Table of Contents
Set up the front page
Here are the steps to set up your front page:
- Go to Pages → Add New and add a page.
- Label it appropriately, e.g. home page, front page.
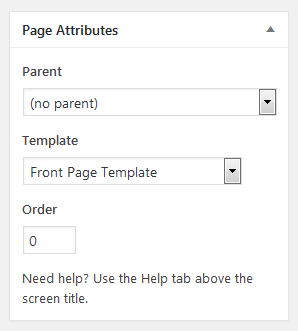
- In the Page Attributes, select Front Page template.
- Publish your page.

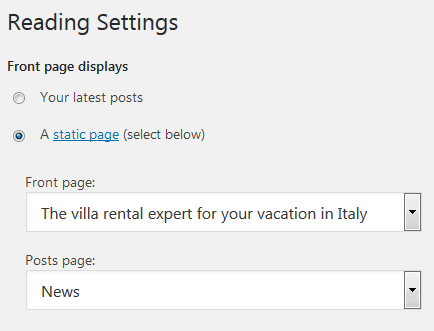
5. Go to Settings → Reading: set “Front page displays” to Static Page.
6. In Settings → Reading set Front Page to the one you created during the step #2.

7. Save changes.
Edit front page
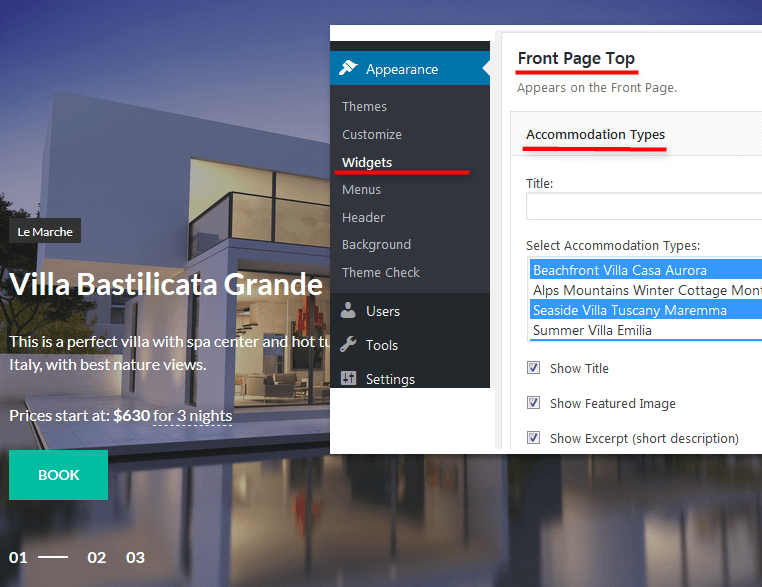
The front page features 2 sections: 1 widget area (by default, the slider with Accommodation types is featured):

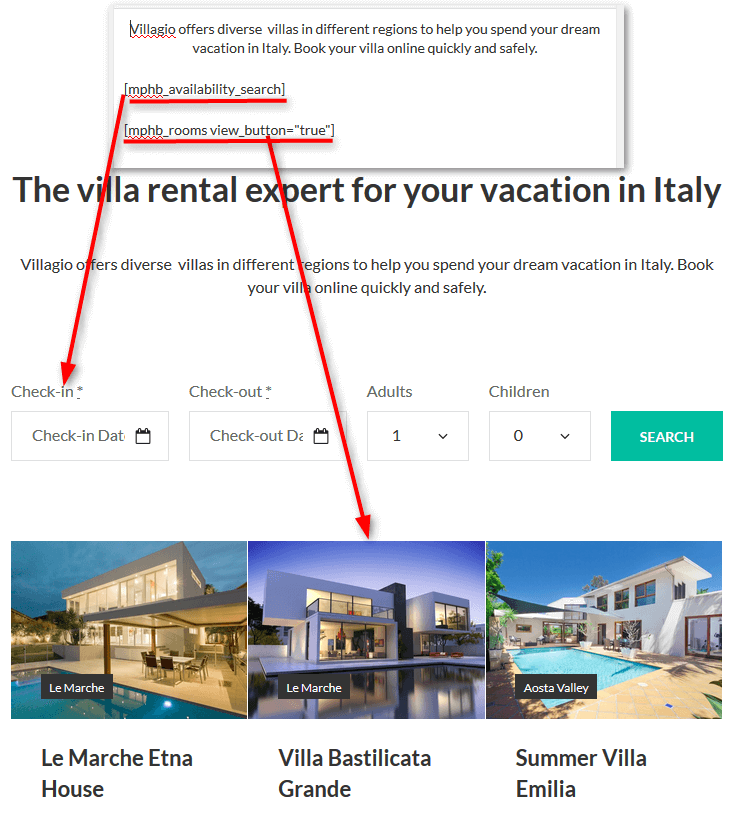
And content area, where you can add any texts, media and shortcodes. By default, it features the MotoPress Hotel Booking plugin shortcode that shows the villas and the Search Availability form (you’ll work with shortcodes when setting up the Hotel Booking plugin):

In case you want to list accommodations in 2 or 4 columns grid you can add ‘class’ parameter to [mphb_rooms] shortcode with value grid-view and column count like columns-2 and columns-4. So the shortcode will look like this:
[mphb_rooms class="grid-view columns-2"]
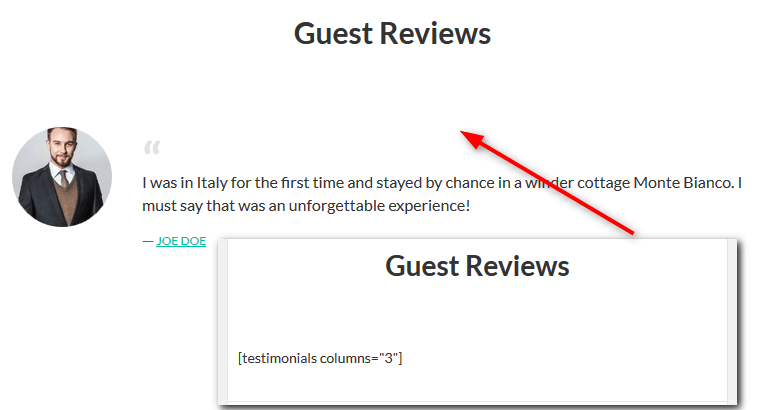
And Testimonials shortcode by Jetpack: