Table of Contents
The Yogamo theme is powered by the MotoPress Appointment Booking plugin for client self-scheduling of your classes.
A step-by-step tutorial on this booking plugin is here: Appointment scheduling plugin documentation.
1. Configure plugin settings
A quick overview of steps below:
- To adjust booking settings, navigate to Appointments > Settings > General. Customize options like booking confirmation mode, currency, default time slots, multi-booking, and more.
- Go to Appointments > Employees to add yoga instructors.
- Go to Appointments > Locations to add your operating areas (rooms, cities, etc.).
- Go to Appointments > Schedules to set up working hours of every instructor, including lunchtimes and days off. These settings will be used to create availability calendars.
- Go to Appointments > Services to add and customize your yoga services.
- Go to Appointments > Settings menu > Emails > to create automated email notifications for clients and staff.
- If you want to receive online payments, go to Appointments > Settings > Payments and click Manage next to the needed payment gateways.
2. Add a booking widget to your website
Once you’ve configured the plugin settings, you can add bookings forms to your website.
If you’ve imported demo content with Yogamo, the booking widget must be already placed into many places on your website.
If you are adding it from scratch, here is how you do it:
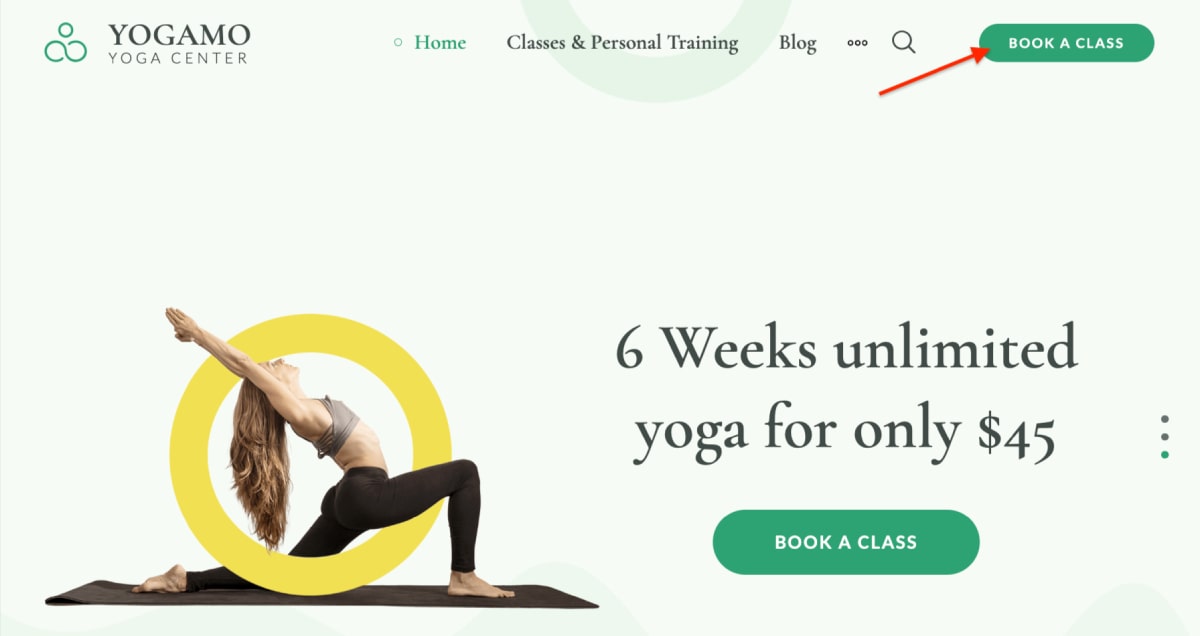
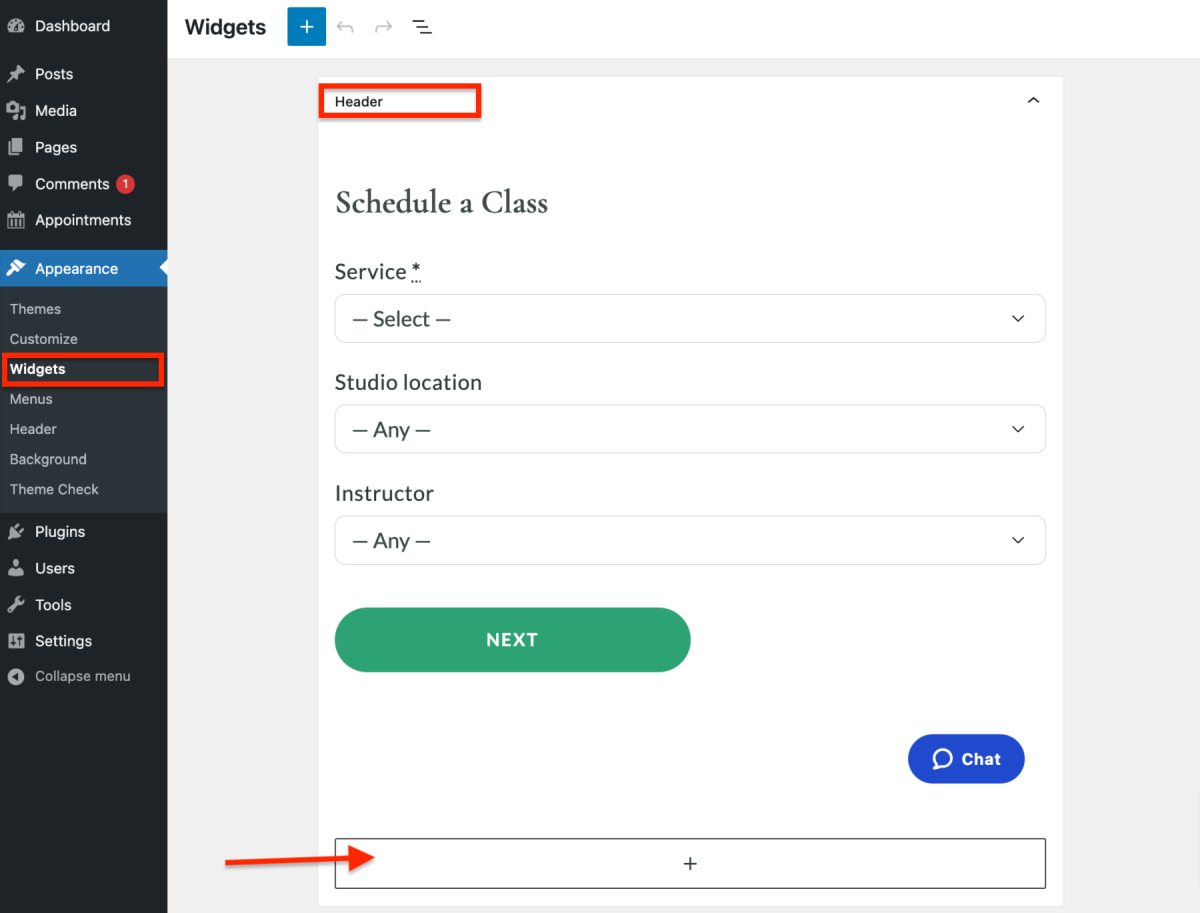
Add the Book button to header
Go to the Appearance > Widgets > Header > click on the plus icon > Add the Appointment Form block > customize field labels and the Book now button label.
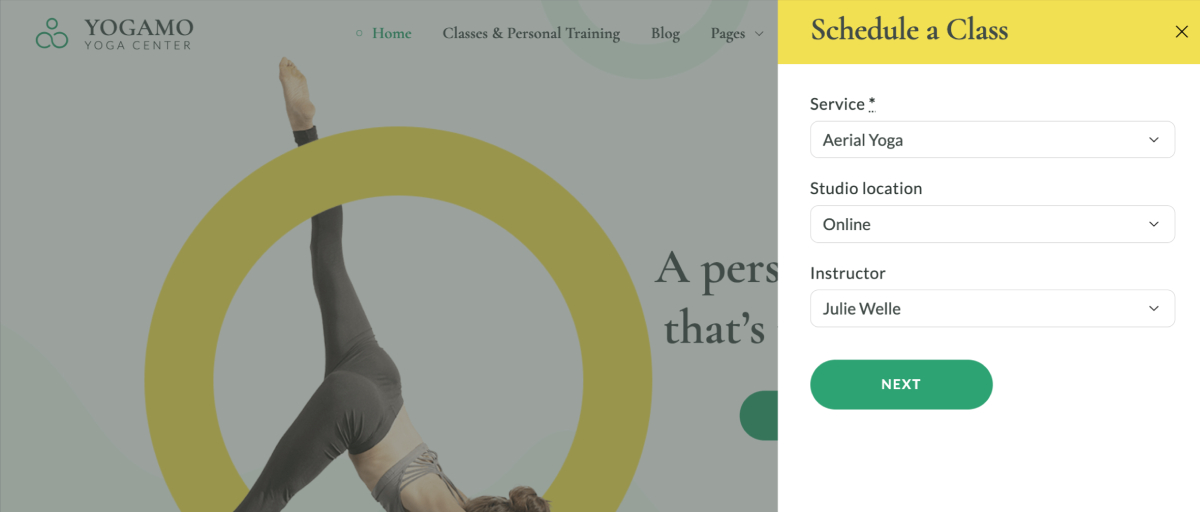
It will open a booking form in the sidebar.
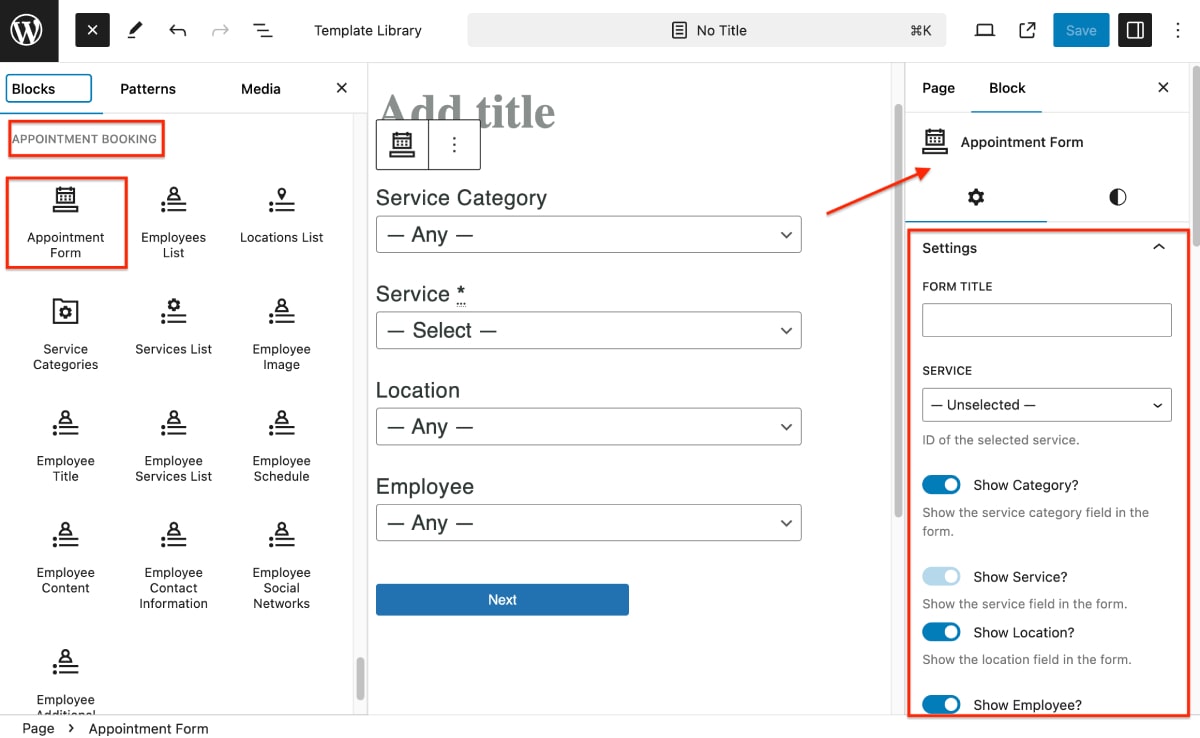
Add the booking widget to any page
You’ll need to use just the same Appointment form block in the WordPress block editor.
Go to the needed page > add the block to the blank page or inside any other block (e.g. Section).
Add related plugin content
All other blocks from the Appointment Booking plugin category can also be added to the page.
