Table of Contents
Set up the front page
Follow these steps to set up your front page:
- Go to Pages → Add New and add a page (if you use sample data, find Welcome to Palmeria Hotel – Front Page in Pages and customize it without creating a new page; in this case, ignore the remaining 2-7 steps).

- Label it appropriately, e.g. home page, front page.
- In the Page Attributes in the Gutenberg right-hand side menu select Front Page template (no parent).

- Publish your page.
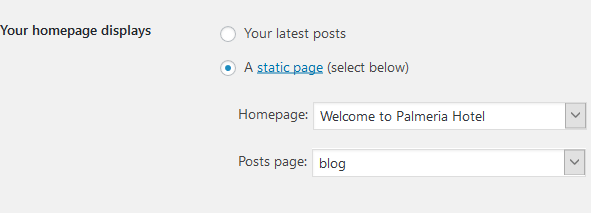
- Go to Settings → Reading: set “Front page displays” to Static Page.
- In Settings → Reading set Front Page to the one you created during the step #2.

- Save changes.
Customize the front page
If you are using sample data, all pages, including the front page, should already be installed.
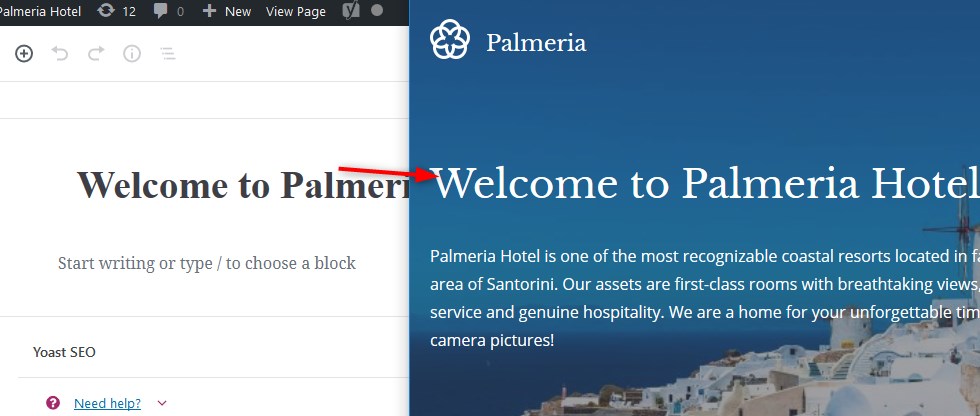
1. Open the front page via Gutenberg editor to make the changes.
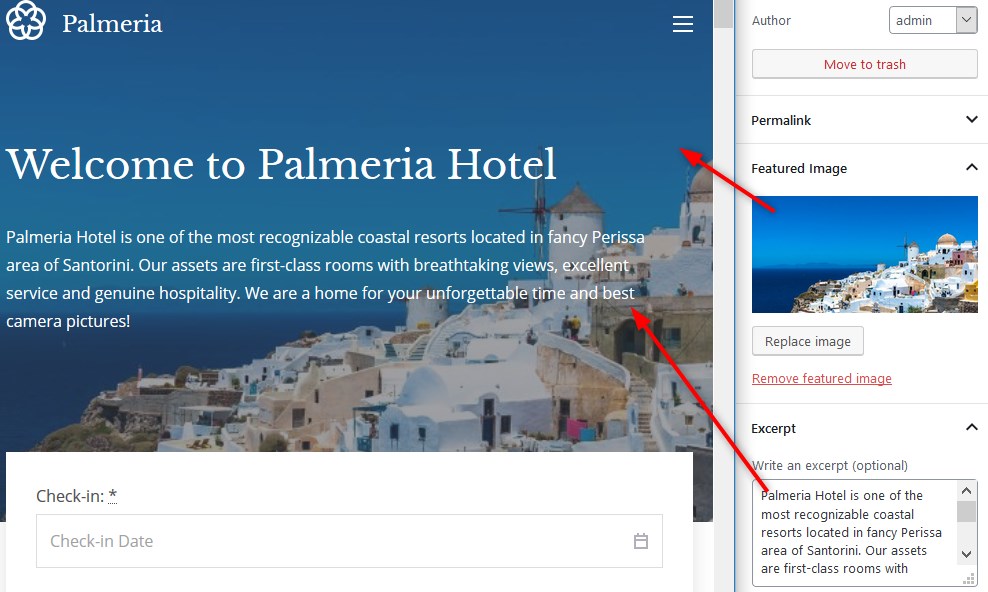
The very upper part of the theme (theme header) consists of three elements you can update in Gutenberg:
- a basic page title (heading)

- a page excerpt (intro text)
- background image (featured image of the front page).

