Getwid Blocks: Image Box Gutenberg Block
Table of Contents
The Image Box Gutenberg block by Getwid WordPress Blocks is an image-focused layout pattern. It comes with image, heading and text containers. You can use it for balancing media and text content on your WordPress website as well as make image presentation more informative.
It resembles the Icon Box block by Getwid but comes with an image area instead of an icon.
Purpose of the Image Box Gutenberg Block

This many-sided Gutenberg block may come in handy if you want to create on-balance layouts for showcasing services, products, projects, team and other content elements that you may find suitable for this type of layout. For instance:
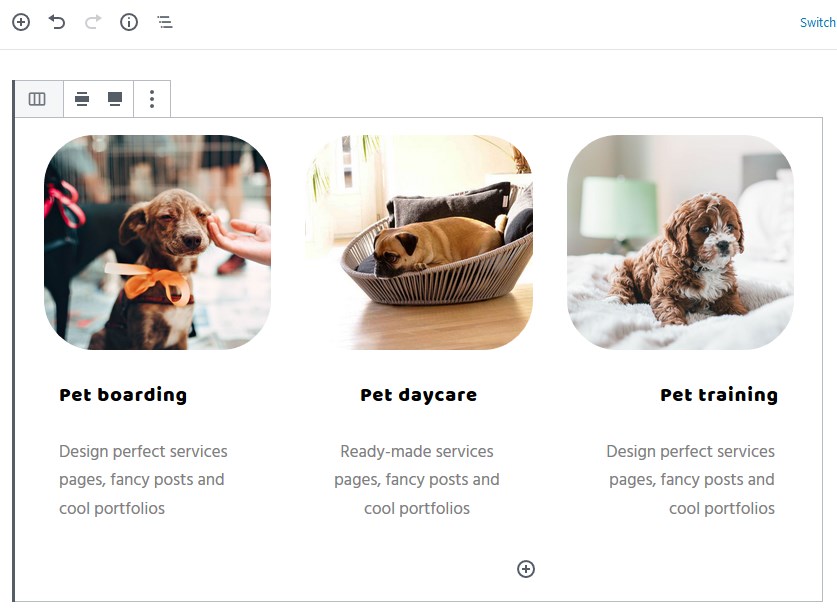
- Present services:

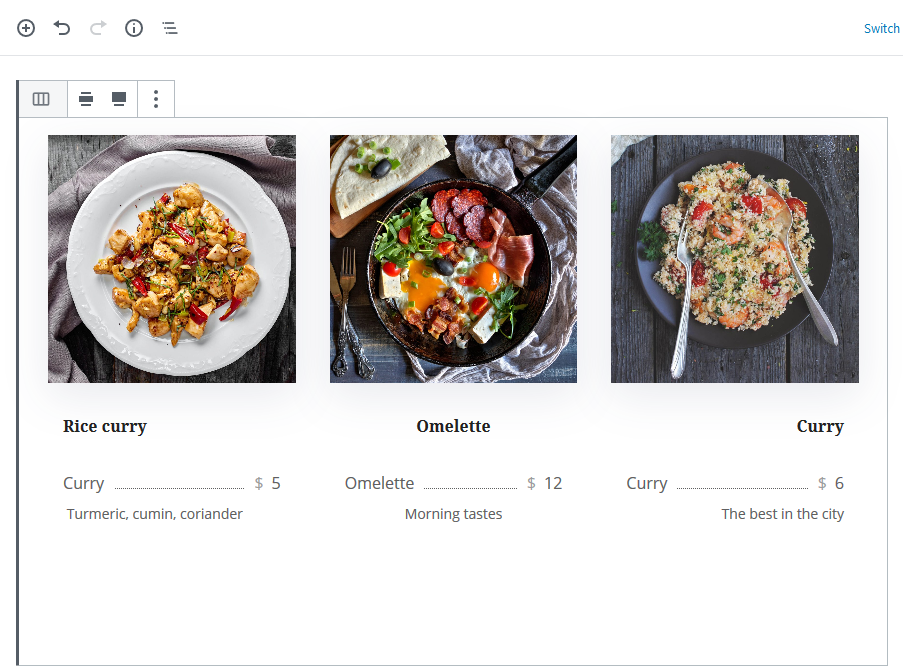
- Feature the menu:

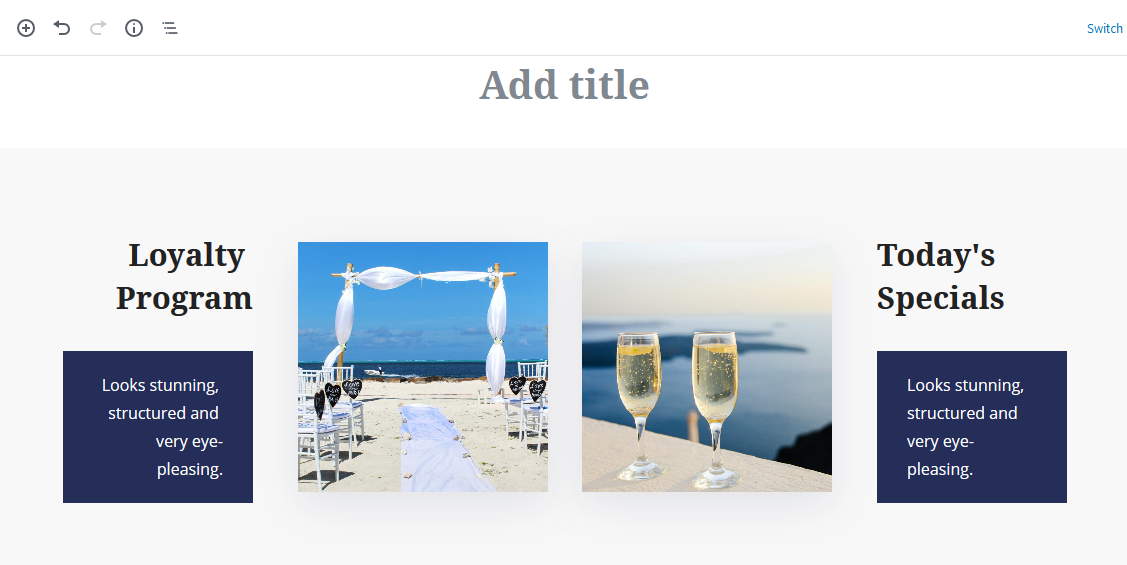
