Table of Contents
Set up the front page
Note: if you used the sample data installer for Lotus Spa, Front page – Front page, Elementor should already be installed and set up, you just need to find it via WordPress Dashboard → Pages.
If you didn’t use sample data, here are the steps to follow to set up the front page:
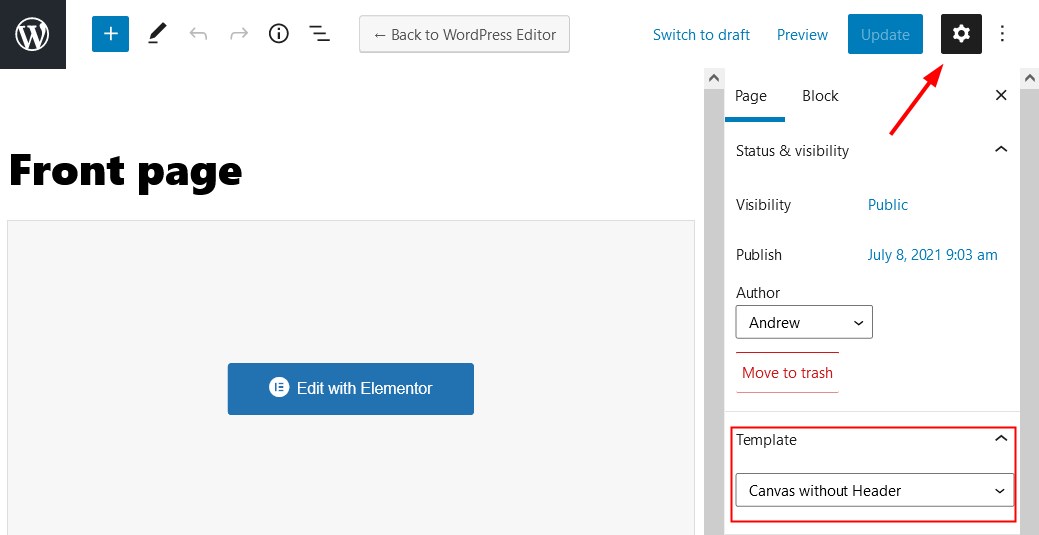
- Go to Pages → Add New and add a page.
- Label it to your liking, e.g. home page, front page.
- In the right block panel find the Template section and select the preferable template (“Canvas without header” is the default one for the home page in the Lotus Spa demo).
- Add content to your page and publish it.
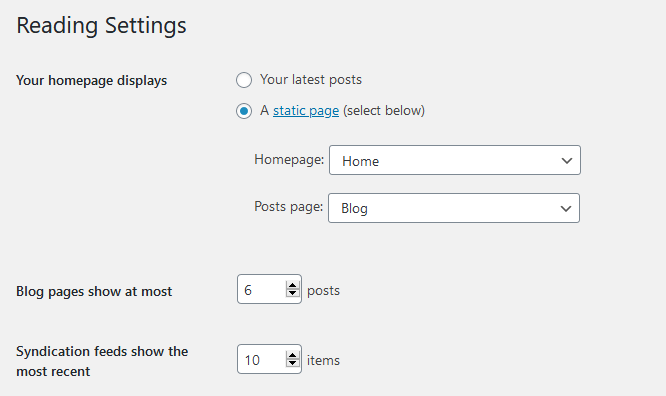
- Go to Settings → Reading: set ‘Front page displays’ to Static Page.
- Select the ‘Homepage’: choose the one you created during the step #2 and save changes.