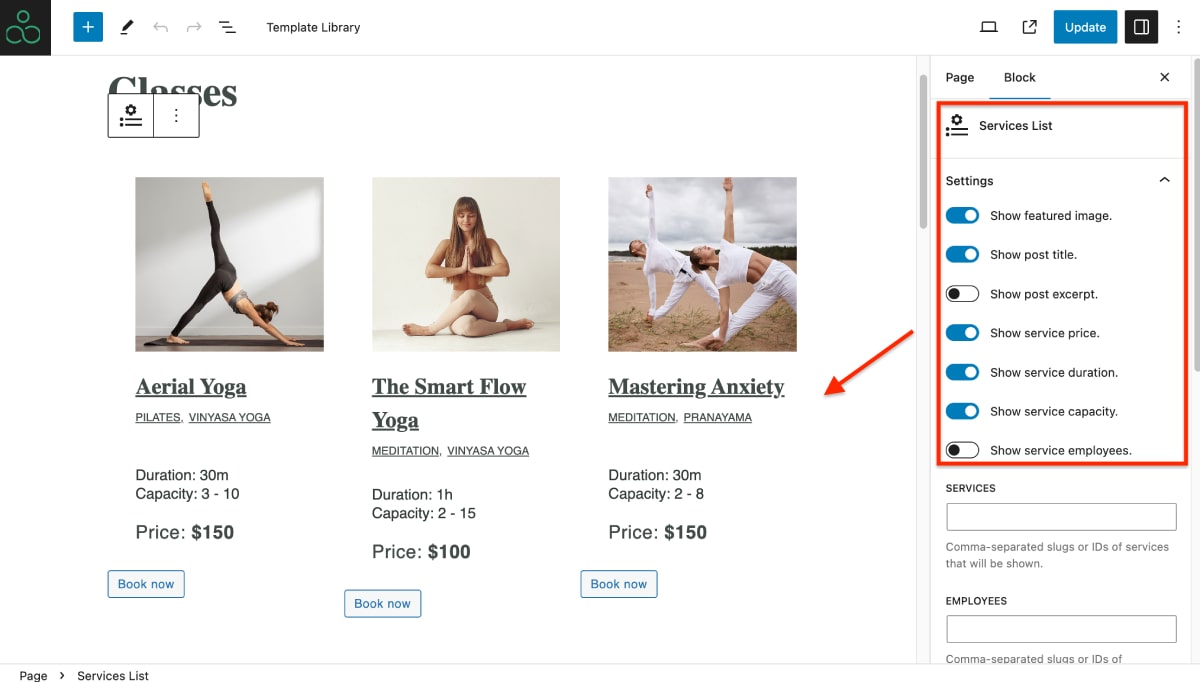
The generated content will use data you added via the respective plugin menus. For example, list classes and lessons using the Services block and customizing its look in the block settings:
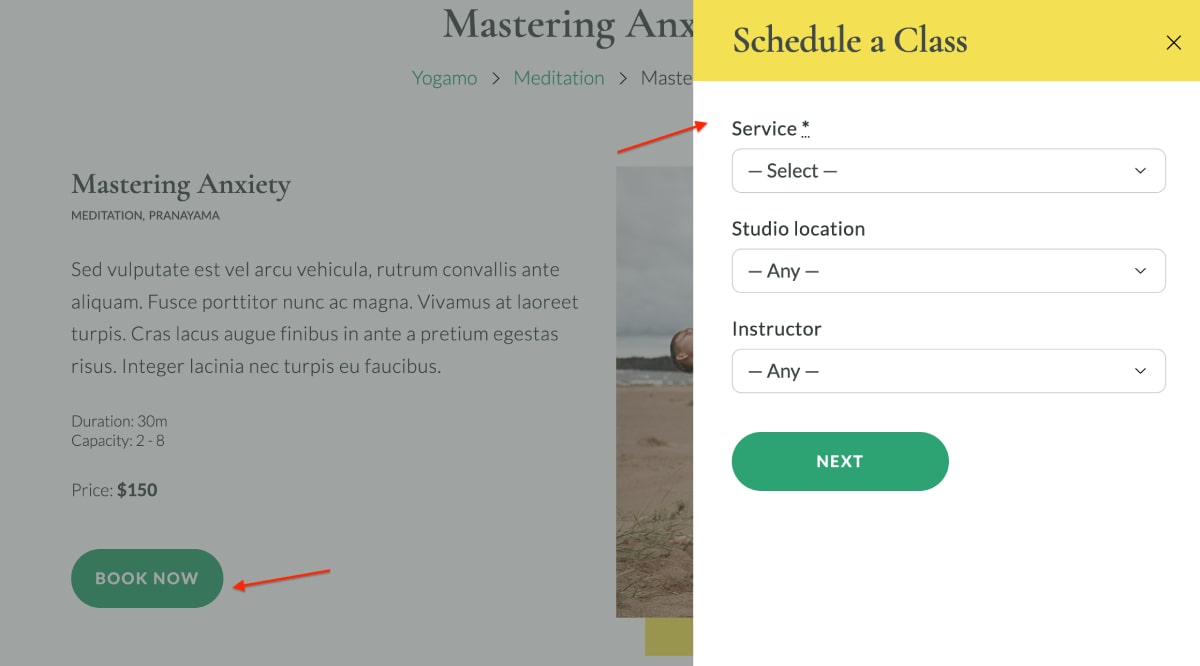
How to make any button or link open your sidebar
A booking form in the sidebar is always visible and handy to access. To open a sidebar by any button or link on your website, you need to add either the ID sidebar-toggle or the CSS class sidebar-toggle-button to any link, button, or menu item of your website.