Table of Contents
WordPress Customizer settings
Go to Appearance → Customize to edit the following theme sections:
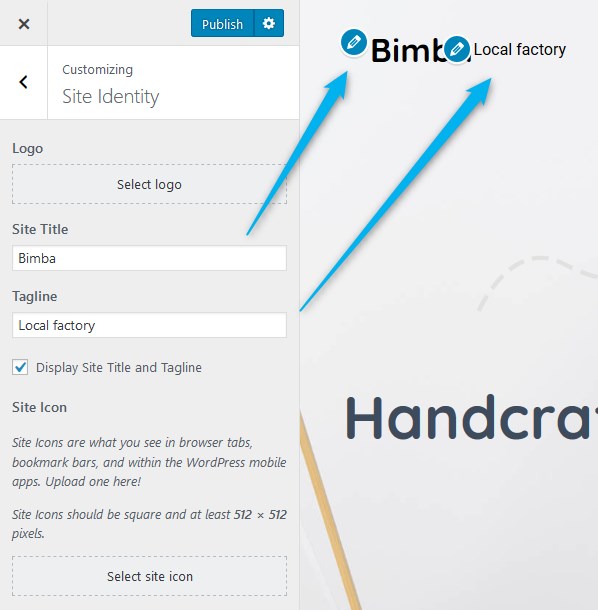
Site identity
Upload your logo, input a title, tagline and