Before you proceed: if you imported the sample content for Touriny, Home – Front page should already be installed on your WordPress, find it via the Pages menu.
If you didn’t use sample data, here are the steps to follow to set up the front page:
1. Go to Pages → Add New and add a page.
2. Name it appropriately, e.g. home page, front page.
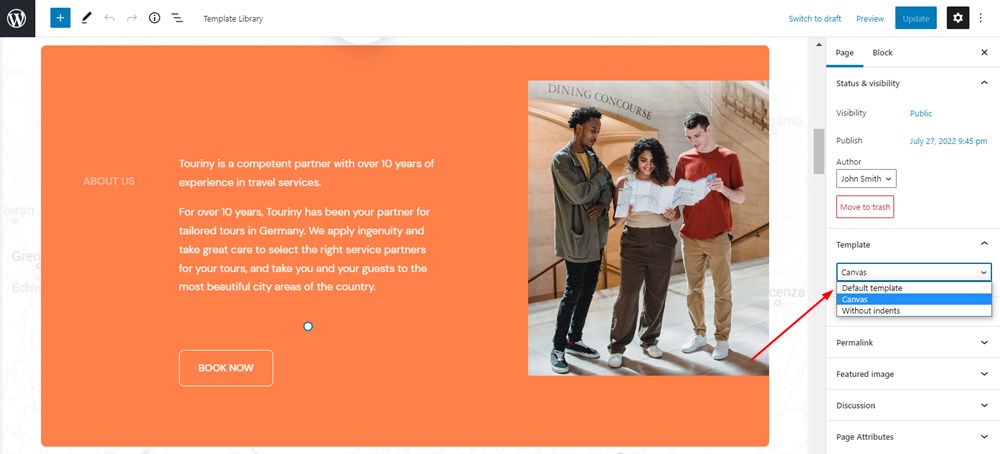
3. In the right menu bar > go to Template > select “Canvas”.

4. Customize the page and publish it.
5. Go to Settings → Reading: set ‘Front page displays’ to Static Page.
6. Select the ‘Homepage’: choose the one you created during the step #2 and save changes.
Customize the front page
The customization process is performed in the native WordPress block editor, powered up by Getwid, our own extension for the editor. You are to use and combine blocks from both.
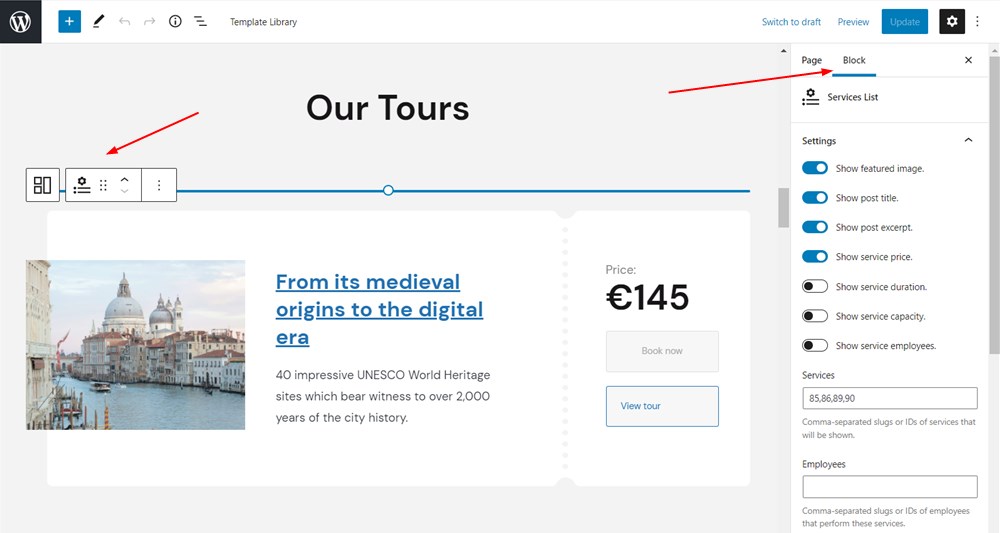
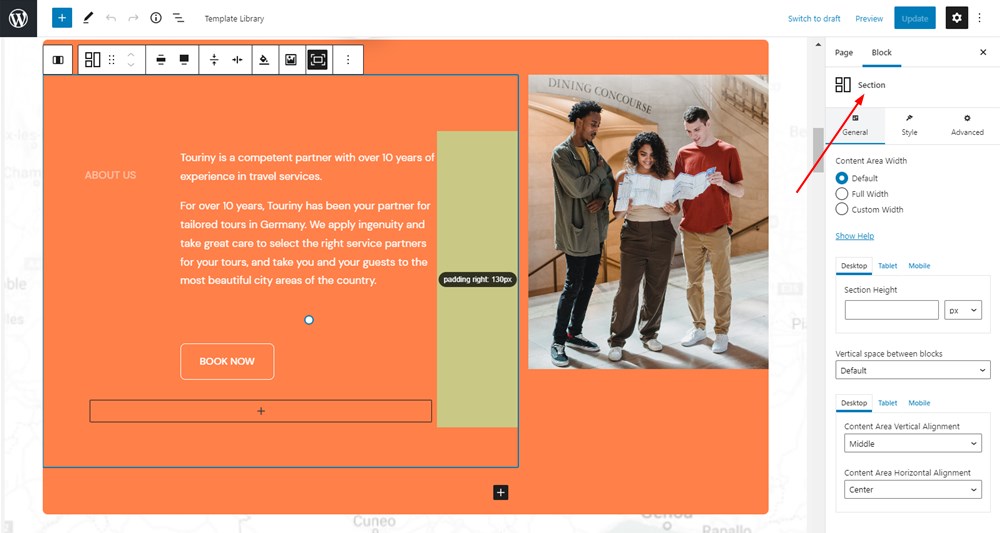
Just click on the block to see its styling settings in the right bar or to see its layout settings inline:

Watch a video tutorial on how to work in the block editor:
Here are a few examples of the blocks used on the front page in the Touriny travel booking WordPress theme:
- The Section block is widely used since it functions as a top-level container for organizing blocks inside it. When clicking on the block in the editor, you’ll see the Section settings that allow you to navigate via the General, Style and Advanced tabs. See all settings of the Section block.
