Table of Contents
Set up the front page
Here are the steps to follow to set up the front page:
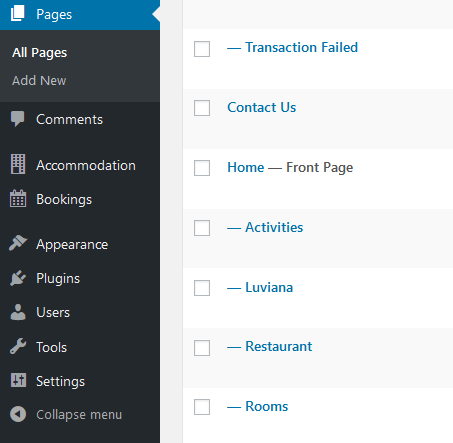
- Go to Pages → Add New and add a page.
Note: if you used the sample data installer, Home – Front page should already be among the default pages and you can customize it without creating a new page.

In this case, disregard the steps 2, 3 and 4. - Label it appropriately, e.g. home page, front page.
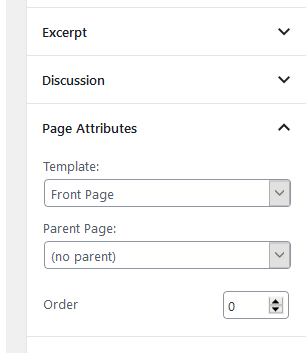
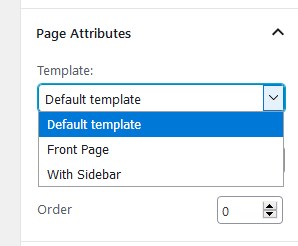
- In the Gutenberg Page Attributes panel, select the preferable template (“Front page” is the default one for the home page).

- Publish your page.
- Go to Settings → Reading: set ‘Front page displays’ to Static Page.
- Select the ‘Homepage’: choose the one you created during the step #2 and save changes.
Customize the front page
General website customization settings can be modified via the WordPress Customizer and the Gutenberg core editor.
Go to the front page you created during the previous steps. You’ll be able to edit the page visually via the Gutenberg block-based WordPress editor in visual mode.

Note: you’ll see the respective blocks for all these plugins in Gutenberg only in case you installed and activated the recommended plugins.
You can definitely play with all these and other blocks on any website page, not just the front page.
The front page of Luviana by default contains (if you imported sample data) many fully customizable blocks (click on the needed block to edit it). Here are the content elements in the header:
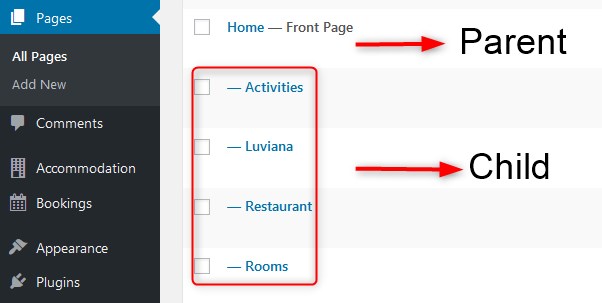
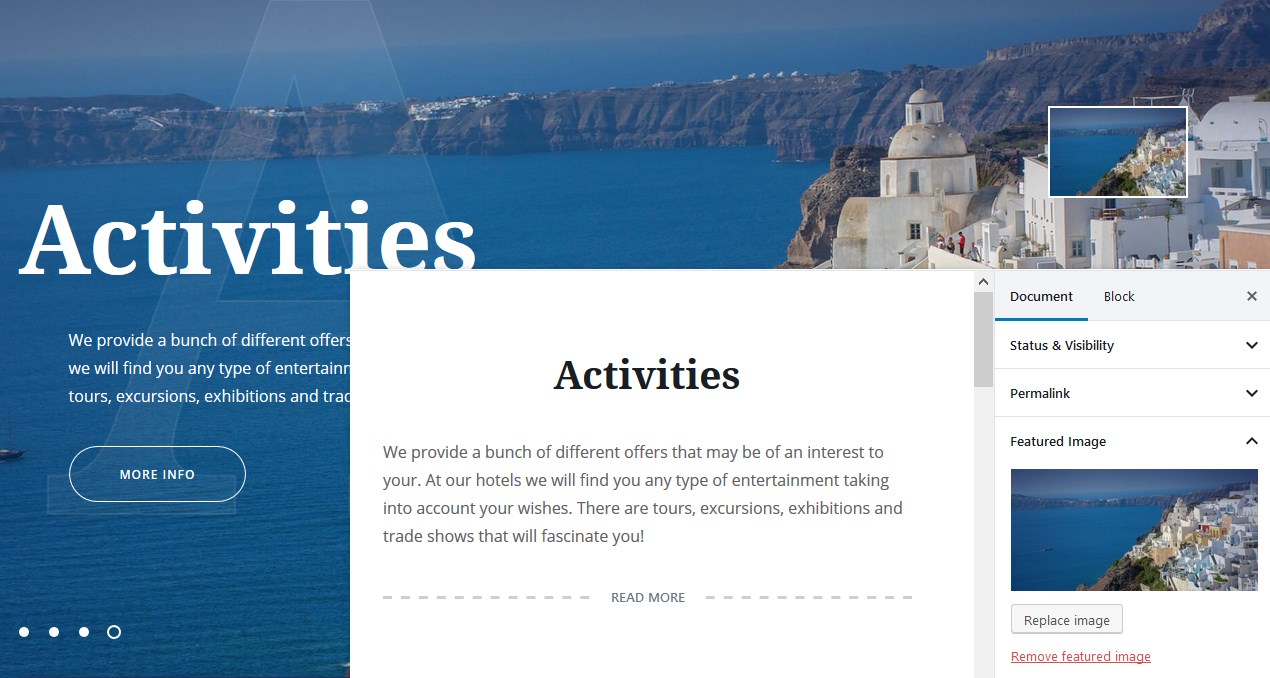
- The Header slider features the featured images of the ‘child pages’ of the front page:

So to update each image, go to the needed post (you can add more or delete unneeded ones).

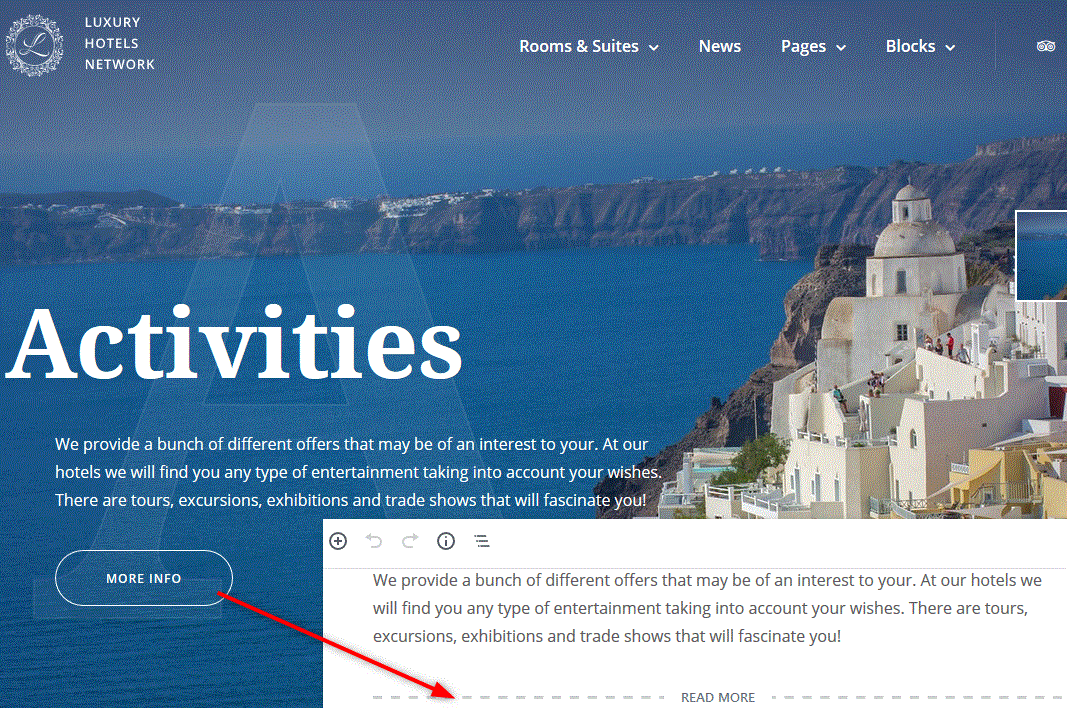
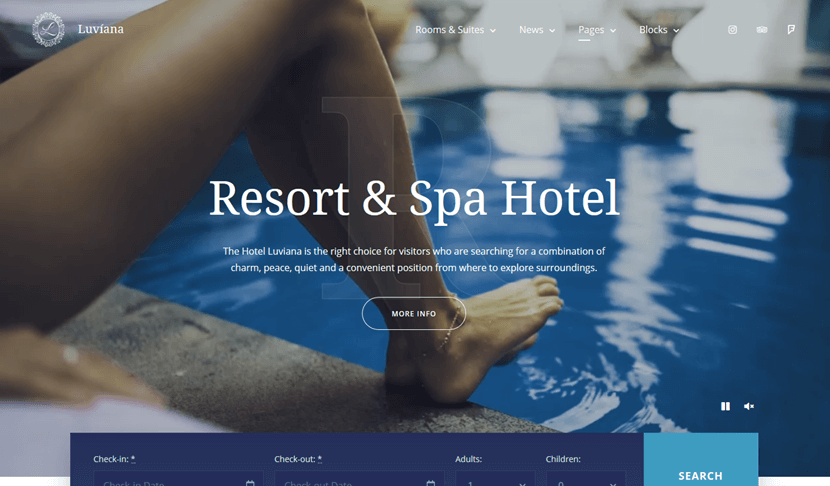
The rest of the content on the page after the ‘Read more’ tag is what visitors will see by clicking on the ‘More info’ button.

