Table of Contents
Create portfolios with photos
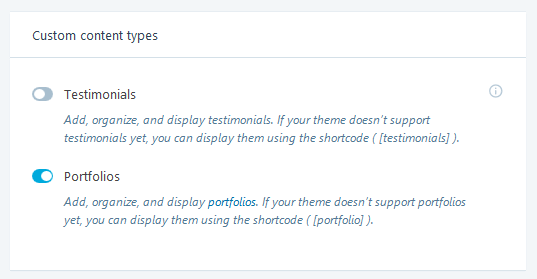
To be able to showcase your photos on the front page or any other page, you should add them via the Jetpack plugin. So, you should configure the plugin settings first: go to Jetpack → Settings → Writing tab → scroll to Custom Content types → switch on Portfolios.

You may also surf through other Jetpack settings like Sharing, Discussion, Traffic, Security and turn on the options you might need.
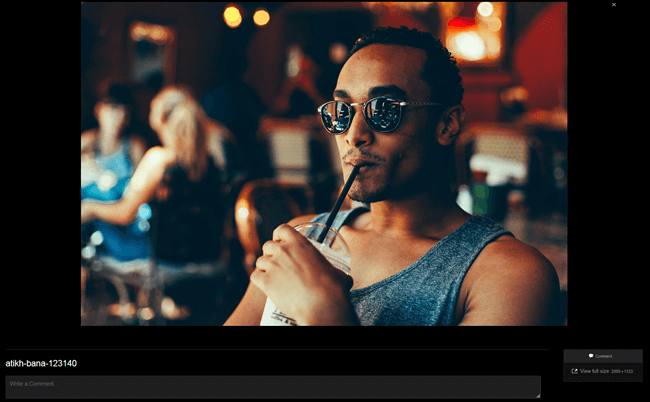
For example, you might also want the site visitors to preview the images in the lightbox. Here is the frontend example of the lightbox:

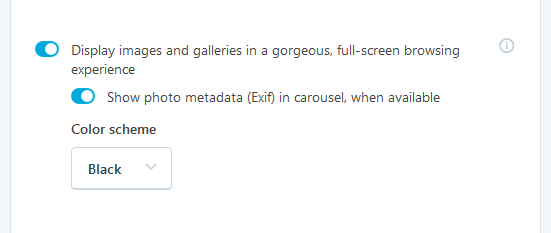
The lightbox opens the photo in a bigger size, allows visitors to preview the image in a full size and comment under the photo. To turn on the lightbox feature for Jetpack galleries, go to Writing tab → scroll to Media → Turn on Display images and galleries in a gorgeous experience:

Or, you may enable the Sharing buttons on Blog with Jetpack as well (Sharing tab in Jetpack settings).
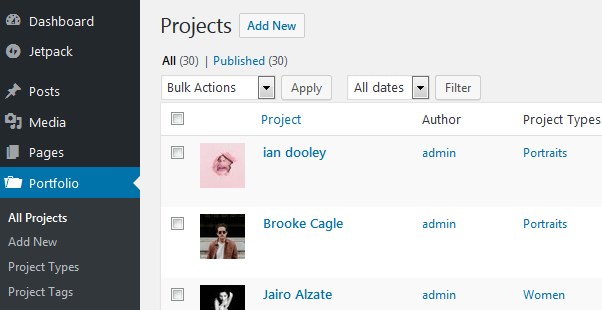
Once the portfolios are enabled, the appropriate menu will appear on the WP dashboard and you can start adding photos to individual projects:

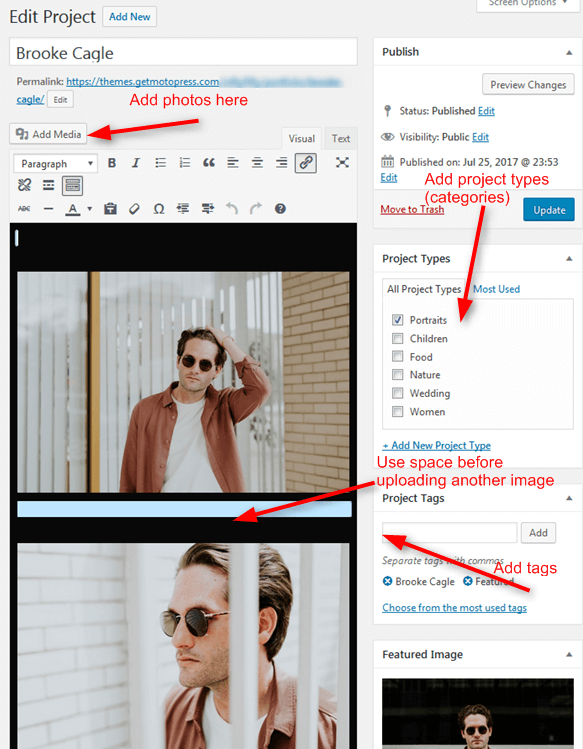
The process is simple – you’ll need to upload the images via the Media Library into the post (use Add Media button).

