Table of Contents
WordPress Customizer settings
Go to Appearance → Customize to edit the following key theme sections:
Site identity
Upload your logo, input a title, tagline and add a favicon. In the “Multiple villas” demo the site identity is edited for the vertical menu if you stick to it. The theme supports SVG vector logos by means of the supporting plugin installed with the demo data.
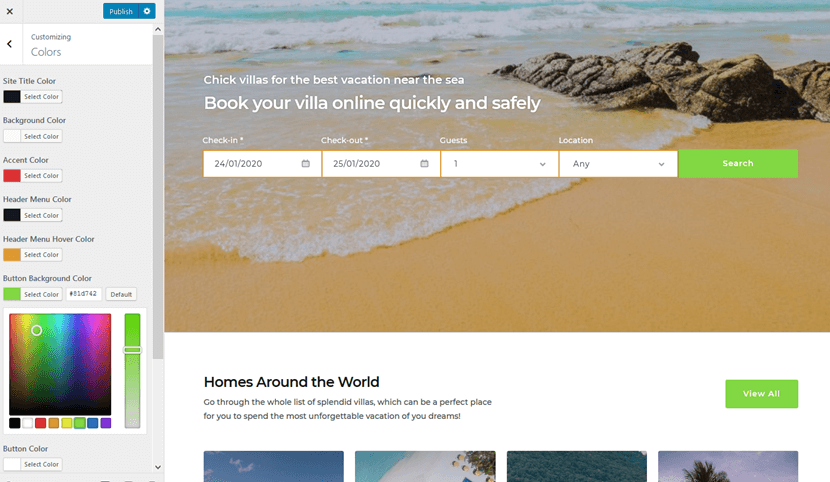
Colors
Booklium allows you to tailor any color: the site title color, accent colors, button colors, and more.

Header image
Upload a header image if you want to use it on the default page templates.
Background image
Optionally add a background image to website pages (solid background is preferred).
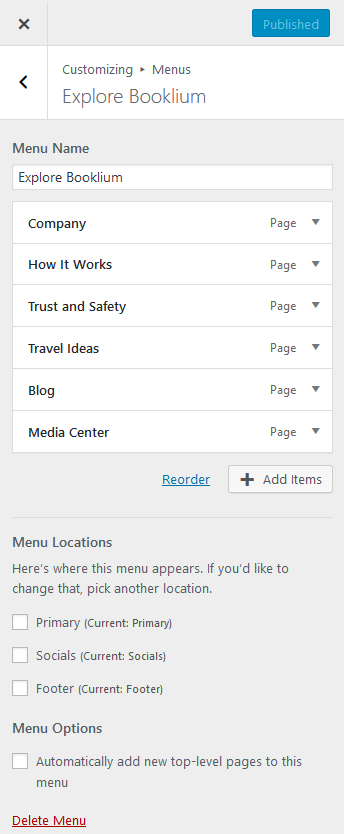
Menus
Here you can add menu items, change their location and content. Use “Add items” button to add menu items to a particular menu and choose the location for this menu:
- Footer.
- Primary (the main navigation menu)
- Social (social icons). In order for social icons to appear, you just need to add the appropriate links to your accounts – the links will be automatically converted into icons.

