Table of Contents
Configure the MotoPress Appointment Booking plugin
This plugin allows you to showcase doctors, their schedules, the services they provide, and optionally enable online appointment bookings.
Here is a general guide:
Refer to the full plugin documentation for more details.
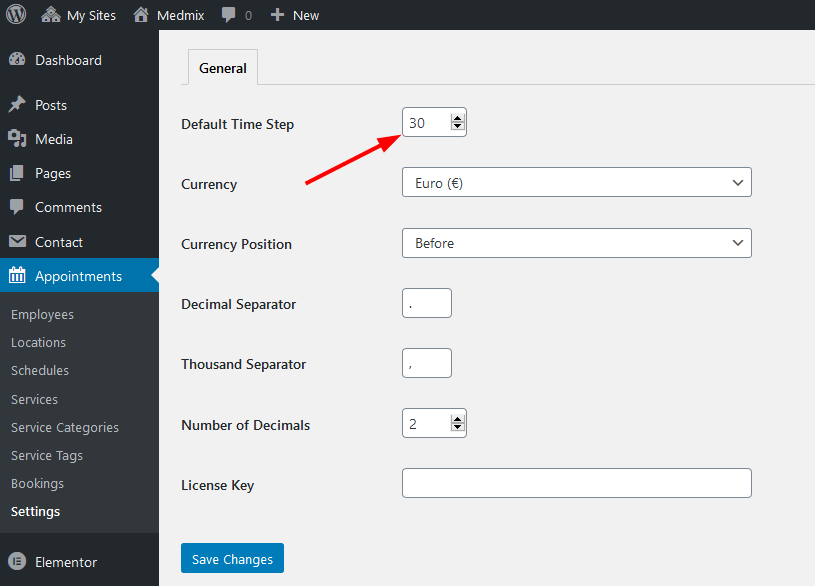
Set up your currency and default time step via the “Settings” menu. For example, if you have appointments that last 1 h 40 m, a default time step of 10 m is required.

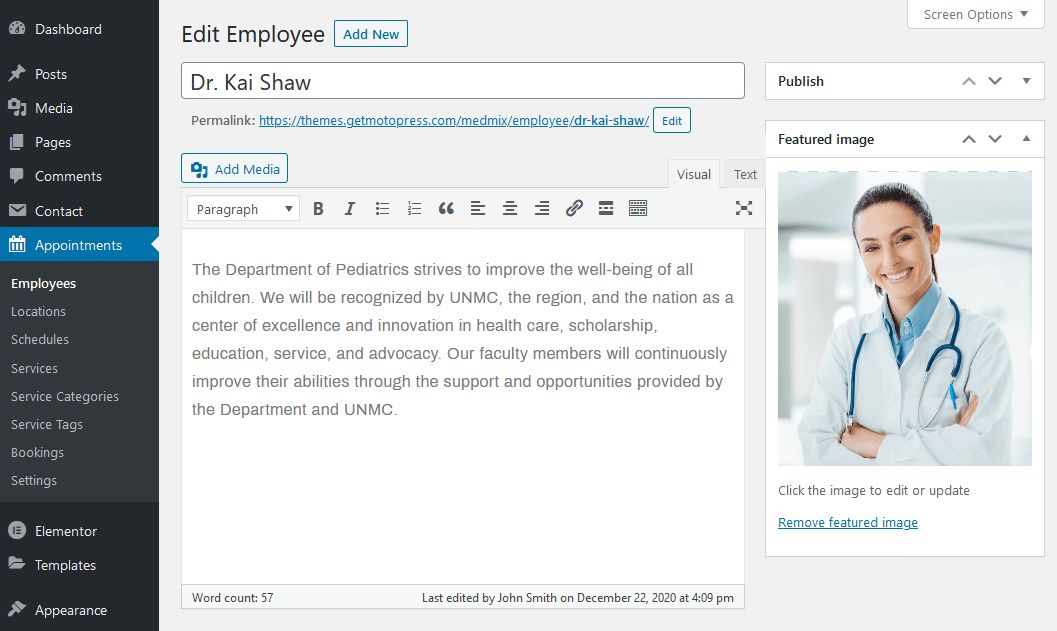
Add staff members via the Employees menu → Add new.
If you imported sample demo data, you can simply customize the doctor profiles (update names, descriptions, photos). If you are a solo practitioner, simply delete unneeded staff members.

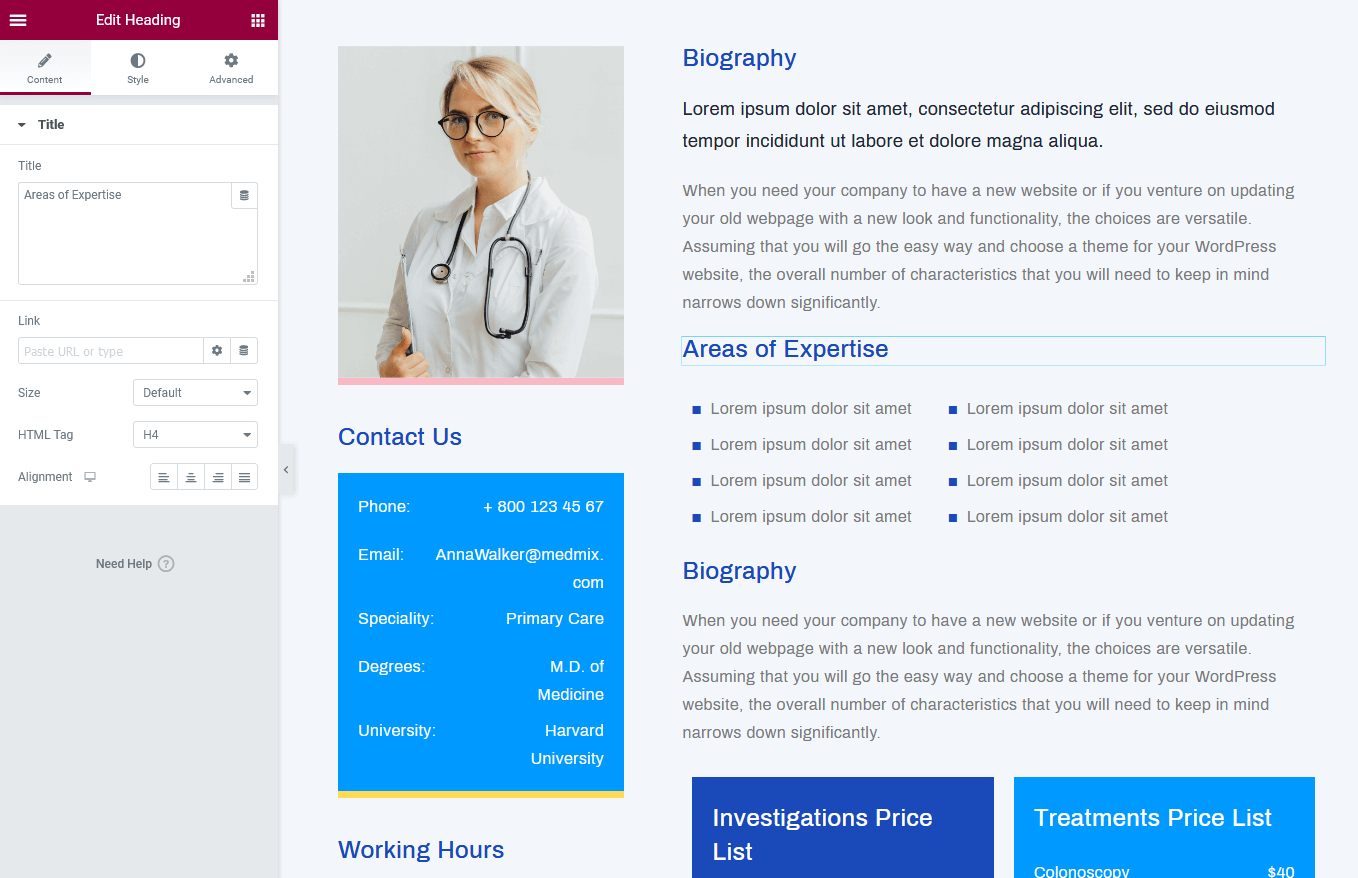
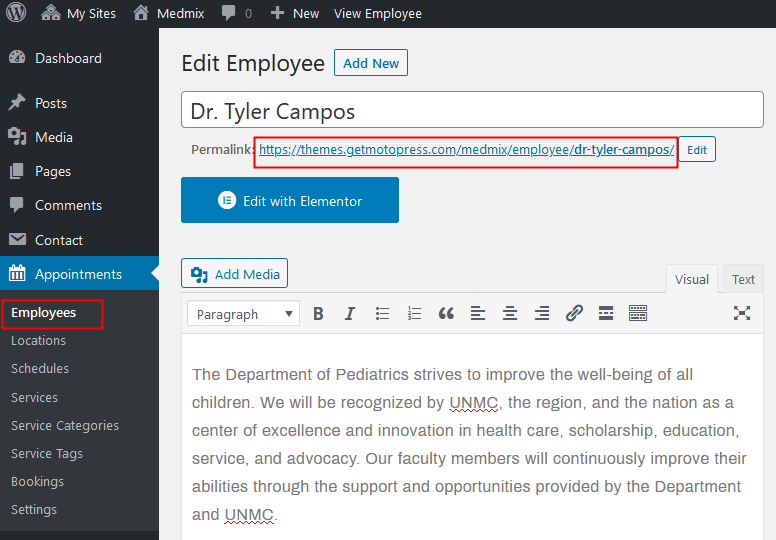
To make a tutor profile page more engaging, we use the Elementor plugin – so when you need to update details, click on the “Edit with Elementor” button and customize the content or design of the page:

If you don’t want to showcase doctor profiles on the site – delete or hide the Doctors page that shows all doctors but don’t delete Employees in the Appointment Booking plugin menu. In this case, the doctor names will be offered only in the booking form allowing patients to choose their favorite specialist.

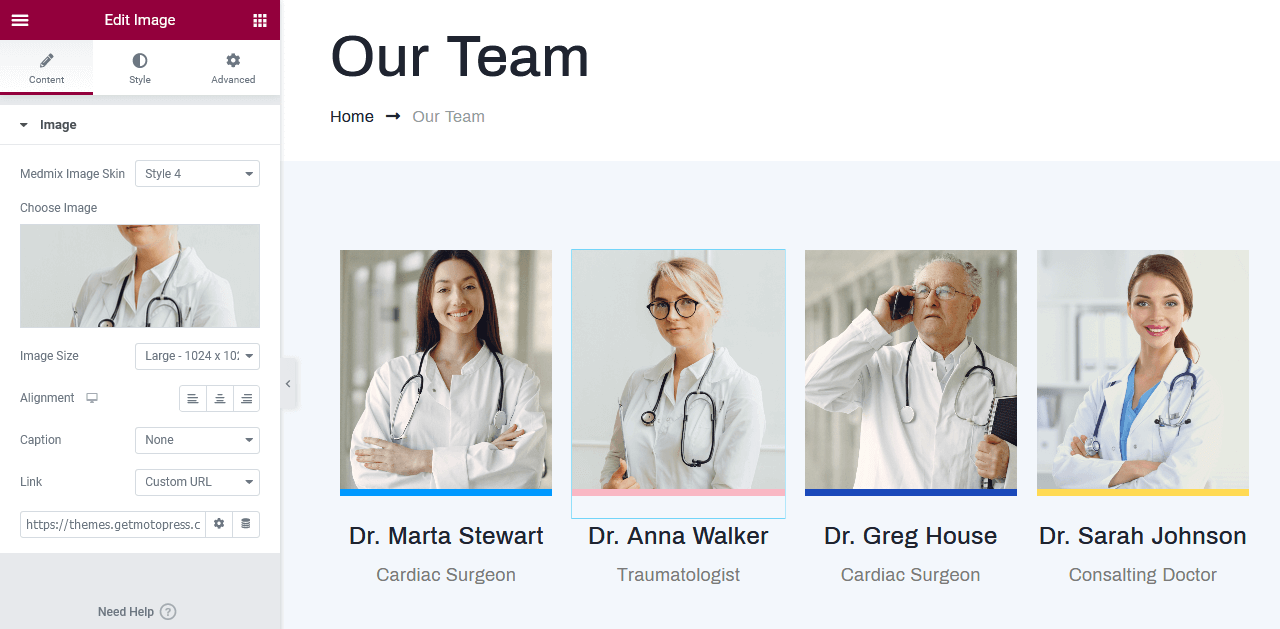
The Doctors page is built with Elementor – so you can basically use any way to create a custom doctors page and link each person to their profile:

You can find a personal profile link in the Employee menu:

Add locations via Locations → Add new.
