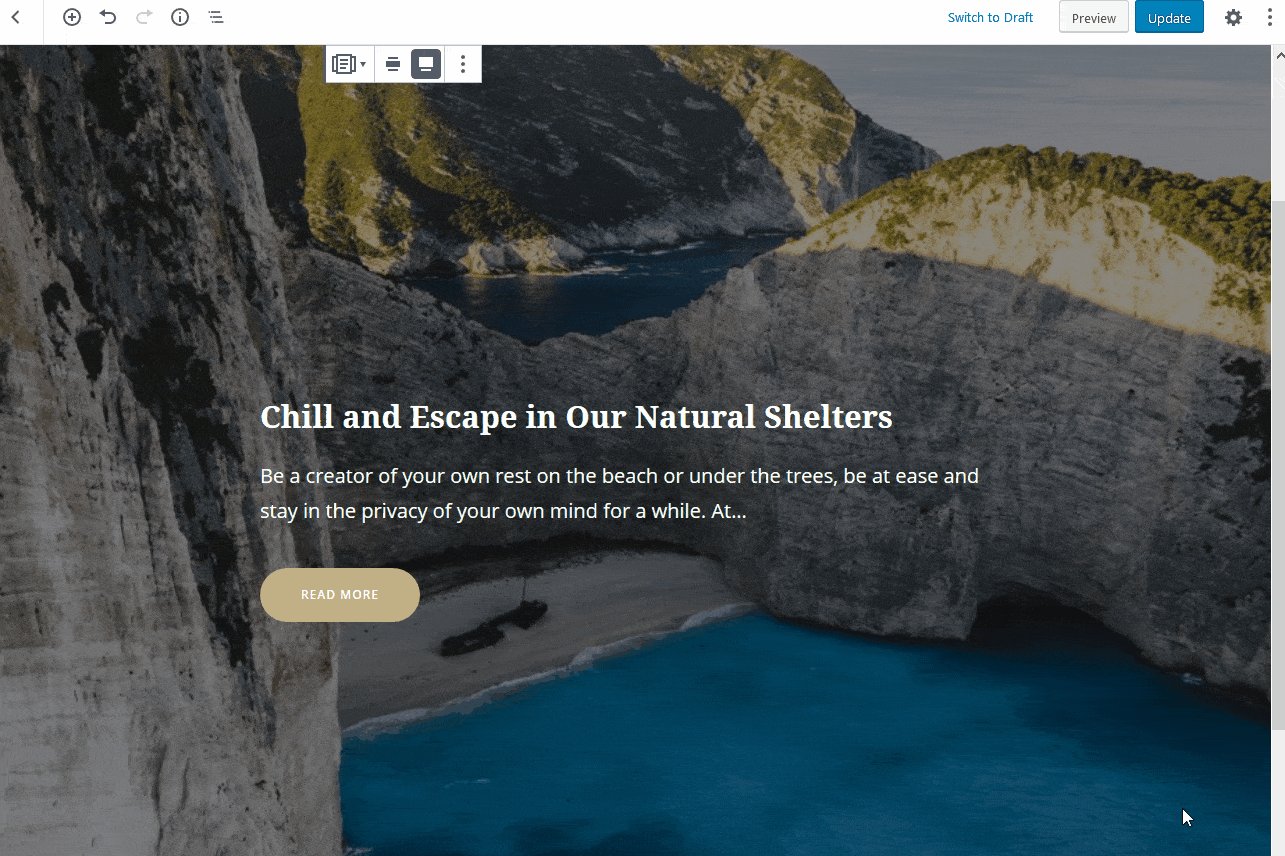
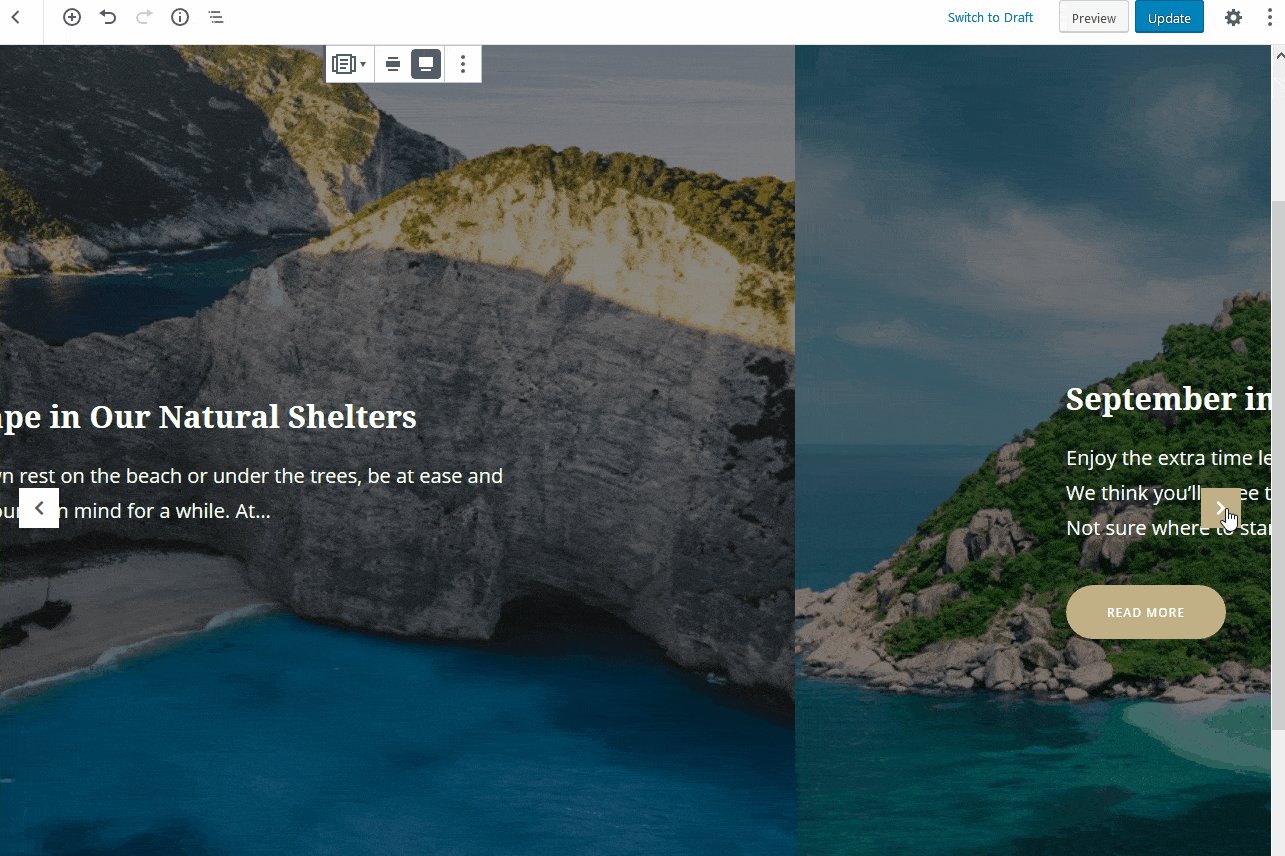
So once you created a new template, you can refresh the list of available ones and use the preferable template for the carousel. For example, here is the “Image in the background” template in action:

In this example, we set a custom height and applied a full-width website layout making the carousel pretty immersive.
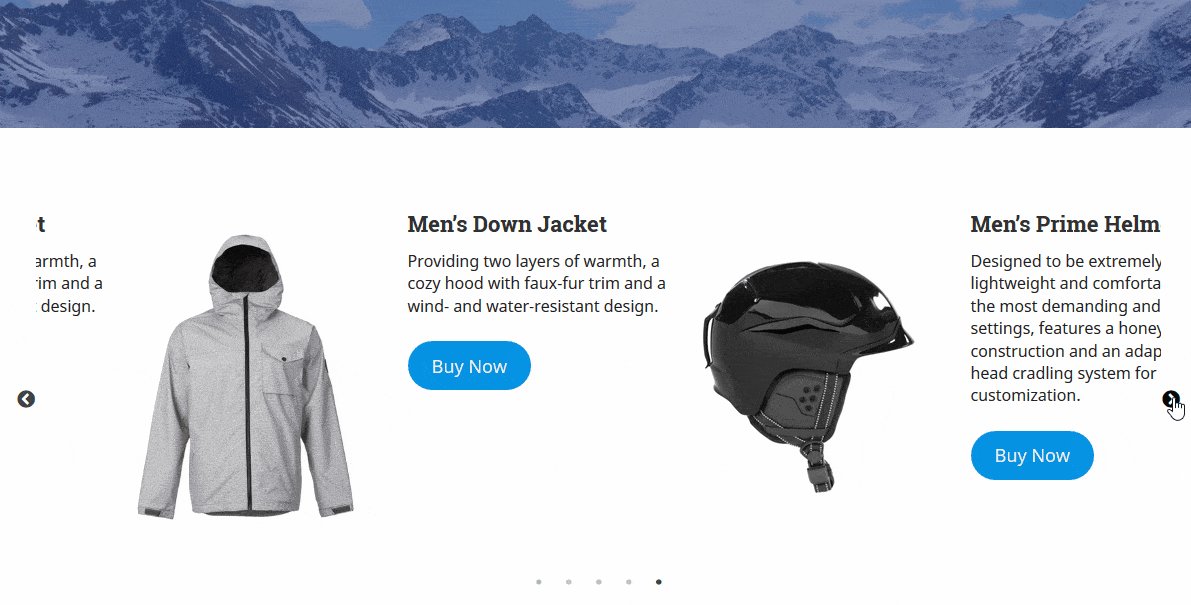
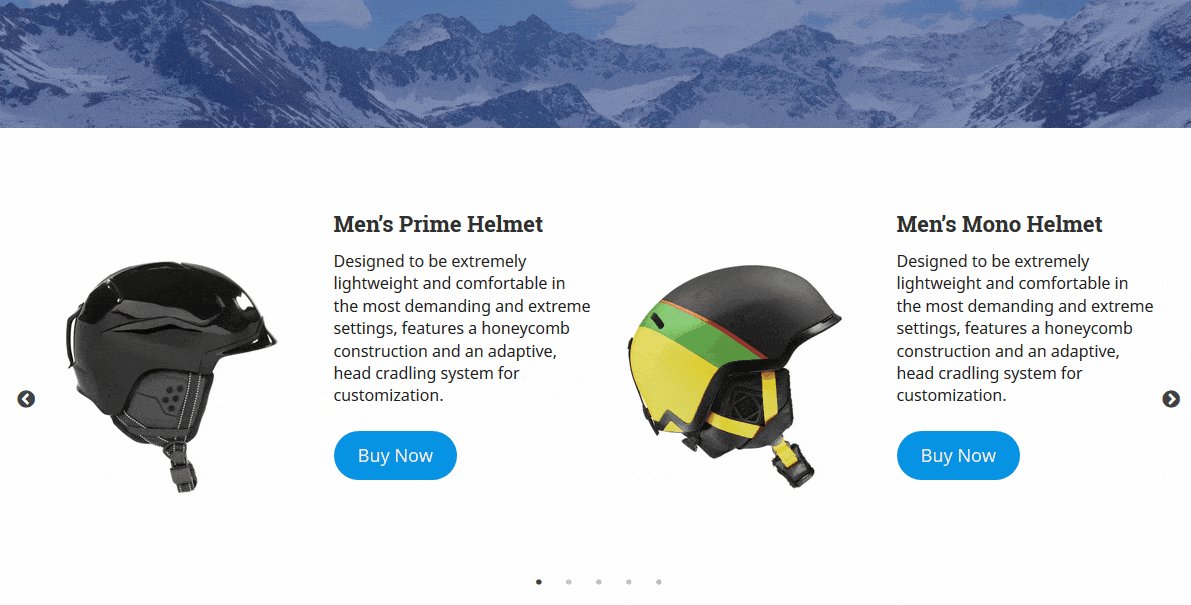
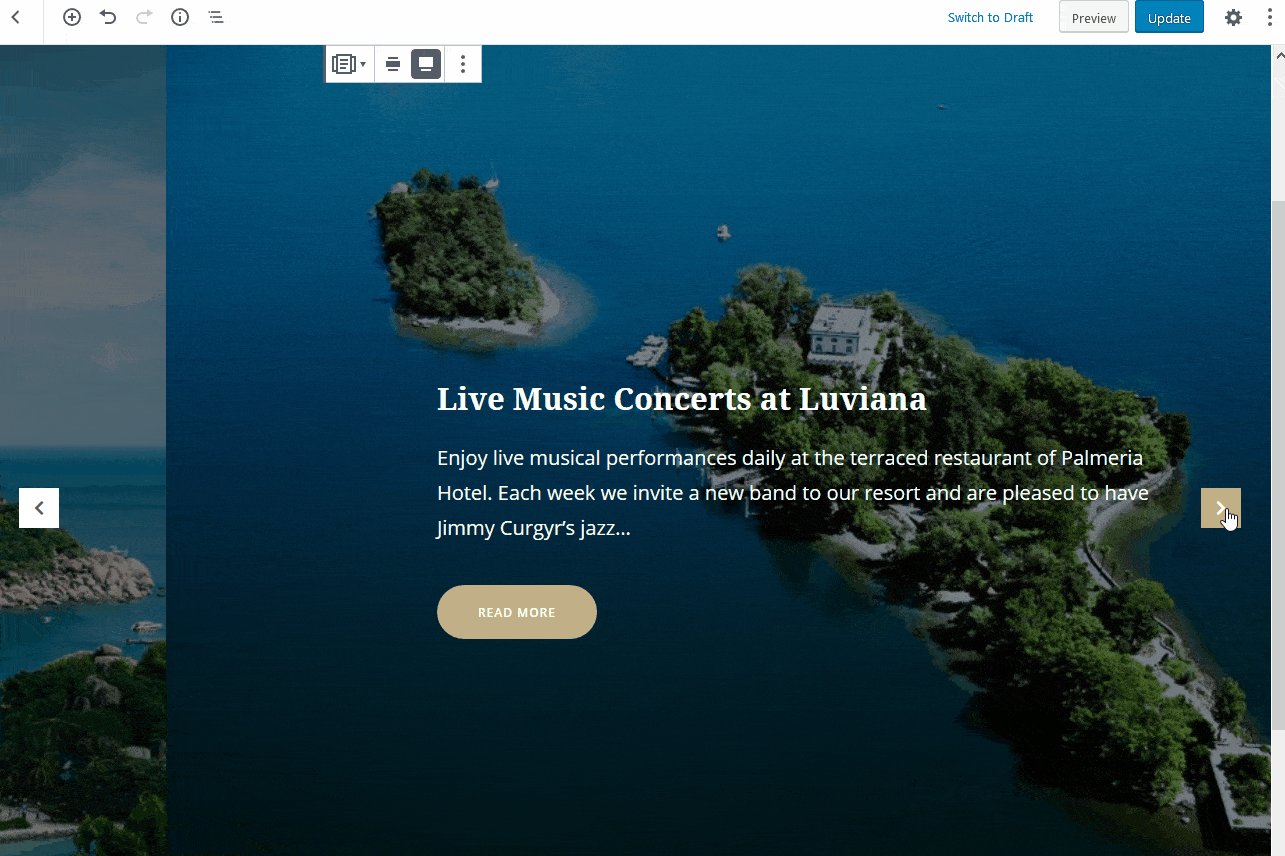