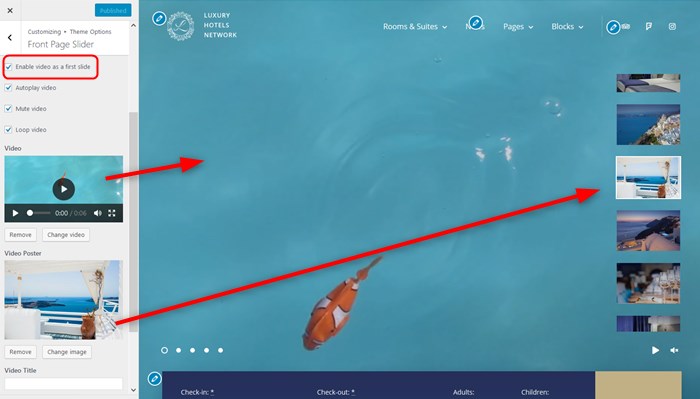
You can also add a video to the front page slider instead or in addition to images. You can set a video as the first slide via Appearance → Customize → Theme Options → Front page slider→ Enable video as a first slide → select video (upload it from your computer). You can also optionally add a “Video poster” that will be displayed as a thumbnail in the right area of the slider. The slider supports all major video file formats.

If you want to add some text lines over the video, fill in Video title and Video caption fields:

If you “Enable one-line text fitting for the title”, the slide titles will be automatically transformed into one line (the font will adjust automatically).
In the same menu, you can set up general slider settings, such as automatic slideshow, animation speed, etc.
Check all video examples in the Luviana demo.

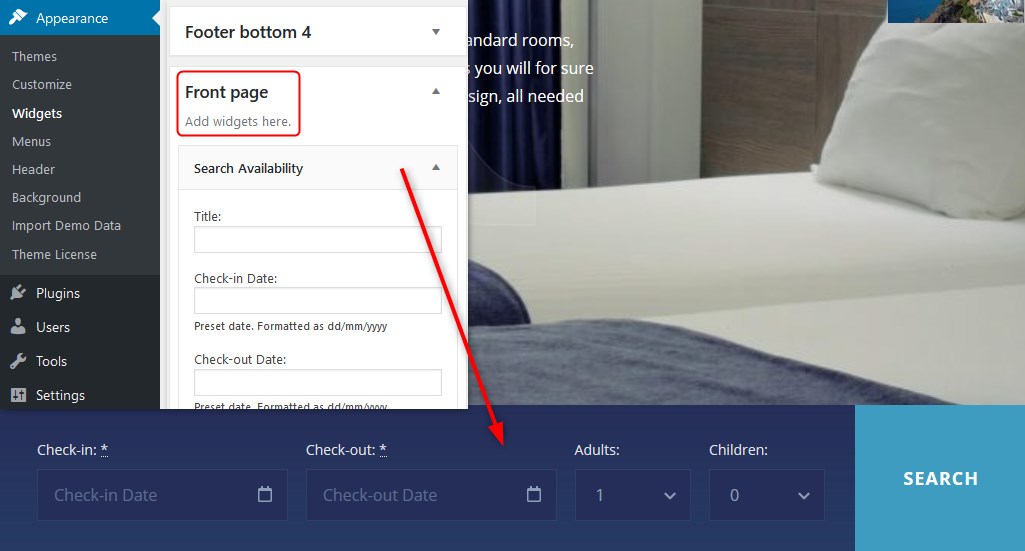
- The property/room search form on the front page can be customized via Appearance → Widgets → Front page → Search Availability.

