Take Your Gutenberg Optimized GeneratePress Theme Further with Getwid
Table of Contents
If you are on a quest to find out how the GeneratePress theme works with the Getwid plugin in the Gutenberg block editor, this is the right place.
The GeneratePress theme was among the first pioneers that underwent Gutenberg adaptation. The current version of the latter, however, still requires more supporting tools for more complex customization challenges.
Overall, the GeneratePress theme is focused on performance and clean, mobile-friendly designs, providing a solid starting point for a website of any scale and purpose.
If you are not on this awesome theme yet, let’s take a look at more pros. The theme provides you with lightweight styling, quite rich WordPress Customizer settings (including typography and layouts), and smooth integration with Gutenberg.
Also, it gives you a super simple way, unlike Twenty Twenty, to disable the post content title to start from scratch with an empty canvas template. A set of pre-made layouts is also enough to meet any needs.
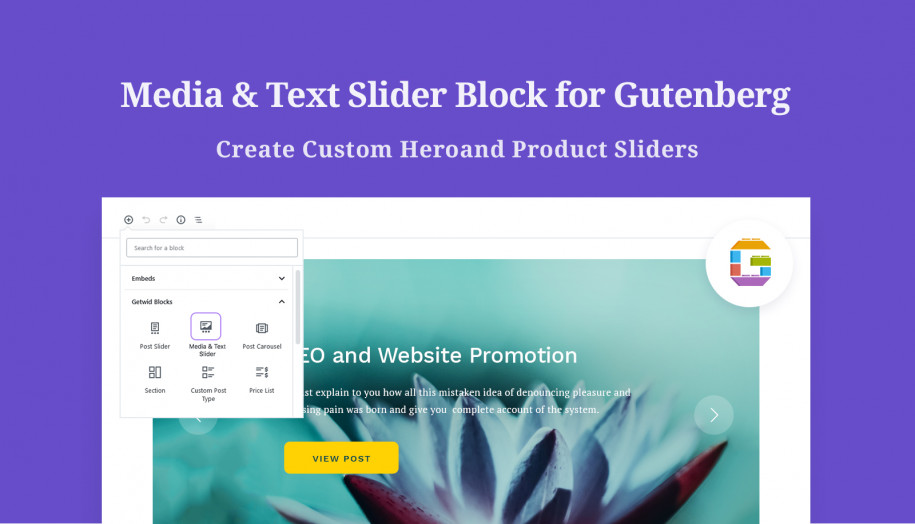
Examples of WordPress blocks one can add with Getwid
In this post, I’ll show you a few examples of what kind of WordPress blocks you can add with Getwid to the free version of the GeneratePress Gutenberg optimized theme (plus, with more custom styling), without affecting the performance of the theme.
To add blocks just like in the examples in this post, you need to install Getwid – a free library of WordPress blocks that comes with a huge choice of pre-made designs and multipurpose blocks.
Let’s learn more about the capabilities of Getwid in the GeneratePress theme by starting with the basics.
Setting up layouts in the GeneratePress Gutenberg optimized theme with Getwid
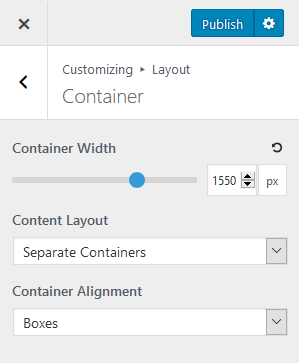
Default layout styling can be easily adjusted via the WordPress Customizer, you should have no problems with it:

Moreover, using Getwid in Gutenberg, you can start with any pre-set alignment with the Section block. It allows you to put your content into one of the major layouts:

- Wide-screen (full-width with the fixed content)
- Full-width (the content and the section completely span the full width of the screen)
- Full-screen (the section spans the screen)
They should be automatically adjusted to the default GeneratePress layout containers you set via the WordPress Customizer.
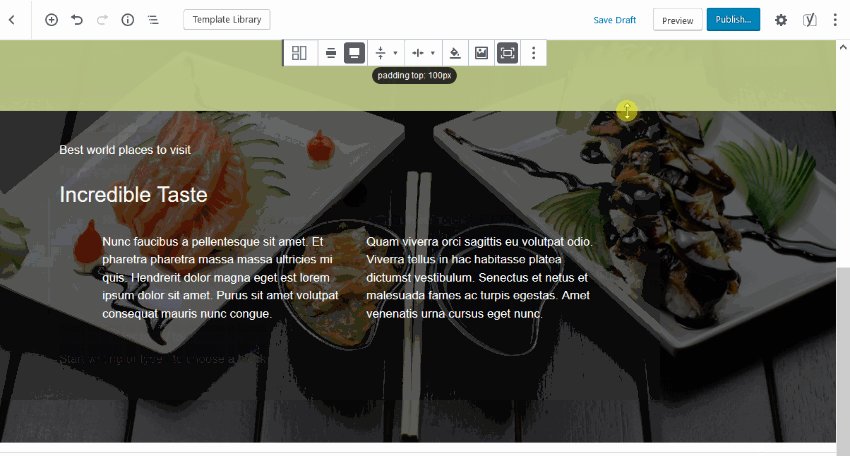
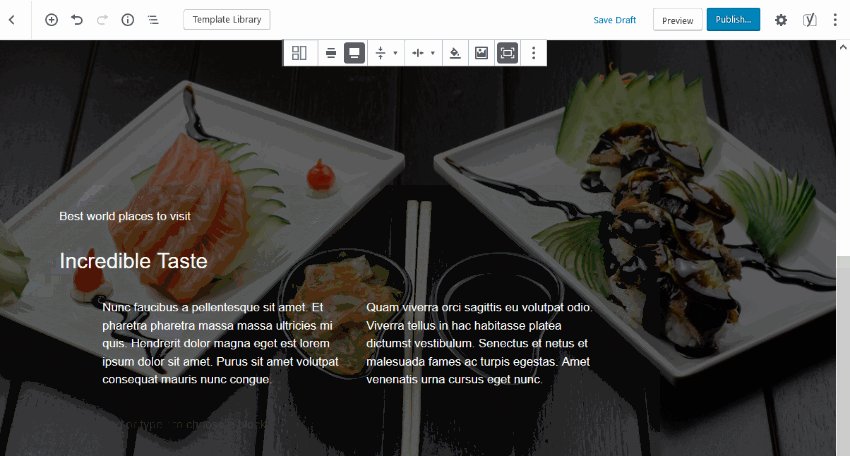
You can also adjust layouts visually in the WordPress block editor with Getwid:

Color schemes
As far as I can see, the GeneratePress theme provides two default colors for blocks. If you aren’t satisfied with them or need more, you need to either use default block colors or add your own ones.
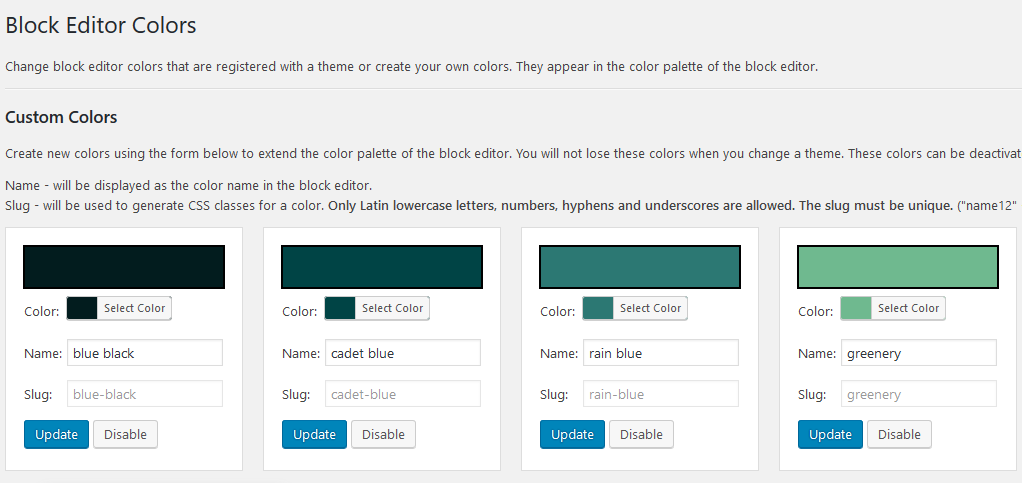
You can solve that issue the easy way by creating your own color scheme for blocks with the free Block Editor Colors plugin. It will add colors globally to your blocks. For example, I added four more complementary colors to my test site:

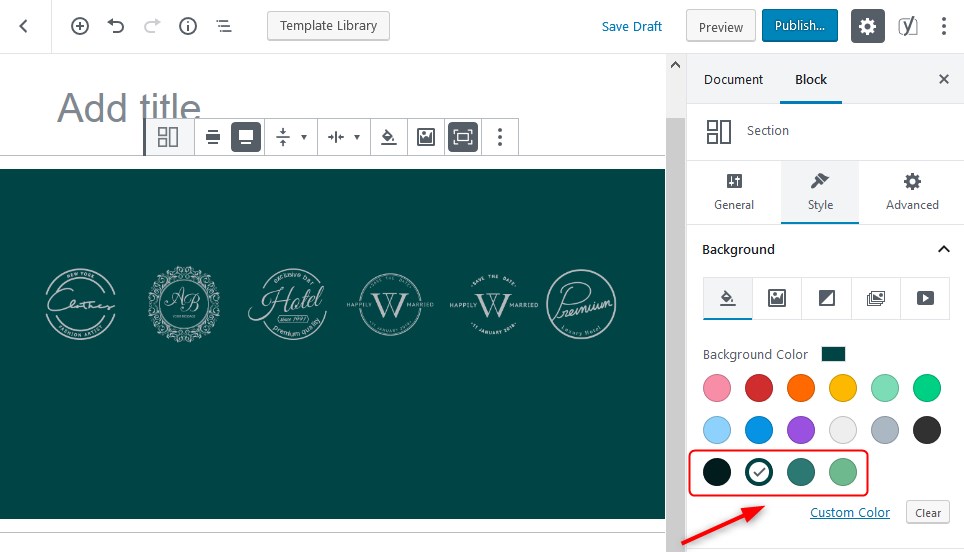
They will now appear in my color palette in GeneratePress, so I can easily apply them when needed:

So if the default color scheme doesn’t provide you with sufficient options, set up your own ones and easily apply them to keep visual consistency across your website.
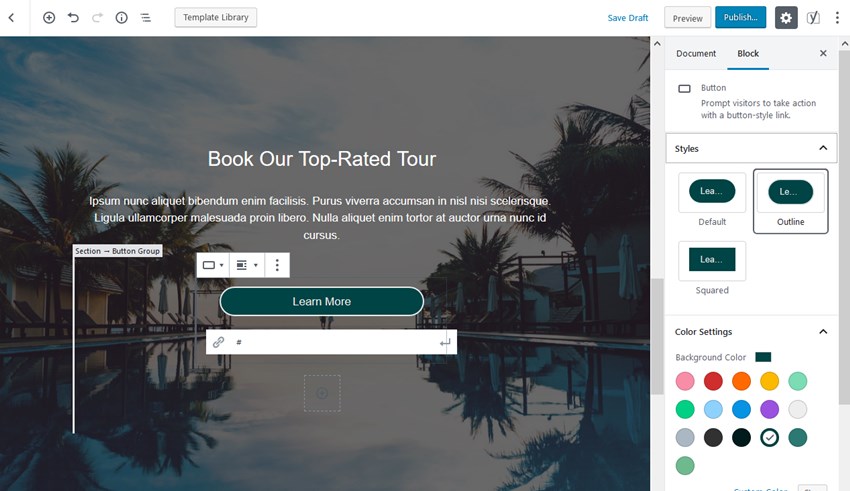
For example, now I can have more custom buttons in several clicks:

It allows me now to set backgrounds, gradients, apply button colors and more with just a few clicks by choosing colors from the palette. I’ll use different color schemes along with default GeneratePress ones in my further examples.
The template library: Gutenberg block designs by Getwid

Getwid is not just about blocks, it will help you create layouts of clean hierarchy with Gutenberg templates (pre-made UI patterns) that come integrated with the plugin.
They work fine in GeneratePress, some alignment settings might not be perfect out of the box, but most of the time they look well on the frontend.
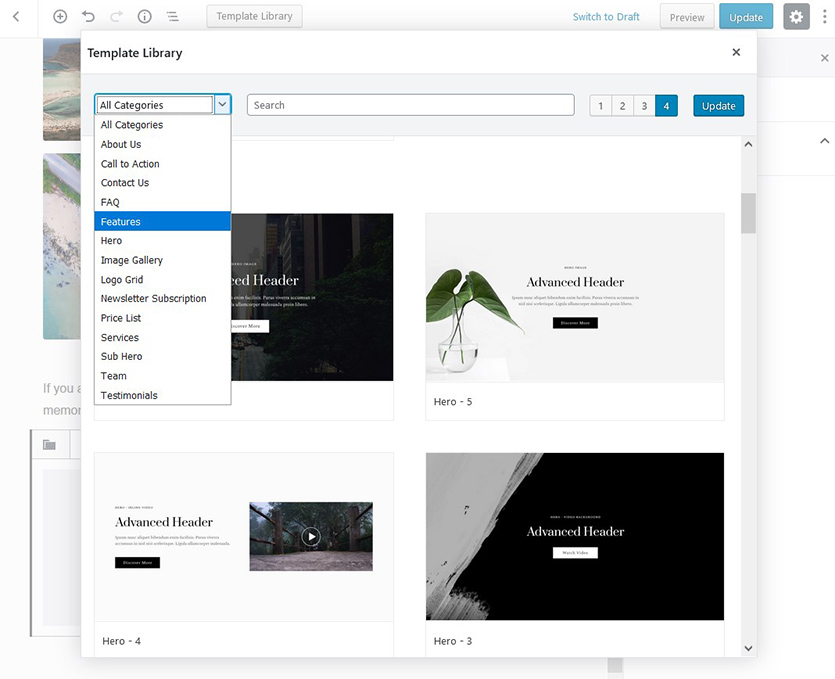
The library allows you to quickly sort categorized templates and find the needed sections – it may be anything from a sub-hero section to testimonials, the contacts page, galleries, etc. Just insert them in a click and start customizing.
Designs are primarily made of Getwid blocks so they must help you significantly speed up your content building workflow in Gutenberg.
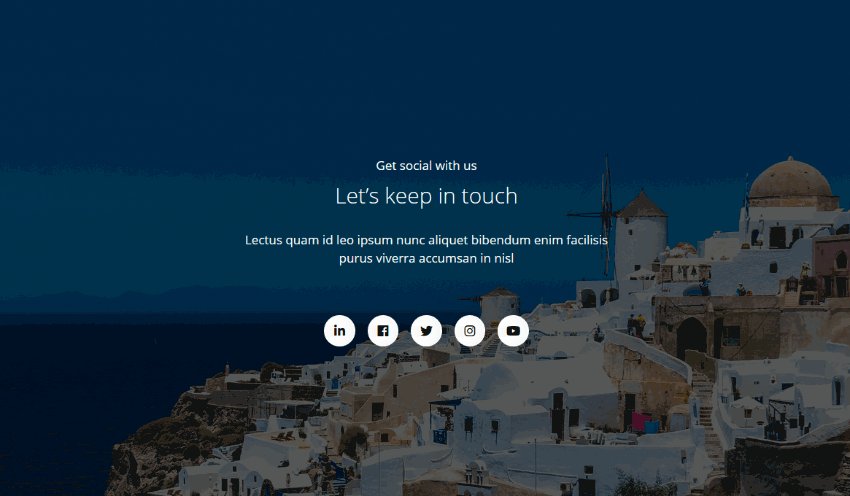
Create stunning backgrounds for any website section
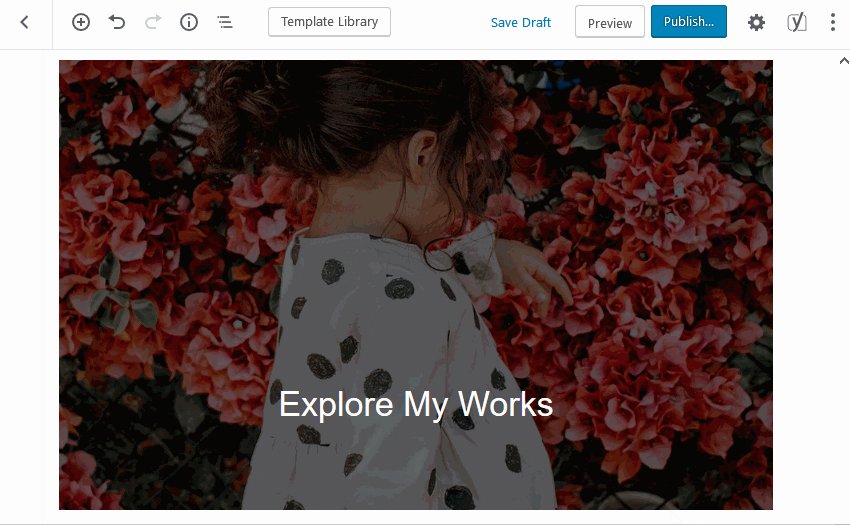
If you need to create a more advanced layout for any content, put it inside the top-level Section block and build really stunning visual experiences.
In addition to standard images, Getwid allows you to employ more tools for backgrounds:
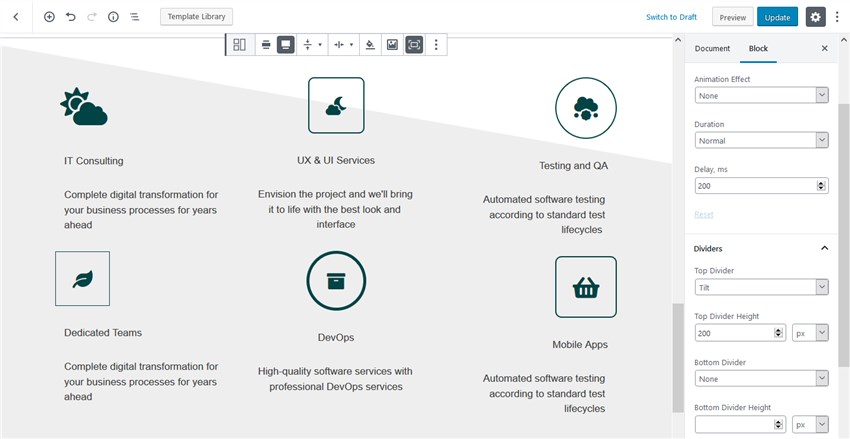
- Use dividers to add fancy shapes:

