Table of Contents
Set up the front page
Here are the steps to follow to set up the front page:
1. Go to Pages → Add New and add a page.
Note: if you used the sample data installer, Home – Front page should already be among the default pages (go to Pages) and you can customize it without creating a new one. In this case, disregard the steps 2, 3, 4, 5 and 6.
2. Label it appropriately, e.g. home page, front page.
3. In the Gutenberg Page Attributes right panel, select the preferable template (We use “Canvas” default template for the home page of the “Multiple villas” demo).
4. Publish your page.
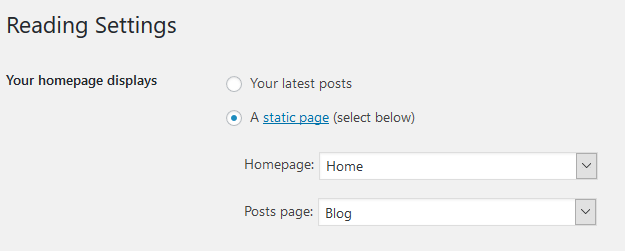
5. Go to Settings → Reading: set ‘Front page displays’ to Static Page.
6. Select the ‘Homepage’: choose the one you created during the step #2 and save changes.

Customize the front page
General website customization can be done through the WordPress Customizer and the Gutenberg core editor (optionally with a help of Getwid).
Go to the front page you created during the previous steps. You’ll be able to edit the page visually via the Gutenberg block-based WordPress editor in visual mode.
Note: you’ll see the respective blocks for all installed plugins in Gutenberg only in case you installed and activated the recommended plugins.
All demos of Booklium are similar in terms of plugins they rely on, but the main front page design is different for each property type. All Booklium demos are created with different combinations of Getwid blocks. You can discover them under the “Blocks” menu in each demo.
The front page of Booklium by default contains different blocks (if you imported sample data) depending on the demo you use. Let’s take the most commonly used “Multiple villas” demo as an example. Here are the content elements in the header:
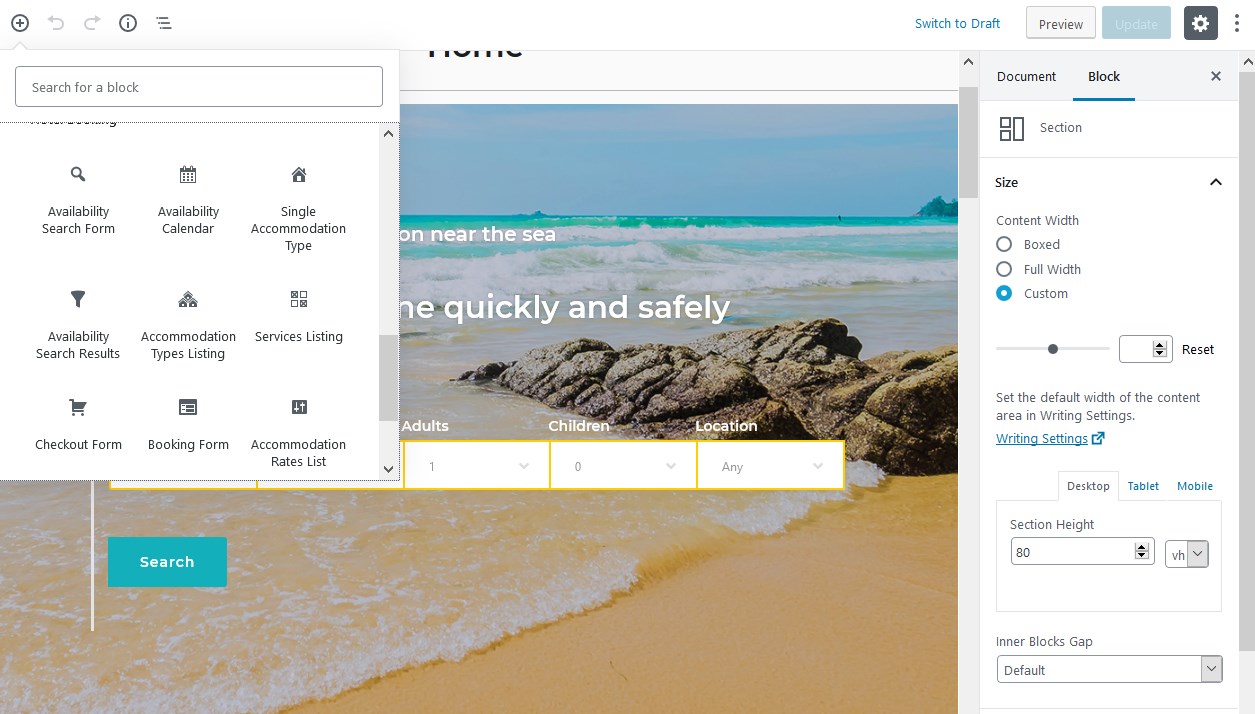
- The header is made with two Section blocks by Getwid. It’s a multi-block container where you can add any content elements. In the default demo, there are two Advanced headings and one more Section for the Search Availability block. The latter is a Gutenberg block made specifically for the Hotel Booking plugin.

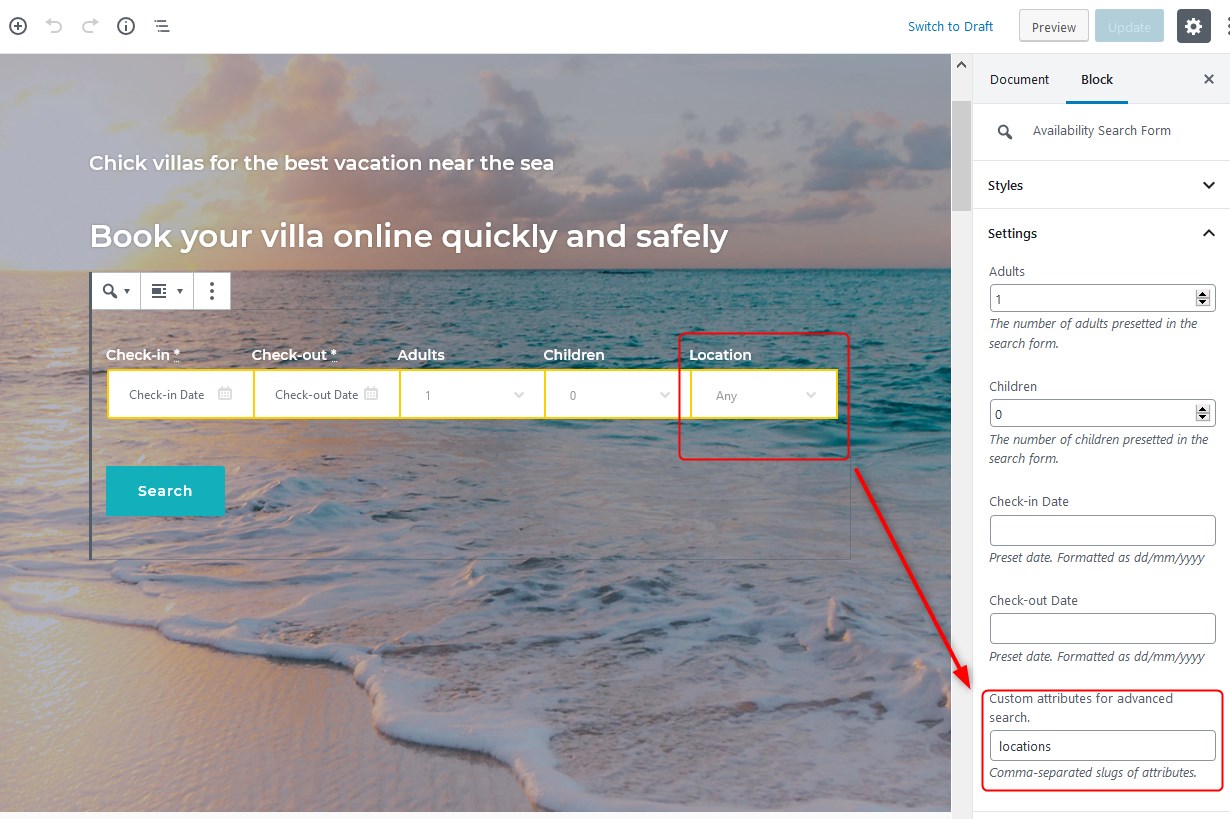
You can add as many custom search form fields as required. If you operate multiple accommodations, with different room categories, rates, etc.you can easily create a custom room search form using Accommodation menu → Attributes → Add New. In this menu, you need:
- Add the attribute type (e.g. room type)
- Add its values (e.g. double room, single room)
- Assign the needed values to the needed “accommodation types”.