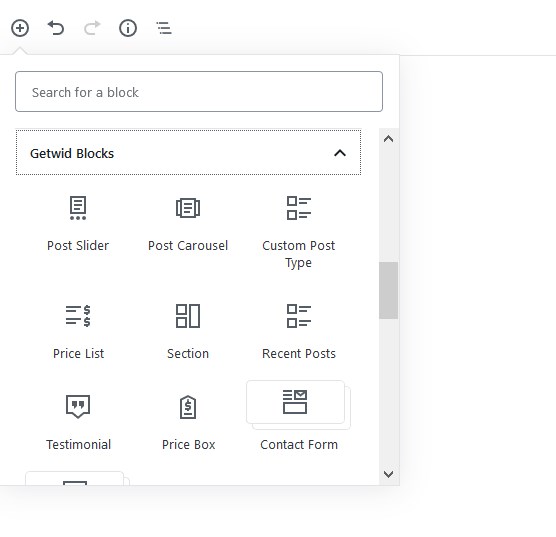
You can also use Getwid to edit other website elements. The main top-level block is Section, where you can put other smaller blocks. Here are just a few examples:
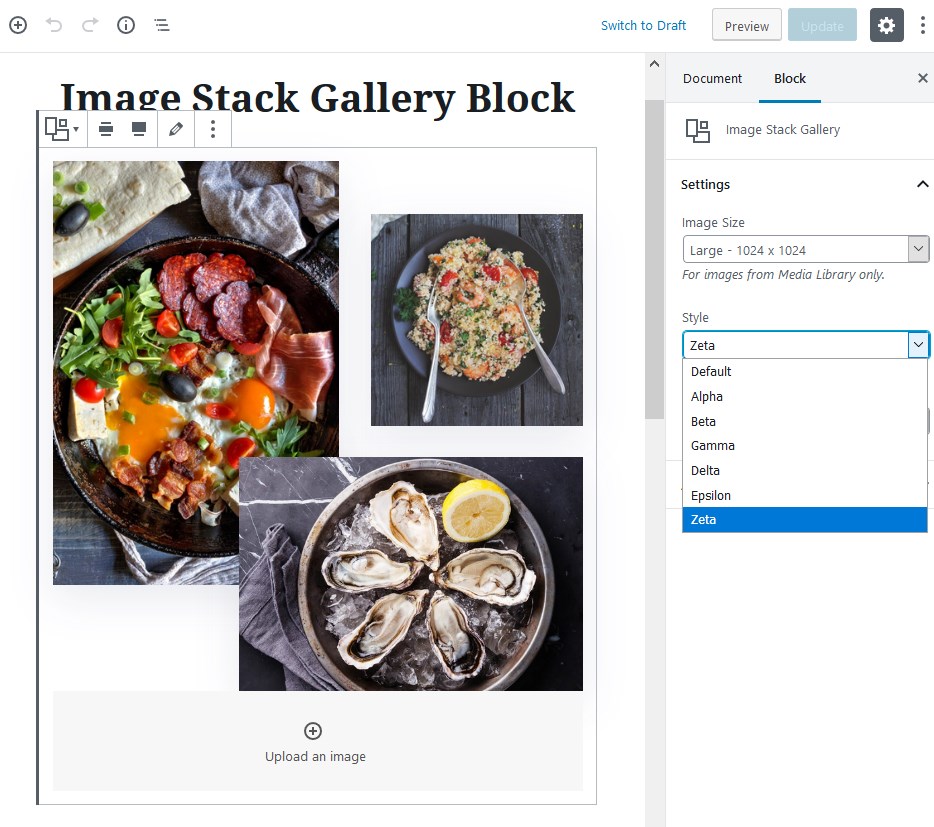
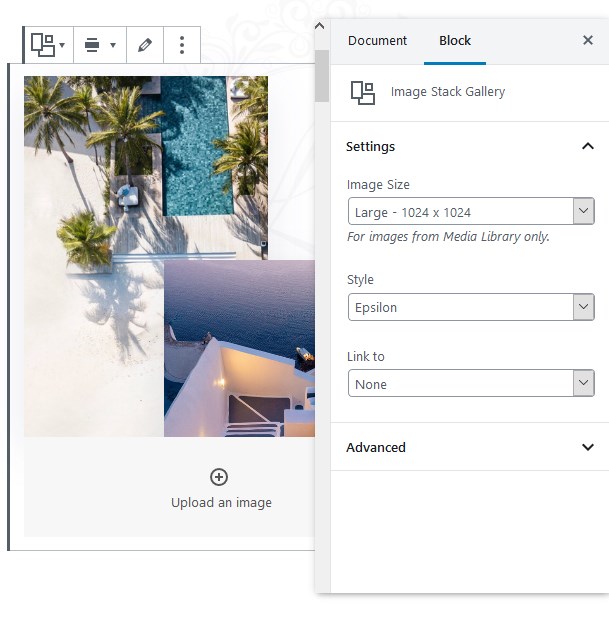
- The Image Stack Gallery block, where you can update the gallery size and image sizes

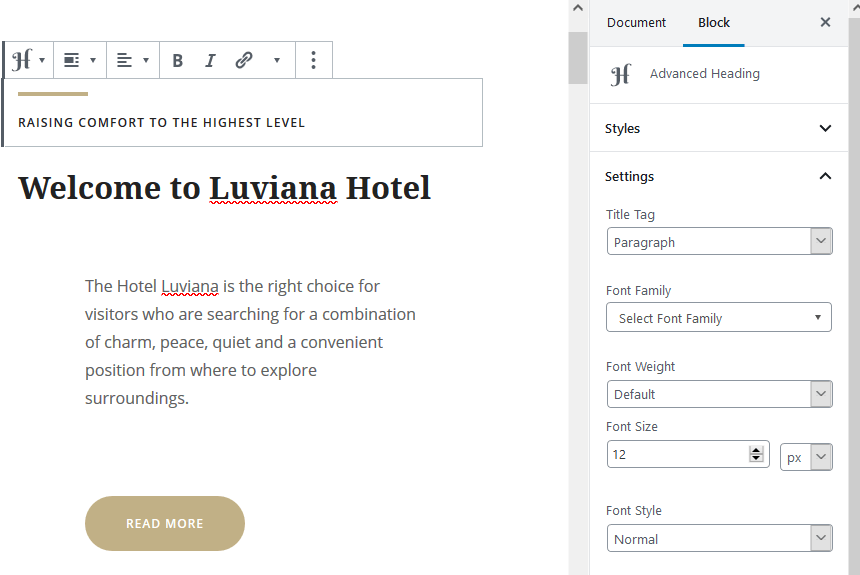
- Custom headings with diverse typography (tweakable fonts, sizes, etc.) are added with the Advanced Heading block.

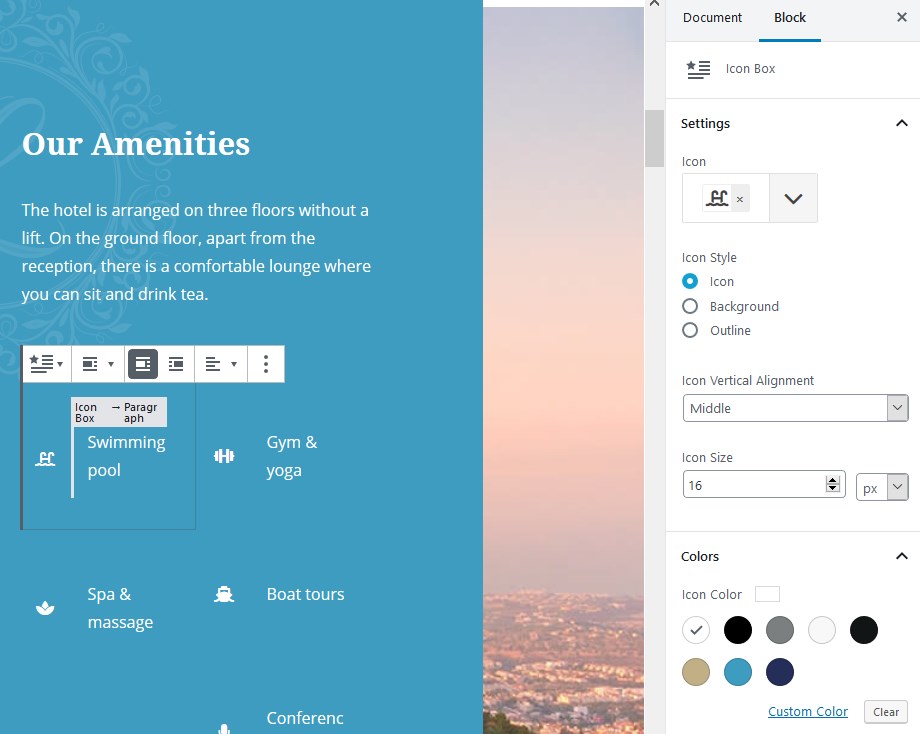
- The ‘Our Amenities’ section is a combination of the Section (Getwid) and Column (Gutenberg) blocks; Image Box, Paragraph and other blocks are put inside them.

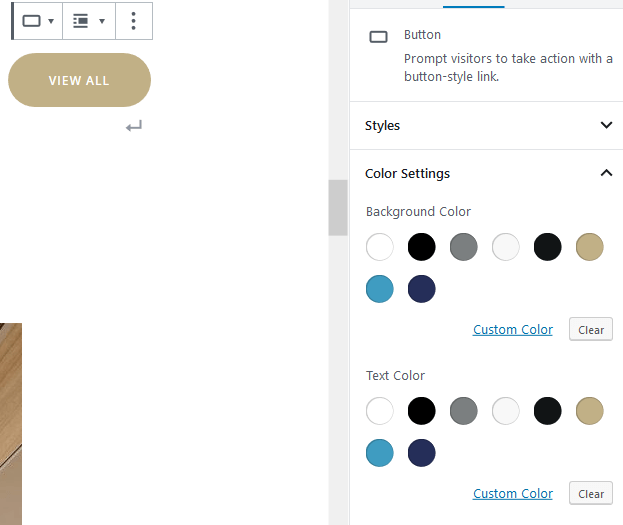
- You can change the style and the color scheme of buttons.

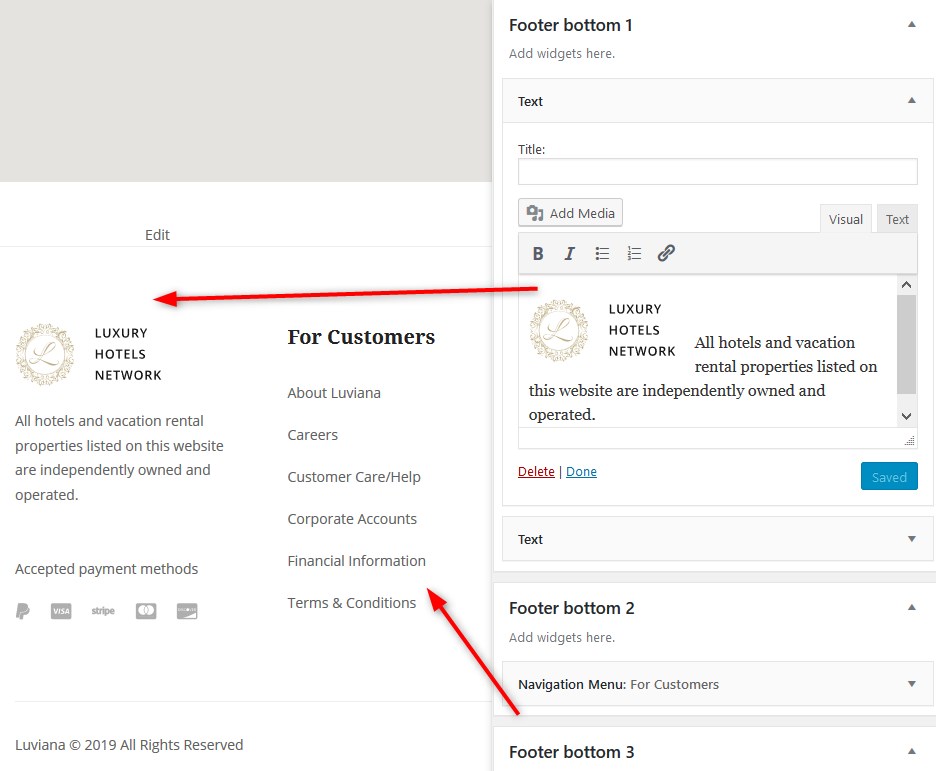
- All the footer widget sections can be edited via Appearance → Widgets → Footer Bottom 1,2,3,4 → Add widgets.

You can also add any preferable widgets to the “Page Sidebar” – they will be displayed on the pages with the ‘With sidebar’ page template (“Page Attributes” in the Gutenberg panel).

All other block examples can be discovered on the ‘Blocks’ page. All of them can be edited via Getwid and Gutenberg and moved to any page you want.