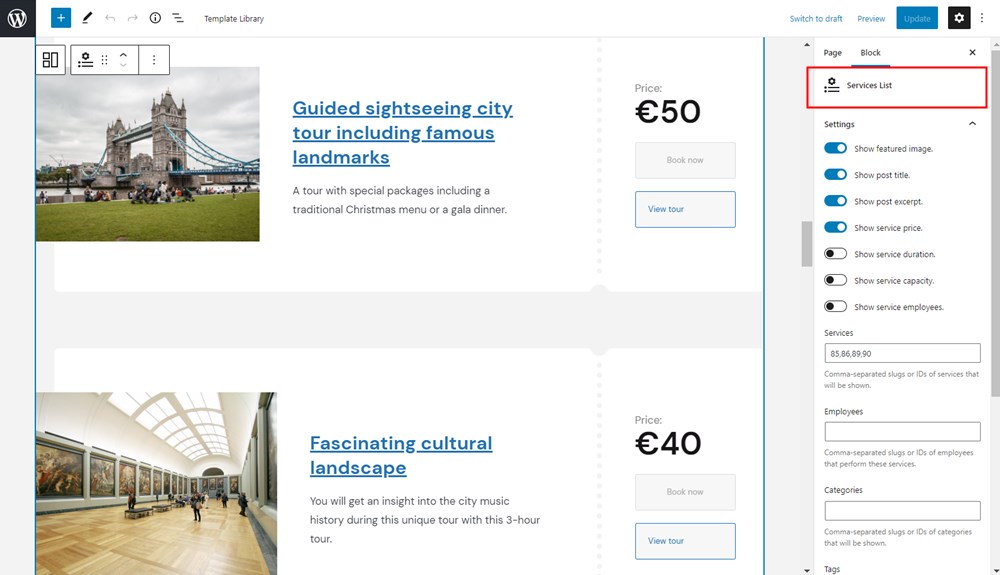
- The services are presented with the dedicated Services list block, which is generated by the Appointment Booking plugin and fetches the content for services you added via the latter. To edit the content of this block, you need to go to Appointments > Services.
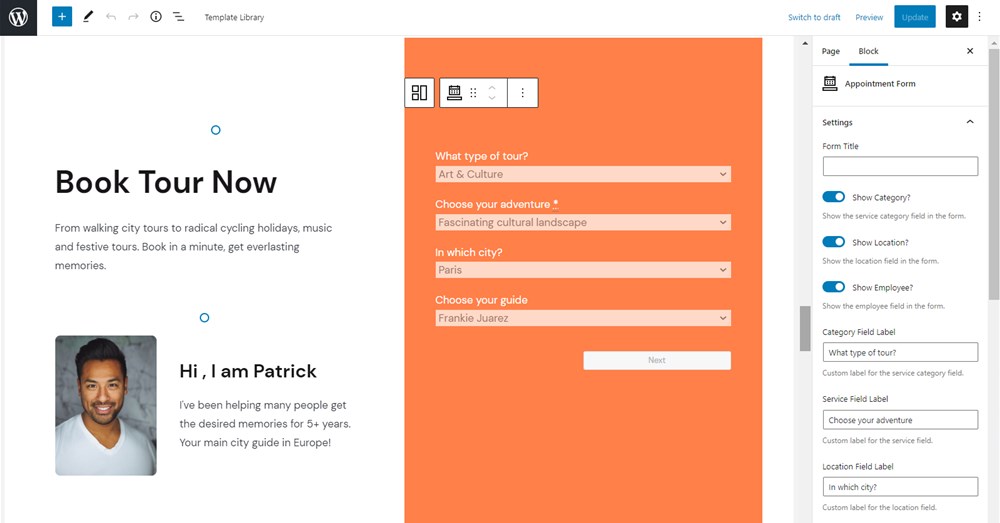
- The appointment form you see is easy to customize as a block, too (for example, change the field labels, etc.)
