Getwid Blocks: Recent Posts Gutenberg Block
Table of Contents
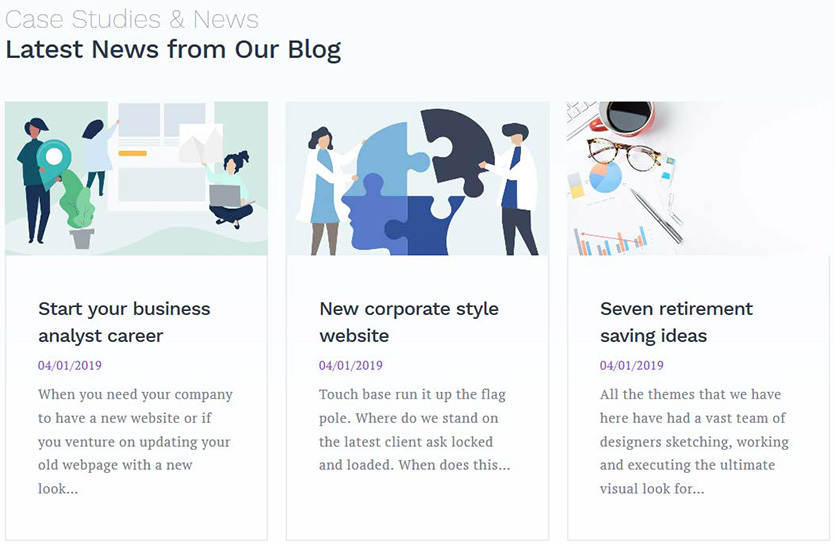
The Recent Posts Gutenberg block by Getwid makes it easy to display automatically sourced blog posts on any website page. Once this Gutenberg latest posts block is added, the posts are updated dynamically when you publish a new one. The block allows you to display posts in grid or list layouts.
Thanks to plenty of options, it’s going to be easy to tailor the look and behavior of this “Recent Posts widget” Gutenberg block and display recent posts in either minimal or rich format.
Default styling settings, such as font and colors, are inherited from the WordPress theme activated on your website. Forget about workarounds and tinkering with the blocks!

Purpose of the Recent Posts Gutenberg Block
- Showcase posts dynamically on any dedicated website page.
- Display recent news on the front page.

- Improve the crosslinking of your posts by implementing the recent ones inside any blog post. The blocks allows you to remove the posts you do not want to display on a particular page.
Watch the Recent Posts Video Tutorial
Features of the Gutenberg Latest Posts Block
The block is packed with the following options:

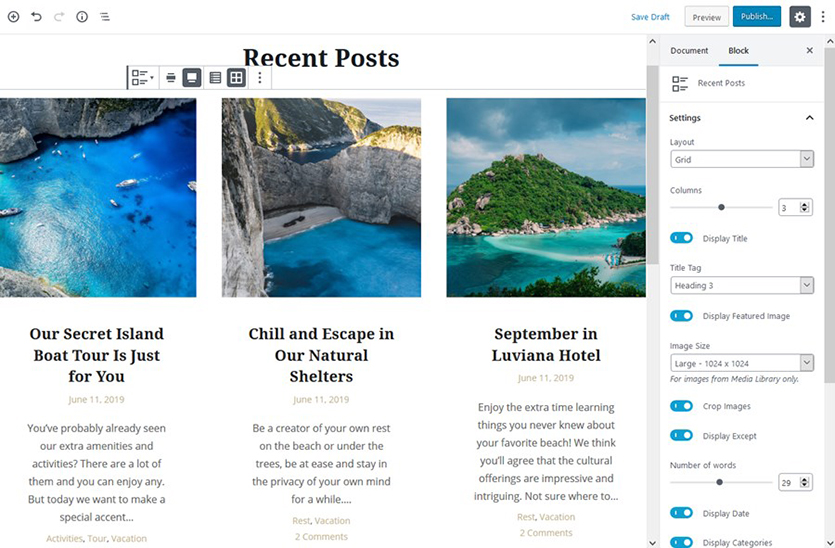
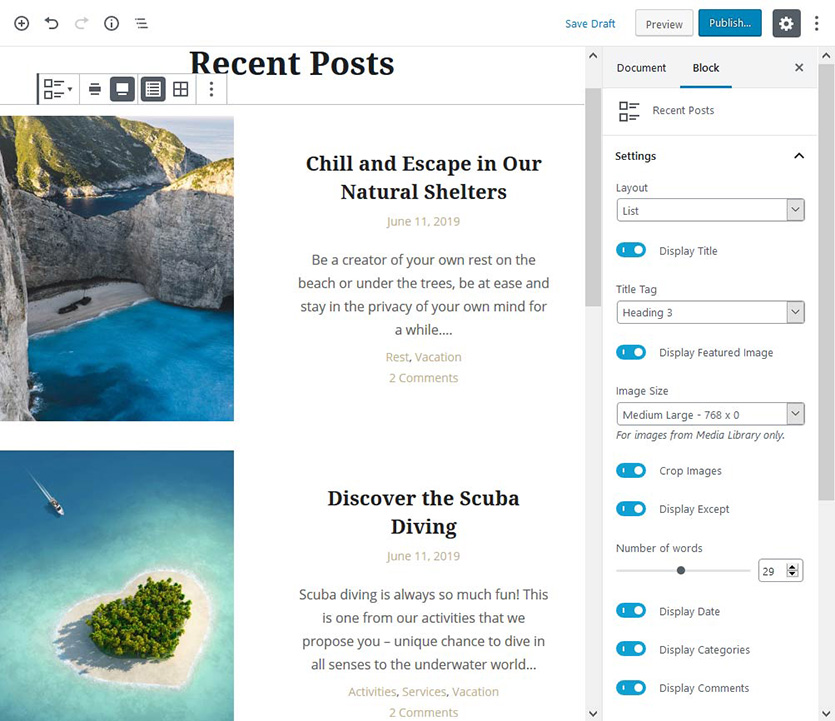
- Select a grid or list layout for your posts.
- Opt for a full (resizable) or wide (fixed) width website layout.
- Decide how many posts must be displayed on a page.
- Go with a grid or list layout.
- Select the number of columns if you choose the grid.
- Select whether to display a post title and, if enabled, choose the heading size.
- Show or hide a featured image.
- Set the needed image size, e.g. large, full-size, thumbnails, etc.
- Show or hide the excerpt (a short summary or the beginning of a post).
- Show or hide a date, categories, and the number of comments.
- The order of posts may be ascending or descending (based on the alphabet or oldest/newest posts).
- Optionally display posts only from a specific category.
Check other Getwid blocks for other custom post types
Design Tips
- A full-width website layout is most suited to a grid view of the posts, especially if there are more than three columns.
- A shorter excerpt can improve the readability of your posts.
- Featured images of posts are usually more attention-grabbing than text, so disable featured images only in case it’s truly necessary.
Download the Free Official WordPress Gutenberg Theme for Getwid
Want to build your Gutenberg-optimized website with Getwid blocks? Getwid offers more than 40+ static & dynamic content blocks suitable for both personal and business goals.
PROs of Getwid Blocks:
- The largest collection of free blocks;
- 30+ pre-designed templates for website pages and elements;
- Automatic adjustment to the theme visual styling;
- Lightweight WordPress Gutenberg Recent Posts structure;
- Extensive customization options.
Also, you should give a try to the official Gutenberg Getwid Base theme. It already has all pre-designed blocks in place, so your customization workflow is going to be a breeze. Follow these links to learn more:
Check out Getwid Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Starter Theme for Gutenberg







Hello, Thank you for this great plugin and the tutorial above. One question: how does one add a “Read More” link at the end of excerpts? Thanks.
Hi Susan,
There is no option to add read more link for Recent Posts. I’d recommend using the Custom Post Type block since it offers advanced settings for post display.