Table of Contents
Set up the front page
Here are the steps to follow to set up the front page:
1. Go to Pages → Add New and add a page.
Note: if you used the sample data installer, Home – Front page, Elementor should already be among the default pages and you can customize it without creating a new page.
In this case, disregard the steps 2, 3 and 4.
2. Label it appropriately, e.g. home page, front page.
3. In the Gutenberg Page Attributes panel, select the preferable template (“Canvas” is the default one for the home page).
4. Publish your page.
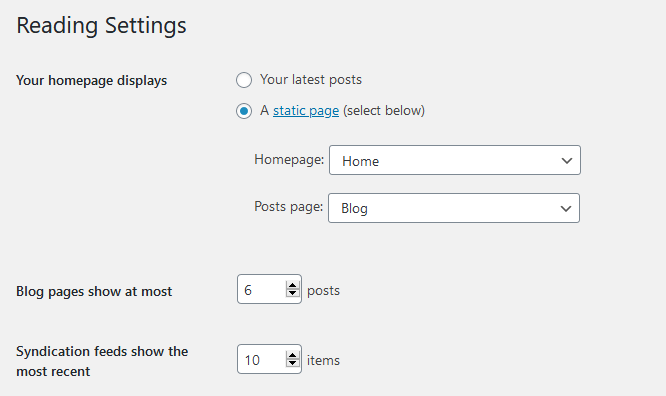
5. Go to Settings → Reading: set ‘Front page displays’ to Static Page.
6. Select the ‘Homepage’: choose the one you created during the step #2 and save changes.

Customize the front page
You can modify the theme via the WordPress Customizer, the Gutenberg core editor or Elementor.
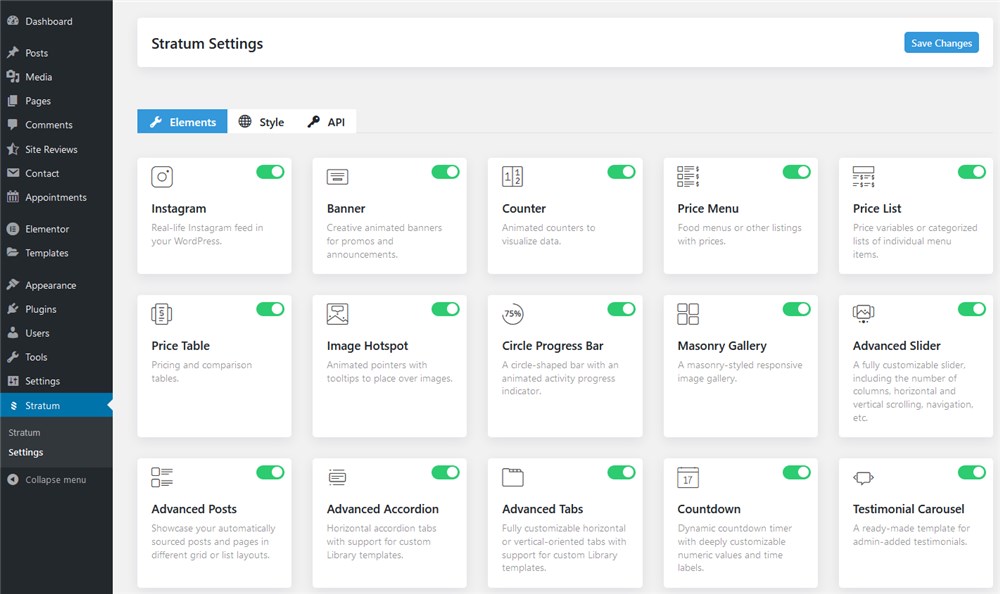
In Edme, we widely use the Elementor editor, including for building the front page sections. Elementor is powered up by Stratum widgets, so you might want to configure some Stratum settings first: go to Stratum → Settings: here you can disable unneeded widgets, customize global colors and optionally add API keys (Google Maps and Instagram are supported).

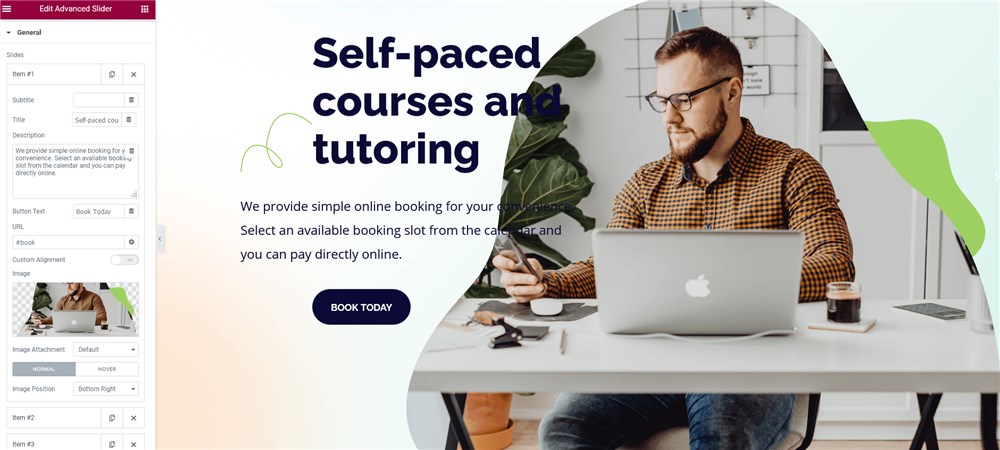
Frontpage slider
The frontpage slider is created with the Advanced Slider widget for Elementor – just click on the slider and start updating the text content, images, etc.

See how to work with the Stratum Advanced Slider widget.
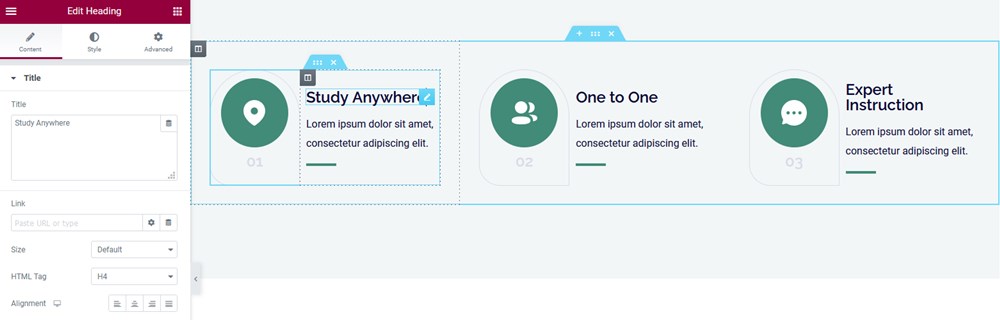
The highlighted features section
This section is designed with the default Elementor widgets placed into three columns:

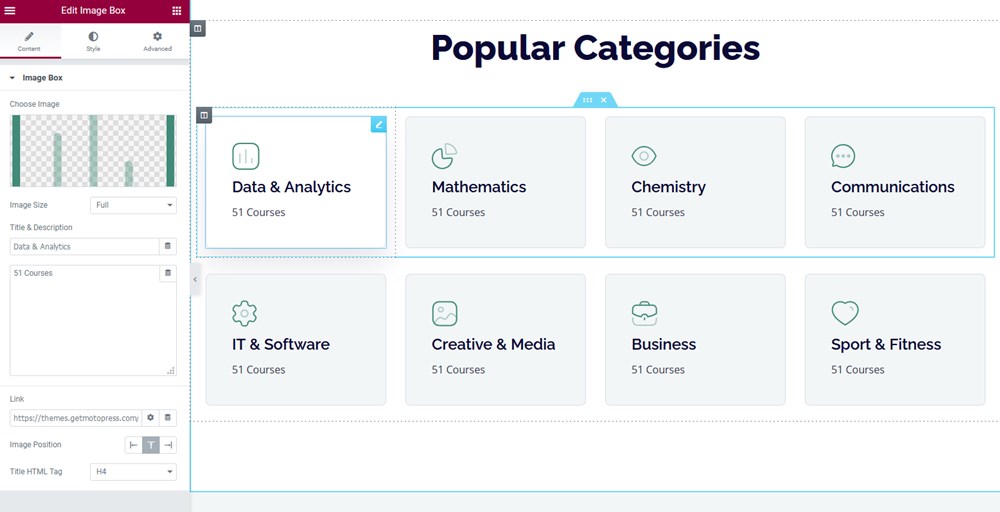
Popular categories
The popular categories section is made with the default image box Elementor widget, so you can update text and image content right on the frontend. You can actually replace categories with anything else.