2. If want to enable real-time search through all rentals, you can customize the front page search form (added automatically with sample data).
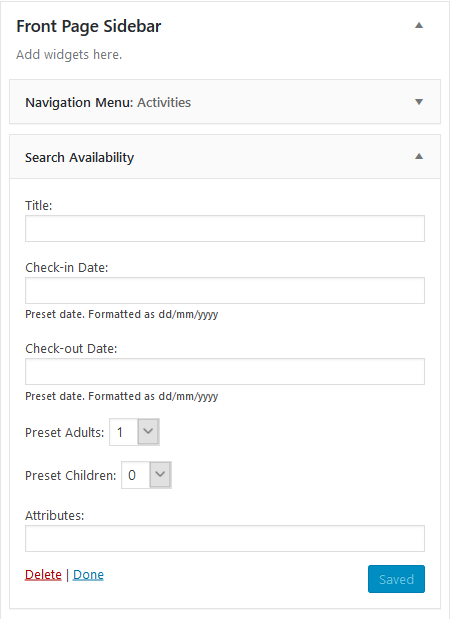
To customize this form, go to Appearance → Widgets → Front Page sidebar → Search Availability on your WordPress dashboard (here you can pre-populate the number of adults and children).

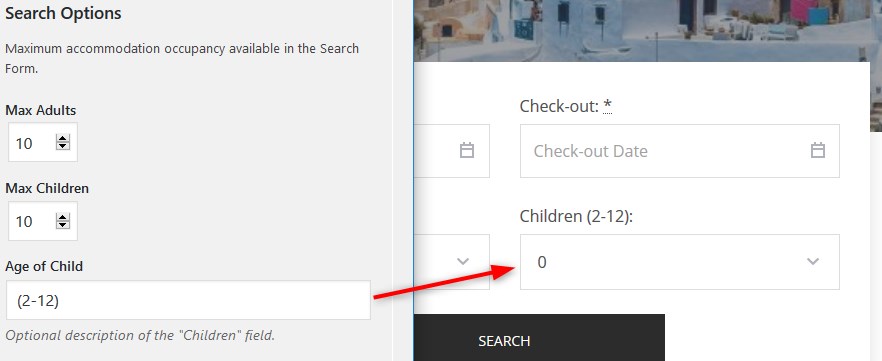
To customize the fields and look of the form, go to Accommodation → Settings → Search options and apply the preferable settings:
- the max number of adults and children (recommended: the entire number of people your property / properties can accommodate)
- state the age of children (it’ll be visible in the form)

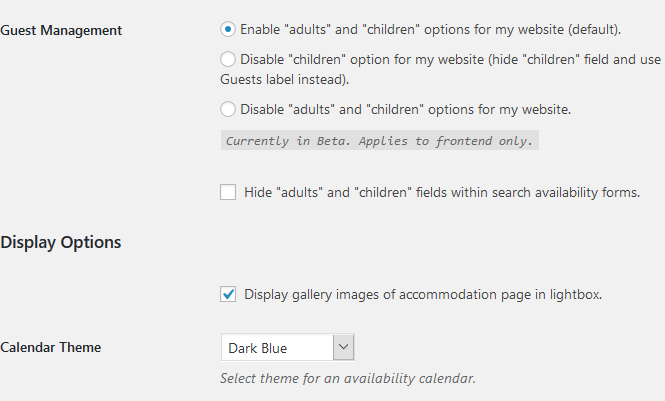
- set up whether to show both adults and children fields, only adults, guests or completely hide the fields related to the number of people.
- Change a calendar color scheme.

Note: the Pro plugin version allows to add multiple custom fields to search availability form (enable travelers to use them as advanced sorting options).
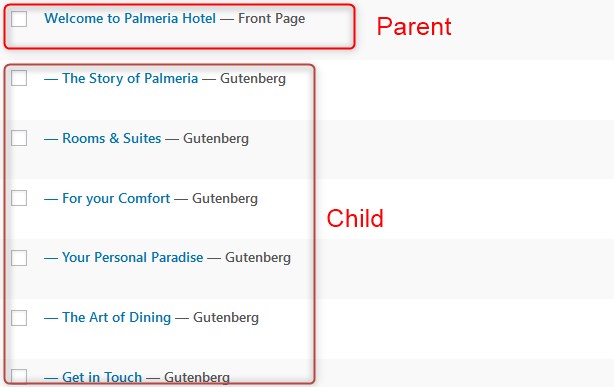
3. The rest of the blocks you see on the front page are “child” pages of the “parent” Palmeria front page. To edit them individually, simply go the needed block and open it in the Gutenberg editor.