You can add as many custom attributes as you wish. Attributes can be used:
- As advanced search form sorting options
- For displaying extra details in the directory of rooms.

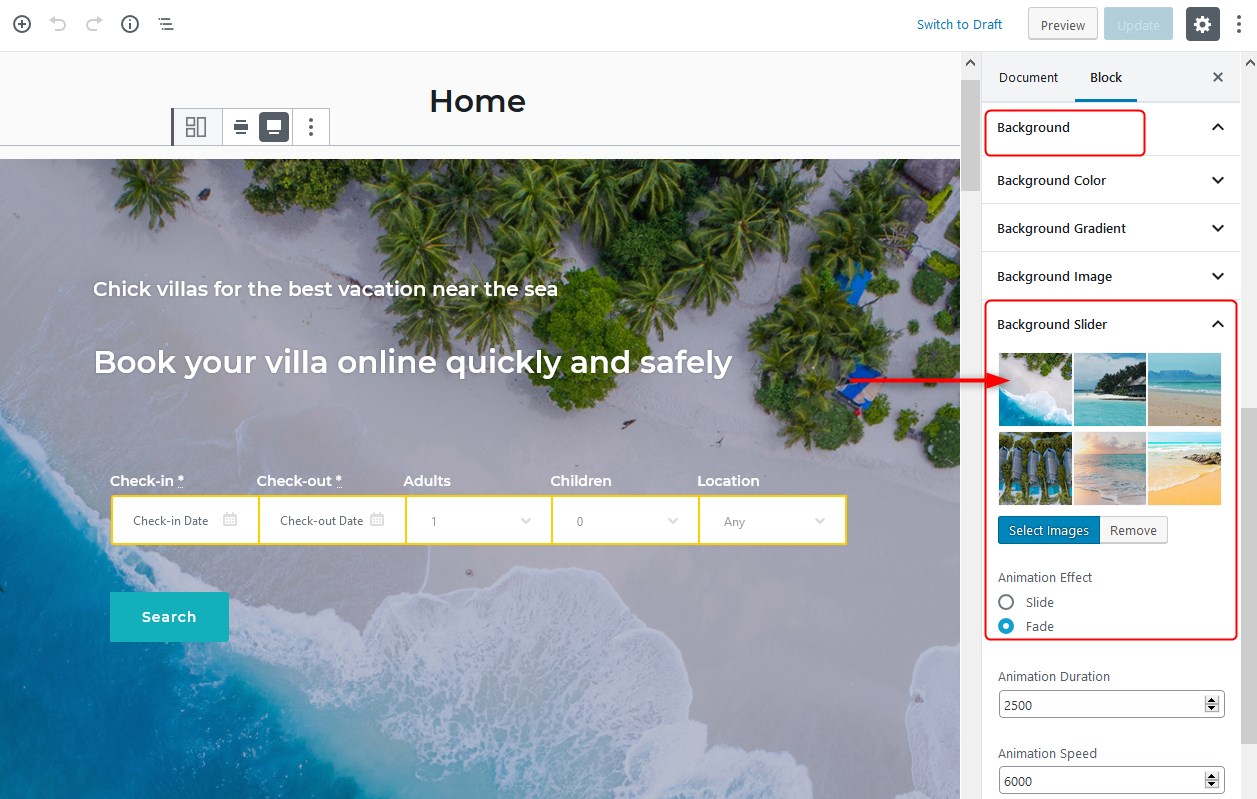
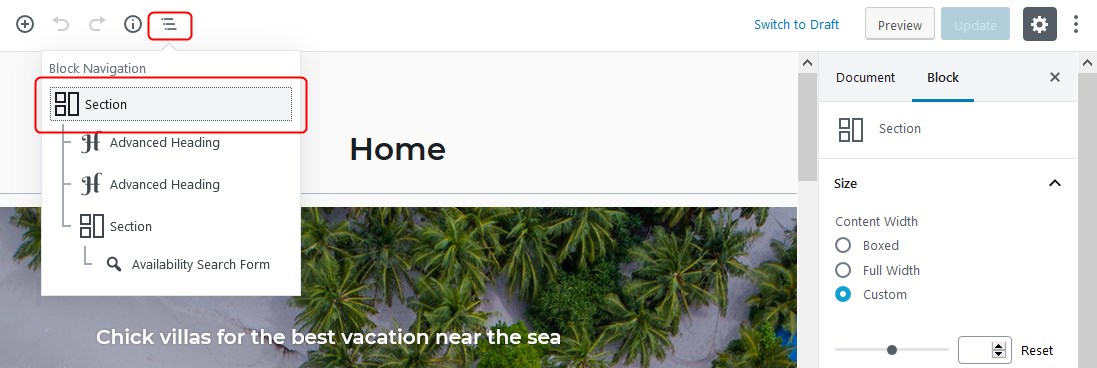
The slider you see in the demo is a background slider of the Section block by Getwid.

Easily locate Section using the upper blocks navigation menu and scroll down to the right configuration block panel to apply your own background (a slider, an image, a video, etc.)

Other Booklium demos also use the Section block backgrounds, such as a slider, image, color, etc. You can put any background you want and add specific features to it, such as dividers.
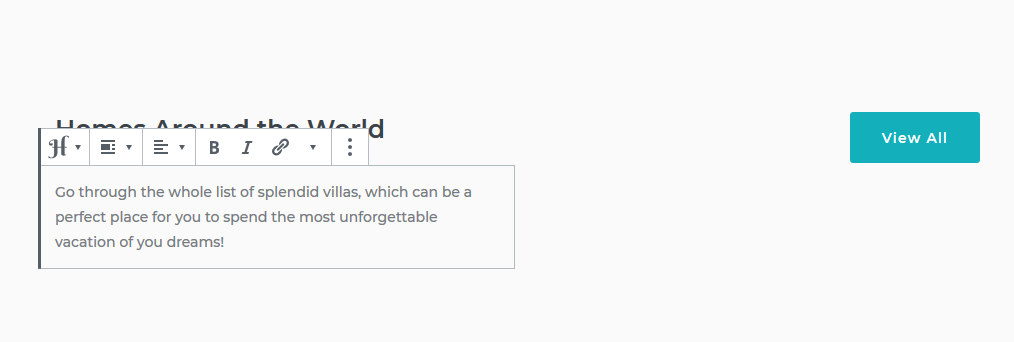
- The call-to-action section can be edited inline since it contains advanced headings and the button.

