WordPress Mega Menu Block Review: Build Navigation Menus In Gutenberg
Table of Contents
In this post, we’re taking a closer look at the WordPress Mega Menu block, a free plugin to build plain and advanced, fully responsive navigation menus in the block editor (Gutenberg).
Please note: you can take full advantage of this Gutenberg nav menu block once the full-site WordPress editing is released in core.
That means so far you can employ the plugin for placing menus of links on any page, customize their content and style, but so far you can’t fully replace your site navigation menus with this WordPress mega menu plugin.
The plugin is designed to give you more flexibility and customization tools compared to those offered with the native WordPress navigation block.
“The Navigation block is usable right now. But we don’t think it’s useful yet – at least not until it has an intuitive place to live,” Mark Uraine stated about the core block.
Similar to the core WP navigation block, this WordPress Mega Menu Block plugin is used for some purposes, but it can’t function as the global navigation menu, at least till the full-site editing is released.
So let’s go through this WordPress Mega Menu tutorial to help you set up the plugin.
How does it work?
In this WordPress Mega Menu tutorial, we’ll try to highlight types of mega menus in WordPress you can build with this free plugin.
The plugin allows you to place a menu of links anywhere on your site. You can edit and link menu items to the respective pages.
Upon the installation and activation, the plugin adds two blocks for creating top-level (parent) menus:
- Mega Menu block
- Plain Menu block
Which one you need depends on the type of submenu you want to create. The Mega Menu block allows you to create content-rich submenus with any Gutenberg block inside it. The Plain menu block uses plain links for submenus.
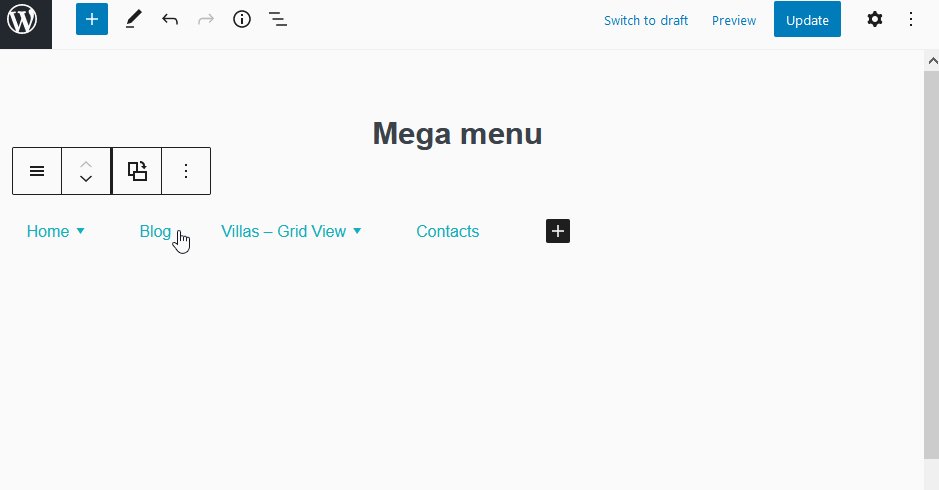
Add a navigation menu with the Mega Menu block
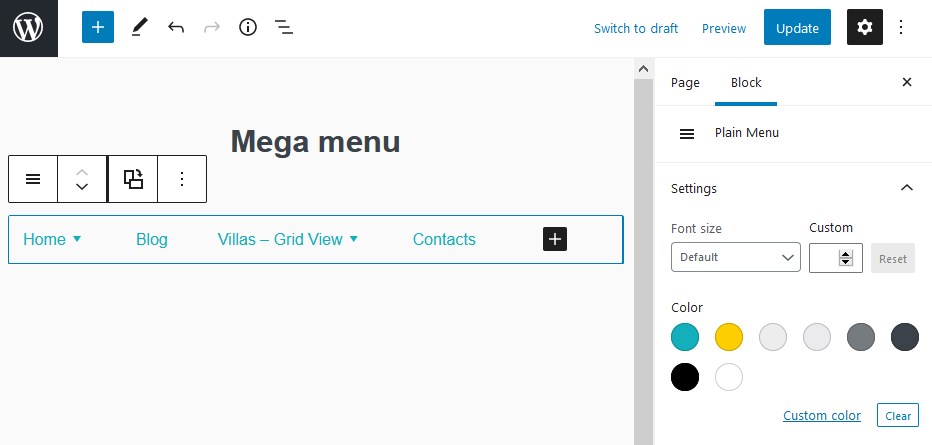
Let’s start with the Mega Menu block.