If you operate in different locations, or, for example, different physical rooms within one institution, you can add relative locations. You can optionally add categories and images to your locations.
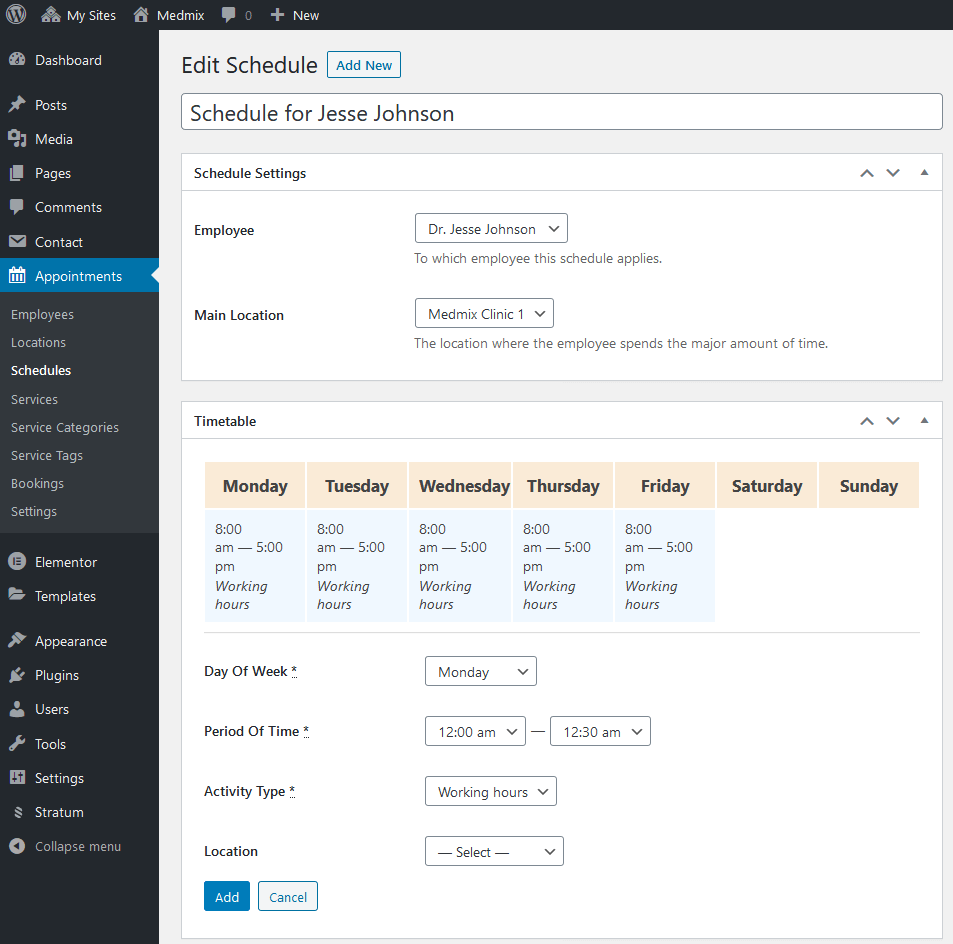
Create schedules for your doctors via Schedules → Add new. You can add working hours, lunchtimes, and breaks, as well as include different locations into the employee schedule.