There you can also create Project Types (categories like Nature, Portraits, etc.), add tags and a featured image of the project.
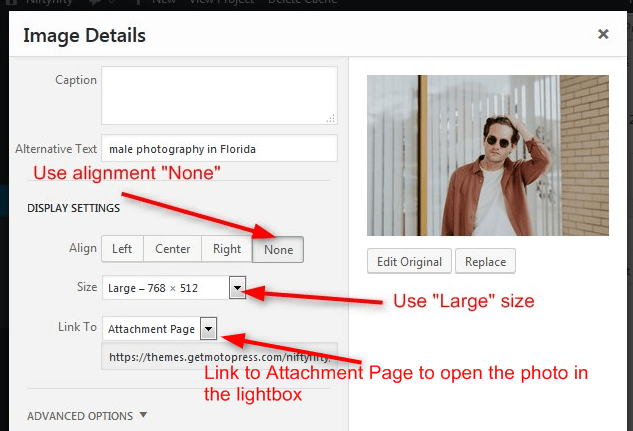
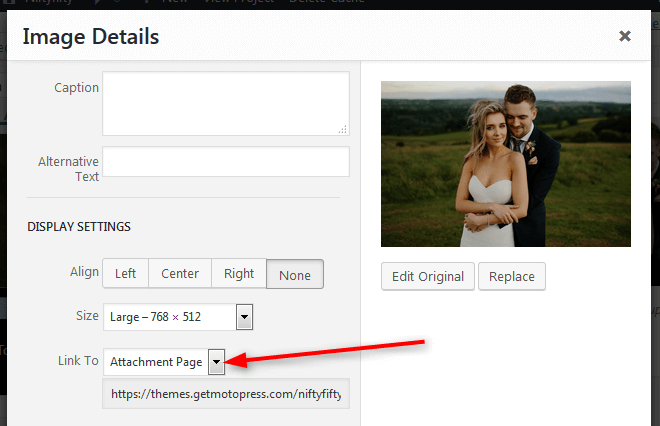
When editing an individual image (to edit the image, left click on it → Edit), try to follow this technique:
- Use alignment “None”
- Set “Large” size
- Link to Attachment Page to let site visitors open the image in the lightbox.

Once all your portfolios are created, you can showcase them on the needed pages.
Set up the front page
To create the front page with your portfolios, follow this way:
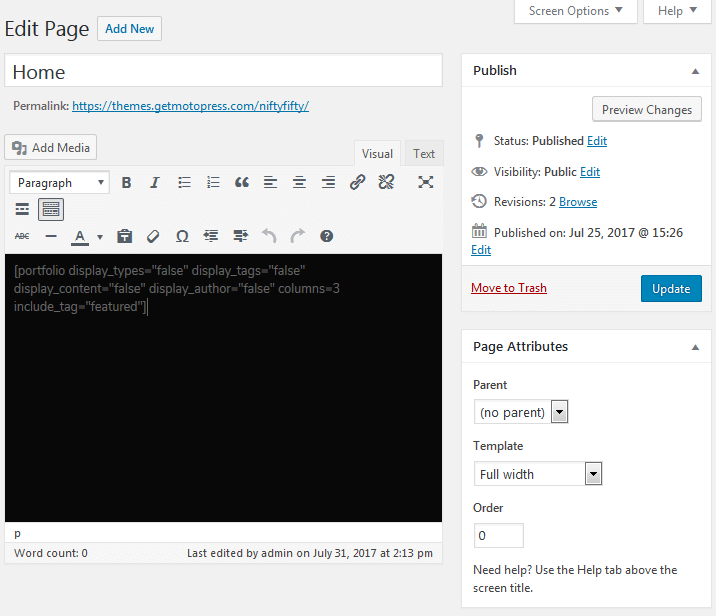
- Go to Pages → Add New and add a page.
- Label it appropriately, e.g. home page, front page.
- In the Page Attributes, select Full Width template.
- Add the Jetpack Portfolio shortcode with your custom settings: set what info to show and what to hide:

Here are the shortcode attributes you can use for showcasing the portfolios:
- display_types: display Project Types – displayed by default. (true/false)
- display_tags: display Project Tag – displayed by default. (true/false)
- display_content: display project content – displayed by default. (true/false)
- display_author: display project author name – hidden by default. (true/false)
- include_type: display specific Project Types. Defaults to all. (comma-separated list of Project Type slugs)
- include_tag: display specific Project Tags. Defaults to all. (comma-separated list of Project Tag slugs)
- columns: number of columns in shortcode. Defaults to 2. (number, 1-6)
- showposts: number of projects to display. Defaults to all. (number)
- order: display projects in ascending or descending order. Defaults to ASC for sorting in ascending order, but you can reverse the order by using DESC to display projects in descending order instead. (ASC/DESC)
- orderby: sort projects by different criteria, including author name, project title, and even rand to display in a random order. Defaults to sorting by date. (author, date, title, rand)
In the default Nifty Fifty theme we use the following shortcode for the front page portfolios:
[portfolio display_types=”false” display_tags=”false” display_content=”false” display_author=”false” columns=3 include_tag=”featured”]Pay attention to the tag=”featured” – all the images presented on the front page are tagged with our custom tag ‘featured’ (you can include any other tag or type into your shortcode).
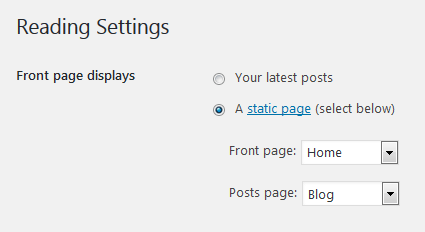
5. Go to Settings → Reading: set “Front page displays” to Static Page.
6. In the same Reading screen set the Front Page to the one you created during the step #2:

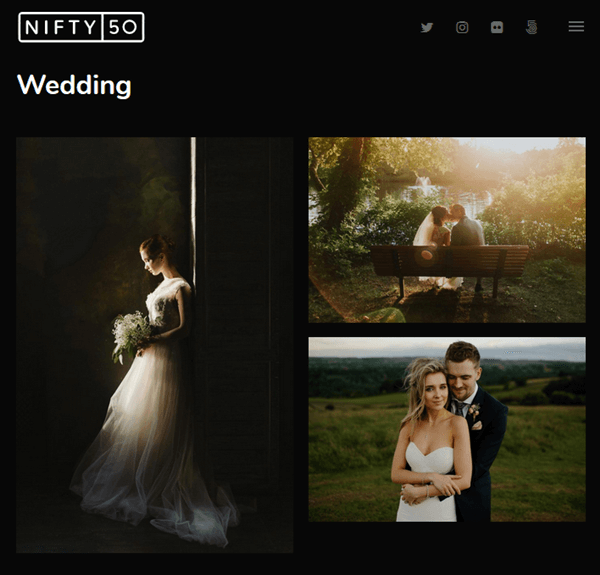
If you want to create any inner page and showcase all portfolios of just one Portfolio type (category), simply include that category into the shortcode. For example, you want to showcase the portfolio “Wedding” on the individual page, then use the following shortcode (with your custom parameters):
[portfolio display_types=”false” display_tags=”false” display_content=”false” display_author=”false” columns=2 include_type=”wedding”]In result, your page “Wedding” will be displayed as follows (with the titles on hovers):

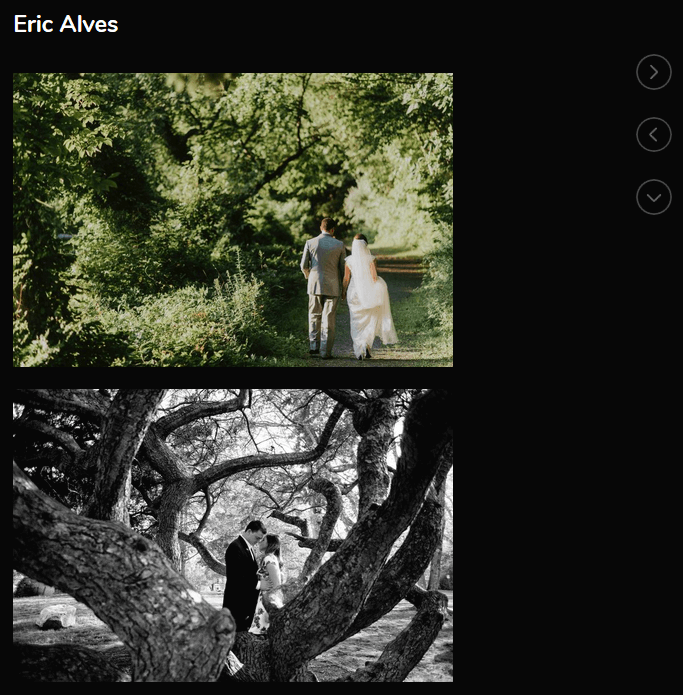
And inside any of these portfolios you’ll see a list of photos, each of them can be previewed in the lightbox if you enable it in the Jetpack.