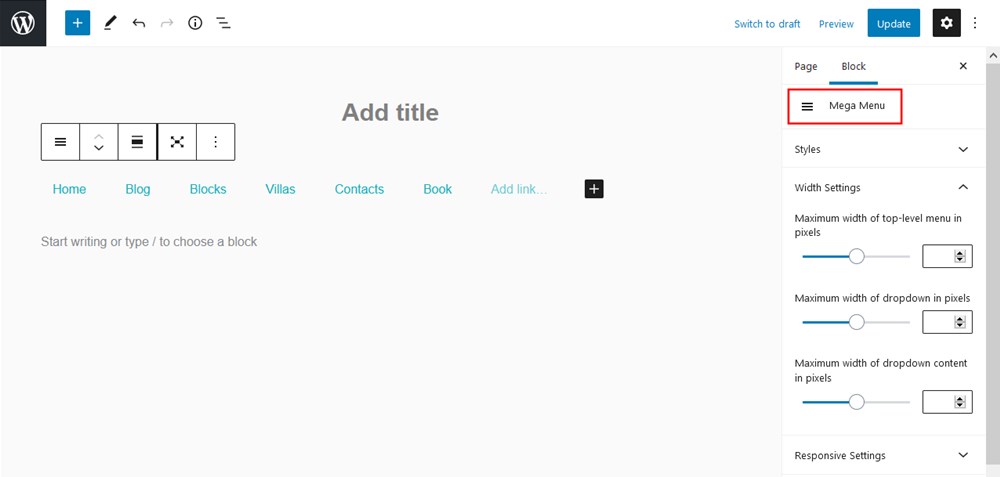
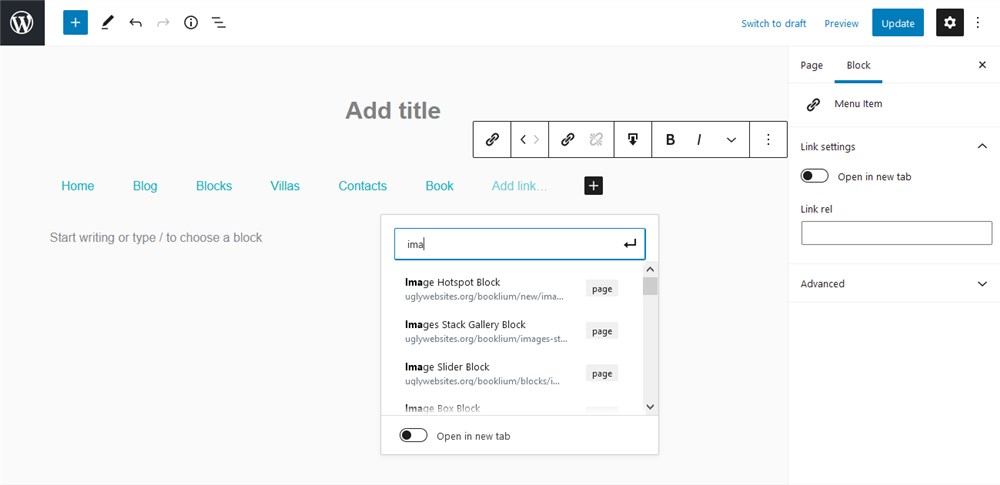
You can create a navigation menu by adding links one by one – just add a block and hit the + icon to add individual links.

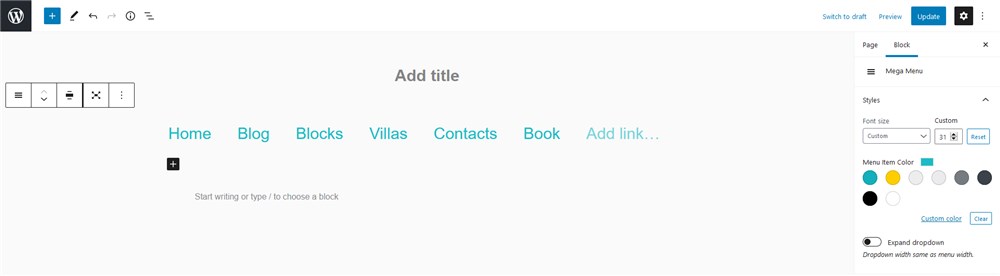
The customization panel for the global block of links allows you to change:
- the font size and color

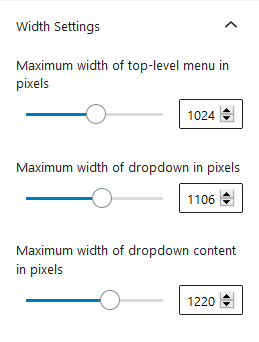
- the menu width of the top-level and drop-down menus

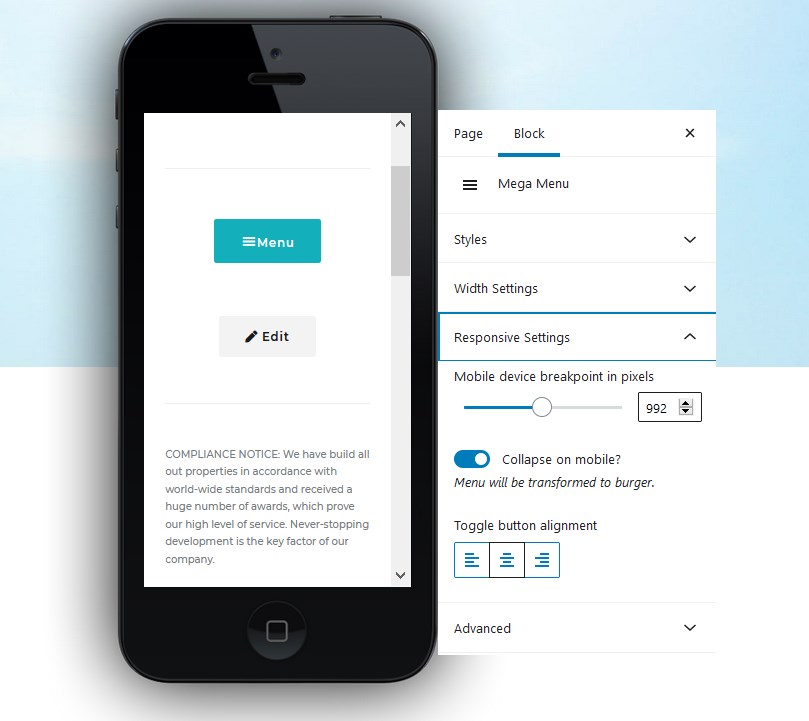
- apply settings for a mobile menu view: optionally turn on the burger menu for smaller screens (you can actually set a custom breakpoint value in pixels – a point when your navigation menu turns into a burger menu). You can also set a custom burger toggle position:

As you see, your site menus can be easily adjusted to any modern screen.
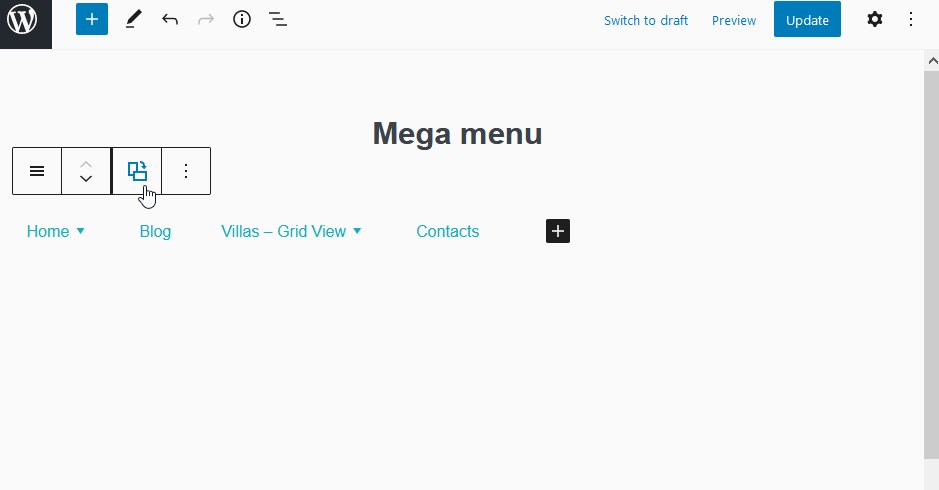
Adding submenus to the Mega Menu navigation block
The top-level Mega Menu block allows you to add submenus (or drop-down menus) to the top-level menus.

With the Mega Menu block type, you can use normal links or Gutenberg blocks as submenus.
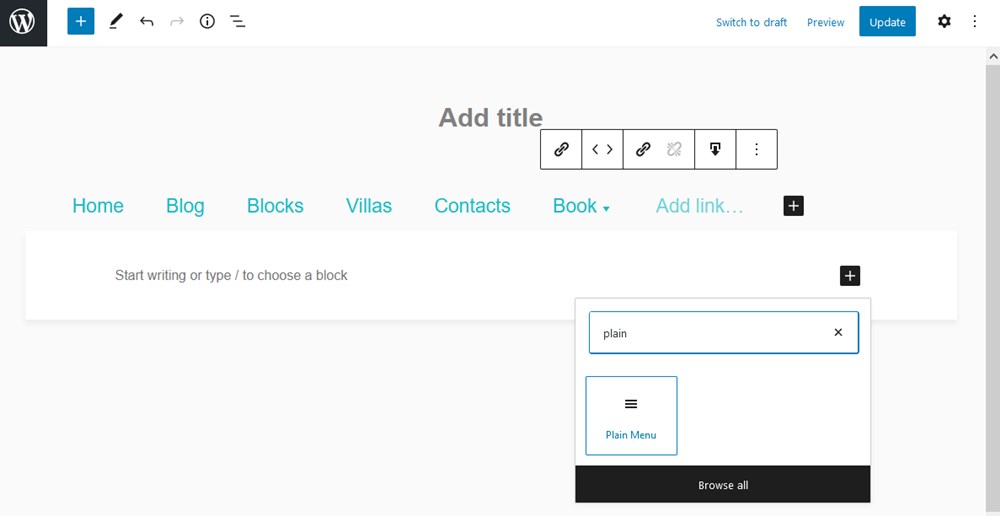
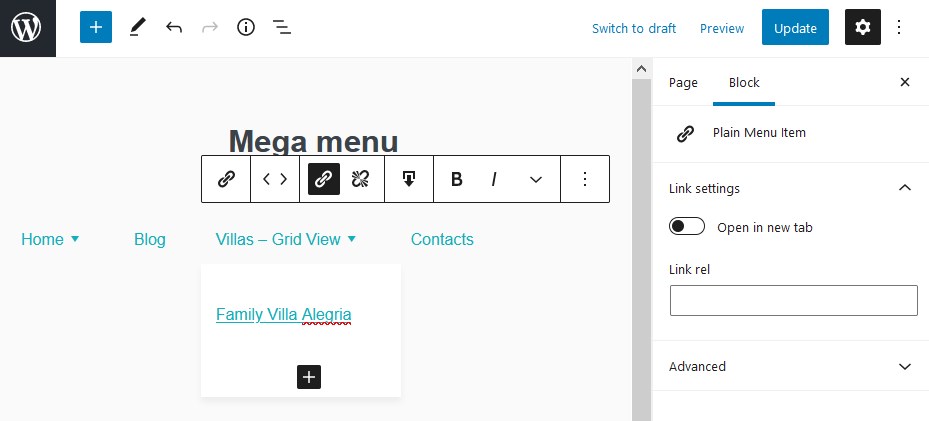
To add a normal link, firstly add a Plain menu block:

Then add any needed link:

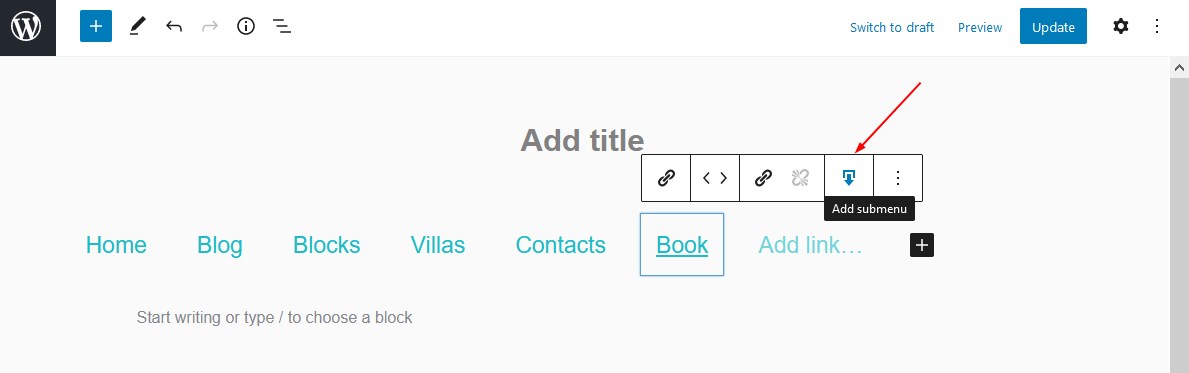
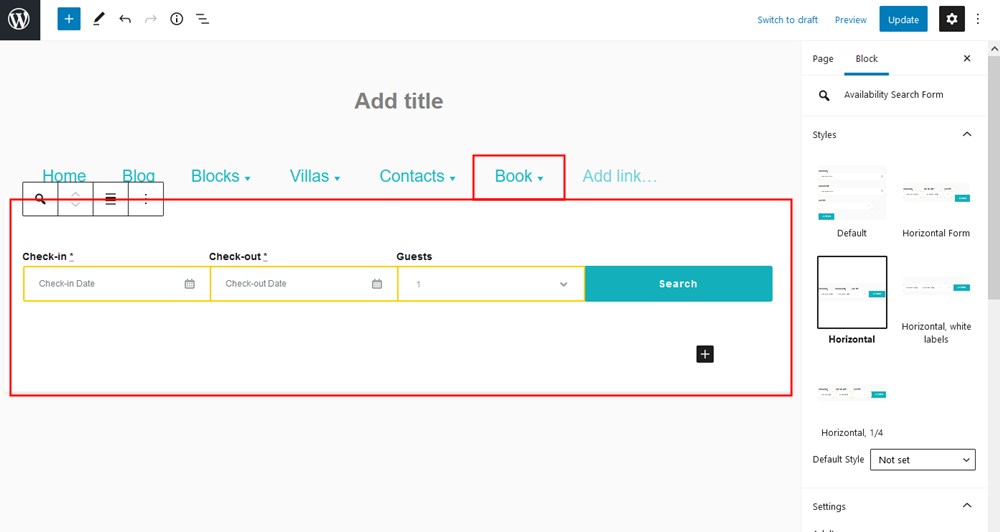
To use any other Gutenberg block as your submenu, just hit on the “Submenu” button and insert a block.
