How to Create WordPress Anchor Links In the Gutenberg Editor?
Table of Contents
We rarely think of WordPress anchor links as an essential site element. Whether it’s a blog or a landing page, you will need to learn how to create anchor links in WordPress easily. That’s what our next tutorial is about.
Why Adding Anchor Links in WordPress?
Anchor links WordPress break the post/page into logical sections. They are typically used to create a summary with links (anchors) leading to each section. The other name is the “Table of Contents” and it has a positive impact on the navigation, usability, and even SEO parameters. And as we all may know, better SEO has a great impact on our site traffic, which contributes to more business revenue, social recognition, etc.
Not only do we use anchor links to summarize the content but also to help users come back to the top of a long-scrolling landing page.
Today, we’ll teach you how to create WordPress anchor links (like the ones below) in the block editor with 2 simple methods:
How to Insert Anchor Links in WordPress Manually?
This is what you need to manually add anchor links in WordPress post/page made of Gutenberg blocks:
- STEP 1: Create an anchor link with a # in front of the anchor text.
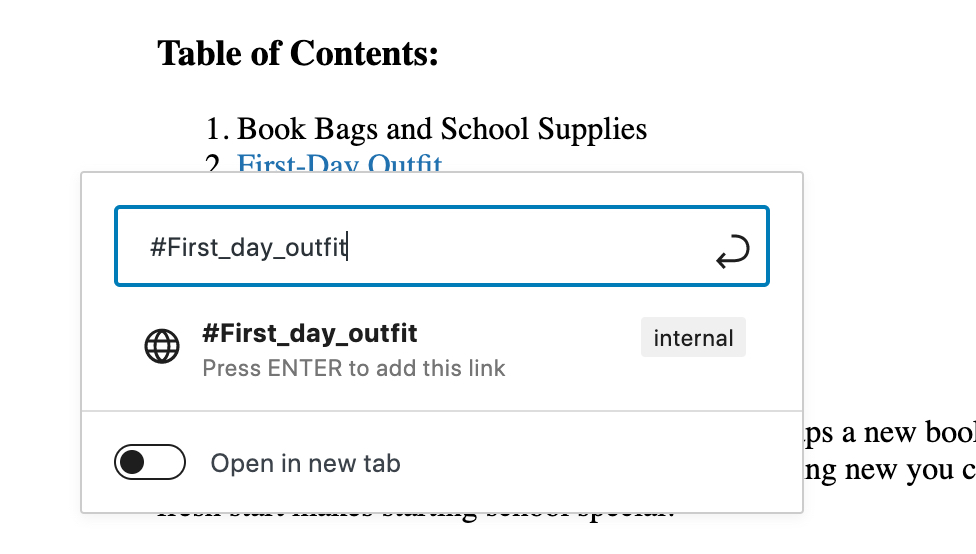
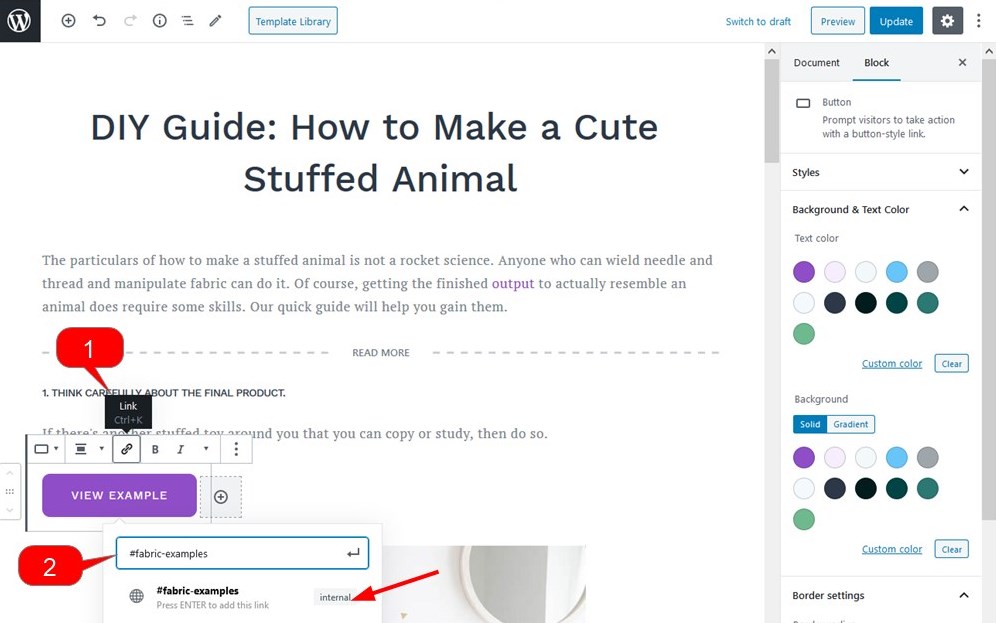
In the Gutenberg editor, find and select the text you want to link. In most cases, it’s a paragraph heading. Click the Link Insert button, which is typically used for adding URLs. But instead of adding a link to another page or external resource, type “#” and think of the name of your anchor link.
Tips for creating anchor link names:
- Use related keywords when summarizing the content of the linking section;
- Make your anchor phrase as short and concise as possible;
- Use hyphens to separate words;
- Capitalize the anchor phrase to make it more readable.

