Getwid Blocks: Google Maps Gutenberg Block
Table of Contents
The Google Maps Gutenberg block by Getwid enables you to integrate a popular web mapping service by Google with your WordPress website visually with a single block, without resorting to extra plugins or playing with code snippets.
Since it’s a third-party service integration, you’ll need to obtain an API key associated with your project to start using it with WordPress.
See also: the Google Maps widget for Elementor
Here is a step-by-step guide for your reference:
How to get an API key for Google Maps
Once it’s done, insert the key either via Settings > Writing > Getwid > Google Maps API Key or through the block configuration panel (the respective tab in Gutenberg).

Let’s now take a closer look at how you can customize a map.
Purpose of the Google Maps Gutenberg Block:
This block allows you to:
- Implement Google Maps anywhere on your WordPress website.
- Show unlimited locations on the map with custom markers (utilize marker clustering).
- Tailor default map interfaces with regard to user interaction.
- Tweak options like style and properties to customize the map in the visual Gutenberg editor without referring to code.
Google Maps Block Features
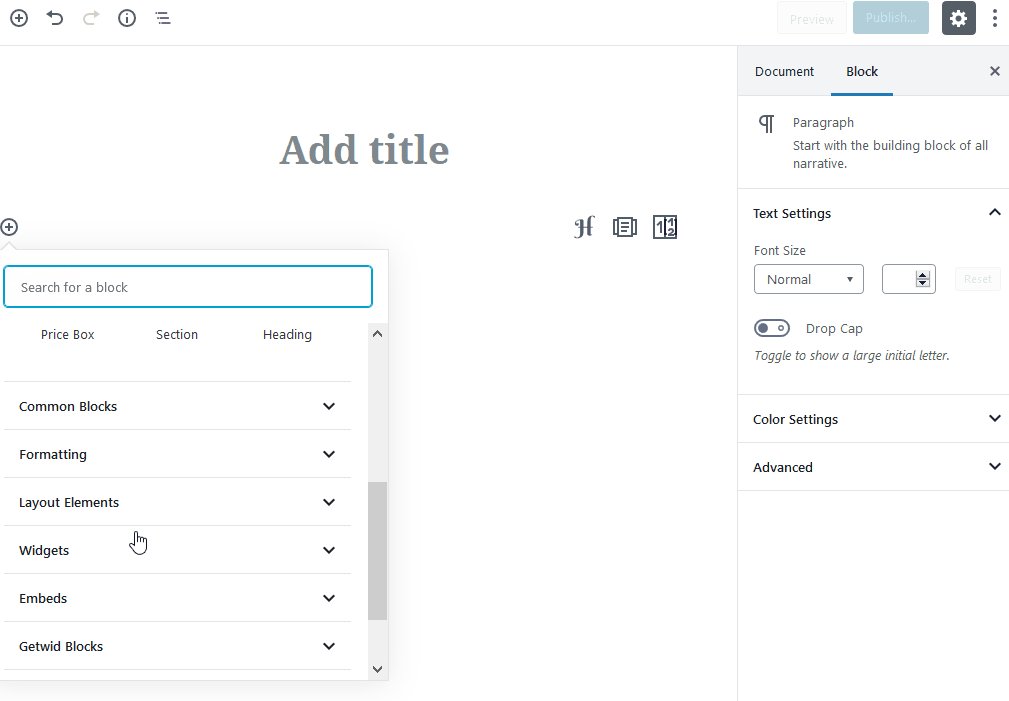
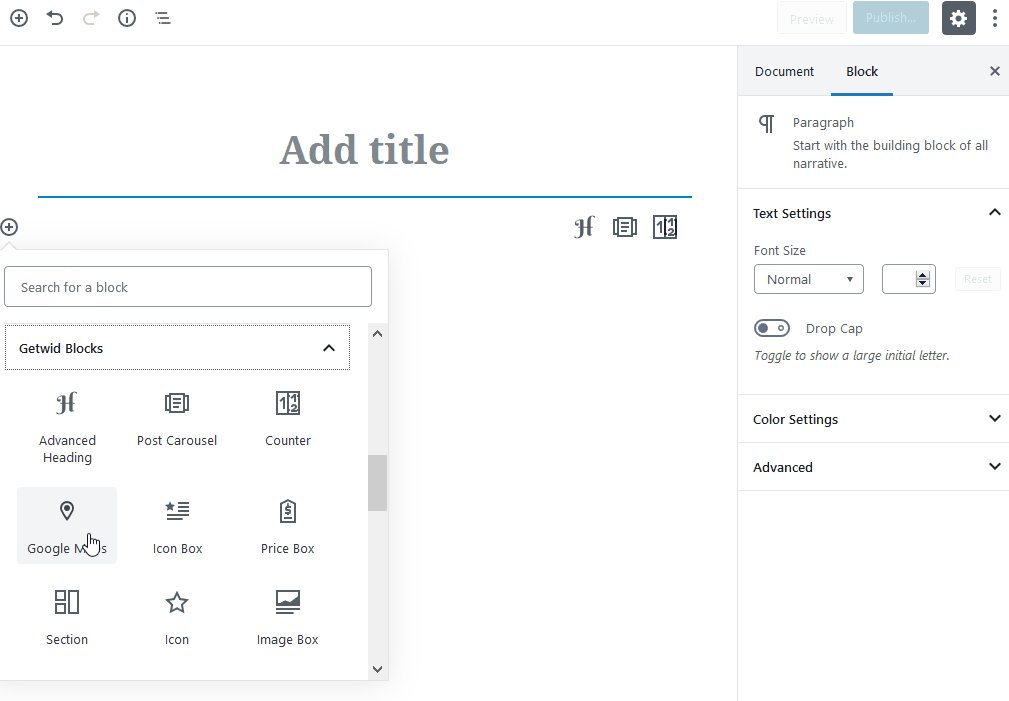
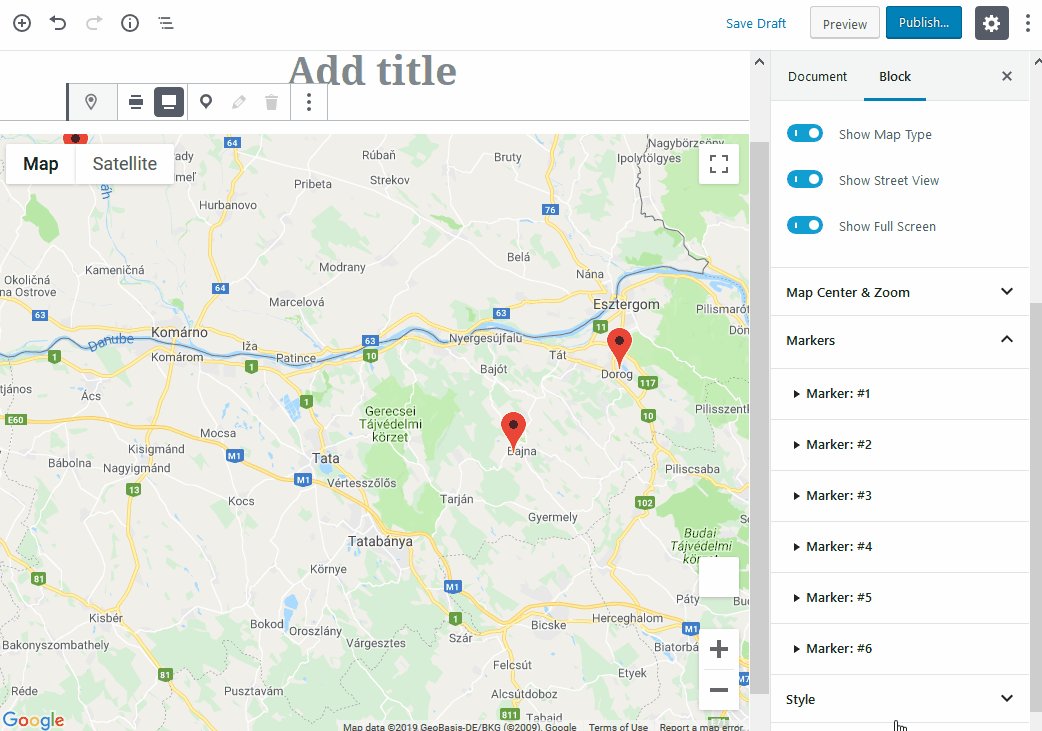
So let’s see how far you can go with this Getwid Gutenberg block for Google Maps and try to create a simple map.
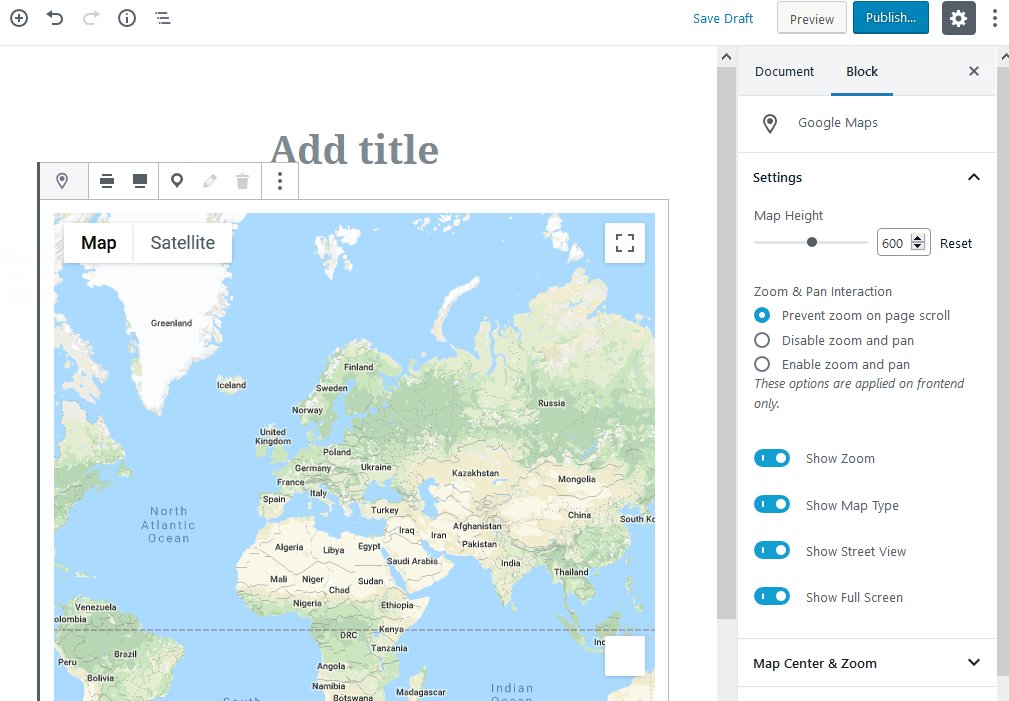
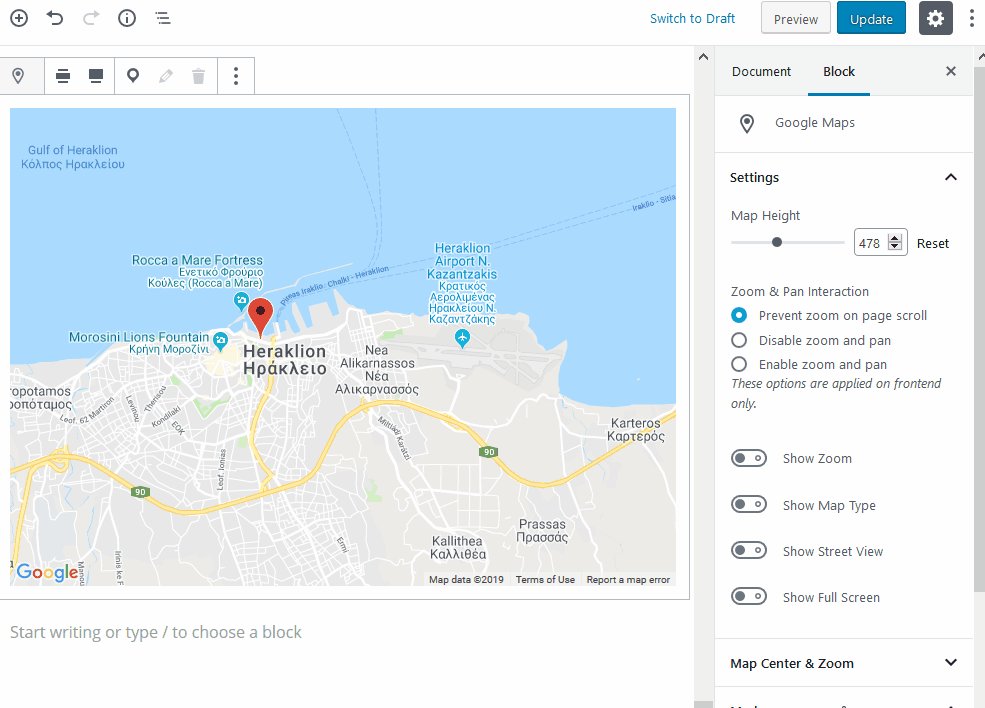
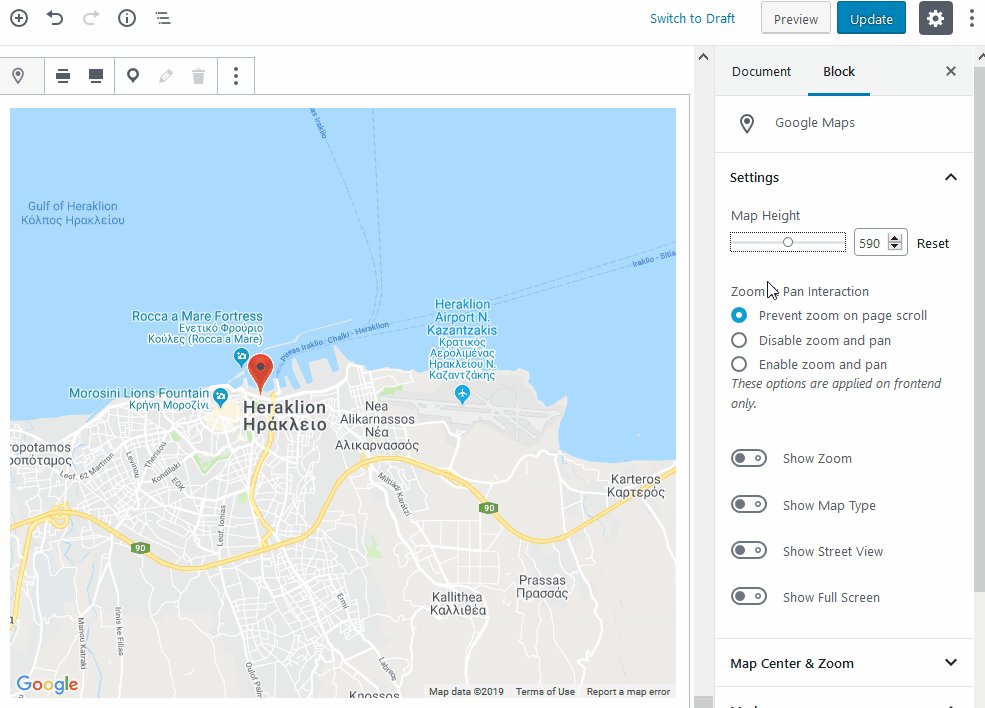
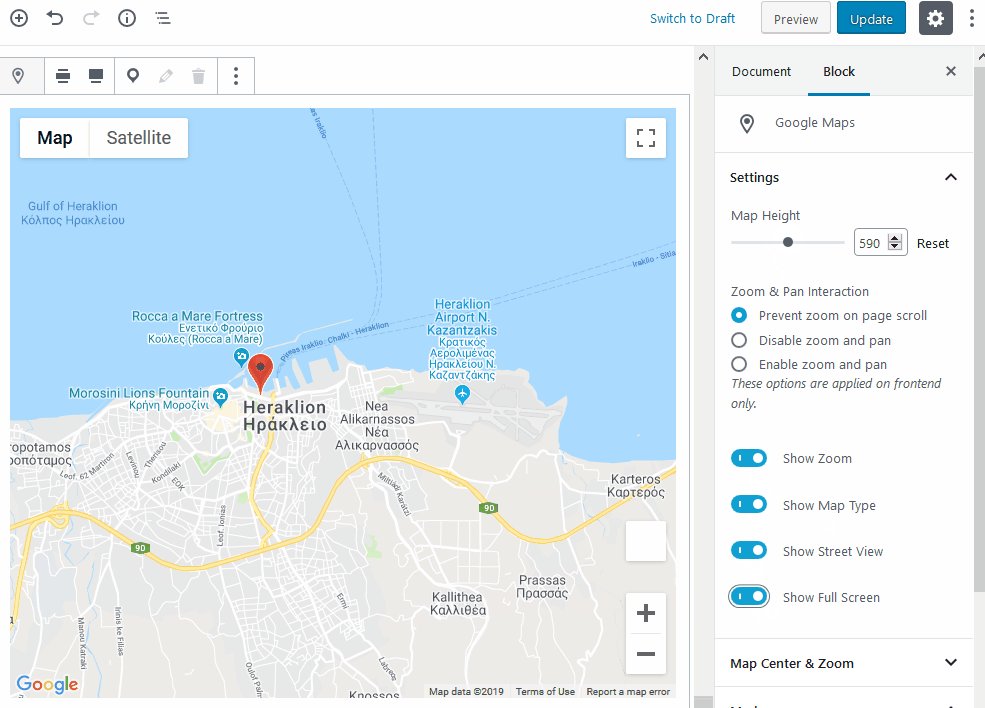
- First of all, you can set a preferable map height to make it most suitable to your WordPress theme or page where you place it.