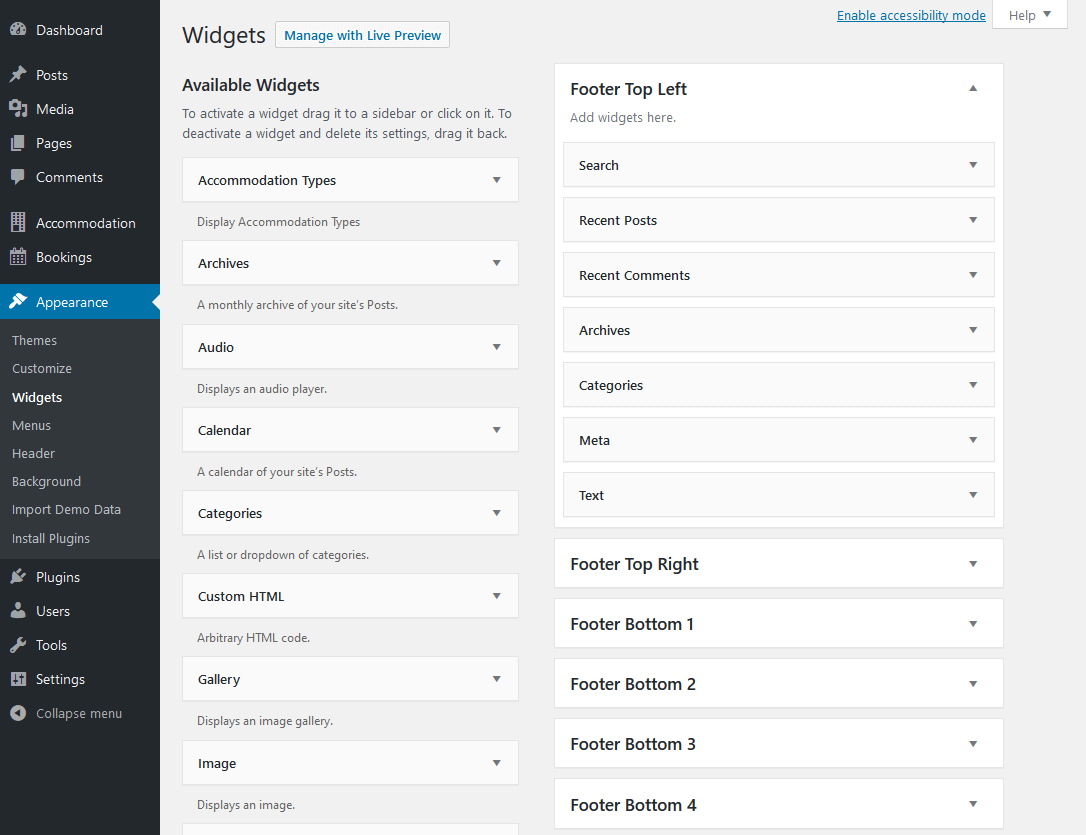
Widgets
Since the footer is the most informative part of the Booklium theme, you can put more widgets there: there are six areas for them. Simply drag the needed widgets to the preferable widget area.

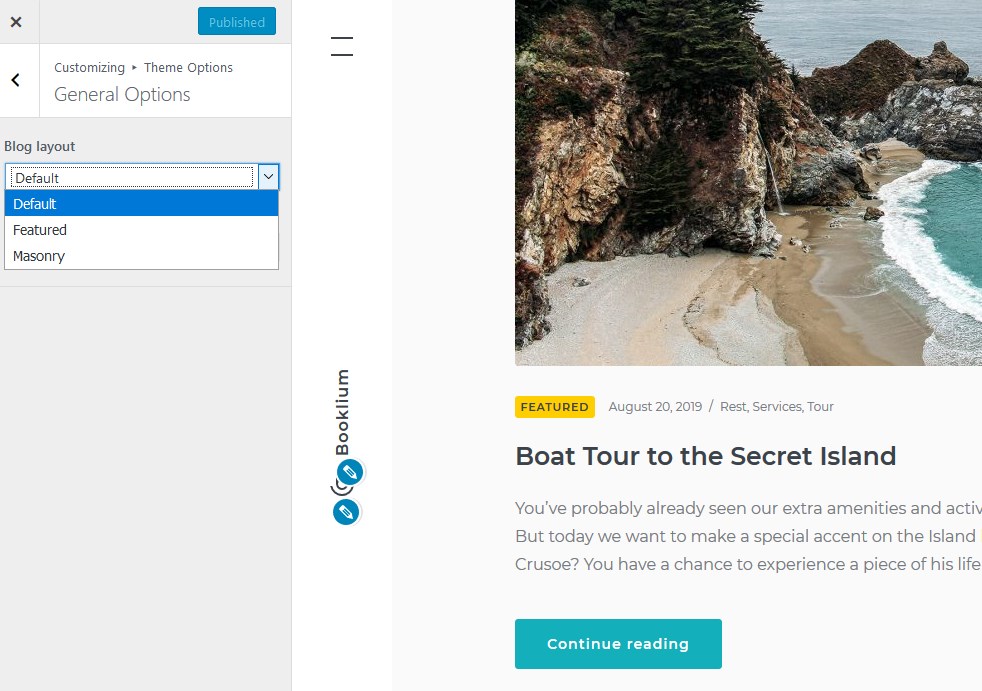
Theme options
Customize the footer text, header image (displayed on the inner pages) and choose a preferable blog layout. Here you can also change the menu navigation layout via “General options”.
Blog styles
Each Booklium demo supports the classic, Masonry and featured blog styles. To change the blog style, go to the Appearance → Customize → Theme options → General options → Blog Layout → select a layout and hit “Publish”.