Table of Contents
WordPress Customizer Settings
Go to Appearance → Customize to edit the following theme sections:
Site identity
Upload your logo, input a title, tagline and add a favicon. The theme supports SVG vector logos.
Menus
Here you can add menu items, change their location and content. Use “Add items” button to add menu items to a particular menu and choose the location for this menu: primary, contact and socials menu.
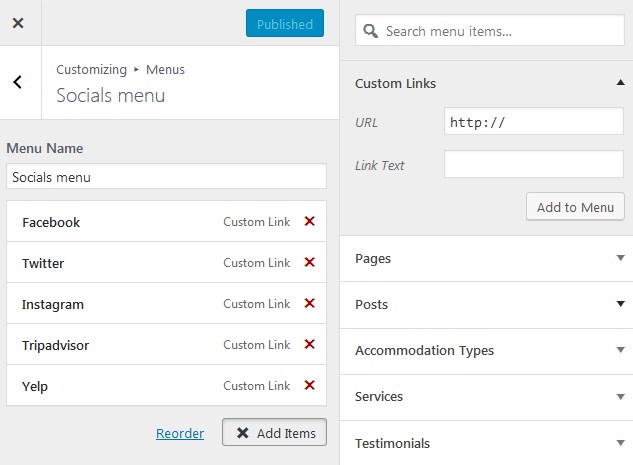
To add social icons to the menu, navigate to WordPress Customizer → Menus → Add Menu → Choose location Socials → Add Custom links with the appropriate names (e.g. Twitter, Tripadvisor) and links to your social media accounts. The social icons will appear once you add the links.

Content Options
Select what info you want to display on your blog posts: posts details and a featured image.
Widgets
Select the appropriate widgets for the following widget areas: Footer and Front Page Top. In the demo, there is Search Availability shortcode of the Hotel Booking plugin in the front page top widget. If you don’t want to use it, you may delete it and inset any other available widget instead or don’t use any widgets at all.
Also, you are able to select the widgets you want to see in the footer area.
Amenities & Neighborhood pages
To display different services, amenities, etc. in a grid like in Amenities or Neighborhood demo pages, you need to use native WordPress parent and child pages:
- Create a parent page (e.g. “Amenities”): select “Boxed grid page” template and upload a featured image for it.
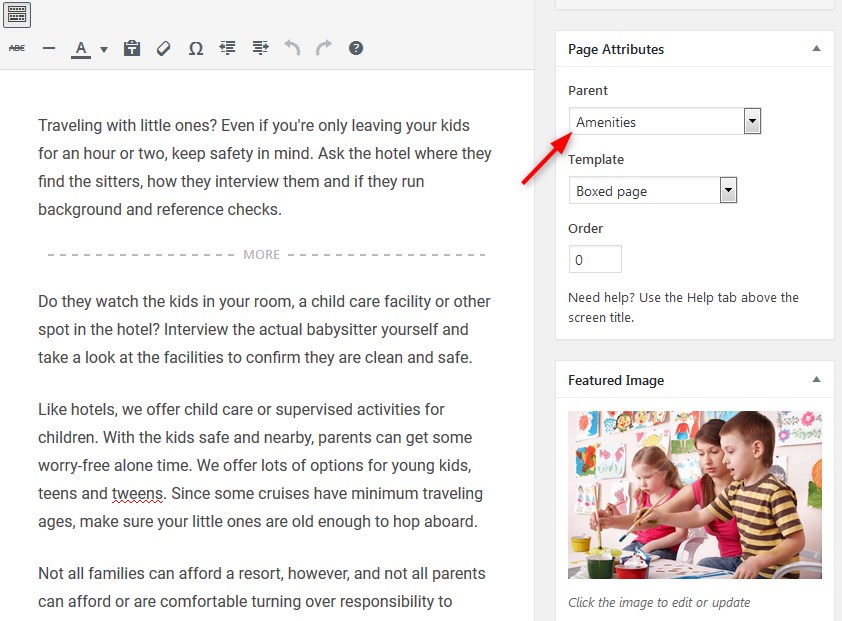
- Create any number of pages, each devoted to an amenity. In the Page Attributes, set Parent to “Amenities” page you created. Add a featured image and insert “Read more” tag. Set a page template to “Boxed page”.

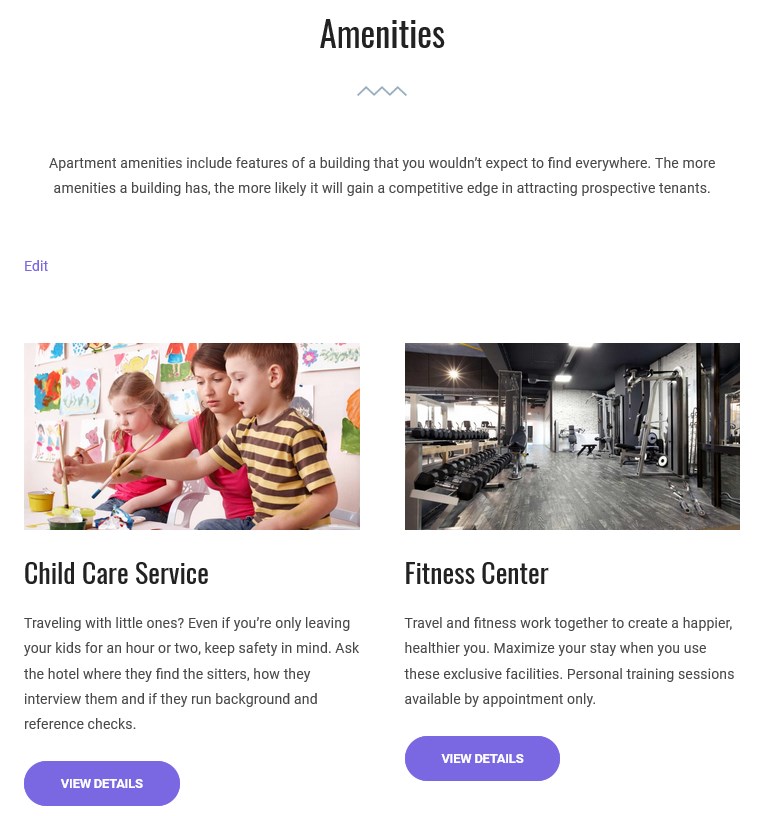
In result, you’ll get a well-organized list of amenities:

Contact form
By default, we use Jetpack plugin for the contact form displayed on the Contact Us page. If you enabled Contact form module as we described in the Installation section, you should see Feedback menu on your WordPress dashboard. There you can generate a contact form and then simply paste its shortcode to the Contact us page in Elementor. You can also use any other plugin to insert a contact form.
Page templates
The theme provides a variety of page layouts. You are able to set the following page layouts which could be found at the right panel of the page editor:
- Front page
- Boxed page
- Boxed grid page
- Elementor Canvas
- Elementor full width
- Page full width
- Page without sidebar
- Grid with sidebar
Blog templates
Aquentro comes with one blog template: list with sidebar. A single post page can be displayed either with or without sidebar.