Table of Contents
Set up the front page
Here are the steps to follow to set up the front page:
- Go to Pages → Add New and add a page.
Note: if you used the sample data installer, Home – Front page should already be among the default pages and you can customize it without creating a new page.

In this case, disregard the steps 2, 3 and 4. - Label it appropriately, e.g. home page, front page.
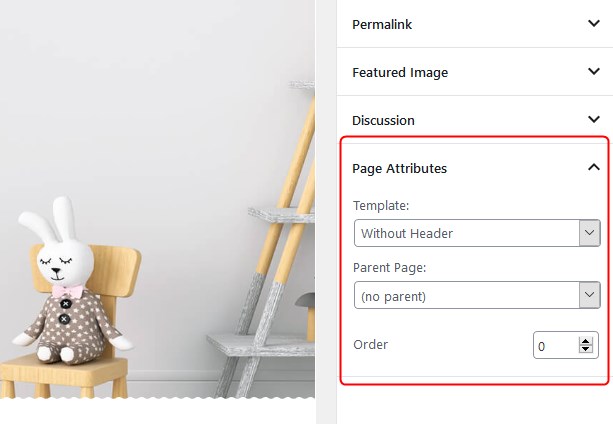
- In the Gutenberg Page Attributes panel, select the preferable template (“Without header” is the default one for the home page).

- Publish your page.
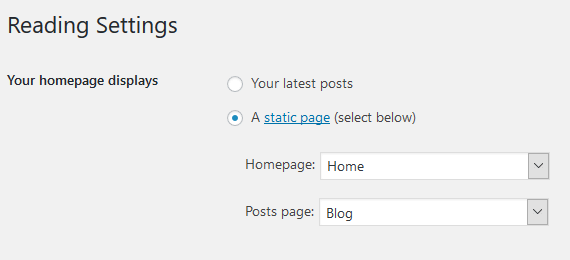
- Go to Settings → Reading: set ‘Front page displays’ to Static Page.
- Select the ‘Homepage’: choose the one you created during the step #2 and save changes.

Customize the front page
General website customization settings can be modified via the WordPress Customizer and the Gutenberg core editor.
Go to the front page you created during the previous steps. You’ll be able to edit the page visually via the Gutenberg block-based WordPress editor in visual mode. To empower you to add and use more custom and various blocks, Bimba relies on:
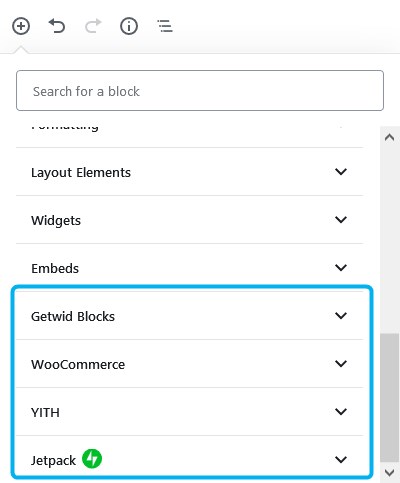
- Getwid (WordPress Gutenberg blocks by MotoPress) for general content building purposes. Read more about Getwid.
- WooCommerce blocks to streamline your workflow of adding shop-related content. Thanks to the product blocks, you can seamlessly integrate content and ecommerce offerings across your store on any page.
- YITH WooCommerce Wishlist to enable your clients to add products into wishlists.
- Jetpack for more optional tools, such as website optimization, performance improvements, etc. (particularly in Bimba we use Jetpack for out-of-the-box contact form). For all functions to work properly, Jetpack requires connection to WordPress.com (it’s free).

All of them offer the respective blocks.
Note: you’ll see the respective blocks for all these plugins in Gutenberg only in case you installed and activated the recommended plugins.
You can definitely play with all these and other blocks on any website page, not just the front page.
The front page of Bimba by default contains (if you imported sample data) the following fully customizable blocks:
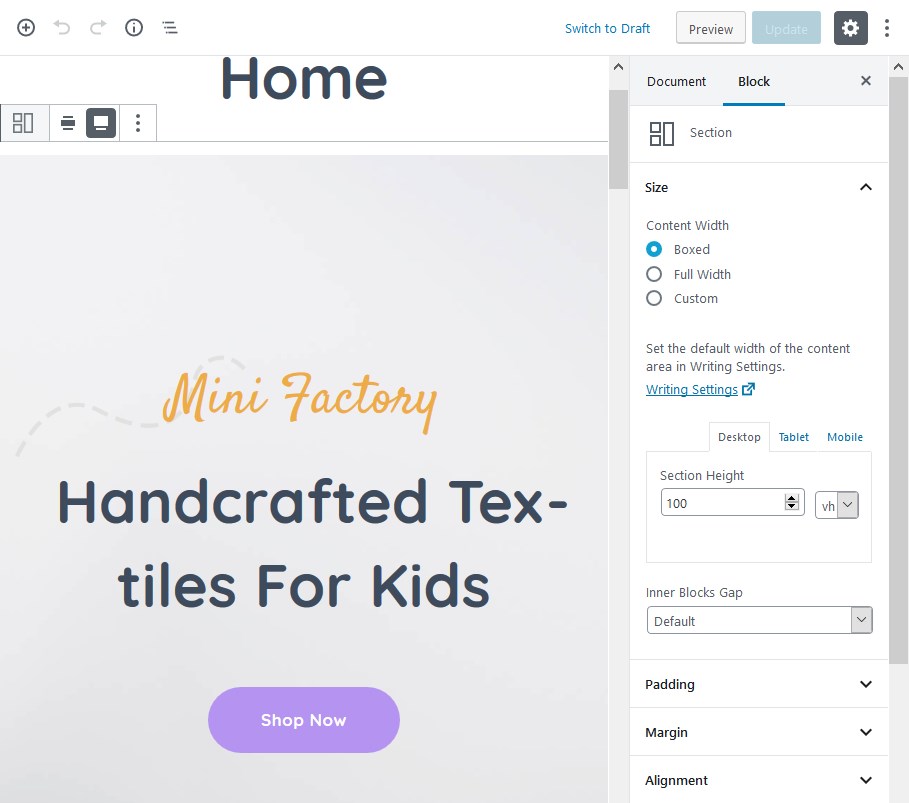
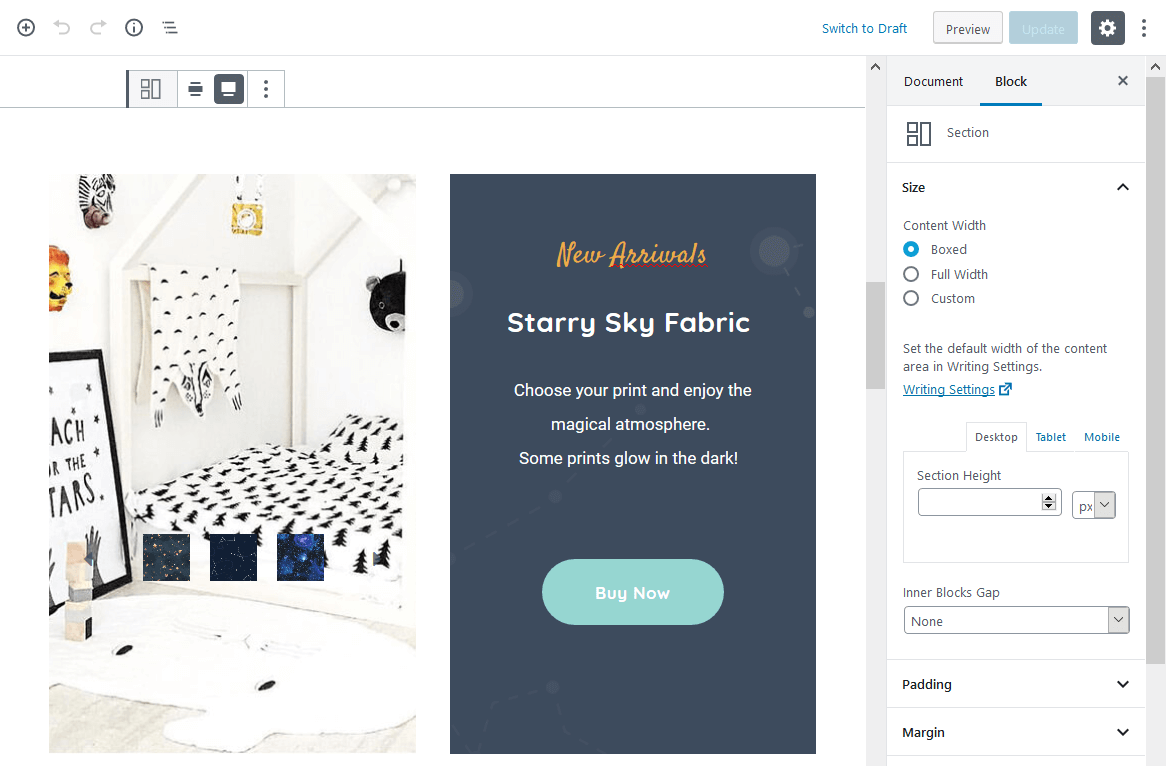
1. The upper hero block is created with the Getwid ‘Section block’, which is one of the most powerful blocks with various settings. You can modify its look, feel, size, buttons, typography, media, etc. via block configuration panel from the right:

Since ‘Section’ is the top-level block, you can add any other prefered blocks inside the section.

2. Core ‘Shortcode block’ displays WooCommerce top-level categories (the categories you’ve added via WooCommerce).

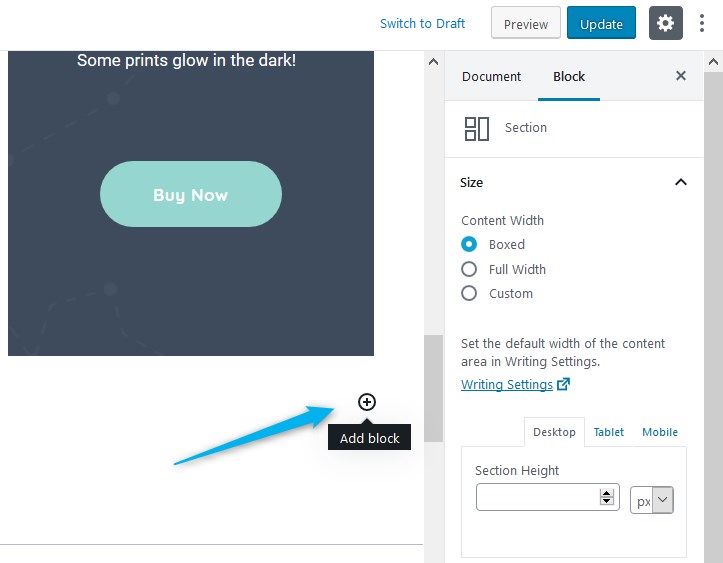
3. An advertising and and call-to-action section created with the same ‘Section black’.

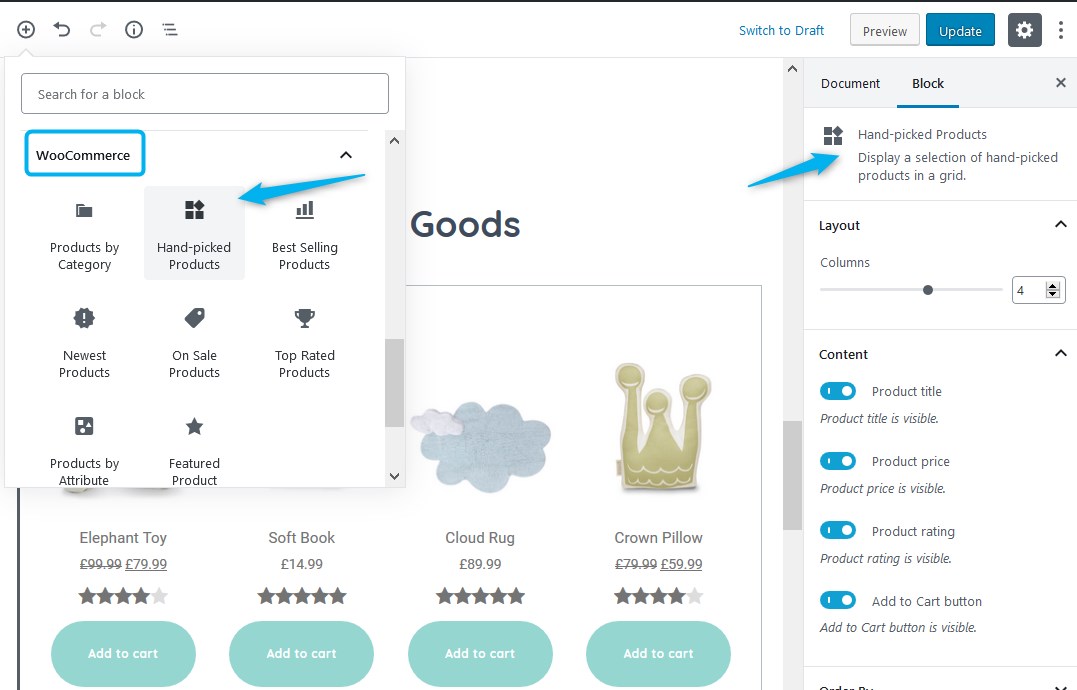
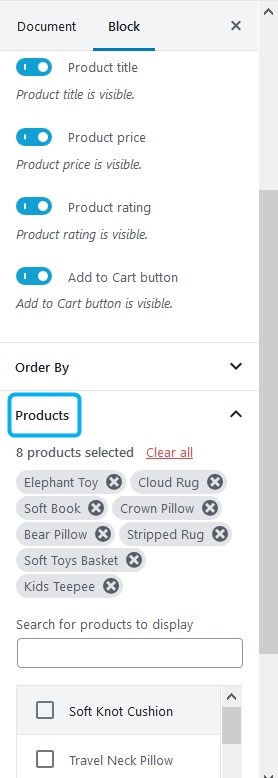
4. ‘Popular goods’ is another Getwid section that contains the ‘Hand-picked products’ block by WooCommerce.

You can arrange layout into a specific number of rows and columns as well as choose which products exactly need to be displayed via the block configuration panel:

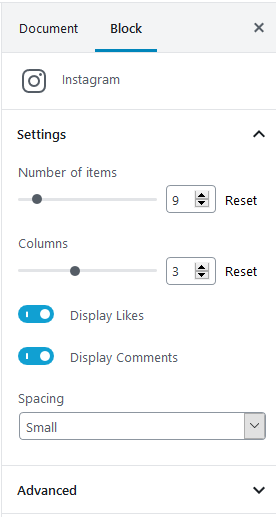
5. By default, the demo theme also features the ‘Instagram’ Getwid block, which is aimed at helping you connect your real-life instagram feed to your WordPress website. Once you’ve generated and connected your API key (there are instructions for this in the admin dashboard), you’ll be able to customize the layout of the gallery.

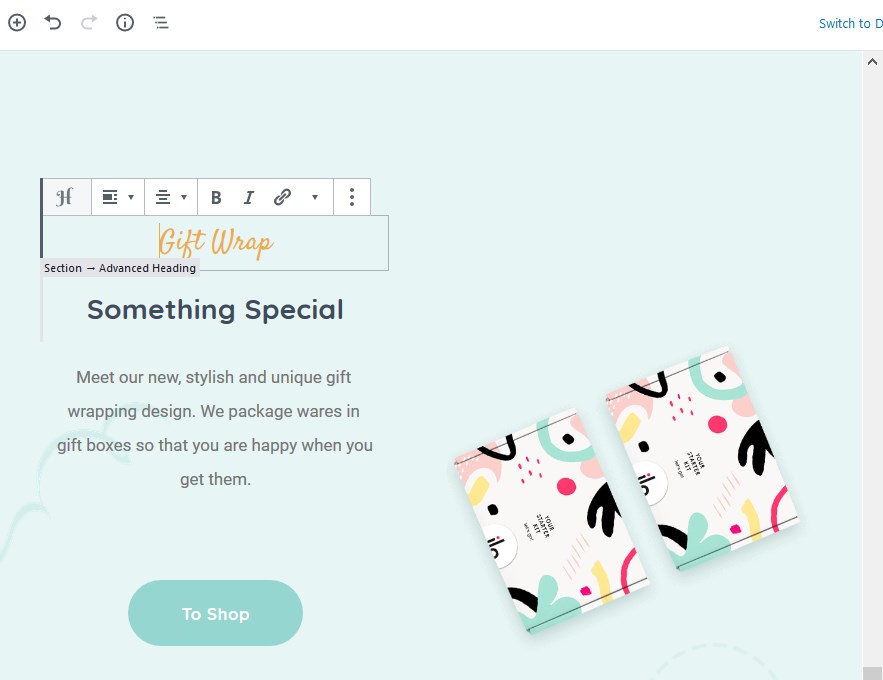
6. One more multipurpose ‘Section’ block by Getwid, where you can put any specific product or service in the spotlight. The top-level section encompases the ‘Image box’, ‘Advanced heading’, ‘Paragraph’ and ‘Button’ blocks.