How to Create WordPress Call to Action Button
Table of Contents
When speaking about website buttons in general, we usually must think in terms of the content building tool you use. That will take us to customization options for the website in general and for buttons in particular. For instance, in WordPress, the default block editor (aka Gutenberg) capabilities for buttons are quite decent so that you can easily create a WordPress call to action button.
That is, it’s not going to be a hard task to add a button of the needed size and color, add the needed text label to it, and eventually tailor its location.
If you use any other page builder on your website, such as Elementor, for example, that might give you different options and tools.
Let alone the fact that popular website builders usually have an army of extensions around them! Meaning, your choices to add and brand website buttons increase even more.
In this ‘how to create call to action buttons on website’ WordPress tutorial, however, we’ll focus on the core WordPress block editor and its native extension, Getwid blocks.
Call to action button examples
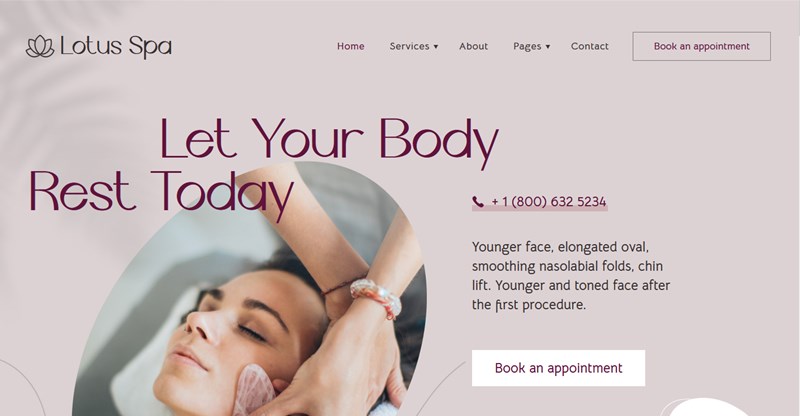
Let’s take a look at a few WordPress theme examples that use different types of buttons.
- Outlined button
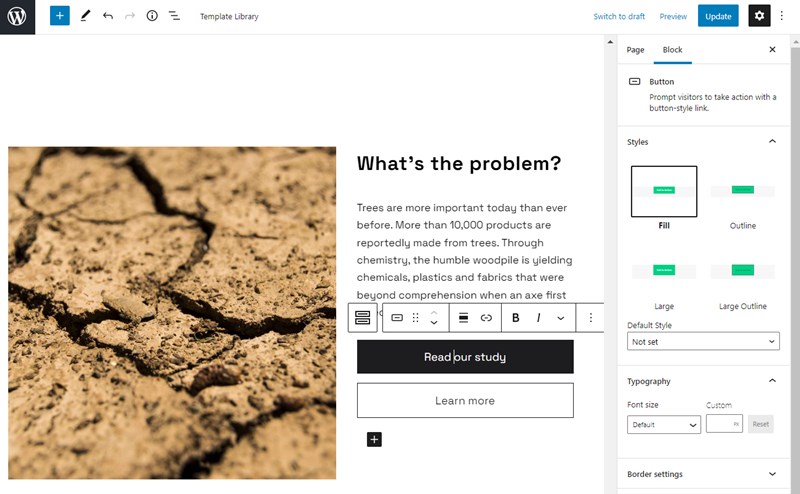
- Group buttons (outlined + contained)
- Contained button (round borders)
- Identify that they can trigger an action
- Be clearly visible among other content elements
- Be clearly understood (e.g. it must be clear when they hovered or not).
- Text buttons are used for lesser important calls-to-action
- Outlined buttons are good for medium emphasis
- Contained buttons create high call-to-action emphasis
- Toggle buttons are button groups for semantically grouped actions.
- Fill
- Outlined (with the Outline Large variation)
- Large
- From small to huge pre-set sizes
- Custom sizes
- Text
- Background color (can be solid or gradient)



How to create call to action button in WordPress ?