- Focus on special offerings or calls-to-action:

Image Box Block Features
The block is configurable at the following aspects:
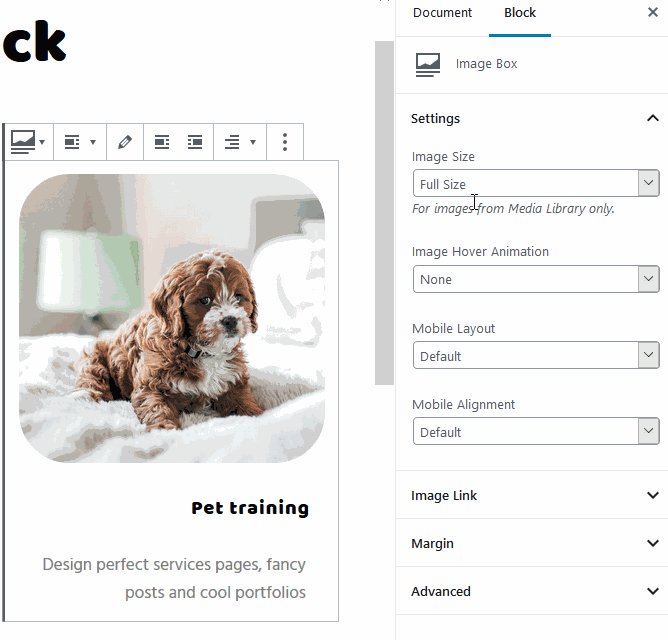
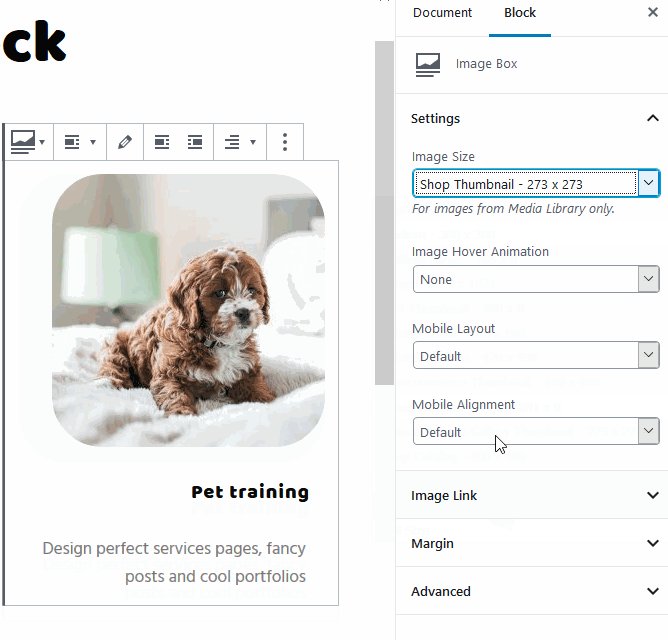
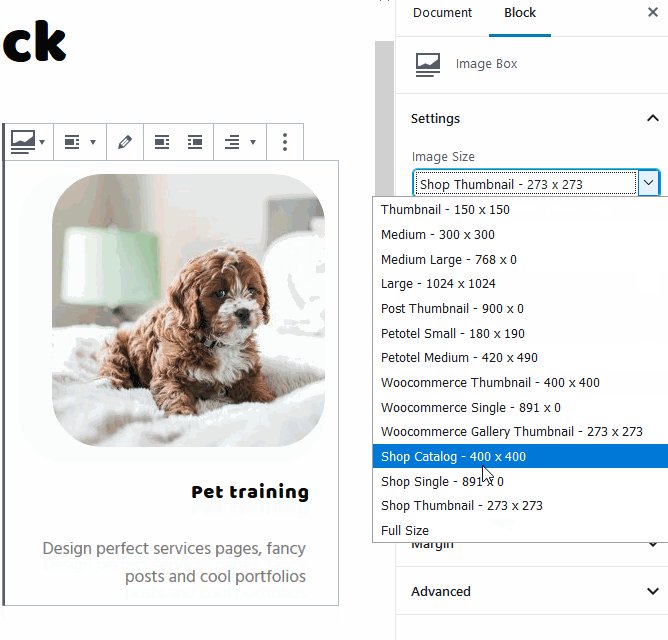
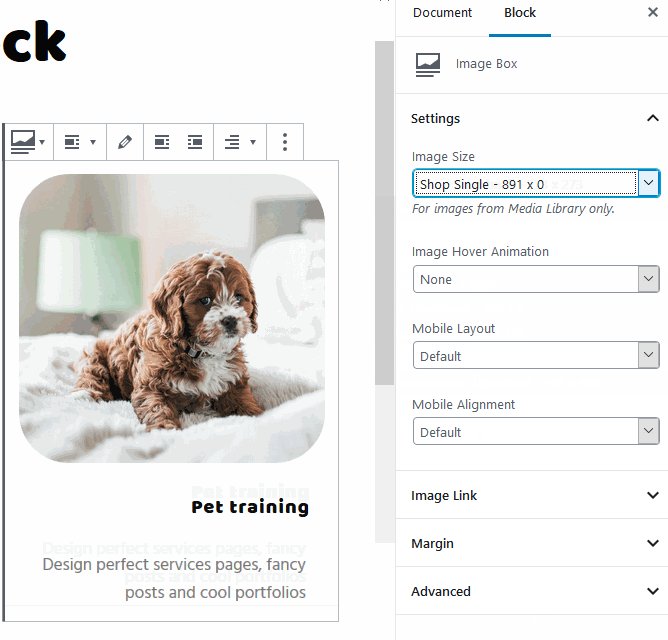
- Adjustable image size in order to fit into your website layout and create visual consistency if multiple Image Box blocks are used (medium, large, full size, etc.).

