Table of Contents
Front Page Setup
If you are using sample data, all pages, including the front page, should already be installed.
1. Go to Pages → choose any of Home 1, 2 , 3 or 4. All of them are pre-built a bit differently, but it doesn’t matter which one you choose as you can change the header style as well as content layout of each page when you want.
The bird’s eye view of the demo pages:
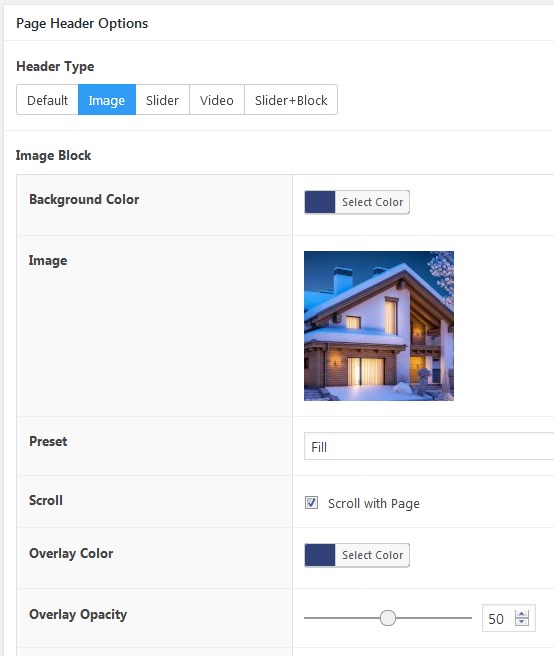
Home 1 – a static header image with the horizontal search availability form placed over (3 columns by default for rooms). If you want to use an image without the form or with another content, customize the content area of the “Image” header block appropriately.

Home 2 – the horizontal search availability form is under the header slider.
Home 3 – the header video with the link to the search availability form (you can set any link for the button). Please note – as video is a very heavy media asset by default, it can take a bit more time to load the website with a video, so if you are looking for a better website performance, you might want to opt for an image or slider header type.
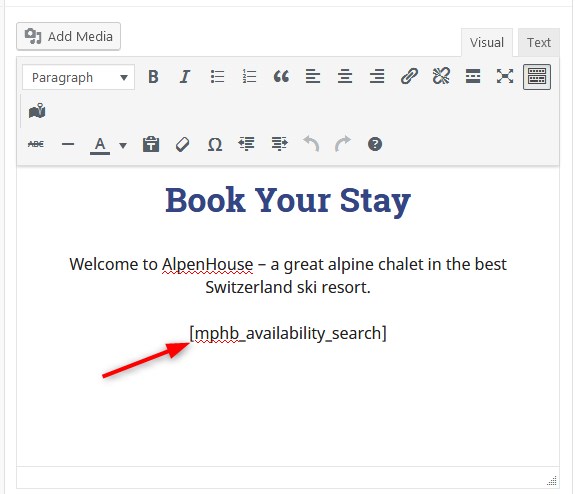
Home 4 – header contains an image + the vertical custom content block from the right. Currently, there is a Hotel Booking plugin “Search availability form” shortcode (if you want to use it on your website, simply put the shortcode into the content area).
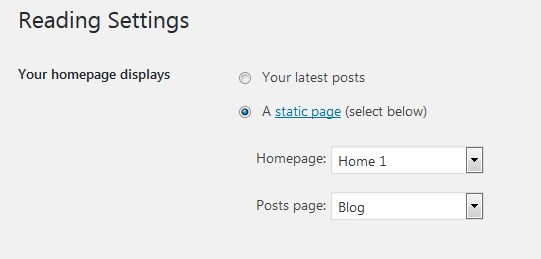
For example, you chose Home 1. Now make sure to go to Settings → Reading → choose a Static home page → select Home 1 (or the one you renamed it to) from the drop-down menu.

2. Go back to the Pages → Home 1 → edit page.
3. Before heading over to Elementor and front page customization, you can select a type of the header of this theme: default, image, slider or video.
Depending on the header type you choose, you’ll need to apply different settings. It means you can customize your header differently for different pages.

4. Navigate to Page Attributes → Templates → set it to “Page Full width”.
5. Go to the page content area and click on the Edit with Elementor button. You’ll be presented to the front page with all content elements that you can customize, move or delete.
Front Page Customization
By default, the front page displays the following content modules:
- Customizable header (we’ve described how to edit it in a page settings a while back).
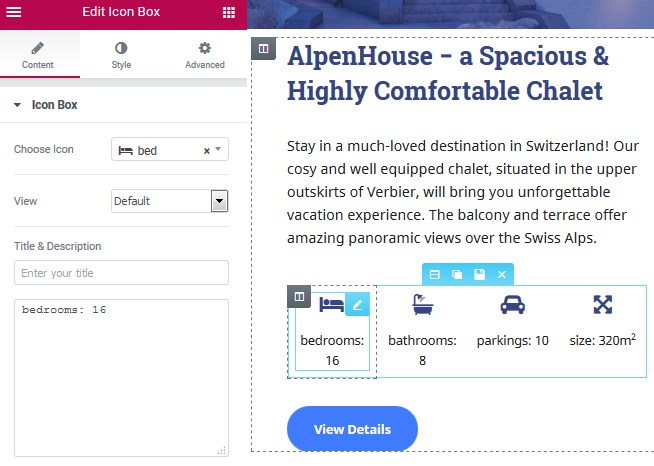
- Customizable Elementor widgets you can edit on the frontend: titles, icons, layouts, etc.