And split your content into sections:

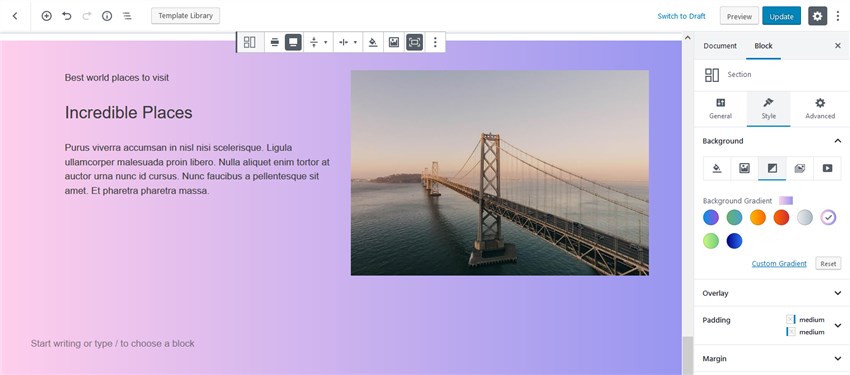
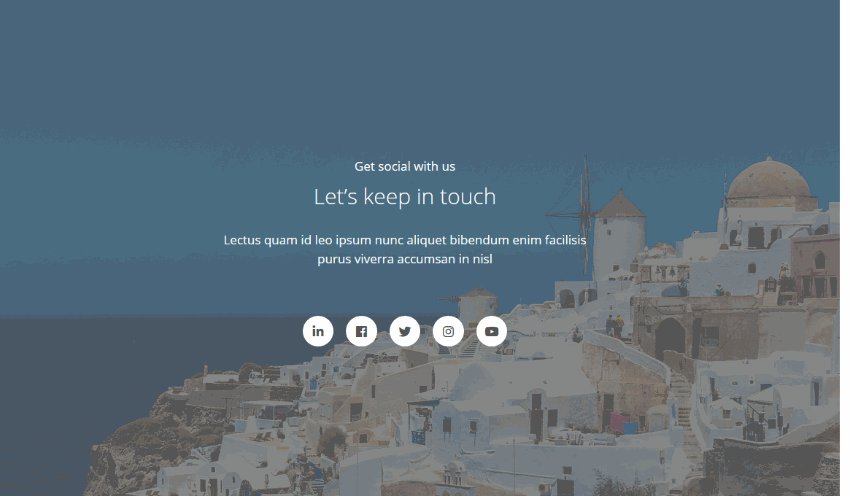
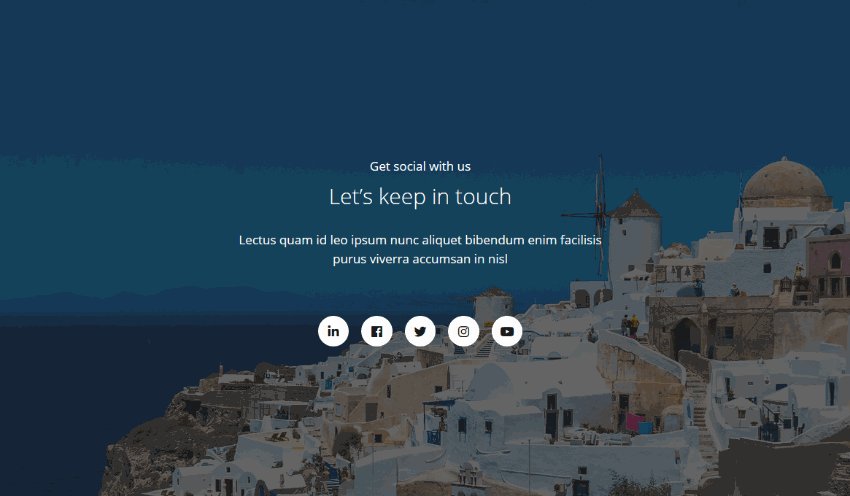
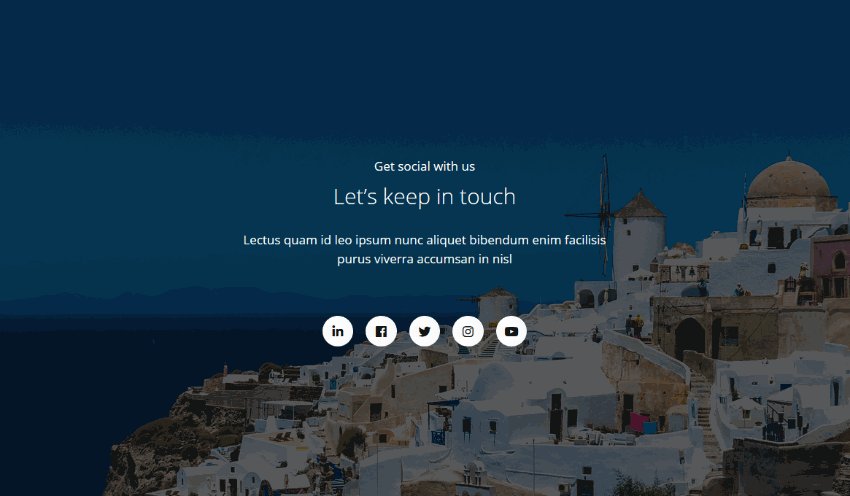
- Apply gradient backgrounds – there are pre-set color schemes in Getwid as well as the ability to add custom color schemes:

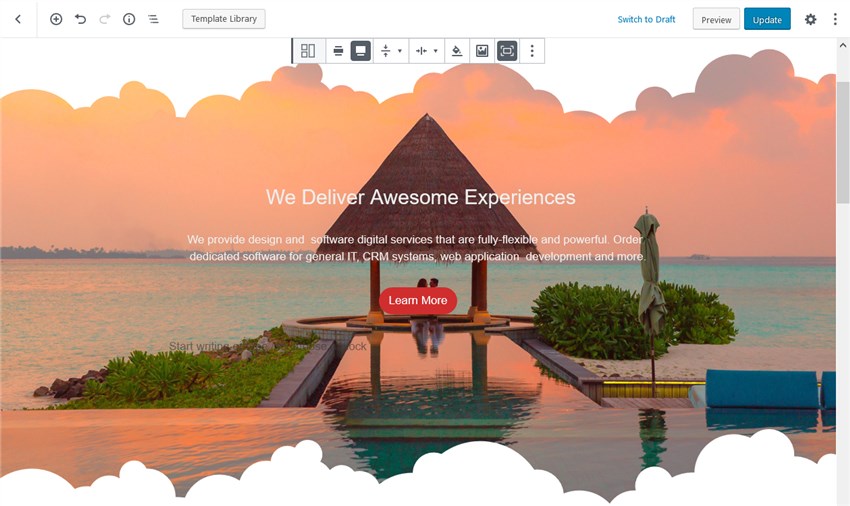
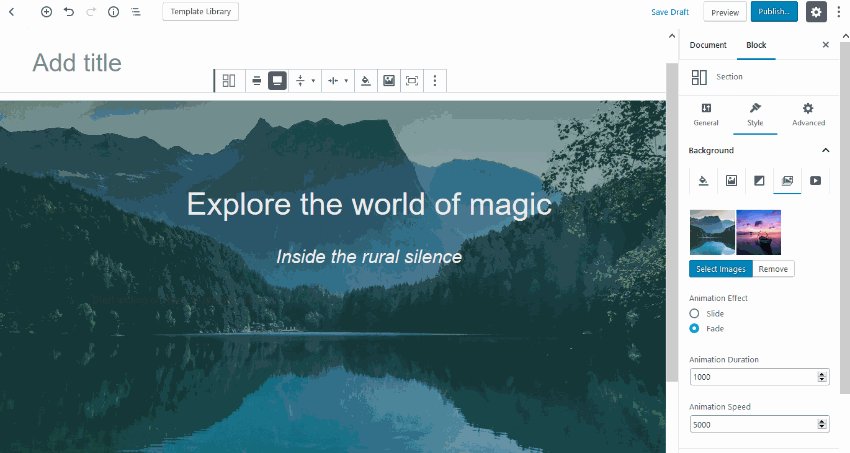
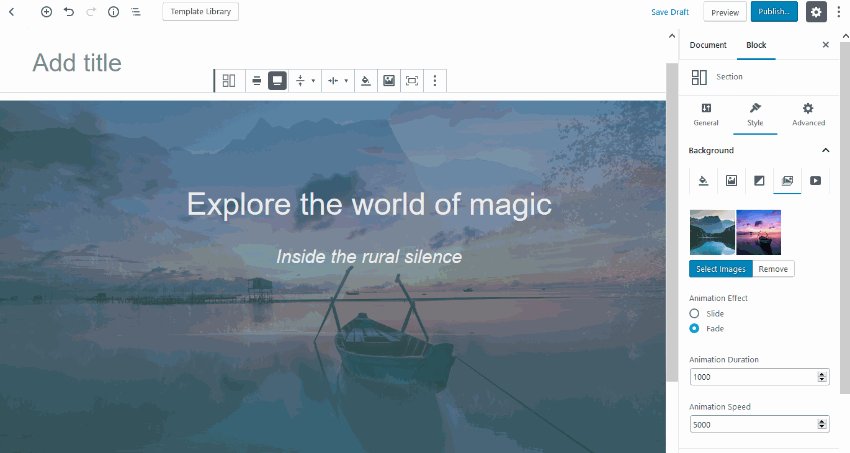
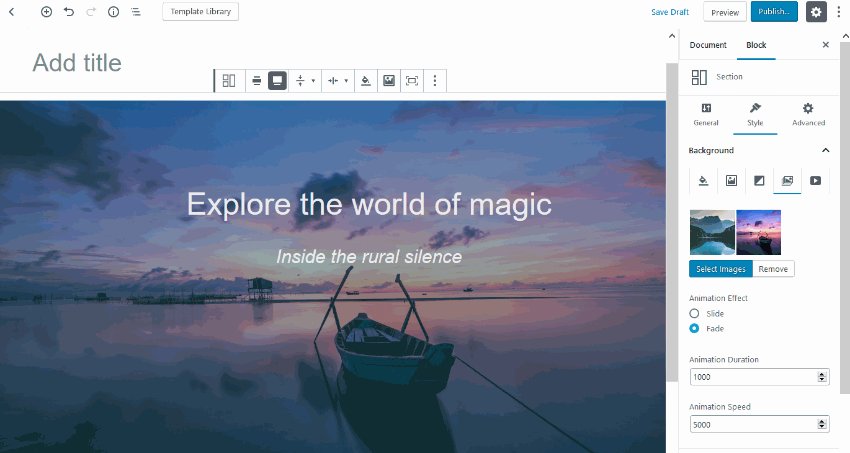
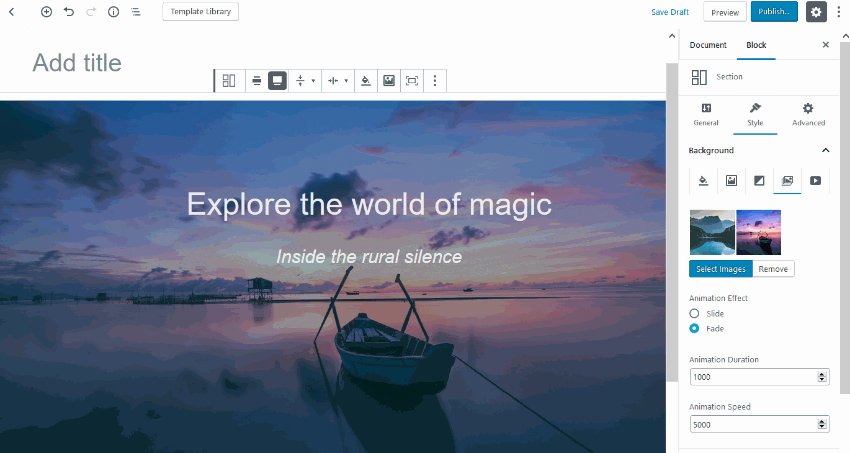
- Add a slider background (you may place headings, icons, buttons, etc. over your slider).

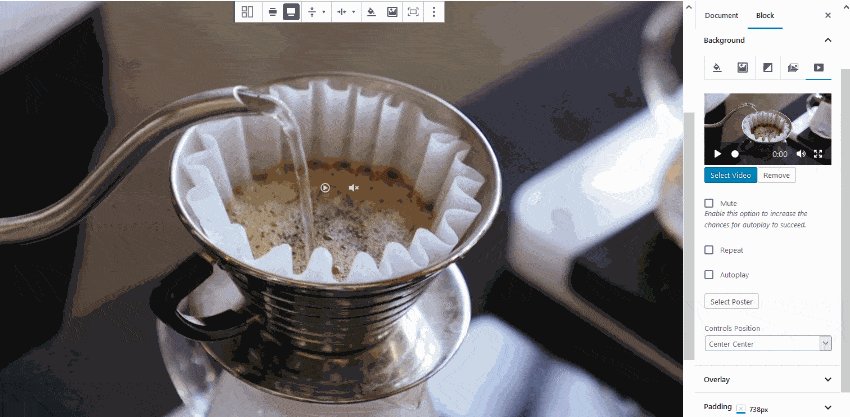
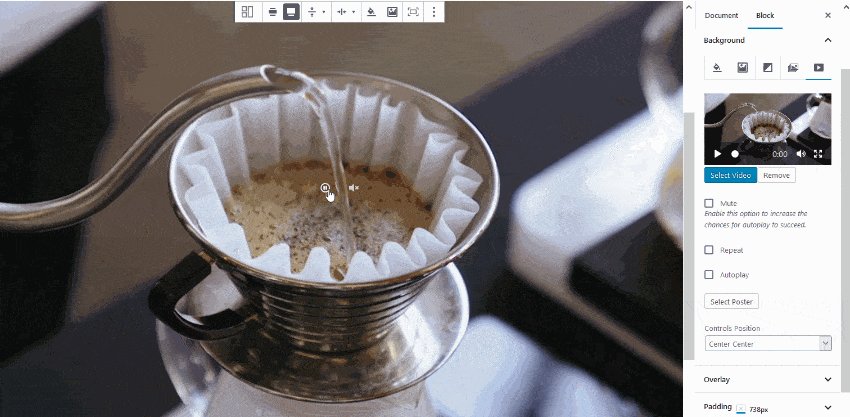
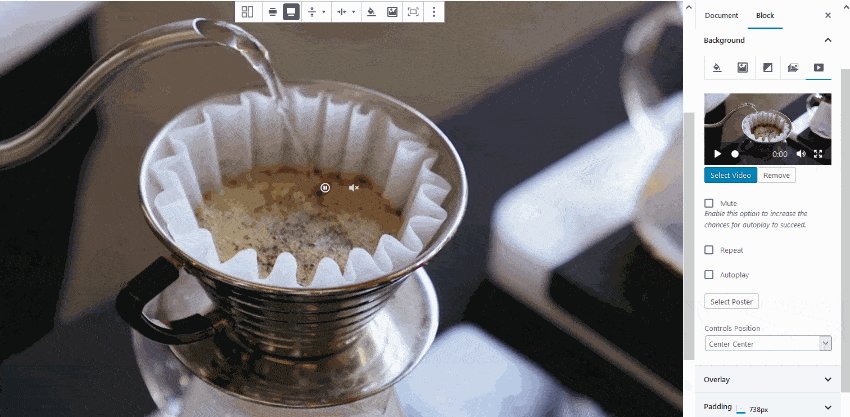
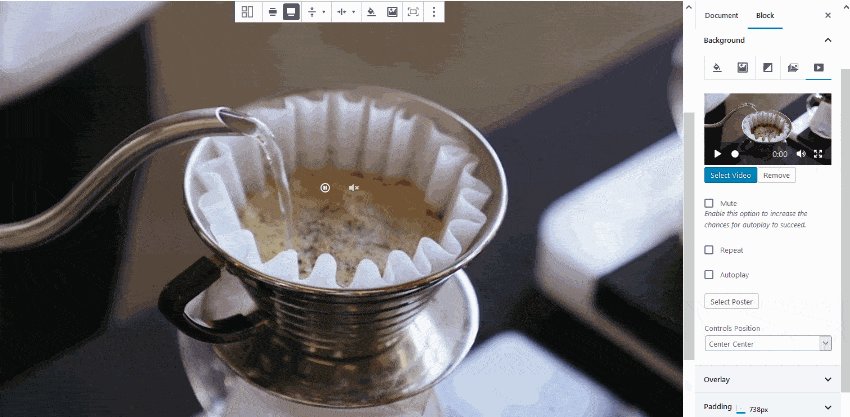
- Create a video background:

- Add animation:

Create common website sections in GeneratePress Gutenberg
Either with Getwid blocks or templates, you can easily create the most common website sections and leave the styles up to the GeneratePress theme or apply your own using the individual settings panels of the blocks.
Let’s list just a few examples:
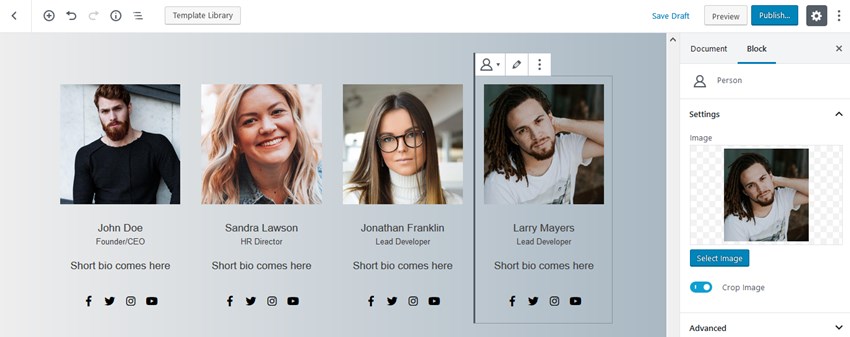
- Team section (this is a Getwid design composed of the Person blocks and other elements), which is perfect for showcasing team members, writers of your blog, or any other structured profiles.

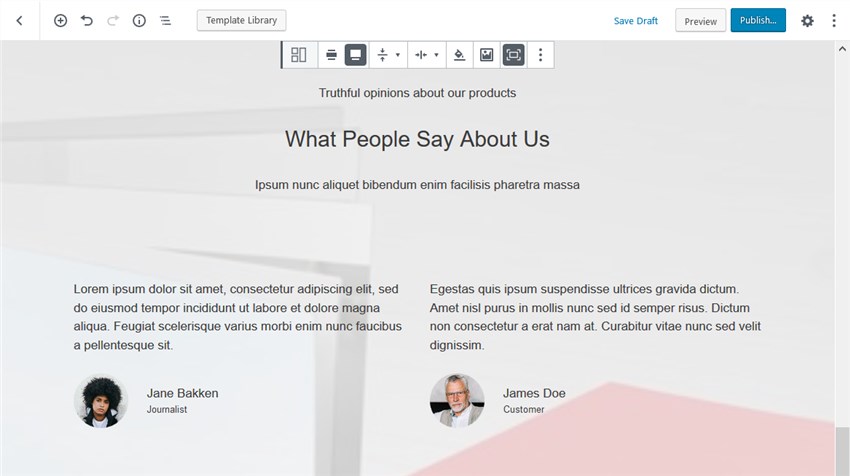
- Feature testimonials added by the admin.

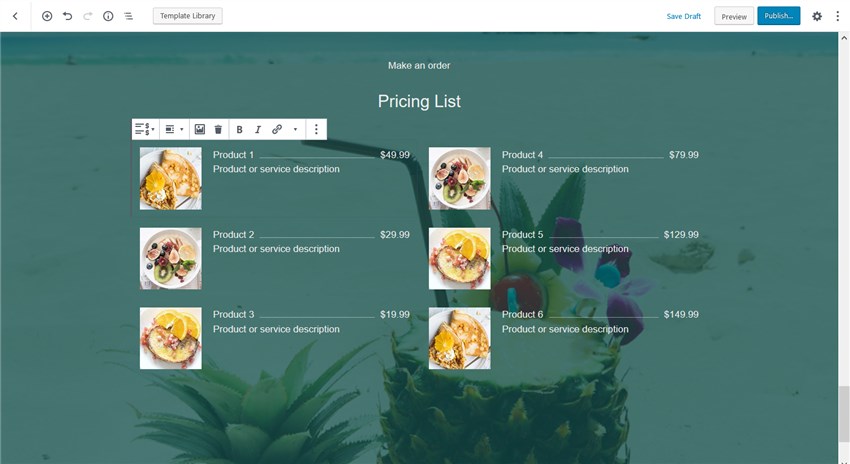
- Create pricing and comparison lists to present content better with data visualization.

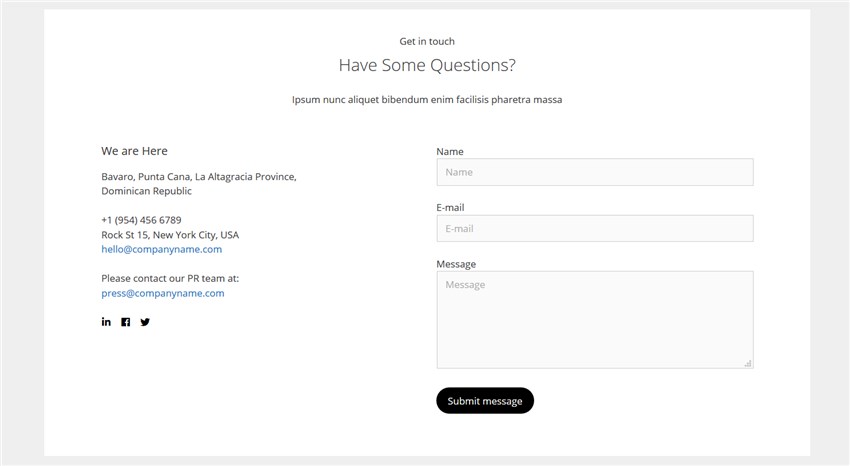
- Insert a ready-made contacts page. Getwid comes with a dedicated Contact form block, but since it’s rather simple, you can easily replace it with your preferred contact form.

- Display services and data (there are a few pre-made blocks with icons, images and more).
![]()
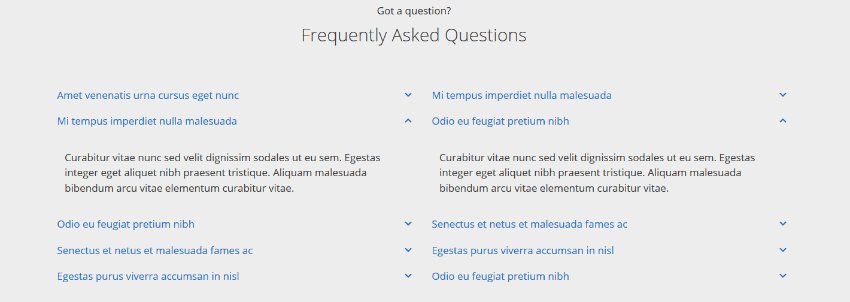
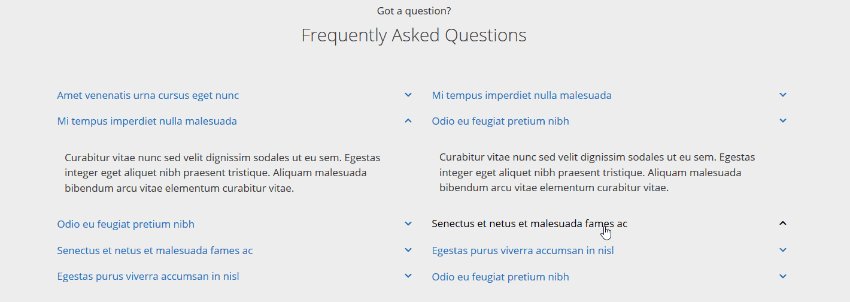
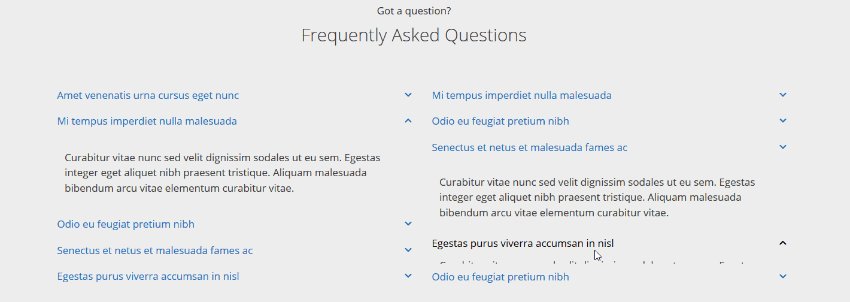
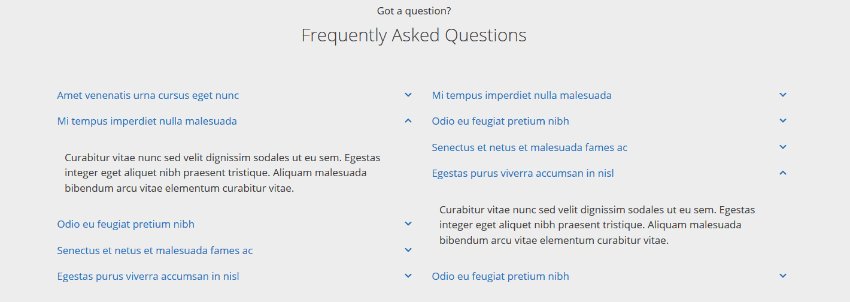
- FAQ sections (default GeneratePress Gutenberg styling):

