Note: if you used the sample data installer for Lorenty, Home – Front page should already be installed and set up, you just need to find it via WordPress Dashboard > Pages > Edit.
If you didn’t use sample data, here are the steps to follow to set up the front page:
- Go to Pages → Add New.
- Name it as you wish, e.g. home page, front page.
- In the right block panel find the Template section and select the preferable template (“Canvas” is the default one for the home page in the Lorenty theme).
- Add content to the page and then publish it.
- Go to Settings → Reading: set ‘Front page displays’ to Static Page.
- Select the ‘Homepage’: choose the page you created during the step #2 and save changes.
Customize the front page
The content blocks you see on the page depend on the Lorenty theme demo you choose. All the content elements are customized in the WordPress block editor, using the settings panels of the blocks.
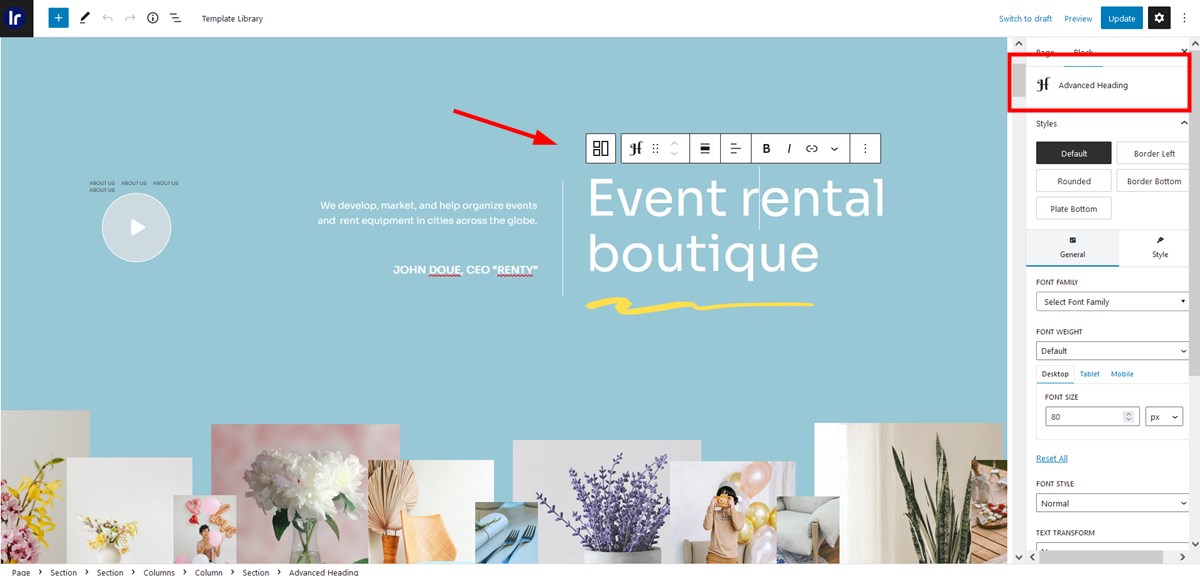
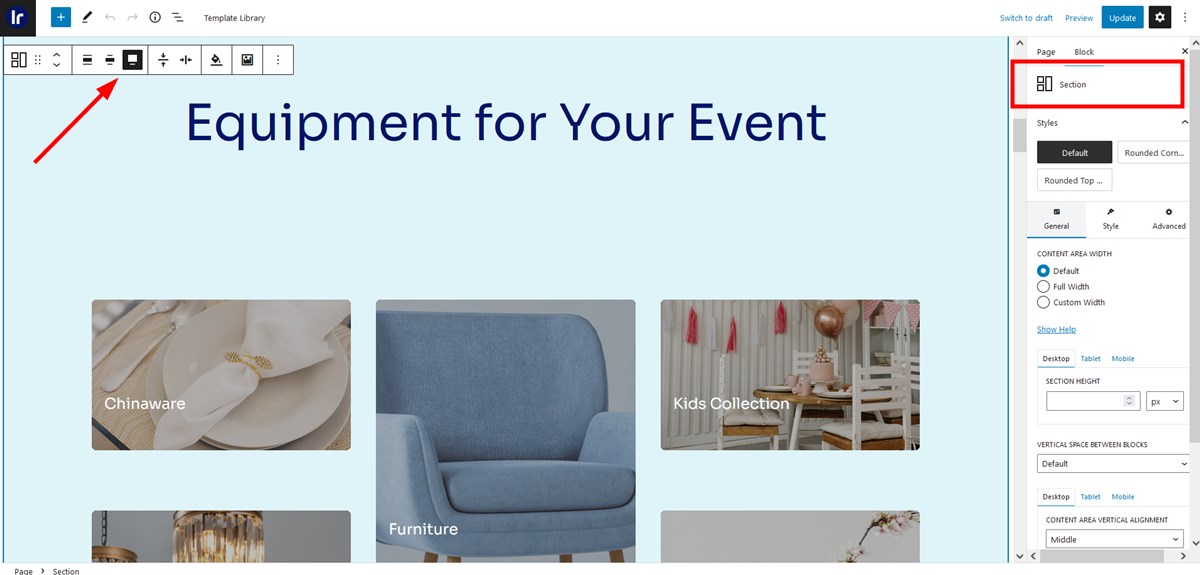
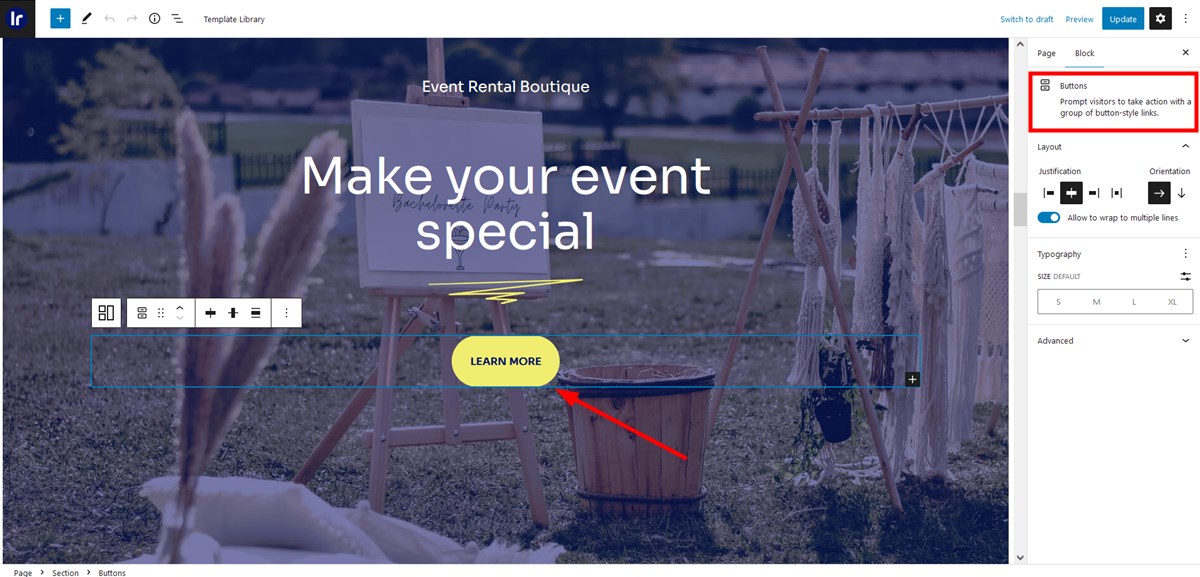
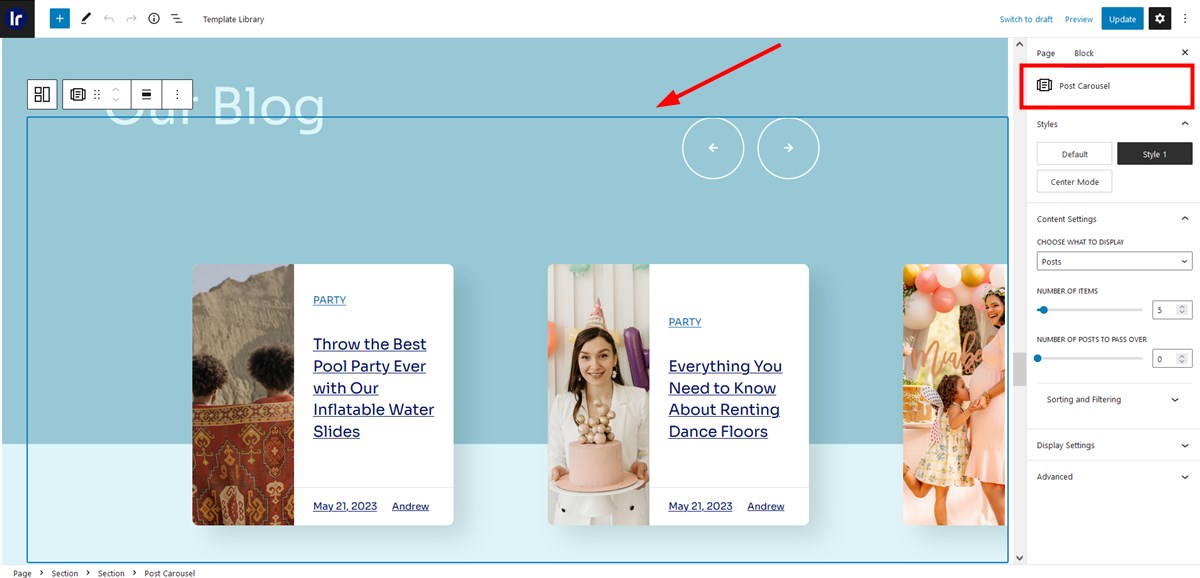
To edit any block, just click on the needed content, and the block settings will be opened in the right sidebar.
Here are some key blocks used:
– Advanced heading by Getwid.

– Section (a multi-element container) by Getwid.

– Button block by Getwid and Gutenberg.

– Posts Carousel by Getwid.

Learn more about individual Getwid blocks and their settings.