You can also add different categories to your services – clients will be available to choose the category when placing a booking (e.g., a clinic department)
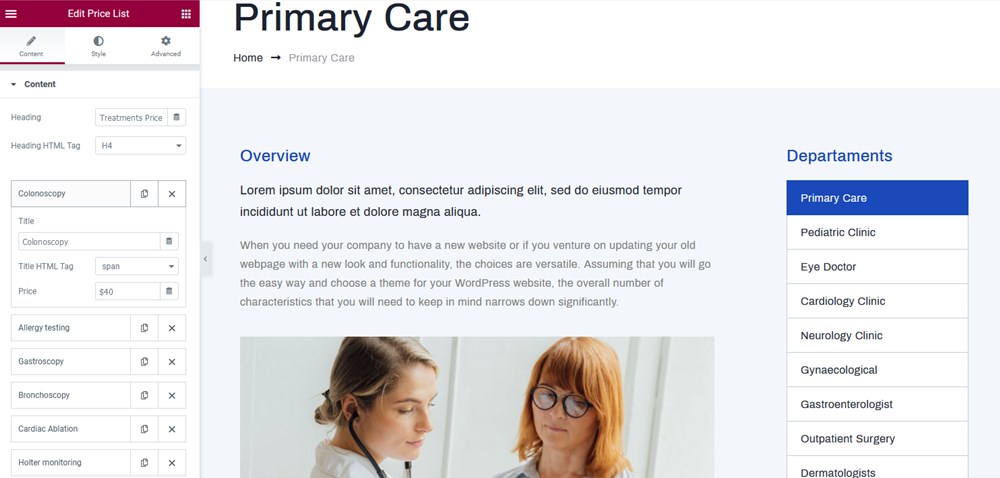
Add the services and treatments your clinic offers via Services → Add new. Here you can add a service description, price, appointment duration.
To create a more engaging appointment/clinic department description, you can also use the Elementor page builder – in the default theme design, we used our Stratum widgets for Elementor (included with the theme) to place details into different sorts of tabs:

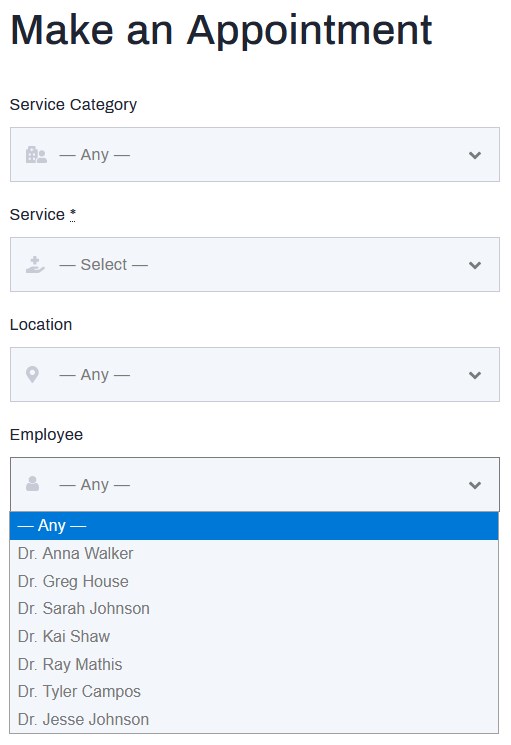
Add a booking wizard to your site
