Table of Contents
WordPress Customizer Settings
Go to Appearance → Customize to edit the following theme sections:
Site identity
Upload your logo, input a title, tagline and add a favicon. The theme supports SVG vector logos.
Header Image
Upload a header image that will be displayed on the inner pages.

Menus
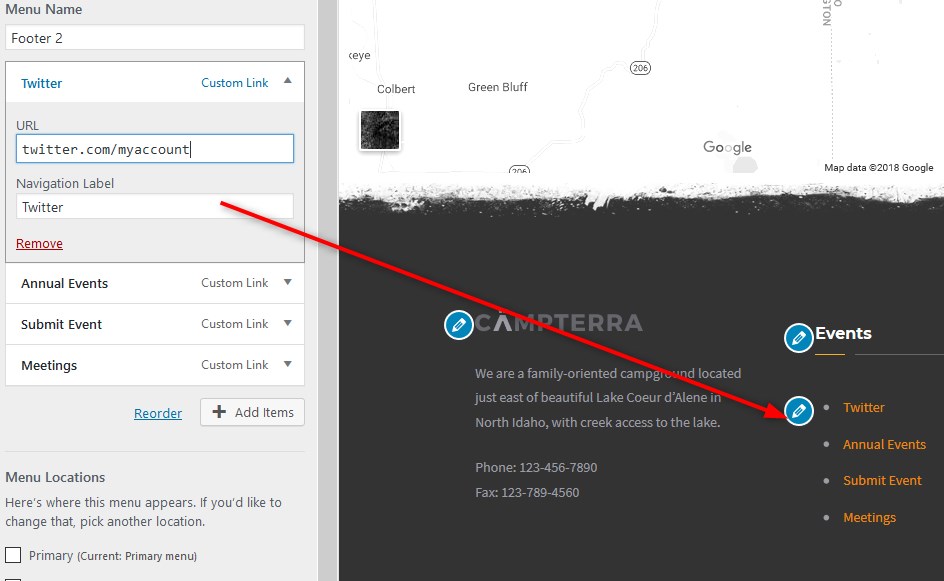
Here you can add menu items, change their location and content. Use “Add items” button to add menu items to a particular menu and choose the location for this menu: primary, footer 1 and footer 2.
To add links to your social media profiles, you can simply add the appropriate labels (e.g. Twitter) and the social account URL to the footer menu (use Custom link item).

You can also customize, move or delete other menu items as well as change their positions.
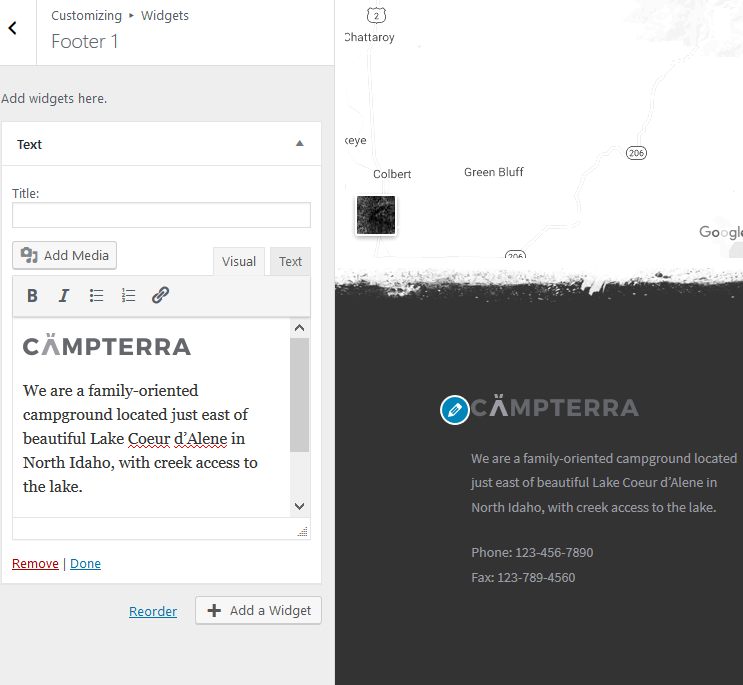
Widgets
Here you can select the appropriate widgets for the following widget areas: sidebar and 3 footer locations (by default, the footer features news, activities, external links and a campground intro).