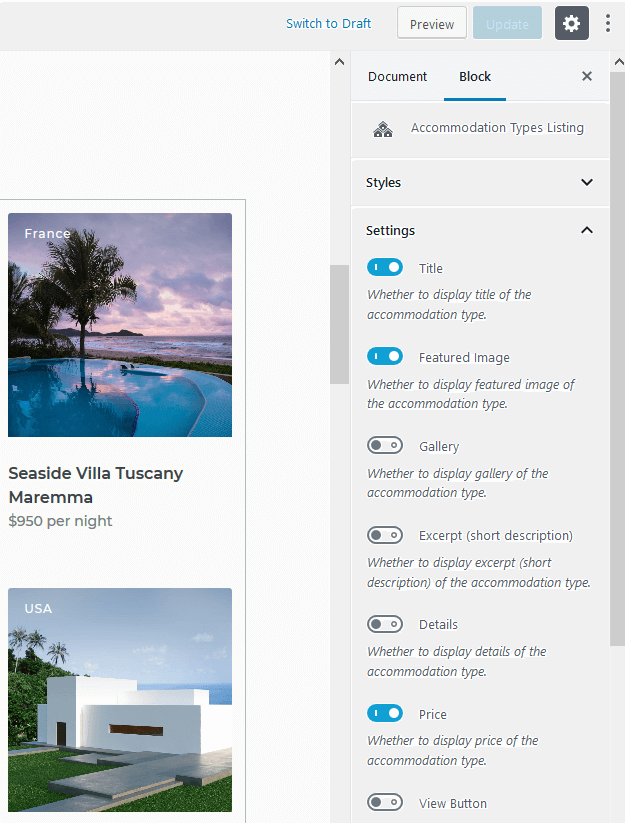
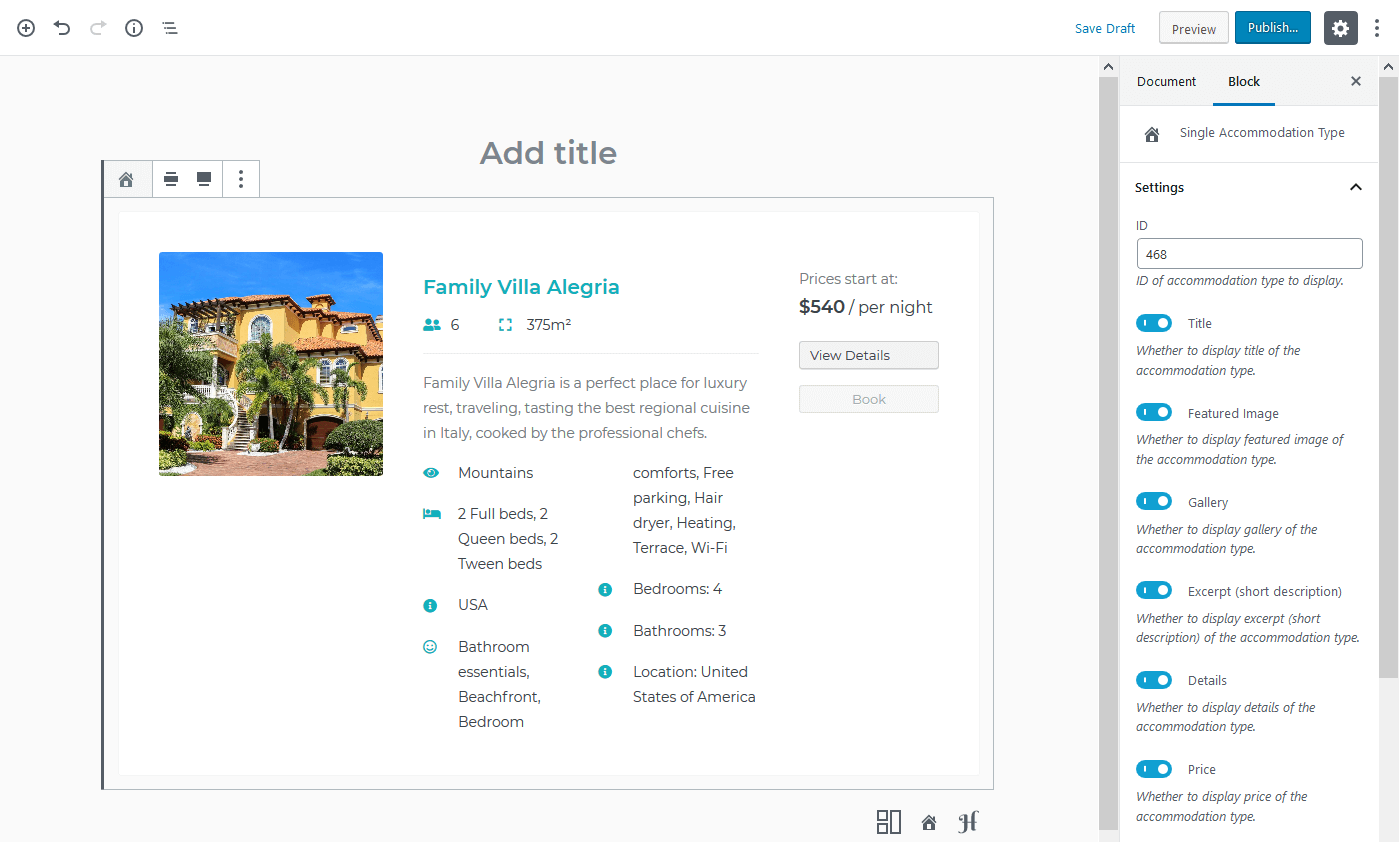
- The directory of properties is the Accommodation Types Listing block – you can edit it by simply clicking the toggles:

You can also add only chosen accommodation types by inserting the property ID (IDs are visible on hover in the Accommodation types menu).

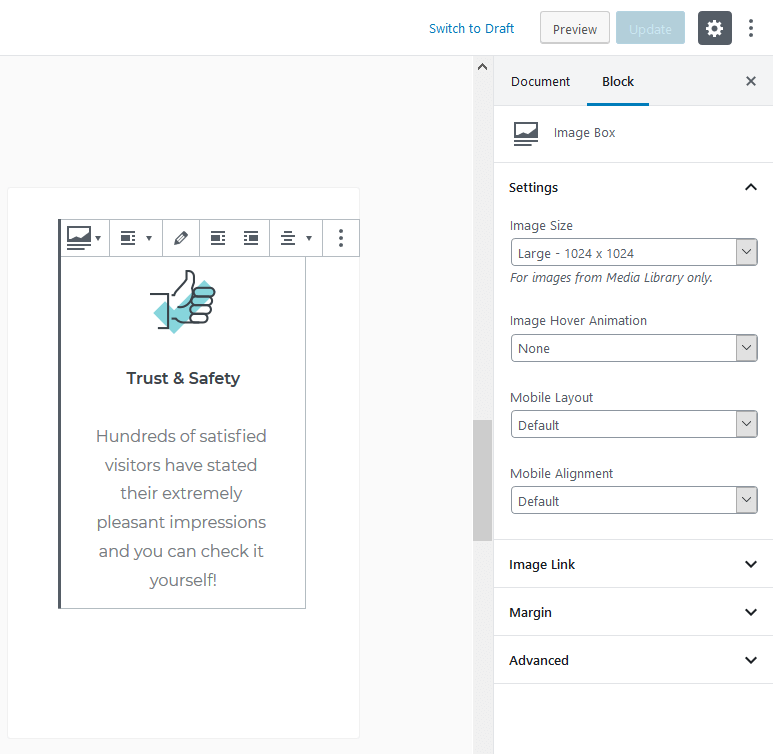
- The credibility features are built using the Image Box block put inside the Section and Column blocks.