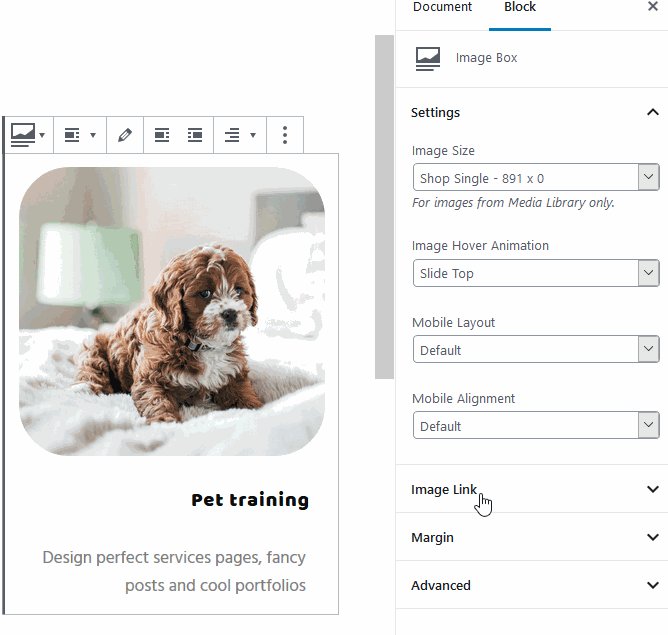
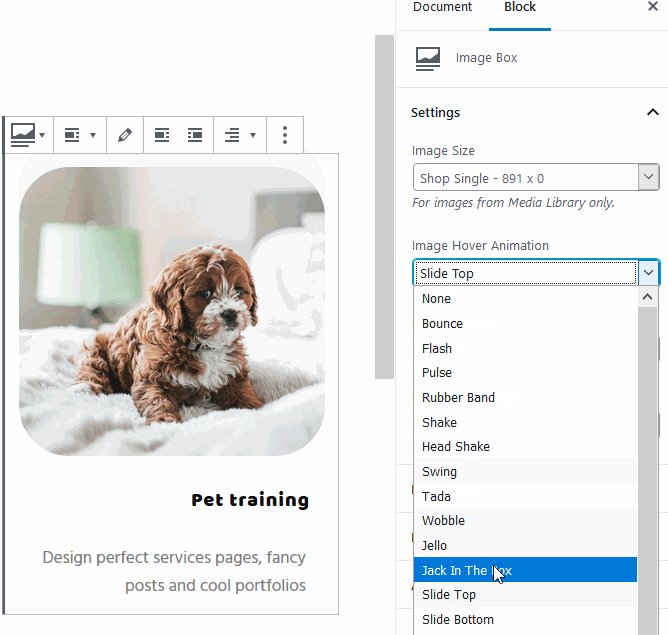
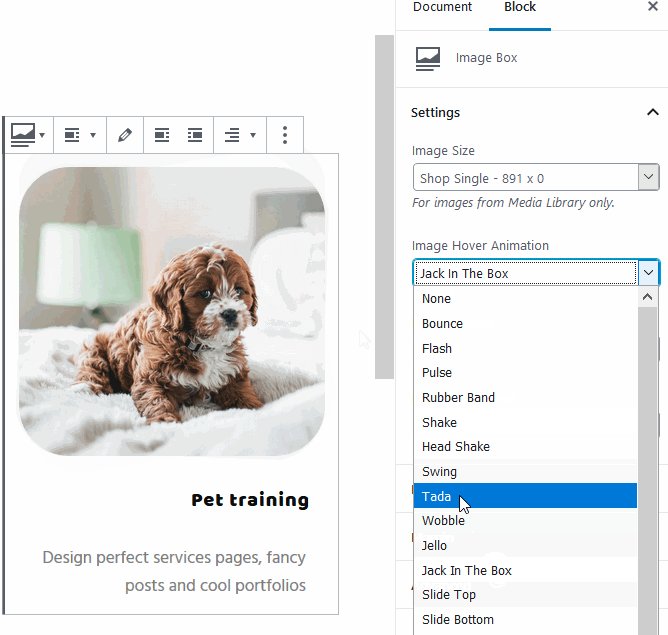
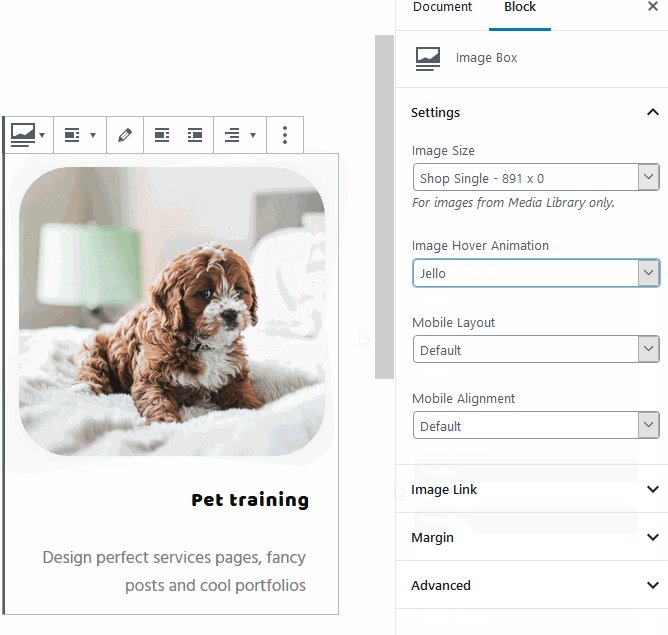
- Add some motion by applying image animation on hover.

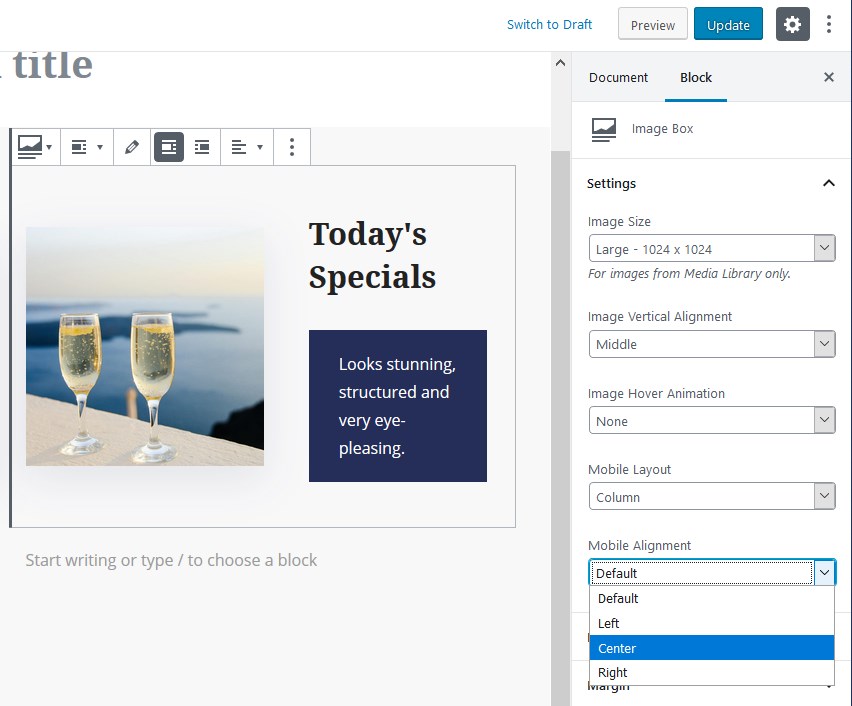
- Optionally set a different layout (column or column reverse order) and alignment for mobile devices.

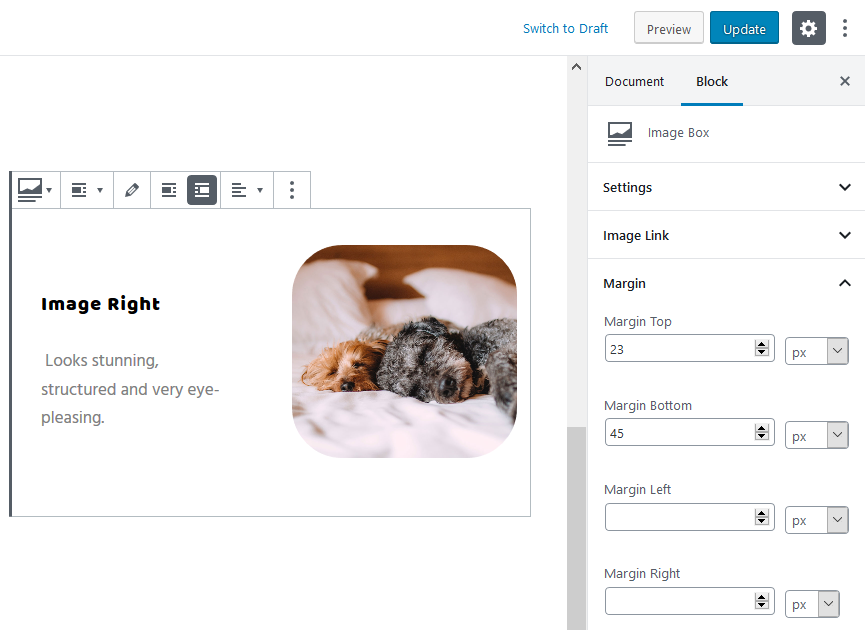
- Customize spacing via the “Margins” settings and optionally link images.

- Add custom CSS for a tailored block look.
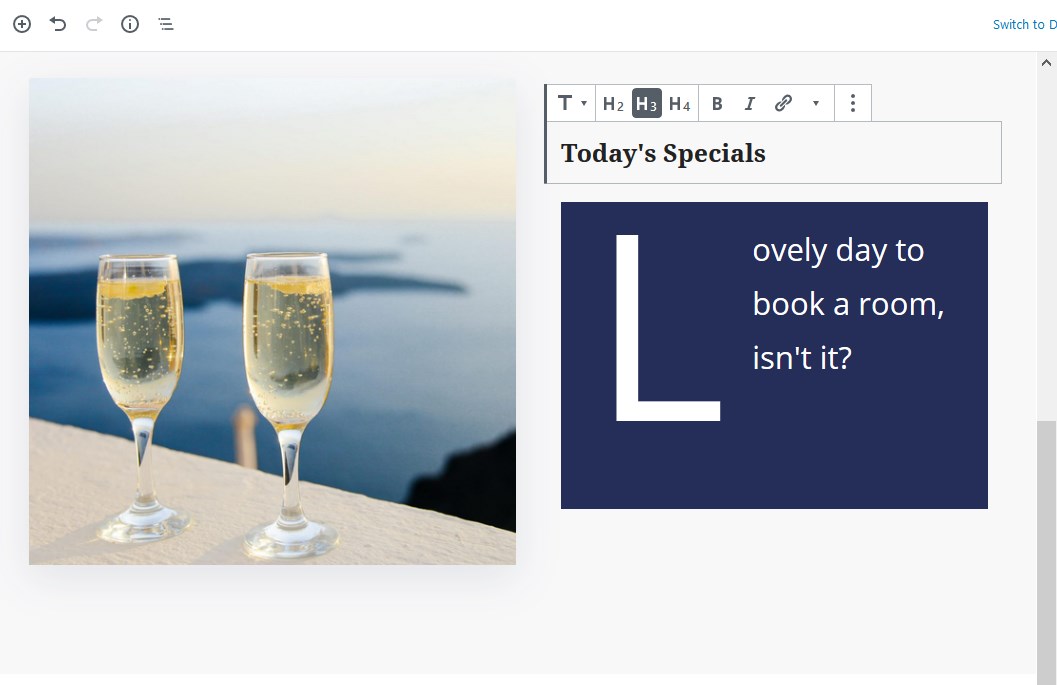
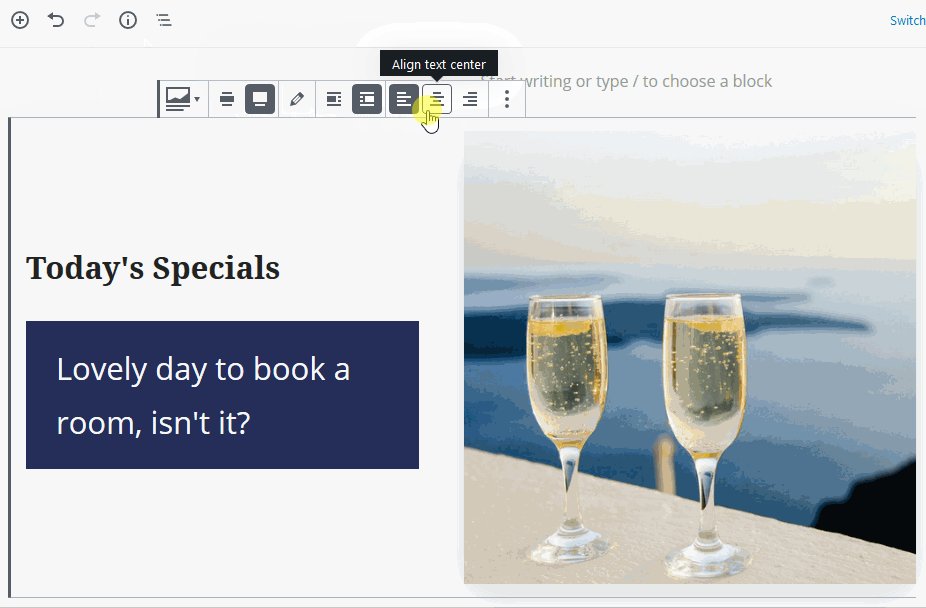
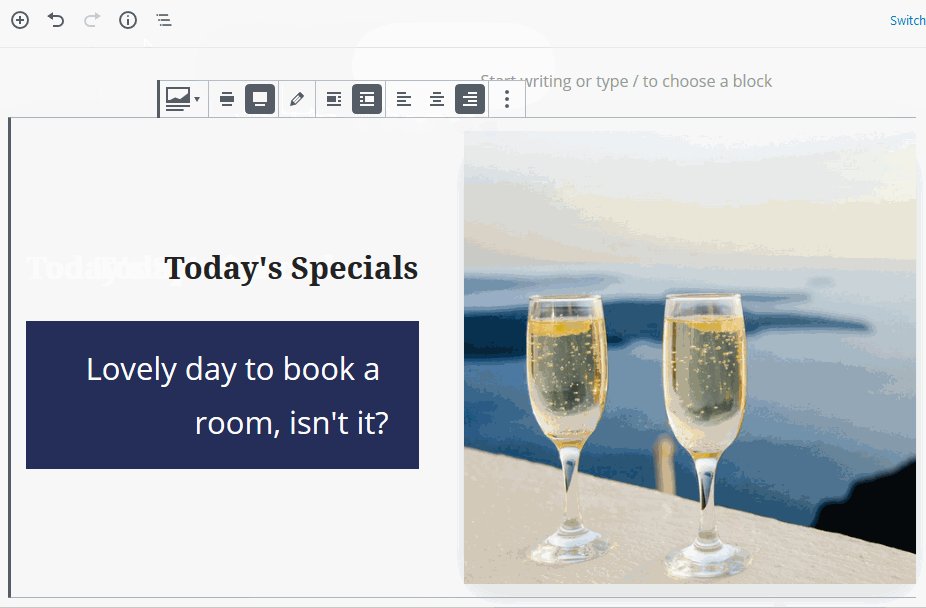
- Decide on a heading size and text alignment.

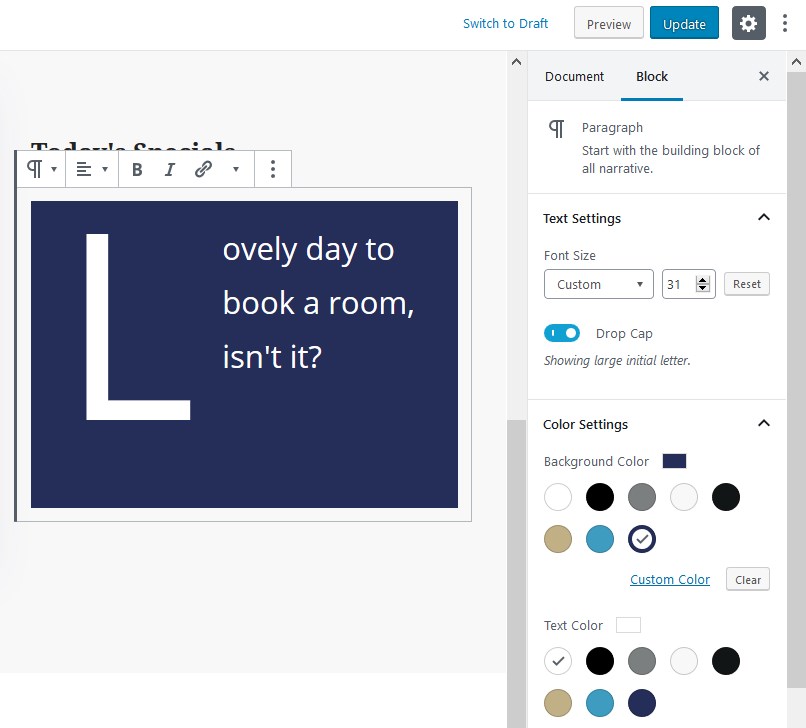
- Decide on the typography settings for a text container.

