Table of Contents
WordPress Customizer settings
Go to Appearance → Customize to edit the following key theme sections:
Site identity
Upload your logo, input a title, tagline and add a favicon. The theme supports SVG vector logos by means of the supporting plugin installed with the demo data.
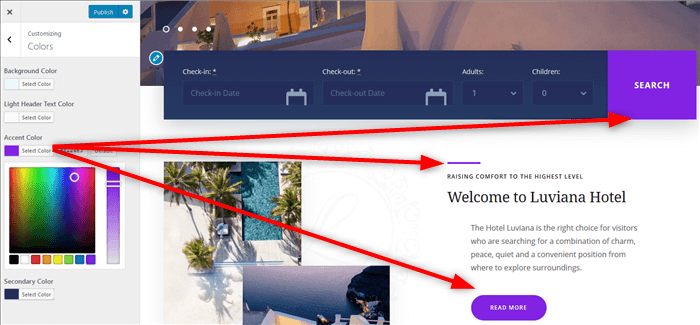
Colors
Update the header text color and a default background color. You can also update accent color (e.g. buttons) and secondary colors (e.g. button hovers).

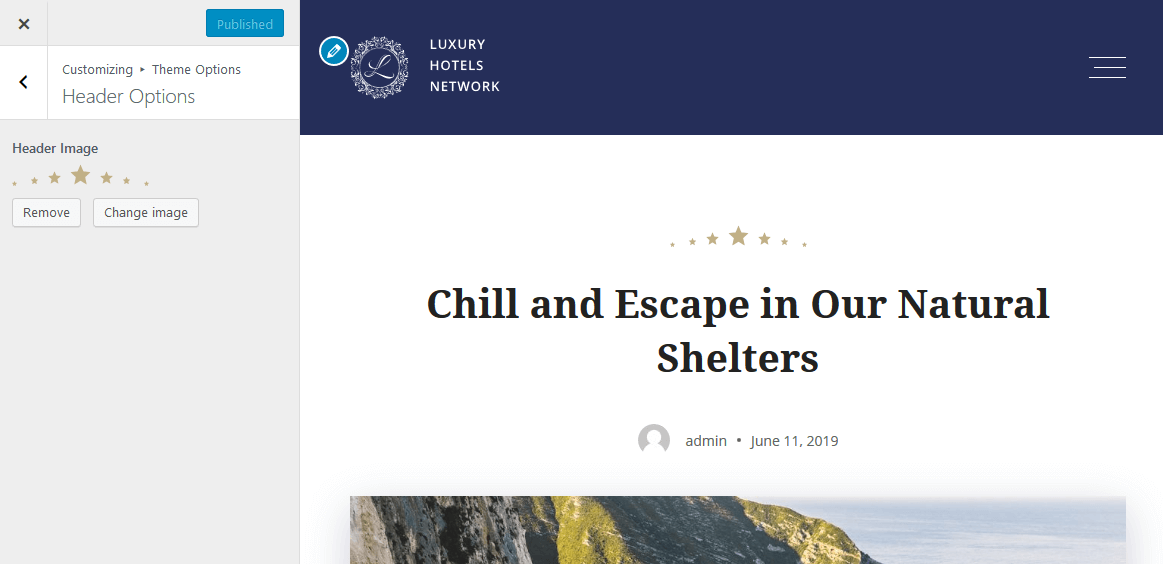
Header image
Upload a header image if you want to use it on the default page templates.

Background image
Optionally add a background image to website pages (solid background is preferred).
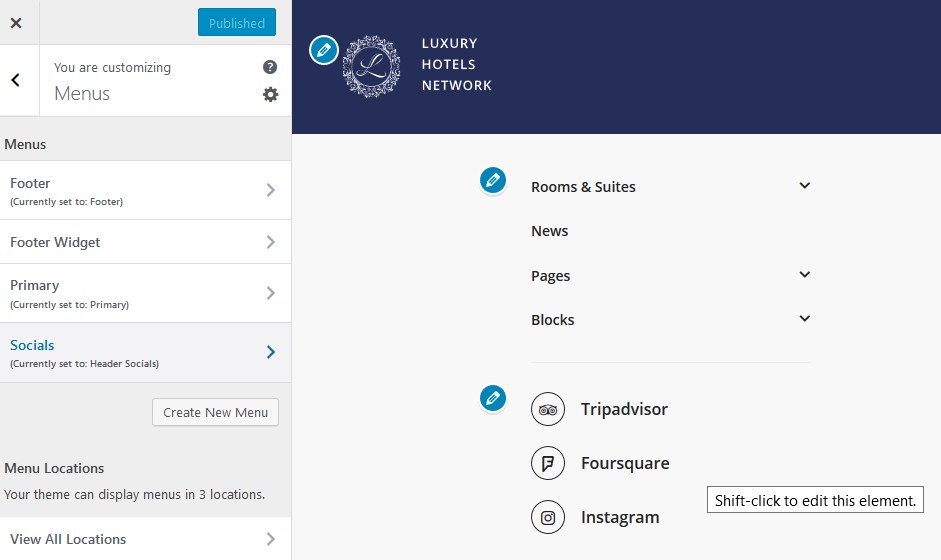
Menus
Here you can add menu items, change their location and content. Use “Add items” button to add menu items to a particular menu and choose the location for this menu:
- Footer
- Footer widget
- Primary (the main navigation menu)
- Social (social icons).

Theme Options
Footer options
Add a footer text.
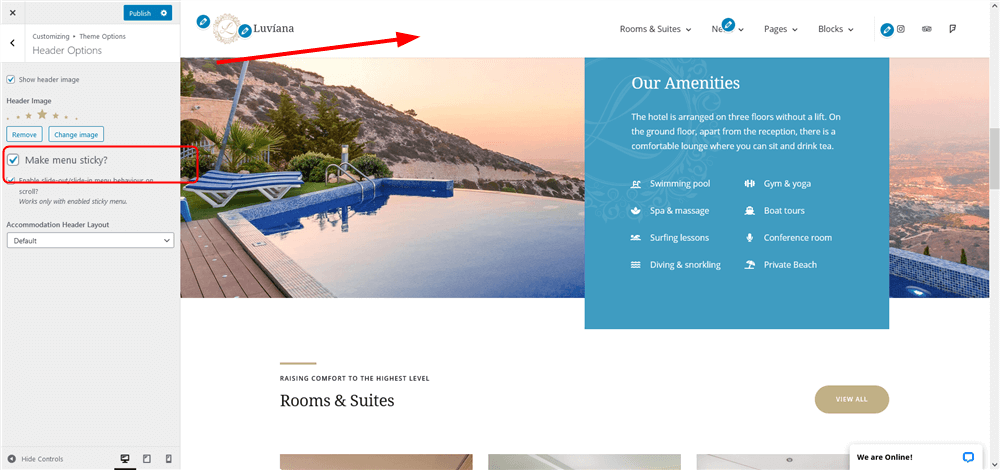
Header options
- Show or remove header image
- Make a menu sticky (so it’s fixed when a page is scrolled)

For this menu type, you can enable slide-out/slide-in menu behaviour on scroll.
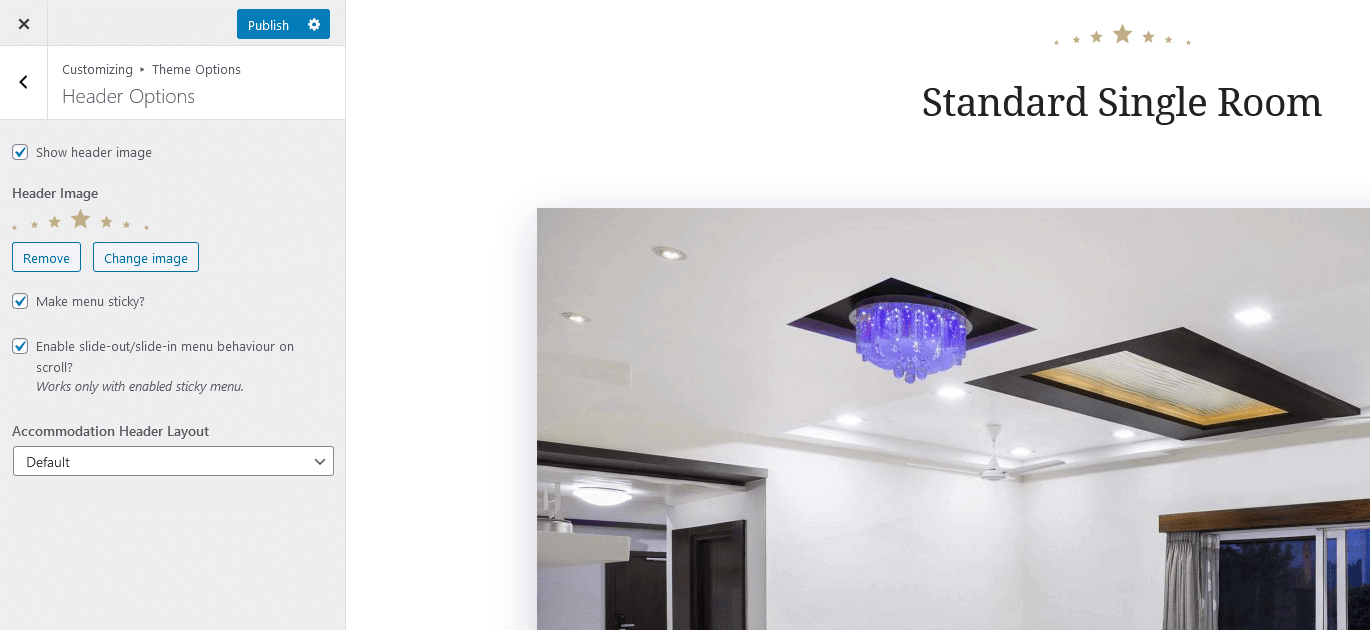
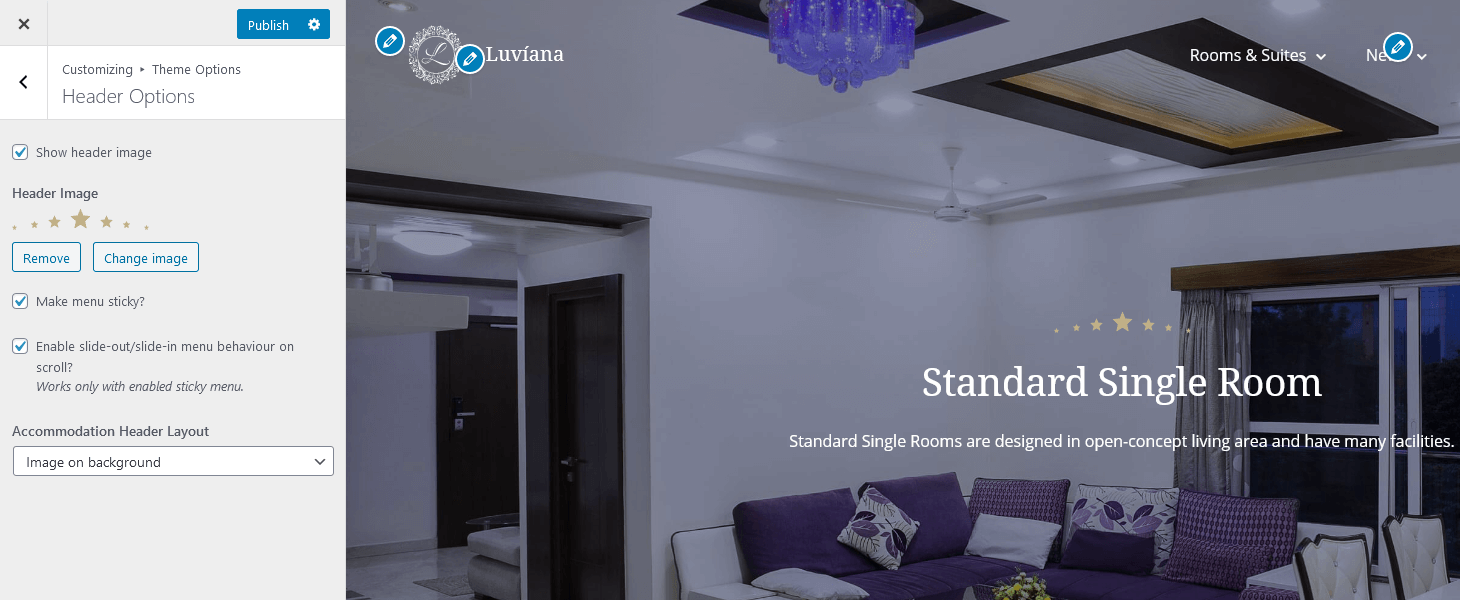
- Choose an accommodation layout (default or with a background image) –
Default view

Image in background view

Blog options
Select a blog layout
Site options
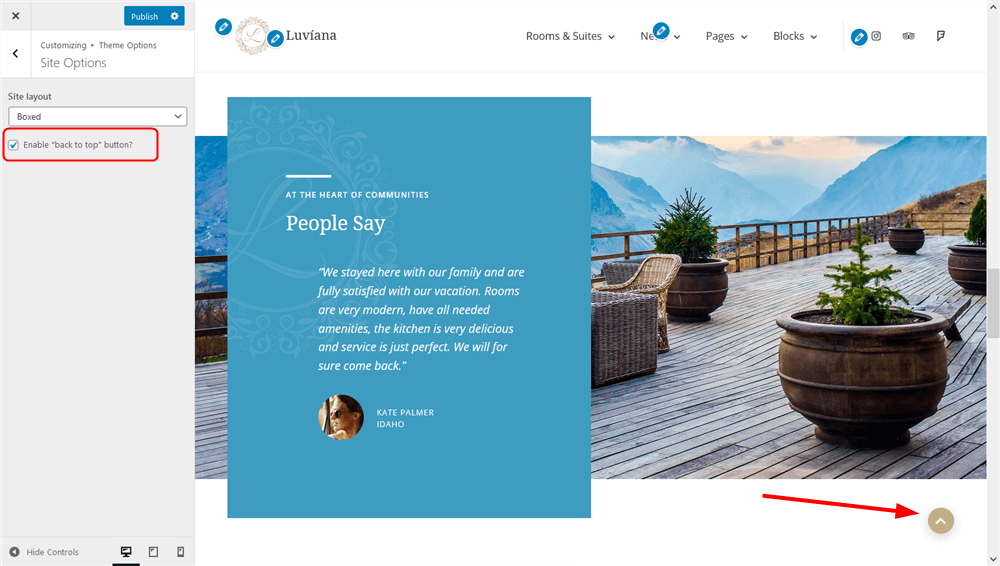
- Set a site width
- Optionally enable the back-to-top button

Front page slider
To customize the front page slider, jump to “Customize the front page” section (“Header slider”).