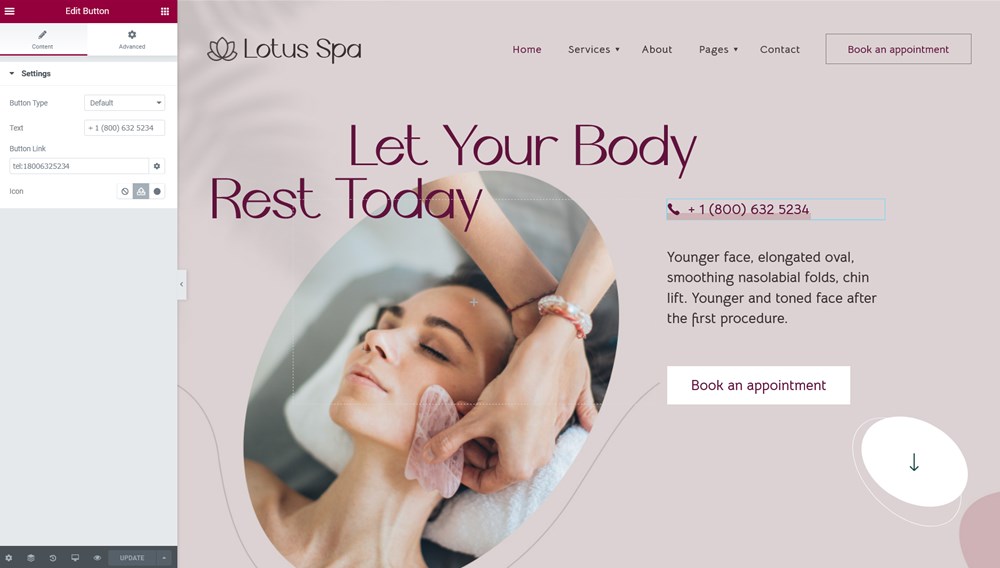
Since the front page of Lotus Spa is edited via Elementor, you’ll see that every section is built with widgets, each coming with its set of settings.
Here are some key widgets used:
- The header section includes regular widgets, such as Button, Heading, Text Editor, etc.
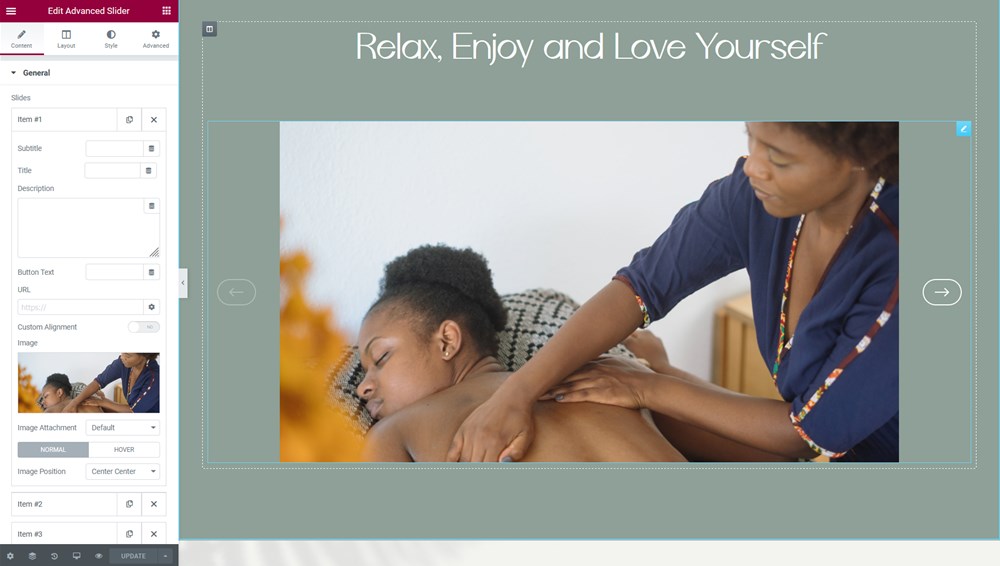
- Advanced Slider integrated by the Stratum widget.
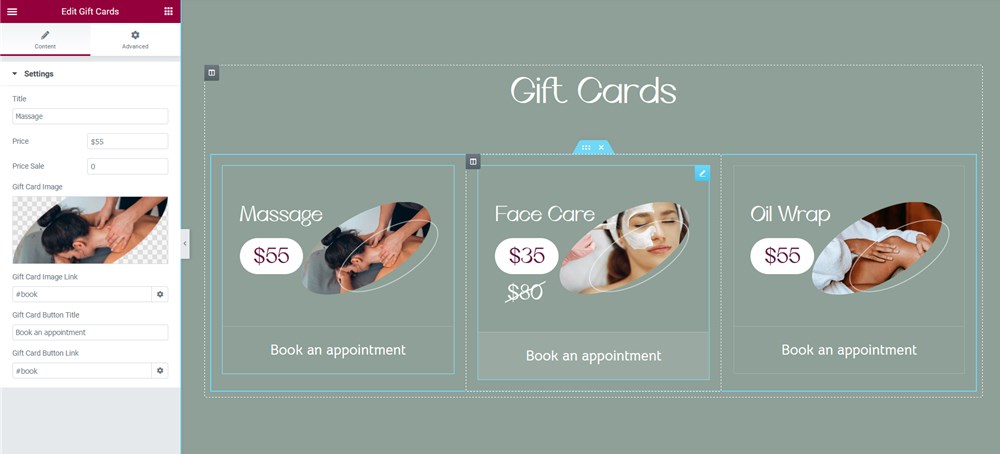
- Custom-made gift cards widget for Elementor.
