Table of Contents
Go to Accommodation → Shortcodes to get all needed shortcodes to place to the needed pages and output all hotel booking info.
Here are the shortcodes you can use:
Availability Search Form
[mphb_availability_search] – use this shortcode to display a search form.
adults– the number of adults preset in the search form.
(values: 1…10 / default: 1)children– the number of children preset in the search form
(values: 0…10 / default: 0)check_in_date– check-in date preset in the search form.
(values: date in format d/m/Y / default: empty string)check_out_datecheck-out date preset in the search form
(values: date in format d/m/Y / default: empty string)attributescustom attributes for advanced search
(values: comma-separated slugs of attributes / default: empty string)class– custom CSS class for shortcode wrapper
(values: whitespace separated css classes / default: empty string)
Example:
[mphb_availability_search adults="2" children="1" check_in_date="25/06/2018" check_out_date="30/06/2018" attributes="city,price-range"]
Availability Calendar
[mphb_availability_calendar] – use this shortcode to show the individual availability calendar of a particular accommodation type.
id– indicate the ID of a certain accommodation type whose availability calendar you want to show.
(values: integer number, this parameter is Required)monthstoshow– how many months to show
(values: set the number of columns or the number of rows and columns separated by comma, example: “3” or “2,3” / default: 2)class– custom CSS class for shortcode wrapper
(values: whitespace separated css classes / default: empty string)
Example:
[mphb_availability_calendar id="123" monthstoshow="2,3"]
Note: you can find ID of Accommodation Type at URL while editing it – in the address bar of your browser e.g. https://your-site.com/wp-admin/post.php?post=777&action=edit
Multi-Property Availability Calendar
[mphb_group_availability_calendar] – use this shortcode to display availability for selected accommodation types via a single view.
-
accommodation_types– Accommodation types to display
(values: Comma-separated list of accommodation type IDs or slugs | Optional | Default: empty string) -
start_date– Start date
(values: Date in format YYYY-MM-DD | Optional | Default: Current date) -
class– Custom CSS class for shortcode wrapper
(values: Whitespace-separated CSS classes | Optional | Default: empty string)
Example:
[mphb_group_availability_calendar accommodation_types="104, 203" class="mphb-all-room-types__availability"]
Availability Search Results
[mphb_search_results] – use this shortcode to show search results listing according to user’s search criteria.
title– whether to display title of the accommodation type
(values: true, yes,1, on | false, no,0,off / default: true)featured_image– whether to display featured image of the accommodation type
(values: true | false (yes,1,on | no,0,off / default: true)gallery– whether to display gallery of the accommodation type
(values: true | false (yes,1,on | no,0,off / default: true)excerpt– whether to display excerpt (short description) of the accommodation type
(values: true, yes,1, on | false, no,0,off / default: true)details– whether to display details of the accommodation type
(values: true, yes,1, on | false, no,0,off / default: true)price– whether to display price of the accommodation type
(values: true, yes,1, on | false, no,0,off / default: true)view_button– whether to display ‘View Details’ button with the link to accommodation type
(values: true, yes,1, on | false, no,0,off / default: true)orderby– sort by
(values: price, order, ID, title, date, menu_order. See the full list / default: menu_order)order– designates the ascending or descending order of sorting. ASC – from lowest to highest values (1, 2, 3). DESC – from highest to lowest values (3, 2, 1)
(values: ASC, DESC / default: DESC)meta_key– custom field name. Required if “orderby” is one of the “meta_value”, “meta_value_num” or “meta_value_*”
(values: custom field name / default: empty string)meta_type– specified type of the custom field. Can be used in conjunction with orderby=”meta_value”
(values: NUMERIC, CHAR, DATETIME. See the full list / default: empty string)class– custom CSS class for shortcode wrapper
(values: whitespace separated css classes / default: empty string)
Example:
[mphb_search_results title="true" featured_image="true" gallery="false" excerpt="false" details="true" price="true" view_button="false" default_sorting="price"]
Accommodation Types Listing
[mphb_rooms] – listing of available room types.
