It you imported sample data for Pixetty, Home – Front page should already be installed and set up. To find it, go to Pages on your WordPress dashboard and find the one labled as home or front.
Here is how to add a front page if you didn’t use the demo data installer:
1. Go to Pages → Add New > create a page.
2. Name is appropriately, e.g. home page, front page.
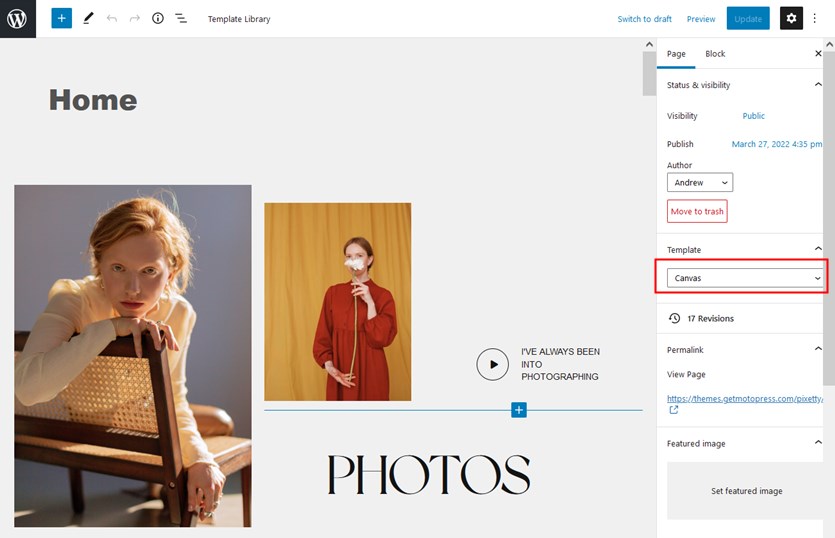
3. In the page settings from the right find ‘Template’ and select the preferable template (“Canvas” is the default one for the home page in Pixetty).

4. Add content blocks to your page and then publish it.
5. Go to Settings → Reading: set ‘Front page displays’ to Static Page.
6. Select the ‘Homepage’: choose the one you created during the step #2 and save the changes.
Customize the front page
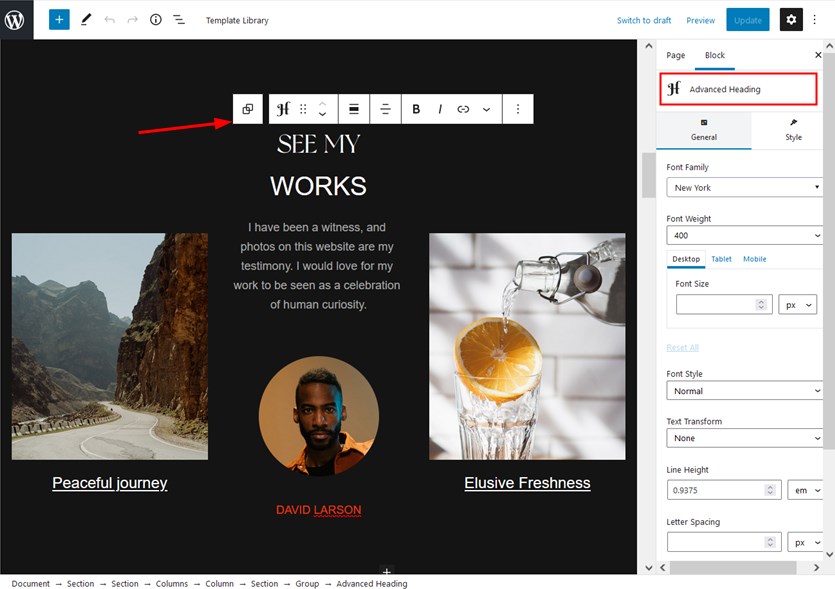
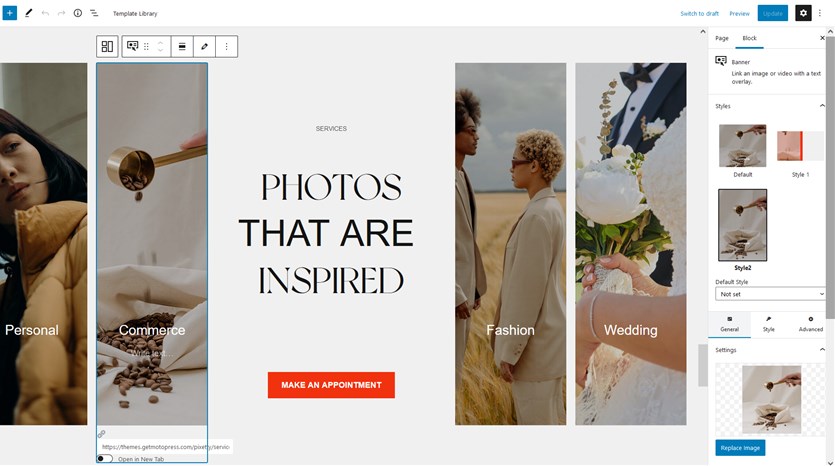
To edit demo blocks in your theme, click on the needed blocks and see their editing options inline in the editor and in the block settings. For example:

Some of the Gutenberg and Getwid blocks used on the page:
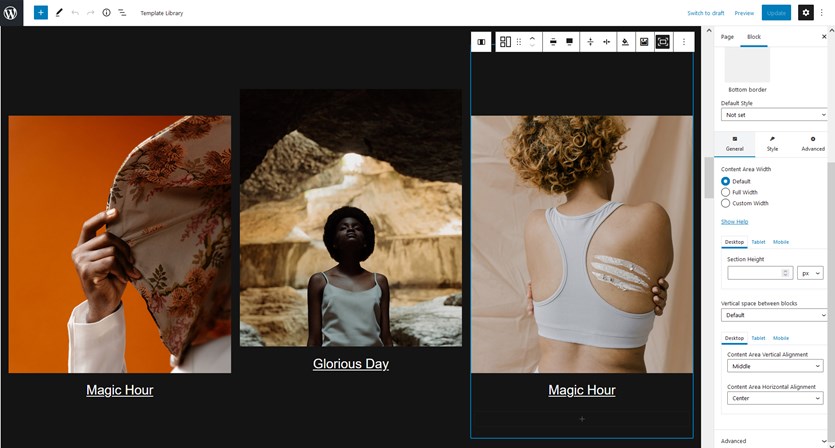
- The Section block by Getwid, which is a container block for multiple smaller blocks.
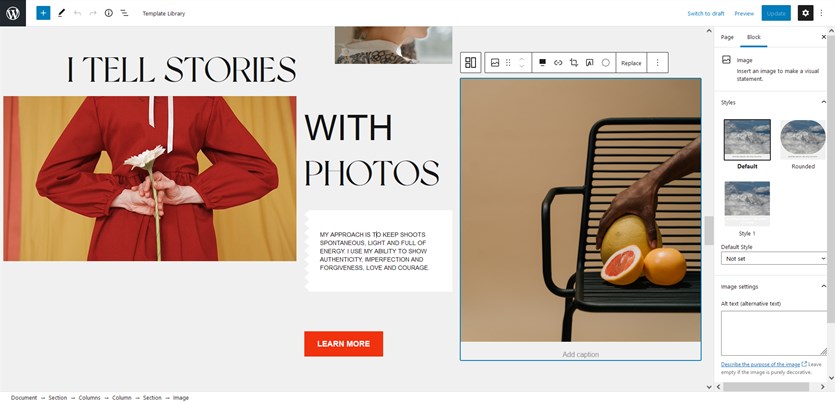
- Image blocks.
- Banner blocks pre-styled for Pixetty.



Find more examples of using Getwid blocks and their settings.
For the theme header and footer customization, go to Customization via WordPress Customizer section.