Table of Contents
Set up the front page
Here are the steps to follow to set up the front page:
- Go to Pages → Add New and add a page.
Note: if you used the sample data installer, Home – Front page, Elementor should already be among the default pages and you can customize it without creating a new page.
In this case, disregard the steps 2, 3 and 4.
2. Label it appropriately, e.g. home page, front page.
3. In the Gutenberg Page Attributes panel, select the preferable template (“Canvas” is the default one for the home page).
4. Publish your page.
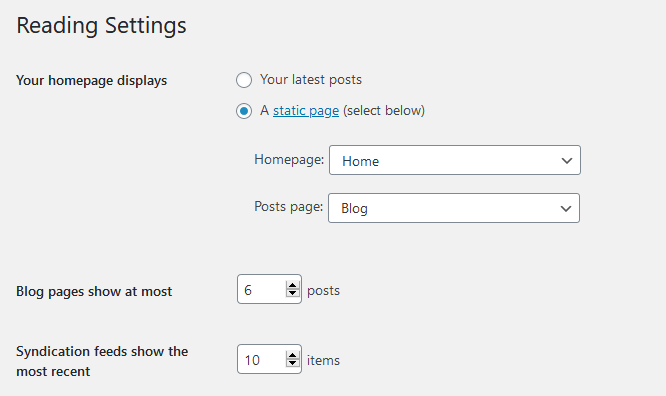
5. Go to Settings → Reading: set ‘Front page displays’ to Static Page.
6. Select the ‘Homepage’: choose the one you created during the step #2 and save changes.

Customize the front page
You can modify the theme via the WordPress Customizer, the Gutenberg core editor or Elementor.
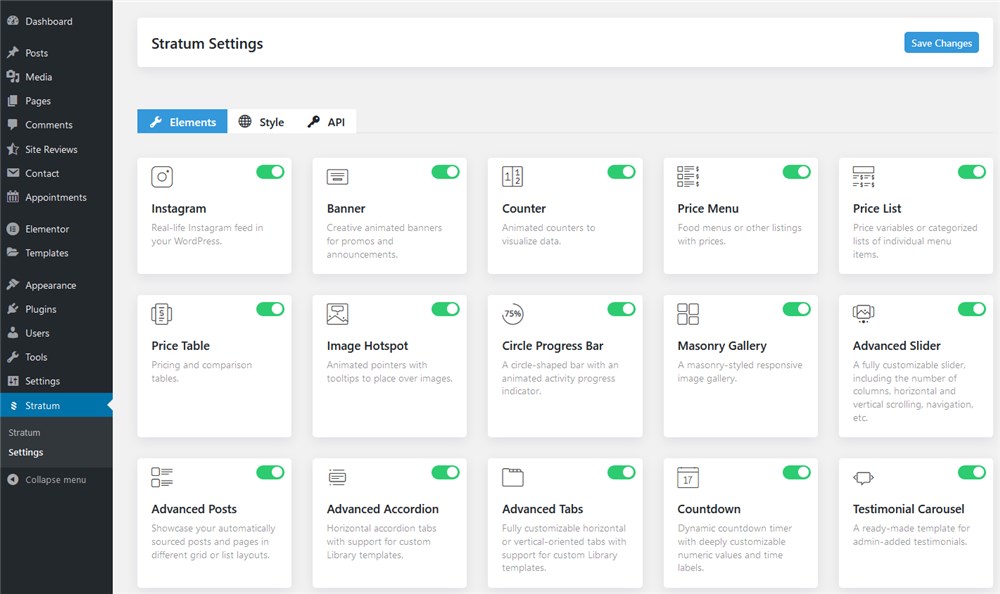
In Medmix, we widely use the Elementor editor, including for building the front page sections. Elementor is powered up by Stratum widgets, so you might want to configure some Stratum settings first: go to Stratum → Settings: here you can disable unneeded widgets, customize global colors and optionally add API keys (Google Maps and Instagram are supported).

