Table of Contents
Site Identity
Upload your logo, input a title, tagline and add a favicon (optionally disable a website title and tagline).
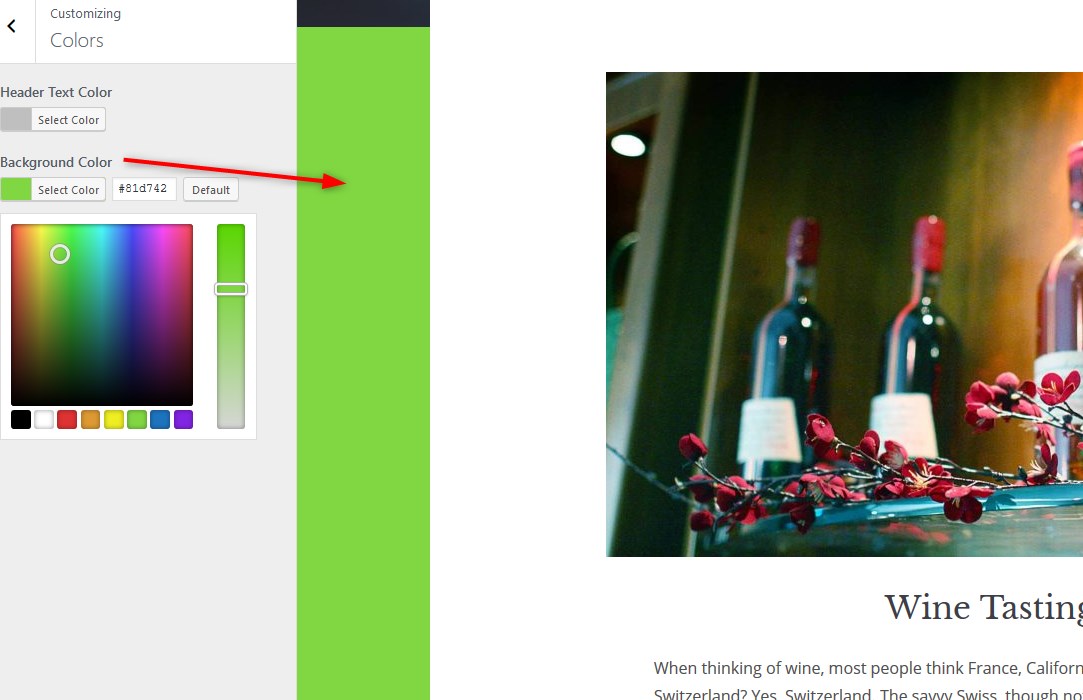
Colors
Alter header text color and background color for the rest of a website:

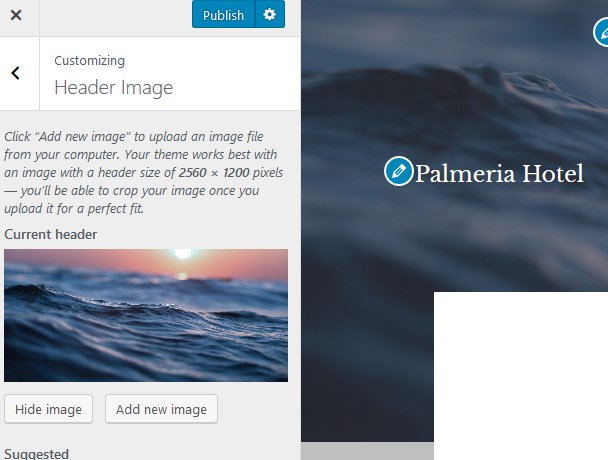
Header image
Upload a header image that will be displayed throughout the website, except for the front page.