Click Enter. The anchor link will be generated but remain unactivated till a browser can recognize the anchor link as an identifier.
So step number 2 is to let browsers know which area, section, or text you want to “anchor”.
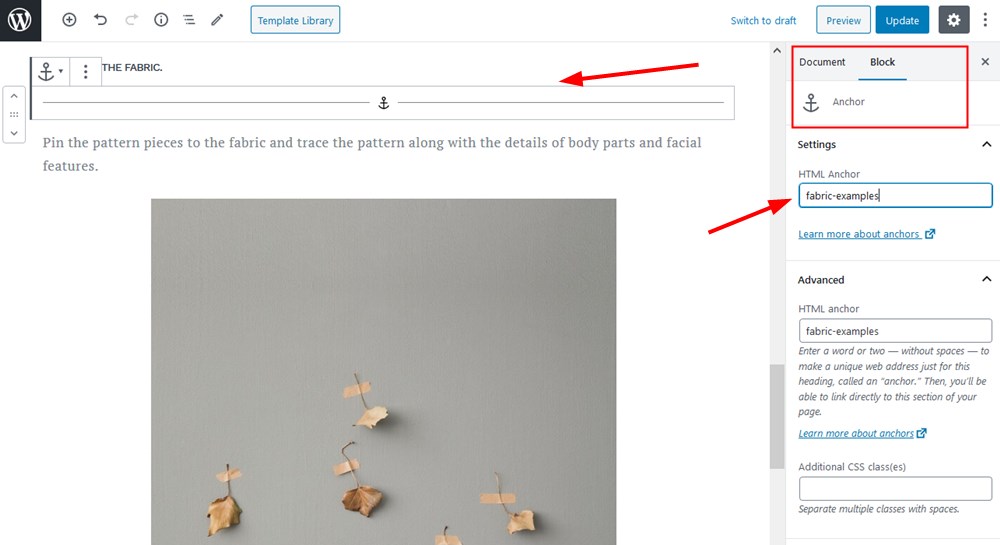
- STEP 2: Add an id attribute to the related section.
Scroll down to the section you want to navigate to. It can be a section heading or an entire text paragraph.
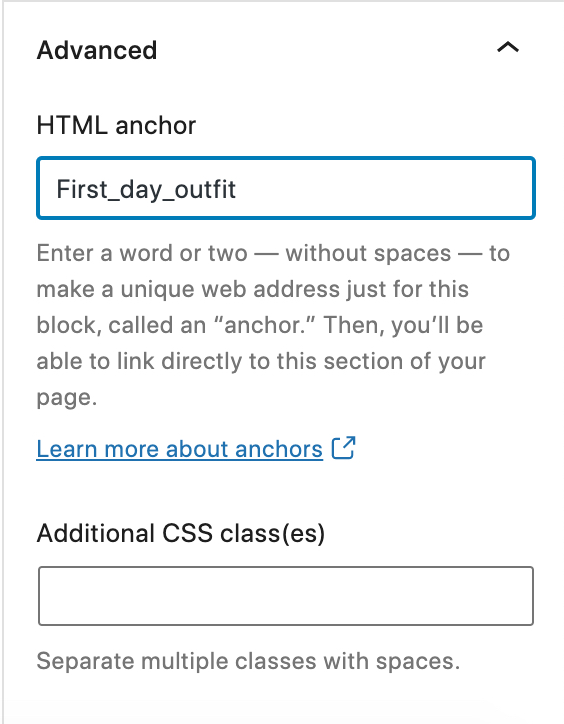
First, highlight the block, and click the Advanced tab in the sidebar block settings. You will see a section for inserting the HTML anchor. Now you need to insert the same text you added as the anchor link, except the # prefix:

Done! Now, you can preview the post and see your anchor link in action.
Note that this method works for any block whether you need to add anchor links to a WordPress text paragraph or any other blocks.
How to Add Anchor Links in WordPress with a Free Plugin?
If you want to add WordPress anchor links even faster, go with the next option. It implies using an anchor links plugin for WordPress block editor – Getwid Gutenberg blocks.

It’s important to state that Getwid is not a specific plugin for anchor links. The Gutenberg addon is a library of 40+ multipurpose blocks for the block editor. This means Getwid works for multiple purposes in terms of site functionality, and anchors are just one of them.
Main Features of Getwid:
- 40+ content blocks for all purposes: sliders, media & text blocks, icons, galleries, etc;
- 35+ design templates:
- Perfect interplay with core blocks;
- Adjustment to current WordPress theme styles;
- Each block includes exquisite styles;
- Simple inline editing.
Overall, Getwid contributes to fantastic content and provides blocks for assembling beautiful landing pages, websites, and portfolios. On top of that, the addon is free of cost.
Read more: Meet Getwid: WordPress Gutenberg Blocks by MotoPress
But now, let’s review Getwid as the best plugin for use with anchor links (based on our opinion).
With the plugin’s Anchor Block, you can place anchors next to any content element, including slides, buttons, media files, etc. Such a Getwid solution is more universal and flexible, and it does not limit you to text elements only.

View DEMO.
Here is a quick algorithm of how to add an anchor link with Getwid:
- Download a free Getwid plugin from the official WordPress repository;
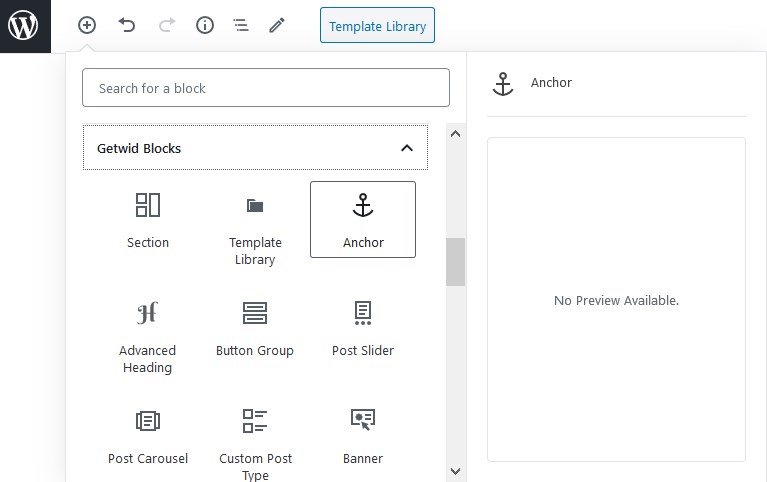
- Go to any page or post in the Gutenberg editor. Then, find the block you’d want users to land after they click the anchor link.
- In the sidebar block setting, find the HTML anchor tab and enter the unique name. Use the mentioned tips for naming anchor links. Copy this name for later:

- Now, find a block that will bring users to the anchor area (we’ll take a button block). Click the block and choose the link option. Now, type the # prefix and paste the copied anchor name:

The anchor link is created! Also, you can choose to open a link in a new tab.
For more details, watch our video review on the Getwid anchor block:
Final Word:
Knowing how to do anchor links in WordPress block editor is a great knowledge for WP beginners.
By the way, as we mentioned earlier, WordPress plugin anchor links are useful in terms of not only navigation but SEO. This way, search engines will be able to analyze your content faster.