Remember, for the image to be opened in the lightbox, it should be linked to the Attachment page:

The navigation buttons inside the project category are pretty handy:
↓ scroll down to see all images
← → buttons to switch between projects
Customize the front page
To customize other elements of the front page, you may go to the Visual WordPress Customizer via Appearance → Customize.
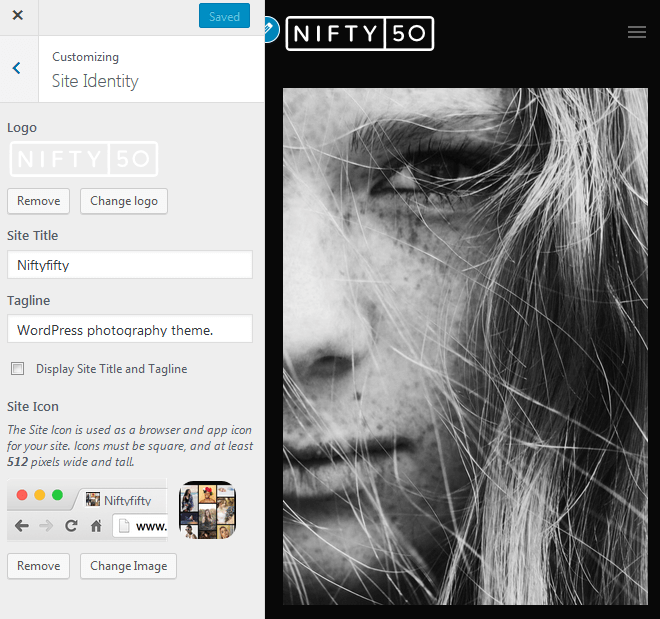
Site title and logo
There you are free to edit the site identity like logo, site title, tagline, and favicon (site icon):

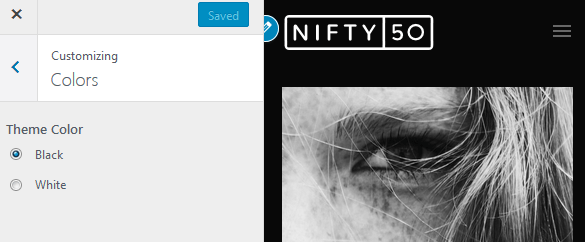
Color skin
In the Colors menu in Customizer you may also choose a white or black color scheme for the theme:

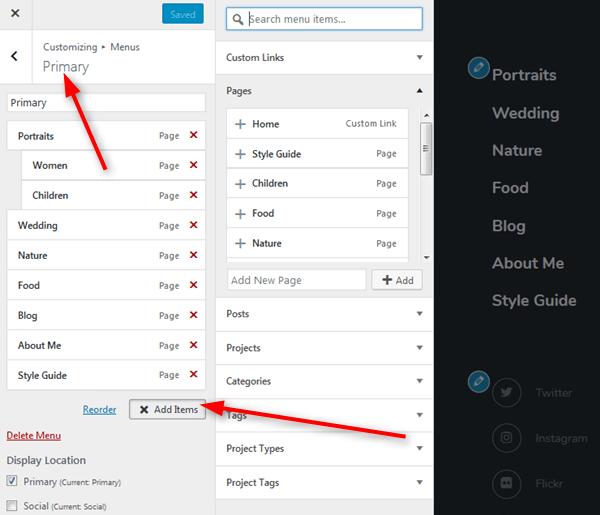
Menus
In the Menus, choose what menus to display and what info exactly to display in those menus: Footer, Primary and Social. By clicking “Add item” in any of those menus, you may choose what item to add to the menu.
Generally, menus come with the primary one (your site pages), social media buttons and footer.
By default, the theme contains all of them, but you should remember that menus are very flexible, so you can change the content of each (for example, switch the default location of social media icons and footer, add items to menus, etc.) or entirely delete any. However, the social media icons will be displayed as icons only if you put them into Social menu.

Social icons
To add social icons to Footer or Header menu, navigate to WordPress Customizer → Menus → Add Menu → Add Custom links with the appropriate names (e.g. Twitter) and links to your social media accounts.
In the Display Location menu choose the menu where the social icons should be displayed.
Page templates
There are several page layouts you can work with:
- Full width
- Fixed width
- Default template (with sidebar)
Blog
Follow the steps below to display blog posts on your website instead of a static front page (the one with your custom content blocks):
- Create new page and name it accordingly (blog, news, etc.).
- In Settings → Reading set “Posts page” to blog, news, etc. you just created.
- Scroll down and Save changes.
- If you want your front page to show latest posts instead of portfolios, Navigate to Appearance → Customize → Static Front page → set to show “Your latest posts”.