Background image
Optionally upload a background image to be used instead of a background color.
Menus
You can add and customize header and footer menus: primary menu (header), footer and socials.
Use “Add items” button to add add menu items to a particular menu and choose the location for this menu.
To add links to your social media profiles, you can simply add the appropriate labels (e.g. Twitter) and the social account URL to the footer menu (use Custom link item).
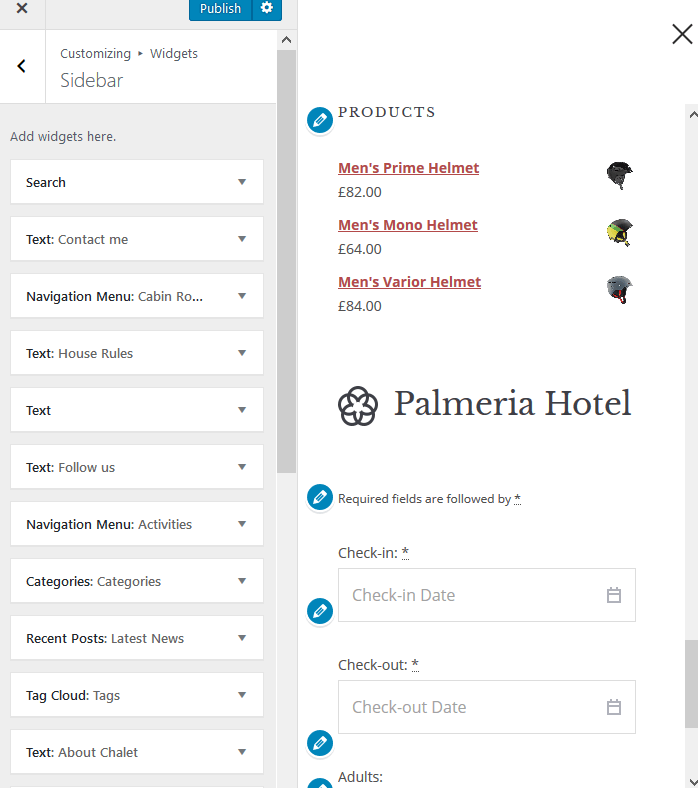
The “hamburger” menu in header is not an actual menu, it’s a sidebar. It means you can display a lot of widgets there, not just pages for navigation (e.g. you display the search availability form, images, video and even shop items).
To customize content of this menu, go to WordPress Customizer → Widgets → Sidebar and choose widgets (content elements) you want to feature in there.

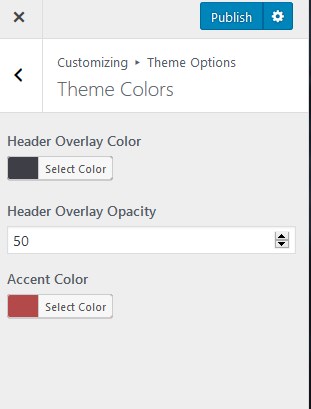
Theme options
This WordPress Customizer menu gives you access to update:
- Blog layout (to display your posts in either grid or list)
- Default theme colors (accent color is used for buttons, links, etc.)

- Customize Footer text

- Apply booking options (see #2 of Customize the front page).
Contact us page
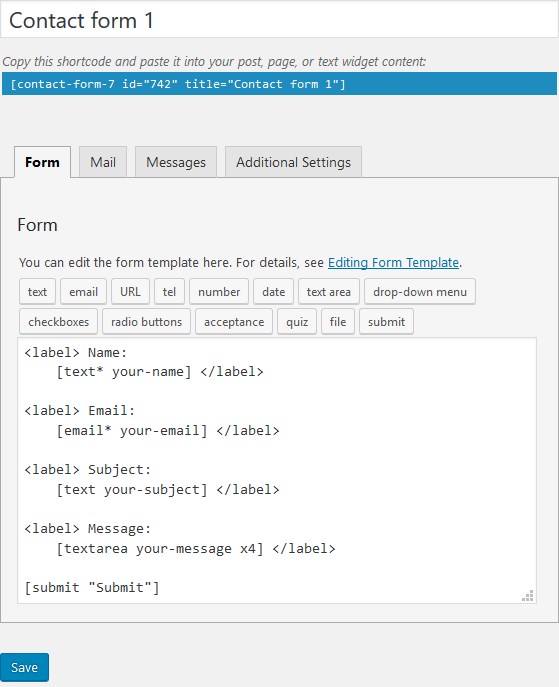
The layout of the Contact page is designed with Gutenberg page builder so you can update it visually. The contact form is powered by the Contact Form 7 plugin. To properly display the form on the page / edit fields, you should firstly create a form via WordPress dashboard → Contact → Add new (or edit existing Contact forms).

Page Templates
The theme provides several page layouts – you can see can all available ones in the Gutenberg editor (“Page Attributes” menu):
- Boxed
- Front page
- Wide.