add a favicon. The theme supports SVG vector logos.

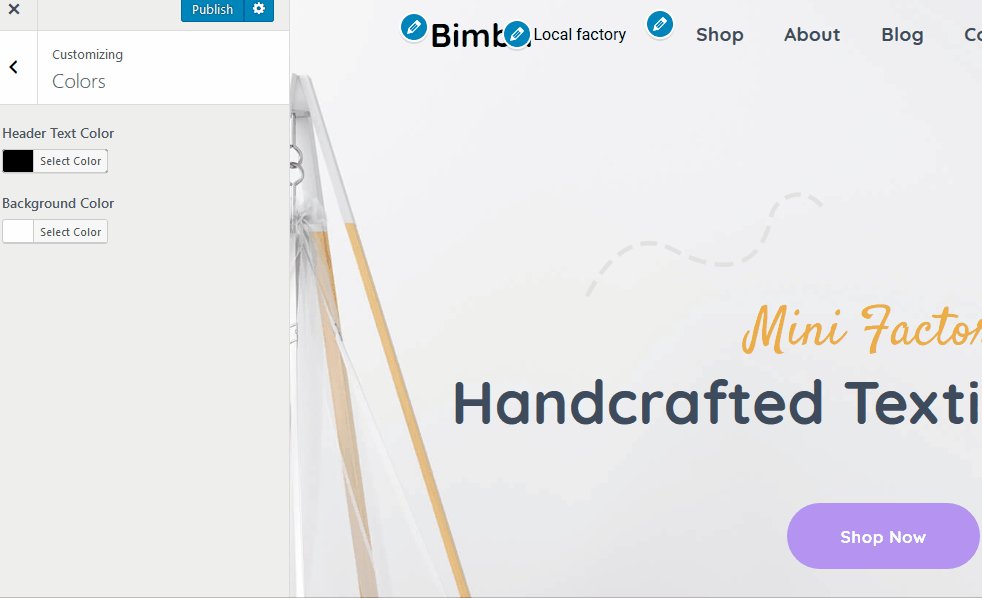
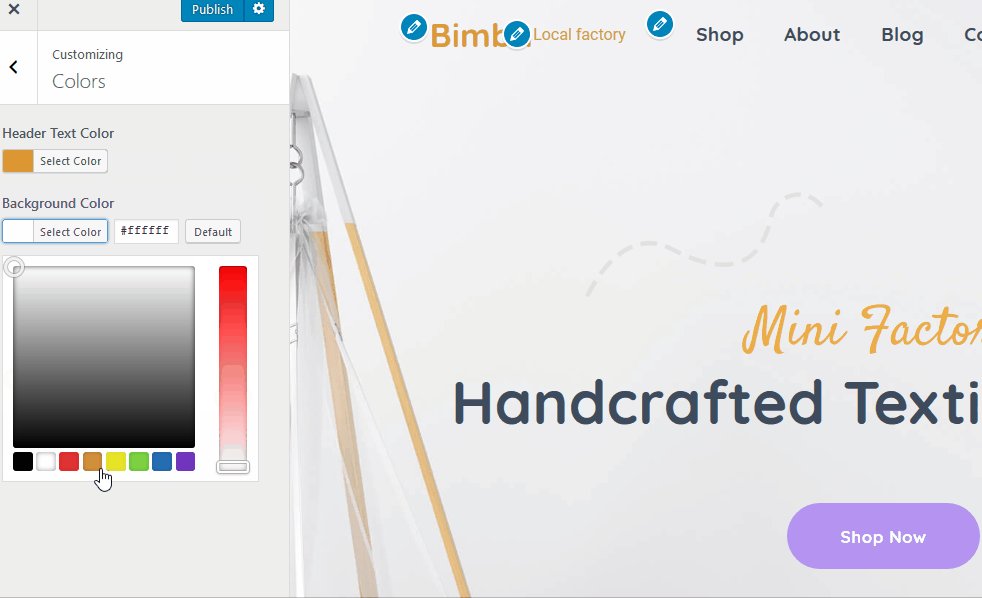
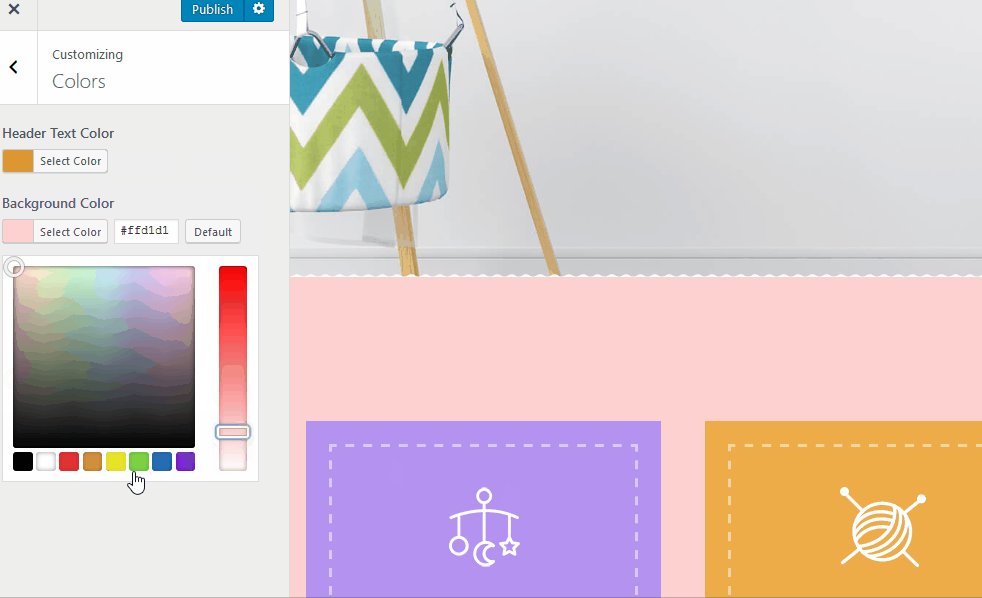
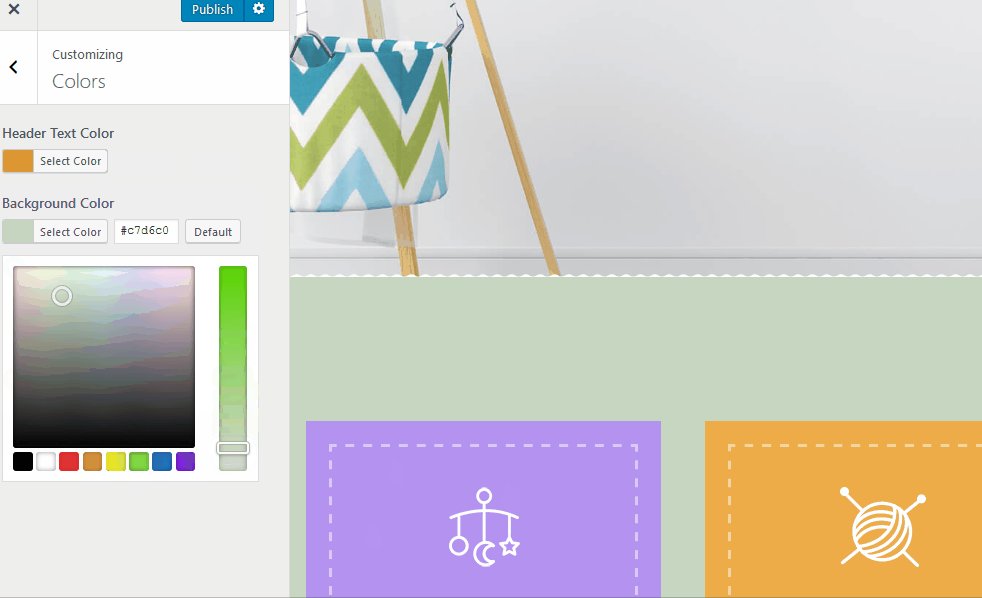