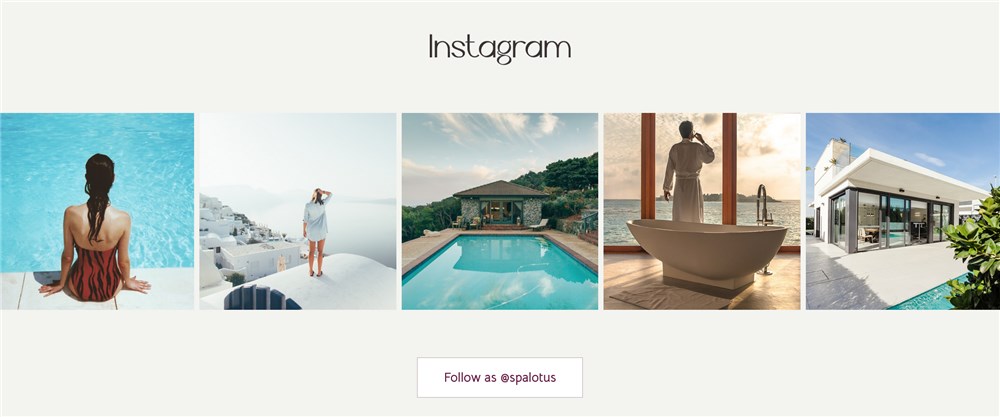
- Connect your Instagram account to automatically load your photos.




Theme customization via WordPress Customizer
You can customize the Lotus Spa theme via Elementor or via the WordPress Customizer.
Elementor is used for individual sections and widgets, while Customizer will help you apply changes for the entire site globally (e.g. change the default site accent colors, upload a logo, etc.).
Navigate to Appearance → Customize to edit global site settings.
Here are some key things of the theme that you can update.
Site identity
In this menu, you can change the site title and tagline, as well as upload your logo and favicon.
Colors
Change the color scheme via the Colors menu.
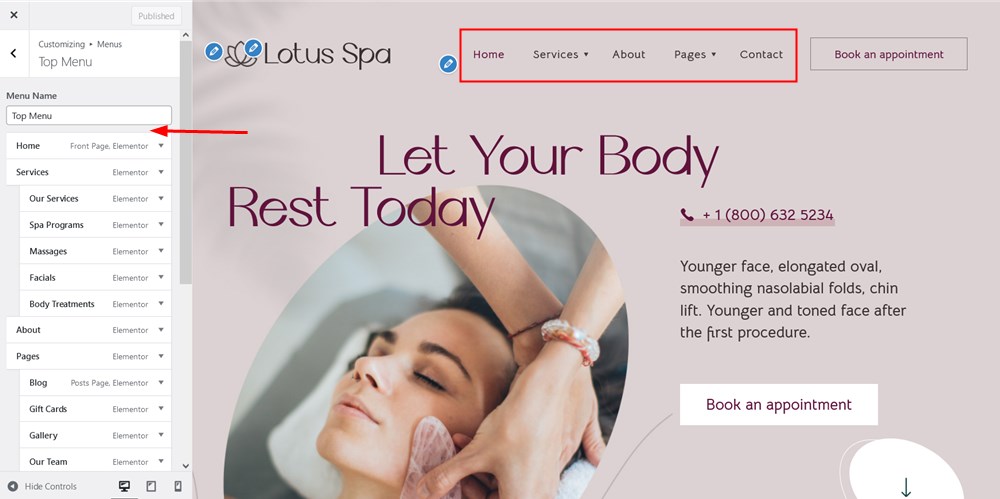
Navigation menus
Menus can be edited in two locations. The Lotus Spa theme comes with the Top menu (major navigation menus) and Footer socials menu (social networks links).