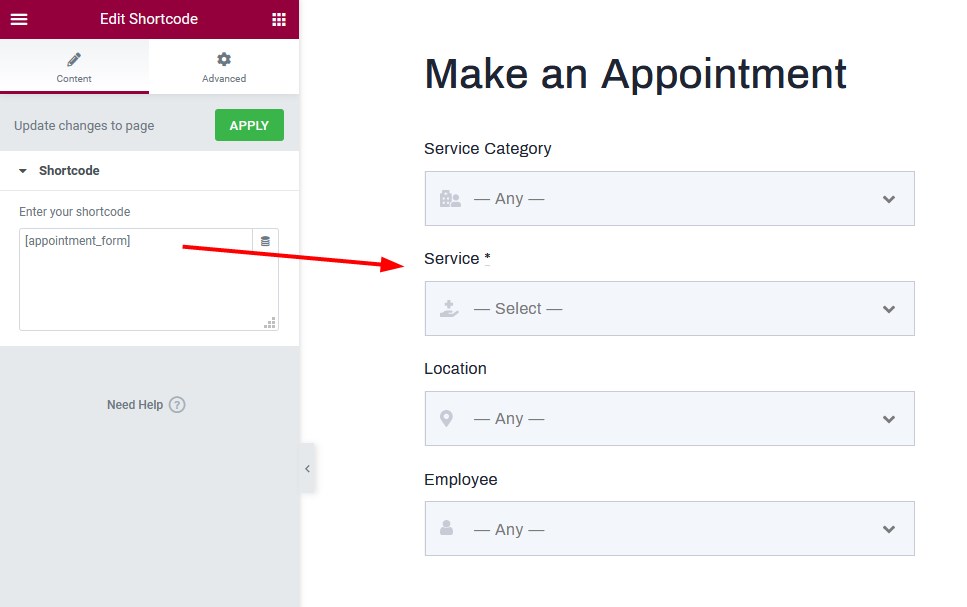
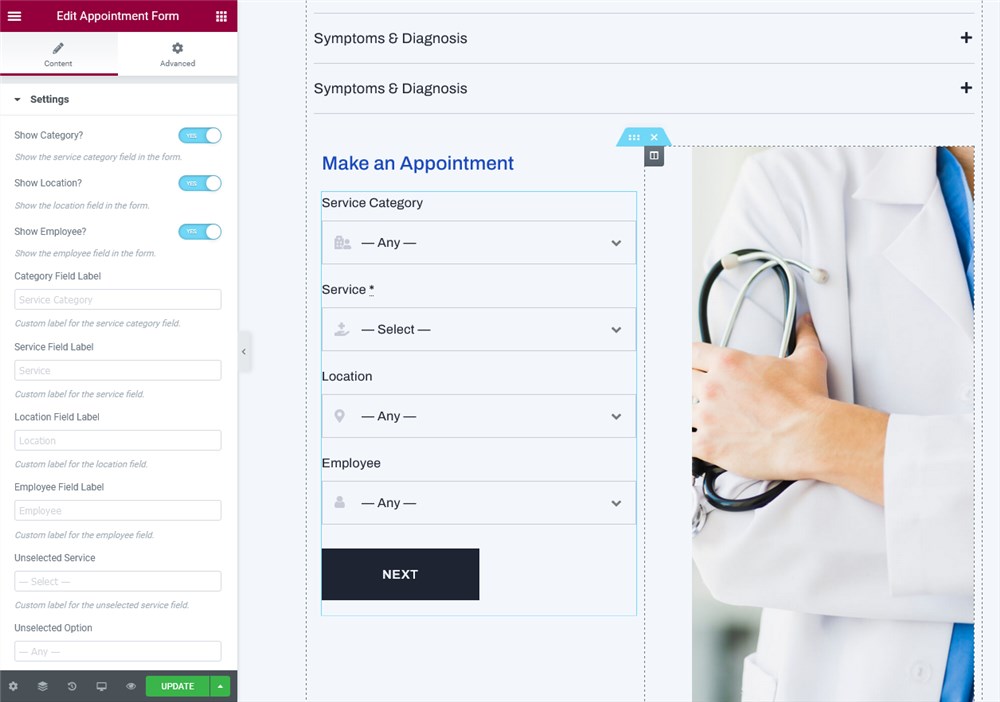
To add a booking wizard to your site, copy and paste this shortcode, then place it on any page using the Shortcode widget in Elementor or Shortcode block in Gutenberg (check it out on the frontend once added) –
[appointment_form]
You can also add a booking widget using the Shortcodes menu or via a preferable page builder – the block editor, Elementor or Divi:

How to make any button or link open your sidebar
To open a sidebar by the button or link on your website, you need to add either the ID sidebar-toggle or the CSS class sidebar-toggle-button to any link, button, or menu item of your website.