Let’s start with a few best design and marketing strategies for creating call to action buttons on websites.
What should action buttons do?
What sort of emphasis would you like to place with the button?
What are essential and optional elements of the button?
Text itself is a call-to-action, so your button can be a mere linked text. Optional elements are a container, icon or toggle.
For higher WordPress call to action button performance and visibility, it’s generally recommended to adhere to the following.
A layout visible on a screen should contain a single prominent button or a pair of buttons (toggle) if you provide a choice of actions.
For toggles, you can combine high and low-emphasis call-to-action buttons.
Make sure to optimize the buttons to different screens, for example, adapt it to different screen sizes.
Also note that text labels need to be distinct from other elements of the button. For example, it can be capitalized, or use a different color, or style from the text label. The AI writing assistant by Getwid will help you pick the right button text.
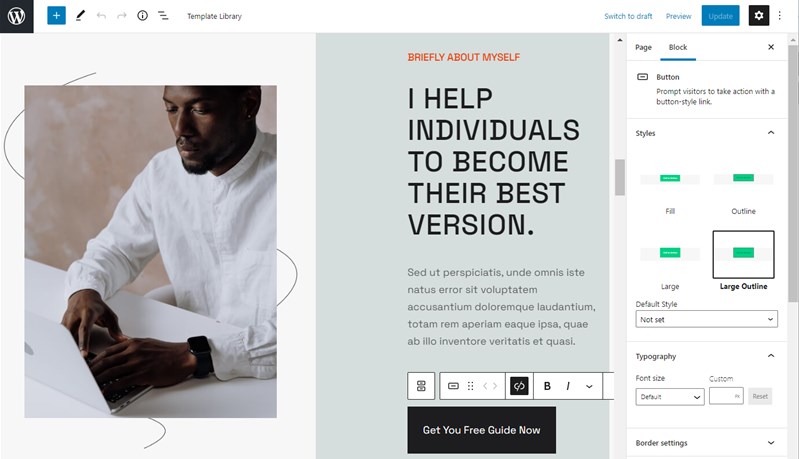
An outlined WordPress call to action button can be placed on top of a variety of backgrounds.
You can use a diversity of backgrounds for buttons. In outlined buttons, the container is transparent until the button is triggered, e.g. hovered.
The contained button is a container with a solid background color.
Use the brand color palette that you have for the website for buttons as well (it might be several complementary colors).
Let’s now have a look at the admin panel and see what settings are offered for blocks that make it easy to add a call to action button on website using WordPress.
Block settings of the Button block in Gutenberg
The default button block by Gutenberg provides quite a good range of options, offering some of the key types of button and customization options.
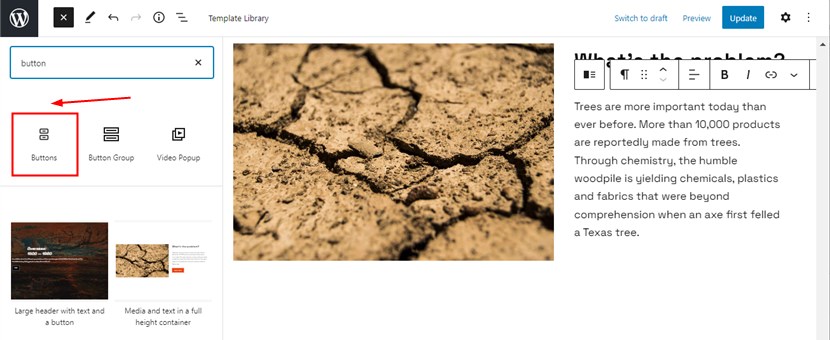
To add it to the page, you just need to choose the respected Button block from the list of blocks and add it to the page.