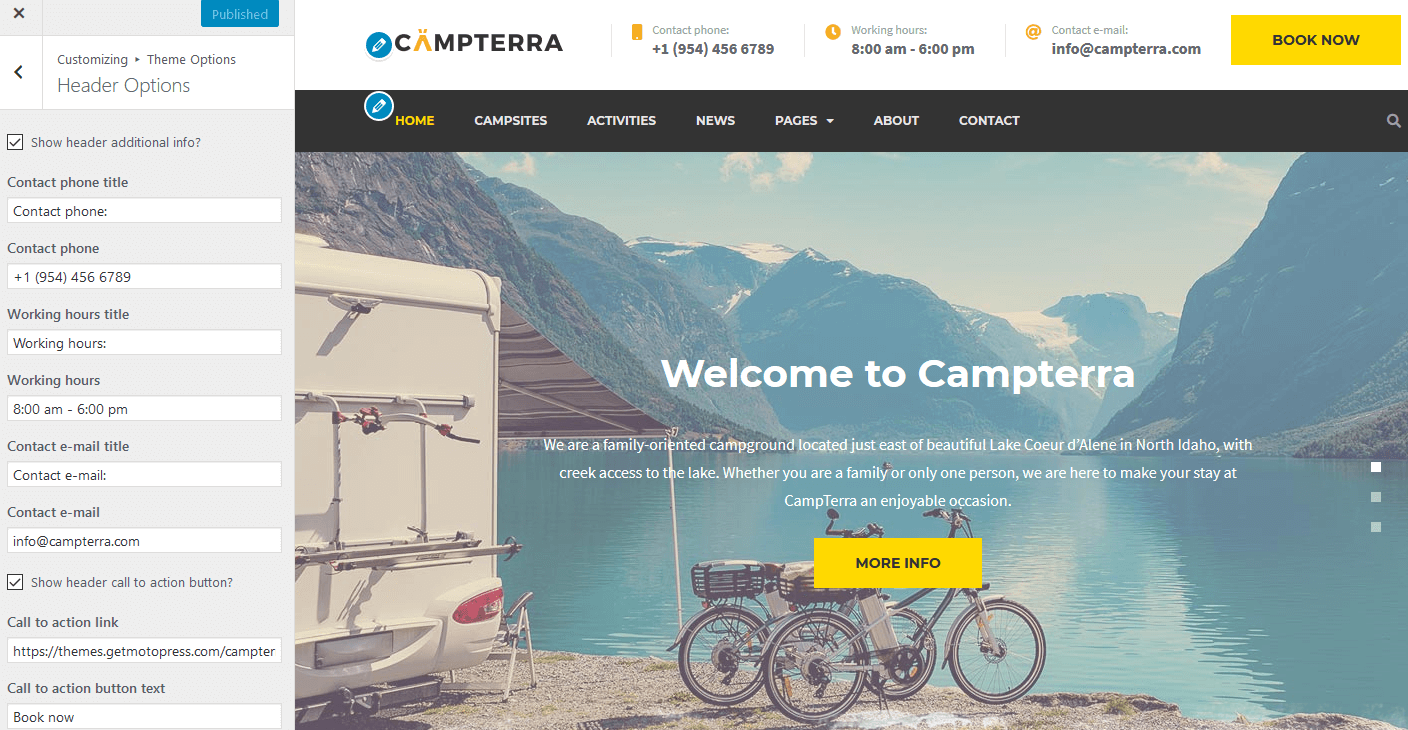
Theme options
Navigate to header options to update all contact info displayed in header: phone number, working hours, email, call-to-action button and its URL.