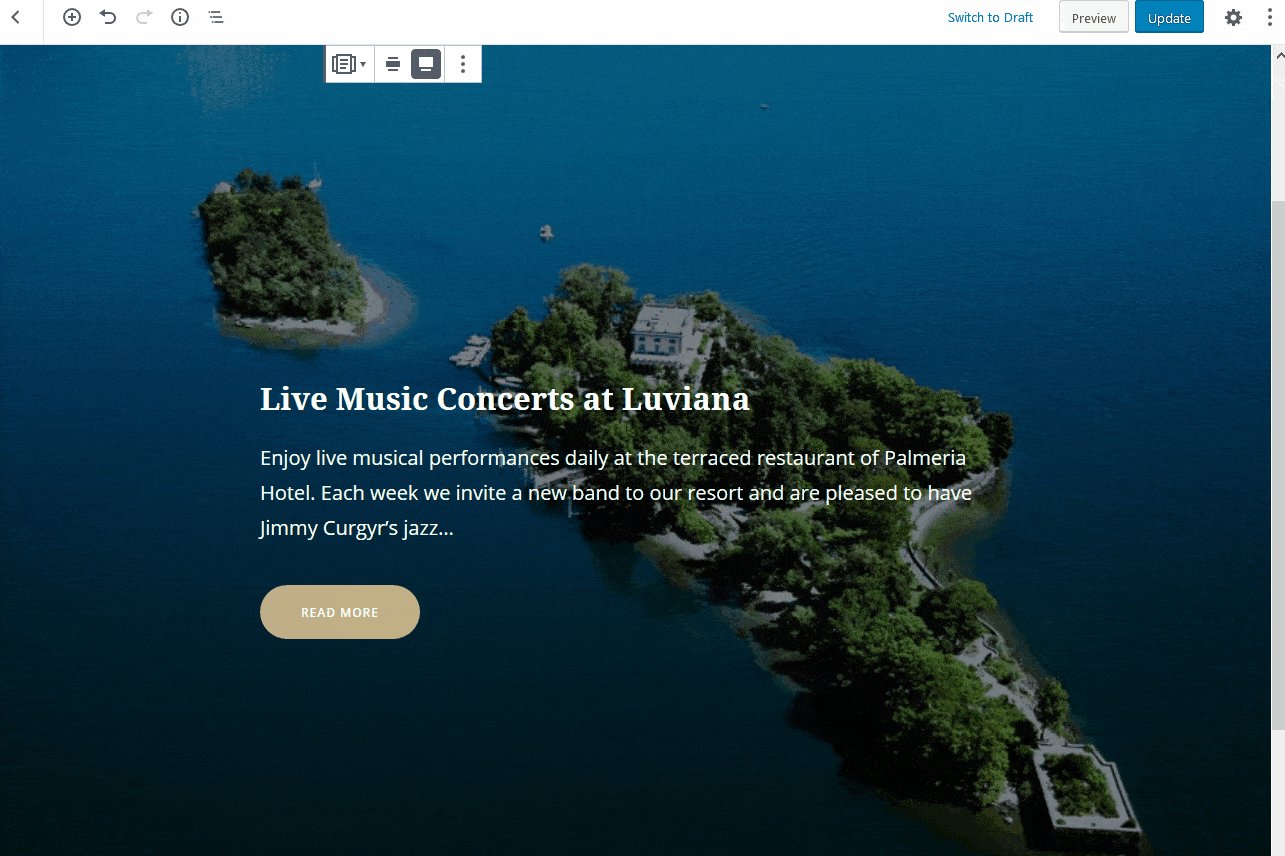
Here is another example of a rather traditional one-image full-screen slider we created with the Carousel block:

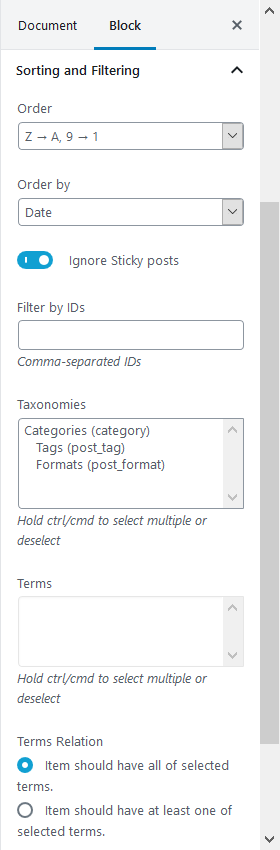
- Going through the sorting and filtering options, you may designate the preferable order for slides, display them either by date or headline, or show posts only within a specific taxonomy.

This allows you to include/exclude posts based on different rules. The “Term relations” feature indicates whether each post within a taxonomy