Getwid Blocks: Post Slider Gutenberg Block
Table of Contents
The Post Slider Gutenberg block by the Getwid WordPress blocks plugin is a very simple tool for creating sliders that are sourced from your WordPress posts or pages.
The block comes bundled with pretty similar settings as you can use with the Post Carousel Gutenberg block or other post-related blocks. However, this block can’t handle a standard carousel layout and, additionally, offers you more unique settings. The custom template creator for the post slider is also available.
The block allows you to selectively display posts or pages only from a specific category or by IDs.
See also: Slider widget for Elementor
Purpose of the Post Slider Gutenberg Block

- Features the latest news from the blog.
- Put popular posts, products or other custom post types into the spotlight.
- Hero sliders on the front page.
Post-related Getwid Blocks Video Tutorial
Watch the video guide on the Gutenberg sliders created with Getwid blocks for WordPress.
Features of the Post Slider Gutenberg Block
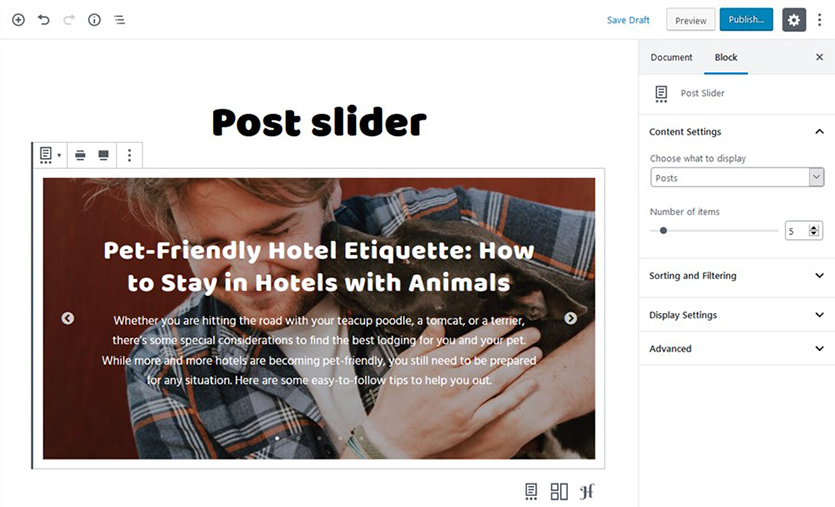
You can create slides based on the dynamically sourced content from posts, pages, or custom post types. The main settings for this slider type include:
- Choose a wide or full-width layout for the slider.
- Depending on the plugins activated on your website, choose the source for your slider content.
- Select how many items (posts, pages) need to be by default presented in the post slider.

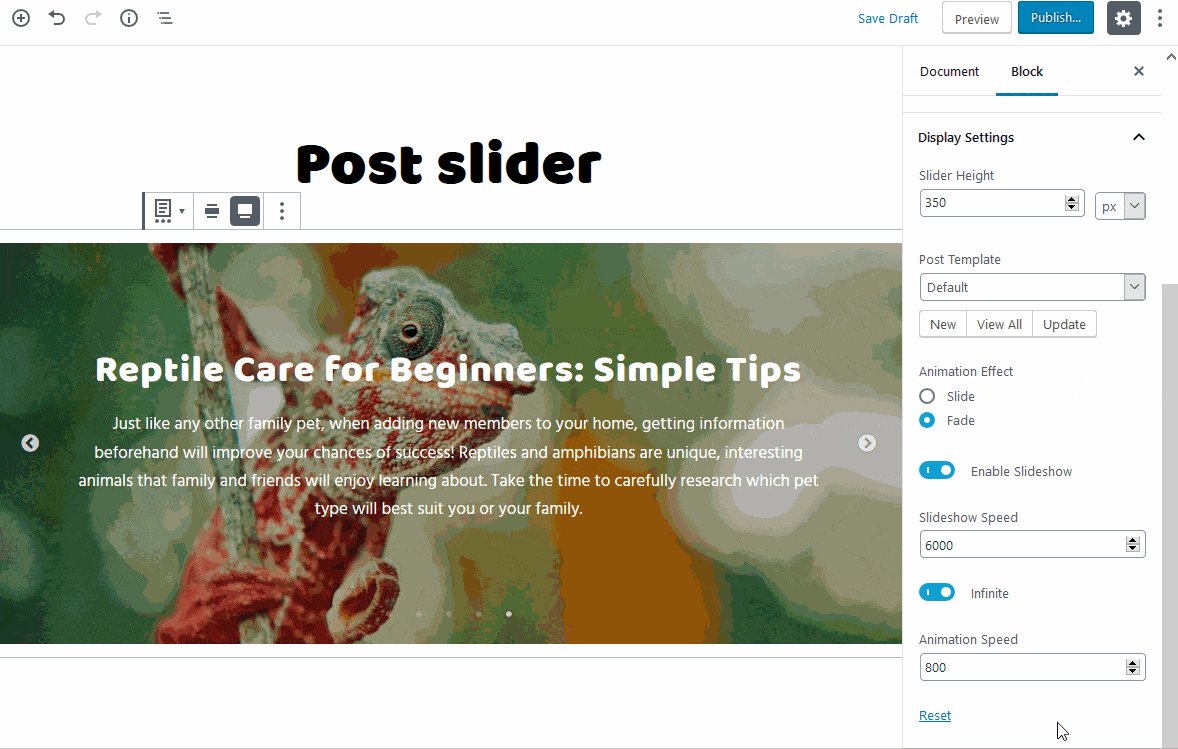
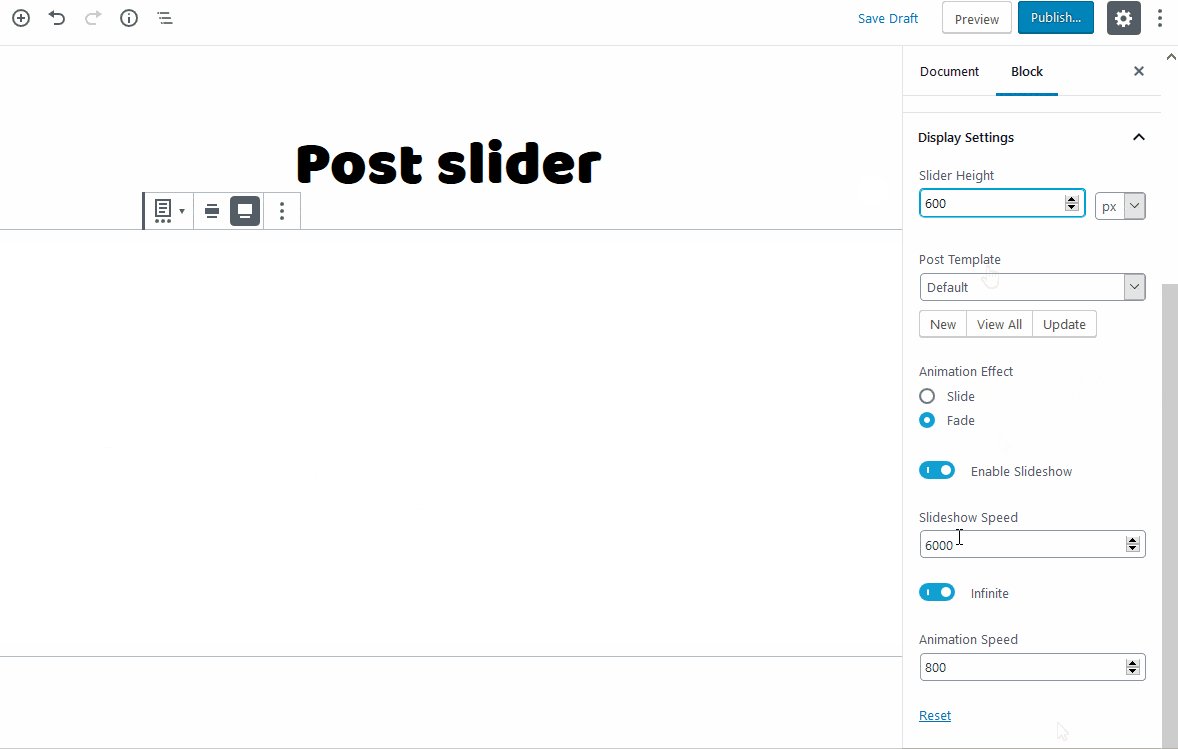
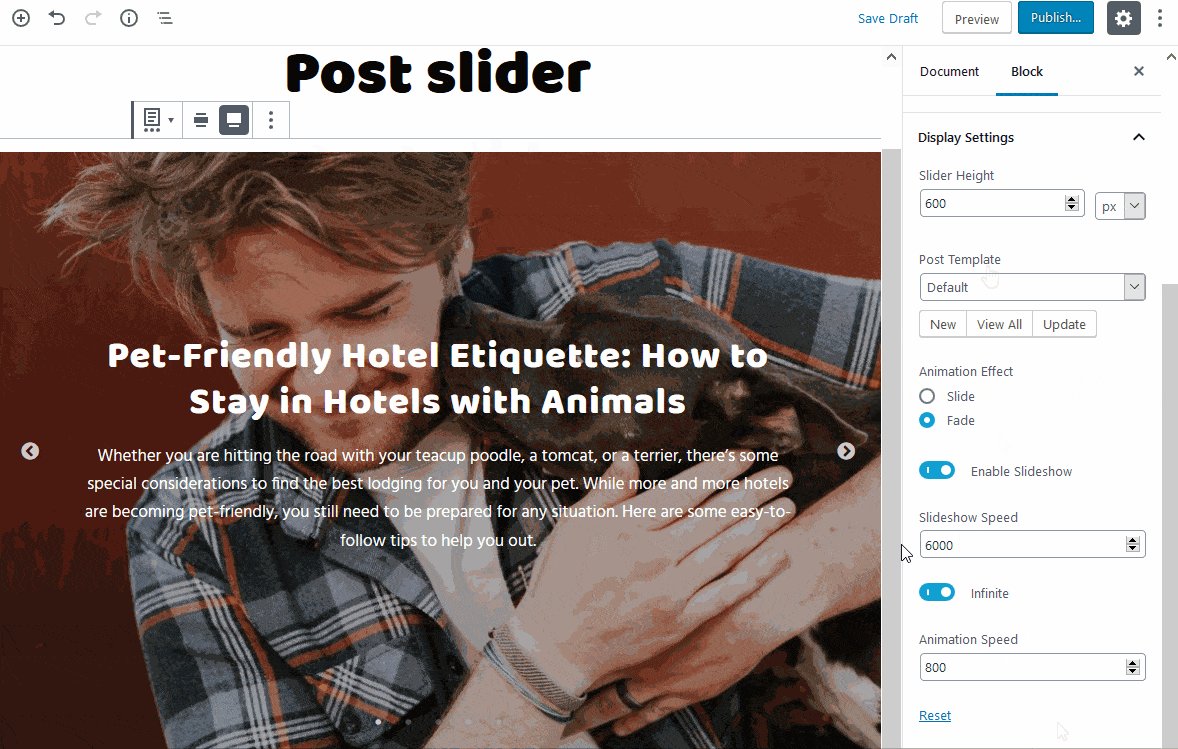
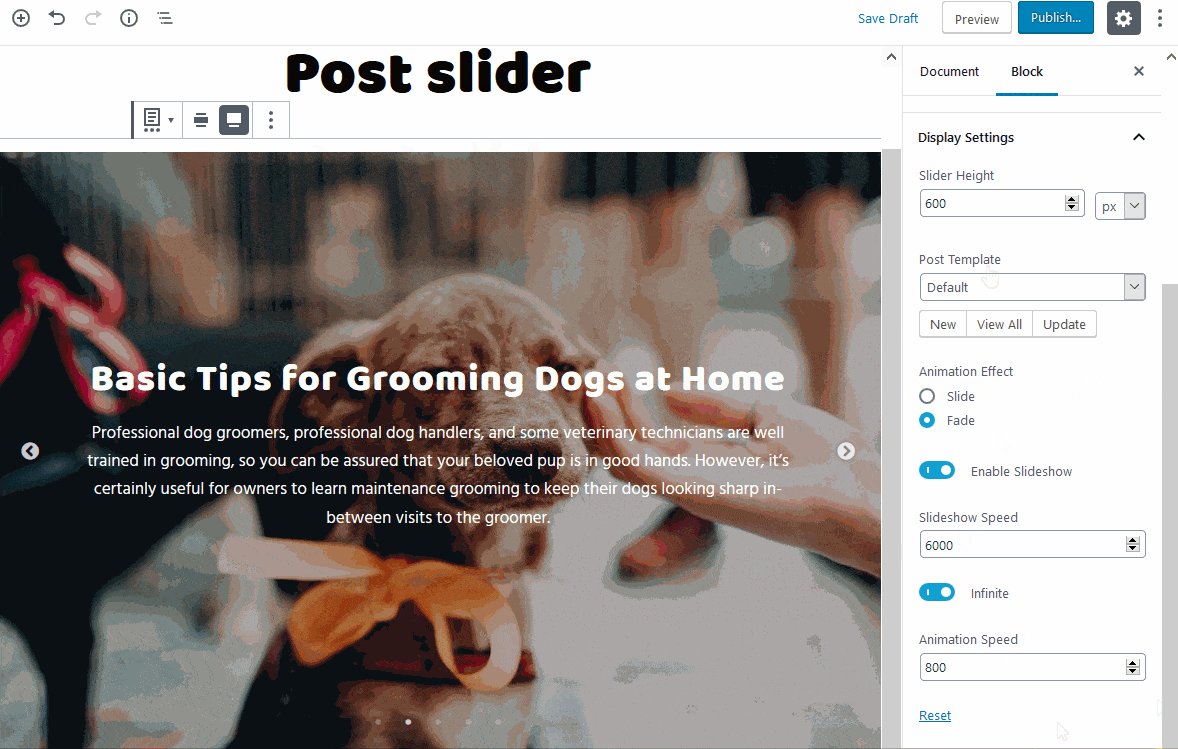
- Head over to the “Display Settings” to customize the height of the slider.
- Optionally apply animation effects.
- Enable or disable a slideshow.
- Set random order for slides.

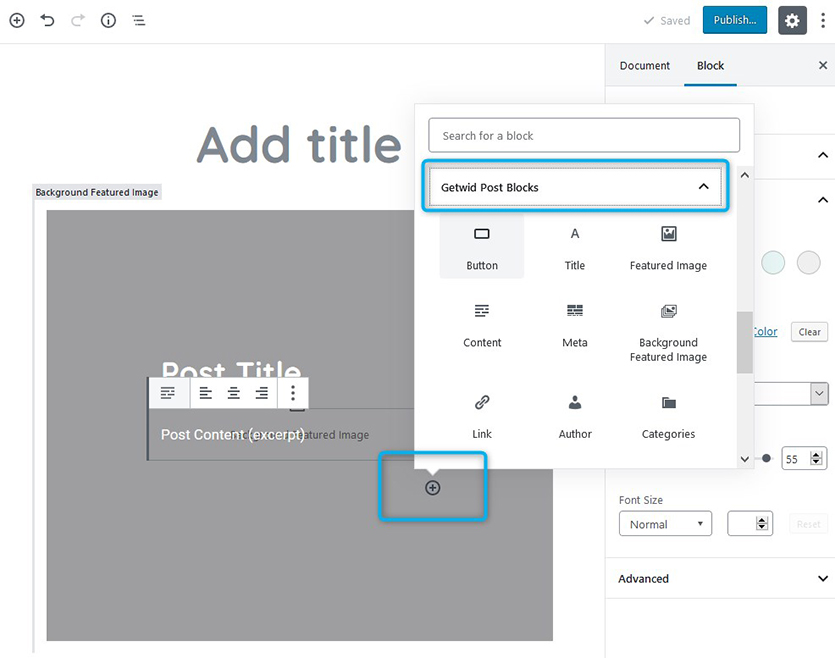
- Using a post template builder, change the look and position of content elements in your slider (this is optional).

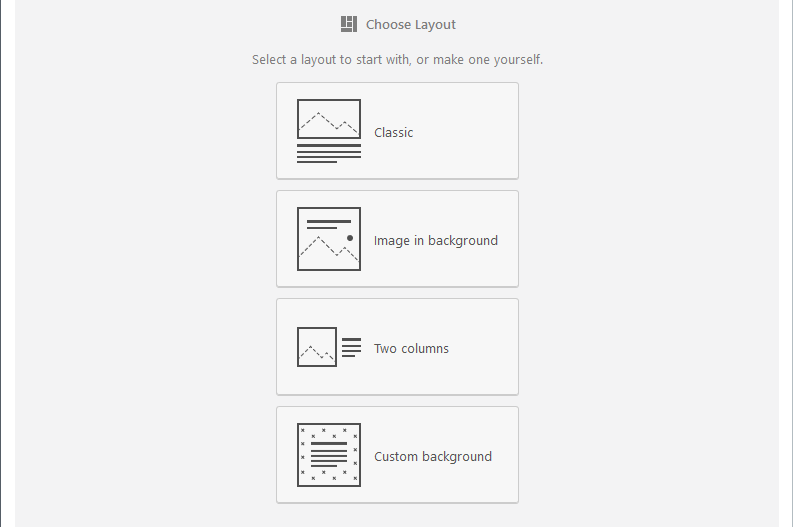
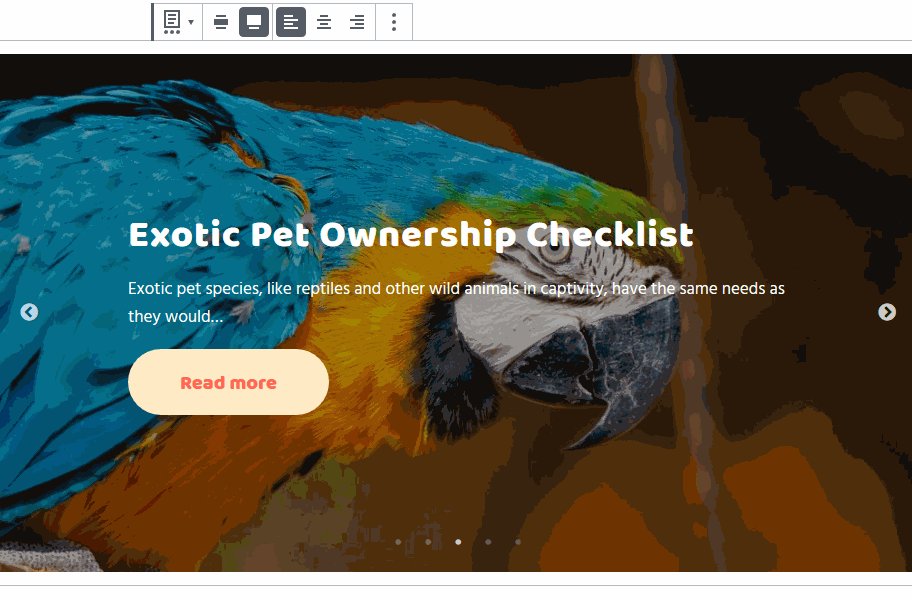
You may choose from such default fully customizable layouts as classic (a featured image, a title, an excerpt, a button), image in the background, two columns, and custom background (based on the Section Getwid block).