Spice up your website with the unique Getwid plugin blocks
The Getwid plugin offers a few rather unique blocks that will come in handy for some purposes:
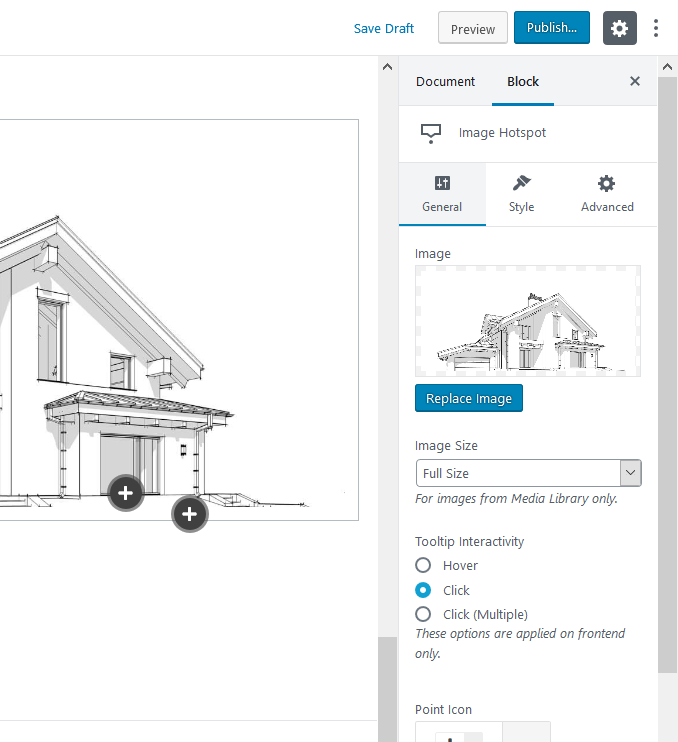
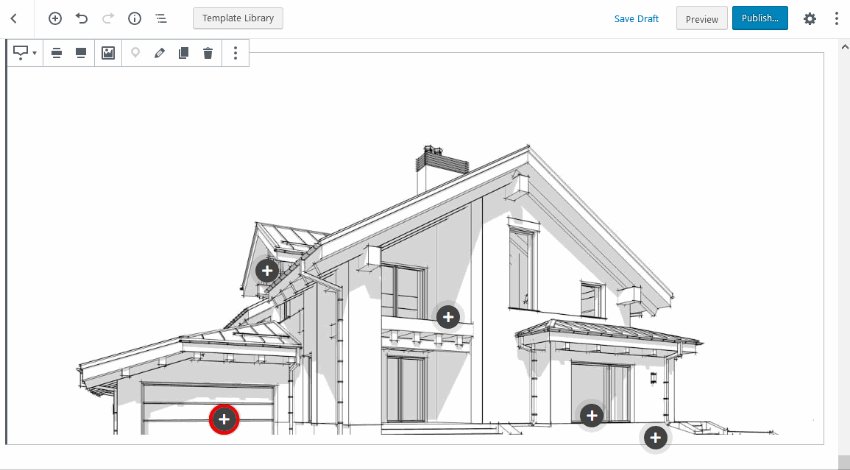
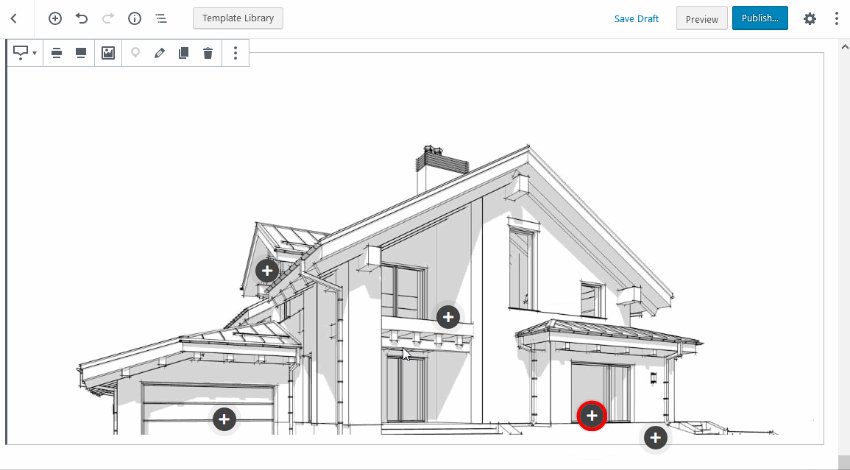
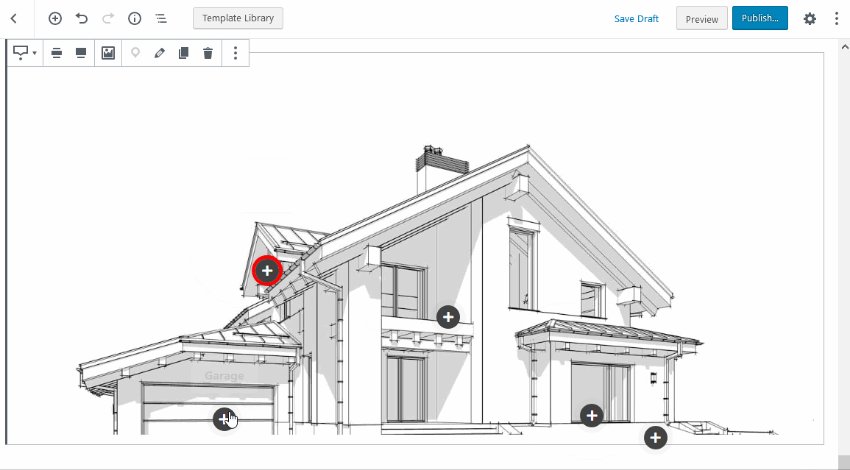
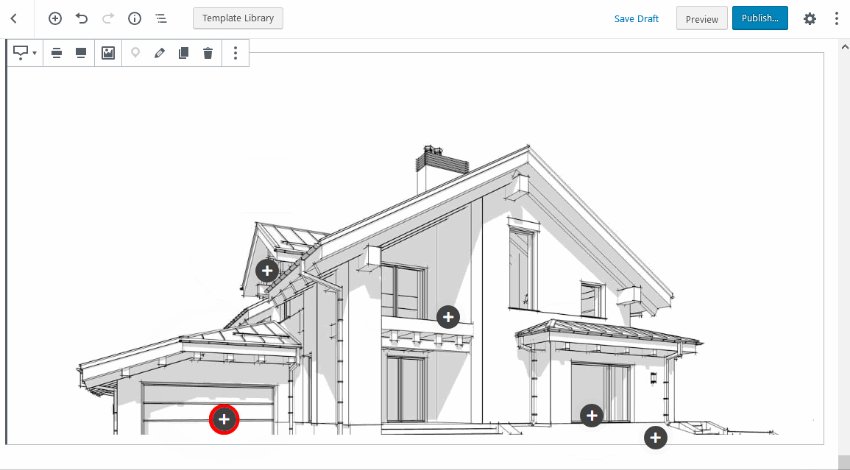
- The Image Hotspot block to demonstrate your photos or graphs in detail:

He is what you’ll get (the pointers are fully customizable) –

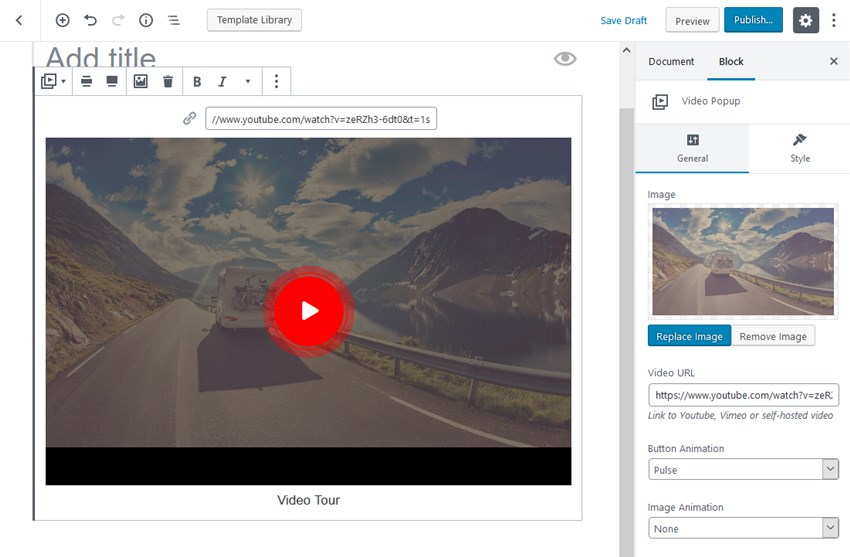
- Create a video pop-up for your promo clips. The block gives you the tool to customize video thumbnails and play the videos in a nice pop-up window:

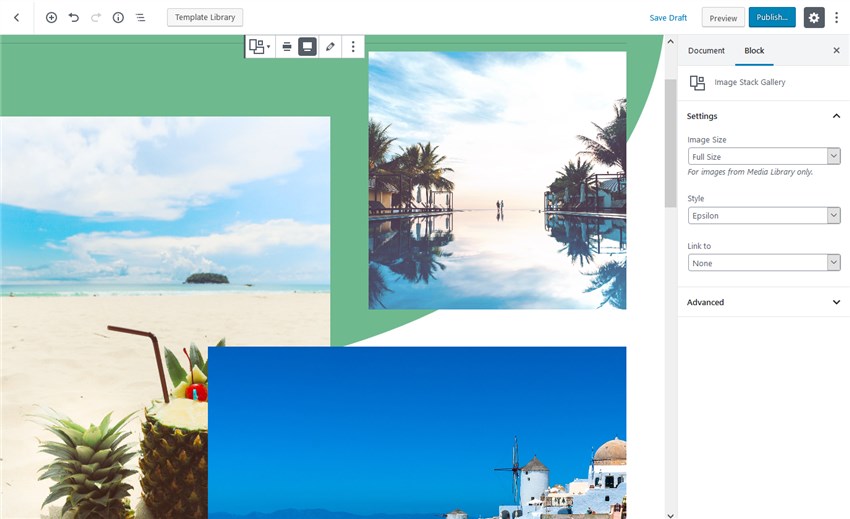
- Add fancy-shaped galleries with the Image Stack Gallery:

Use WordPress Custom Post Types to showcase automatically sourced content
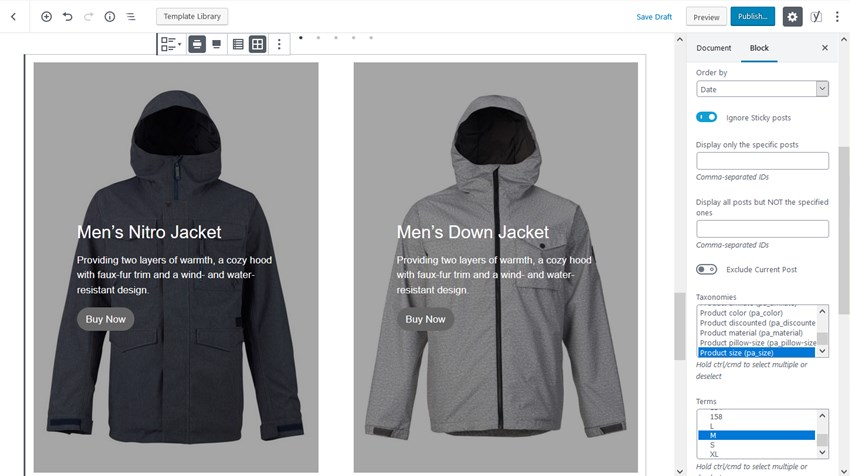
Getwid can boast of a really cool block dedicated to showcasing content generated by your posts, pages, or custom post types. In case of the latter, you can employ this block for WooCommerce products or a custom post type whatsoever.
The massive deal of this block is that, in addition to preset layouts and numerous settings, it gives you an approachable way to construct the design you need by setting up desired typography, colors, sizes, alignment, etc.
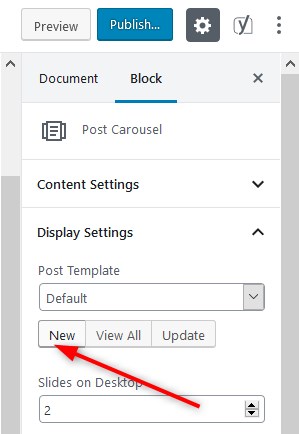
For example, with almost no figure-outing, you can add your own template to use for the entire block:

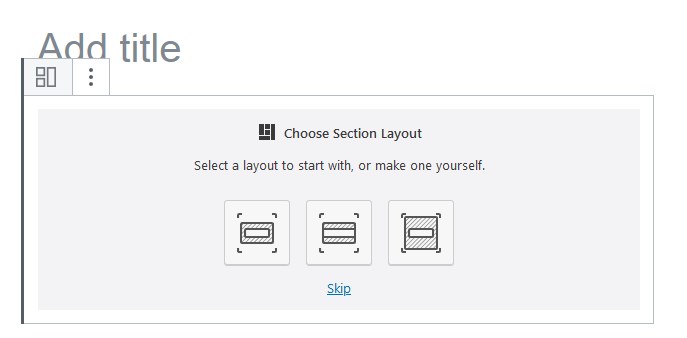
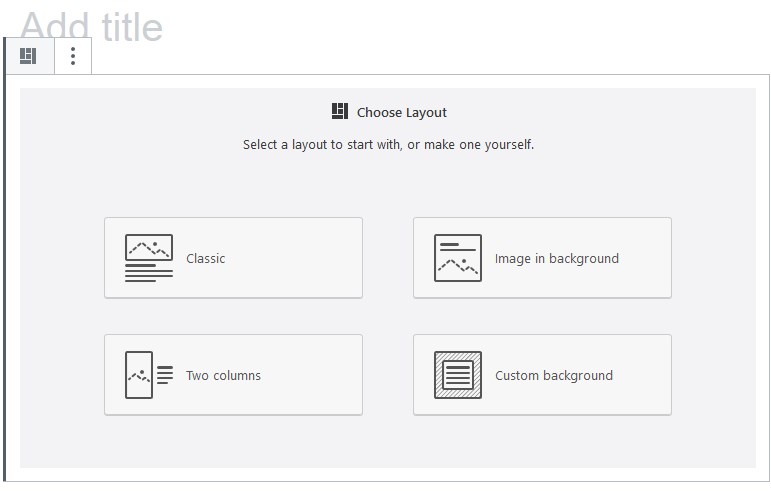
You’ll be offered to select the initial layout:

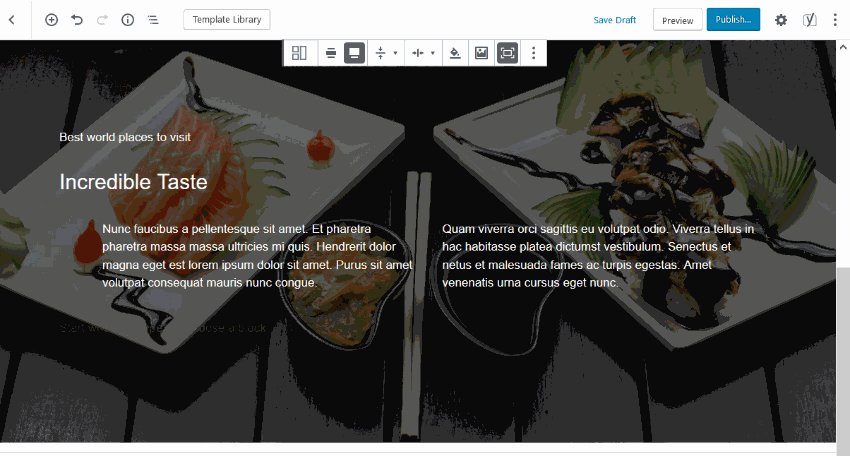
The layout you choose can be customized further. For example, for blog posts, the “Image in background” layout is good for wide-screen sliders; for custom post types, you are free to choose a custom background; a two-column layout is usually suitable for products. But these are just suggestions, you can go with any.
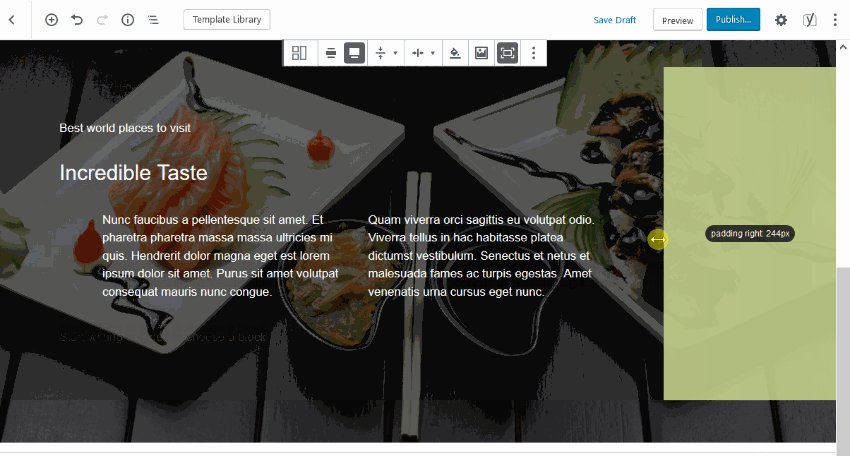
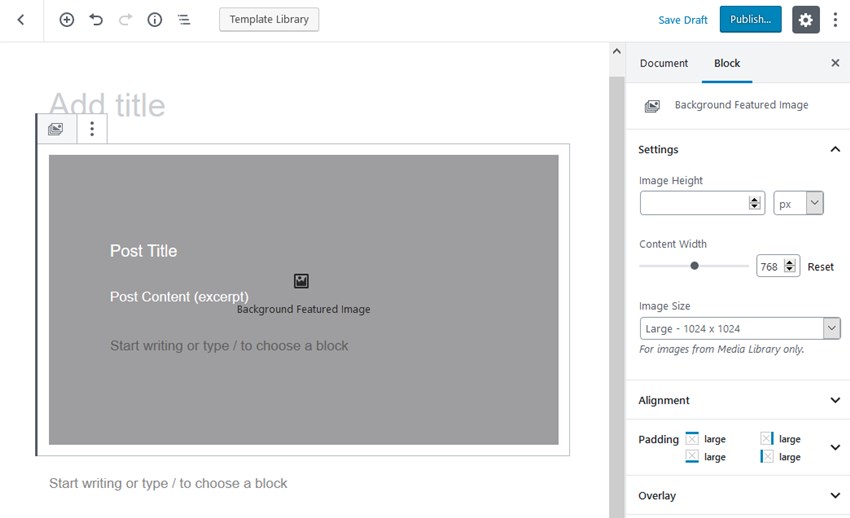
It’s easy to go through the settings of each component and edit the background image and content blocks, as well as add more blocks to the custom post type (icons, buttons, posts meta, etc.)