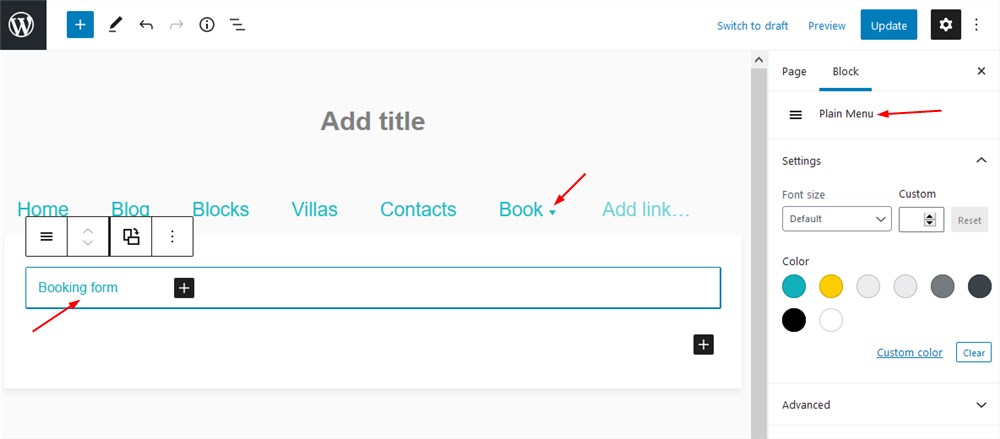
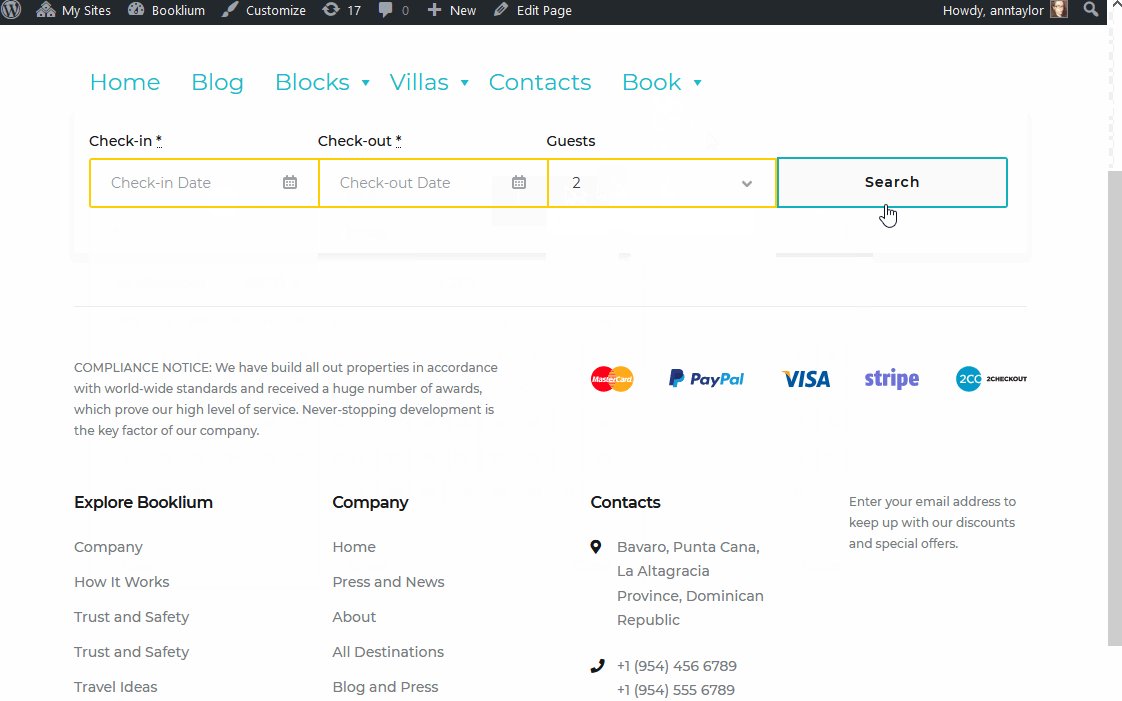
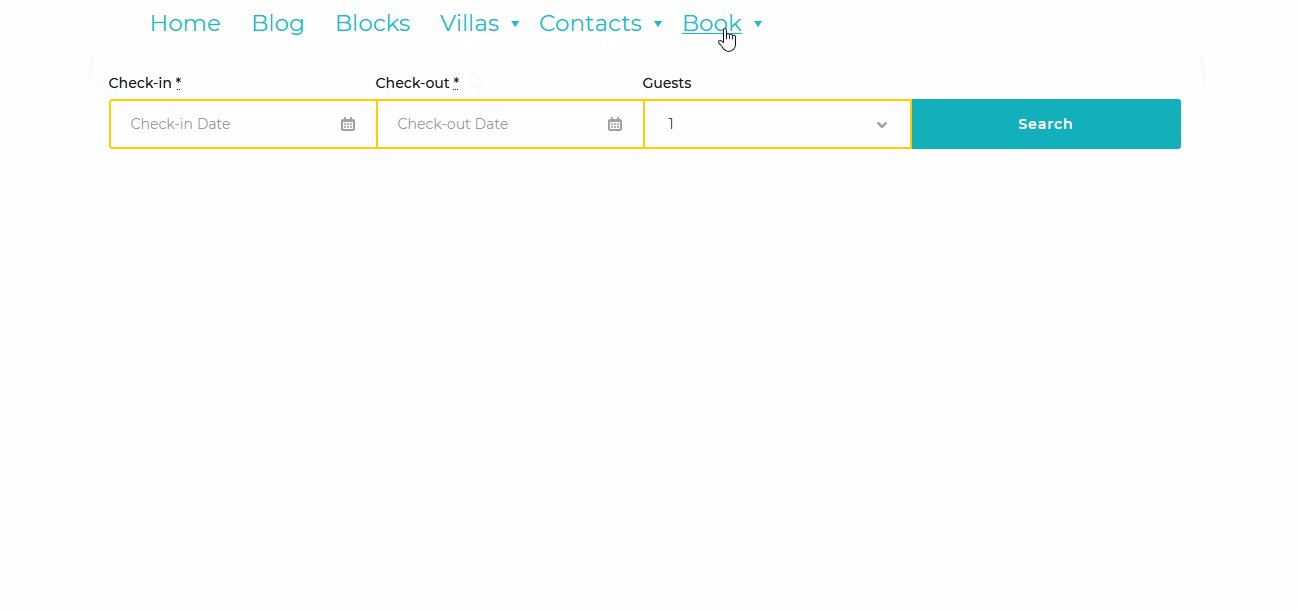
For example, let’s replace the “Booking Form” link with the actual booking form block:

So here it is:

You can still customize it further with the settings panel available for the chosen block.
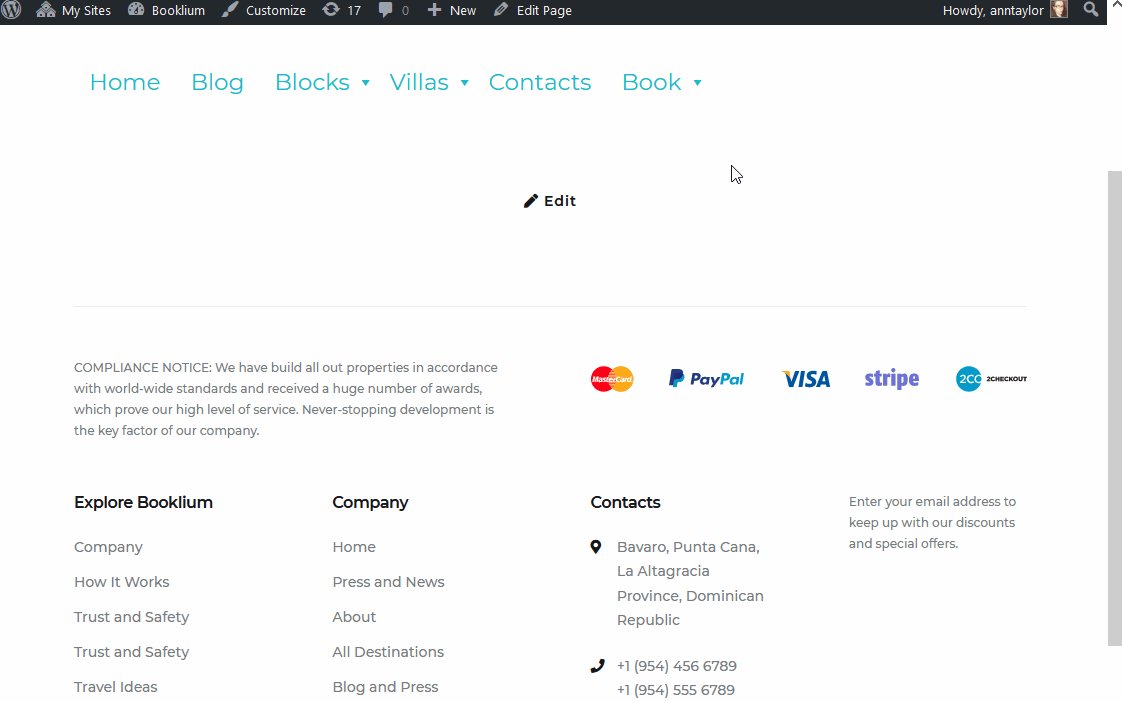
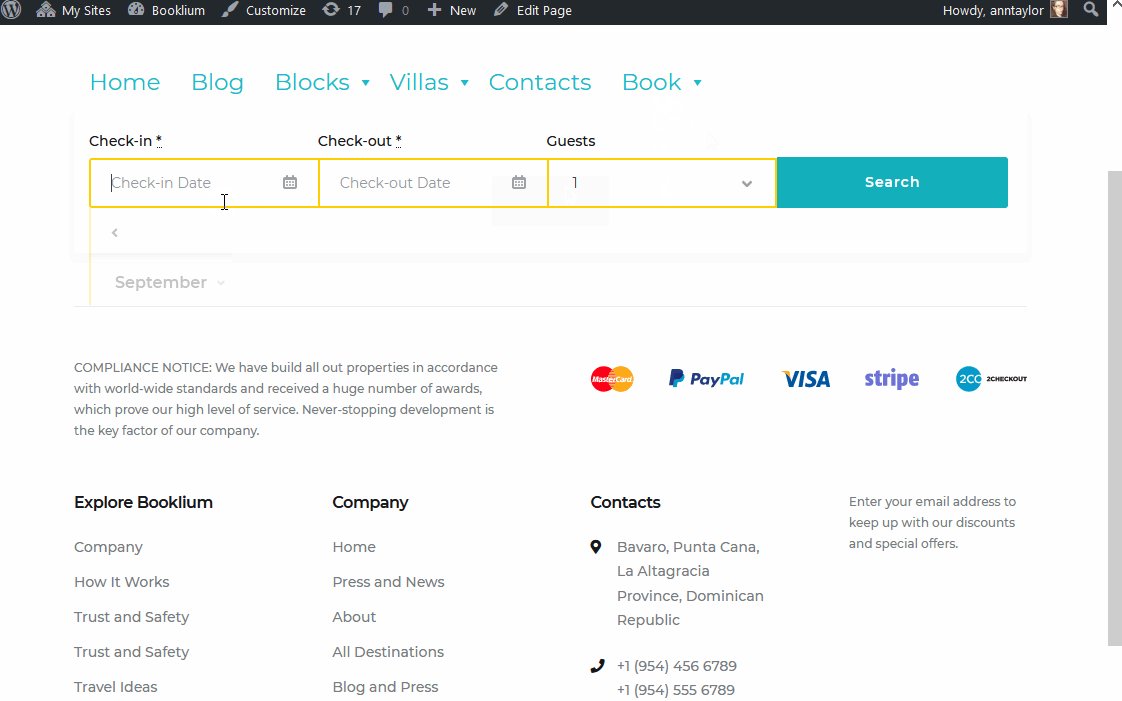
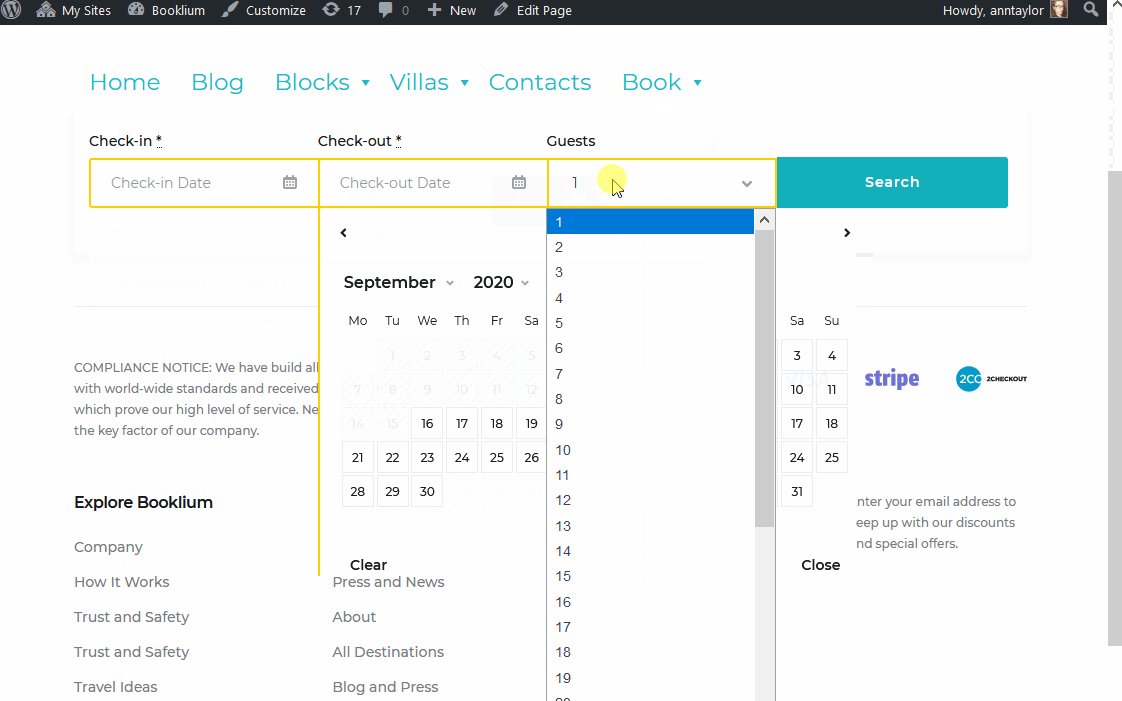
Once the top-level Book button is clicked, the booking form appears allowing a site visitor to make a reservation right from the submenu:

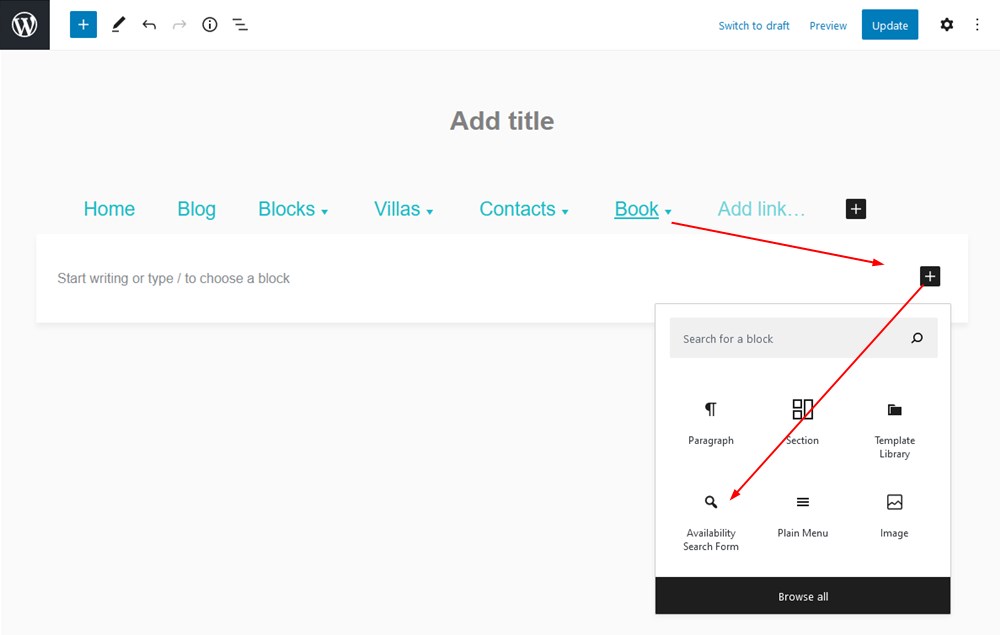
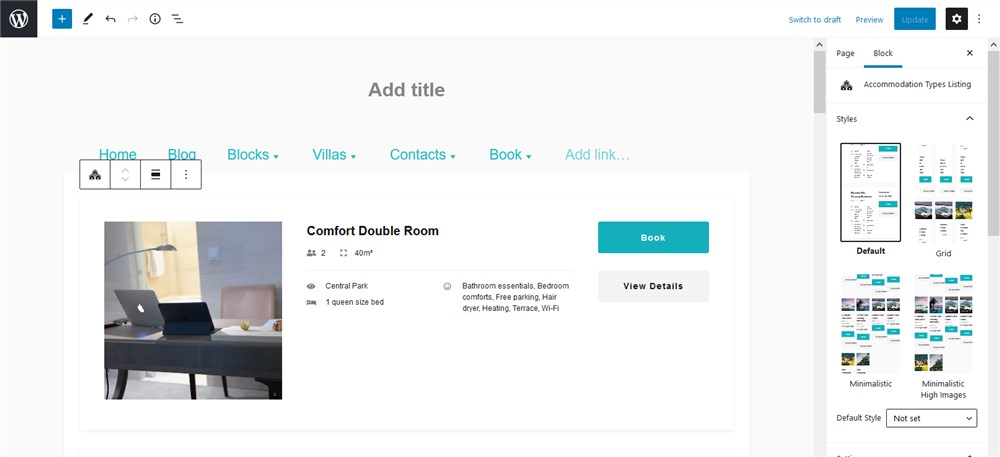
Since this WordPress Mega Menu block allows you to use any core or third-party block in drop-downs, there is no limit to how advanced blocks you can add.
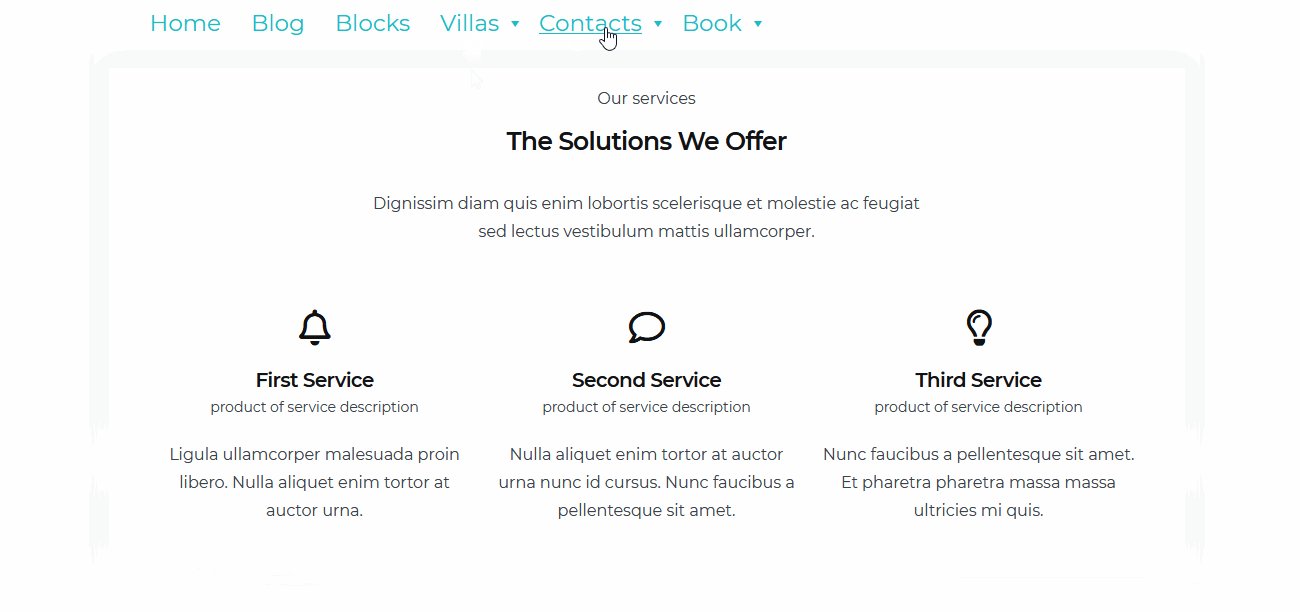
For example, in my case with the property booking template, I can put the featured villas listing in the drop-down menu for a quick preview:

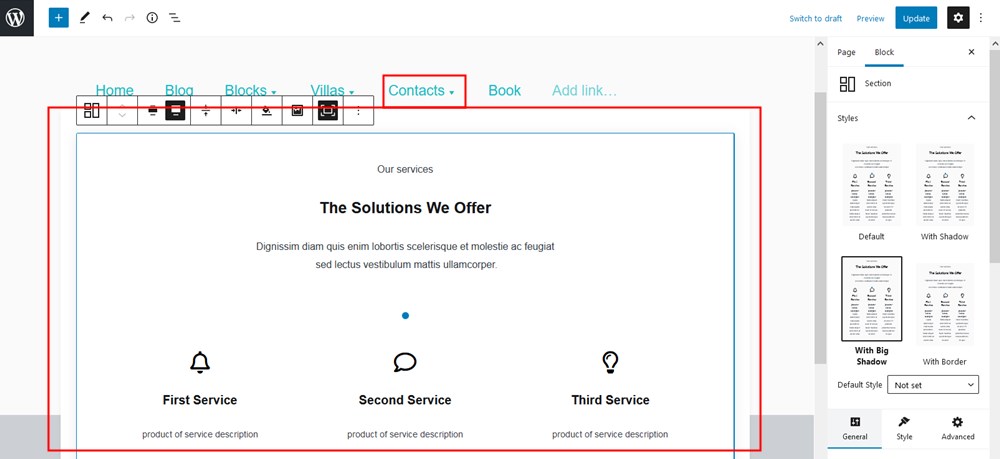
You can add images, icons, or even entire page templates into your submenus. For example:
- Add page templates (mine is added with Getwid WordPress blocks – it ships with free ready-made templates)

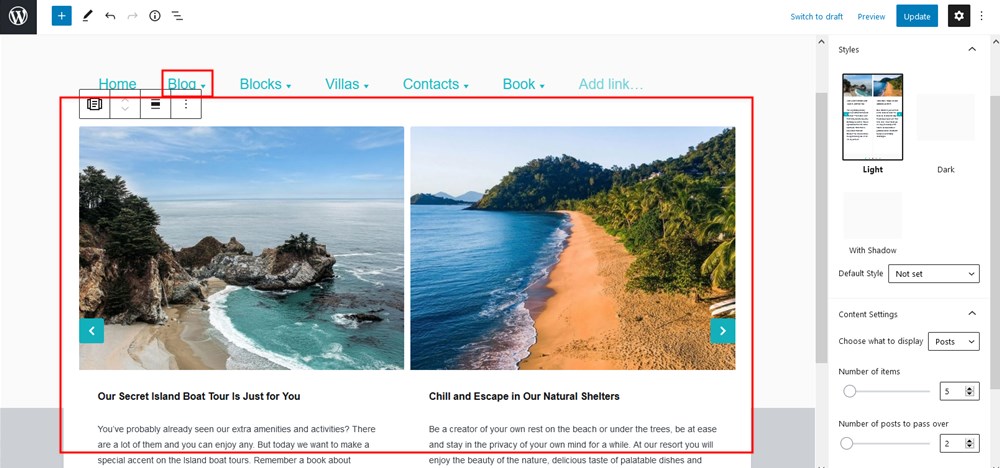
- Add a posts carousel for your Blog page (this is Getwid’s work again)

You have no limits here! Depending on what Gutenberg blocks and plugins you use, the menu plugin allows you to put any relevant blocks in the submenu.
So here are some of the blocks I added in submenus instead of just links:

Adding submenus to the Plain Menu navigation block
The Plain menu block gives you some basic customization settings, such as the ability to change font and color:

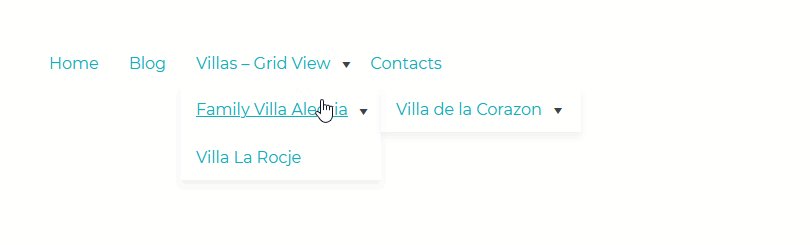
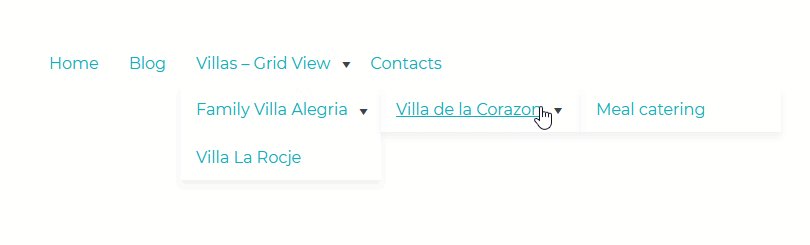
Since this is a ‘plain’ menu, you can add only links as submenus:

However, you can add as many levels as needed – so if there are tons of categories you want to put in your site navigation menus, the plugin will do the job.

This block also allows you to transform your horizontal menu into a vertical one:

Conclusion: Build Responsive Navigation Menus With The Best WordPress Mega Menu Block
The choice of mega menu plugins for the block editor is really small at the moment. But this Mega Menu WordPress block plugin is probably the best menu plugin WordPress users can start playing with for free.
This best mega menu WordPress will surely serve you in creating complex navigation menus with different levels of submenus, adding any Gutenberg blocks in submenus, creating vertical and horizontal menus to improve the overall navigation of your WordPress site.
Can I use this navigation menu block without full-site editing options?
What’s the difference between the Mega Menu block and the Plain Menu block?
Will such a menu look good on mobile devices?