Since version 1.3.1 you are able to create WooCommerce and Posts Sliders using MotoPress Slider plugin. Try to follow the steps below to add new WooCommerce Slider:
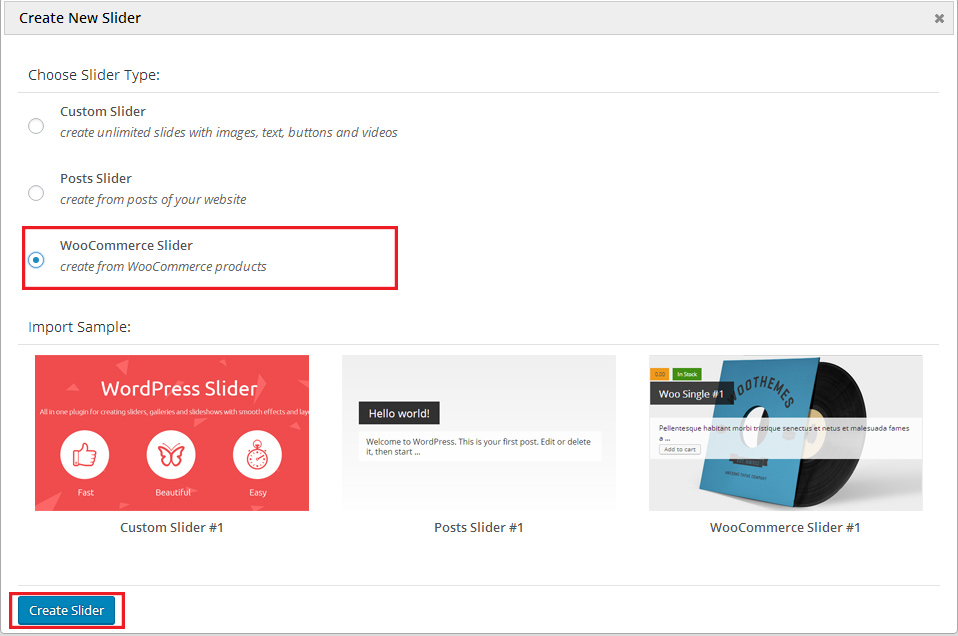
- Go to MotoPress Slider and click ‘Create Slider’ button
- Select ‘WooCommerce Slider’ option at the popup and press ‘Create Slider’ button
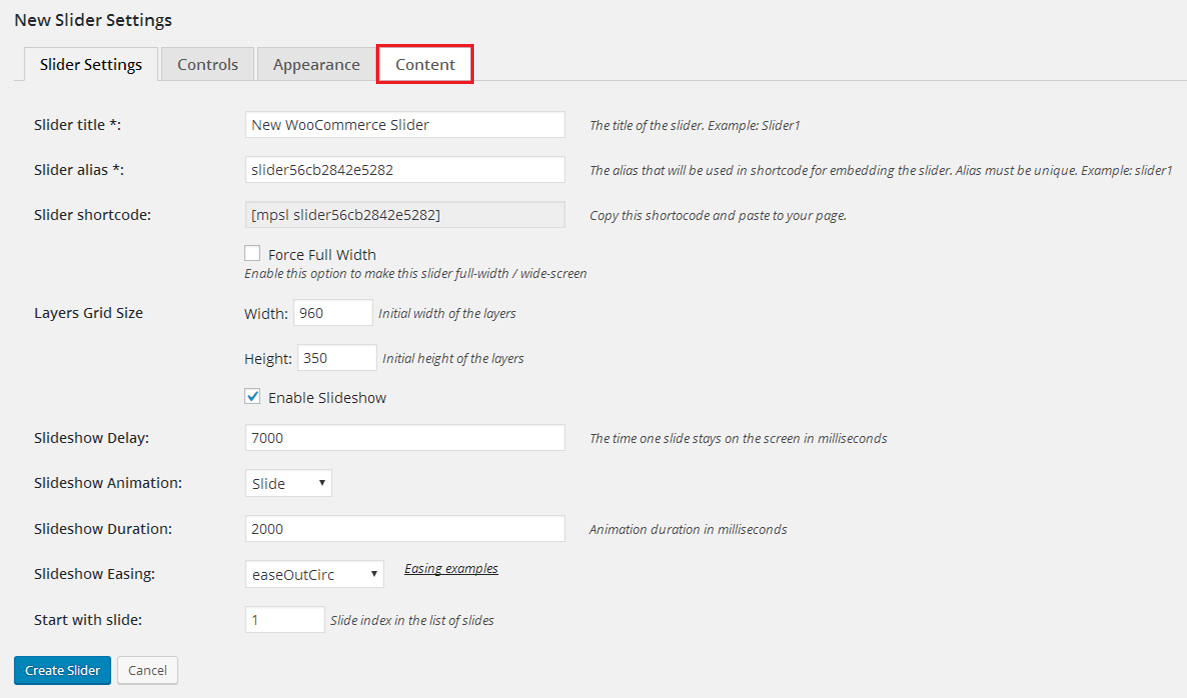
- Configure Slider Settings, Controls, Appearance and switch to Content tab in order to filter WooCommerce slides and define the content for slideshow.