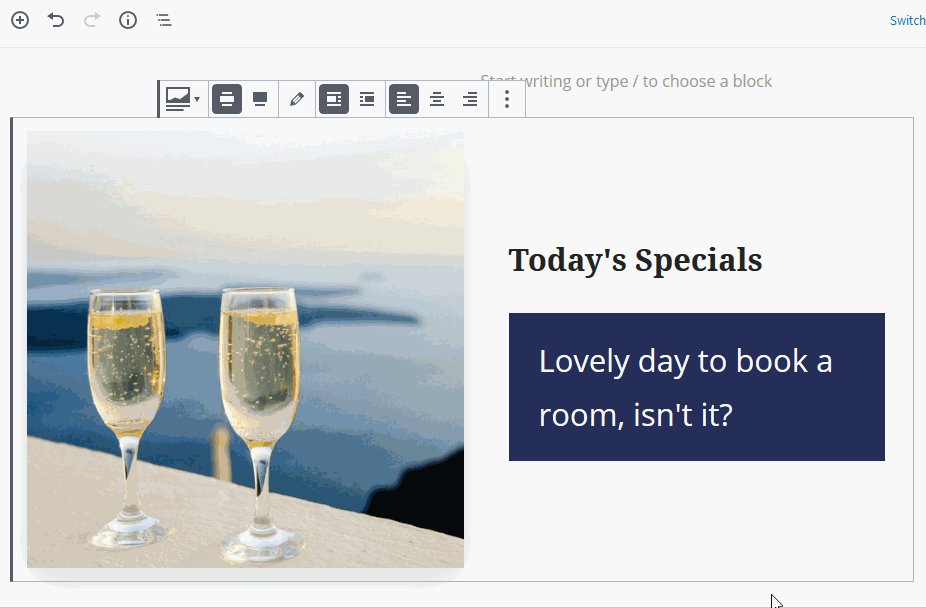
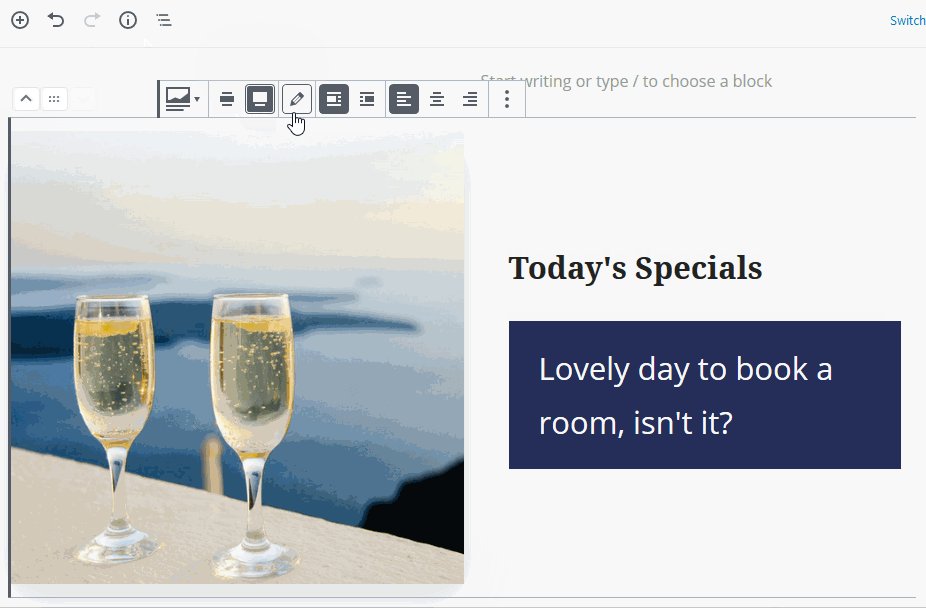
- Edit alignment of the block elements inline.

Design Tips
- There are a lot of blocks you can transform the description container to, e.g. Price List block, Testimonial, etc.
- Even if you use fancy alignment, center or left text alignment for mobile experiences would create to a better UX (use the “Mobile layout” drop-down menu settings).
- Use the core Gutenberg Columns block to put more than one Image Box in a row.
Download a Free Gutenberg WordPress Theme for Getwid
We have a nice kit of Gutenberg-optimized WordPress themes for different purposes, but if you are looking for a free WordPress theme that seamlessly works in the new block-based editor, we recommend that you start with Getwid Base for a test-drive. It was purposely developed and designed with Getwid Blocks for Gutenberg (find the references below).
Here is a bunch of important links to help you get a better sense of how Getwid works:
Check out Getwid Demo
Download Getwid Gutenberg Blocks Free
Install Getwid Base Starter Theme for Gutenberg




Hi,
I wonder how I can create a border around an image box.
Cheers
David
Hi David,
At the moment, you may add the border using CSS class. For example, you may add your custom class to add the border (Appearance > Customize > Additional CSS):
.add-border-style{border:1px solid #000;
}
Then add the name of your class
add-border-styleto any block under Additional CSS Class field