Table of Contents
Quick start guide
- Install and activate the Bimba WordPress theme.
- Install and activate required plugins. You may optionally disable unneeded plugins later.
- Import sample data (if you install a theme on a fresh website).
- Add your products and configure ecommerce settings via WooCommerce.
- Set up and customize the front page.
- Edit website identity, menus and header in the WordPress Customizer.
- Customize other website pages with the Getwid blocks editor.
Installation
- In your WordPress admin panel, go to Appearance → Themes and click the Add New button.
- Click Upload Theme, Browse and Choose File; then select the theme’s ZIP file. Click Install Now.
- Click Activate to use your new theme.
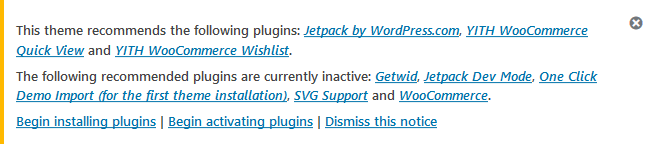
- Immediately after the activation, you’ll be prompted to install a number of different plugins that ensure that your website looks and functions as the default Bimba demo – you can install all of them at this stage and later deactivate / uninstall plugins you won’t need. You simply need to click the “Begin installing plugins” link:

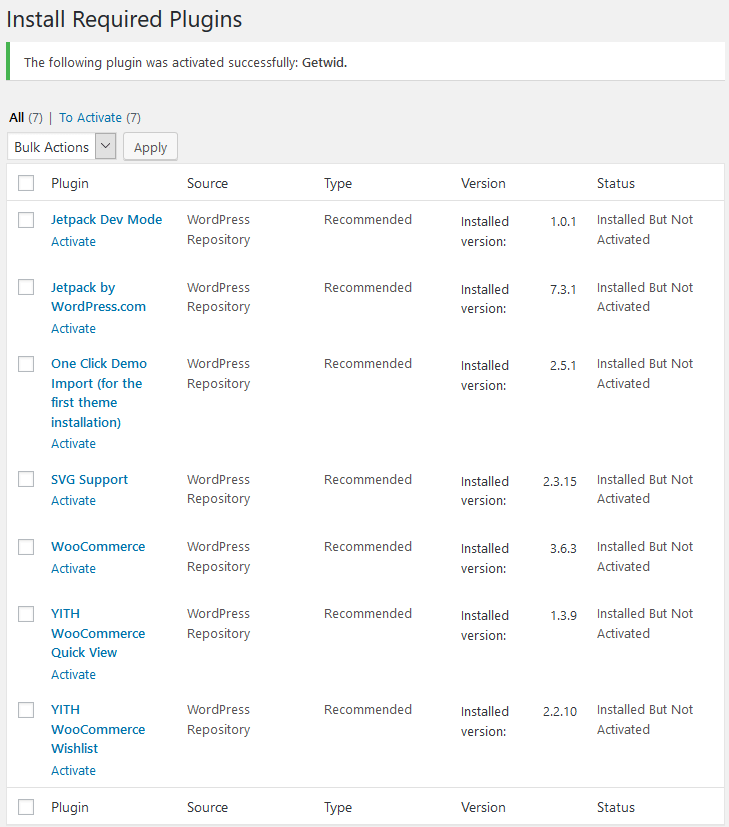
And then activate the plugins:

- Once all plugins are installed and activated, you may want to import sample data to the theme to edit all pages easier and quicker.
Warning! Import sample data only in case it’s a fresh website and it doesn’t contain any custom content!
Import sample data
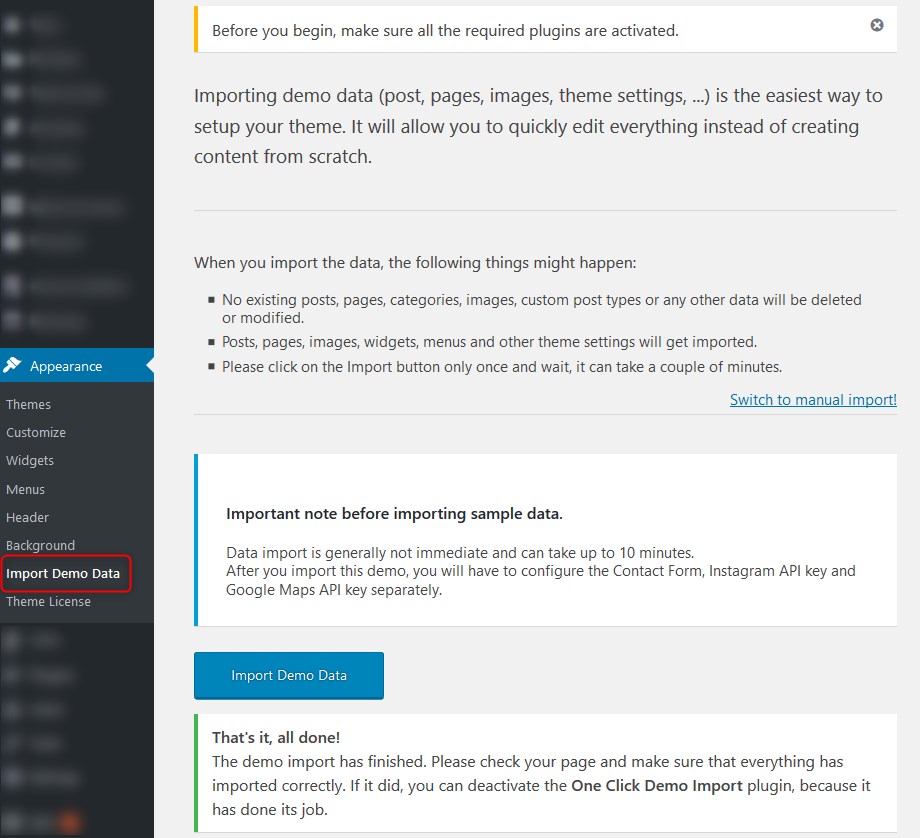
When all required plugins are installed and activated, Import Sample Data menu should appear under Appearance menu on your WordPress dashboard. Head over to this menu and run the importer by clicking on the “Import Demo Data” button.

Once the process is finished, you can start customizing your theme!
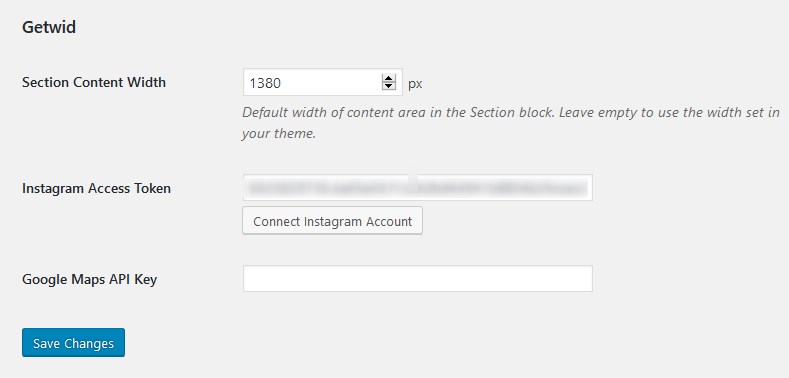
Insert API keys (optional)
If you plan to use any content modules by the Getwid blocks plugin for Gutenberg that require API integration (e.g. Google Maps, Instagram Gallery), you can obtain and insert your API keys anytime via Settings → Writing Settings → Getwid.

Now you can customize your theme! There are three ways you can approach the theme customization:
- General website identity settings.
- Page building and customizing (including front page).
- WooCommerce store settings.
Technically, you can proceed in any preferable way.