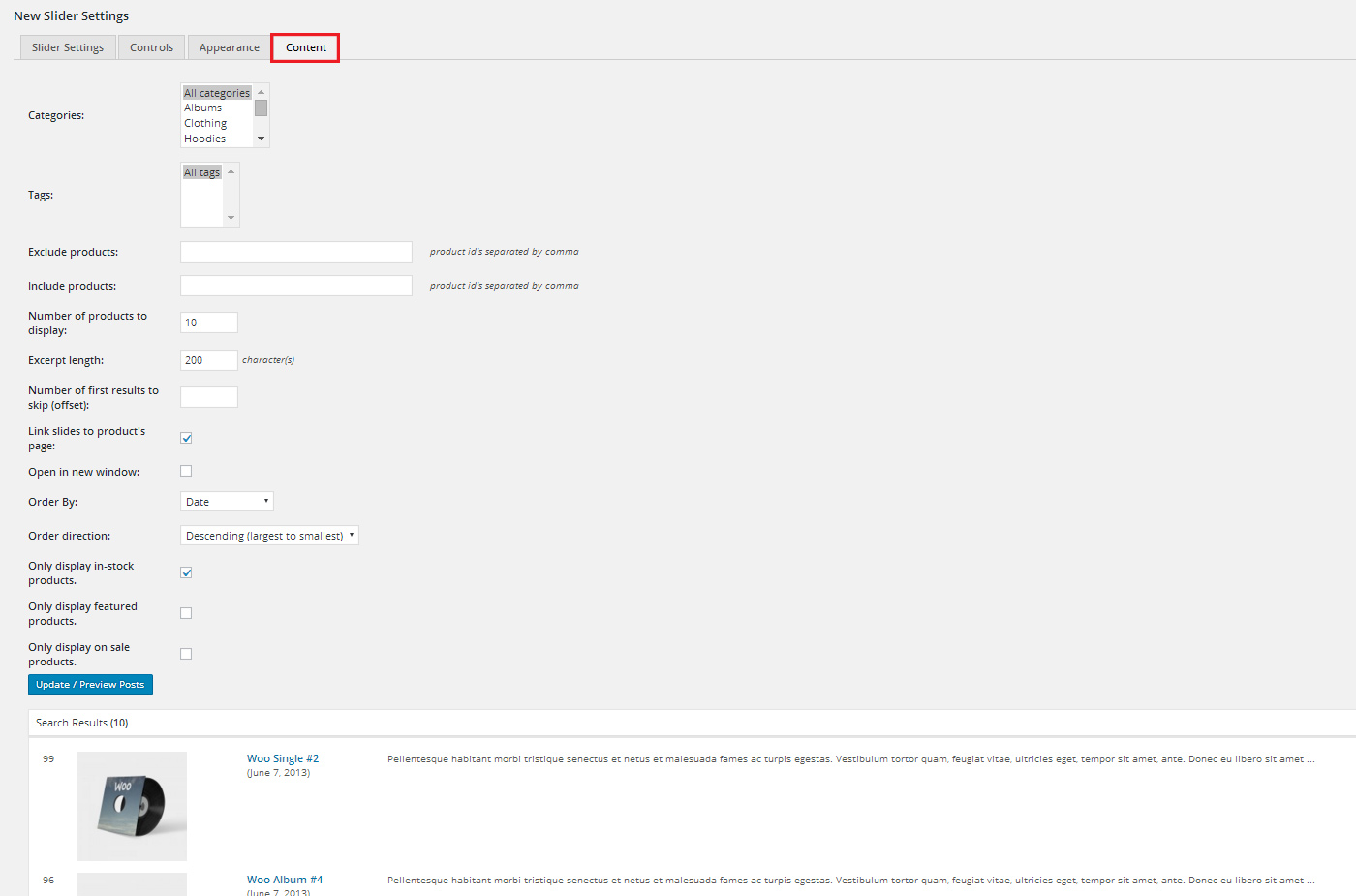
- Switching to Content tab of your Slider Settings you are able to:
– Filter products by Categories, Tags to show the posts slides of certain Product categories and tags
– Exclude/Include Products by IDs. It allows to remove some products from slideshow and add needed one from other category which was not selected previously. If you want to include or exclude more than one product you can type their IDs separating them by comma e.g. 141, 28, 2763
– Define the number of products to display in your slideshow. Just type the quantity of products by number e.g. 10
– Set the length of excerpt i.e. determine how many characters should contain products description in your slider.
– Set the number of first results to skip i.e. you can set 1 and first product from the list among the filtered ones will be skipped.
– Enable link to launch the product page by click and define whether to open it in a new tab or reload current one. If you leave this option unchecked your product slides will not be linked.
– Order the product slides by date, menu order, tile, id, random, comments, date modified and none
– Set order direction of slides – Descending/Ascending
– Filter products by following parameters: in-stock, featured and on sale products.Having configured the content for your WooCommerce Slider you should click ‘Update/Preview Posts’ button to see the list of Products you filtered for slideshow below with all the data. If everything is correct and you can see the products you would like to slide then you can scroll down and Save Settings to go to the next step.
- When the products for Slider are selected and configured you can create and edit Template for your slides. Make sure you have saved the slider settings then find and press ‘Edit Template’ button. It will bring you to Editor of the template for all your WooCommerce Slides. In order to output the title, description, price, etc you should use Macros.

For this you should:
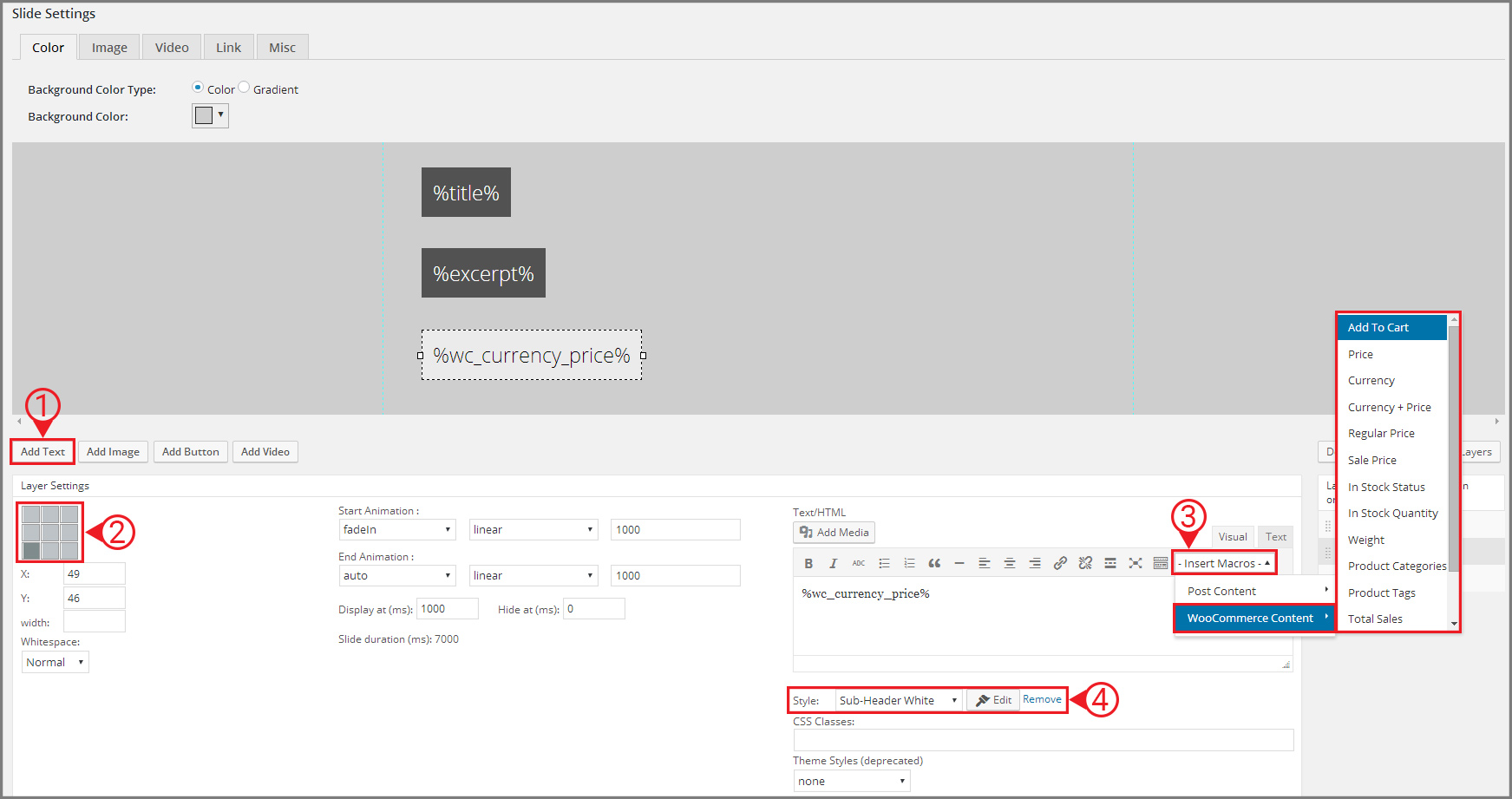
– Add Text Layer to the stage
– Align this object to any side you need and adjust the needed indent.
– Select a macro from the list using TinyMCE. It can be either Post Content (title, description, content) or WooCommerce Content (add to cart button, price, currency, in stock status, etc)
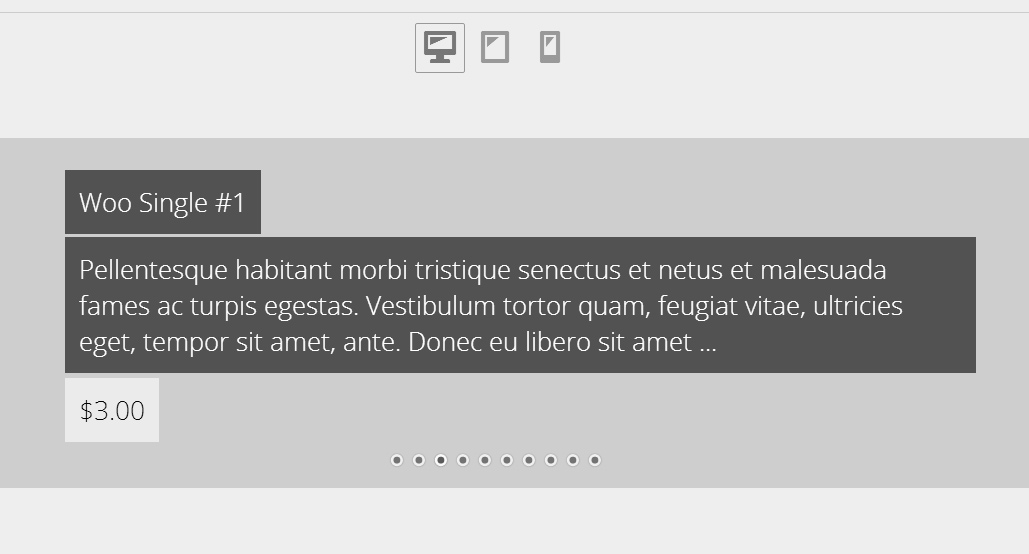
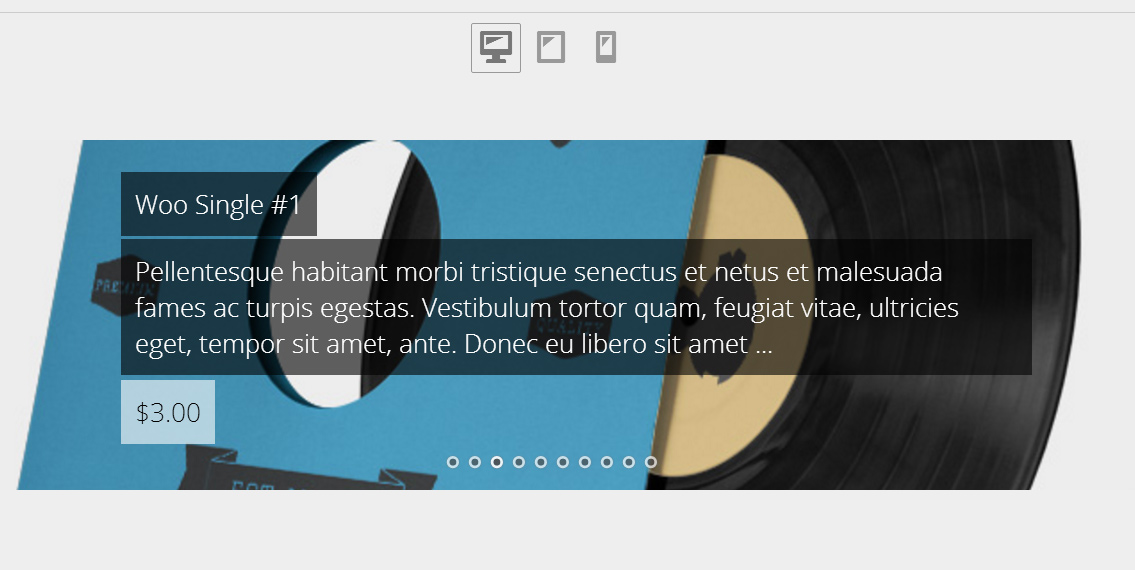
– Style it using predefined styles or using Visual Style Editor.The preview of applied %title%, %excerpt% and %wc_currency_price% macros
- Now you can style the background of the template for your slides. It can be:
– Solid or Gradient Color
– Image. Here are few options:a. Image from Media Library. If you select this property for the template of your slides you will get static image for all your products.
b. Image by External URL. You can paste link of the image from another website and it will be applied as background for all your WooCommerce slides.
c. Auto Image. The system will set any image from the product page to the background of its slide.
d. Featured Image. It means that featured image of the product will be applied to the background of the slide.
e. First Image at the product page. The system will set the first image from the product page to the background of each slide.




Here is an example of Slide with The preview of applied %title%, %excerpt%, %wc_currency_price% macros and Featured Image at the background


I want to use the featured image as a image in the slide not as background how do I achieve this?
Hi,
You can try adding image using macros below. Make sure you add it via Text mode in the text editor
The self hosted videos “mp4” is not working on IPhone. How to fix this ?
Hi,
Self hosted videos are disabled on mobile devices by default. You can try to add YouTube or Vimeo videos to play them on mobile devices.
If possible to show video on mobile devices ? because My Client really need this. or else possible add youtube video as background.
Hi,
No, currently it is not possible. We’ll keep in mind your request. thank you for your feedback. If you have more questions you can address them to our technical support team.