For blog layout, select ‘with’ or ‘without’ sidebar template (applied to blog and post archive pages).
Testimonials
Testimonials is a custom post type for Campterra. To properly display the Testimonials on any needed page, you should make sure that you’ve added the acutial reviews under Testimonials → Add new. Appearance of this custom post type is editable via Elementor.
Team
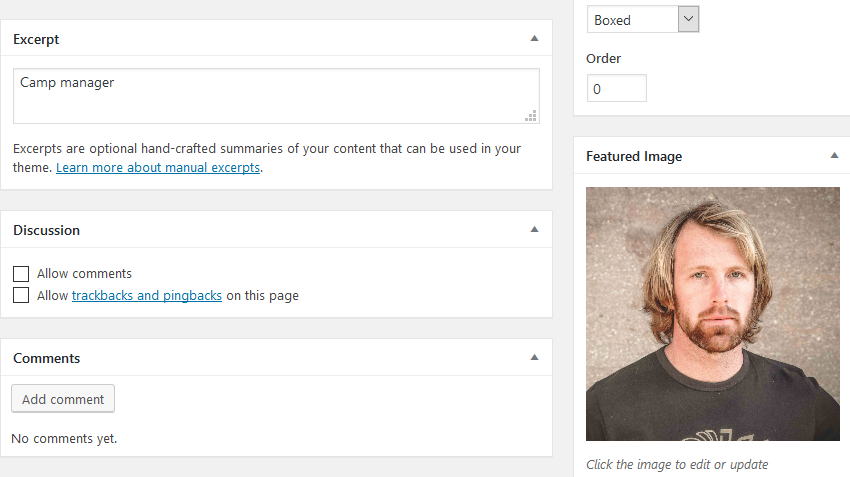
There is another custom post type for presenting your camp team (use for other purposes if you wish). Go to Team → Add new to add all team members. Excerpt (featured as job title) is used for subheadings. Use shortcode [testimonials] to display testimonials on any page.

Contact us page
The layout of the Contact page is designed with Elementor page builder so you can update it visually just like the front page or “About us” page.
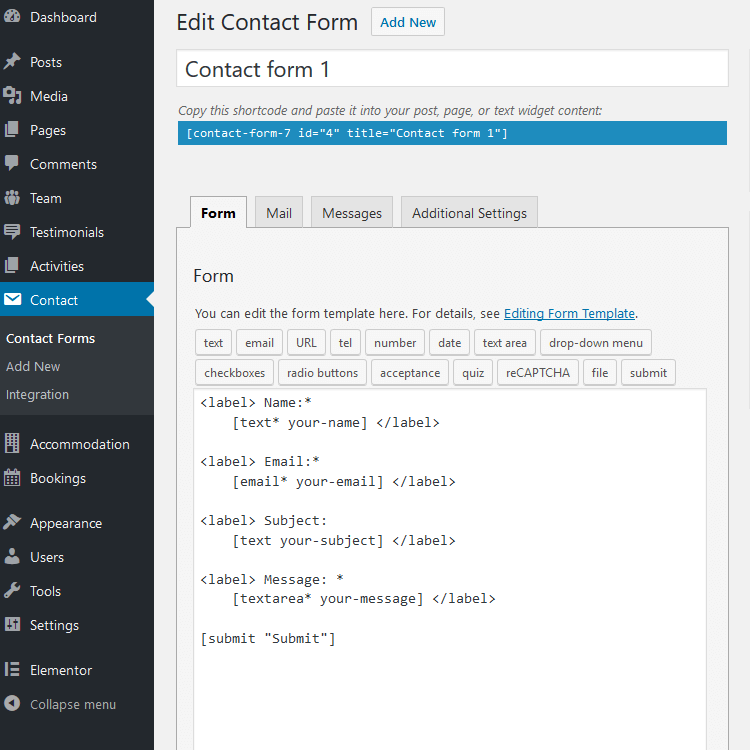
The contact form is powered by the Contact Form 7 plugin. To properly display the form on the page / edit fields, you should firstly create a form via WordPress dashboard → Contact → Add new (or edit existing Contact forms)

Page templates
The theme provides a variety of page layouts. You are able to set the following page layouts which could be found at the right panel of the page editor:
- Boxed
- Front Page
- Elementor Canvas
- Elementor full width
- With Sidebar
- Wide.