Colors
Update the header text color and a default background color.

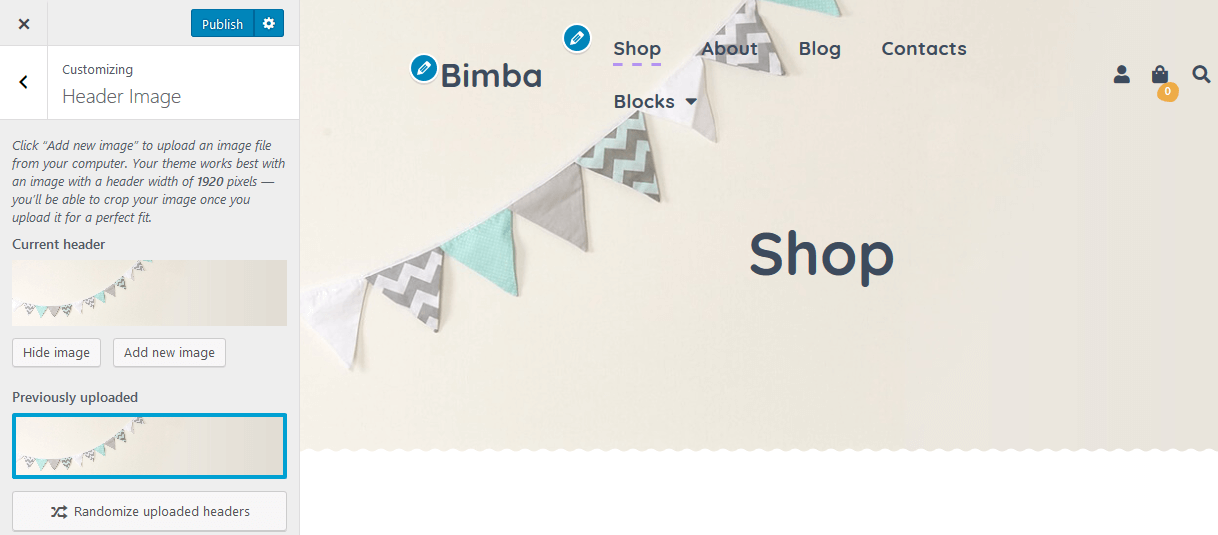
Header image
Upload a header image if you want to use it on the “With header” Bimba page templates.

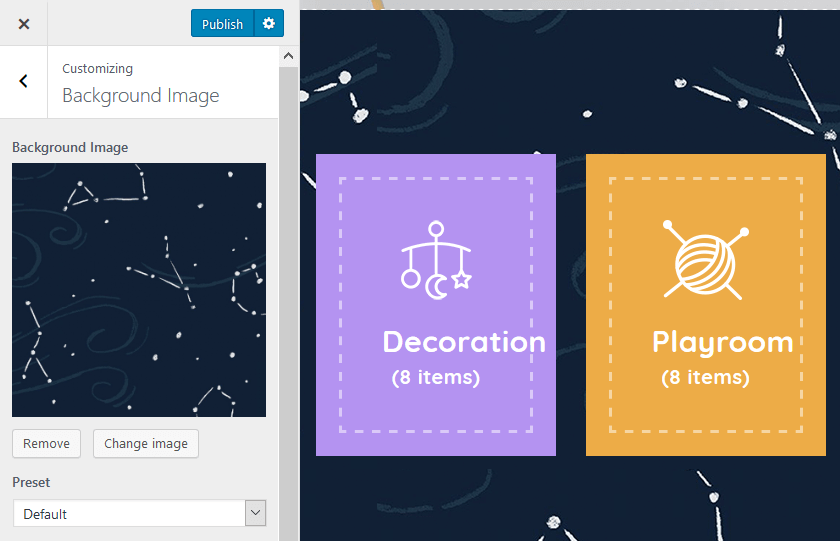
Background image
Optionally add a background image to website pages.

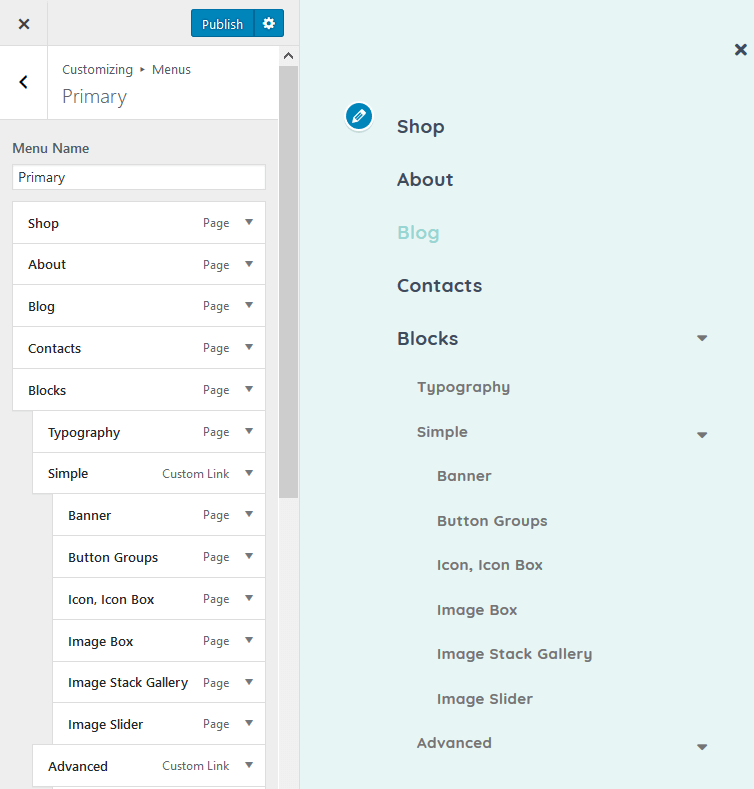
Menus
Here you can add menu items, change their location and content. Use “Add items” button to add menu items to a particular menu and choose the location for this menu:
- ‘Primary’

- ‘Footer 1’
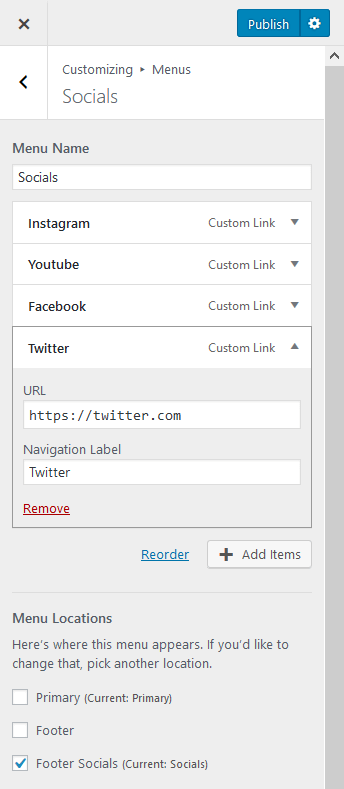
- ‘Footer 2’ (Social media icons)

To add links to your social media profiles, you can simply add the appropriate labels (e.g. Twitter) and the social account URL to the footer menu (use Custom link item).