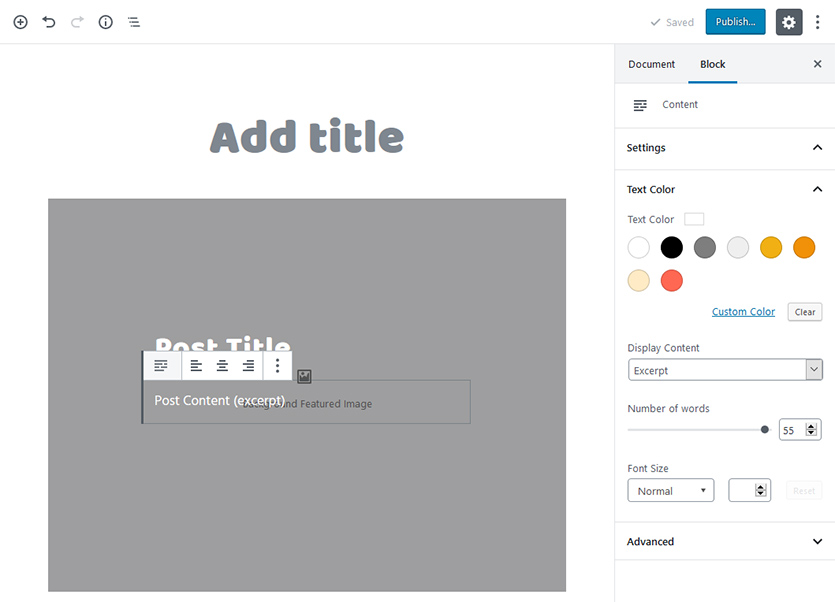
Each of these templates comes with a different customization panel. For example, feel free to remove unneeded slider elements, update the length of the excerpt, change alignments, etc.

There are also tons of settings you can tweak in order to make the slider fonts, styles and colors perfectly match your website.

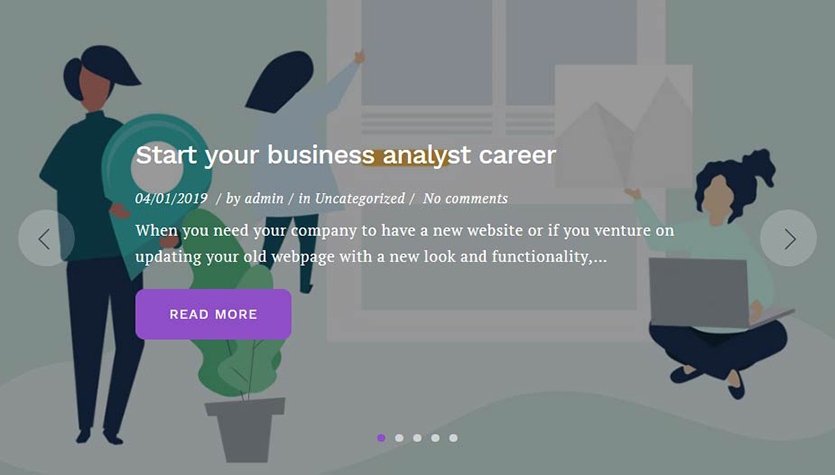
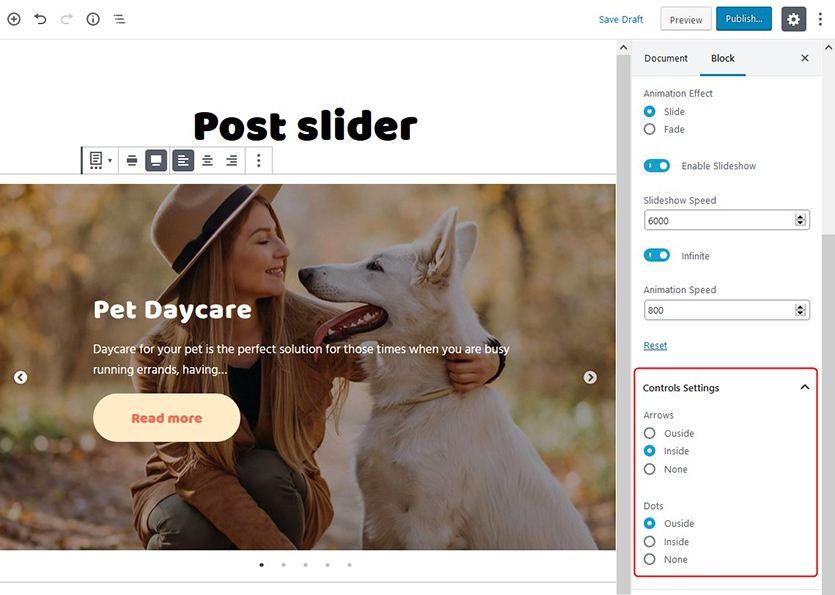
For example, let’s add a read more theme brand button:

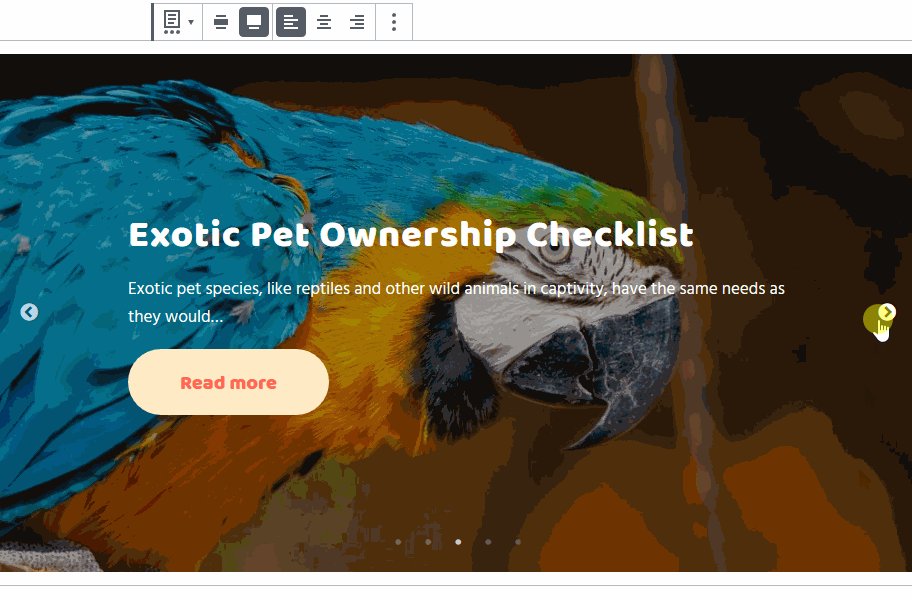
- Customize the behavior of arrows and dots for navigation.

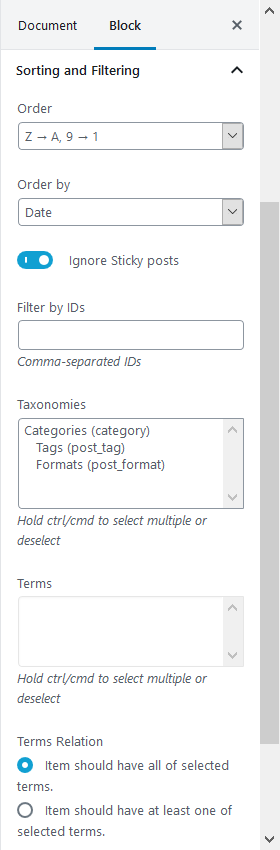
- In order to present only specific items based on different sorting rules, go through the filtering options to display them either by date or headline, show posts only within a specific taxonomy, etc.

Design Tips
- Simple and minimalist sliders have been proven to improve the overall readability of the slider’s content and draw people’s attention better.
- Full-width sliders help you create immersive slideshows.
- For content-rich automatic slideshows, try to increase the time between rotations to give people a chance to see details of each post.
Download Getwid WordPress Multipurpose Gutenberg Theme
If you need to switch to a Gutenberg-optimized theme created for the new Block Editor from the ground up, we recommend that you give it a try to Getwid Base. This is our multipurpose WordPress theme with a very lightweight and modern design for businesses, portfolios, and startups. All pages are created with Getwid blocks ensuring perfect design interplay with the theme’s design.
Check out Getwid Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Starter Theme for Gutenberg