Table of Contents
You can customize Pixetty via the WordPress block editor and via the WordPress Customizer.
The block editor allows you to tweak individual content elements, while the Customizer is for changes across the site.
To work in the Customizer, go to Appearance > Customize.
Site identity
Upload your logo and favicon; customize the site title and tagline.
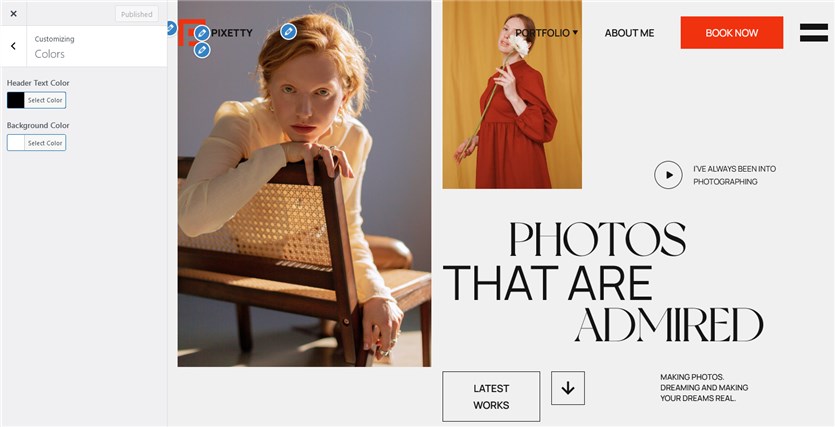
Colors
The Pixetty theme allows you to globally change the header text color and background color. Remember that you can customize colors for individual blocks using the block settings panel.

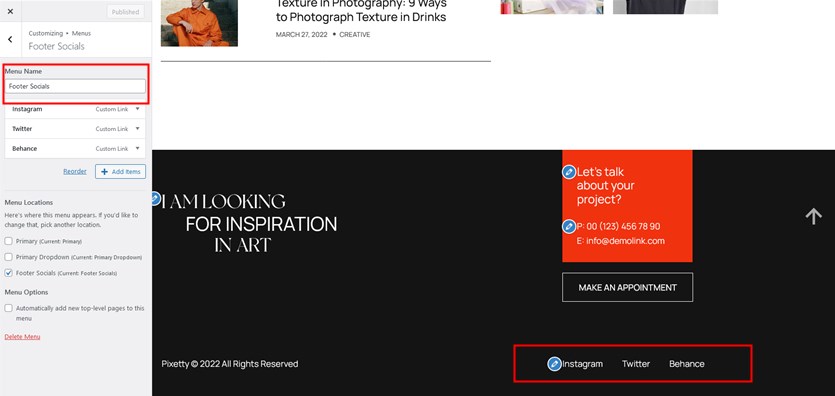
Menus
There are three different menu locations in Pixetty: Footer socials, Primary and Primary Dropdown. You can click on the blue pen icon in Customizer to instantly jump in to the needed menu section and add / remove menu links.

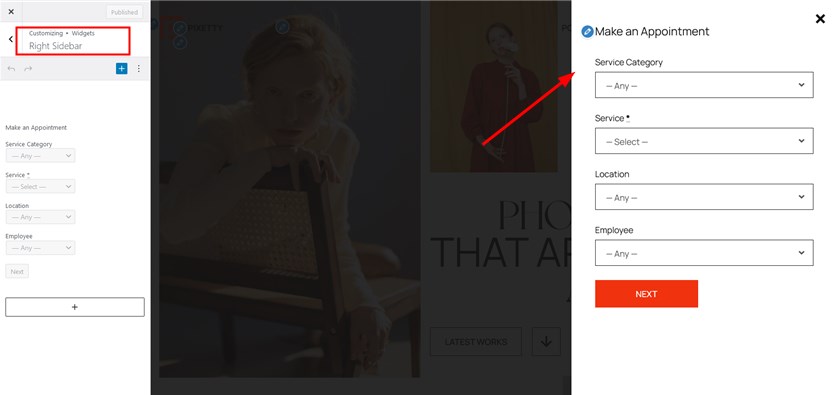
Widgets
More theme content blocks you see in the footer, header and other site parts can be edited via Widgets. Just click on the needed area to see what’s already added and what you can add.

The Pixetty theme has 3 widget areas, such as Right Sidebar, Footer Left and Footer Right.
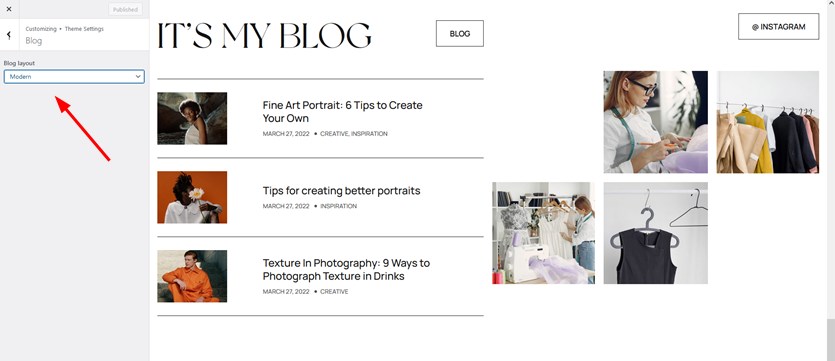
Theme settings
Go through the theme settings to customize different parts of it, for example:
- choose a blog style (modern or default)
- decide on the menu position
- customize text in footer.