must correspond to all tags (‘Item should have all of selected terms’) or have at least one of them (‘Item should have at least one of selected terms.’).
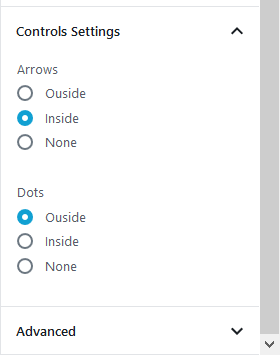
- The “Control settings” menu allows you to choose navigation icons, arrows or dots, for the slider.

Post Carousel WordPress Design Tips
- A fixed-width layout for the carousel slider is much easier to control for you and easier for the website visitors to ignore the slider if they wish.
- Stick to simplicity and minimalism in featuring text data sourced by your posts/pages; this will help you improve the overall readability of the posts and draw people’s attention better.
- Take up the full width of the page to create immersive slideshows.
- If you use an automatic slideshow, increase the time between rotations to give people time to see the details of each post.
Download Getwid for Free
If you like the Getwid WP post carousel block, you want to get a microscopically pixel-perfect design crafted with its blocks, you are one step away from getting it!
What is Getwid?
- The largest free collection of 40+ multipurpose Gutenberg blocks;
- Collection of 35+ pre-built templates;
- Developer-friendly tool;
- Lightweight & clean coded WordPress plugin.
Check out Getwid Demo
Download Getwid Gutenberg Blocks Free
Also, MotoPress created the Getwid Base starter theme, which is completely based on Getwid blocks. The theme removes major design and functionality limitations and makes you feel good about building in Gutenberg.
Install Getwid Base Starter Theme for Gutenberg