Add More Conversion-boosting Gutenberg Blocks to the WooCommerce Storefront Theme
Table of Contents
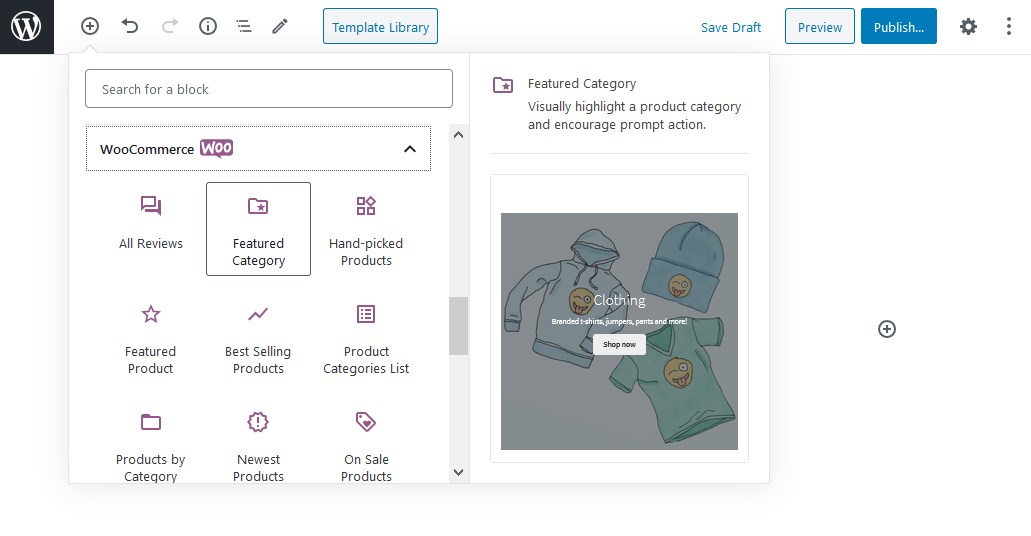
If you are on Gutenberg using the WooCommerce Storefront theme, you might have already had a chance to give a try to the dedicated WooCommerce blocks plugin. They give you a block-enabled way to represent featured WooCommerce products or categories, best-selling or top-rated products, reviews, filterable products, and many more essentials automatically sourced from your store content.

This brilliant helper gives your website a significant customization boost and a bunch of intelligent conversion-boosting content elements, ensuring design quality for the Storefront theme out of the box and at no cost.
The blocks are perfectly integrated with Gutenberg providing a user-friendly editing panel for each one.

In this post, however, we’re curious to see how to add rather custom-tailored blocks for your WooCommerce Storefront theme. Although there are a few such blocks that can suit a store website among Common Blocks, e.g. Cover or Gallery, we’ll show you how to add even more ones with the multipurpose Getwid blocks library.
Getwid, a popular Gutenberg extension, will help you add inspiring, breathtaking visuals to amplify representations of specific products, events, promos, announcements, and categories in Gutenberg.
If you are not familiar with Getwid, I hope you don’t mind a quick introduction.
Getwid is a collection of 40+ Gutenberg blocks and designs for the WordPress block editor. You’ll find it equally helpful if you need a one-stop builder to eliminate the number of extra plugins or even when you’re in need of a specific block.
The three major aspects that make this Gutenberg addon stand out are: visual interplay with your WordPress theme, focus on performance optimization (which is crucial for an online store!), and many design-related tools (templates and the design kit for developers).
What’s important, the plugin works for WordPress users of all calibers. Getwid is loved and supported by owners of blogs, business websites, and WordPress developers who create websites for clients. See more examples in these guides:
Getwid for blogging with the default TwentyTwenty theme
Getwid for business websites with GeneratePress
The Getwid blocks plugin will help you flawlessly add extra blocks of any kind in Gutenberg, including such basic things as contact forms, Google Maps, pricing tables, etc. But for the Storefront WooCommerce theme owners, we’re going to show rather eCommerce-focused solutions that can serve as conversion-boosting elements for your online store.
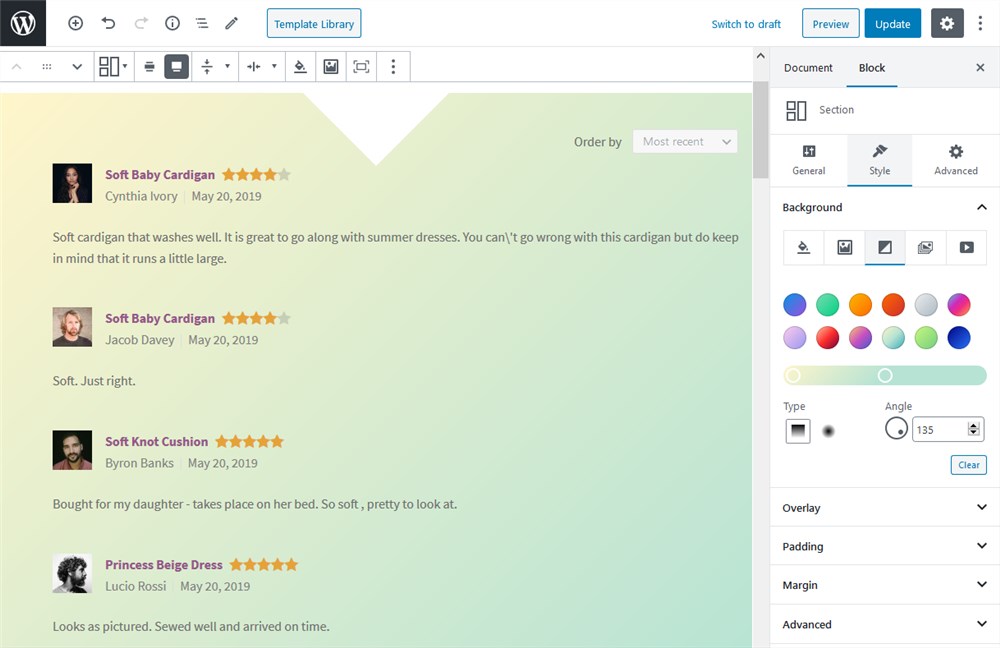
Create more attractive backgrounds for the WooCommerce blocks
Let’s start with the simplest thing of how you can improve backgrounds for your current Storefront WooCommerce blocks or the core WordPress blocks.
The Section block by Getwid, as a top-level container that can handle multiple blocks, is very useful when you need:
- To set custom alignment for the entire section.
- Build diverse backgrounds: choose from an image, gradient, slider, or video background for any blocks.
- Set fancy dividers to create a visual hierarchy between content elements.
- Add animation effects.

So if you need a rather advanced tool to style your WooCommerce Storefront theme blocks or the core ones, Section will help you do just that, requiring minimum effort.
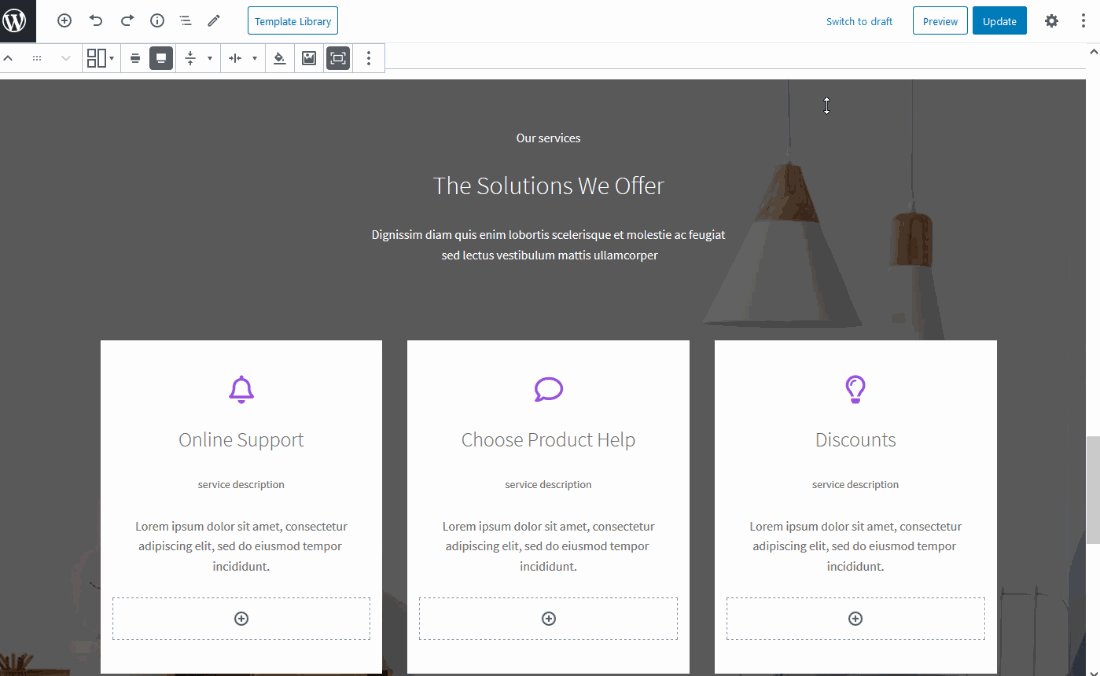
The Icon Box block to represent services/user information/store support notices
Although you may use this simple yet powerful Icon block for any purpose, it’ll definitely work for the content elements mentioned above.
This block allows you to create a section with the icon, title, subtitle, and description containers. The typography, colors, and spacing are completely customizable; when you just add a block, however, it immediately inherits default WooCommerce Storefront styling (can be adjusted via the WordPress Customizer).
To help you, even more, Getwid offers a ready-to-go layout designed with this block, wherein the background, columns, and spacing are already pre-styled. Challenge yourself to build a section in minutes!
![]()
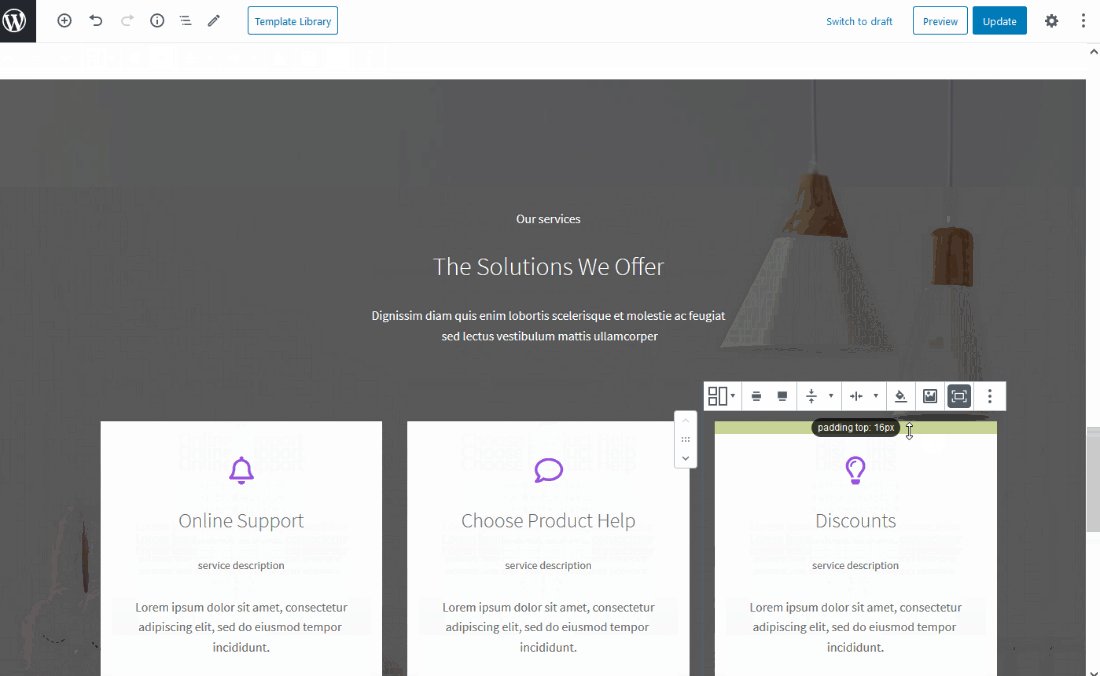
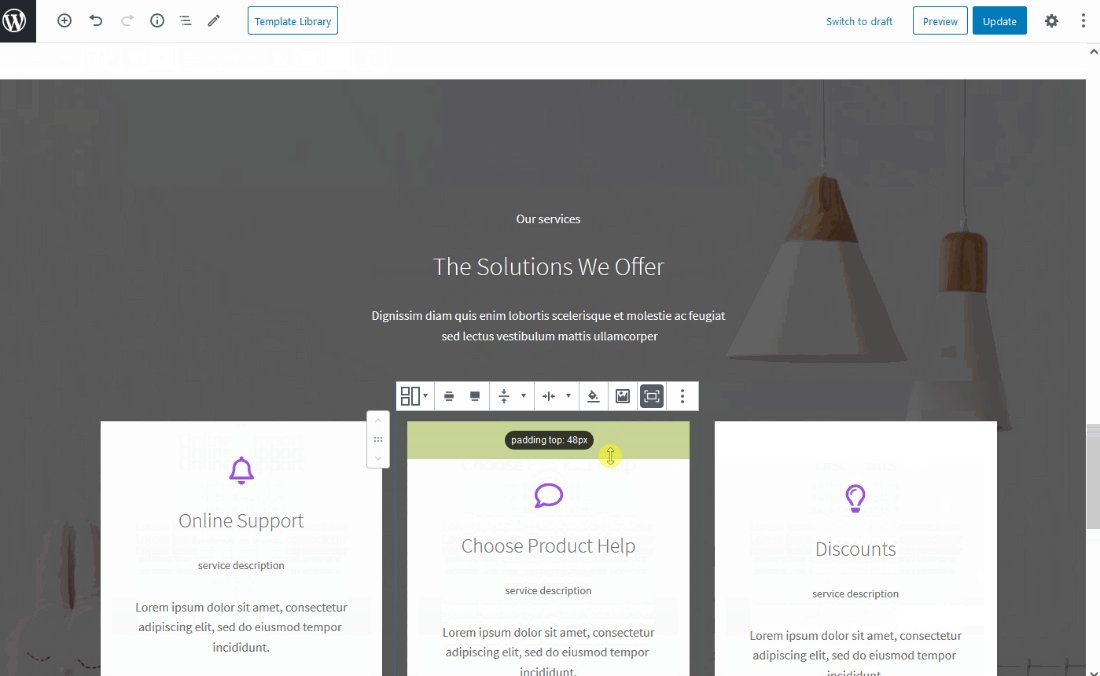
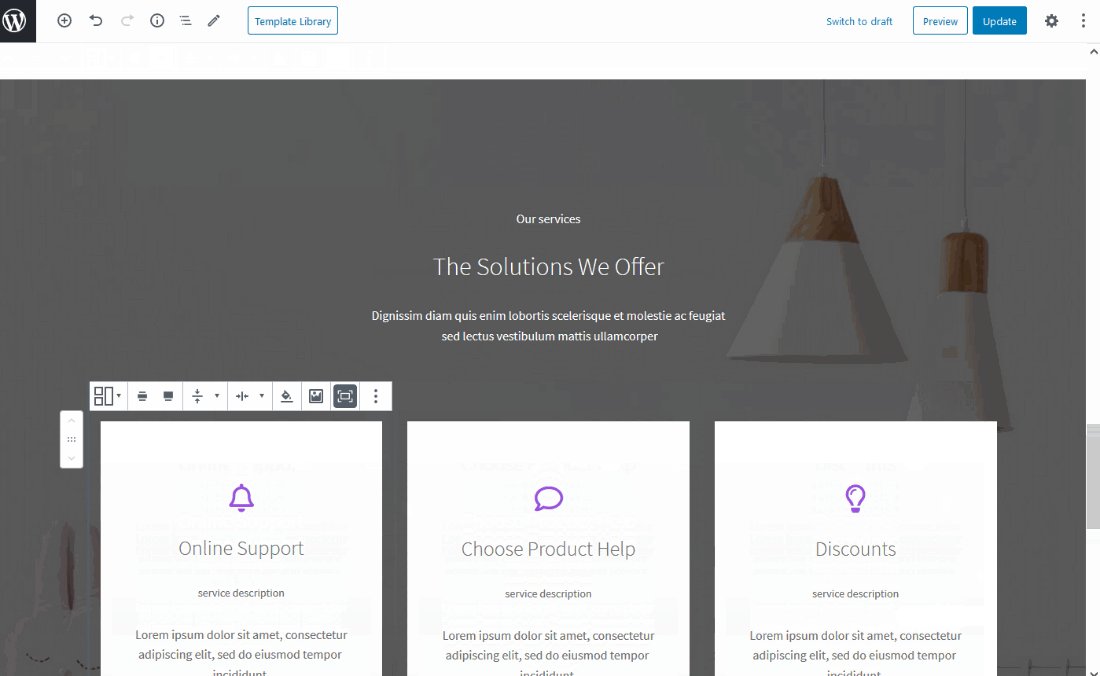
By the way, in Getwid, unlike in some other counterparts, the spacing can be edited visually just like in the WordPress page builders we’re all used to. Easily adjust the inner and outer section block spacing (margins and paddings) by just dragging the block borders:

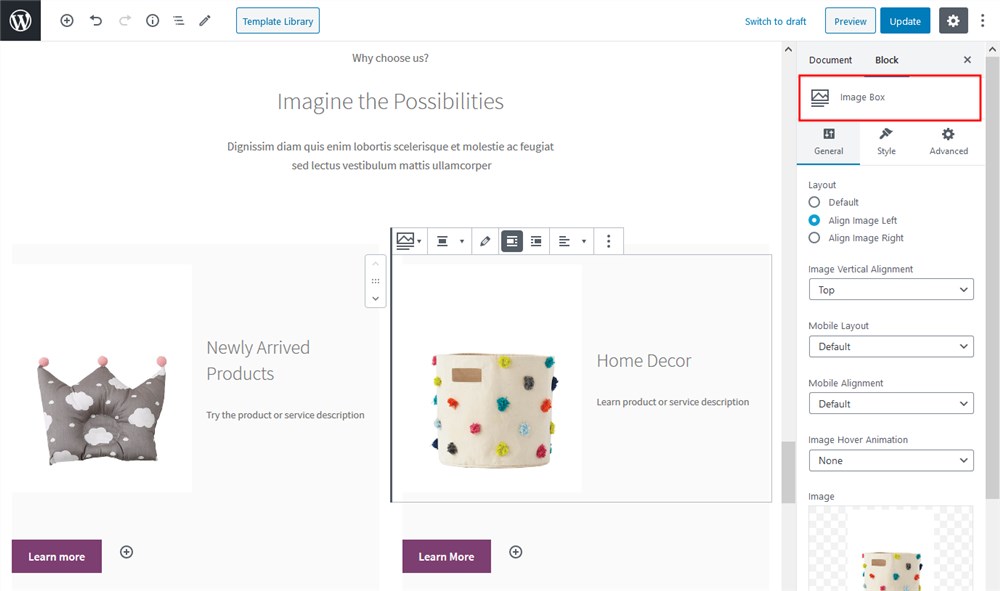
Alternatively, use the Image Box block to use images instead of icons:

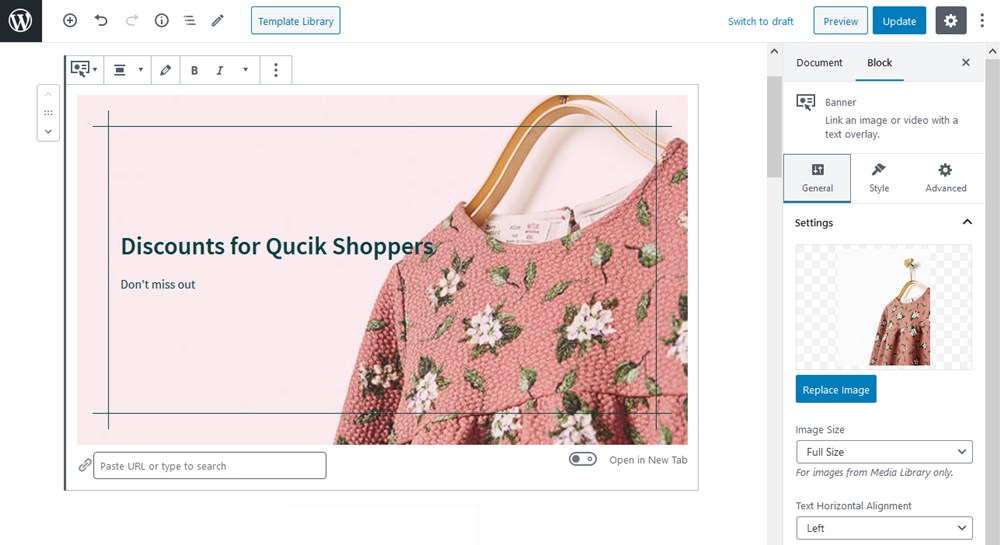
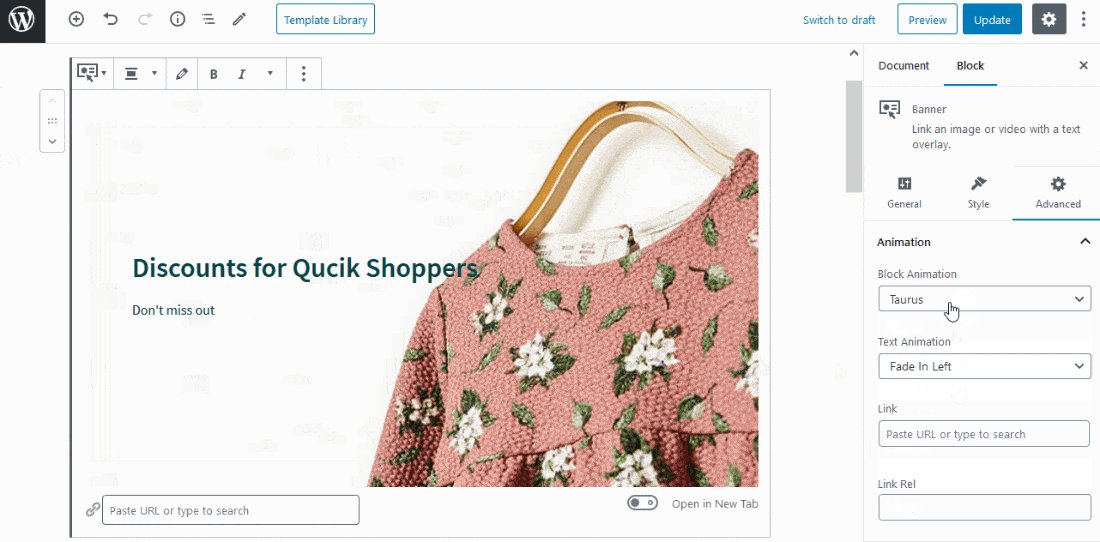
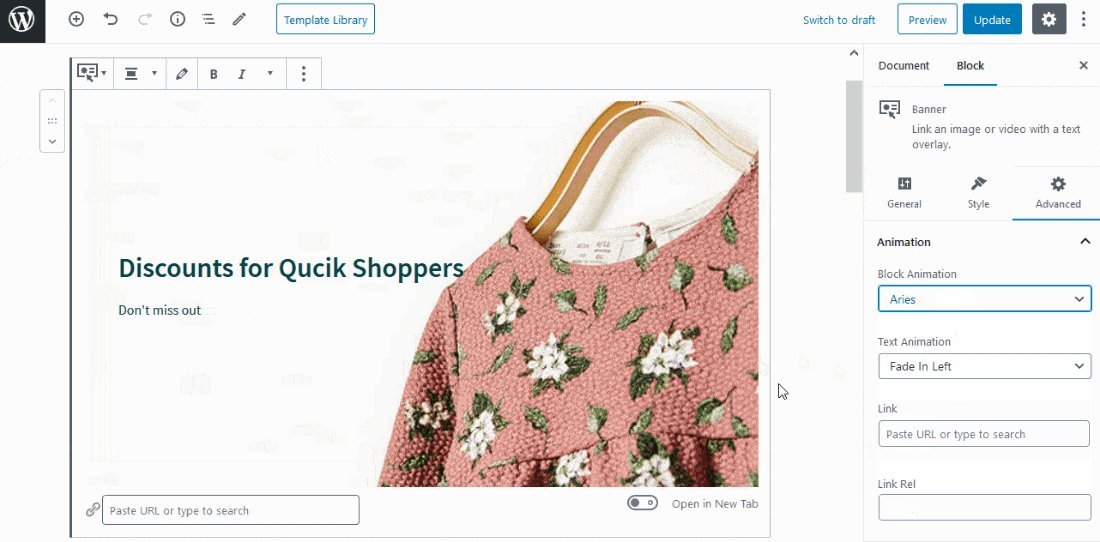
Create WooCommerce Storefront shop banners with the Banner block
Getwid gives you an instrument to create banners for advertising discounts, events, specific products, etc. You can use images or a solid color as the background for banners.

The customization toolchain also includes settings for typography, colors, and spacing.
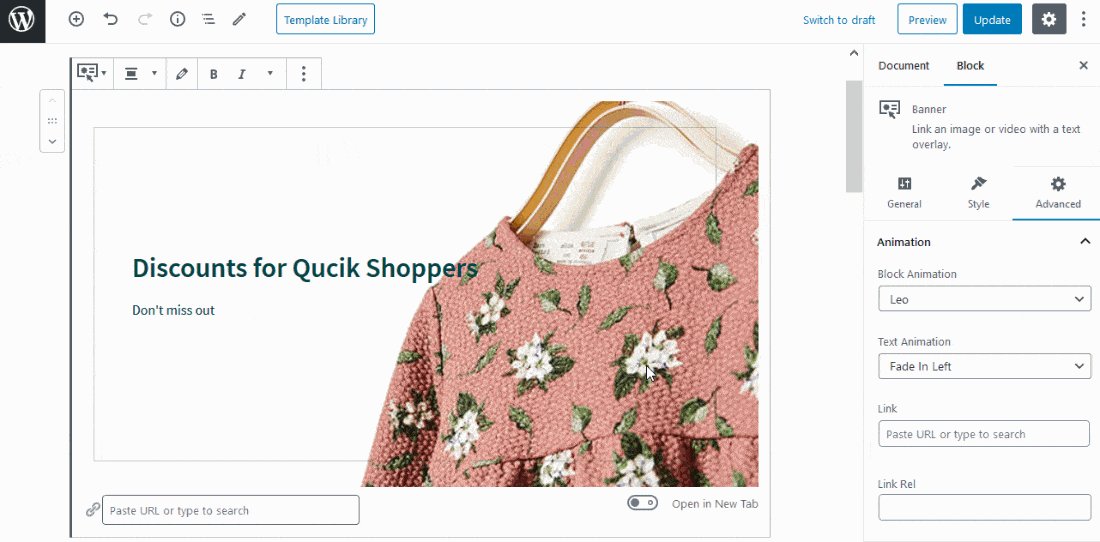
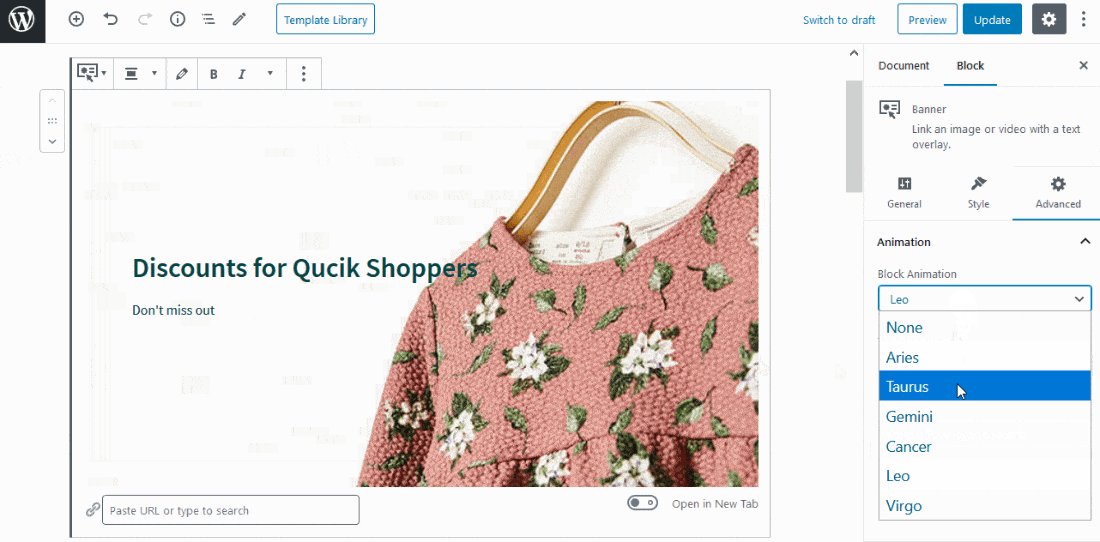
If you want to make a banner more dynamic when it’s interacted with, you had best try to add animation effects:

Showcase product or post sliders
Slideshows are a good old marketing technique to grab shoppers’ attention and put chosen products in the limelight. There are tons of slider plugins and blocks, but if you want to avoid plugin hopping, Getwid also offers a few solutions that will do the job for your Storefront WooCommerce website.
Getwid offers several dedicated blocks:
- Image sliders for custom sliders (hero sliders, product sliders).
- Automatic post sliders (use content of your blog posts or WooCommerce products as slides).
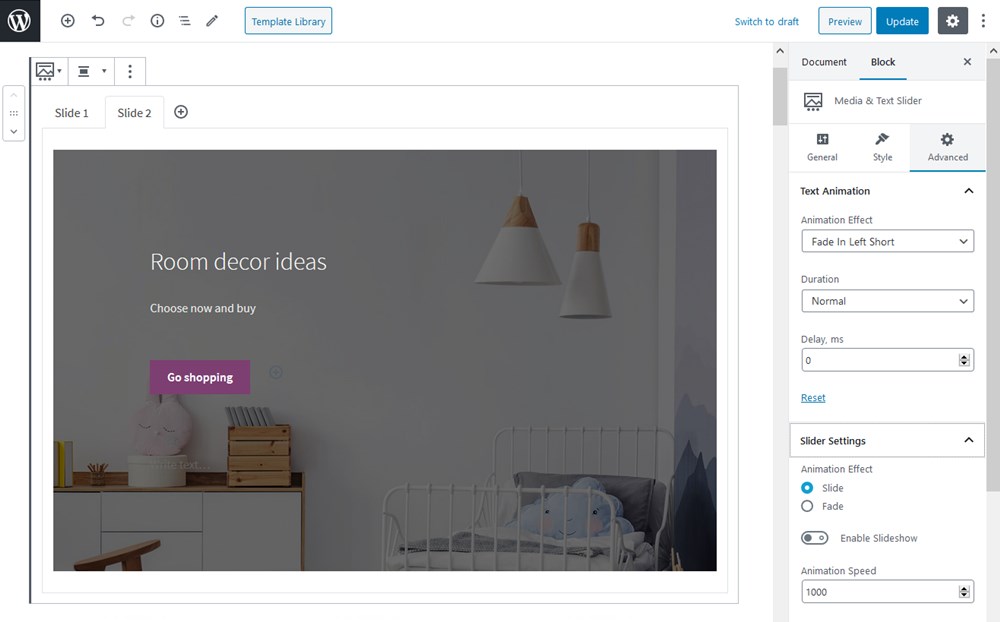
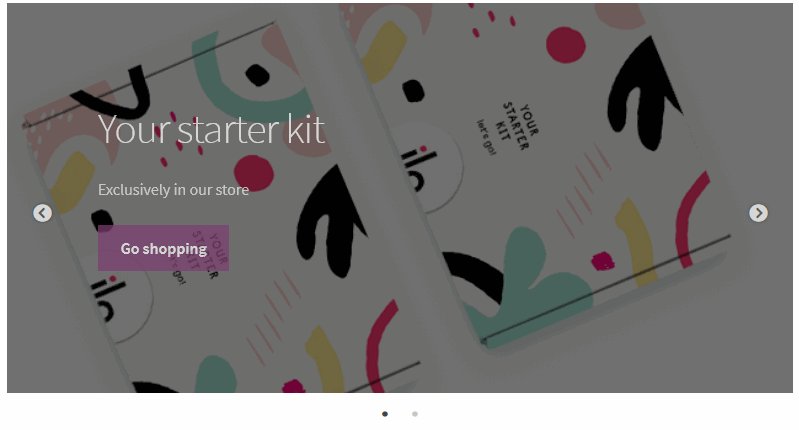
The Media and Text Slider block by Getwid is a more advanced version of the Image Slider block. The former can be bent for a needed width and height.

The colors, animation effects, content alignment, and slider navigation controls are adjustable:

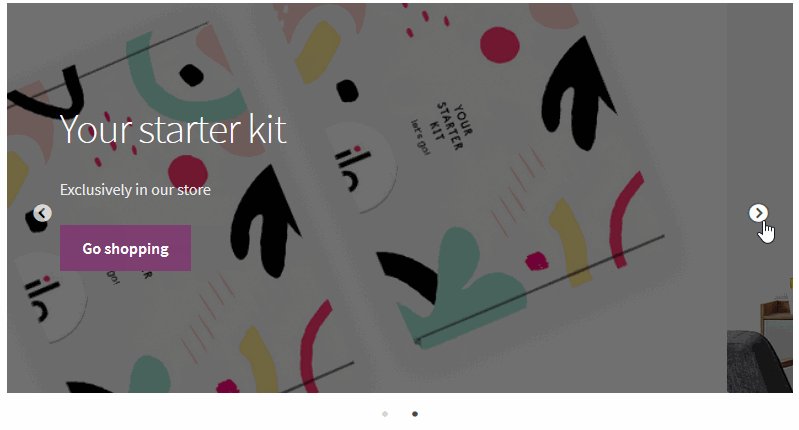
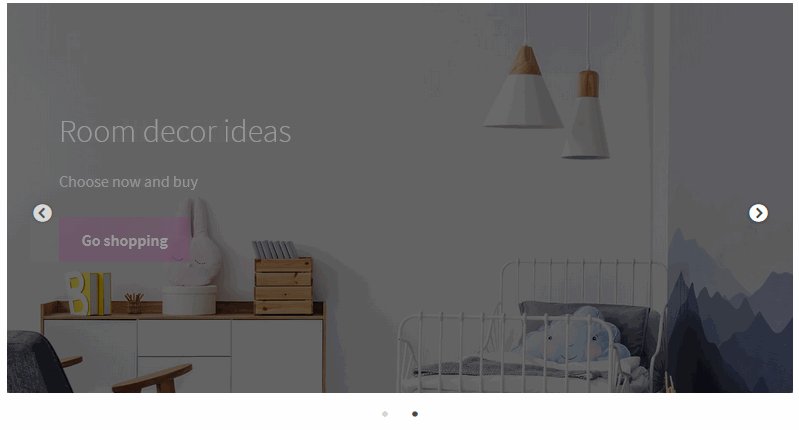
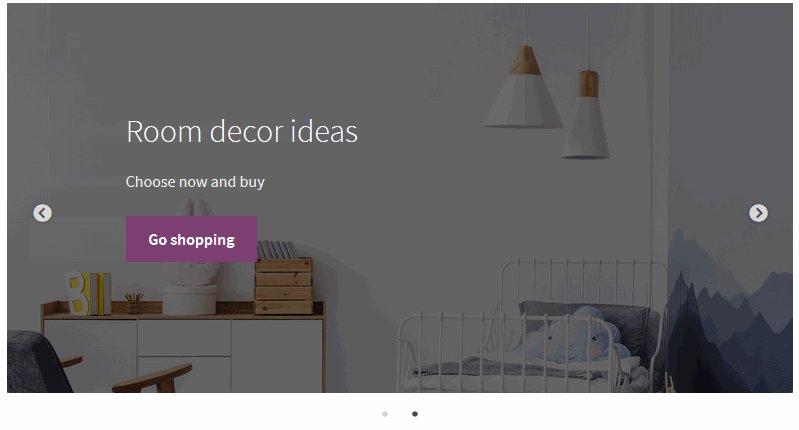
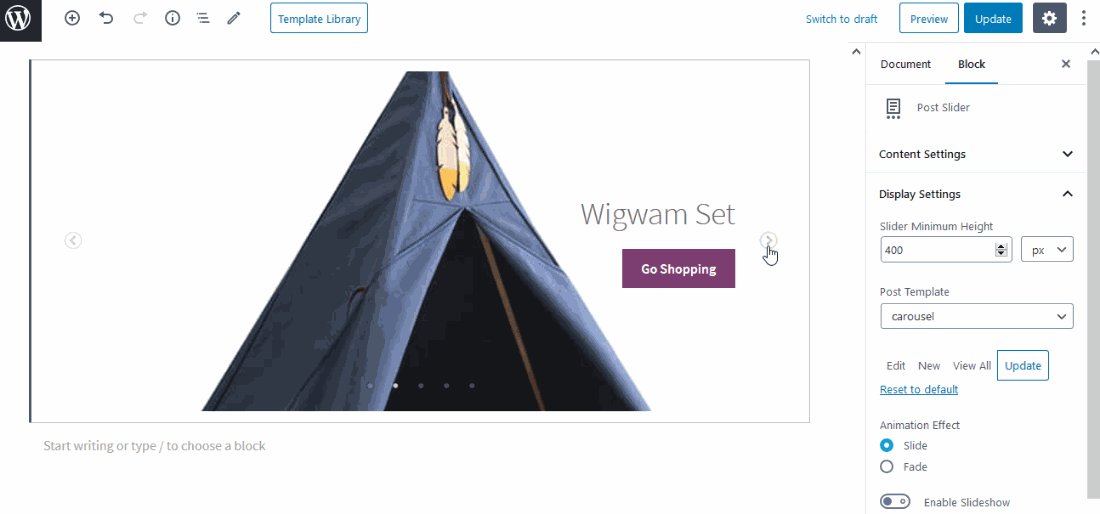
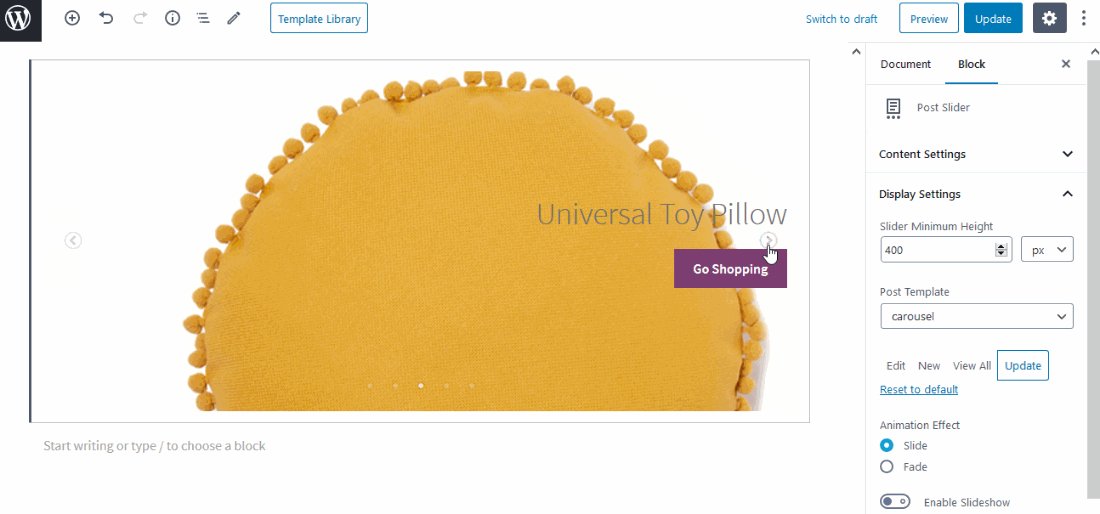
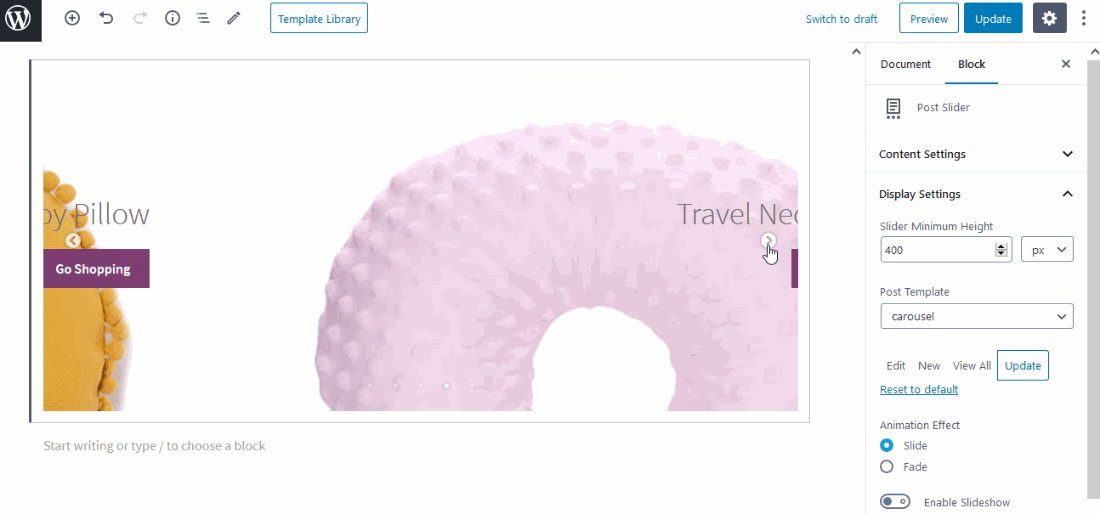
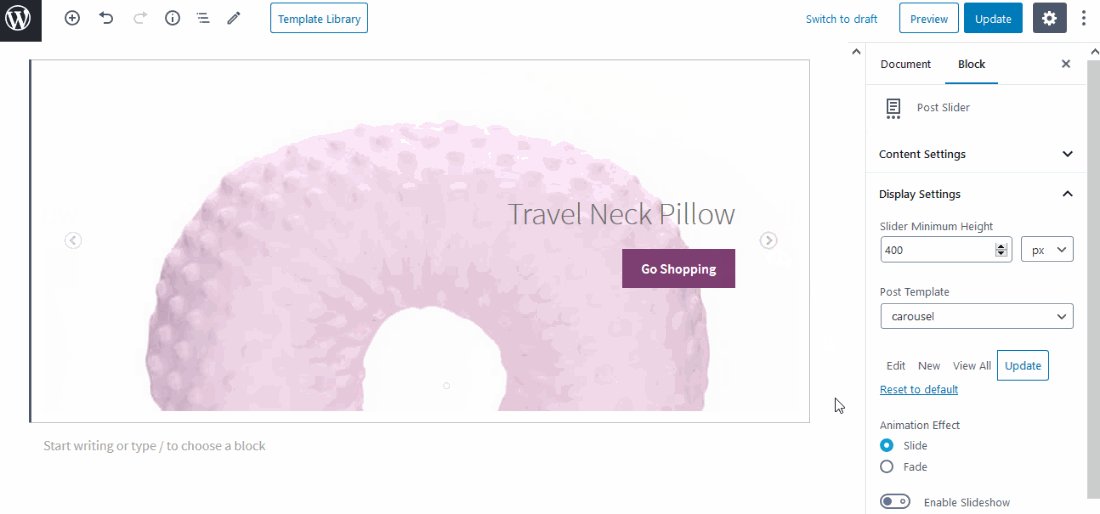
The Post Slider block allows you to feature posts, WooCommerce products or other custom post types via a customizable slider:

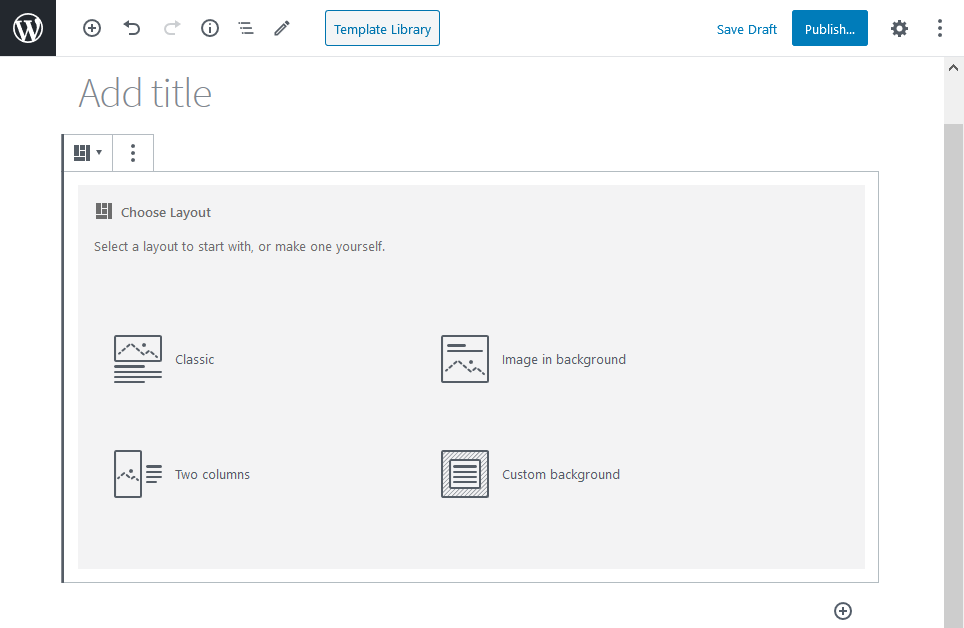
Using this block, you can even create a layout from a template:

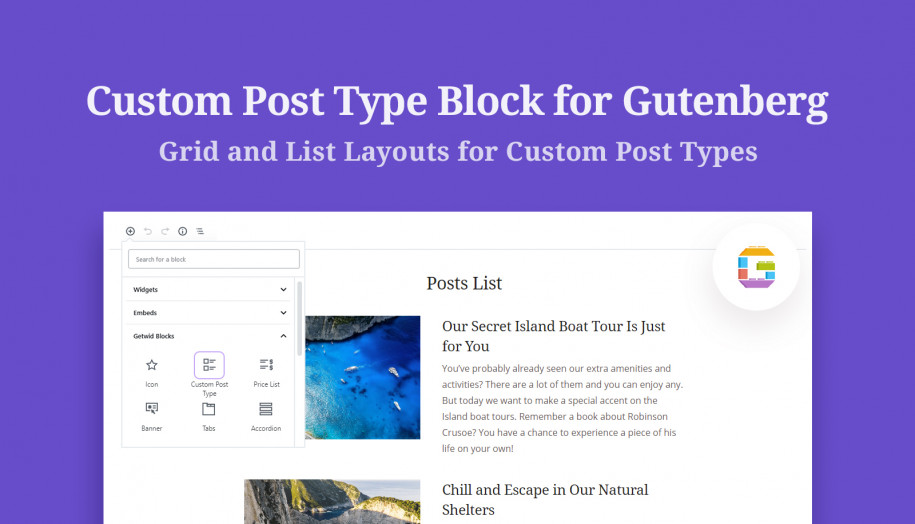
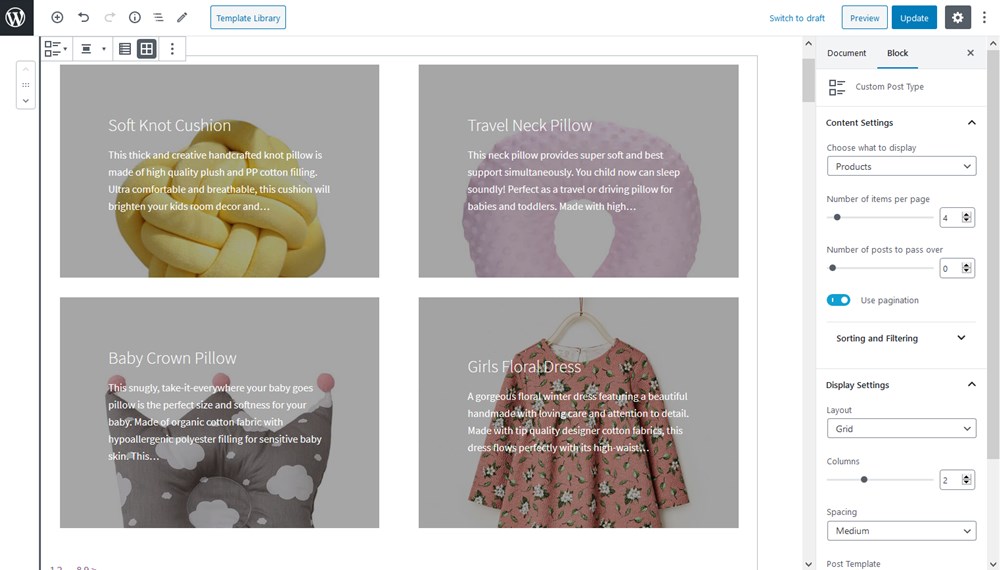
As for the custom posts output, you can use a truly unique Custom Post Type block. First up, it allows you to select the content source and then go through the rest of the settings, including the list or grid layout, the number of slides, sorting and filtering options, and more:

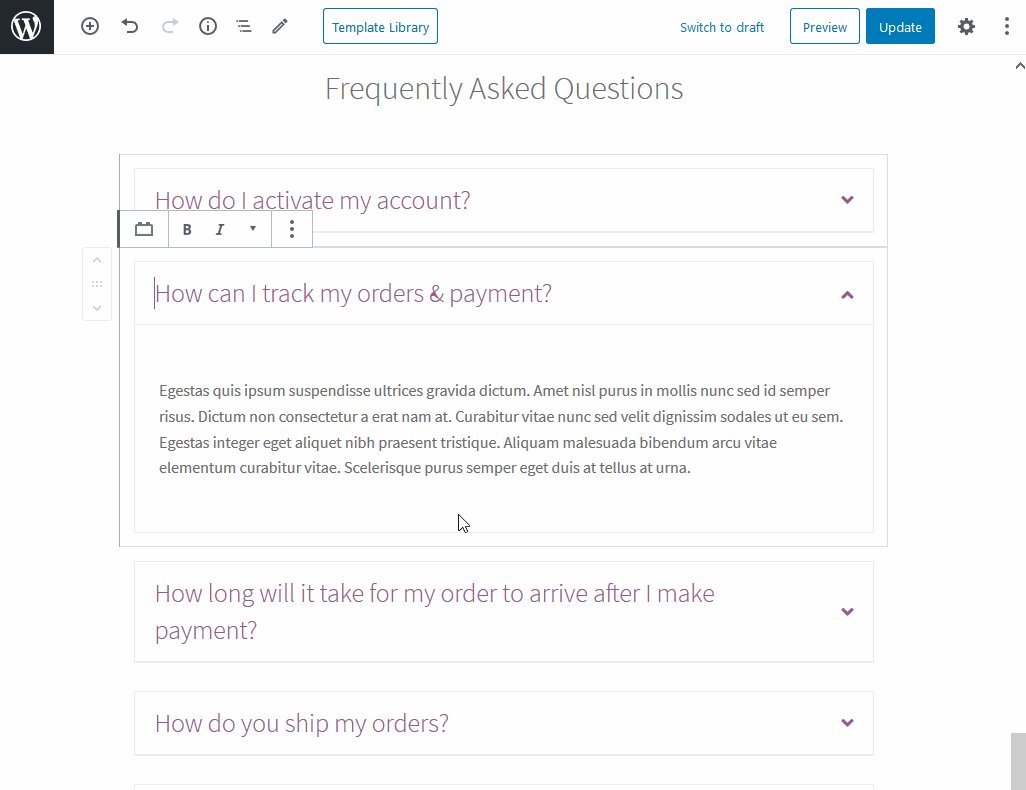
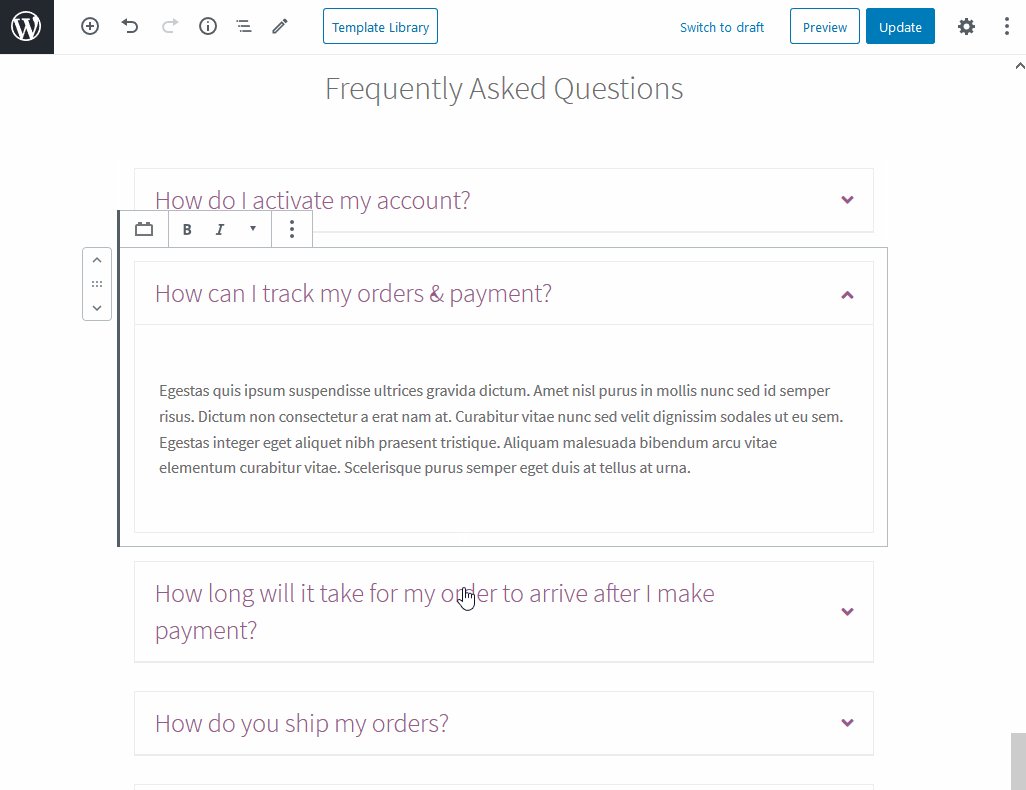
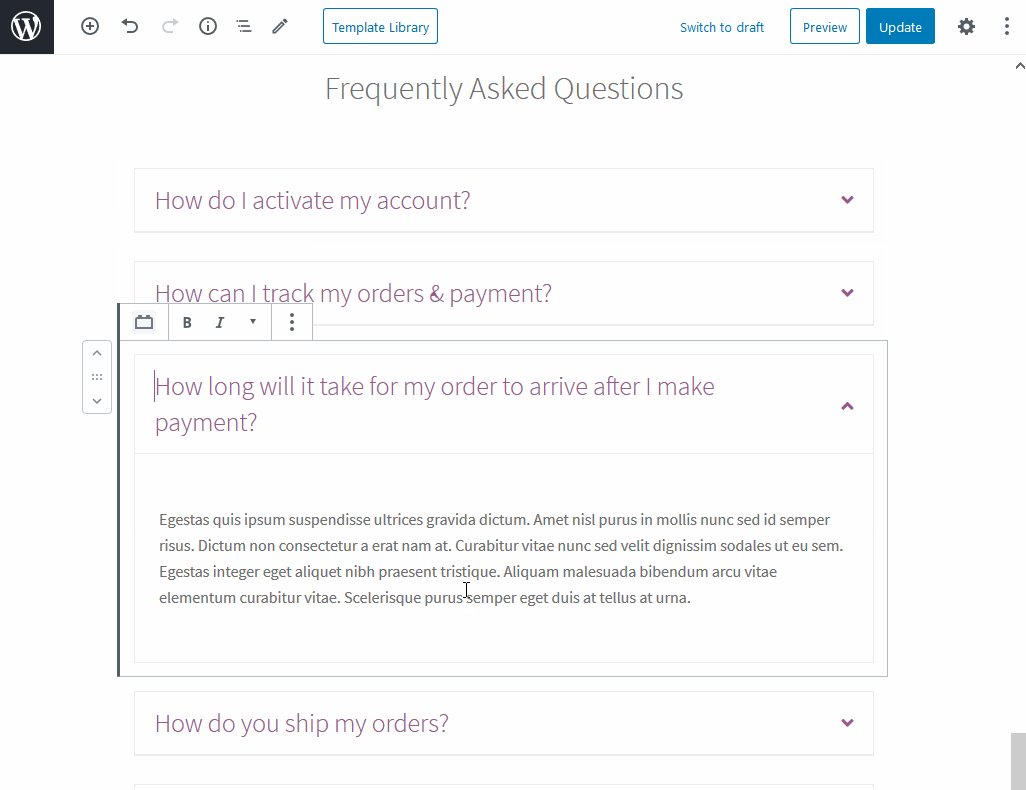
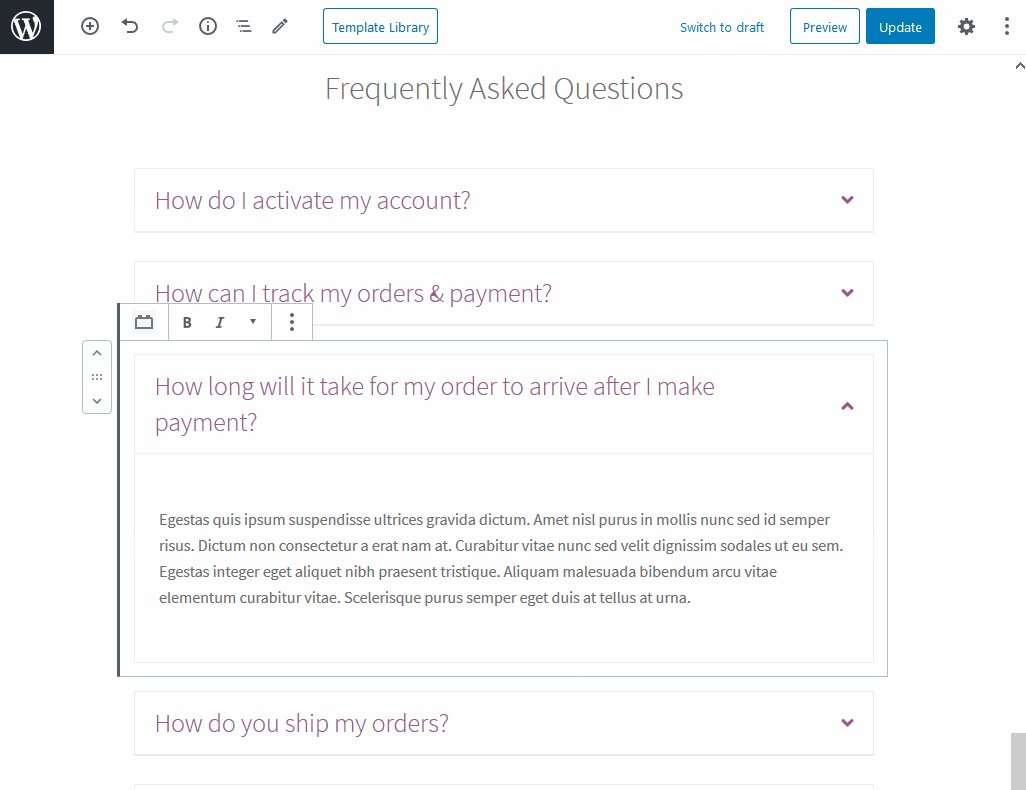
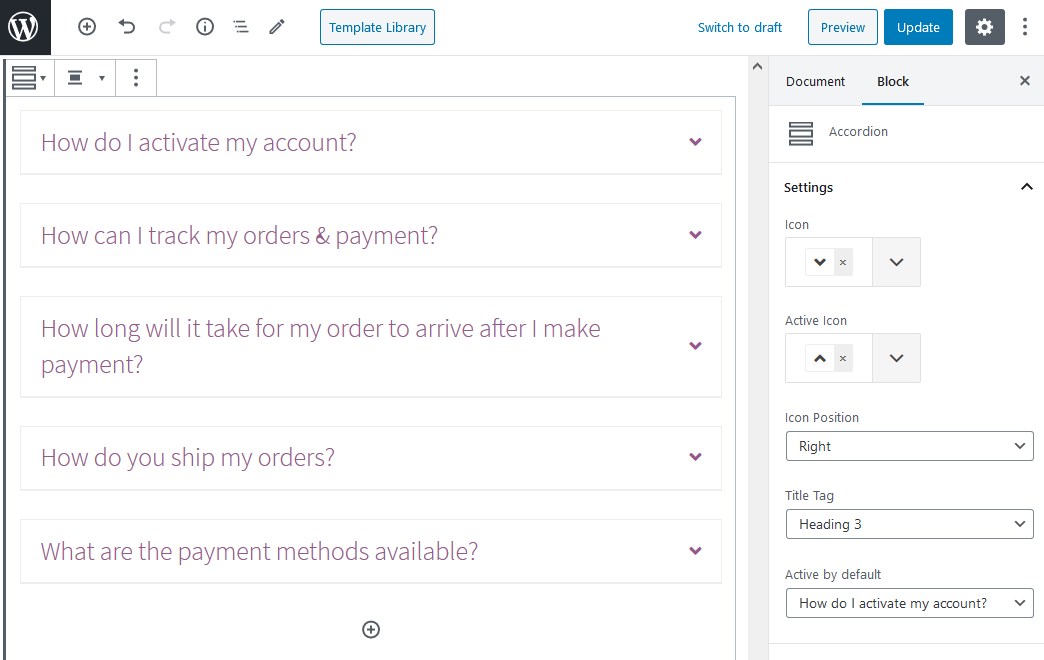
The Accordion, toggle and tabs blocks to build store FAQ sections
How can I track my order and payments? How can I cancel my order? These and many more other questions can be answered without personal interaction thanks to a handy store FAQ section.
Getwid gives you three different blocks to choose from for arranging questions and answers in a way that lets you structure complex data in a more user-friendly way. Choose from the accordion, toggle, and tabs blocks:

Easily alter the icons and headings:

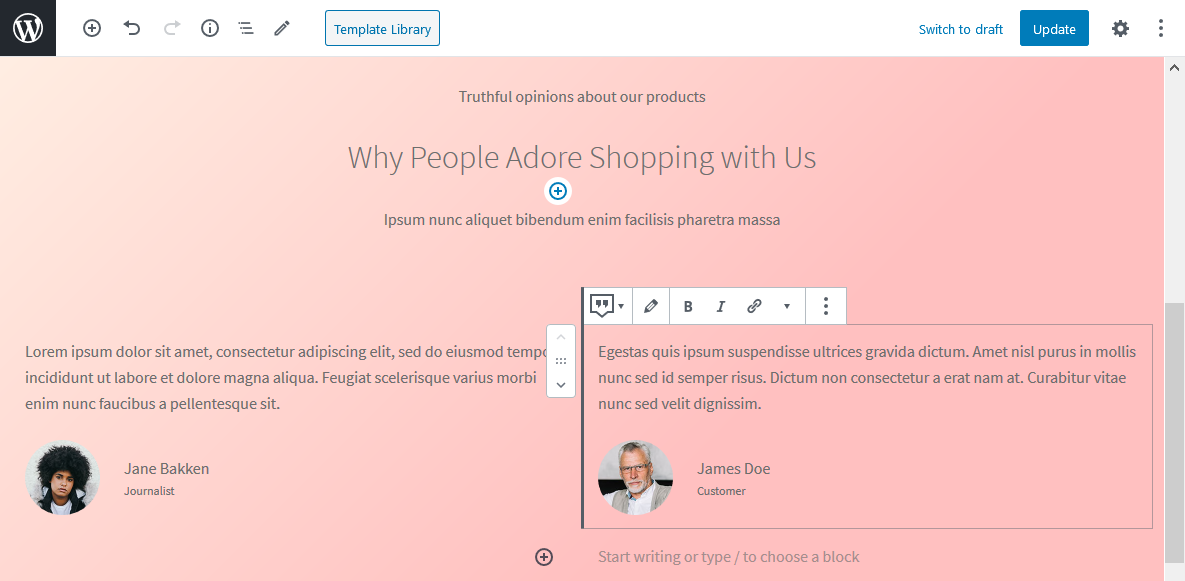
WooCommerce Storefront testimonials & reviews
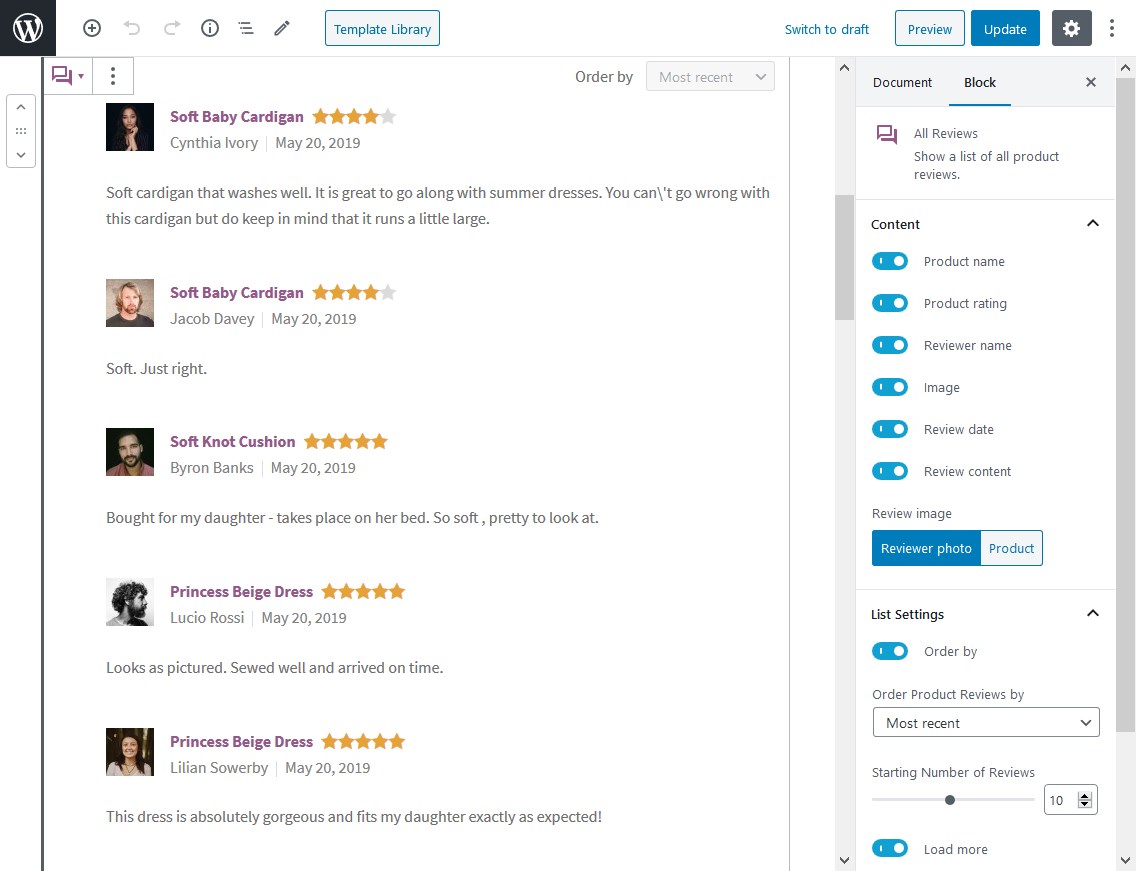
Surely customers always search for real, trustworthy reviews, which you can get by enabling reviews in WooCommerce for specific products. If you, however, want to take them even further, you can add a dedicated Testimonials section showcasing general reviews by influencers in your niche or other brands.
The Gutenberg Testimonial block by Getwid comes with a pre-made container that will inherit the Woocommerce Storefront theme output. You can edit testimonials content inline – visually in the block editor:

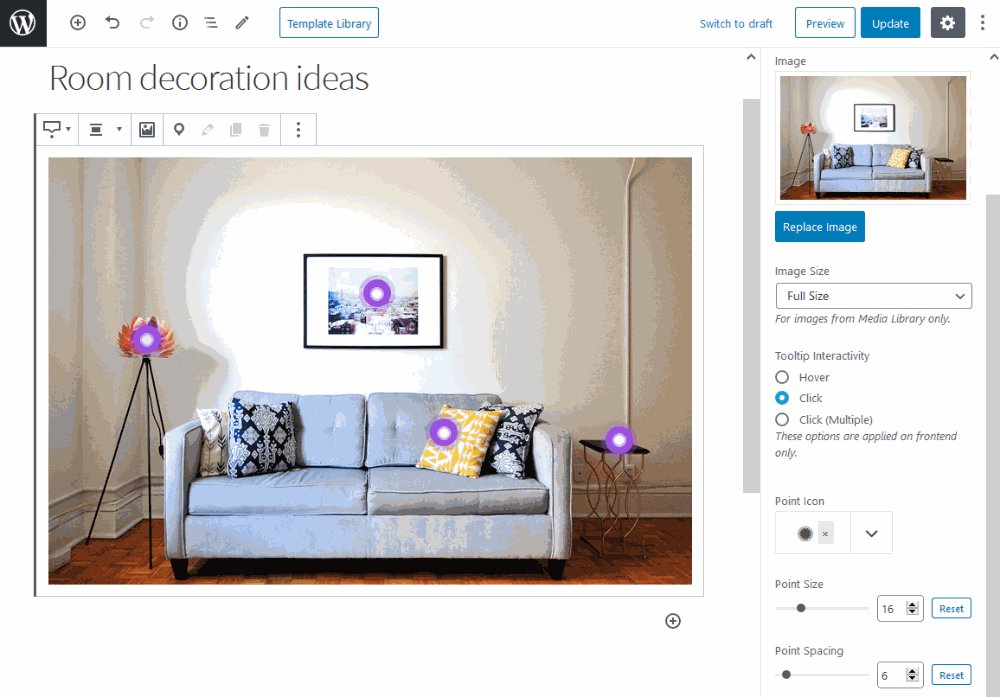
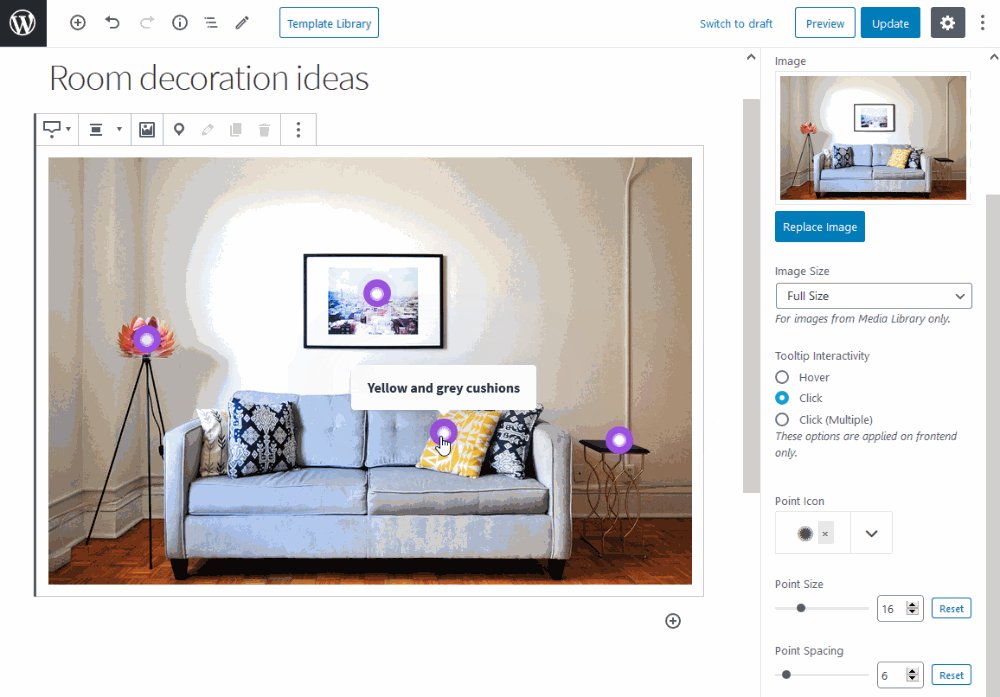
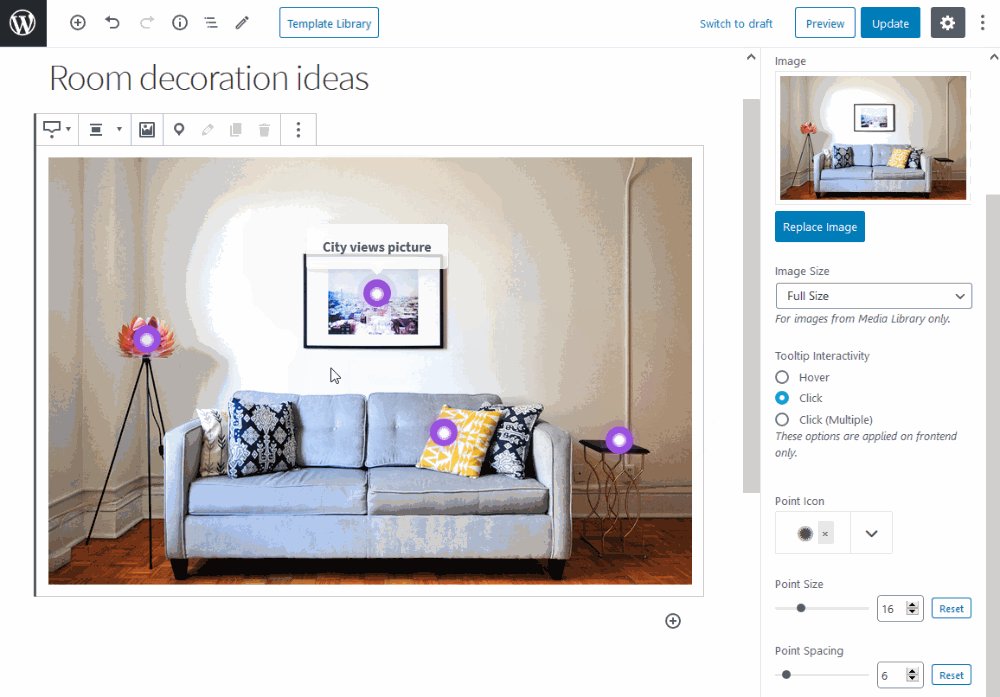
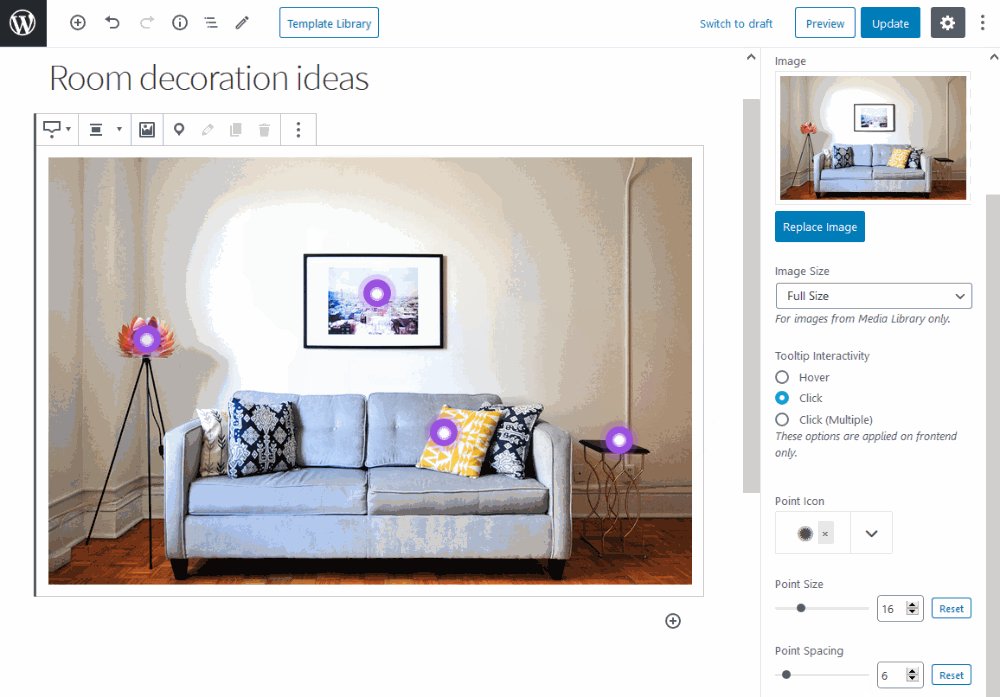
Show product details with the Image Hotspot block
This is a unique block to help you focus on specific products in detail.
The block allows you to add a custom image and place animated pointers to multiple places over the image, supplying them with custom texts. Do you have anything to show in such a way?

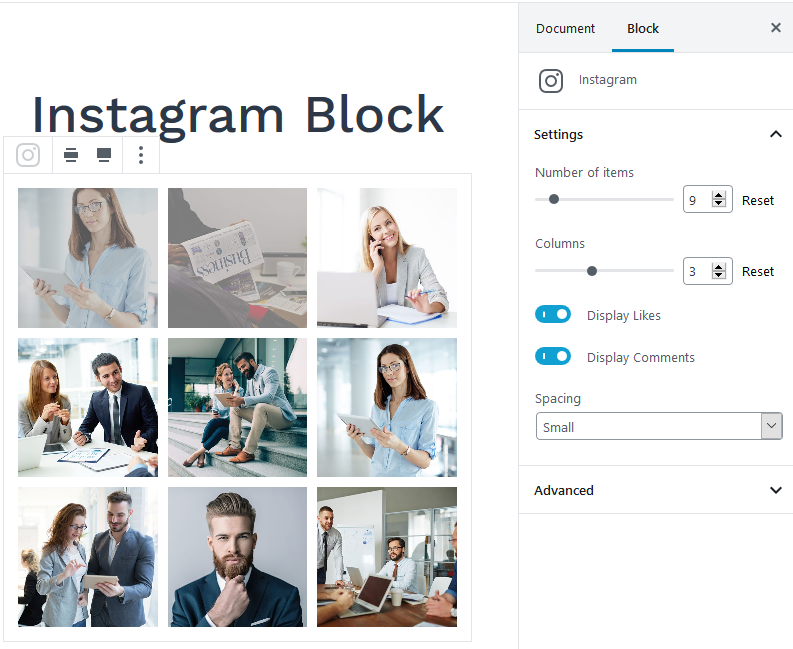
Grow your social media following with the Instagram gallery block
With no third-party reliance, you can add your real-life Instagram feed to Storefront with the Instagram gallery block by Getwid. It may give your Storefront shop a vibe of real people behind the business and encourage customers to follow you in social media:

In the block, you can change the number of columns, layout and enable/disable the like and comment icons.
Add custom product videos
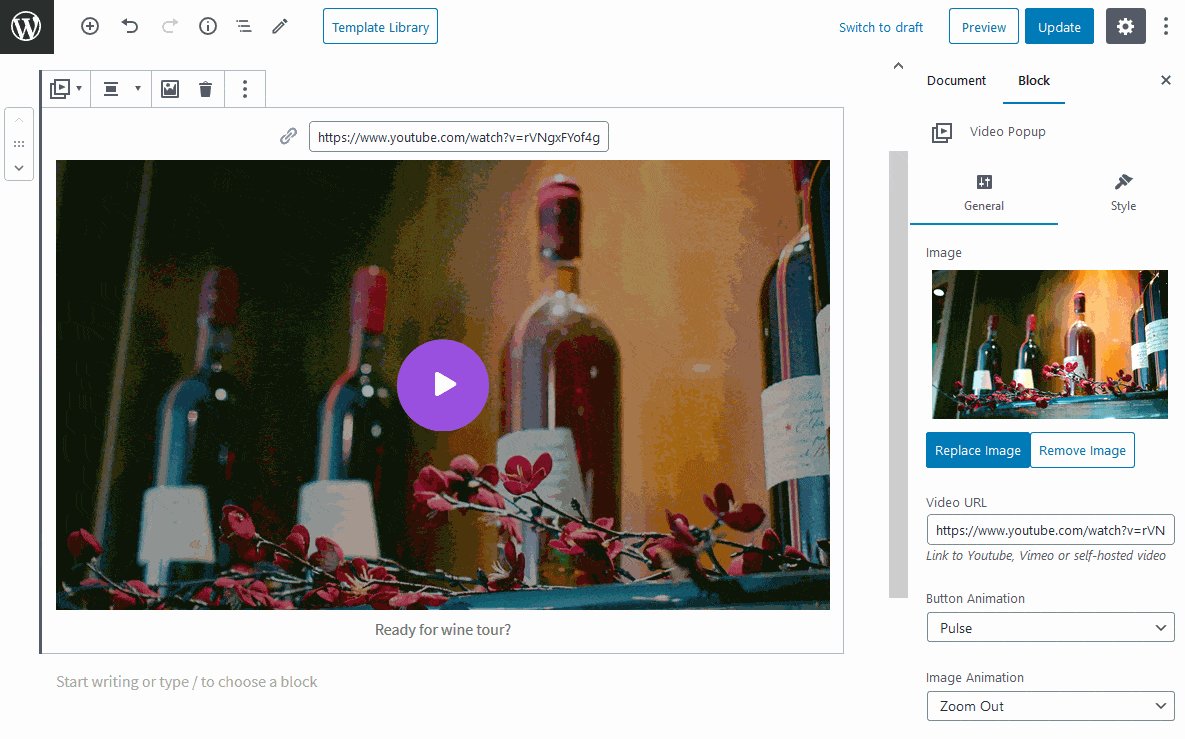
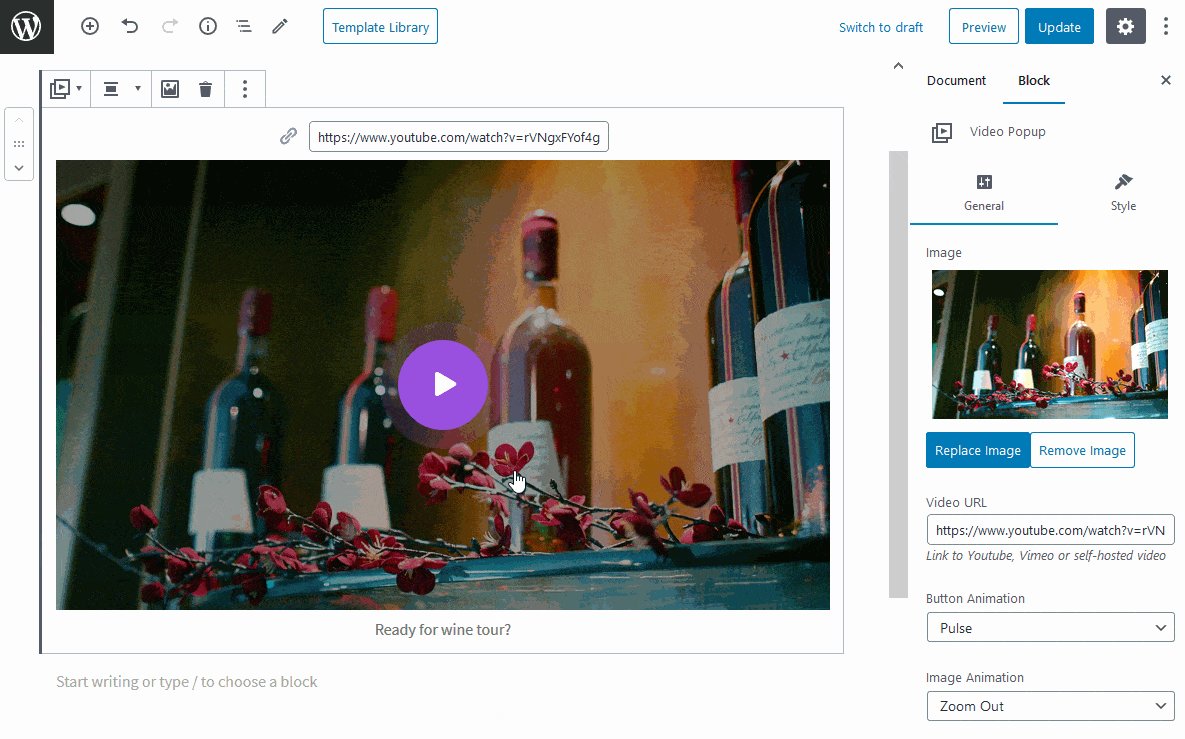
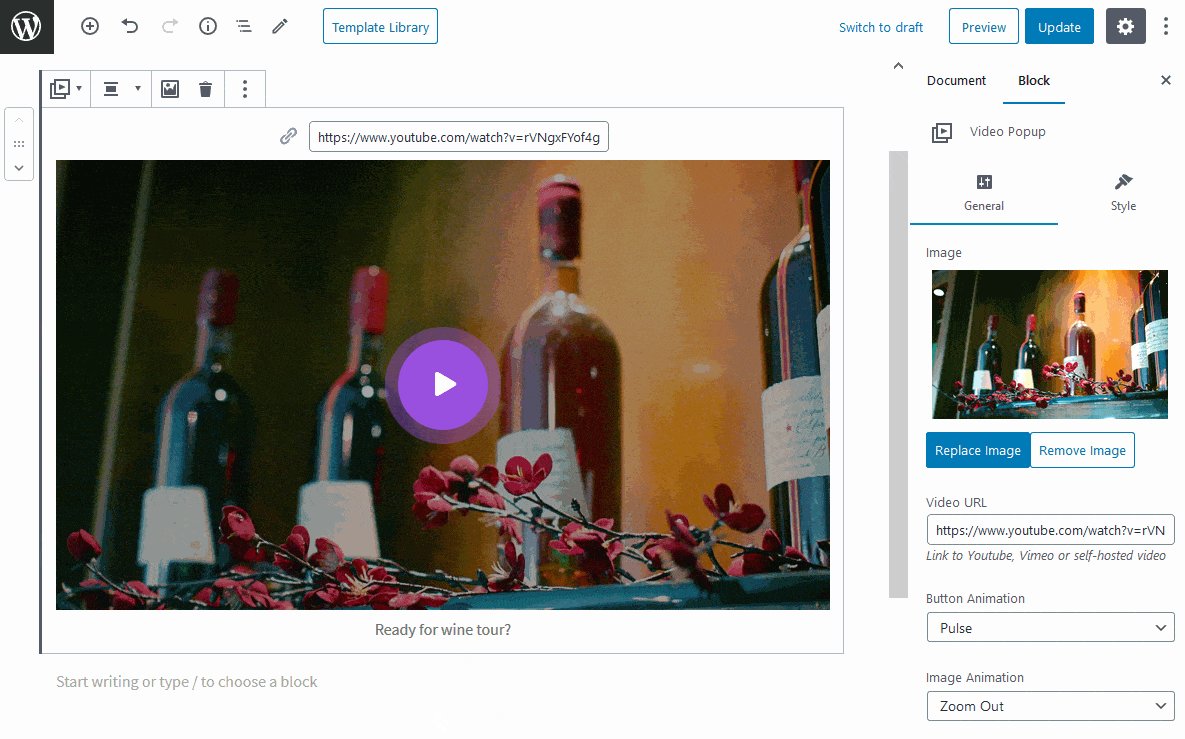
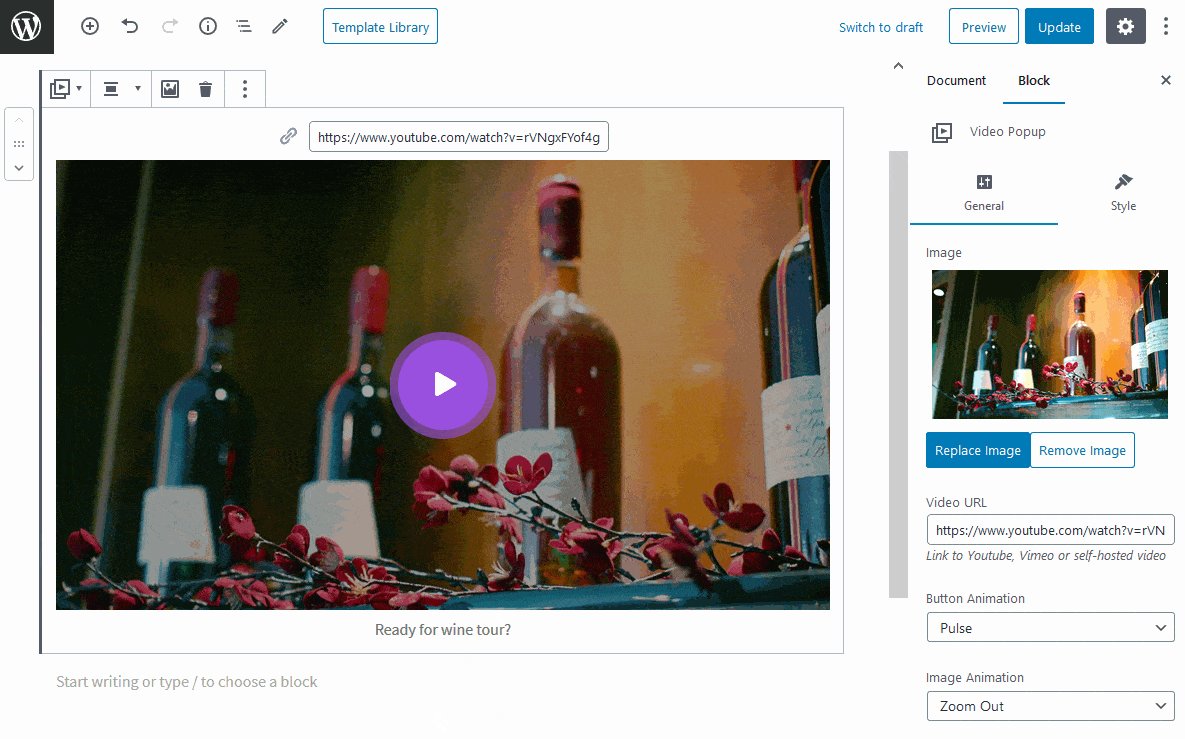
Thanks to the Video Popup block, your product videos can look even more vibrant and different from the standard ones, since you can update the cover image, add a custom play button, texts, and animation effects:

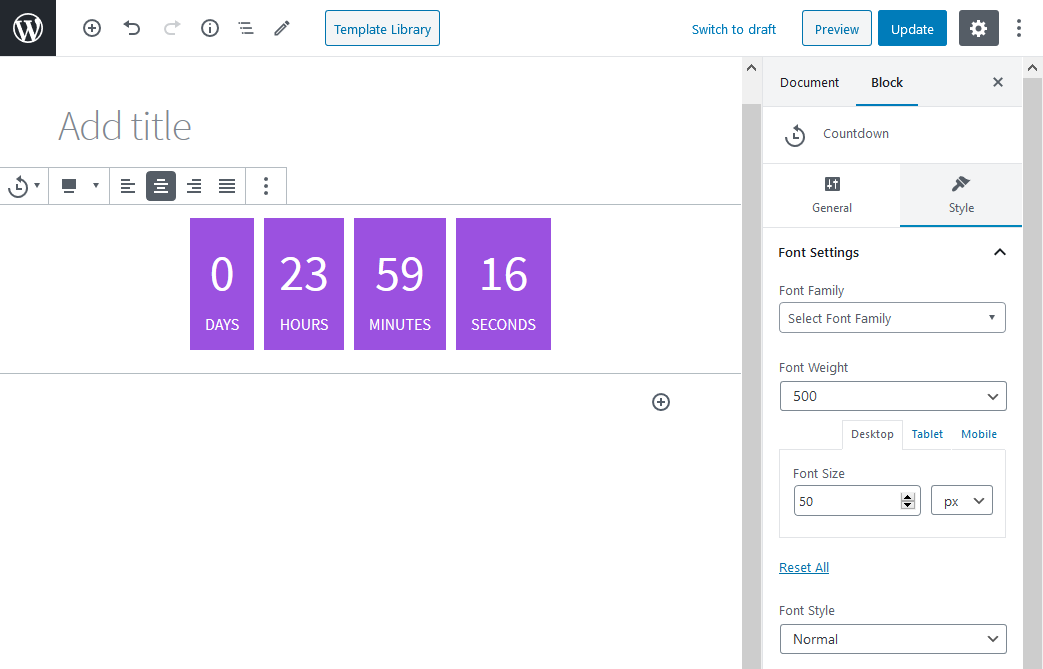
Create a sense of urgency with the sale countdowns
An indispensable thing for each shop is the sales countdown timer that can encourage shoppers to speed up the order placement process.
Although you can’t employ the Getwid Countdown block for individual products, the block will do the job for general shop sales (feel free to put it on the front page or any other shop page).

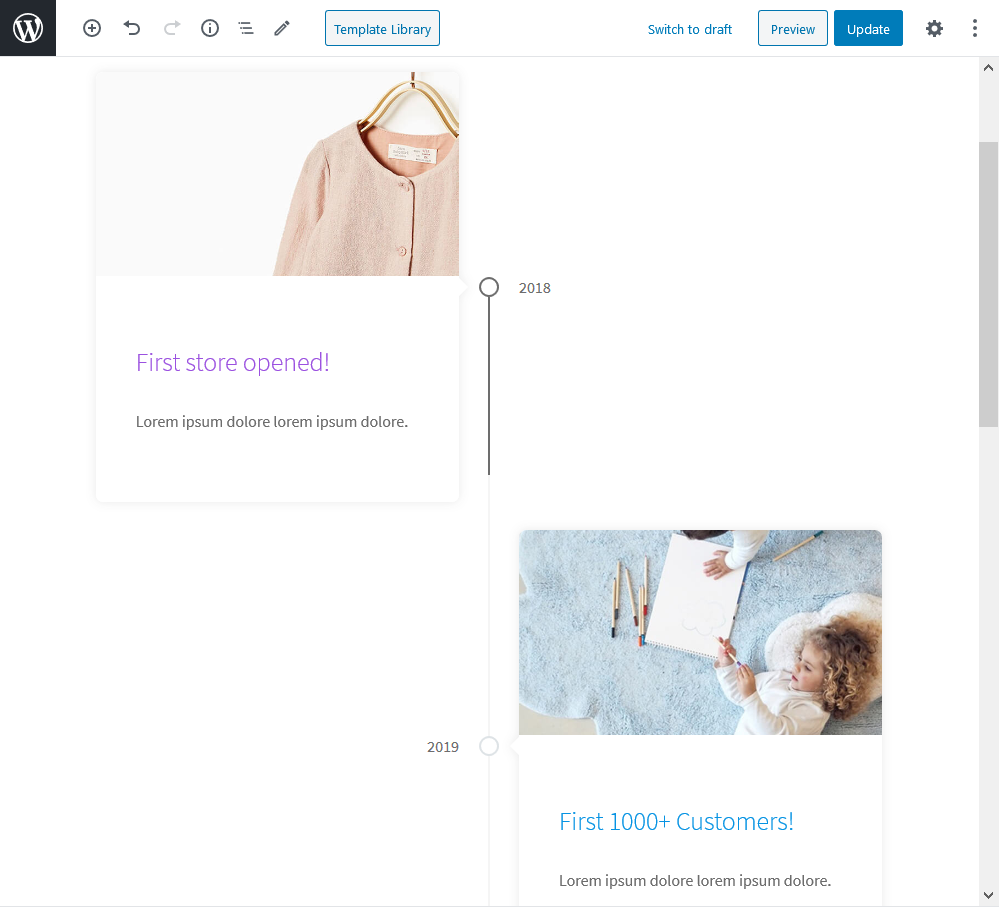
Feature a shop story using an animated Event Timeline block
This is a perfect block to build trust with shoppers and earn loyal customers! Show a bit of your story and achievements to prove your expertise and passion for the industry. The block comes with smooth animation and fully customizable containers for each event:

WooCommerce Video Tutorial for Beginners
Conclusion: Make your WooCommerce Storefront Shop More Attractive with Getwid Blocks
The Storefront theme and WooCommerce Blocks give you all you need to provide your customers with stress-free shopping and run your online store on the full-fledged eCommerce engine. The Getwid blocks plugin is in its turn ready to amplify the representation of your products and services in a way that encourages shoppers to learn more and click through.
Gutenberg-powered Getwid blocks can smoothly replace the shortcode experiences and help you build even more conversion-boosting content blocks for your shop.
I’m sure you found a few cool Getwid blocks you’d like to play around with on your WooCommerce Storefront theme today.
Is Getwid a WooCommerce plugin?
What are the best Getwid blocks for WooCommerce sites?
Will Getwid work with WooCommerce blocks?