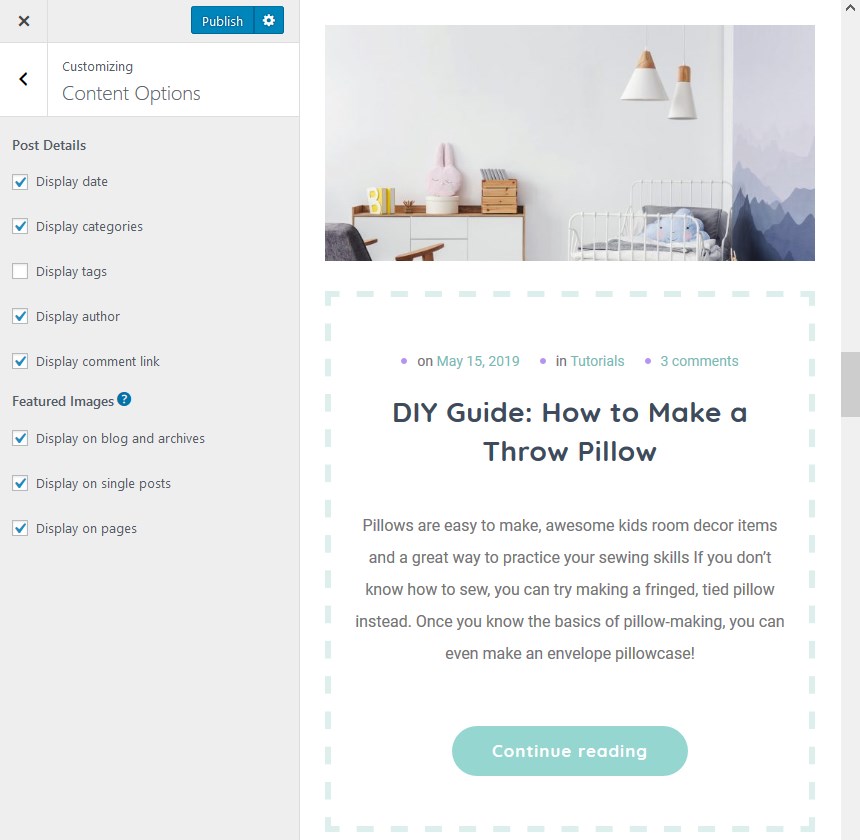
Blog meta data
Under the ‘Content options’ section, you can decide which information about the blog posts to display on the site.

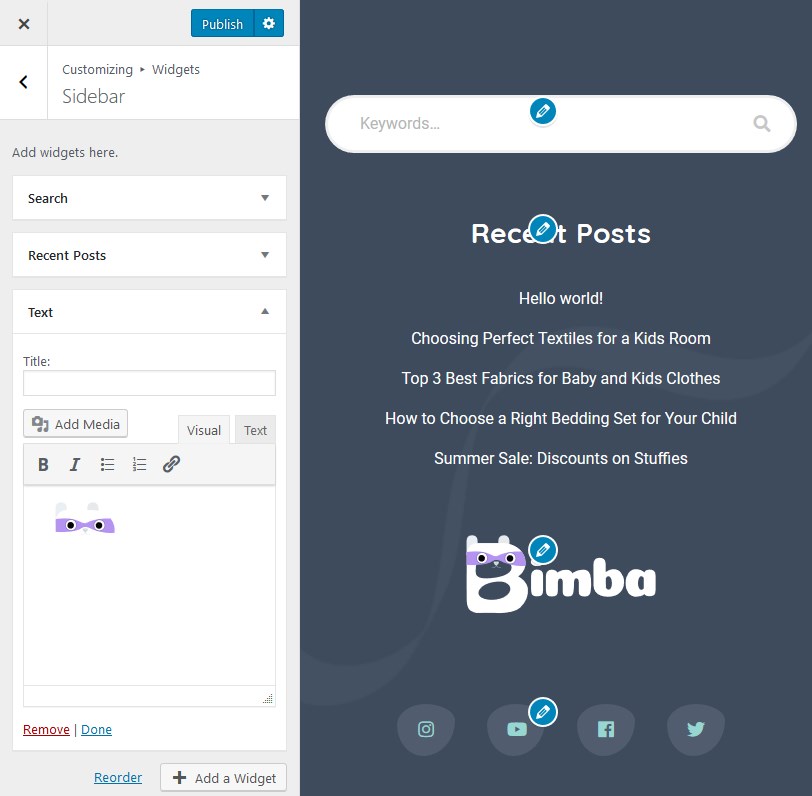
Theme widgets
Bimba comes with two widget zones:
- The main widget zone, which is located in footer. You can add any available widgets here.