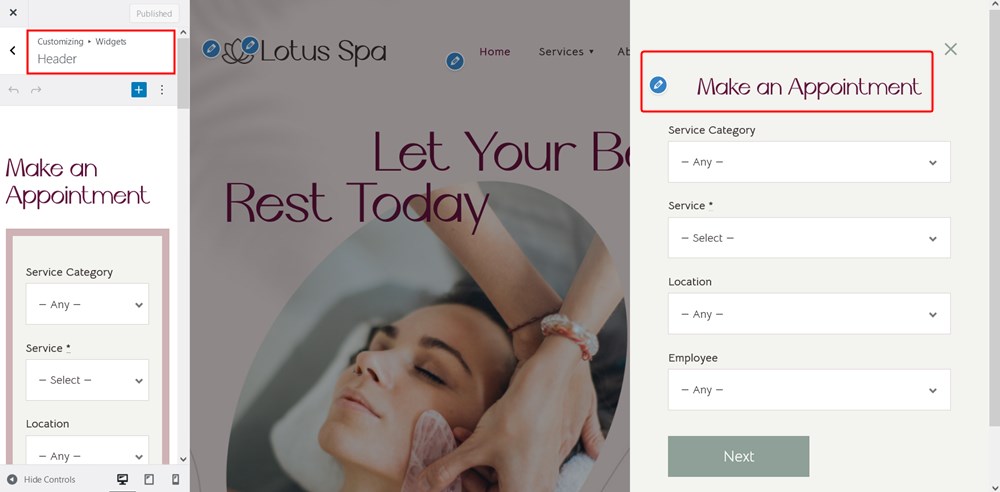
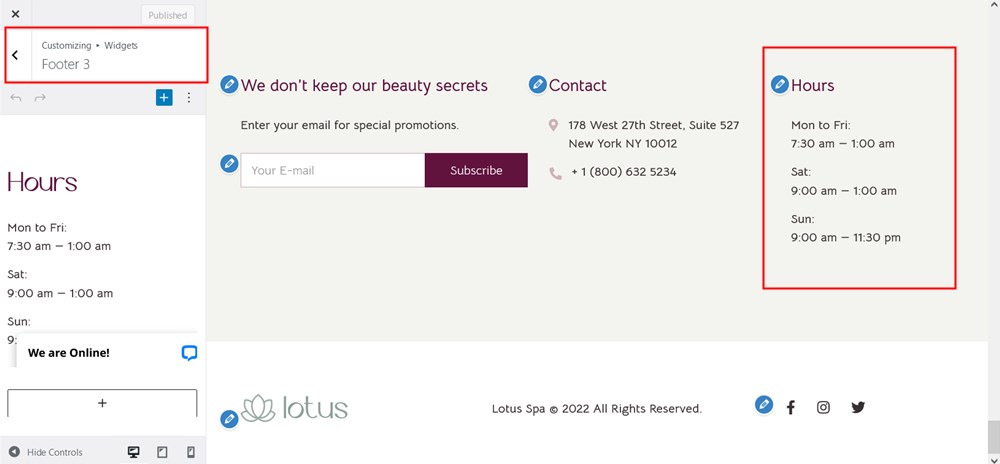
Widgets
Some other sections you see in the footer, header and other site pages are customized via Widgets.
For example, the appointment booking widget in the header is a Header widget.

There are also three footer and one footer bottom sections.

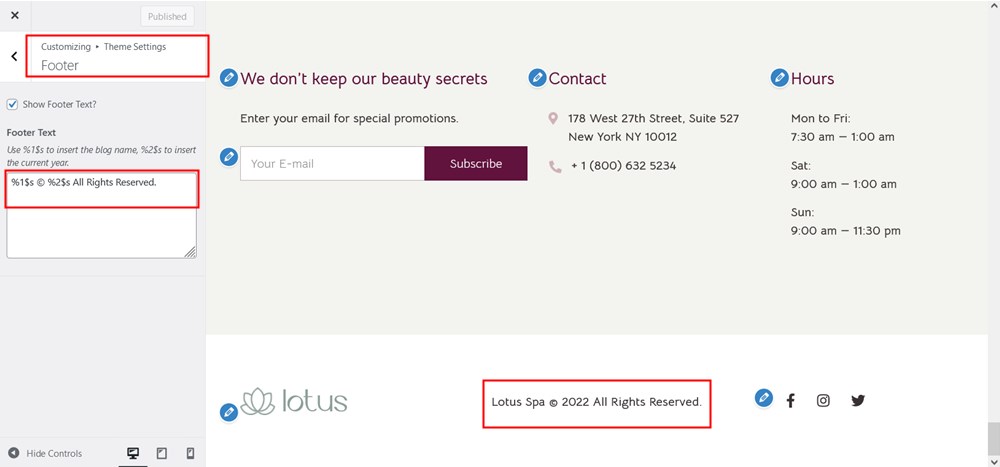
Footer copyright
You can edit footer text via Customizer > Theme settings > Footer.