title– whether to display title of the accommodation type
(values: true, yes,1, on | false, no,0,off / default: true)featured_image– whether to display featured image of the accommodation type
(values: true | false (yes,1,on | no,0,off / default: true)gallery– whether to display gallery of the accommodation type
(values: true | false (yes,1,on | no,0,off / default: true)excerpt– whether to display excerpt (short description) of the accommodation type
(values: true, yes,1, on | false, no,0,off / default: true)details– whether to display details of the accommodation type
(values: true, yes,1, on | false, no,0,off / default: true)price– whether to display price of the accommodation type
(values: true, yes,1, on | false, no,0,off / default: true)view_button– whether to display ‘View Details’ button with the link to accommodation type
(values: true, yes,1, on | false, no,0,off / default: true)book_button– whether to display Book button
(values: true, yes,1, on | false, no,0,off / default: true)posts_per_page– amount of accommodations to show per page of pagination
(values: number /default: empty string) e.g. posts_per_page=”6”class– custom CSS class for shortcode wrapper
(values: whitespace separated css classes / default: empty string)category– indicate IDs of categories you want to list accommodations from
(values: Comma-separated IDs. / default: empty string)tags– indicate IDs of tags you want to list accommodations by
(values: Comma-separated IDs. / default: empty string)ids– indicate IDs of certain accommodation types that you want to list
(values: Comma-separated IDs. / default: empty string)relation– this parameter can be applied for category and tags terms. Its allows you to define whether to meet all or any of the conditions specified in tags and categories.
Values: AND – is used to list accommodations that meet ALL tags and categories values. OR – is used to list accommodations that meet at least one of tags or categories values (default value: OR)orderby– sort by
(values: price, order, ID, title, date, menu_order. See the full list. / default: menu_order)order– designates the ascending or descending order of sorting. ASC – from lowest to highest values (1, 2, 3). DESC – from highest to lowest values (3, 2, 1)
(values: ASC, DESC / default: DESC)meta_key– custom field name. Required if “orderby” is one of the “meta_value”, “meta_value_num” or “meta_value_*”
(values: custom field name / default: empty string)meta_type– specified type of the custom field. Can be used in conjunction with orderby=”meta_value”
(values: NUMERIC, CHAR, DATETIME. See the full list. / default: empty string)
Example:
[mphb_rooms title="true" featured_image="true" gallery="false" excerpt="false" details="true" price="true" view_button="true" book_button="false" posts_per_page="6" category="25,33" tags="112,287" relation="OR"]
Note: you can find ID of tag or category at URL while editing it – in the address bar of your browser e.g. https://your-site.com/wp-admin/term.php?taxonomy=mphb_room_type_tag&tag_ID=50&post_type=…
Services Listing
[mphb_services] this shortcode allows to list all services of your rental establishment.
ids– indicate IDs of certain services that you want to list.
(values: Comma-separated IDs. / default: empty string)posts_per_page– amount of services to show per page of pagination
(values: number /default: empty string) e.g. posts_per_page=”3”orderby– sort by
(values: price, order, ID, title, date, menu_order. See the full list. / default: menu_order)order– designates the ascending or descending order of sorting. ASC – from lowest to highest values (1, 2, 3). DESC – from highest to lowest values (3, 2, 1)
(values: ASC, DESC / default: DESC)meta_key– custom field name. Required if “orderby” is one of the “meta_value”, “meta_value_num” or “meta_value_*”
(values: custom field name / default: empty string)meta_type– specified type of the custom field. Can be used in conjunction with orderby=”meta_value”
(values: NUMERIC, CHAR, DATETIME. See the full list. / default: empty string)class– custom CSS class for shortcode wrapper
(values: whitespace separated css classes / default: empty string)
Example:
[mphb_services ids="138,78,79" posts_per_page="2"]
Note: you can find ID of Service at URL while editing it – in the address bar of your browser e.g. https://your-site.com/wp-admin/post.php?post=138&action=edit
Single Accommodation Type
[mphb_room] – this shortcode is used to display certain accommodation type.
id– indicate ID of certain accommodation type that you want to show.
(values: integer number / this parameter is Required)title– whether to display title of the accommodation type
(values: true, yes,1, on | false, no,0,off / default: true)featured_image– whether to display featured image of the accommodation type
(values: true | false (yes,1,on | no,0,off / default: true)gallery– whether to display gallery of the accommodation type
(values: true | false (yes,1,on | no,0,off / default: true)excerpt– whether to display excerpt (short description) of the accommodation type
(values: true, yes,1, on | false, no,0,off / default: true)details– whether to display details of the accommodation type
(values: true, yes,1, on | false, no,0,off / default: true)price– whether to display price of the accommodation type
(values: true, yes,1, on | false, no,0,off / default: true)view_button– whether to display ‘View Details’ button with the link to accommodation type
(values: true, yes,1, on | false, no,0,off / default: true)book_button– whether to display Book button
(values: true, yes,1, on | false, no,0,off / default: true)class– custom CSS class for shortcode wrapper
(values: whitespace separated css classes / default: empty string)
Example:
[mphb_room id="777" title="true" featured_image="true"]
Note: you can find ID of Accommodation Type at URL while editing it – in the address bar of your browser e.g. https://your-site.com/wp-admin/post.php?post=777&action=edit
Checkout Form
[mphb_checkout] – this shortcode shows checkout form while making a reservation.
Note: Use only on page that you set as Checkout Page in Settings
Accommodation Booking Form
[mphb_availability] – a booking form to check availability of a particular accommodation type.
id– indicate ID of certain accommodation type to check availability for
(values: integer number / default: empty string)class– custom CSS class for shortcode wrapper
(values: whitespace separated css classes / default: empty string)
Example:
[mphb_availability id="777"]
Note: you can find ID of Accommodation Type at URL while editing it – in the address bar of your browser e.g. https://your-site.com/wp-admin/post.php?post=777&action=edit
Accommodation Rates List
[mphb_rates] – to show all rates for a particular room.
id– indicate ID of certain accommodation type to list its available rates
(values: integer number / default: empty string)class– custom CSS class for shortcode wrapper
(values: whitespace separated css classes / default: empty string)
Example:
[mphb_rates id="777"]
Note: you can find ID of Accommodation Type at URL while editing it – in the address bar of your browser e.g. https://your-site.com/wp-admin/post.php?post=777&action=edit
Booking Confirmation
[mphb_booking_confirmation] – this shortcode shows booking and payment details.
class– custom CSS class for shortcode wrapper
(values: whitespace separated css classes / default: empty string)
Note: Use this shortcode on Booking Confirmation Page.
You can add the needed shortcode in the following way: go to add new Post, Page or Custom Post Type → paste your shortcode in the content area → publish the changes.
Booking Cancelation
[mphb_booking_cancellation] – this shortcode shows booking cancelation details.
Use this shortcode on the Booking Cancelation page.
Customer Account
[mphb_account] – this shortcode shows log in form or customer account area.
Use this shortcode to create the My Account page.
Customize Hotel Booking styles
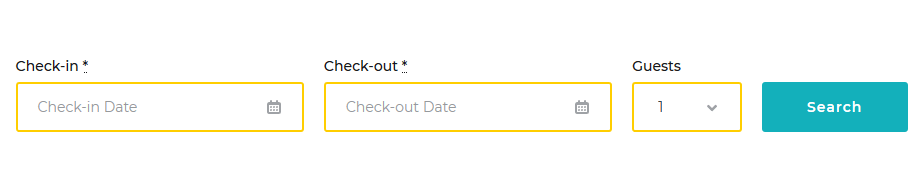
If you want to customize the look (styling) of the property search form, booking forms, widgets and more, you can use extra Hotel Booking classes accessible via the Hotel Booking Styles addon. It allows you to copy/paste the needed class to the Hotel Booking shortcodes or Gutenberg blocks in order to make such adjustments as to make the search form horizontal, delete field labels, etc.
For example:

This form is created thanks to the “is-style-horizontal-form” class: