Table of Contents
WordPress Customizer Settings
Go to Appearance → Customize to edit the following theme sections:
Site identity
Upload your logo, input a title, tagline and add a favicon.
Theme options
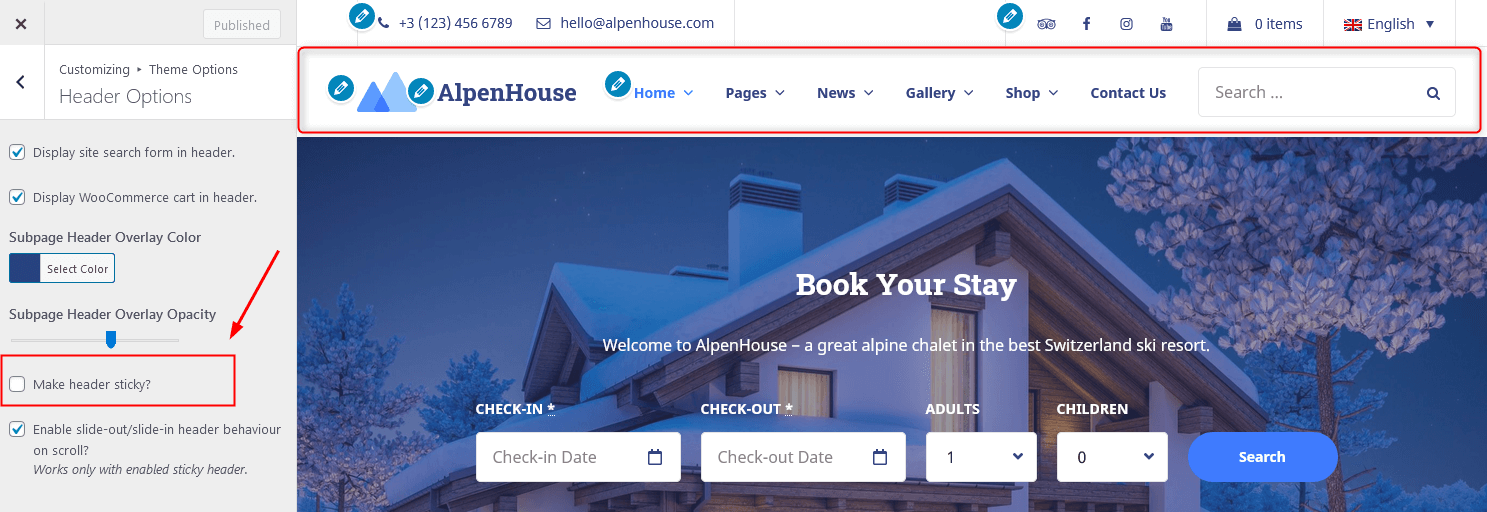
Header options
- Select whether you want to display the website search form in the header.
- Select whether you want to display a WooCommerce cart in the header
- Select a header overlay color
- Optionally make a header sticky (the menu will stay fixed when the page is scrolled)

If you go with a sticky menu, you can choose to enable slide-out/slide-in header behaviour on scroll.
Footer options
Add and customize a footer text.
Blog options (layouts)
You can display your blog posts in any of the following format: classic with a sidebar, classic without sidebar, Masonry with 2 or 3 columns.
Gallery Options
Choose a layout for the “Image and video” gallery: default, 3 or 4-column layout.
Booking Options
These are settings connected to the Hotel Booking plugin. In particular, the layout of the vacation rental rooms: default, grid or list.
404 page
You can upload your custom image and texts for the 404 page.
Colors
Currently, you can change only a header text color, a background color and accent colors.
Header image
Optionally upload the header image. The preferable dimension of the header image is 2560 × 370 pixels.
Background image
You can optionally upload a background image.
Menus
Here you can add menu items, change their location and content. Use “Add items” button to add menu items to a particular menu and choose the location for this menu: primary, header, footer, header left (Contact by default), header right (social icons by default) and Widgets menu area (add any suitable pages here) . An alternative way to set up a website menu is via Appearance → Menus.
To add social icons to the menu, navigate to WordPress Customizer → Menus → Add Menu → Choose location Hader Right (Social) → Add Custom links with the appropriate names (e.g. Twitter, Tripadvisor) and links to your social media accounts. The social icons will appear once you added the links.
Content Options
Select what info you want to display on your blog posts: posts details and a featured image.
Widgets
Select the appropriate widgets for the following widget areas: sidebar and 4 footer sections.
WooCommerce Options
Customize a shop layout for a listing of products and a single product layout: with or without sidebar via WooCommerce Options menu. Here you may also set how many products per page to show. Head over to WooCommerce to configure more options of your shop. For more WooCommerce settings, navigate to “WooCommerce” in the Customizer
Page Templates
The theme provides a variety of page layouts. You are able to set the following page layouts which could be found at the right panel of the page editor:
- Page boxed
- Elementor Canvas
- Elementor full width
- Page full width
- Page without sidebar
- Page with Sidebar