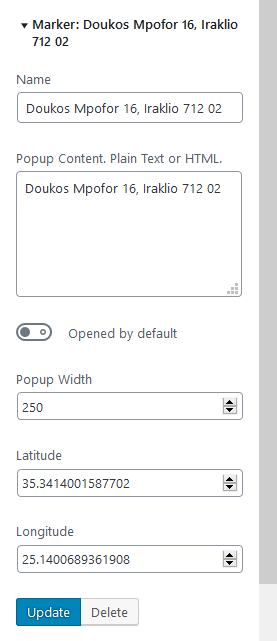
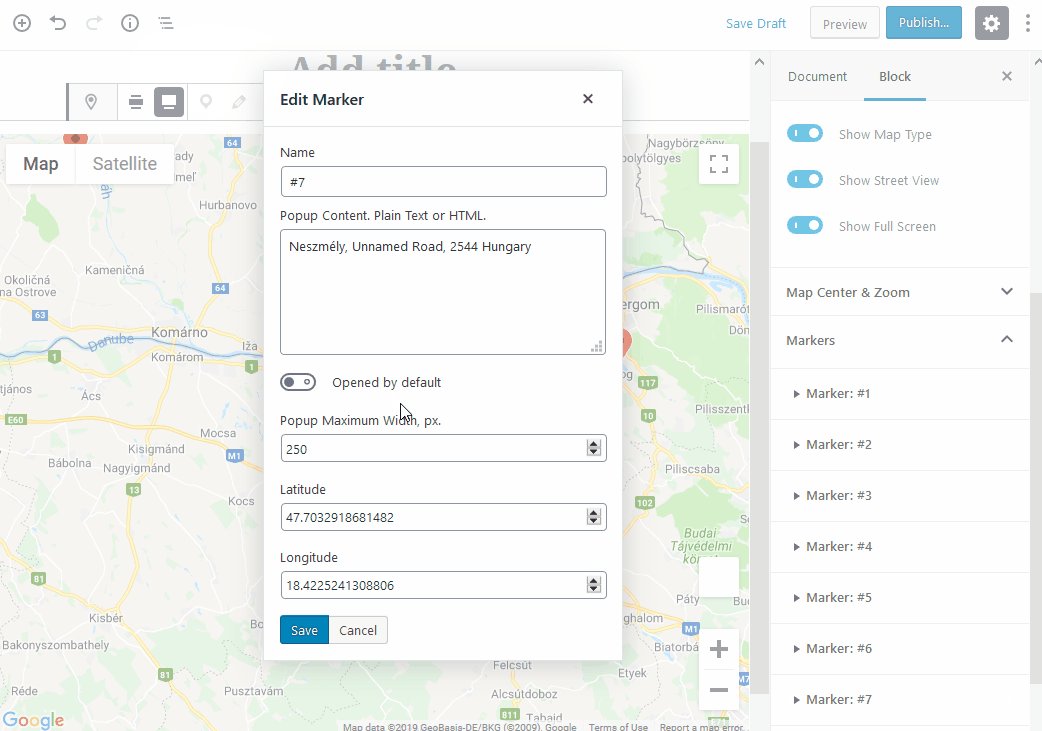
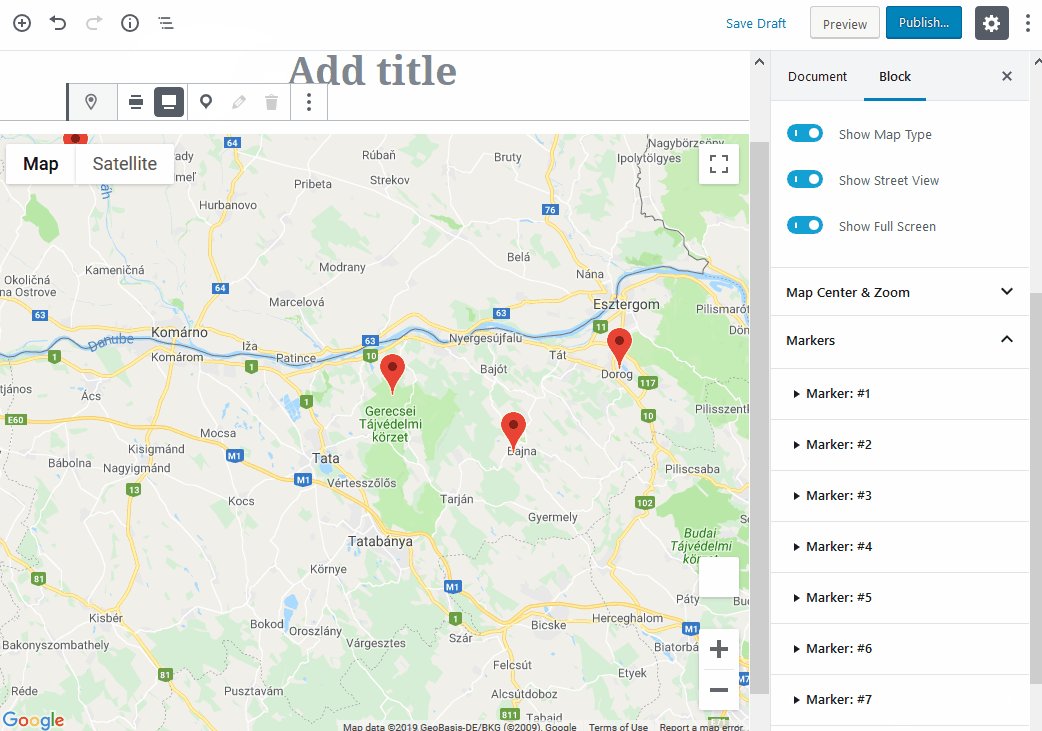
- Add unlimited custom markers and designate how they need to look and behave: add popup content, set its width, etc.

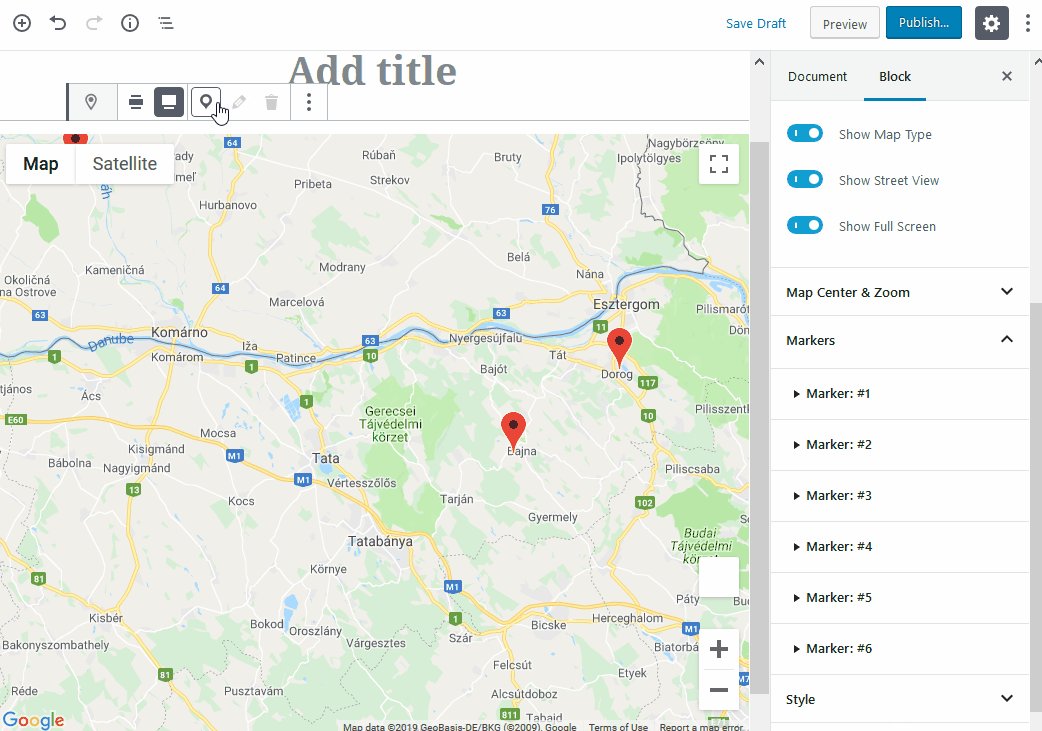
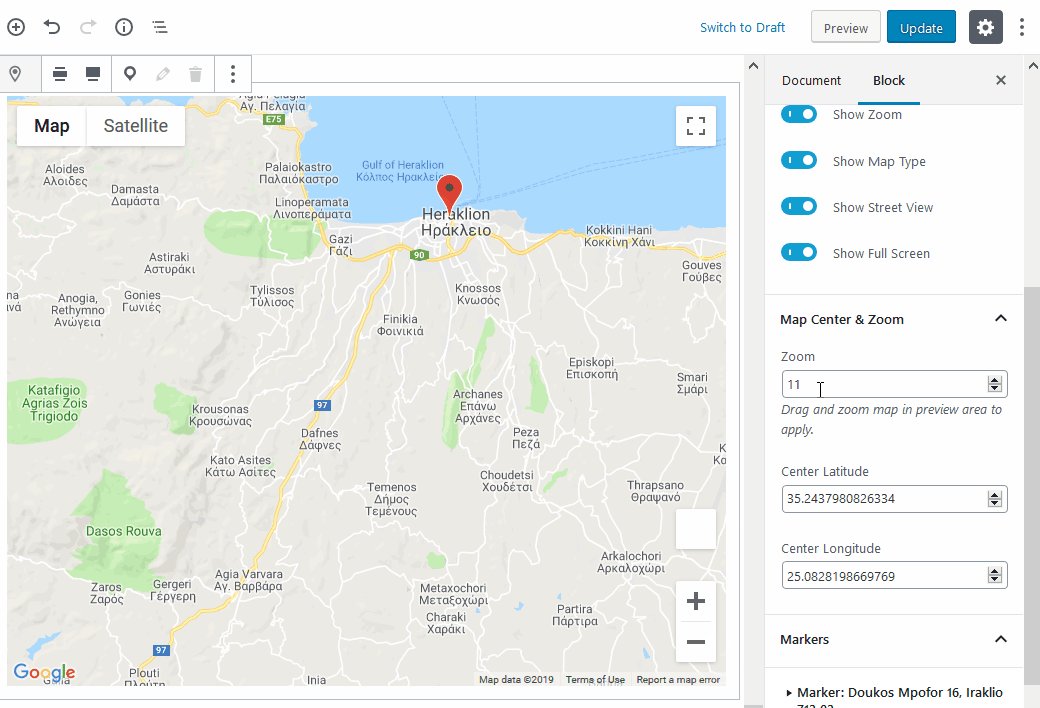
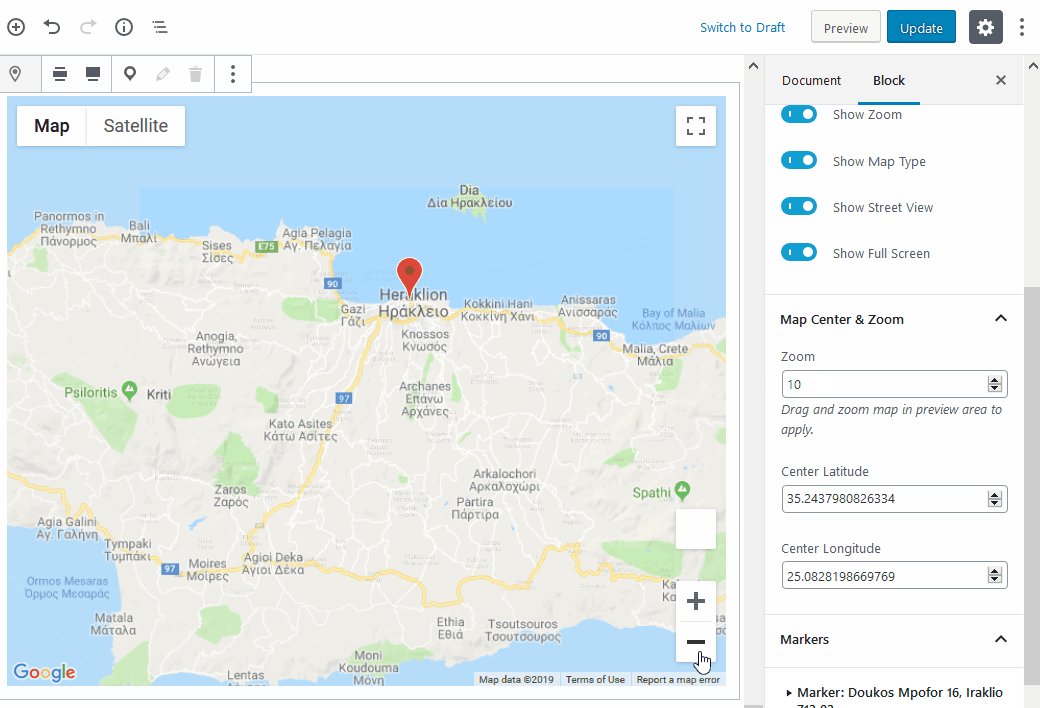
To add new markers, just zoom a map and drop markers – then optionally customize the names of the markers.

- Configure zoom and pan (dragging) settings to set the way users to interact with your map, e.g. completely disable zooming and panning (allow for dragging while keeping a map the same scale) or just prevent unintentional zooming while scrolling a page.
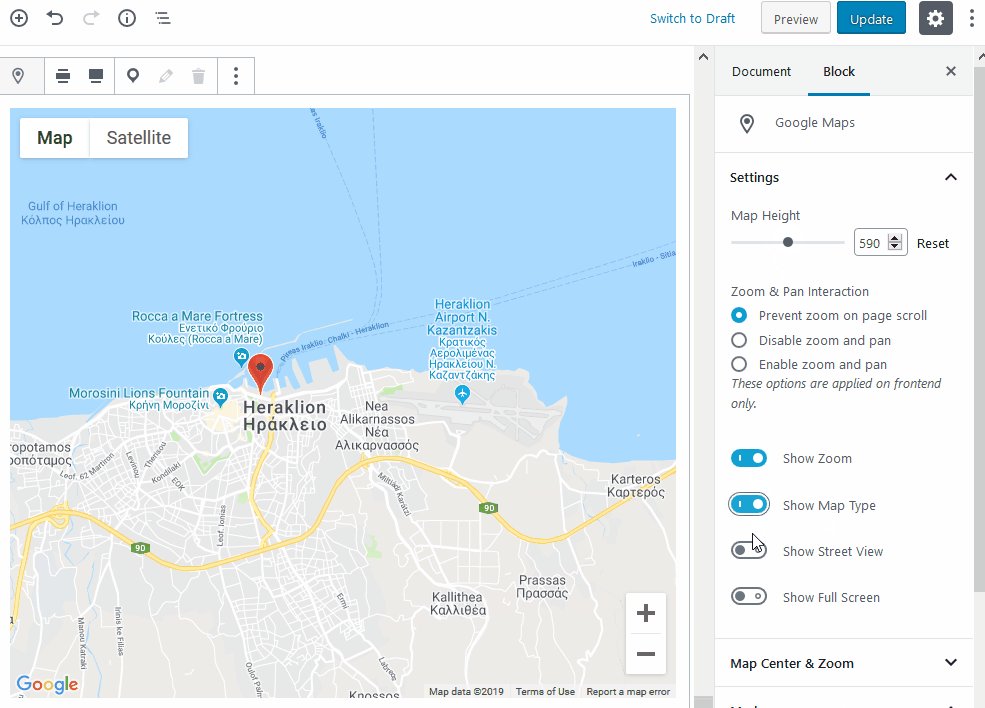
- Add or hide extra map interaction controls to allow users to select a zoom control (changing a zoom level on the frontend), map type, street view, or fullscreen mode.

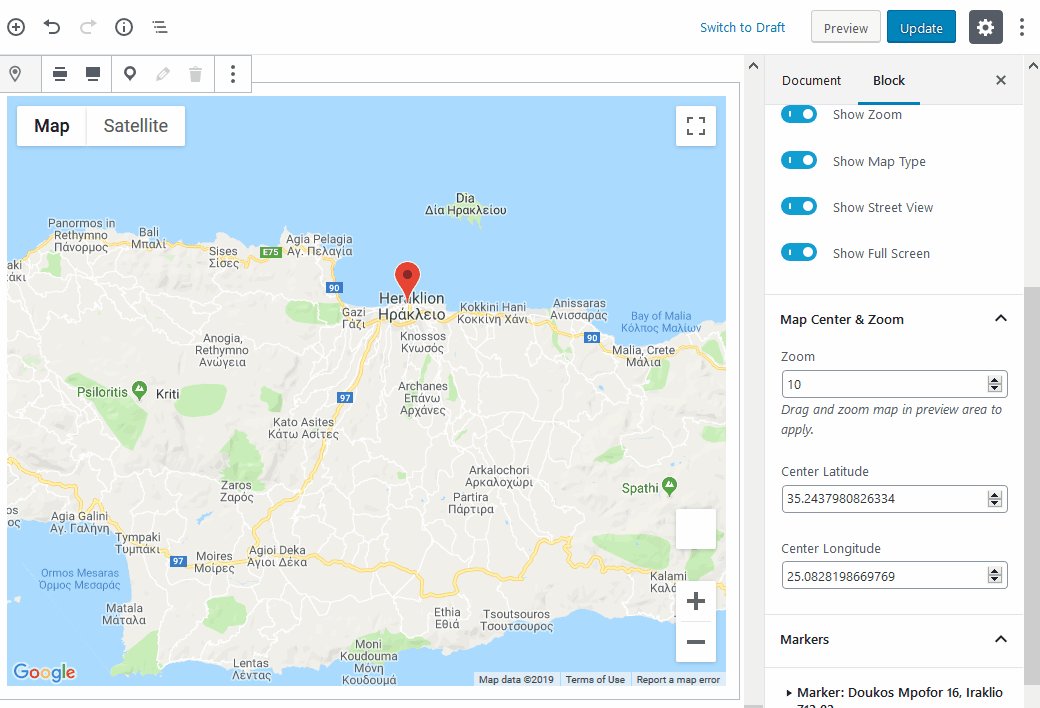
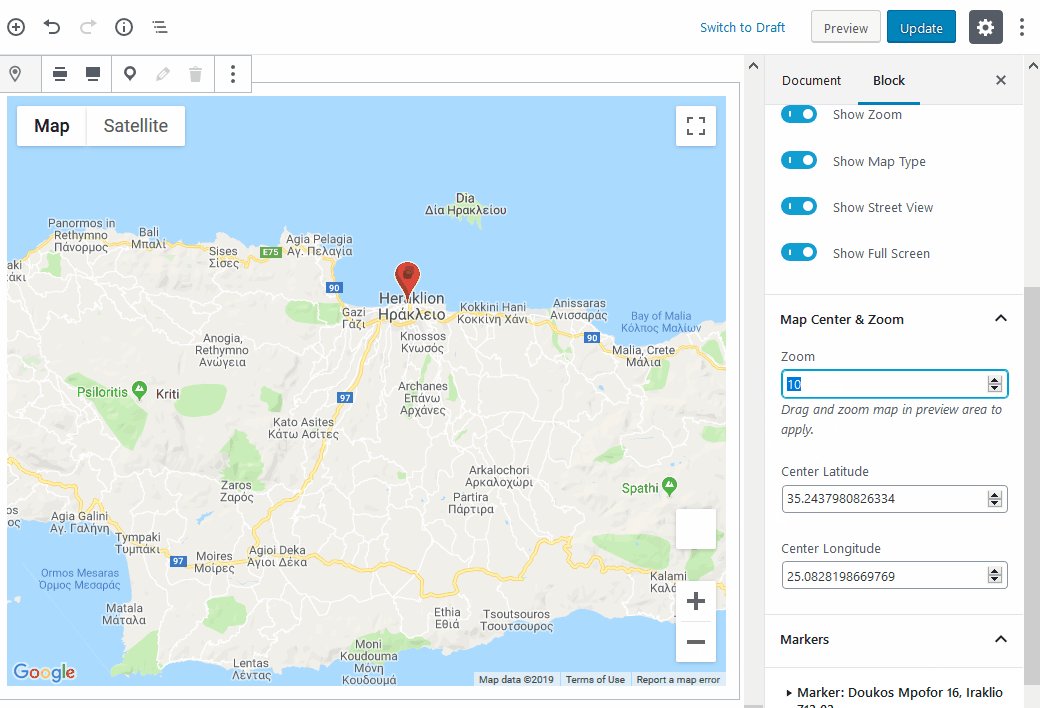
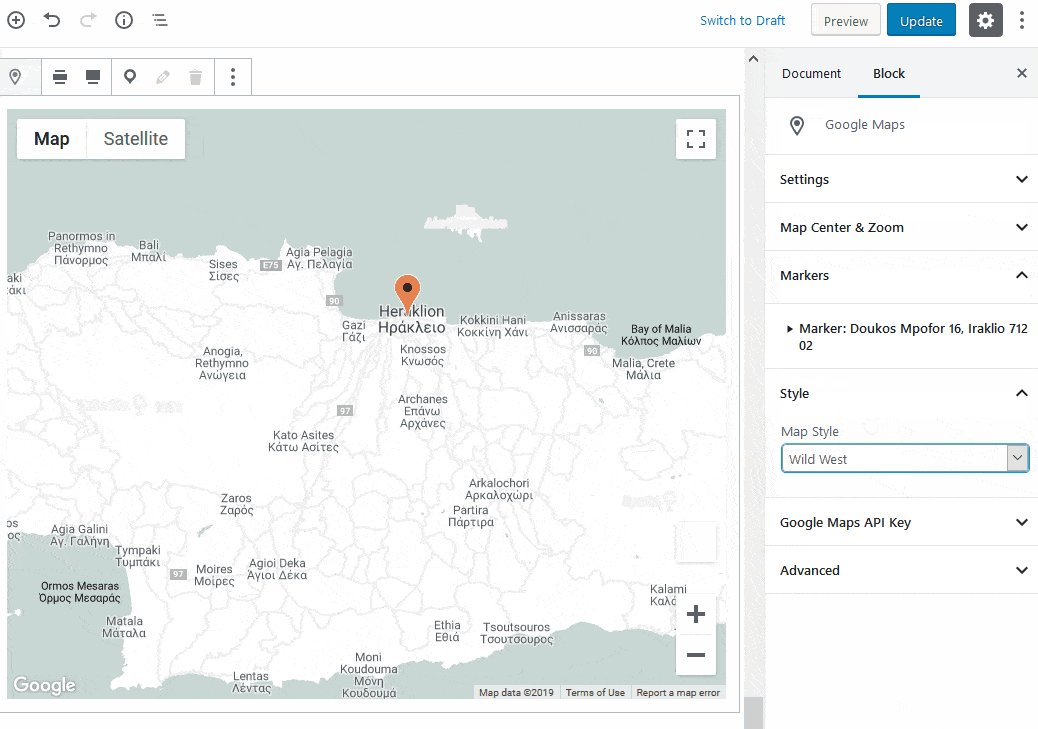
- Add a marker longitude and latitude for a specific location.
- Set default zoom parameters.

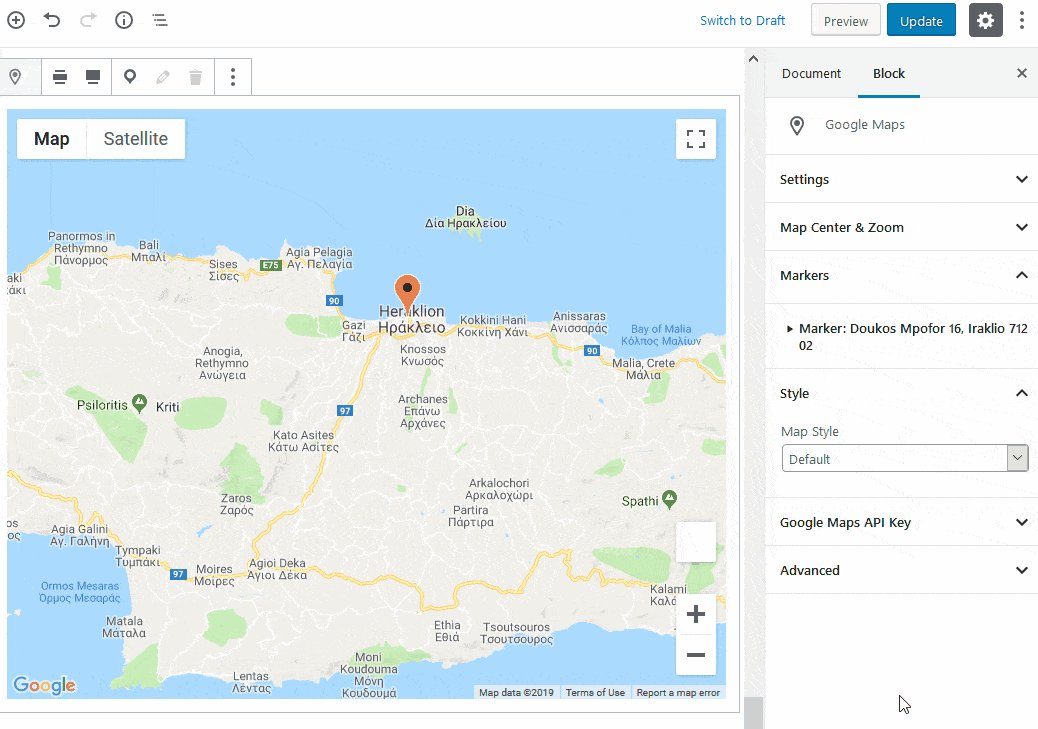
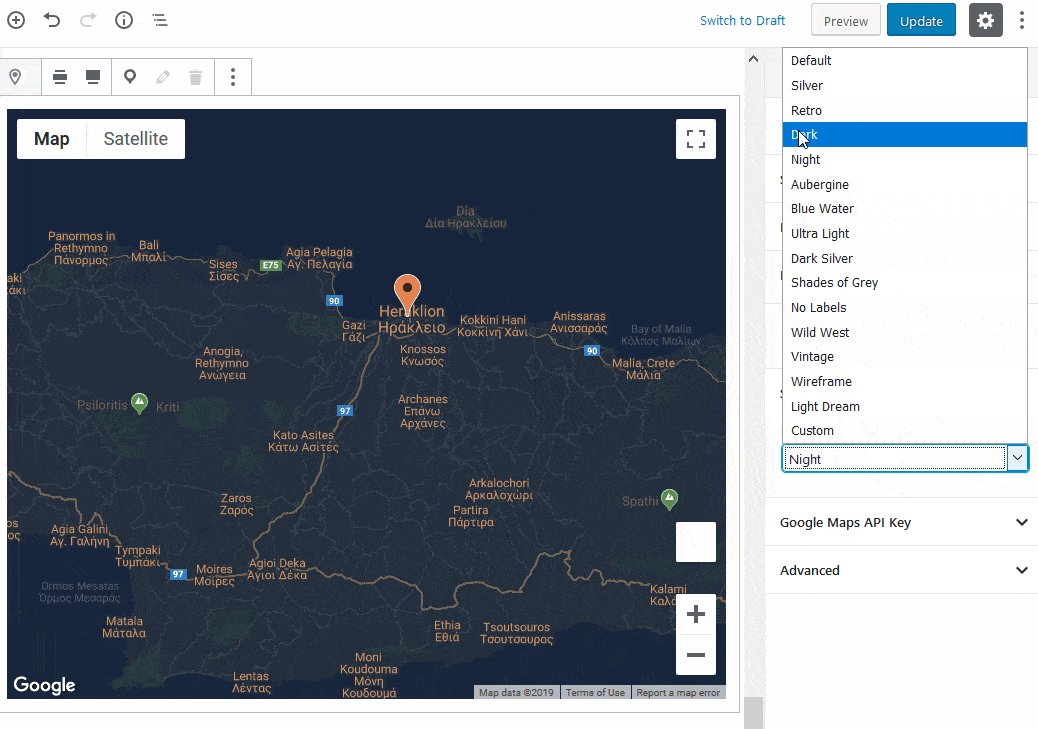
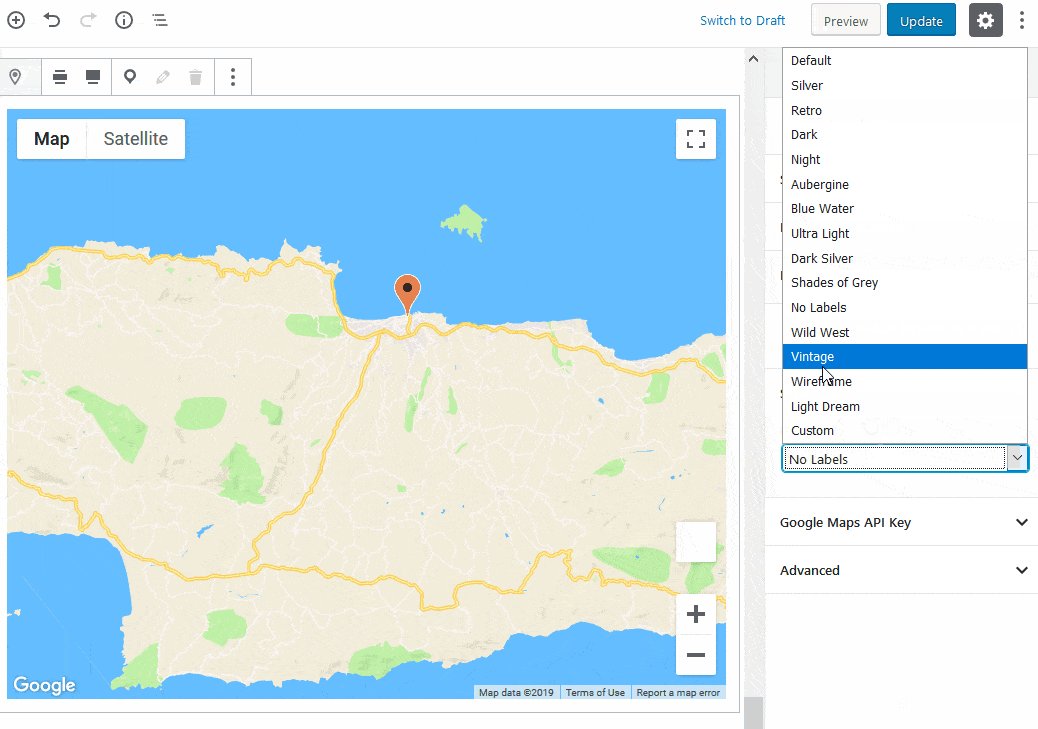
- Find the best match for your WordPress theme by changing a default map style to a different styled map or apply CSS for a custom map look.

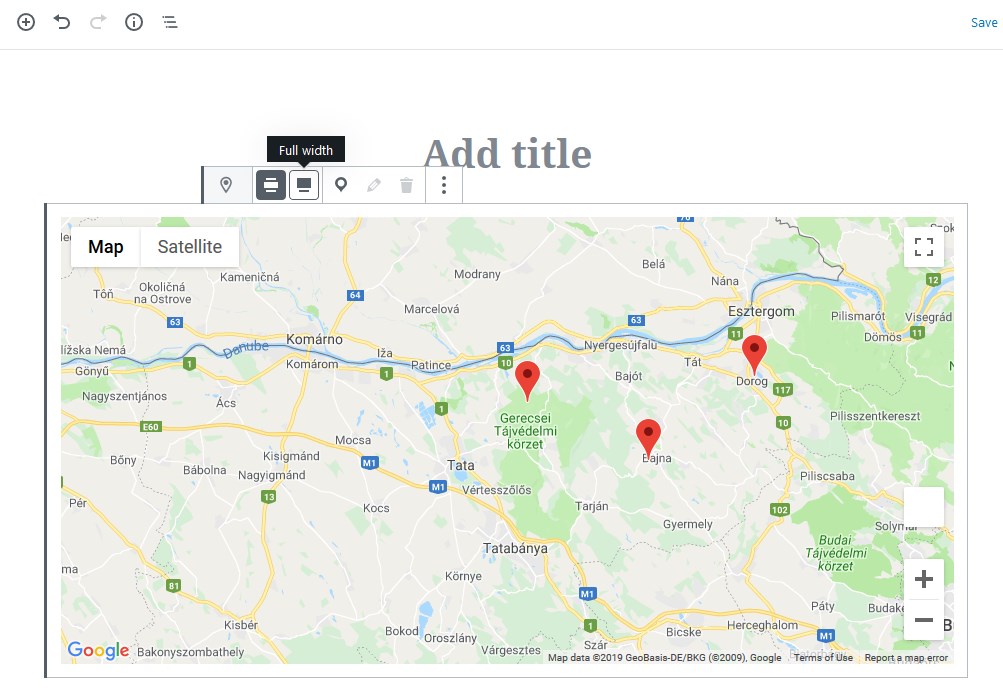
You may also modify the layout of the block by picking either a wide-width or full-width view:

Design Tips
- By default, all the map interaction controls disappear if the map is too small (200x200px).
- Map styling can be used to prevent businesses, public transit icons or other points of interest from appearing on the map.
Download a Free Gutenberg Theme for Getwid
Although you can use this Google Maps Gutenberg block by Getwid with any WordPress theme of your choice, you should know that there is a custom-crafted free Gutenberg Getwid Base theme made with Getwid blocks. It features a modern flat design, is very lightweight, and ensures the utmost interplay with Getwid blocks!
Find more useful links below:
Check out Getwid Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Starter Free Theme for Gutenberg







peut-on utiliser un autre Marker ?
can we use another Marker?
also change the map style…
Merci.
Hi Franck,
It is possible to add an unlimited number of markers to the same map and select one of the predefined styles. However, there is no option to use icons or custom images instead of the default marker.