Getwid Blocks: Advanced Spacer Gutenberg Block
Table of Contents
This small yet helpful Advanced Spacer Gutenberg block by Getwid will help you when you need to adjust the spacing between blocks in the Gutenberg WordPress Editor. The block makes it easy to reach a better visual hierarchy of your content without addressing the HTML editor.
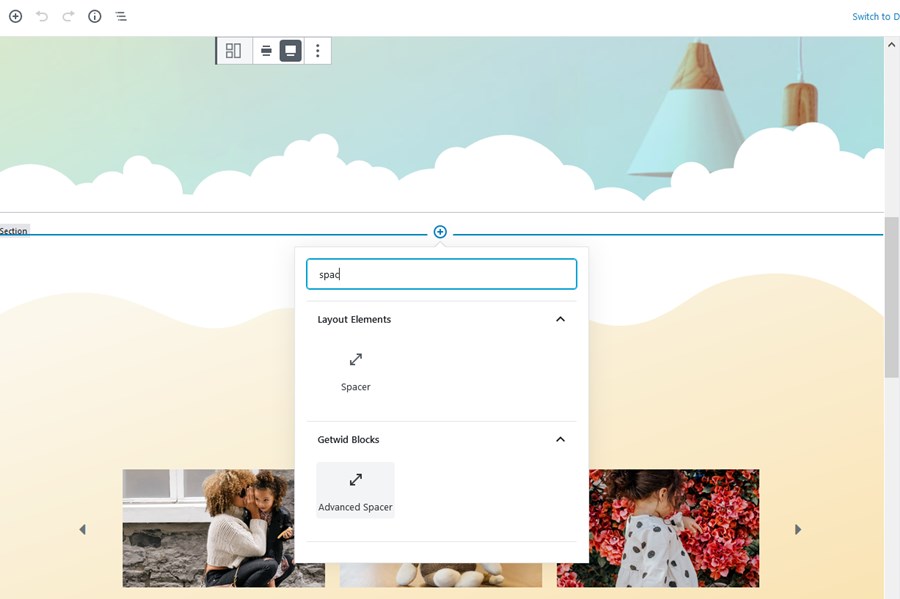
It can also be a real-life-saver when you build and design complex layouts with the Section Getwid block.

Purpose of the Advanced Spacer Gutenberg Block
- Add custom spaces between blocks by setting the space size.
Features of the Advanced Spacer Gutenberg Block
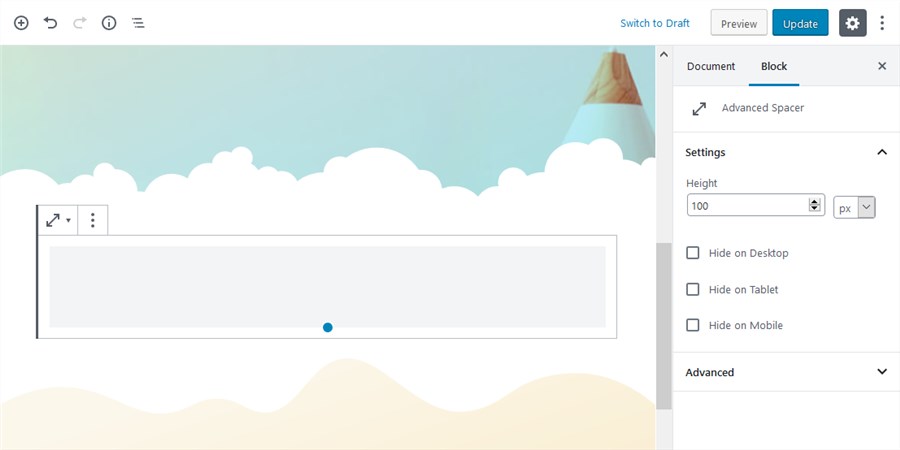
There are just a few things you can adjust in the block:
- Designate the spacer height.
- Although custom spacing can truly improve the look of your pages on desktops, that may not apply to mobile devices. However, Getwid allows you to remove custom spacing for mobile and tablet viewports.

Design Tips
- It’s better to keep spaces of the same size for the same semantic groups of content or on the same page. It’ll improve the overall design consistency as well as improve browsing experiences on mobile and tablet devices.
Download the Free Official WordPress Gutenberg Theme for Getwid
You might never need to go manually about spacing if you build a website with the Getwid Base starter theme! This is our custom-crafted free multipurpose Gutenberg theme that will help you reduce stress when you need to create awesome pages with blocks. Use the links below to learn more:
Check out Getwid Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Starter Theme for Gutenberg