Table of Contents
Edit the theme via the WordPress Customizer
The WordPress Customizer is the place where you mostly edit the header and footer parts of the theme.
Go to Appearance → Customize to edit the following key theme sections:
Site identity
Upload your logo, input a title, tagline and add a favicon.
Colors
Update the header text color and a default background color.
Header Image
Upload a header image if you want to use it on the default page templates.
Background Image
Optionally add a background image to website pages (solid background is preferred).
Menus & Widgets
Here you can add menu items, change their location and content.
- Footer 1
- Footer widget 2
- Footer 3
- Primary (the main navigation menu)

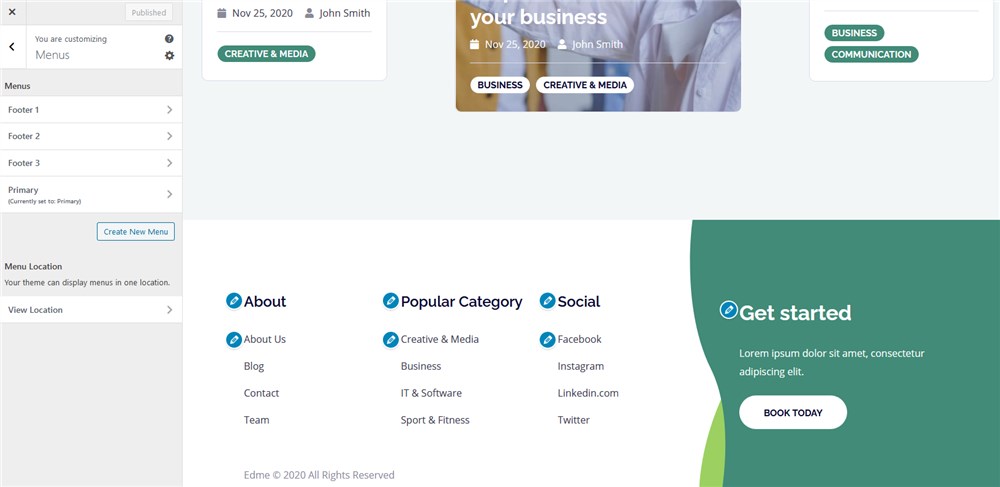
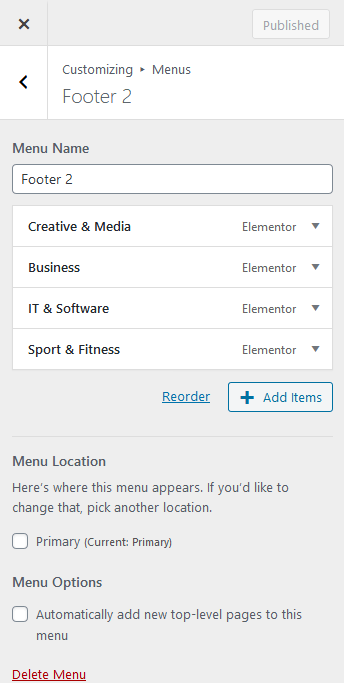
Use “Add items” button to add menu items to a particular menu and choose the location for this menu:

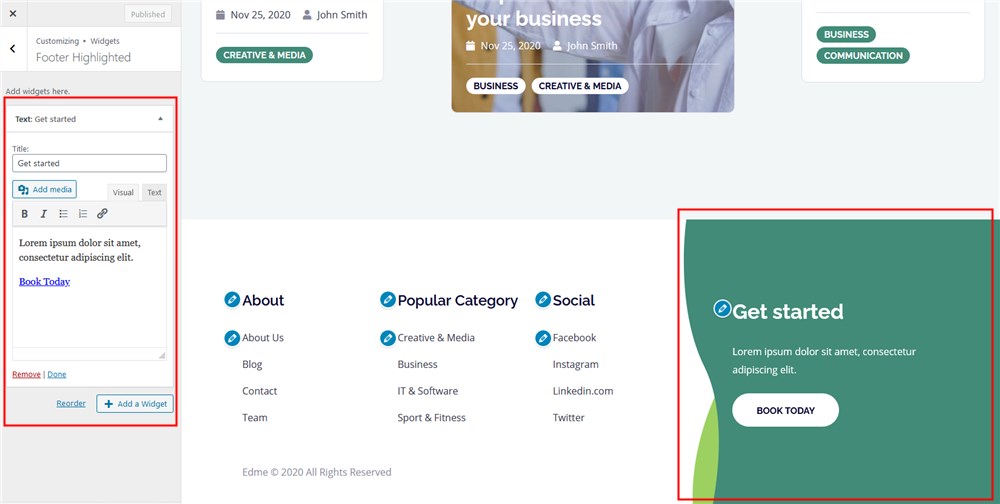
The Edme theme also comes with the extra “Highlighted footer widget” where you can focus on any specific message or create a call-to-action:

Homepage settings
This is the standard WordPress functionality where you can designate the landing page for the front page and for the blog posts page.
Theme Settings
In this section, you can customize the following sections:
Header
- Show or hide the site description (under the logo)
- Show or hide the search bar in the header
- Show or hide the header sidebar (where the Book button in the default demo that triggers the booking form – you can replace the text on this button).
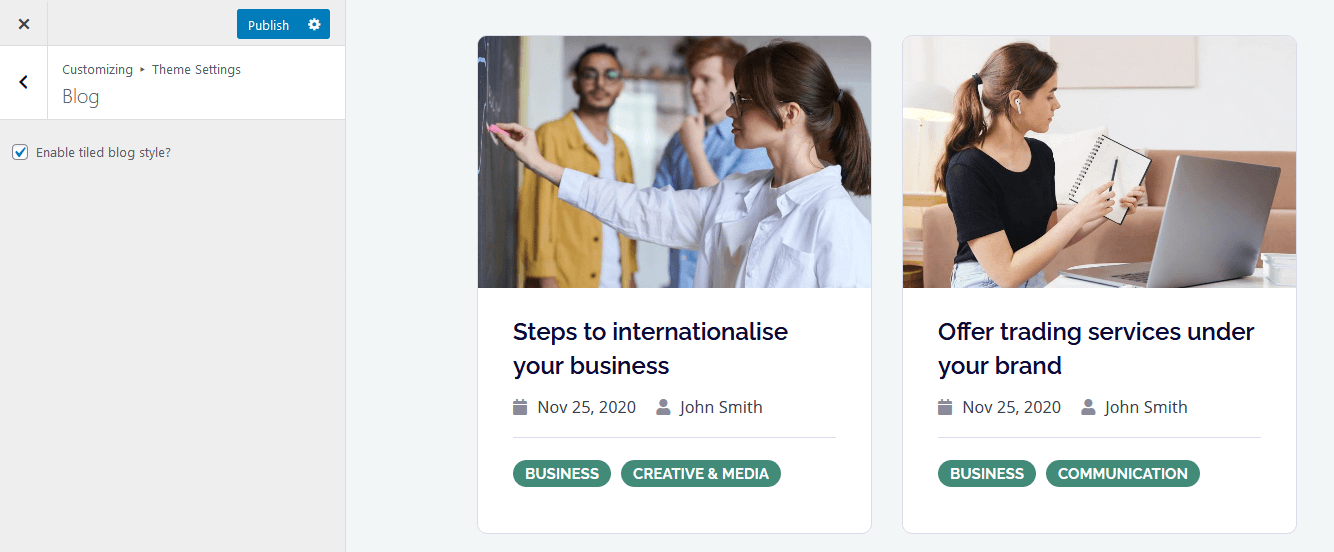
Blog
Here you can enable the Tiled blog style. If disabled, the blog posts on the Posts page will be displayed in a standard list.

Footer
Here you can update the default footer text in the copyright section.