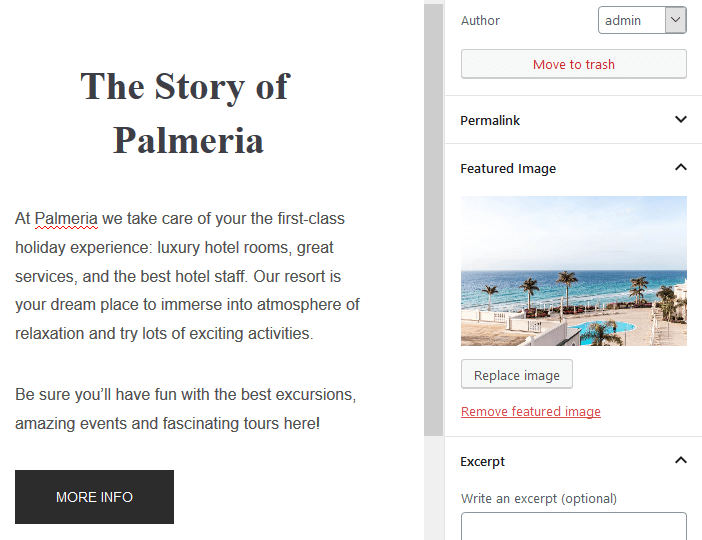
For example, let’s take “The story of Palemeria” block: the text can be added via a standard Gutenberg paragraph block, where the hero image is a featured image of the post.
The images you use as featured for the list of accommodation will be flexible and grow to support the size of the content they hold. In the demo, we are using images of the same size.

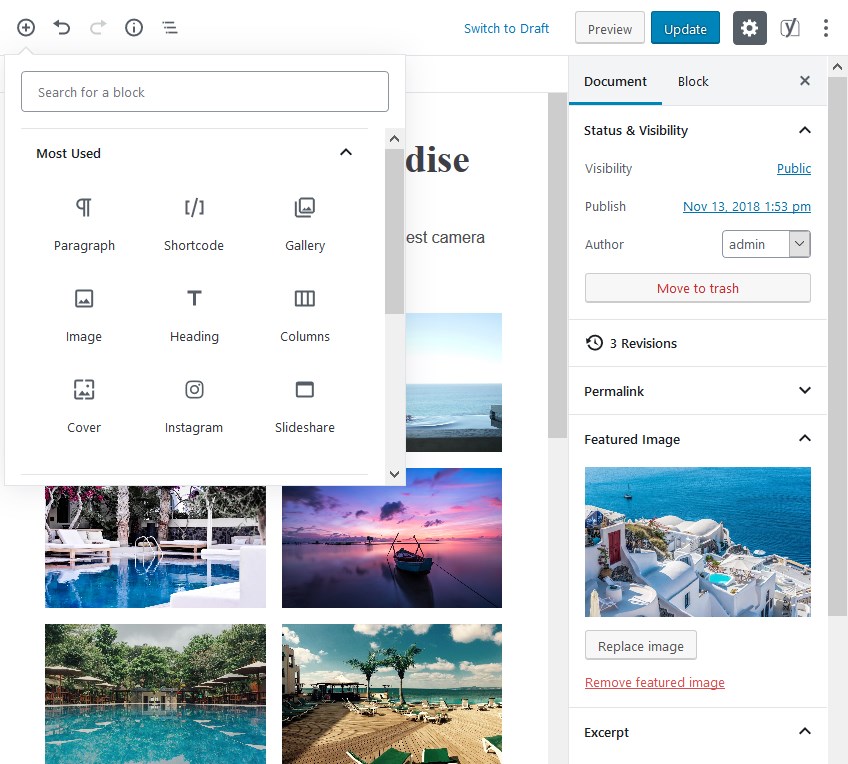
Using Gutenberg blocks, you can add any type of content to display on the frontend of your WordPress website – galleries, images, text, videos, etc.

Don’t forget to use a page featured image as a hero image of each section.
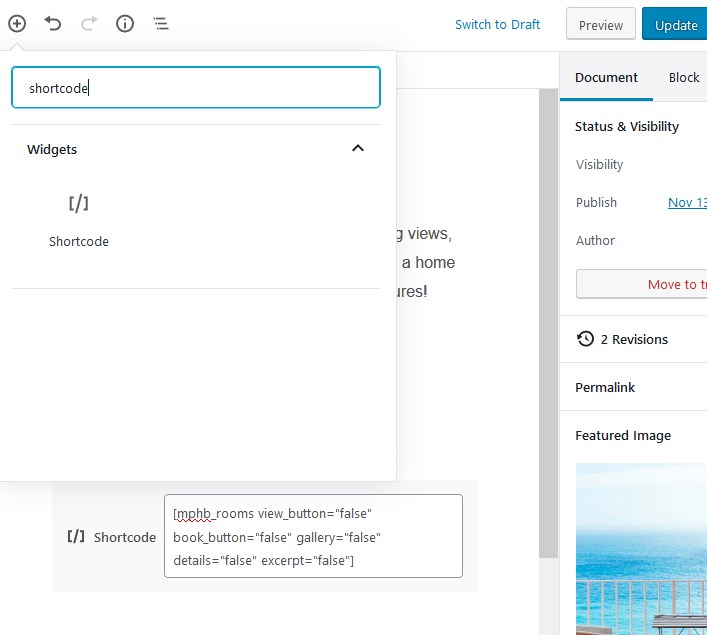
To embed the listing of your properties, we employ the “Shortcode” Gutenberg block with custom shortcode [mhb_rooms] parameters:

This allows to display rooms in a clean way with just images, titles and prices. If you want to display only certain rooms, you need to include their IDs.

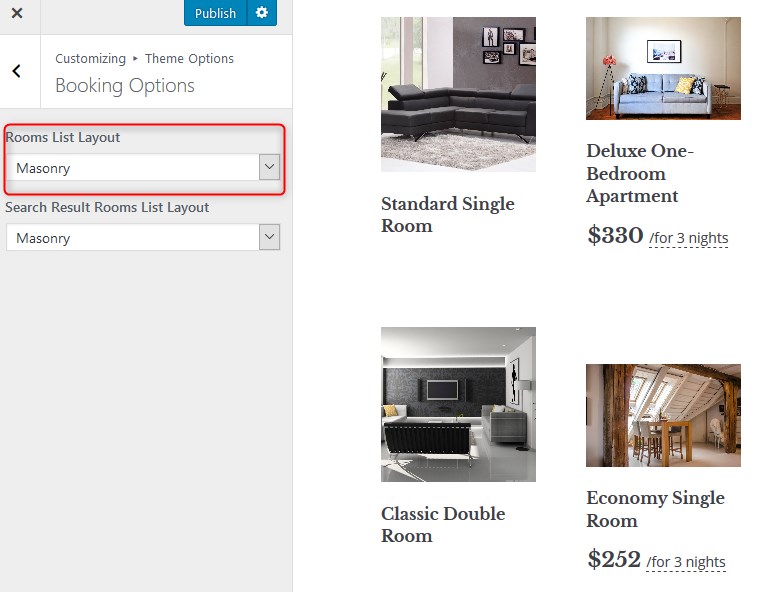
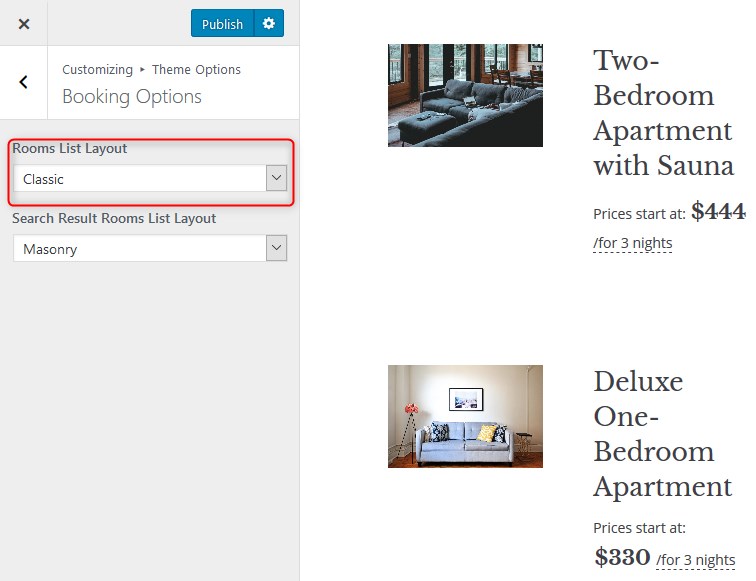
You can also customize the layout of your rooms directory: (classic or masonry) for the default list and search results. Go to WordPress Customizer via Appearance → Customize → Theme Options → Booking Options.
- Classic (list)

- Masonry