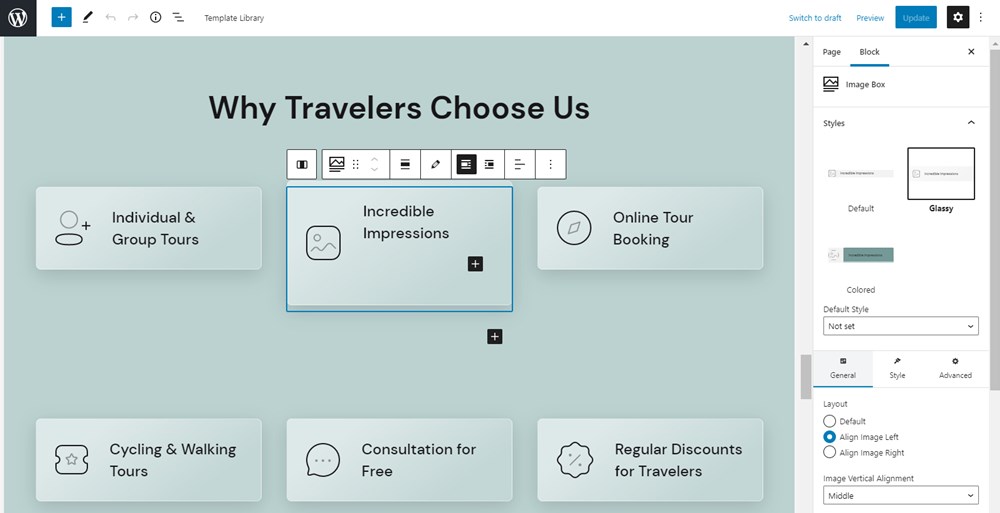
- The Image box for features is used inside the Section block, both are customizable.
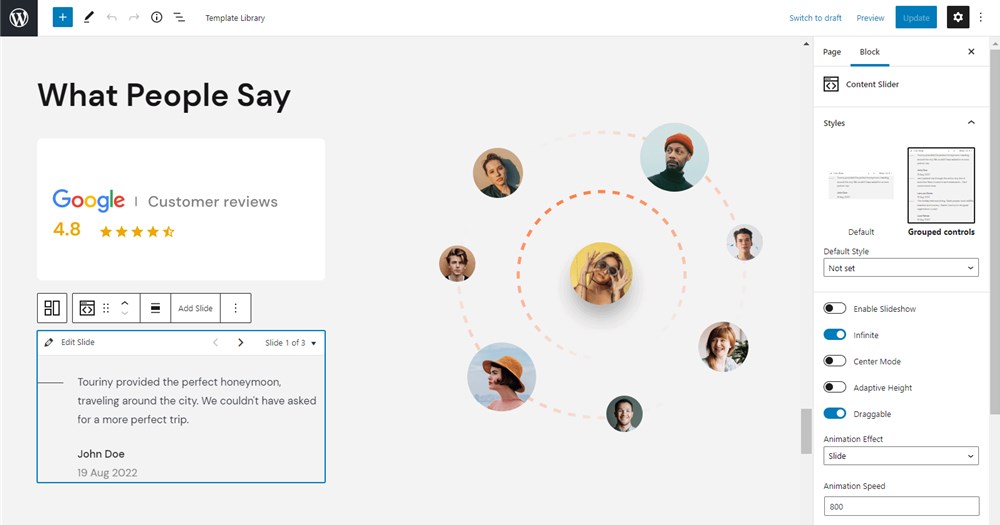
- Testimonials are featured with the help of the Content Slider block, which is great for sliding any types of blocks in the slider.
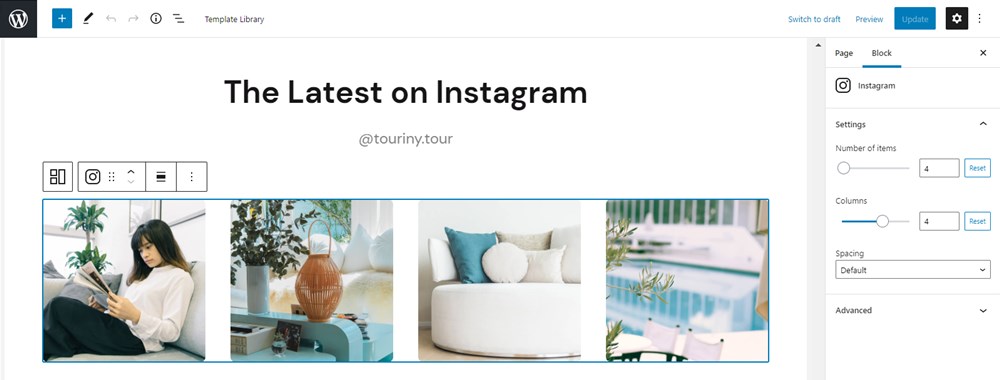
- To feed your Instagram images, you must connect to Instagram first.






To see how to edit footer and header sections of the Touriny WordPress tour theme, go to the Customization via WordPress Customizer section.