Let’s take a look at some widgets and sections.
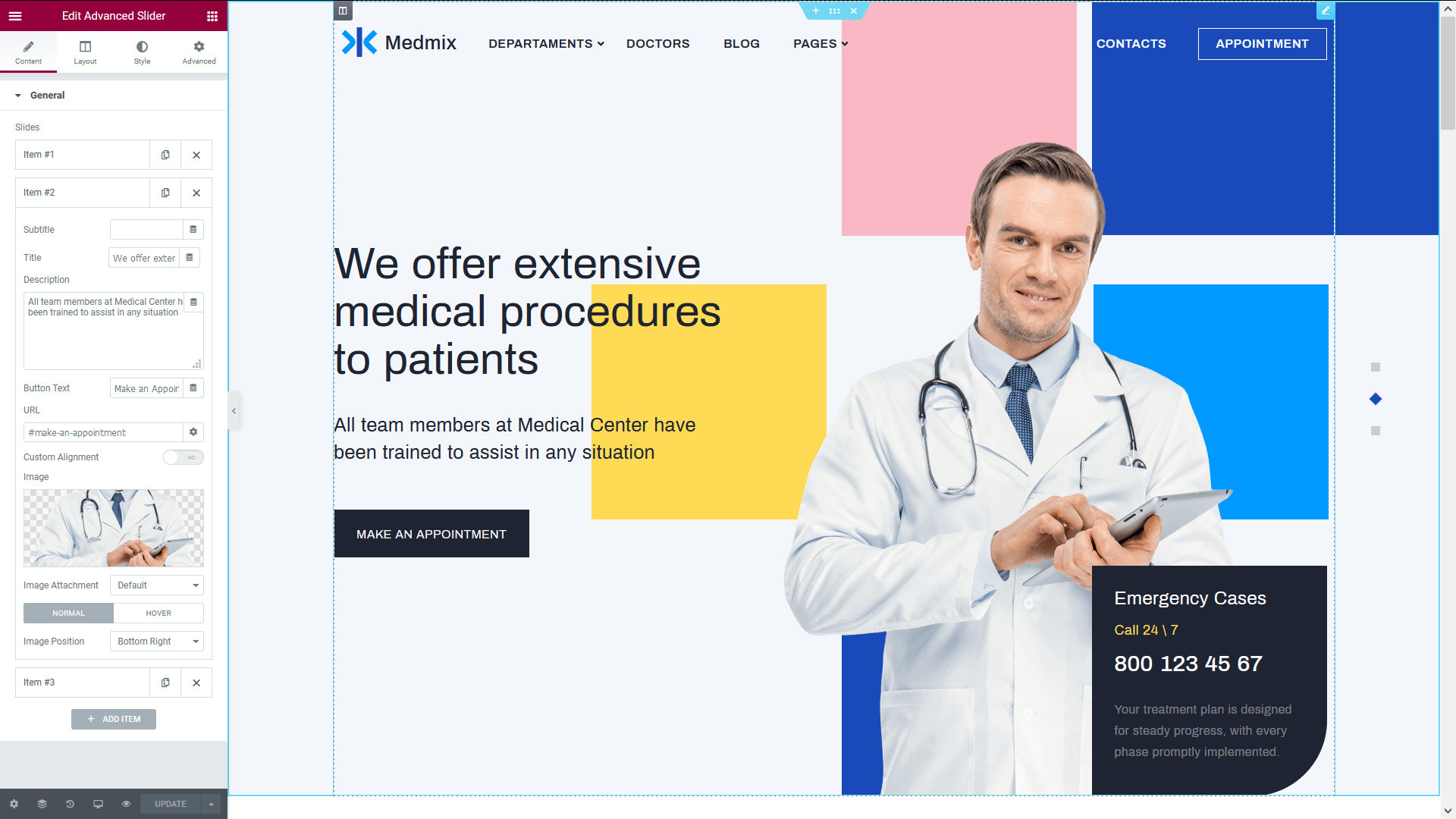
Frontpage slider
The frontpage slider is created with Stratum’s Advanced Slider widget for Elementor – just click on the slider and start updating the text content, images, etc.

See how to work with the Stratum Advanced Slider widget.
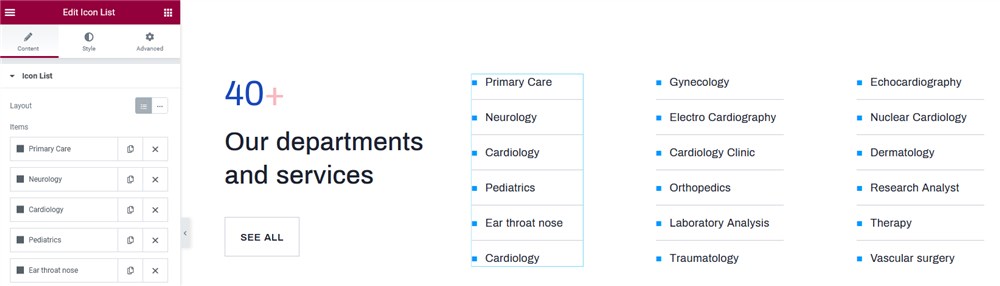
The highlighted features section
This section is designed with the default Elementor widgets placed into four columns:

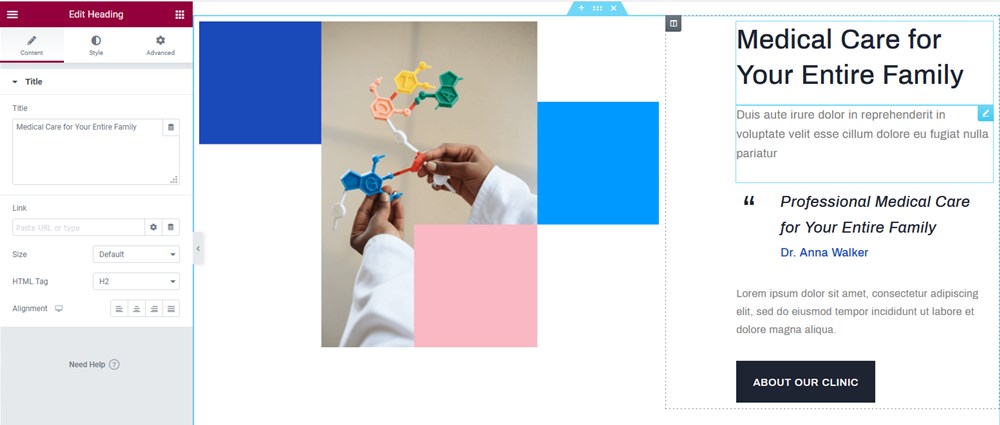
Call-to-action section
It’s an optional section you can use to tell a story about the clinic, place an important testimonial or use in any other way.

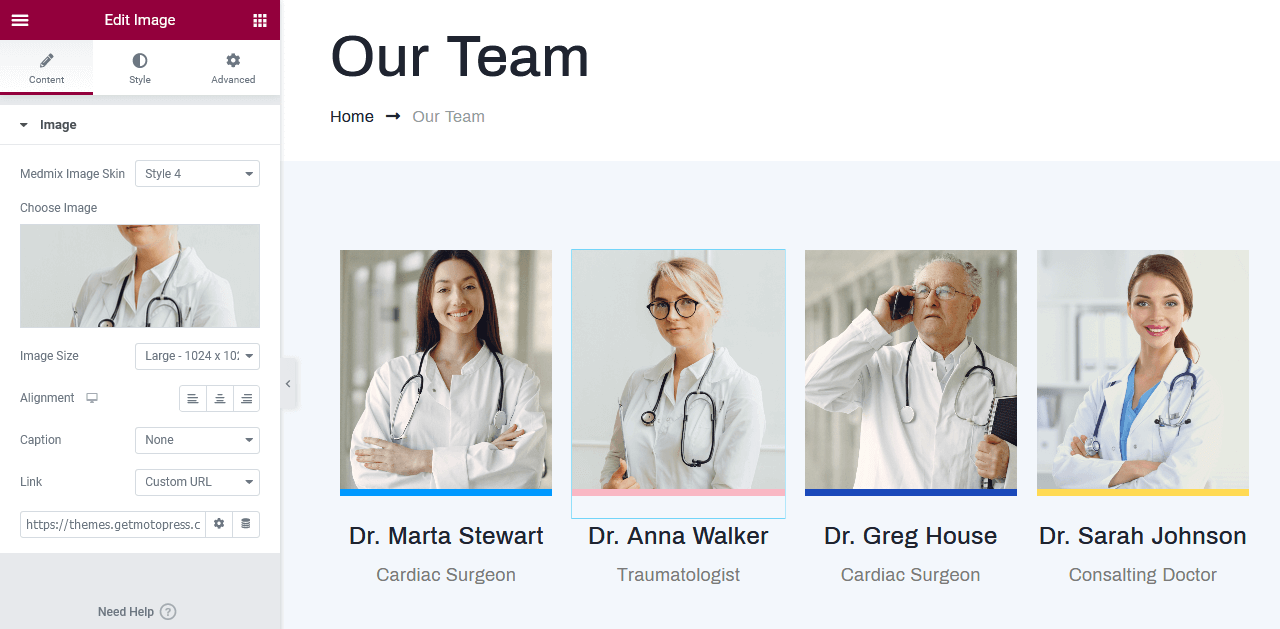
Medical staff
Feature selected doctors on the front page:

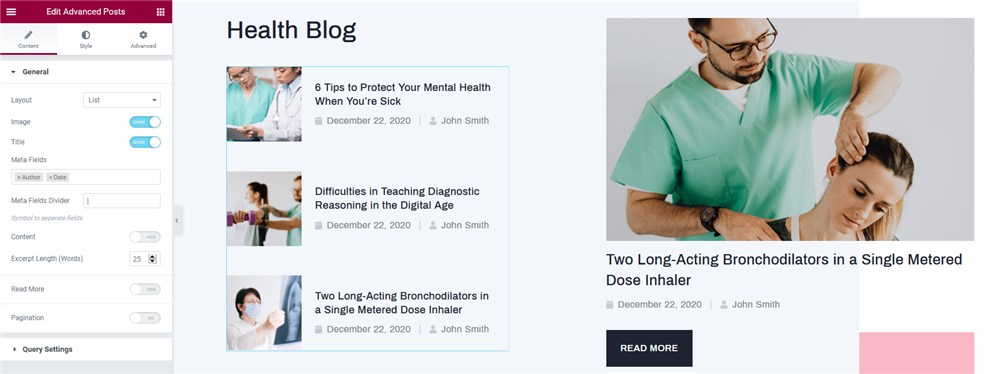
Blog
The section is powered by the Advanced Posts widget by Stratum, where you can use different layouts and customize the content of the posts. Read how to get the most out of the Advanced Posts.