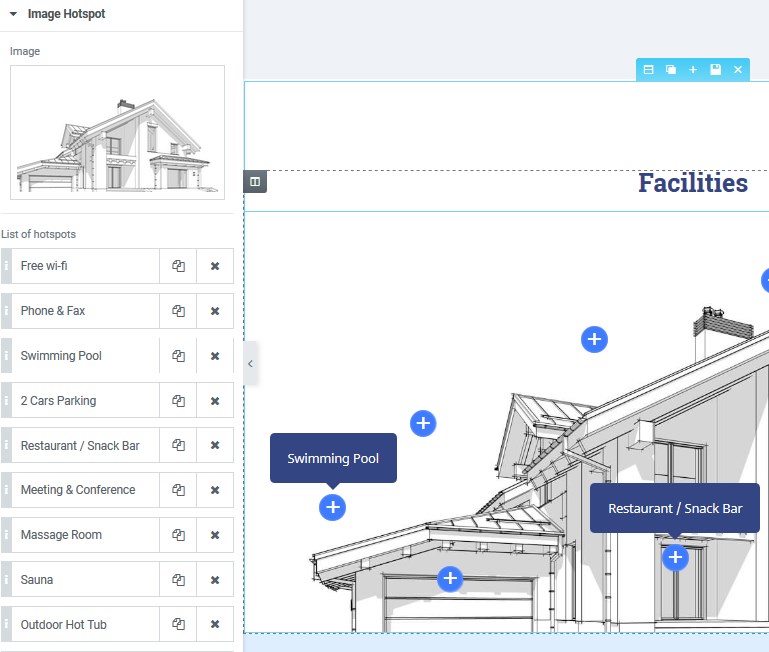
- Image Hotspot widget – our custom plugin integrated into Elementor. It allows you to add an image and place interactive hotspots over it to make the image more informative. You can customize it with Elementor.

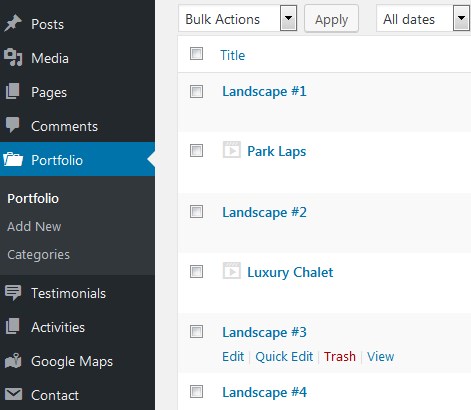
- Our custom Portfolio widget (added with our AlpenHouse theme engine plugin). To add your content, find Portfolio menu on your WordPress dashboard → Add new. Each portfolio item should contain a featured image that will be displayed on the frontend.
If you add a video, make sure to add a featured image as well (place the video link to the portfolio content area and set a static image as featured for the video). Make sure the post format is set to “Standard” for images and “Video” for videos.

- Testimonials to add guest reviews. Go to Testimonials → add new. You can add a name of the guest (with optional subtitle), their photo, review and rating.

- Latest blog posts – a feed of standard WordPress posts.
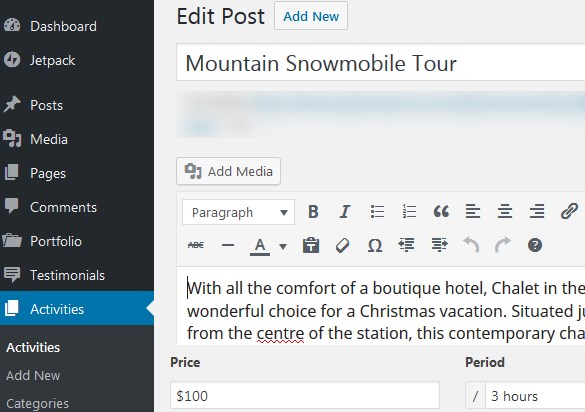
- Activities is a custom post type, where you can add different “things to do” in your vacation rental and feature them separately from the standard blog posts. If you offer any services in your lodging, you can also add a price & period of the service / activity that will be displayed on the frontend. You may also add featured images for the activities and categorize them. Add content via Activities → Add new.

- Google Maps widget powered by Maps Builder plugin. To display the map, you should firstly add your Google maps API key as we described in the Installation section.
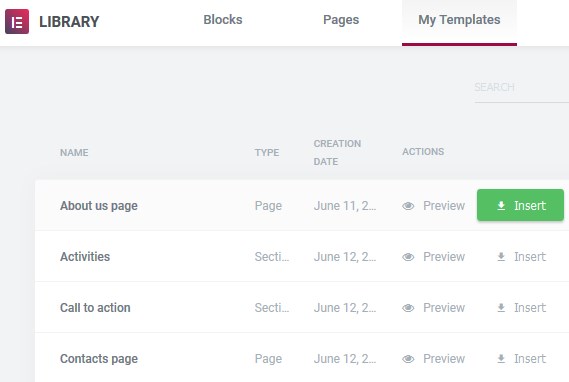
If you want to add any of these sections to this or other website page in Elementor, simply go to the needed page → hit “Edit with Elementor” → click “Add Template” in the builder → My templates and choose from the list of available AlpenHouse templates → hit Insert.