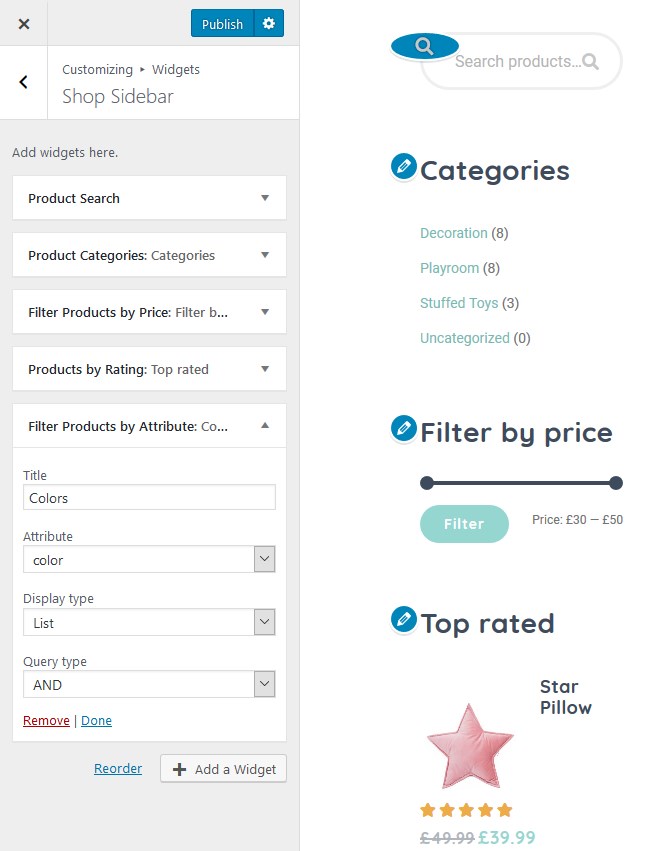
2. The shop sidebar, where you can display all preferable helping information, such as filters, categories, product search, etc.

You can change the order of widgets in any of these widgets zones by dragging and dropping the elements around in the WordPress Customizer.
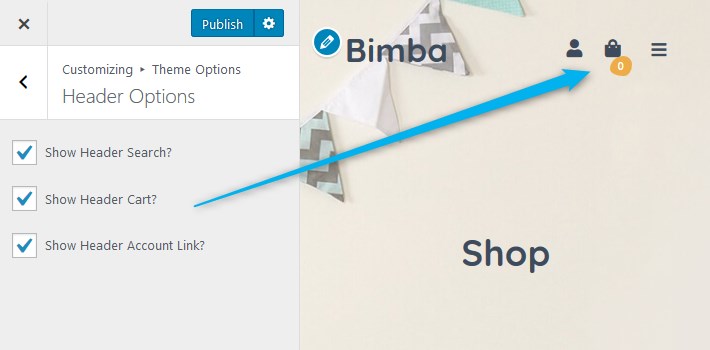
Header options
Show or hide the links in the website header.