The Stratum Addon: Image Accordion & Image Hotspot Widgets
Table of Contents
Today we are reviewing Stratum Elementor widgets related to stunning image display, namely the Image Accordion & Image Hotspot widgets. Together with the Advanced Slider, Masonry Gallery and many other widgets, your visual content will look modern, eye-catching and highly-aesthetic.
Stratum for Elementor collection counts 20+ advanced widgets that will be a useful addition to any kind of business or personal website. Let’s go through the general features of both widgets and see what can help you create stylish hotspots and accordions without touching a code.
See also: Image Hotspot for the block editor.
Why Should I Use the Image Accordion & Image Hotspot Widgets?
If you love everything about Elementor (at least, you are using it to build one or multiple websites), you already know how widgets work and what customization options to expect. Stratum is fully integrated with the page builder meaning it will not seem something odd or third-party. Moreover, the addon works awesome with EVERY Elementor theme or plugin. It will not slow down your website speed because of its clean code.
But most importantly, you will not see any close alternative to the Image Hotspot and the Image Accordion in the collection of Elementor widgets – neither in Elementor Pro, nor in the Basic plugin set. Both widgets are unique and provide you with all tools needed to create interactive content fast and easily.
Stratum Image Accordion Widget: General Features & Settings
The Image Accordion widget is a perfect solution when you need to fit a certain number of images in a beautiful accordion style. In particular, this widget works well for:
- Compact-style image galleries;
- Banners with multiple-image display;
- Another type of image sliders;
- And more.
Content Settings
- General
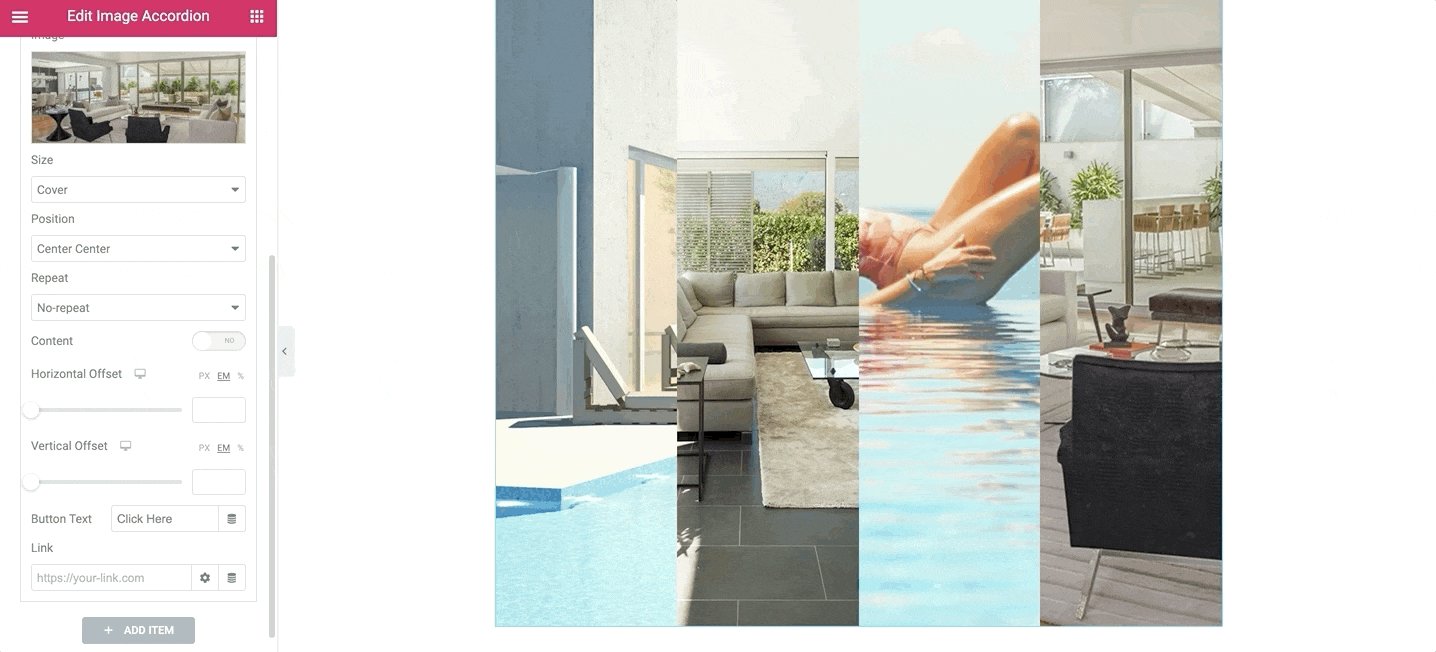
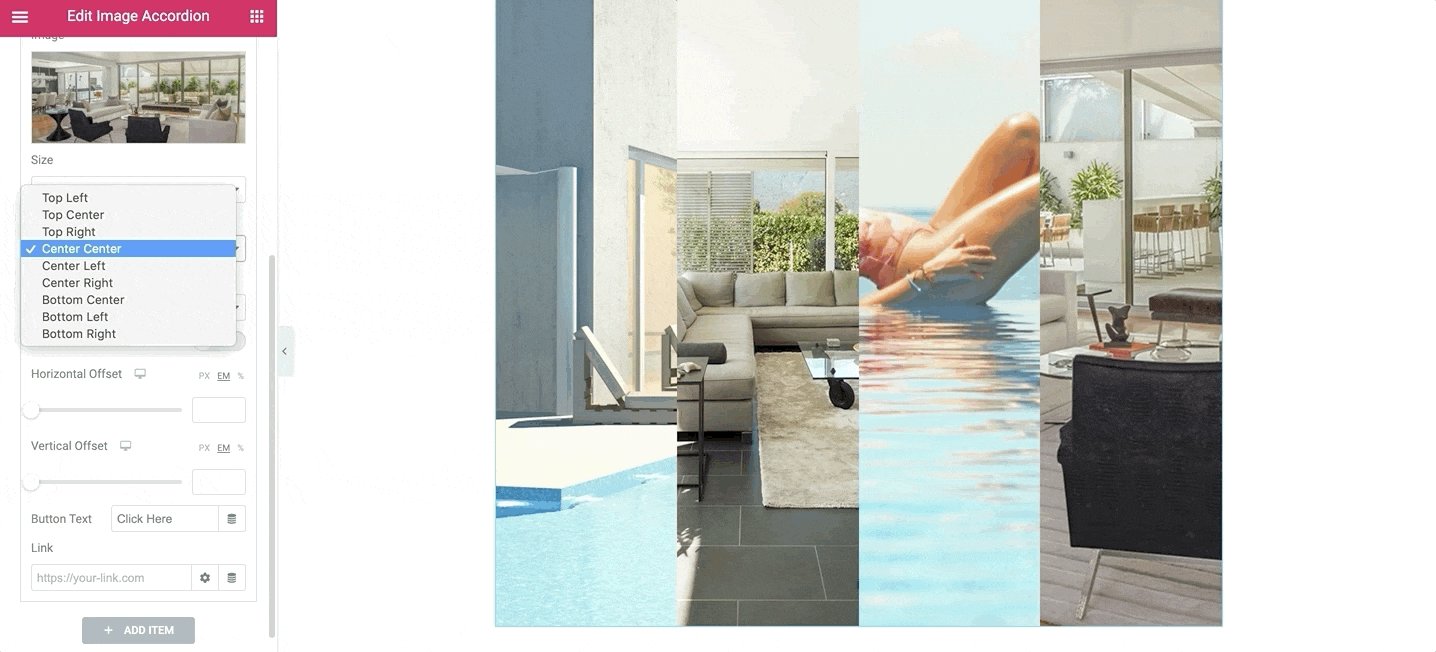
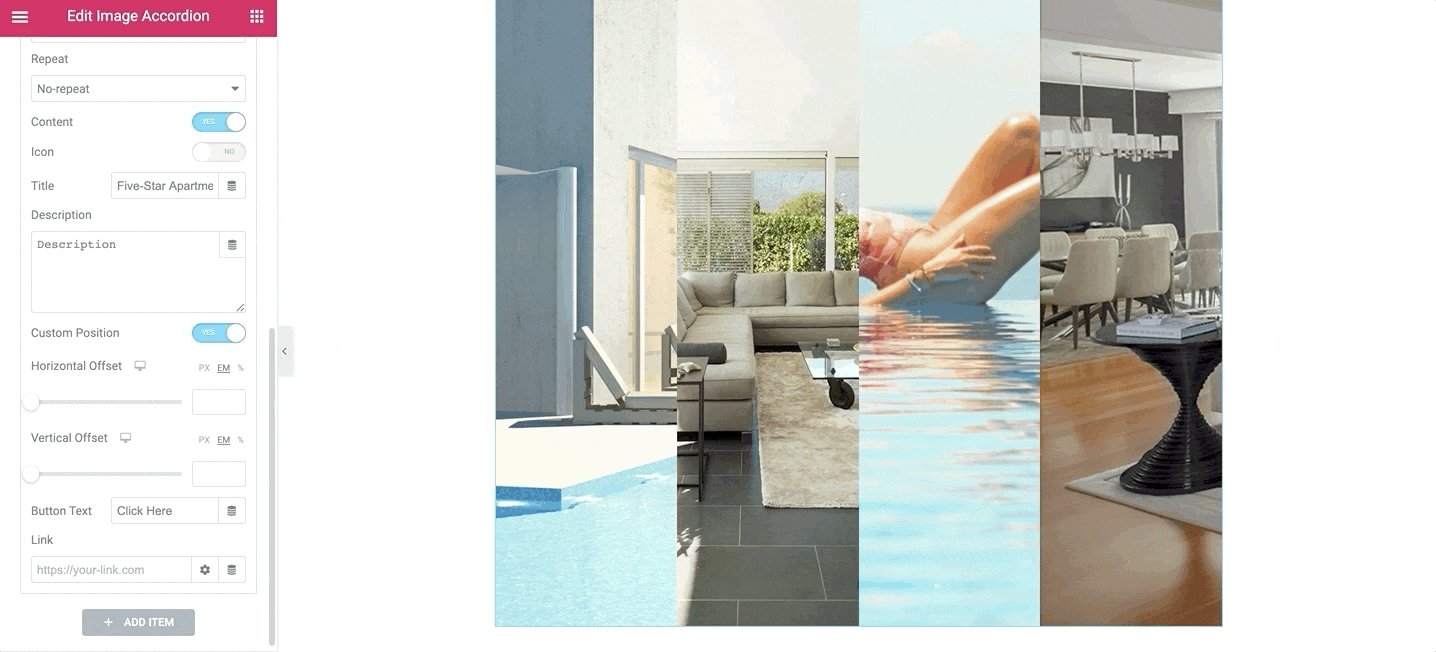
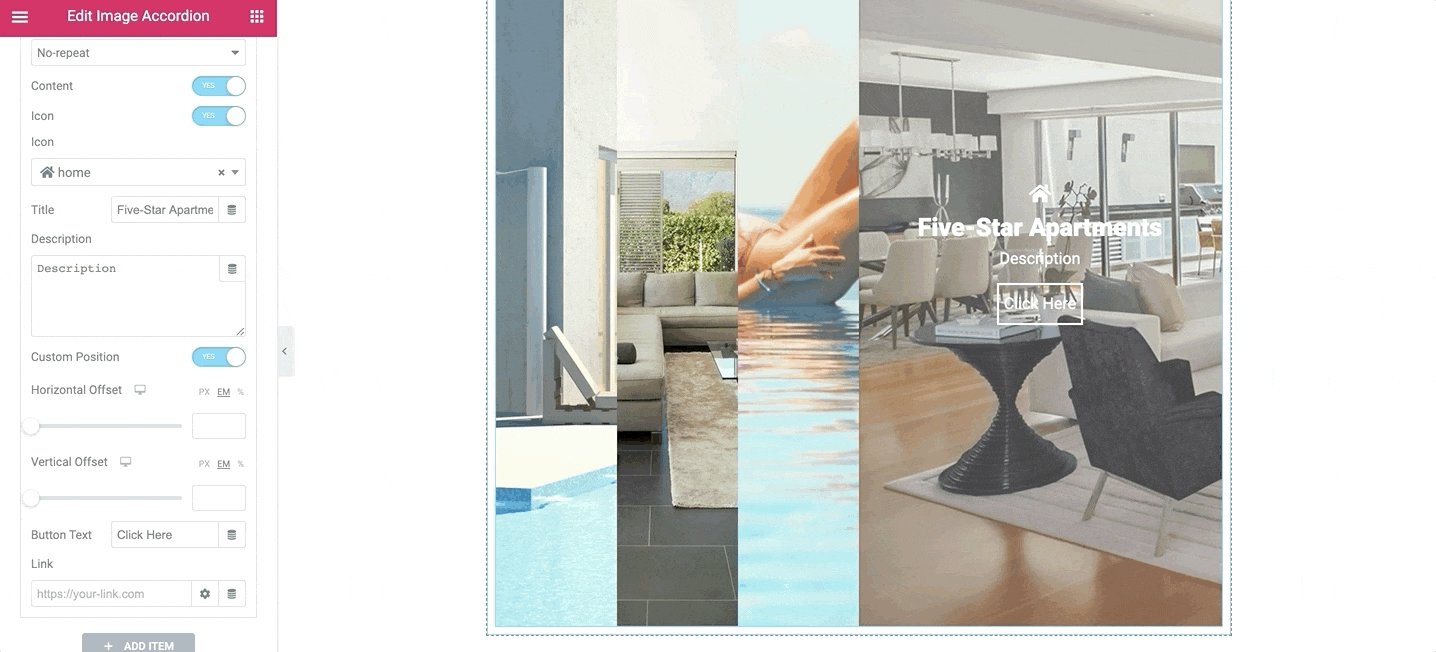
When you start with general customizing, you typically fill in the accordion with all types of content (any number of images & text), decide on their placement/position, and finally, add such content as buttons and links:

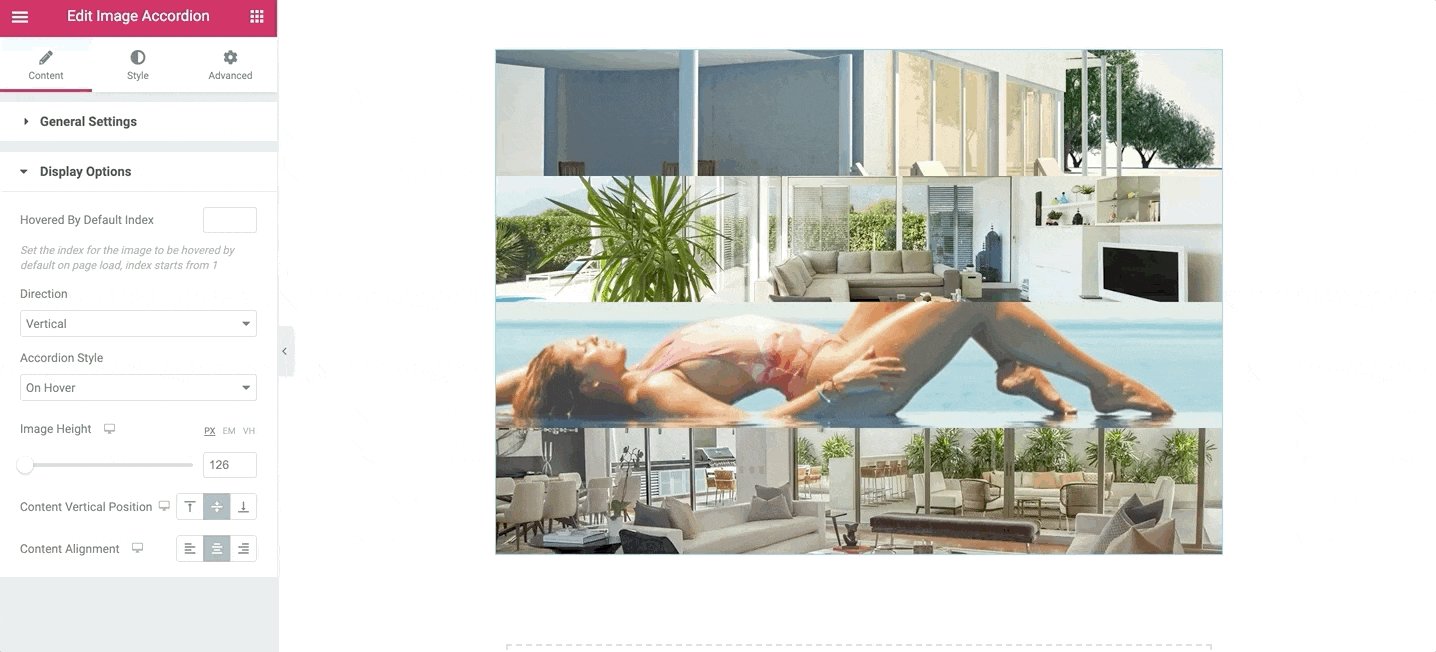
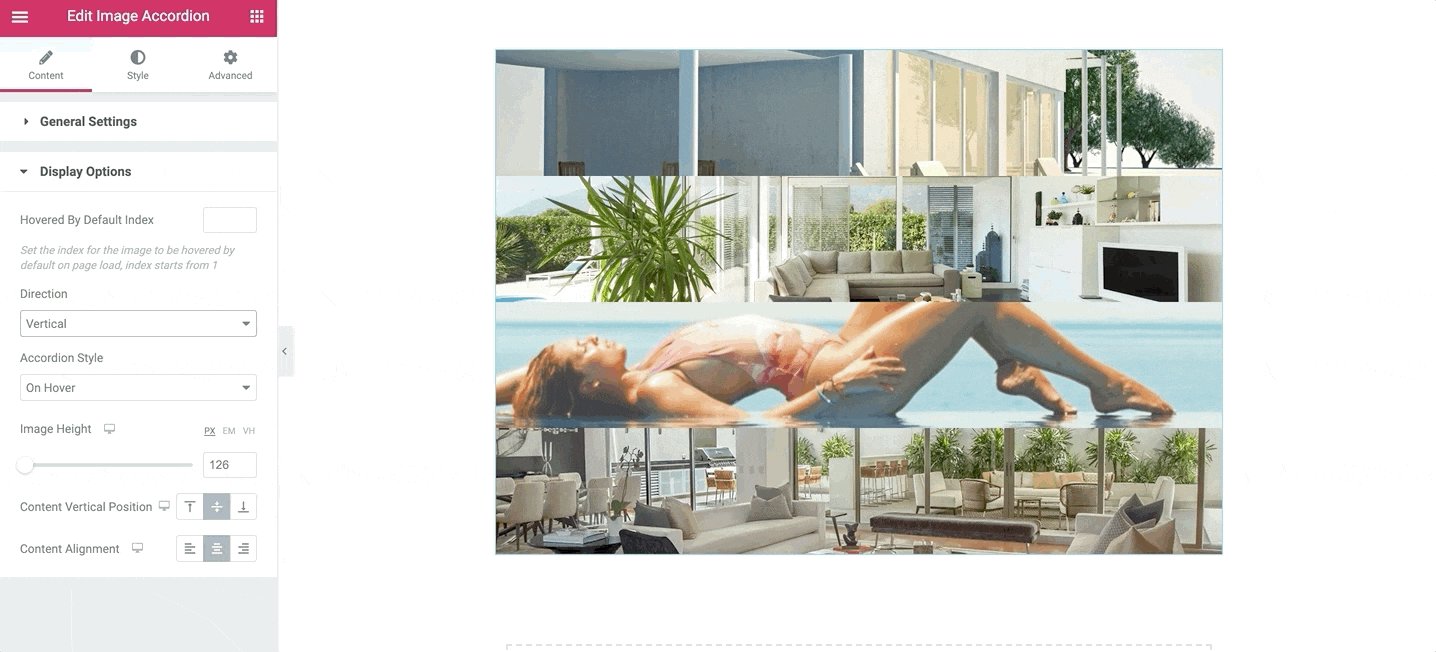
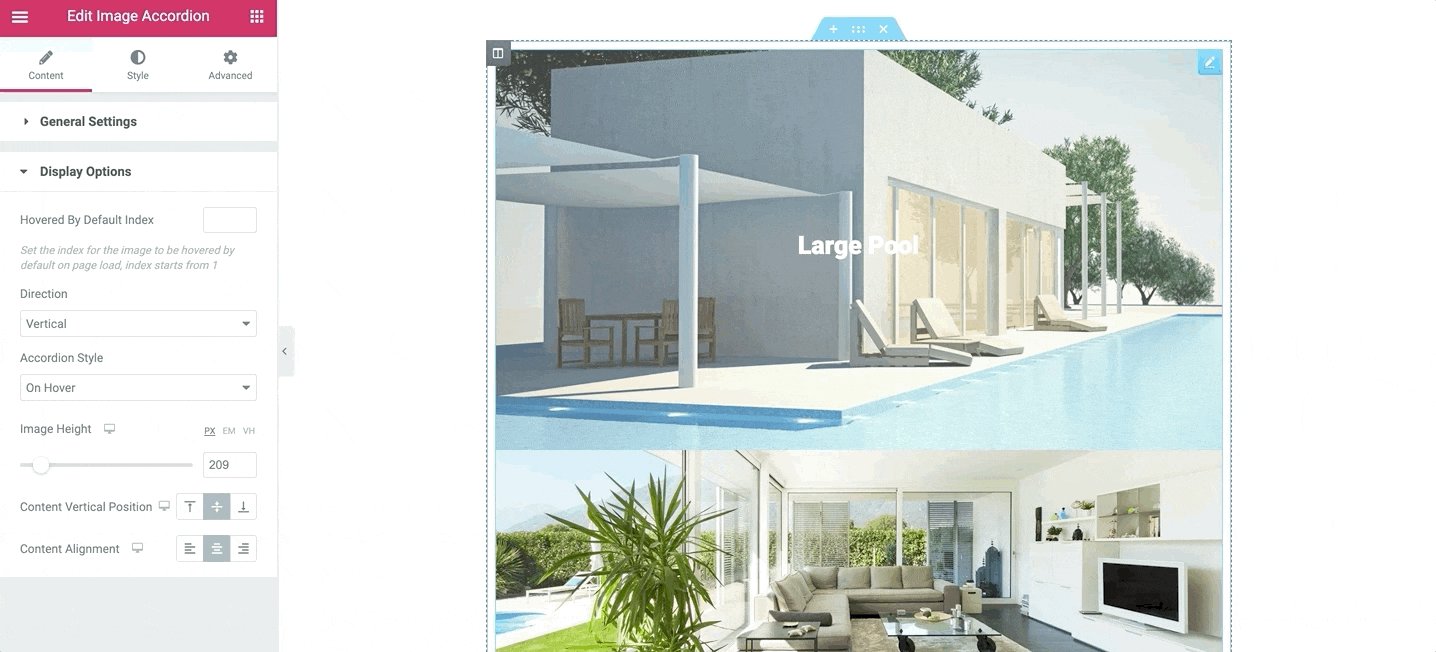
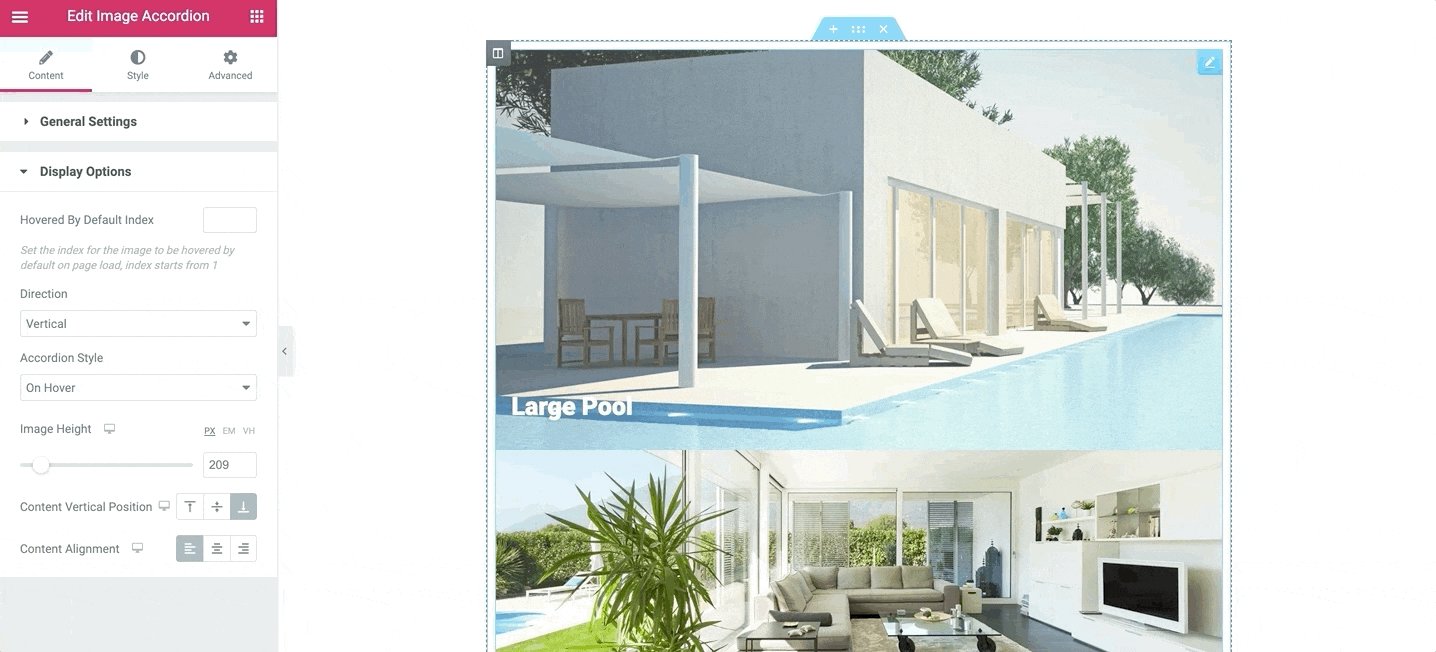
- Display
In the display tab, you can make changes in the layout of the overall accordion. Alter the direction, the accordion-style, the image height, the content vertical position, and the content alignment. This is how it looks in progress:

Styling Options
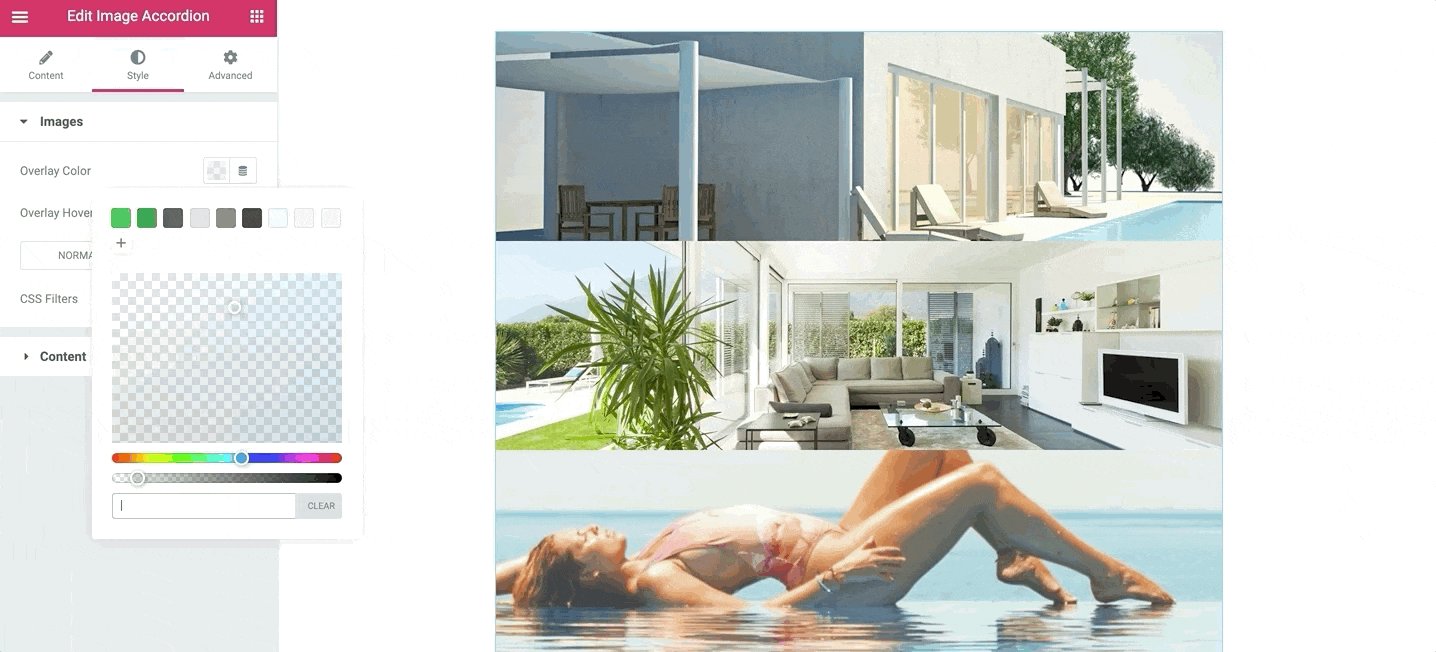
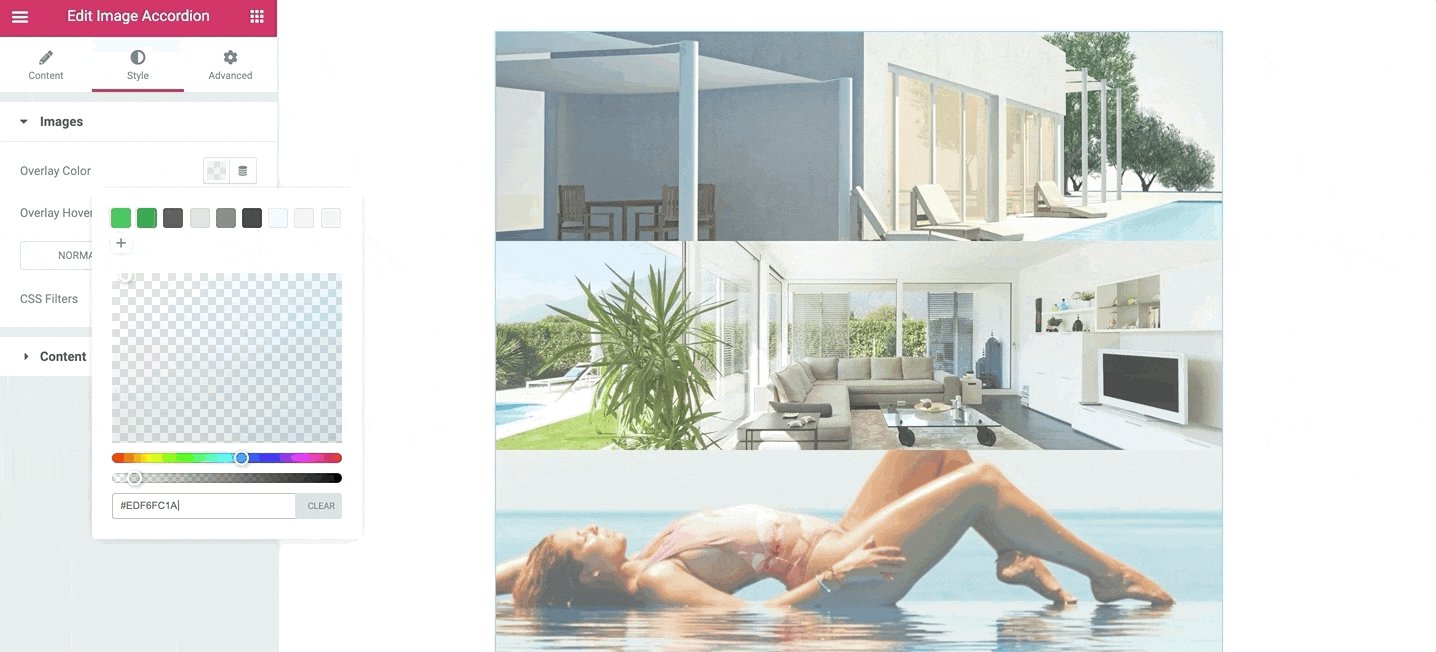
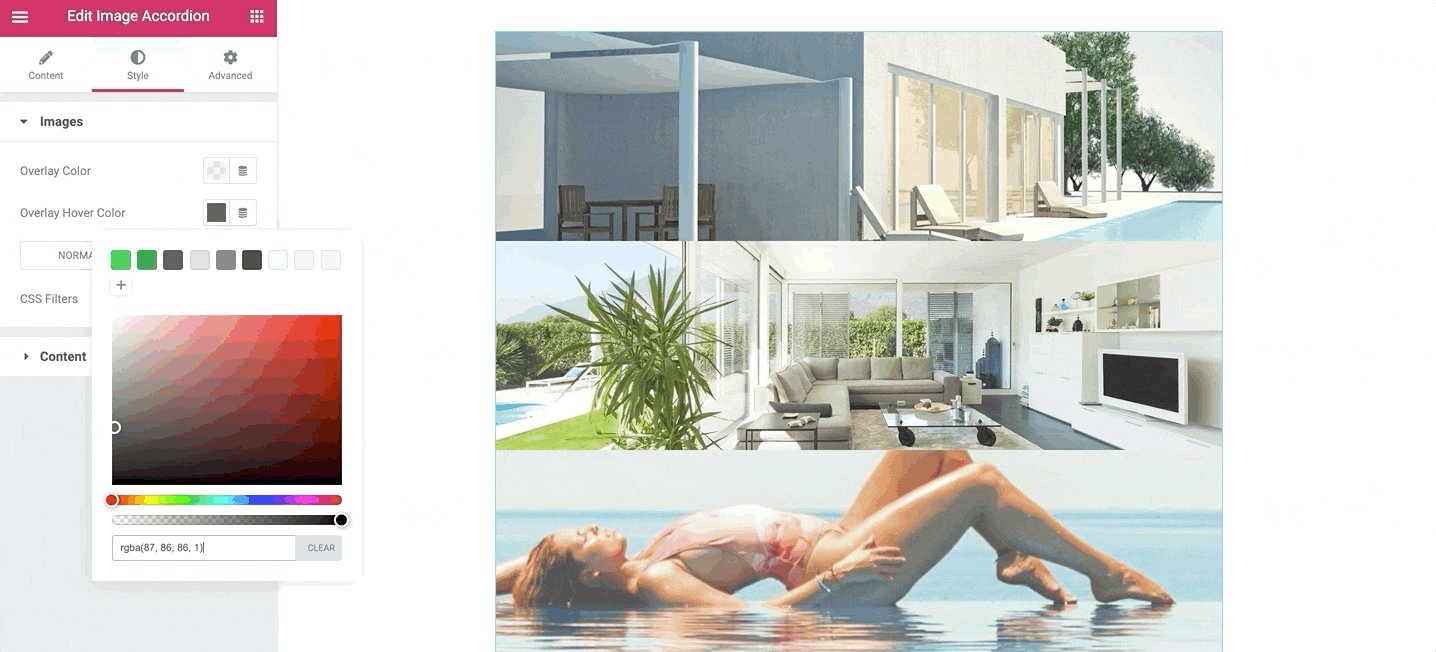
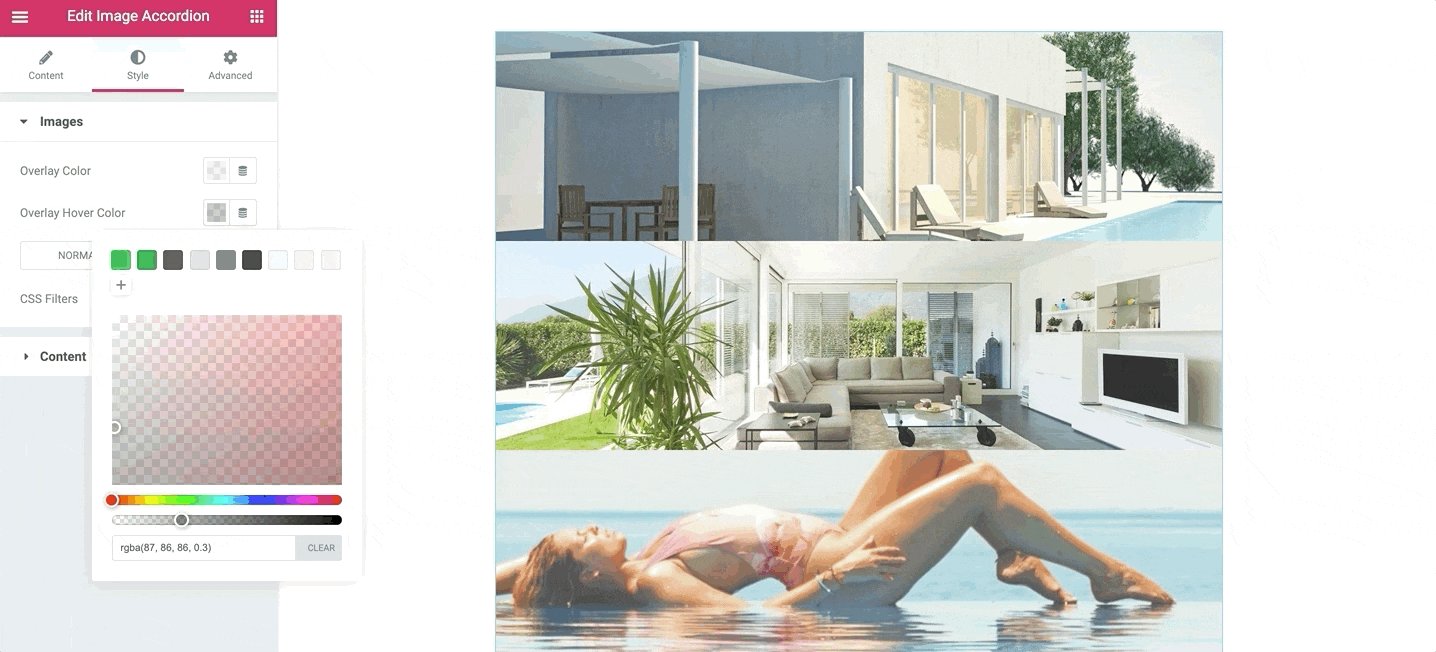
- Image
The image tab contains overlay color for both default and the cover effect. There is also CSS filters for more advanced settings:

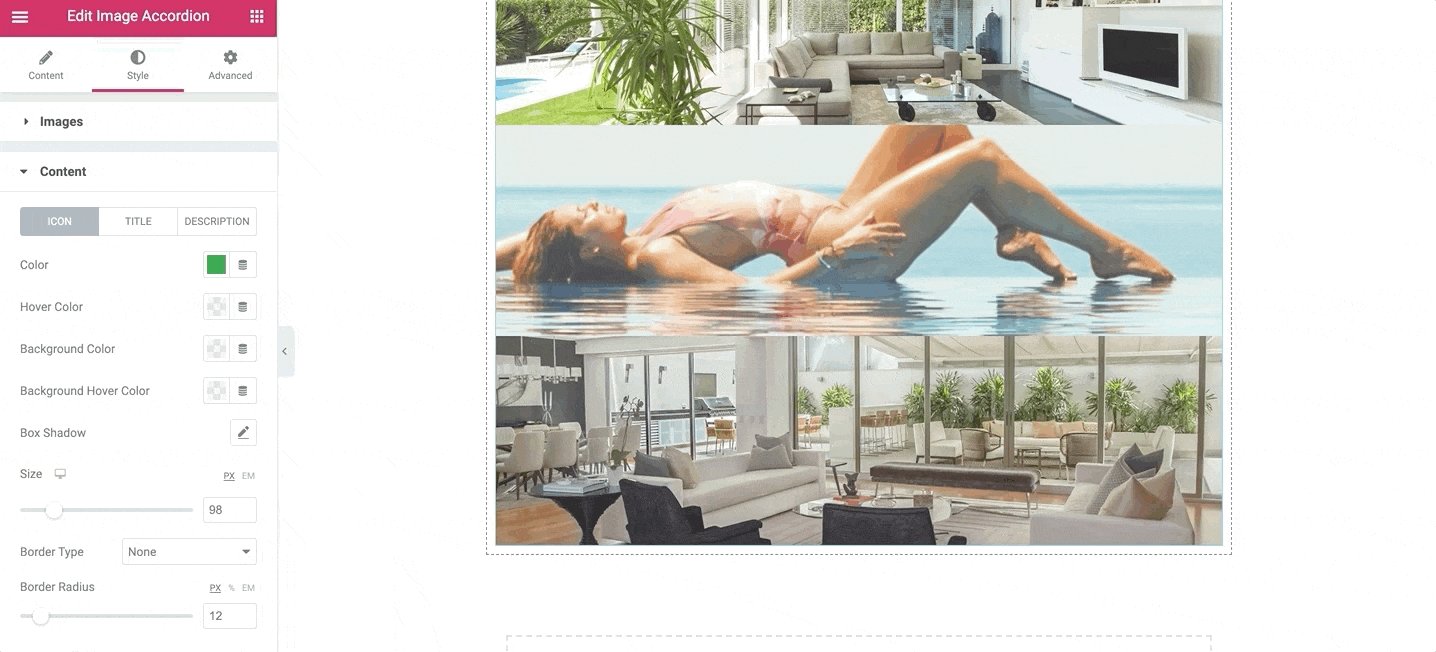
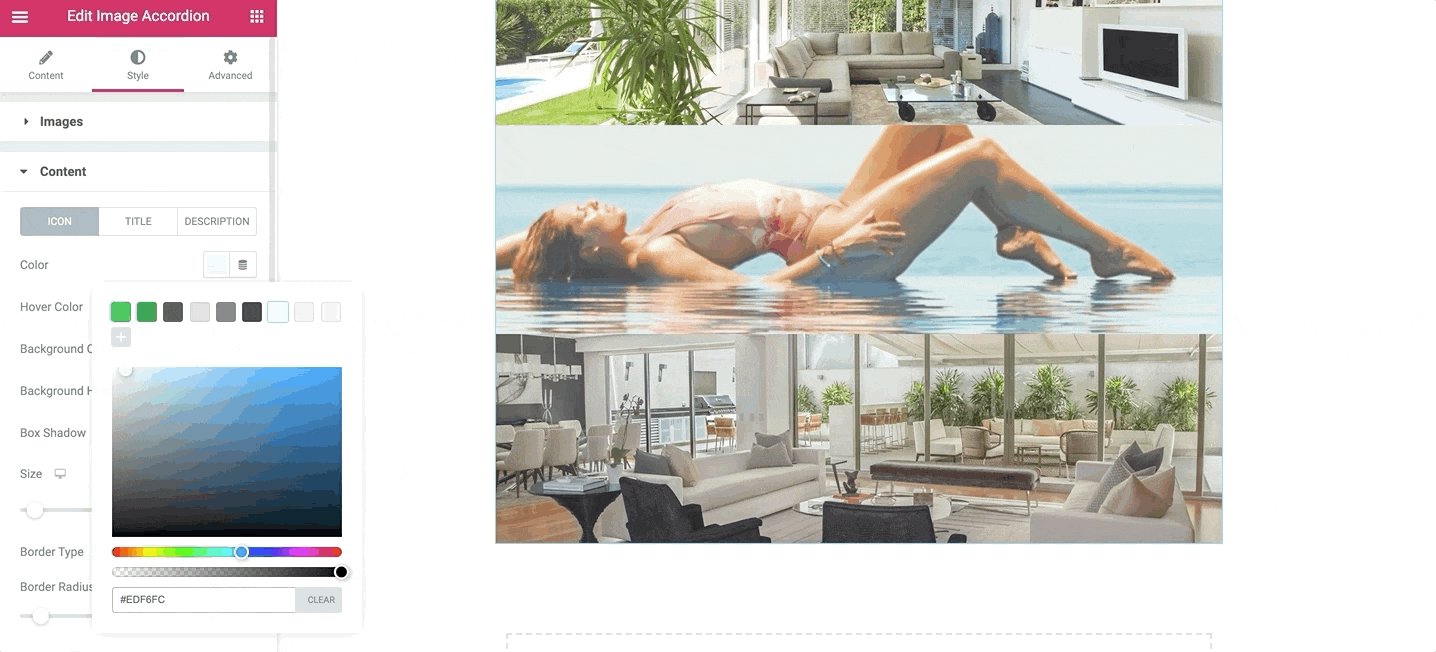
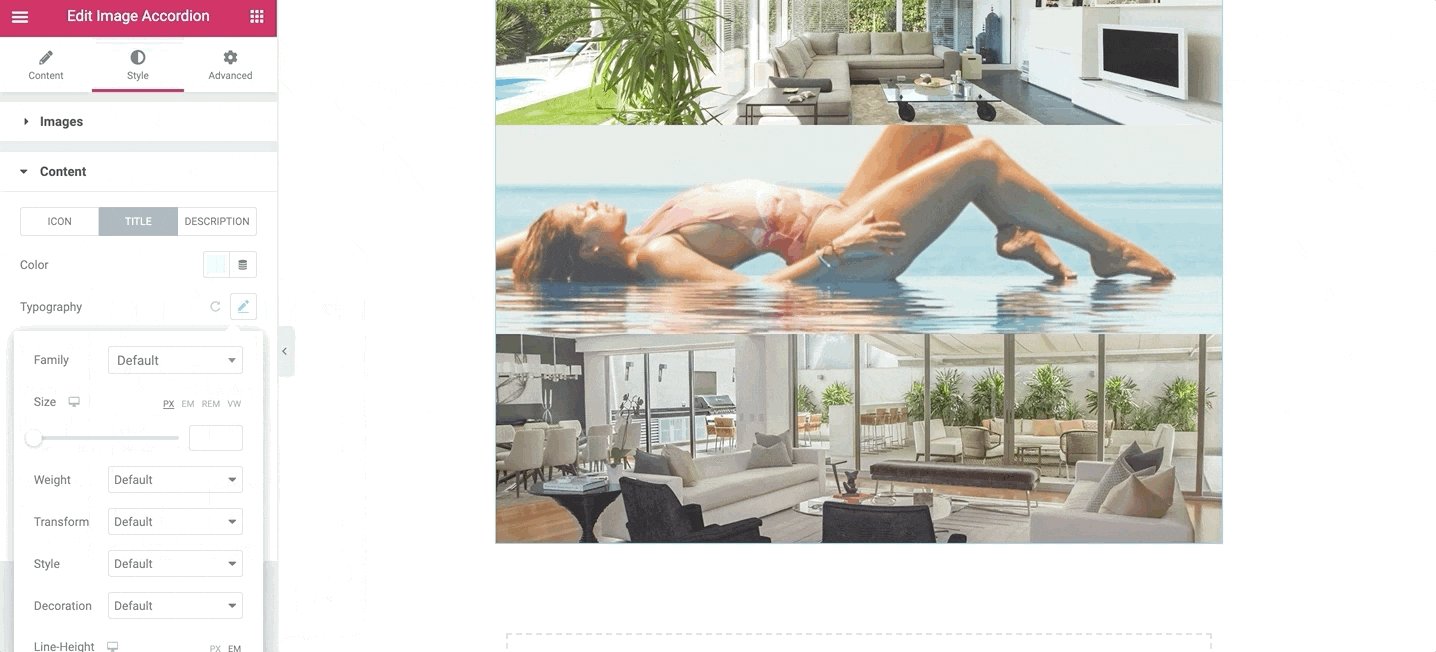
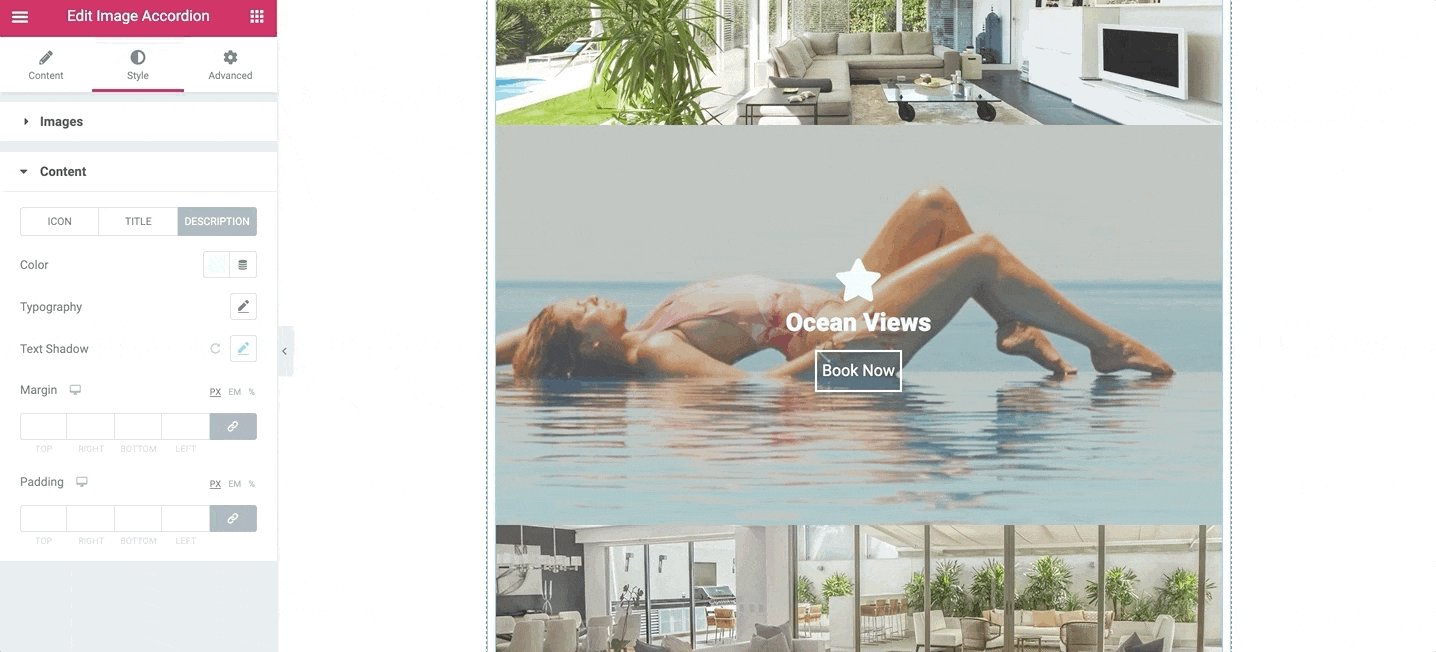
- Content
Now you can style up the content of your accordion. This includes advanced styling options for each element: icon, title, and description. The Content styling lets you change the colors of your content for a default mode and when hovered, resize, add border radius and shadows, as well as set up margins & padding:

Stratum Image Hotspot Widget: General Features & Settings
The Stratum Hotspot widget may seem like a one-way solution for a specific website or niche. But in fact, there are so many ways a hotspot image can be handy at.
Particularly, Elementor hotspots work great for:
- Maps of any kind (click to see the location name or a certain description);
- Additional information about a certain item;
- Step-by-step guides (for a device, item, or any kind);
- Price tags for different products;
- Use hotspots for learning platforms (click the image to see the explanation/translation/description);
- … and many more.
Content Settings
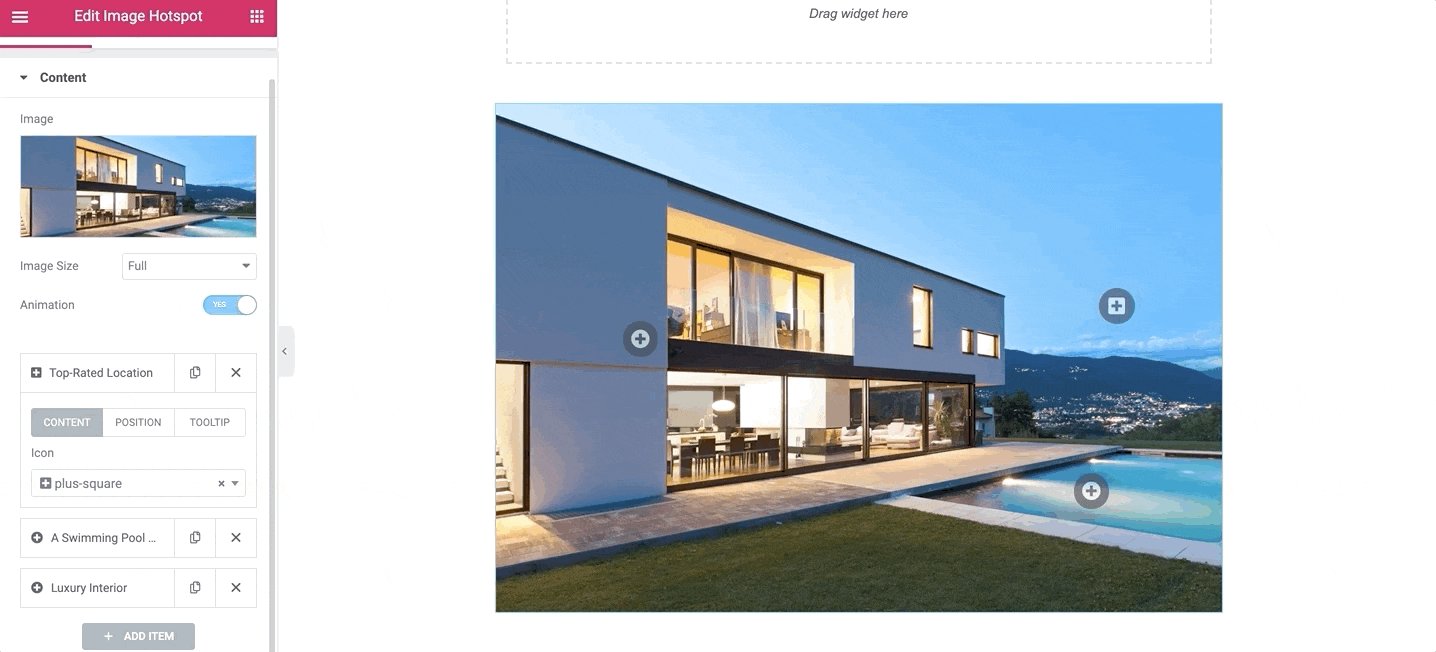
Your customization of the image hotspot starts with filling in the following content:
- Image
There you can choose a different image size out of several choices and turn on/off the image animation.
- Hotspots
Now you can change the content of each hotspot, in particular, you’ll see 3 tabs for different customization content.
In the content area, you can alter the icon style from hundreds of different options (you can search by word).
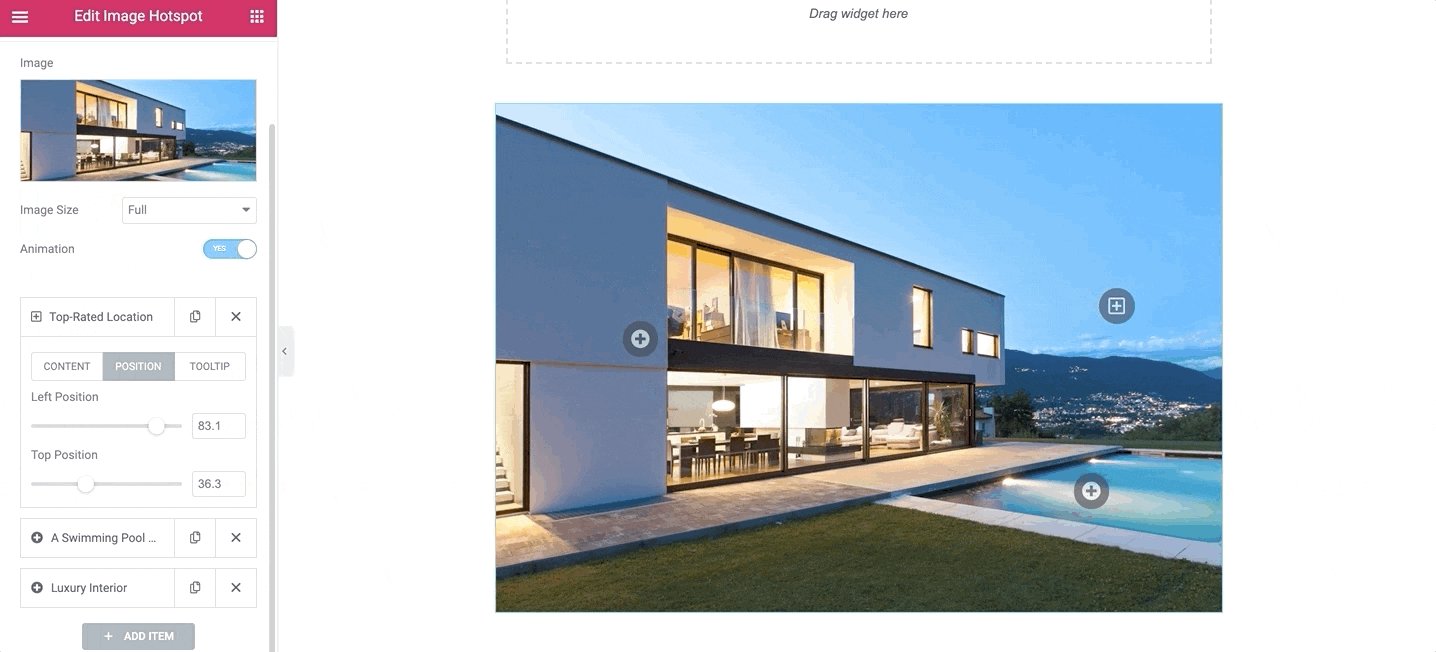
The position area lets you set up the exact placement of the icon.
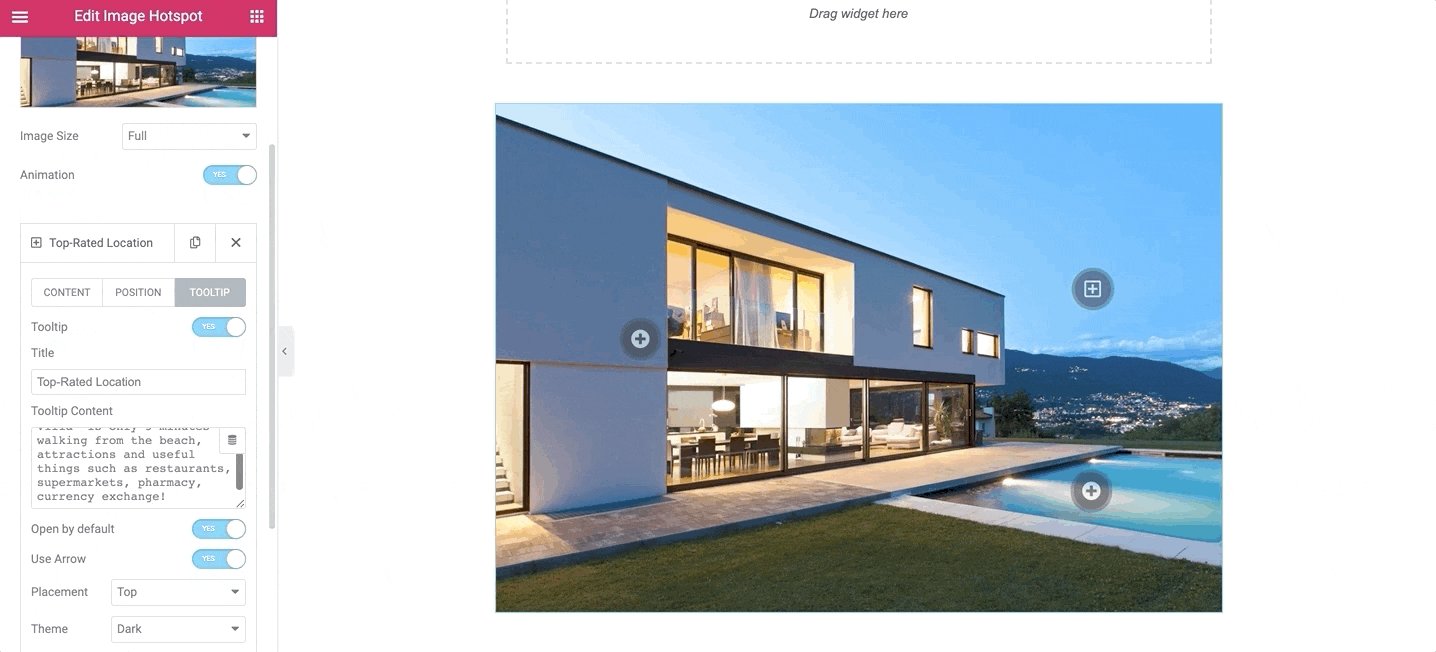
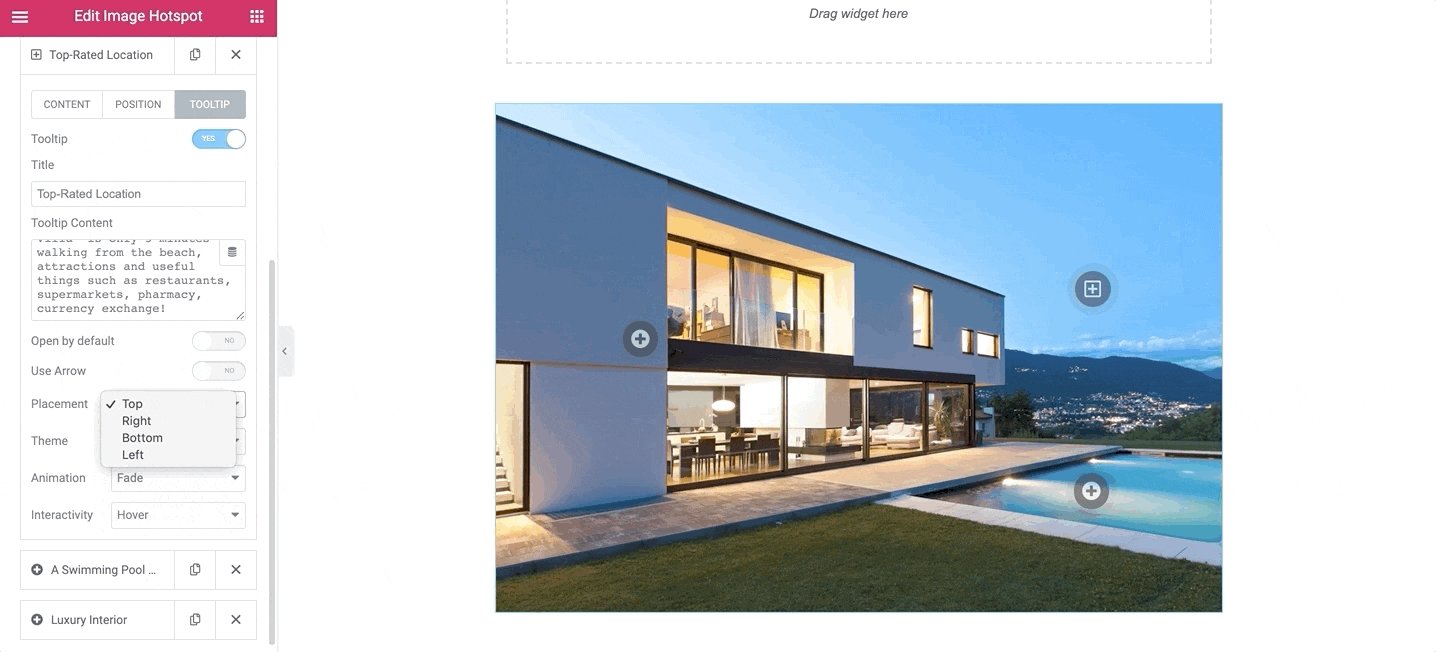
Finally, in the tooltip area, you may add title & description for your tooltip, as well as set up its placement, theme, animation, interactivity, etc.

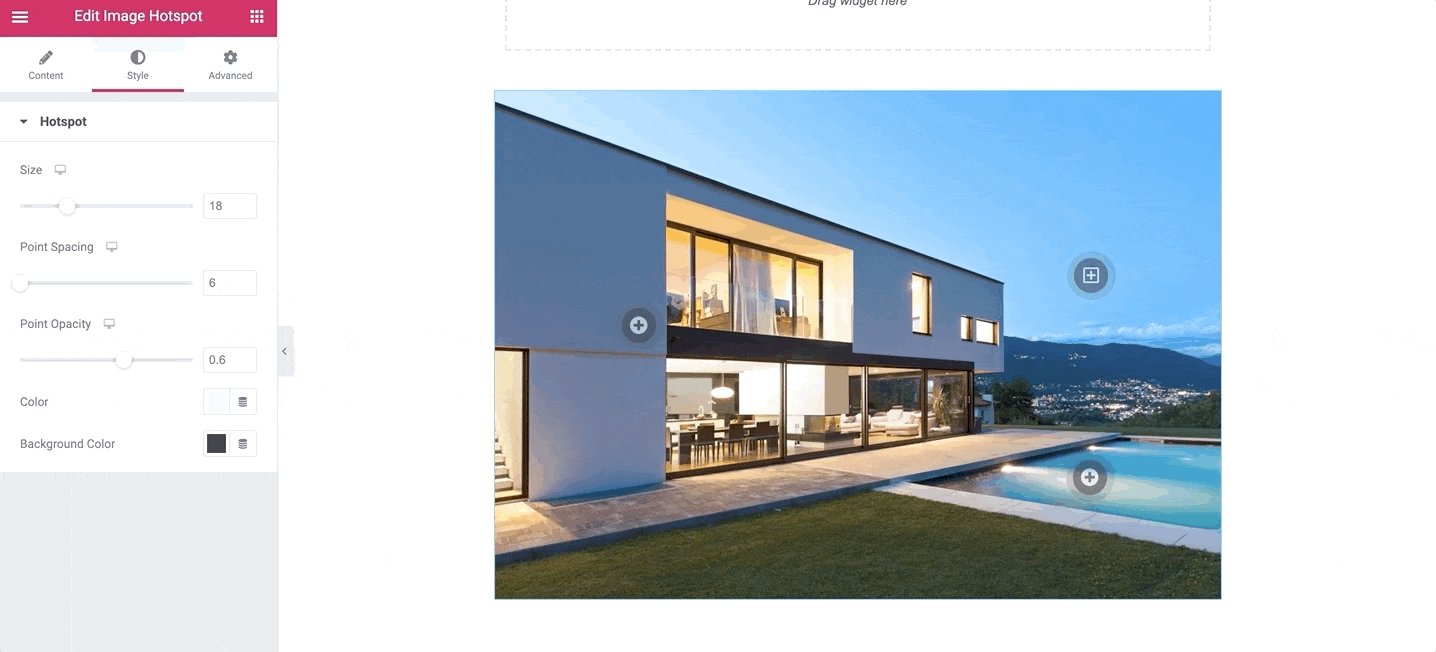
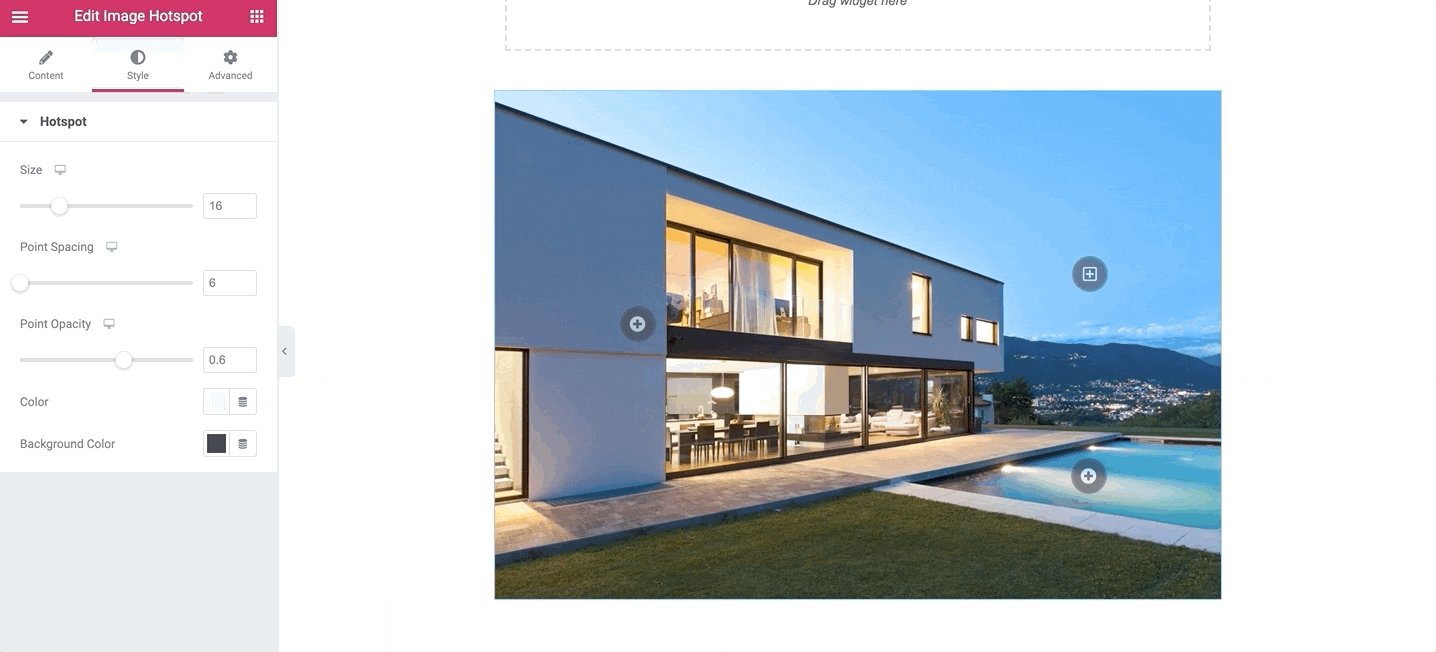
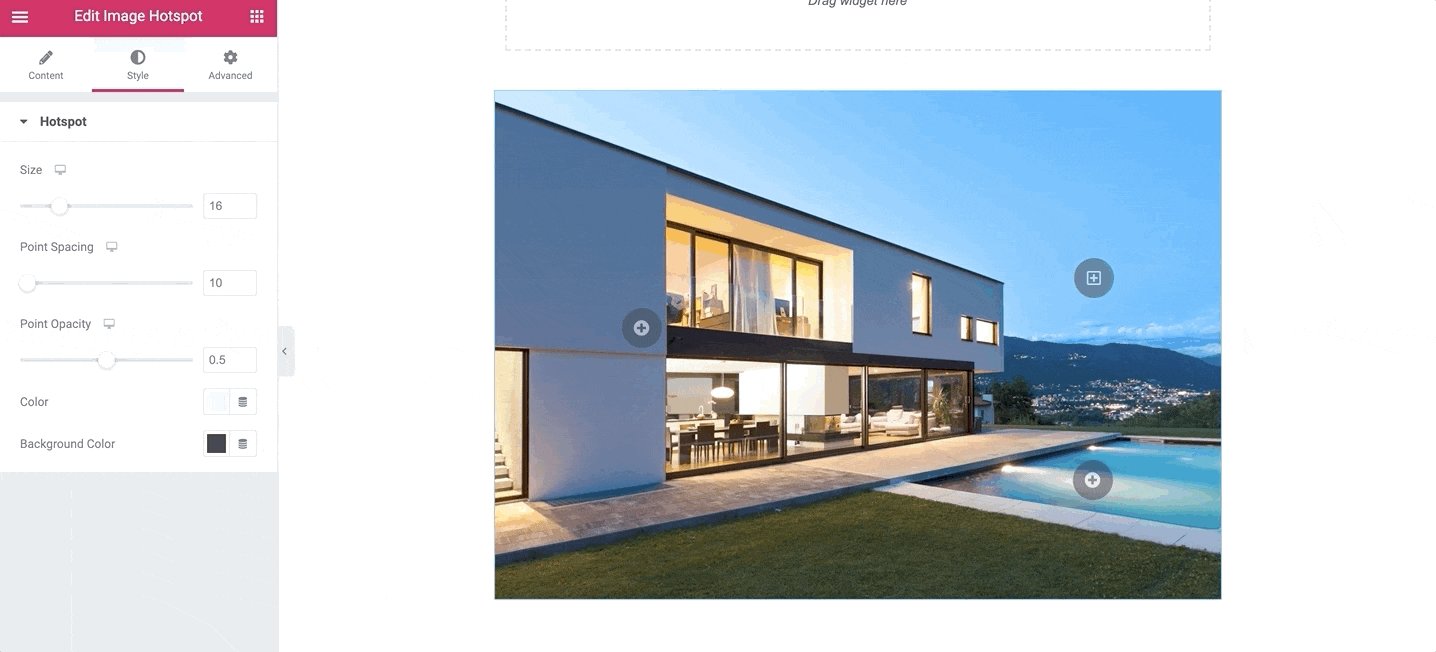
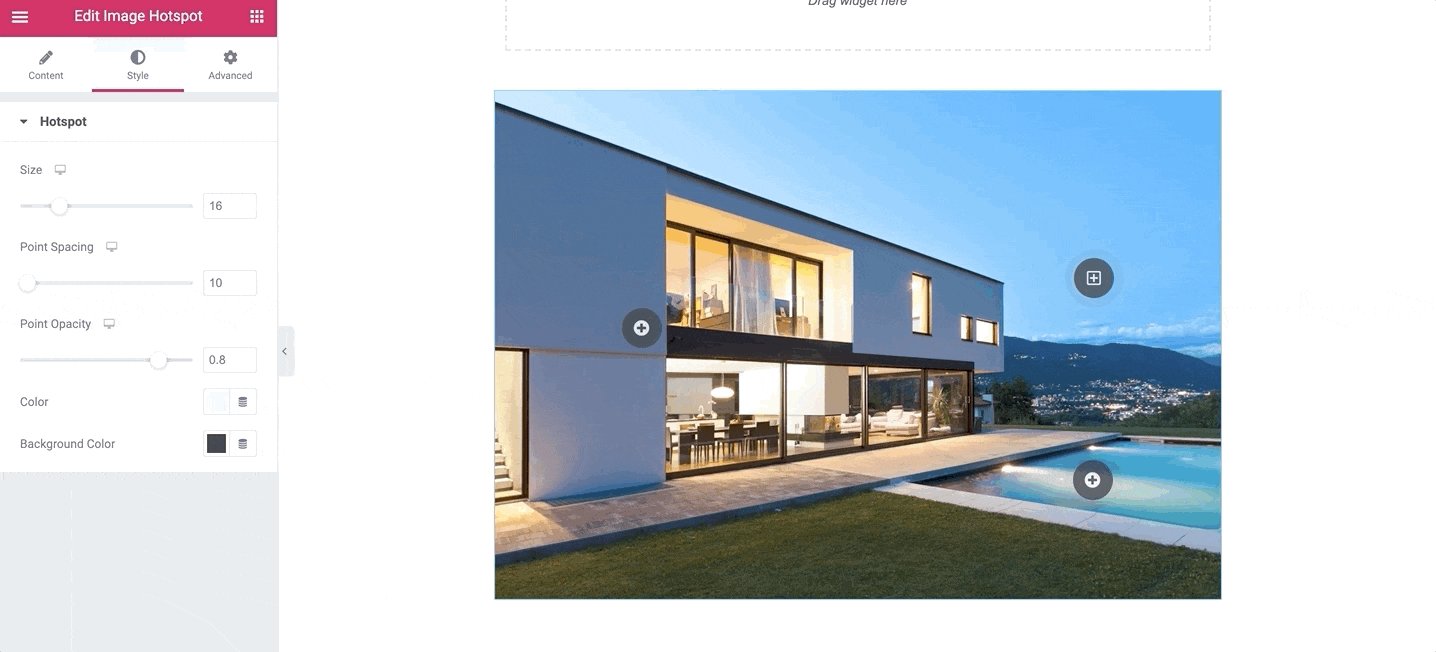
Styling Options
- Hotspot
The styling options are available for a hotspot only. This is where you can enlarge or reduce their size, change the point spacing & opacity, and also, change the hotspot color and background.

Explore All 20+ Stratum Widgets for Elementor
Now that you learned how to use Image Hotspots & Accordion widgets, it’s time to get acquainted with other Stratum widgets. The collection currently consists of 17 advanced modules but the list is constantly supplemented. In the Stratum blog section of our website, we post similar reviews on all the widgets – feel free to check them out.
If you download Stratum free widgets, you no longer have to think about other addons to enhance your Elementor functionality. The absence of a price, business-oriented widgets as free alternatives to ones in Elementor Pro, extended functionality for the Basic widgets – Stratum offers all of it right now!
And now that MotoPress released the premium version of Stratum with a few exclusive functions available off-hand, your layouts and styling capabilities will go even further. For only $19 for a single site license, you are getting extra PRO features + priority developer’s support. Learn more information on Stratum Elementor Plugins down the link.
Which features would be “premium” for the Image Accordion & Image Hotspot widgets? Just download Stratum Free and look for the features marked as “pro”, or click the link to view the Stratum Free vs Pro table. To unlock the Pro features, purchase the addon from our website. Now you are able to give your website a serious style boost and make the most out of the website building experience!
Finally, join our Stratum Facebook community and you will find useful information regarding the addon and Elementor in general, as well as keep up with the latest news and updates.
P.S. Stratum was developed by the team of MotoPress that develops solutions not only for Elementor but also for the default WordPress block editor. As an alternative to Elementor widgets (but made specifically for Gutenberg), we created Getwid – a free collection of 40+ multipurpose blocks.
Download Getwid if you also enjoy customizing with Gutenberg!




I wonder if it would be possible to add color effects to individual hotspot icons? Color can be applied to all the floating icons associated with a single image, but I have a need for individual style of each hotspot and/or coloring the popup theme of the Tooltip.
Hi Dave, As for the hotspot so you can chnage the color of the icon and of its background. As for tooltip so there are availabe predefined thms that can be used. There is no option to set custom color for the tooltip except applying custom CSS.
Thanks for the note! Could you point me in the right direction regarding CSS edits for those components?