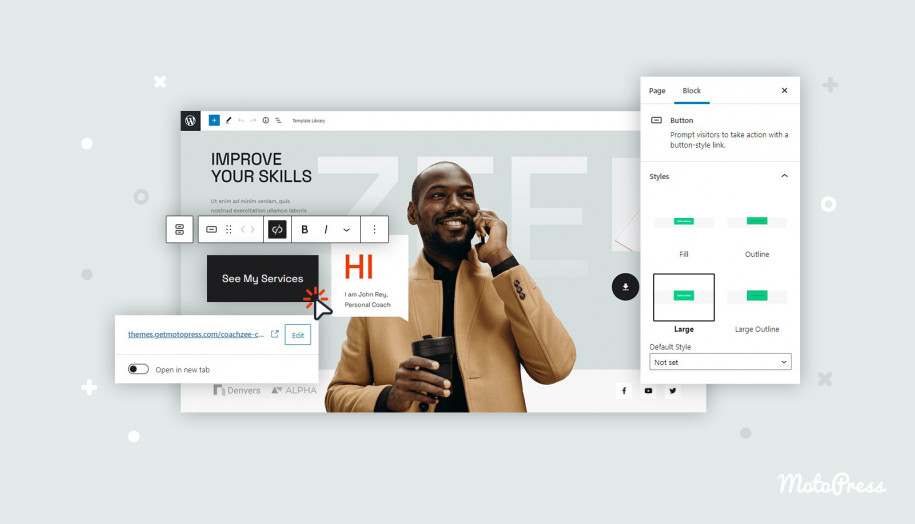
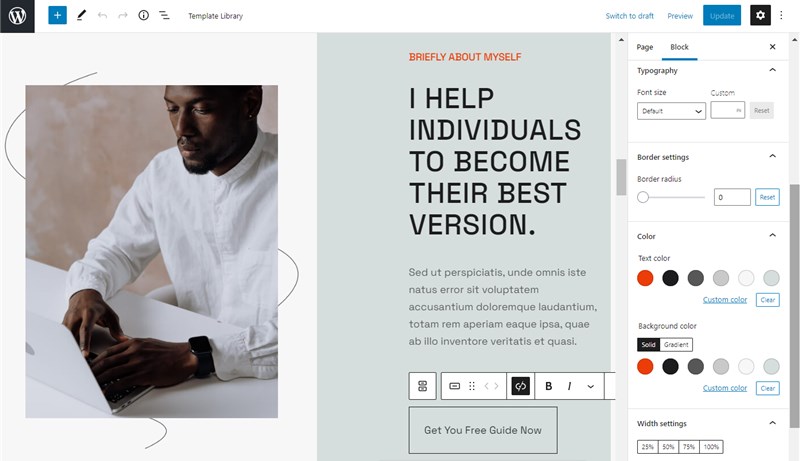
Types of buttons offered in the button block by Gutenberg

Typography settings

Border settings
You can set a custom border radius to add round or square-shaped buttons.
You can select pre-set theme colors for:
By the way, if you want to add more default theme colors to your palette, download the Block Editor Colors plugin.
Width settings
You can adjust the size of the button to fit the website section container.
Additionally, you can apply more custom styles using CSS classes, as well as add HTML anchors.
With the default button block, you can’t, alas, create floating buttons for high emphasis or other more complicated types of action buttons.
However, the default block still provides a lot of great options, arming you with a pretty flexible and wide range of tools for building a custom cta button.
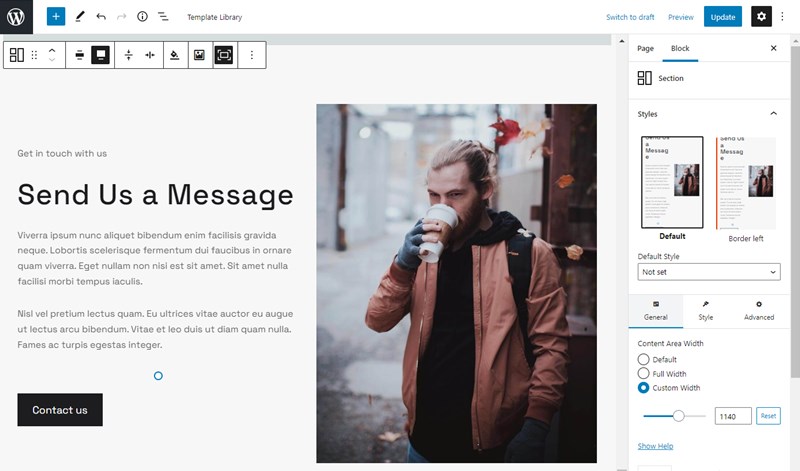
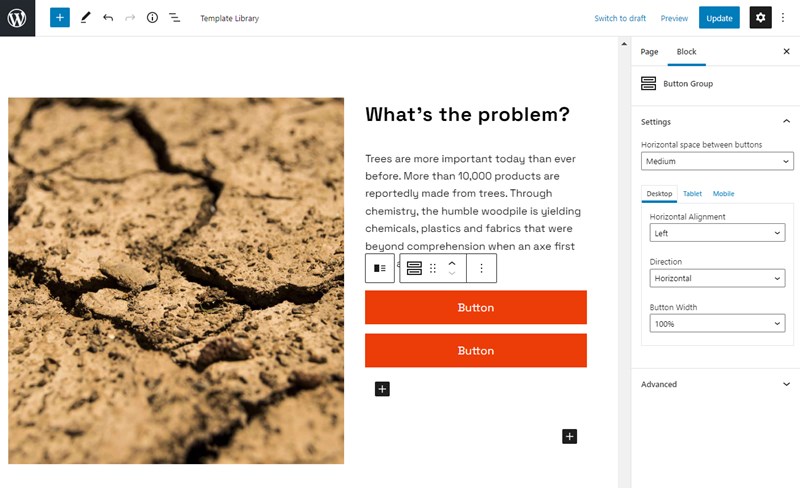
Configuration options of the button block for WordPress by Getwid
Getwid blocks a library of extra blocks and designs for the block editor, offers a dedicated button block, too, which you can most likely use as toggle, when you need to add call to action buttons one next to another.