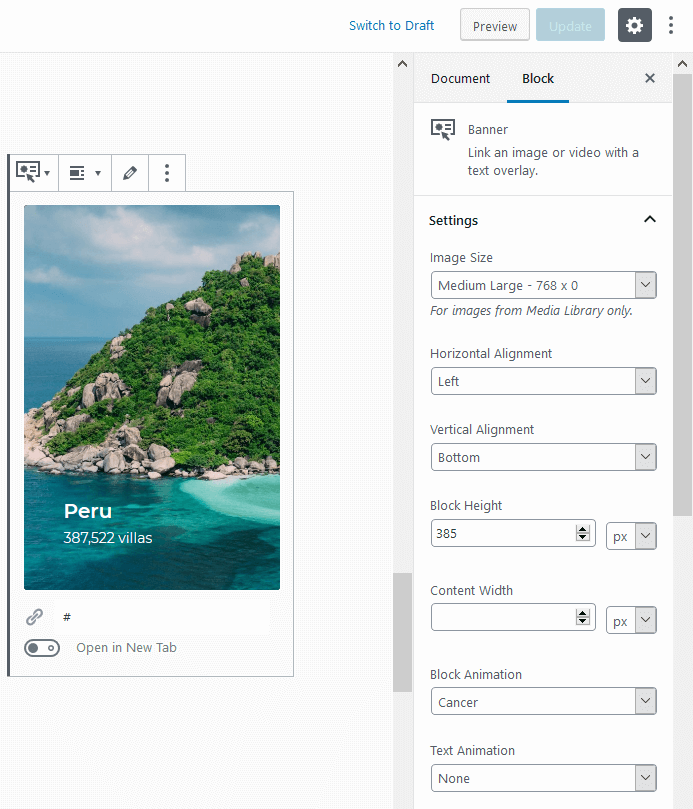
- The Banner block to showcase the most attractive pages and services.

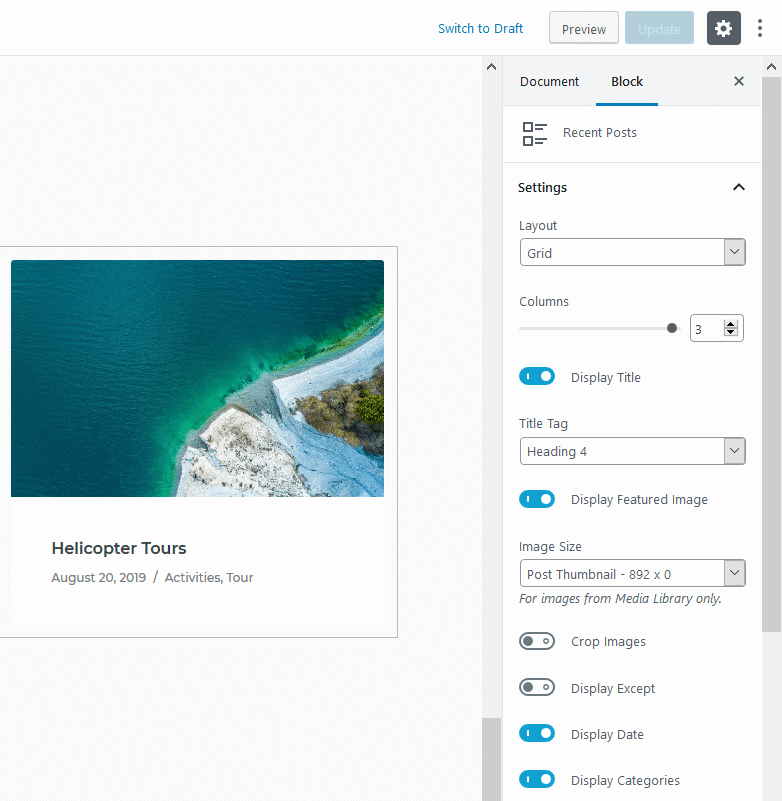
- The Recent Posts Getwid block automatically outputs the recent posts from your blog.

- All the footer widget sections can be edited via Appearance → Widgets → Footer Bottom 1,2,3,4; Footer top left, Footer top right → Add widgets.
All other block examples can be discovered on the ‘Blocks’ page. All of them can be edited via Getwid and Gutenberg and moved to any page you want.