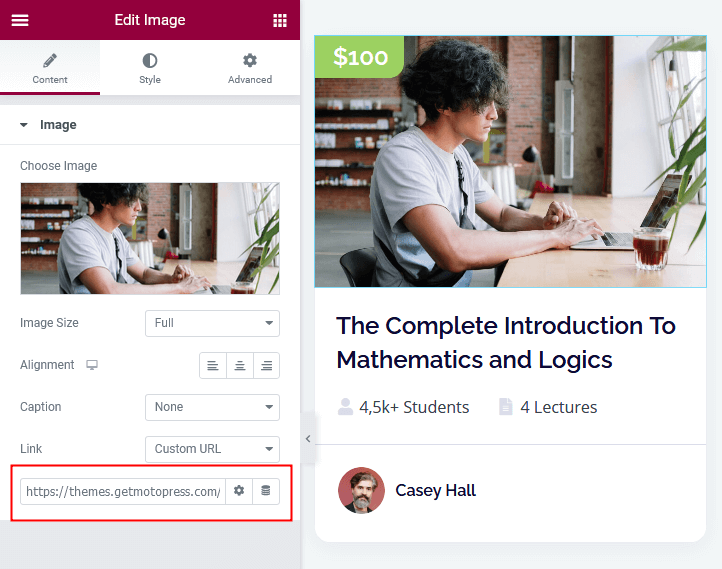
Recent courses
This section is designed with different Elementor widgets you can edit one by one – Icon lists, Image Boxes and the others. They are all linked to the pages of specific courses (‘services’).

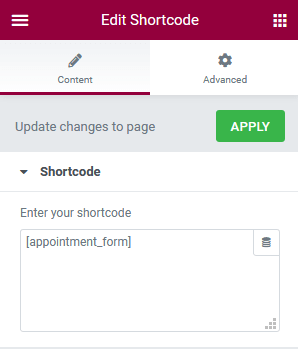
Appointment form
The appointment booking form is powered by the MotoPress Appointments plugin – you just need to place the shortcode into the Elementor shortcode widget to make it work on the frontend.

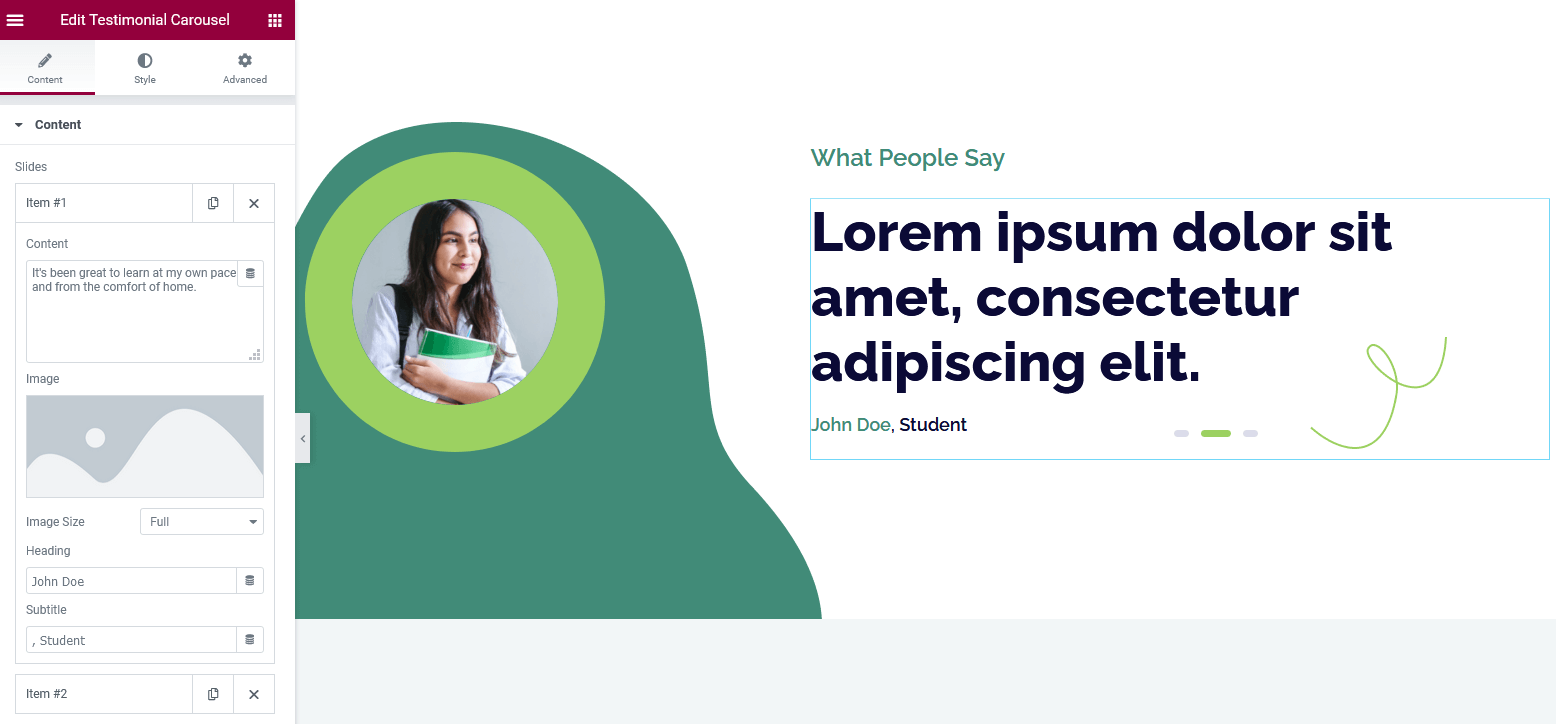
Testimonials
It’s powered by the Stratum Testimonial Carousel widget with the image block next to it. Read about the Testimonials widget.

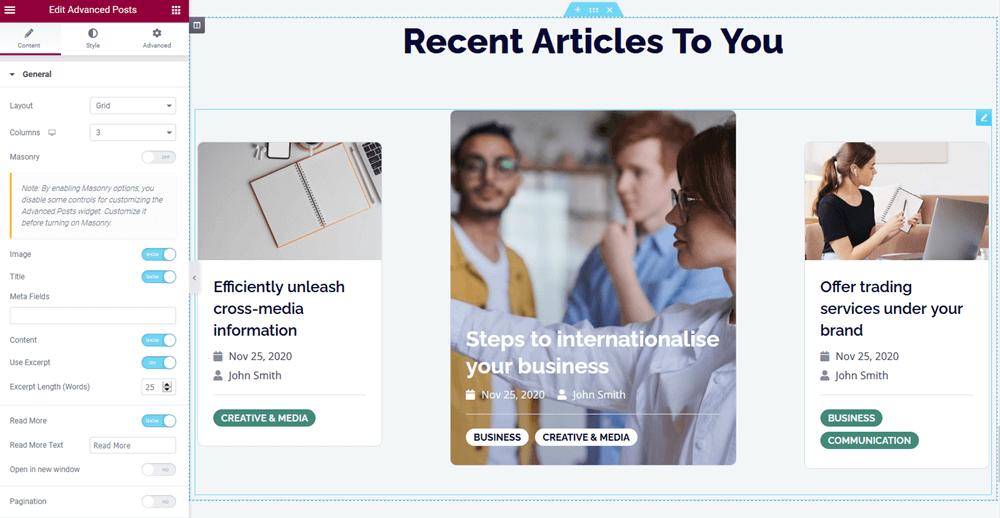
Featured articles
The section is powered by the Advanced Posts widget, where you can use different layouts and customize the content of the posts. Read how to get the most out of the Advanced Posts.