Each button in the pair is a default Gutenberg button and it can be tailored using all the same settings as we’ve just listed for the default button block.

But it has extra settings for the entire container, allowing you to much more easily adjust two buttons at a time, such as setting the button width, direction, alignment and size.
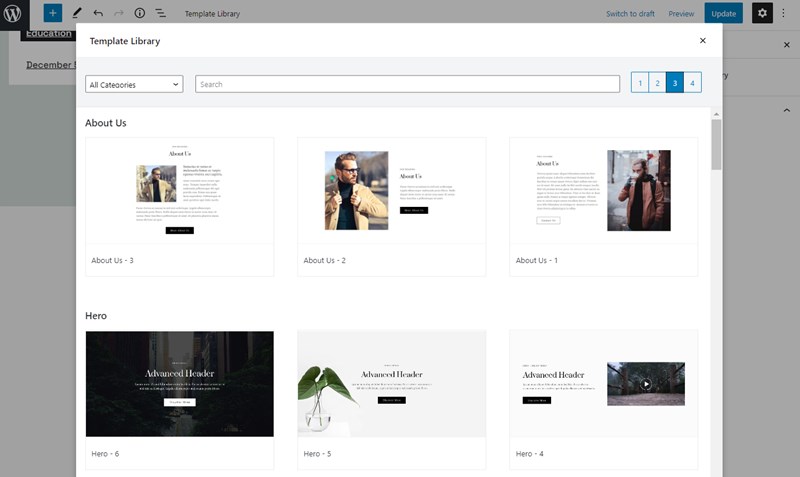
Furthermore, Getwid offers many pre-made templates for various website sections, allowing you to insert pre-set buttons right away, easily customizing their colors and other settings.

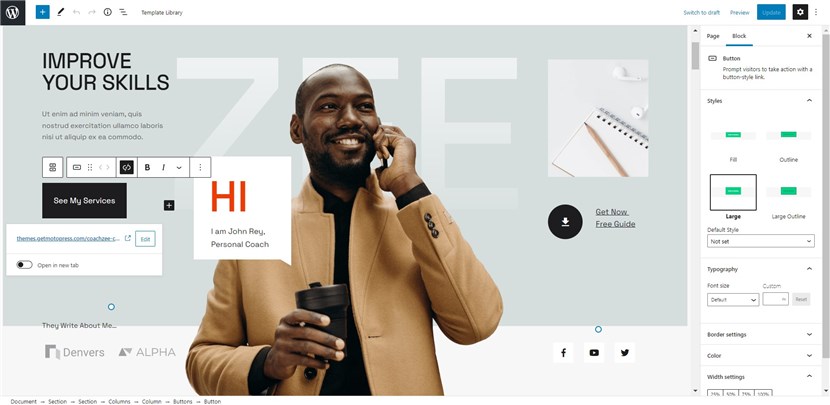
Another great bonus of Getwid designs is that button colors take up the visual styling of the theme that you use. For example, let’s insert one of them, the Contact Us button instantly gets in style with the installed WordPress theme (CoachZee in our example).
Final word: How to create a WordPress call to action button?
All buttons are by essence calls-to-action, or simply action buttons. The new WordPress block editor offers you multiple customization options when it comes to adding a custom WordPress call to action button, while supporting plugins like Getwid can get you even more productivity tools for branding your buttons.