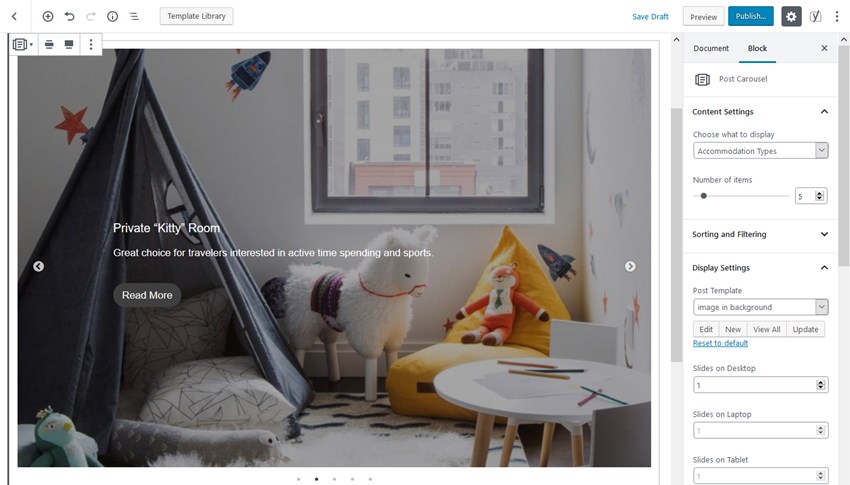
For example, let’s feed posts generated by the Hotel Booking custom post types. For example, to promote specific rooms, I can go with a wide-screen slider and showcase only specific posts:

Or it can be a carousel of posts:

To feature products is also possible:

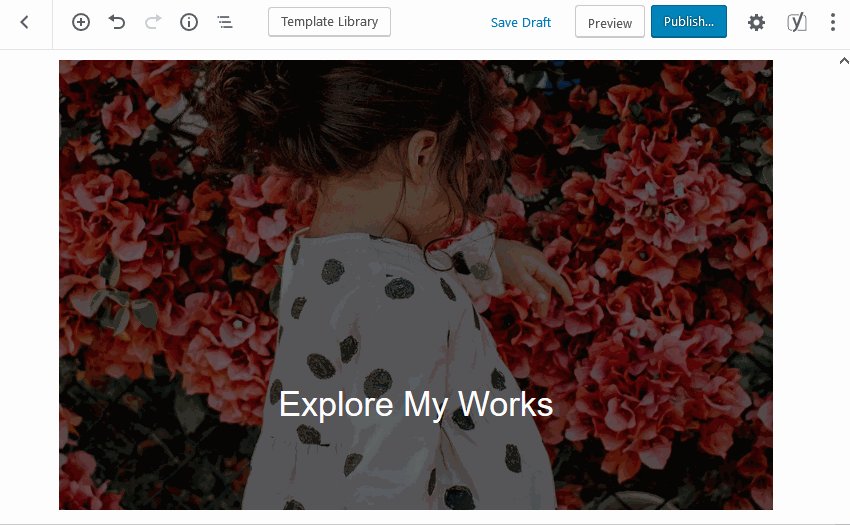
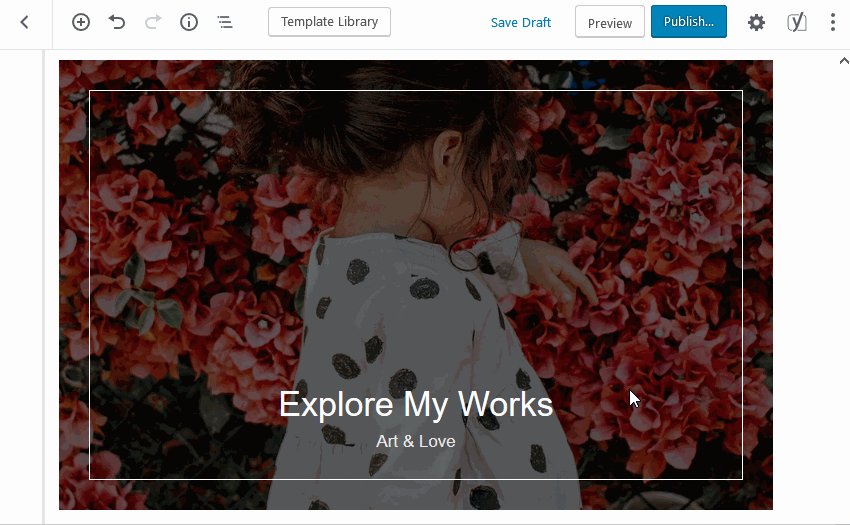
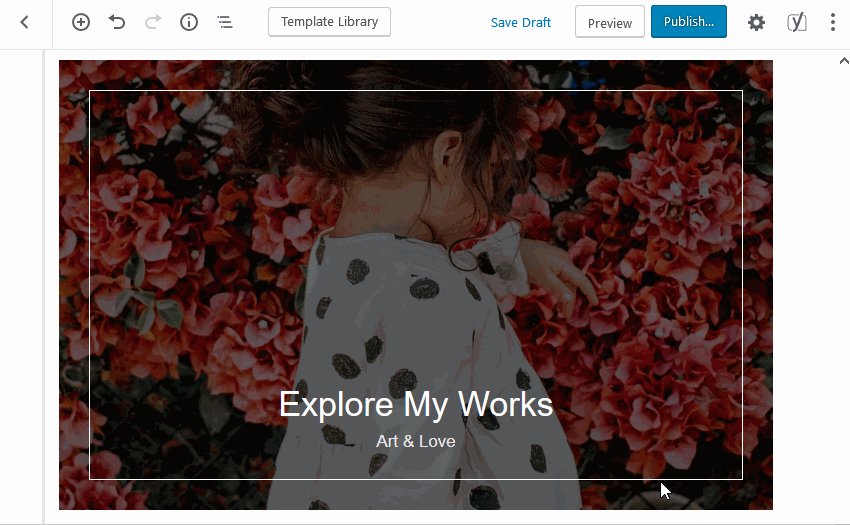
Make your banner ads work for your business
Add a bit of motion to your banner ads, leave an impression. Getwid allows you to put some text, animation on hover and frames to images that you can use as banners:

Final word: Add more great content blocks to the GeneratePress Gutenberg theme with Getwid
While Gutenberg might limit you at some content building aspects, Getwid gives you more power when it comes to adding both common WordPress blocks and unique ones.
With a bit of button-click adjusting, GeneratePress works smoothly enough with Getwid. There is no magic formula to solve all customization issues in Gutenberg, but when you try to employ Getwid blocks (along with core WordPress blocks), add your color scheme, keep design consistency, and stick to minimal forms, it’s quite doable to turn your GeneratePress Gutenberg optimized theme into a functional website you set your mind to.
Getwid also provides easy API integration with such popular services as Google Maps, Instagram, and Mailchimp, making it easy to integrate them with WordPress without extra plugins.
No doubt, Getwid can be a perfect addition to your GeneratePress theme customization toolset. After all, it doesn’t cost you a dime to try the Getwid addon.








I really love getwid, I love how light it is, how many options there are, that it respects theme styling. I think it’s pretty perfect and I’m very happy with how it integrates with GeneratePress since that’s my go-to theme when I don’t build one myself. The only thing I ran into is that your Recent Post block relies on a * { box-sizing: border-box; } CSS rule being present (or something similar) when you choose the grid style, but GeneratePress doesn’t use it. I often add it to GeneratePress anyway, because I’ll need it for something, so for me it doesn’t matter, but I thought you might want to know. As it is right now, the padding will make it so it doesn’t fit.
Anyway, as stated, I love Getwid, it’s a favorite! Thank you!
Hi Naomi,
Thank you so much for your feedback. We’ve added your suggestion to our to-do list.
We would be happy if you also rate Getwid plugin