Stratum: Flip Box Elementor Widget & Banner Widget
Table of Contents
The Stratum Flip Box Elementor widget & Banner widget are perfect for creating:
- interactive promo materials
- announcements
- service sections.
Since they are completely customizable, you’ll definitely find a perfect solution for your website design.
See also: the Banner block for the block editor (Gutenberg)
How You Can Use the Flip Box and Banner Elementor Widgets
The main purpose of these widgets is to help you add more visual and iconography content to boost your text messages. For example, feel free to use any of these widgets to highlight specific services, projects, events, etc.
Key Benefits
You may use the native Elementor Flip box widget within the Pro version – but the need to pay no longer holds you back on building something cool since the Stratum Flip Box widget is a free solution!
Another important benefit of the Elementor Flip box widget is that you can completely customize the front side and backside creating two meaningful messages within one website section.
Among the other great things are:
- Six animation effects
- Fully customizable spacing and alignment
- Icons and different graphic elements
- All the range of typography settings for the title and background.
As for the Banner Elementor widget, it comes with quite a similar set of settings in terms of styling; additionally, it allows you to use video backgrounds and comes with a pack of animation effects.
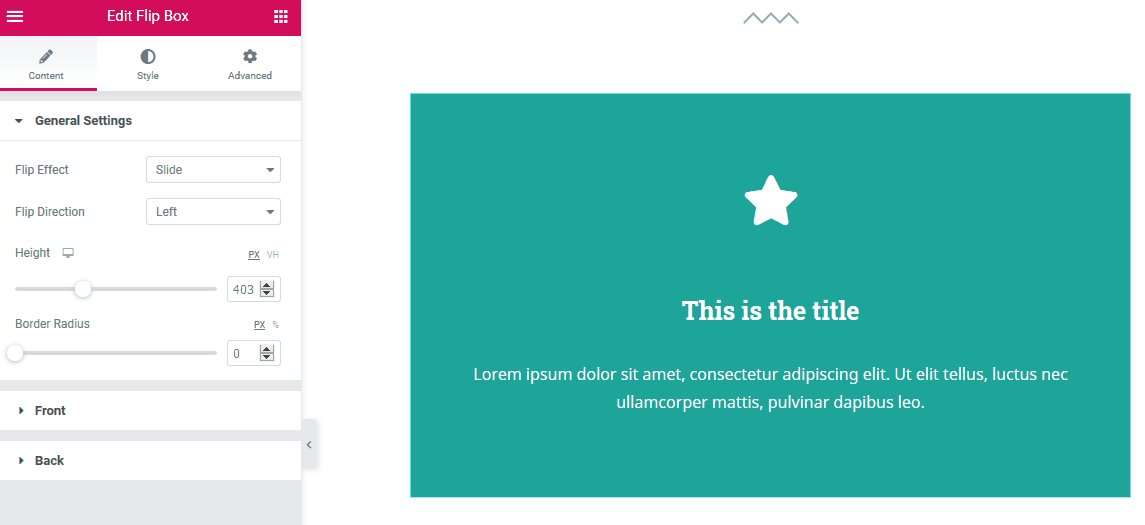
General Settings & Features of the Flip Box Widget for Elementor
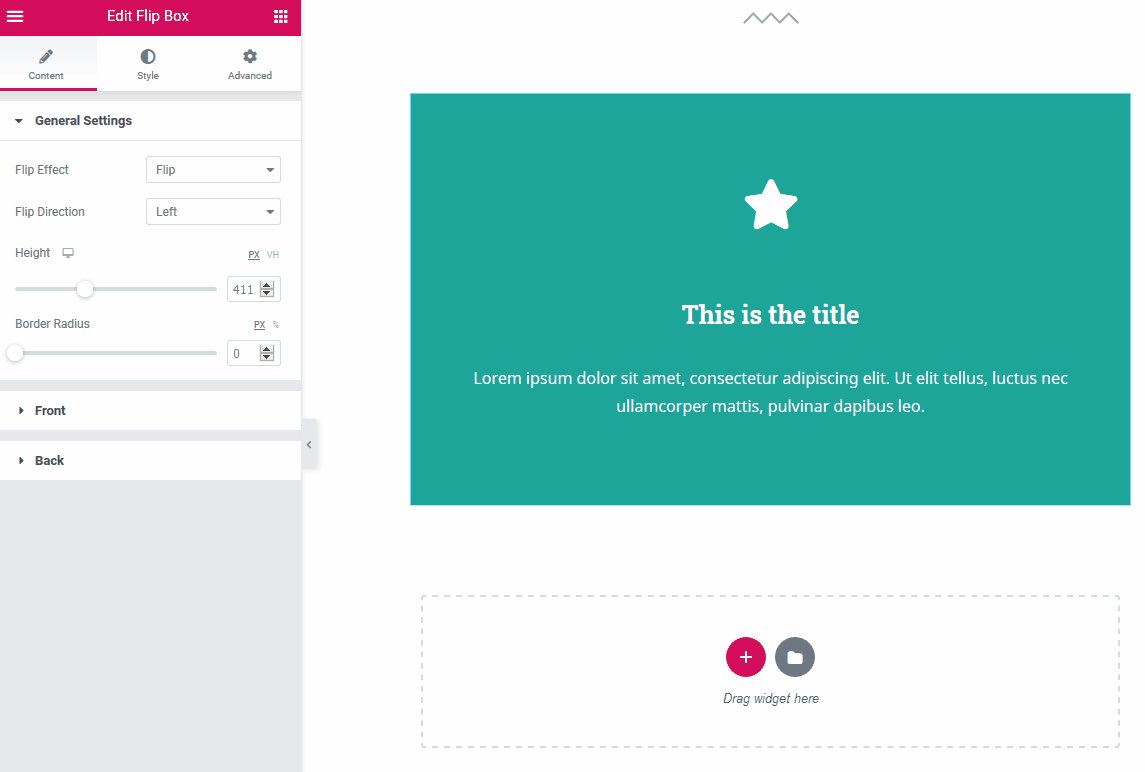
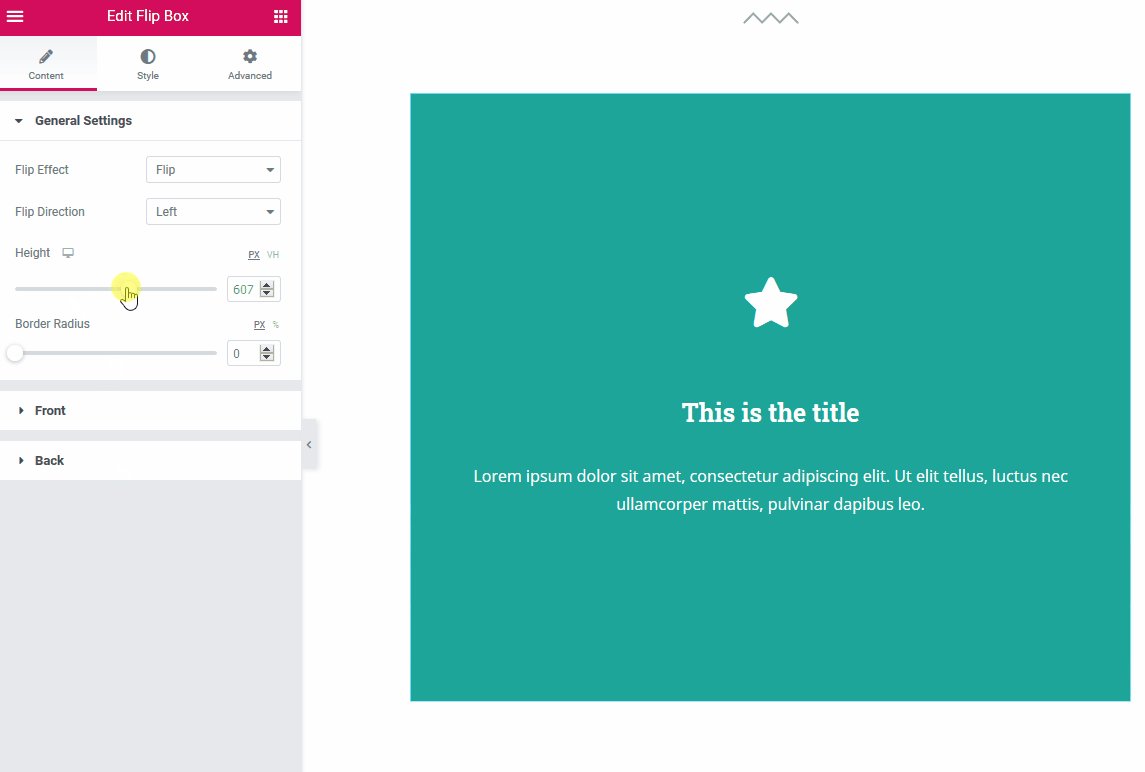
Within the General Settings tab, you can:
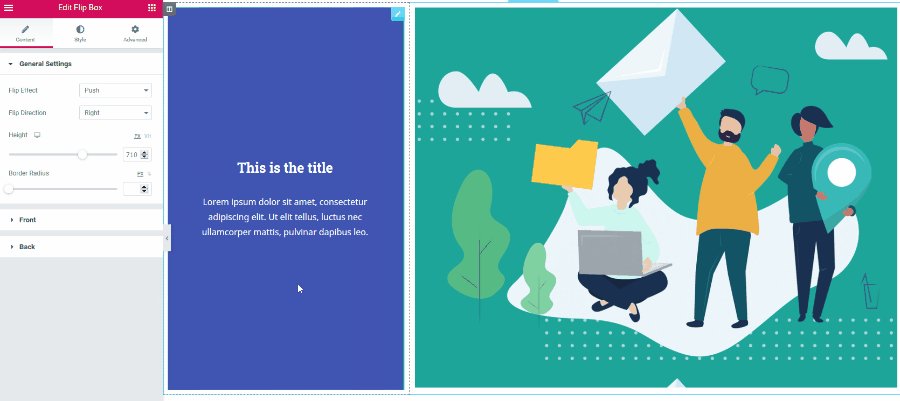
- Select a flip animation effect (slide, flip, zoom in, zoom out, fade, push).

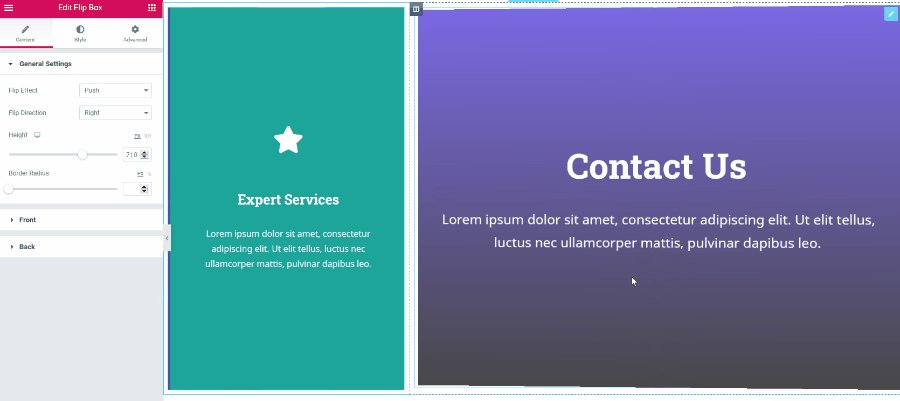
You can put a few boxes into columns and use different animation effects for them:

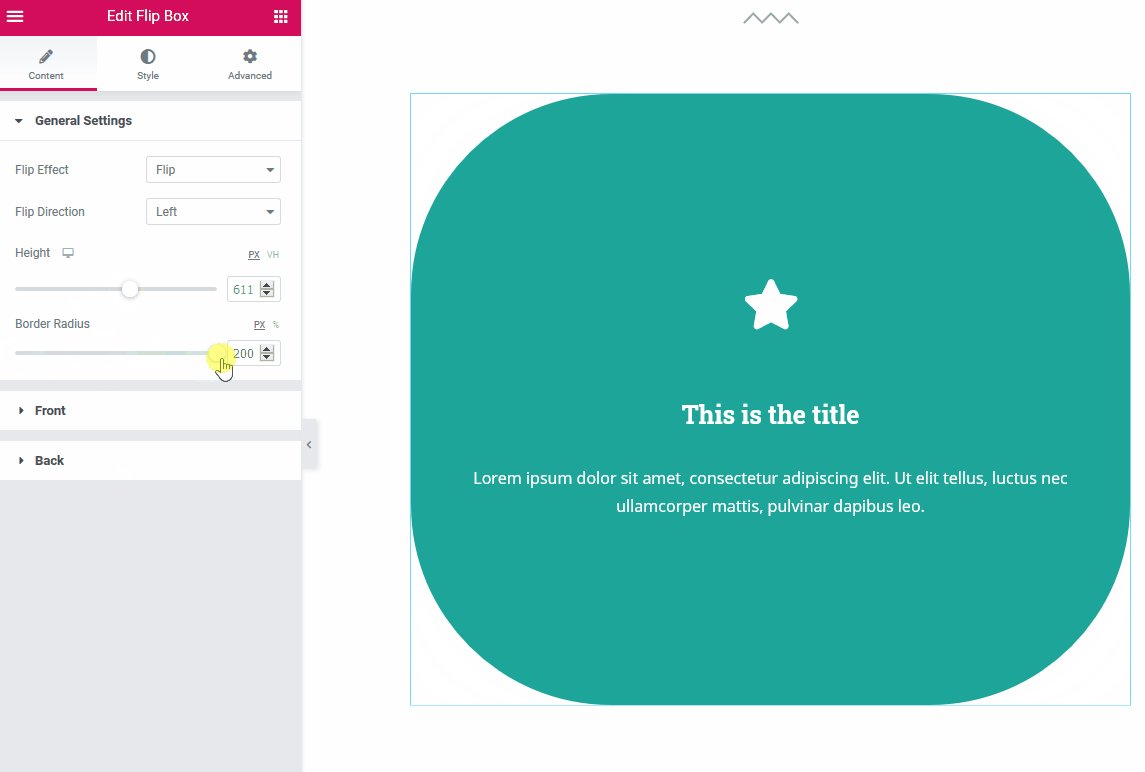
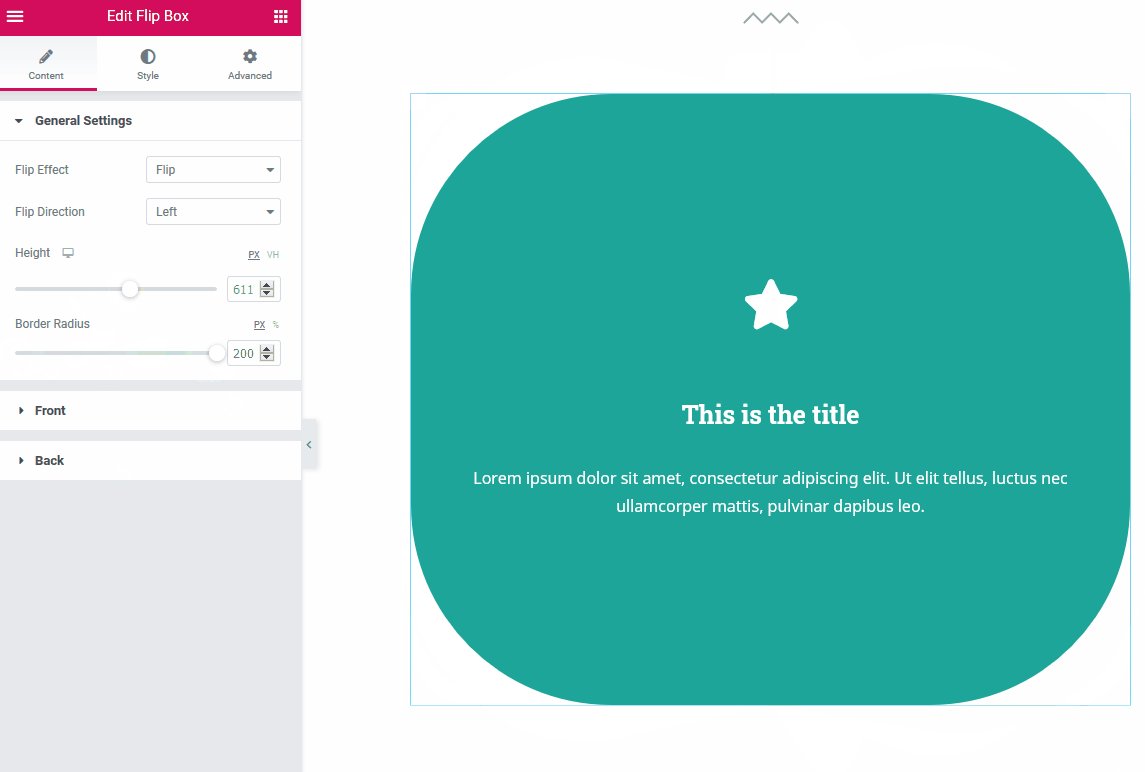
- Set up height and border radius.

The frontside settings

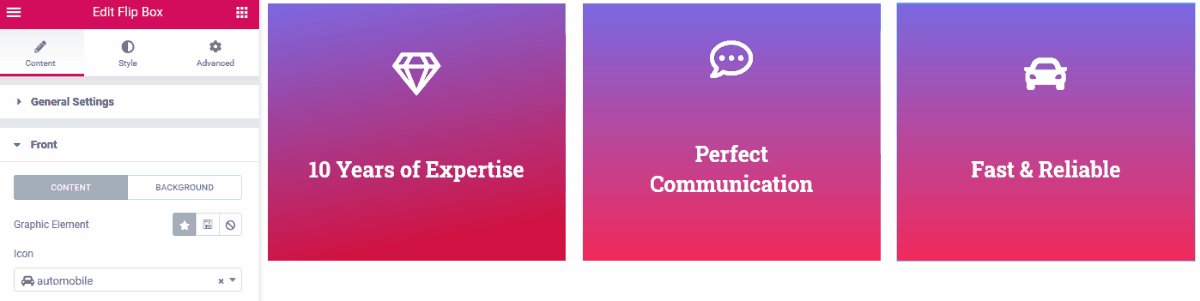
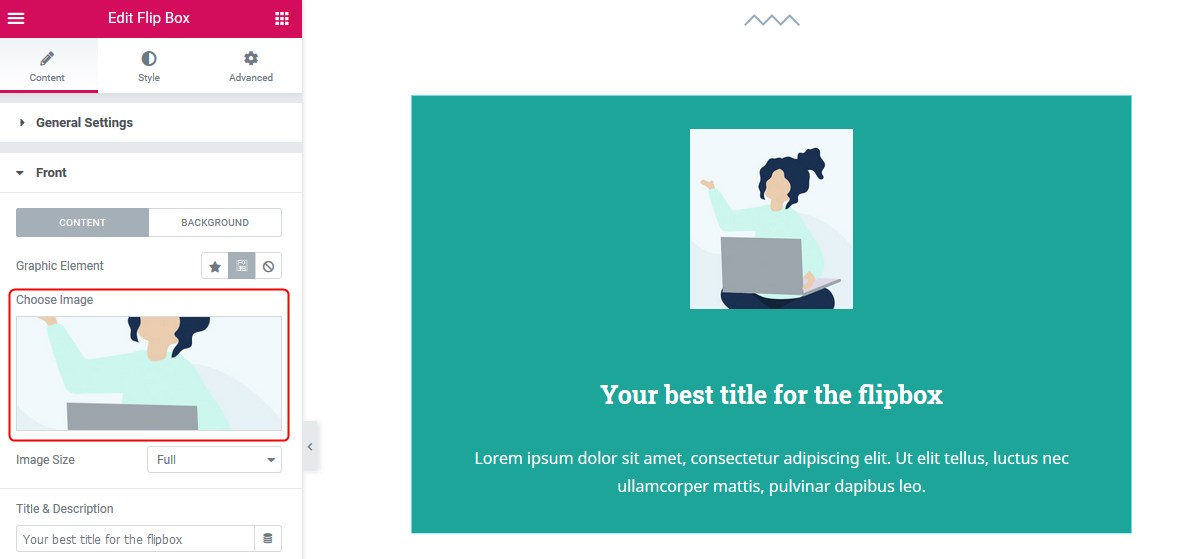
For the content settings, you have the following options:
- Choose a graphic element: an icon, image, or none:

If you go with an icon, you have a choice of designs for it: stacked or framed and a square or a circle shape.
![]()
- Title and description.
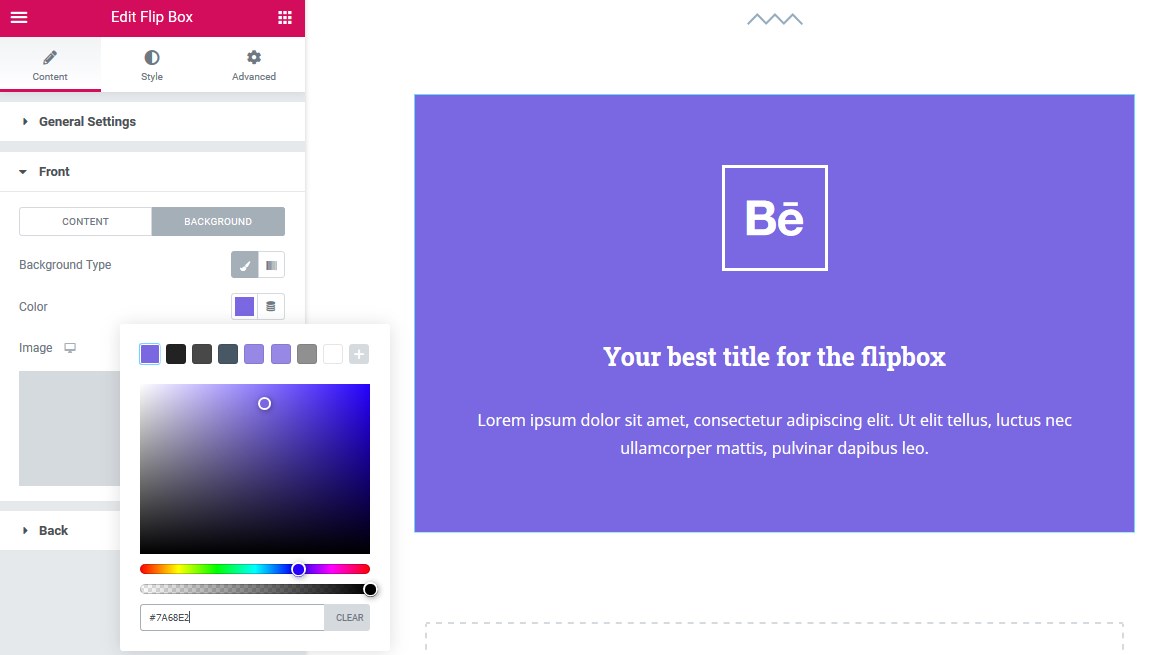
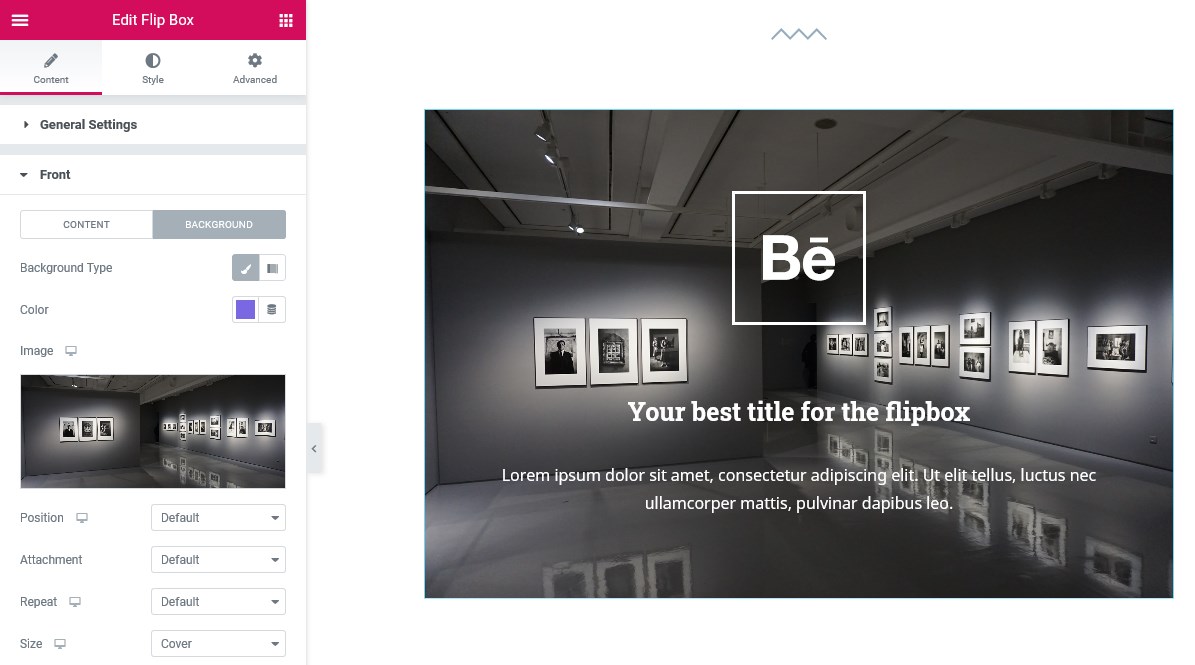
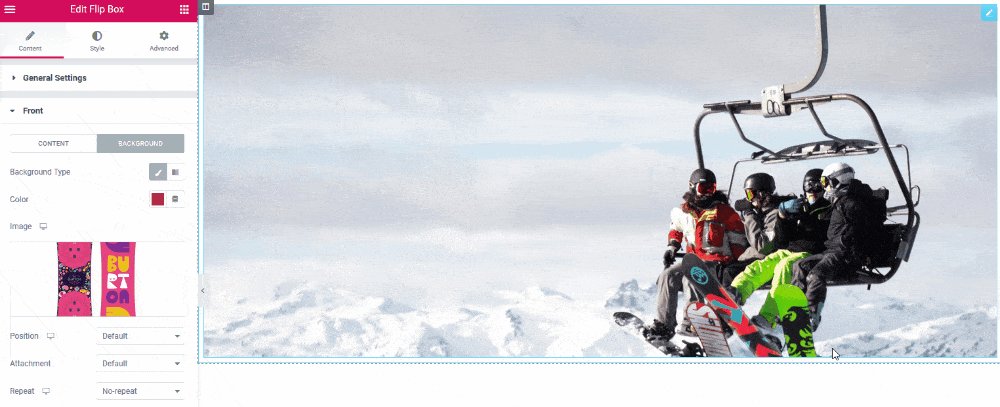
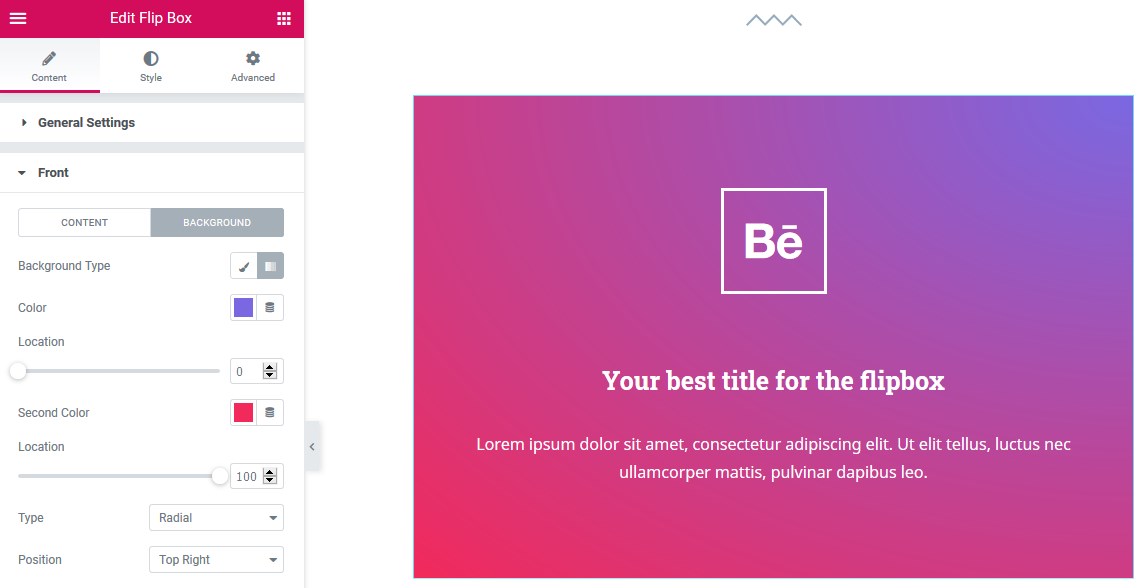
For the background settings, you can choose:
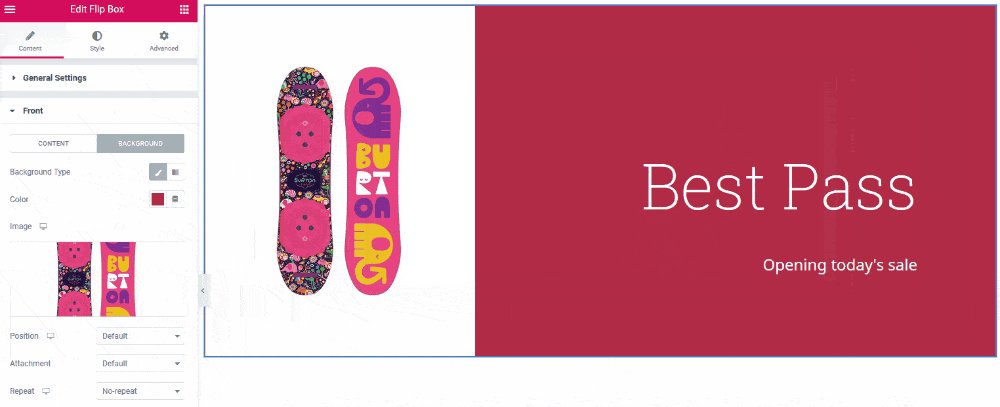
- A classic background (an image or color)



- Gradient background.

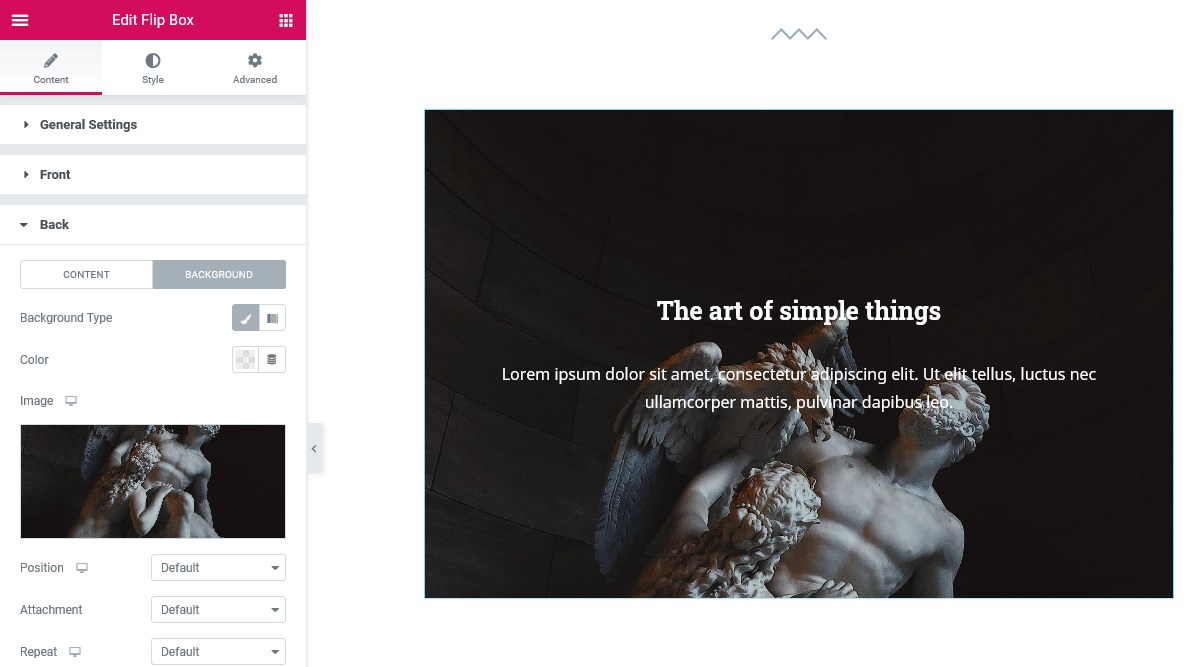
The backside settings
- Title and description will serve you as a content part

- Background settings are the same as for the front side.
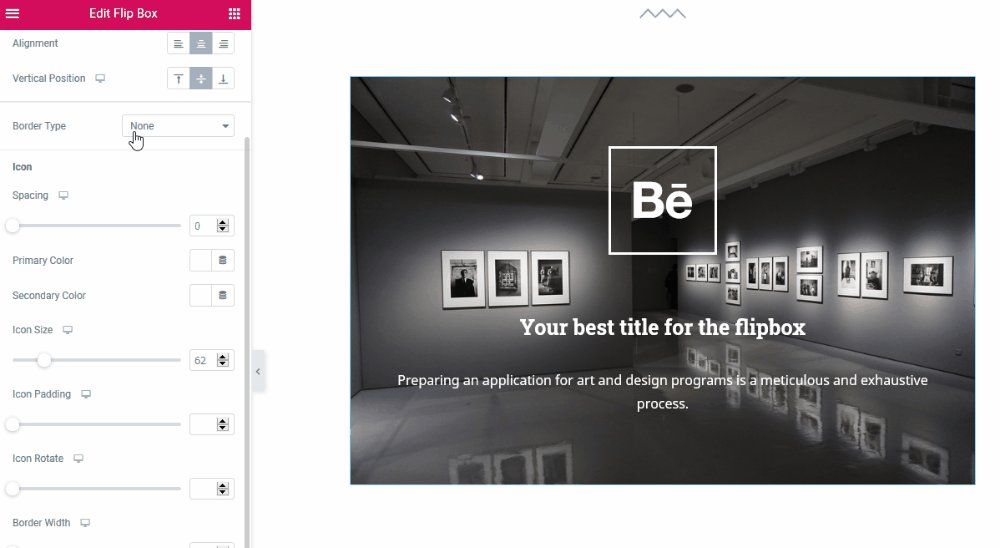
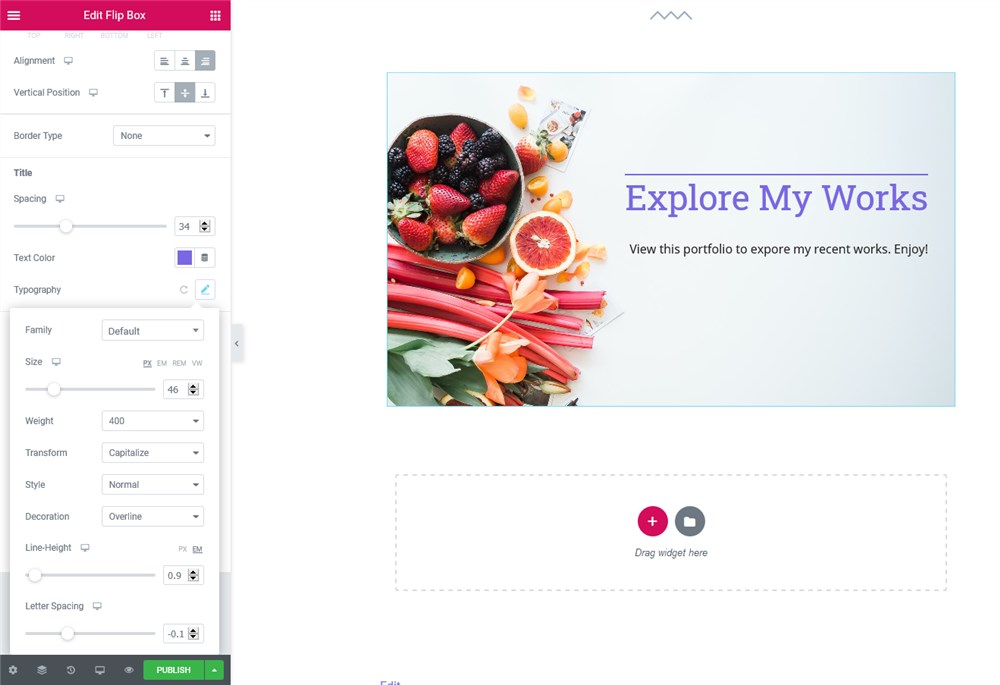
Styling the Flip Box Widget
You have decent options here! Let’s list the main ones:
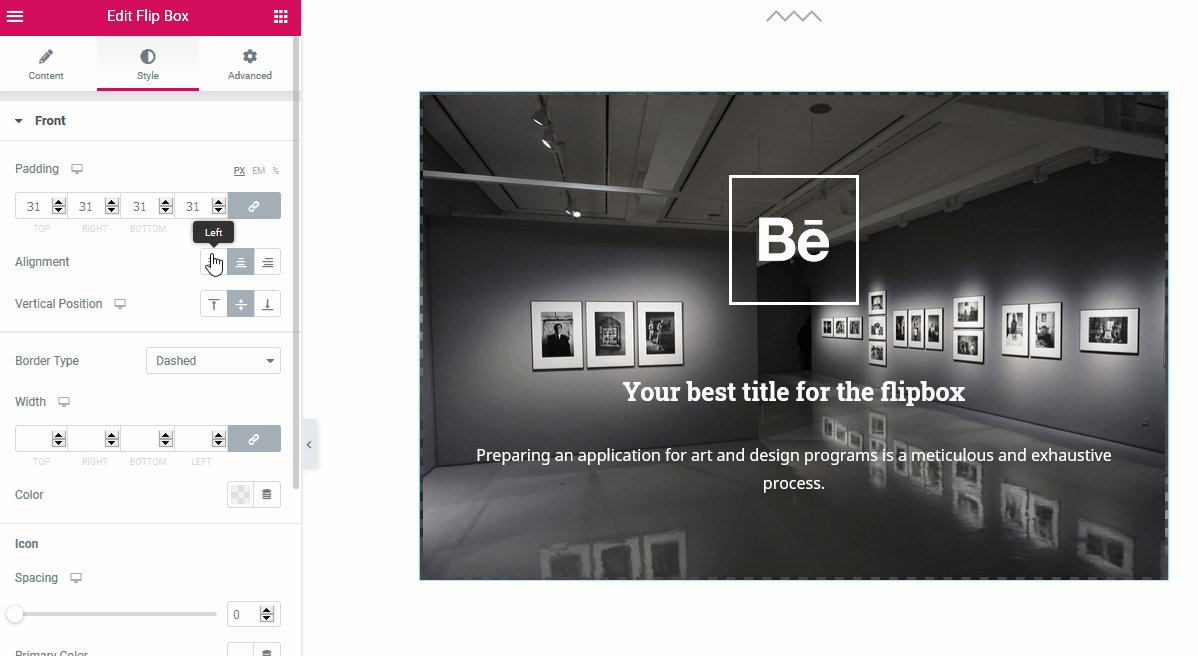
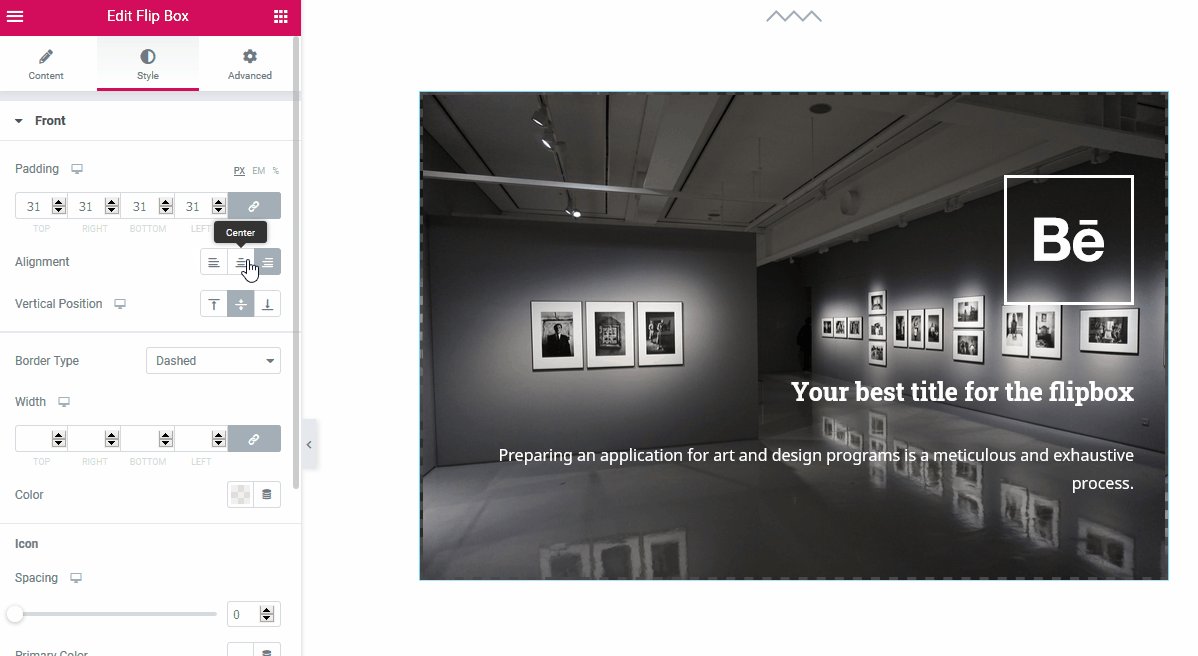
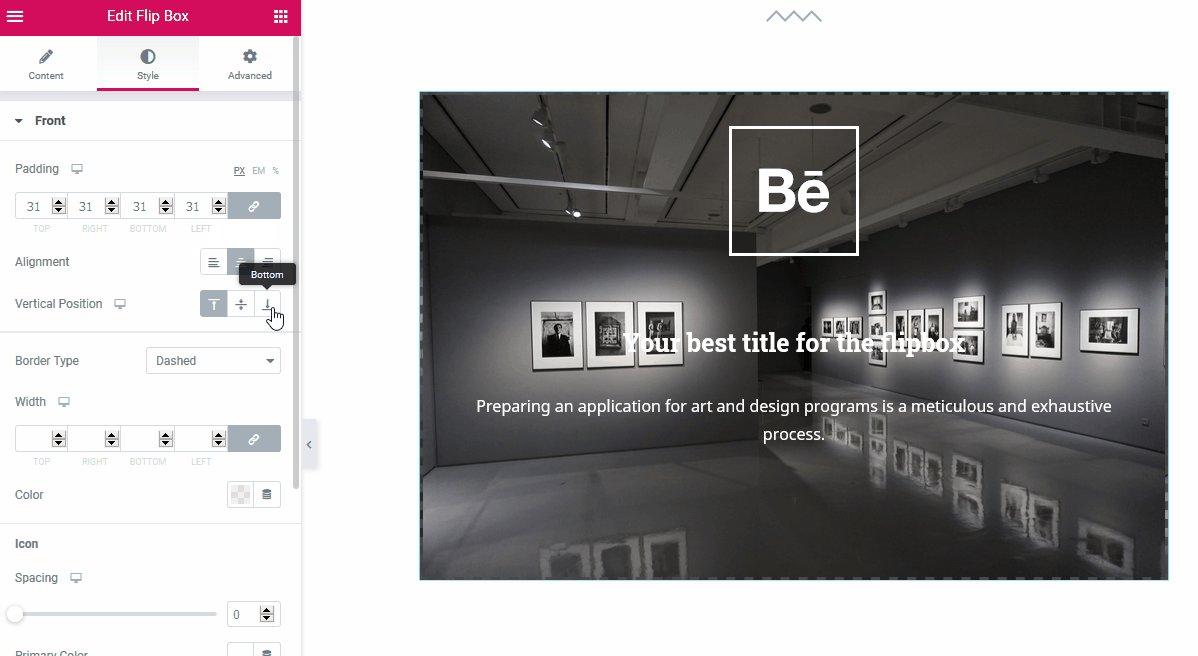
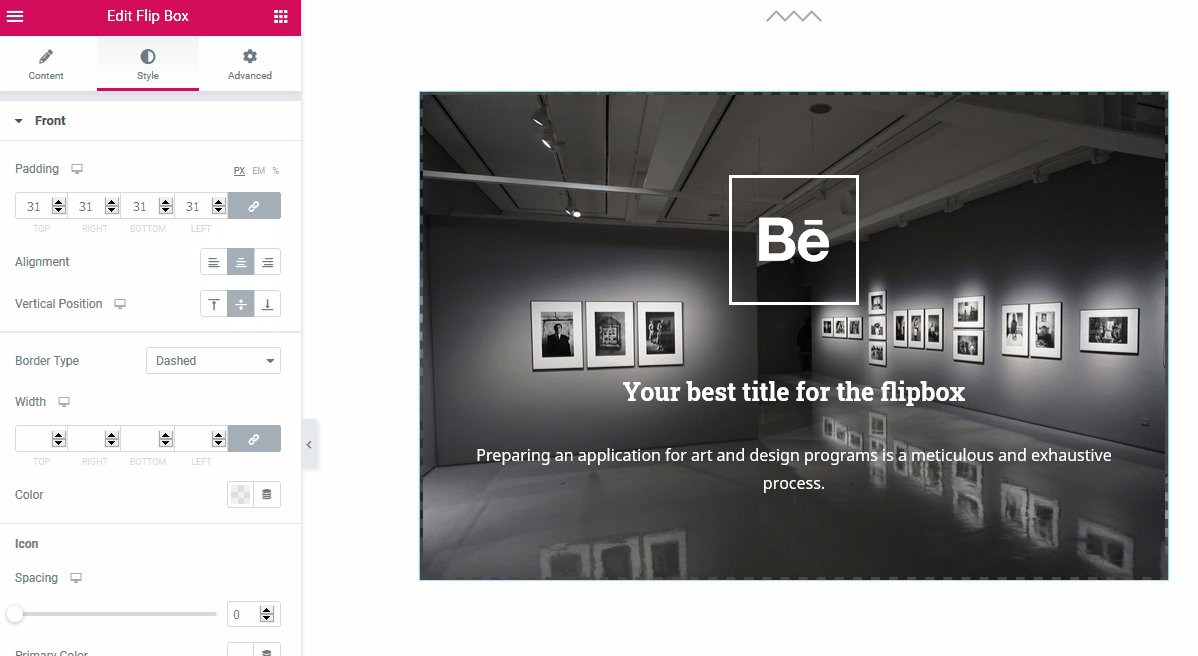
- Select paddings, alignment, and vertical direction for the content of the widget

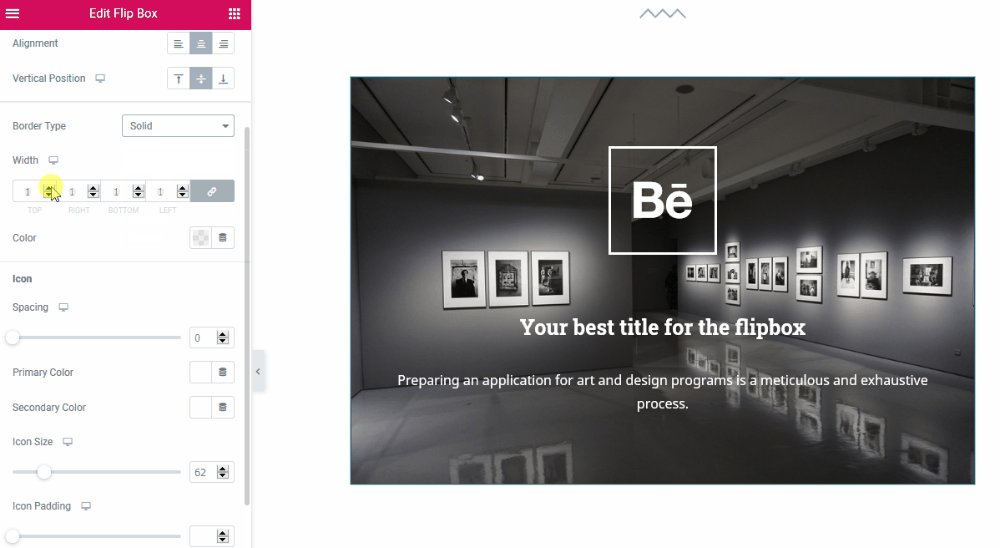
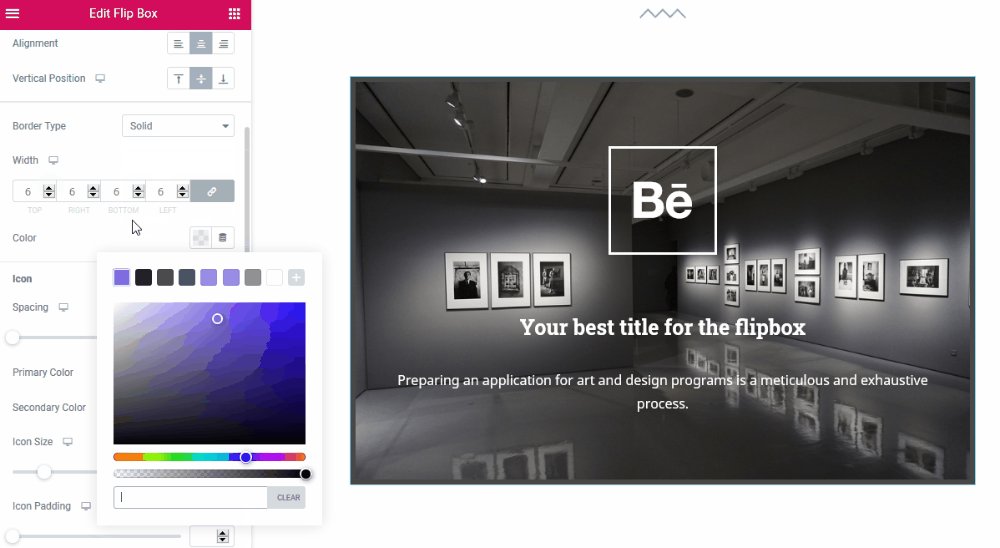
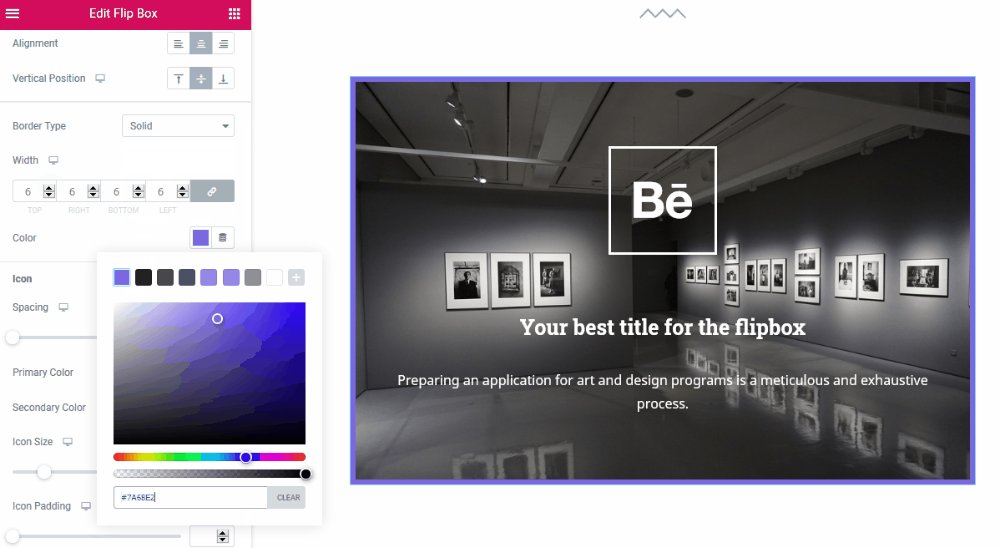
- Border settings (standard border types) with the customizable width and color

- More Icon settings (the size, padding, rotation and radius)
![]()
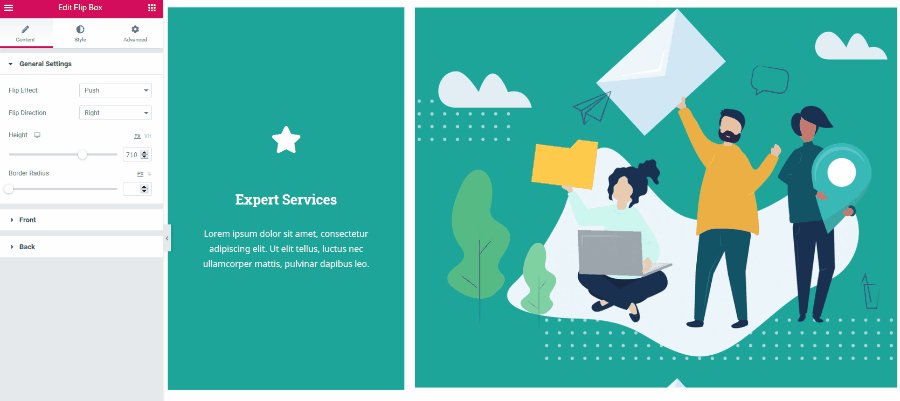
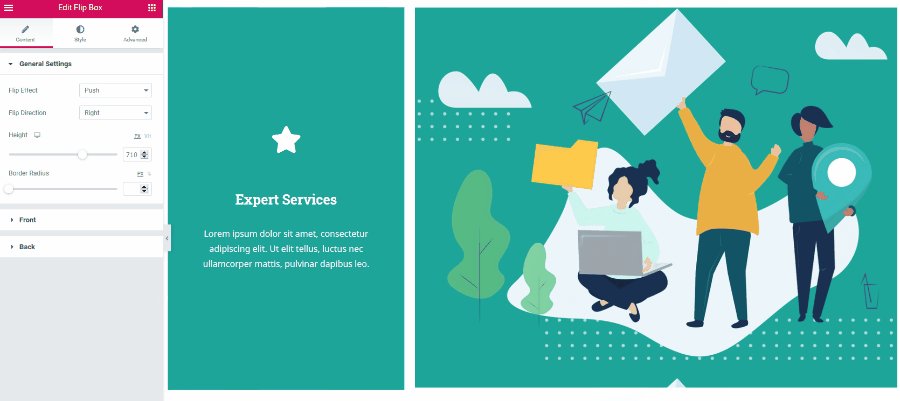
For example, you can put the focus on the icon by significantly enlarging it:
![]()
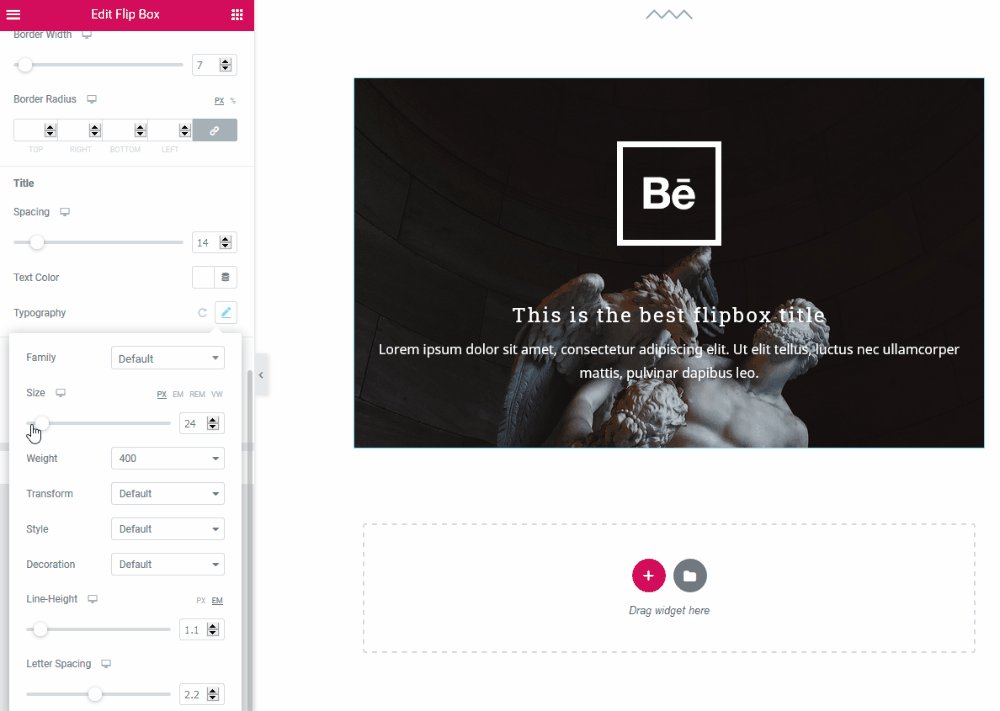
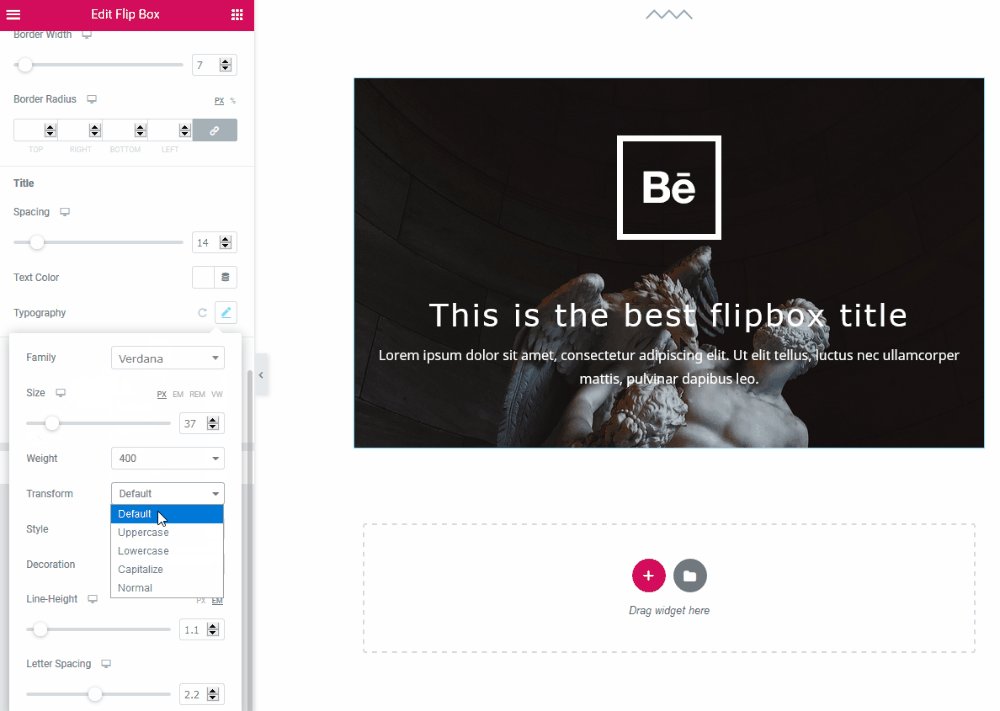
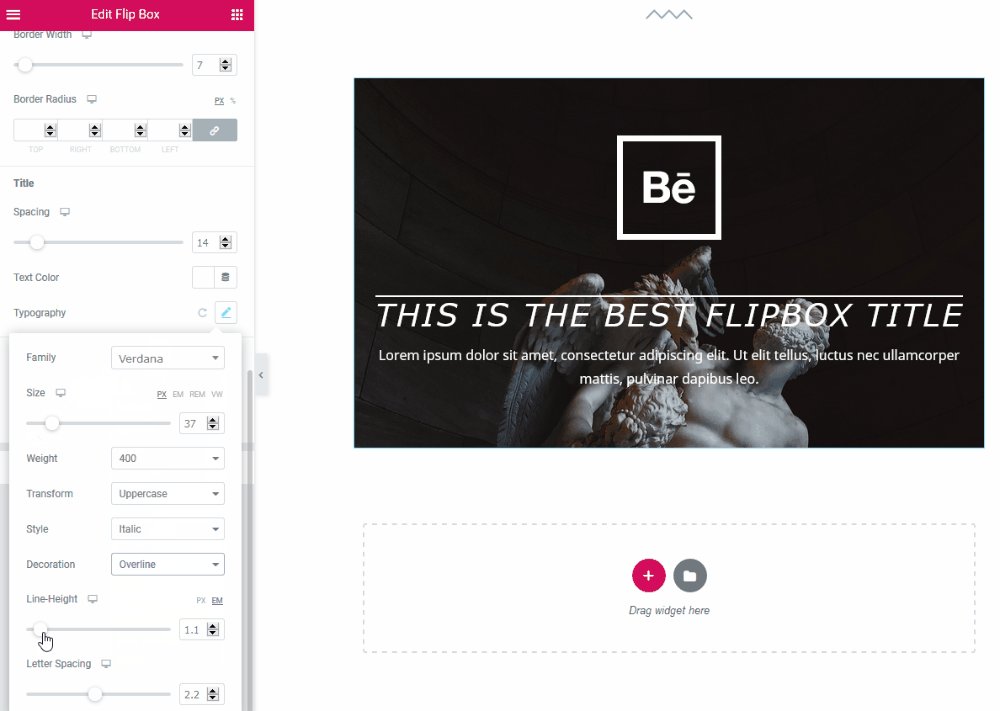
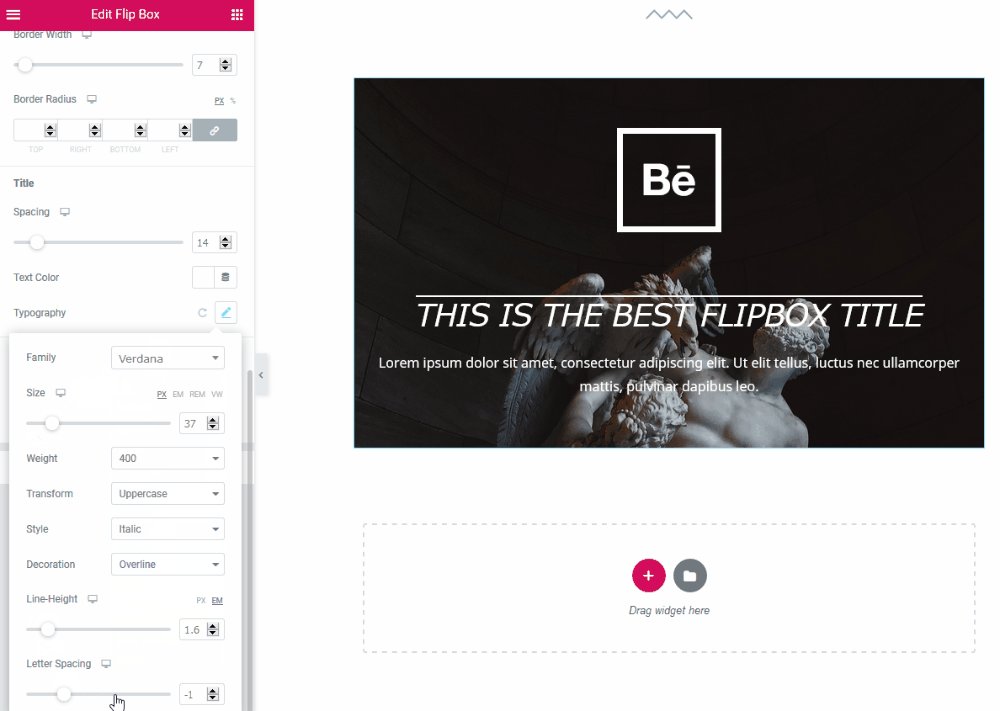
- Individual settings (typography, spacing, and color) for the title and description

For the backside styling, you’re provided with the same settings for available elements, including typography and color settings:

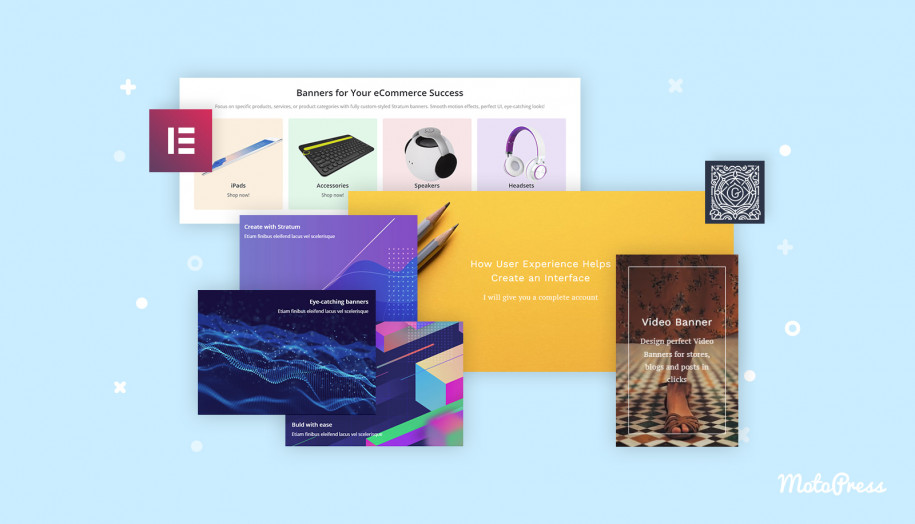
The Banner Elementor Widget
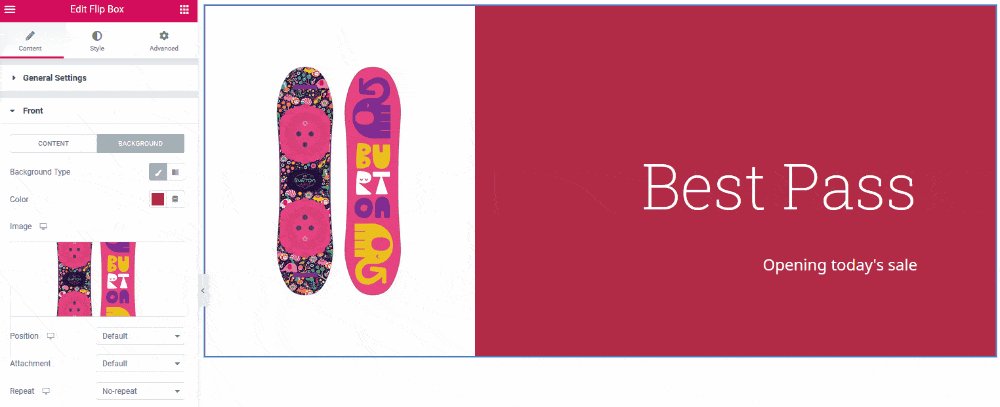
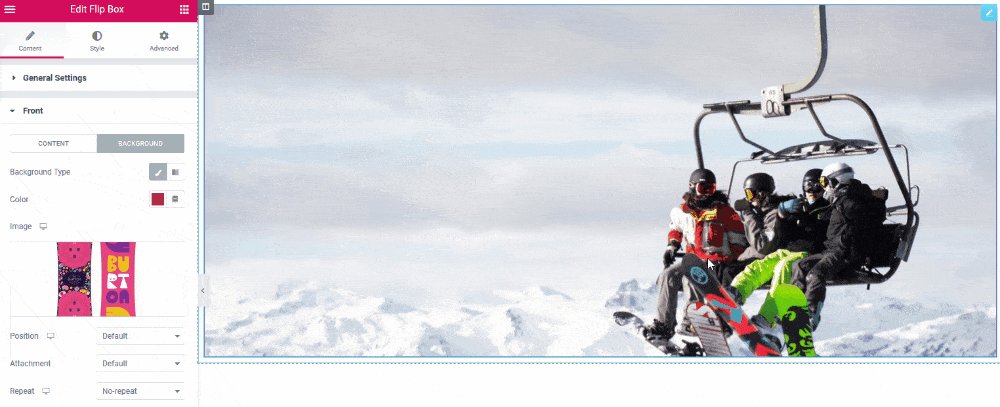
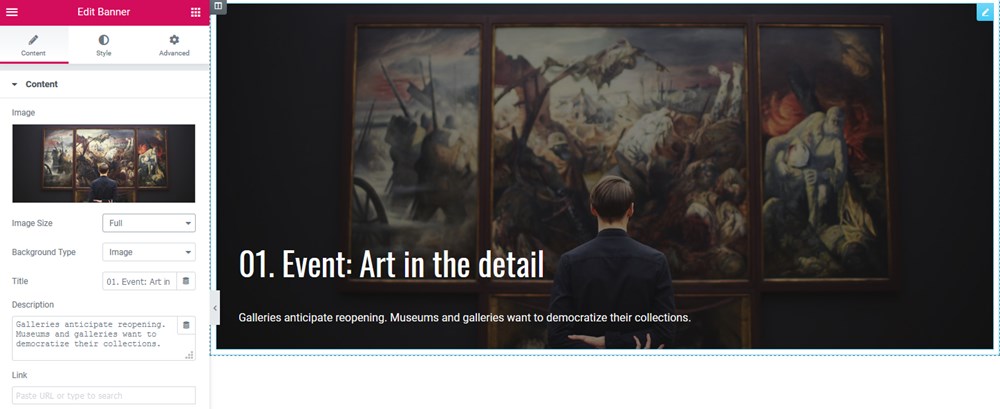
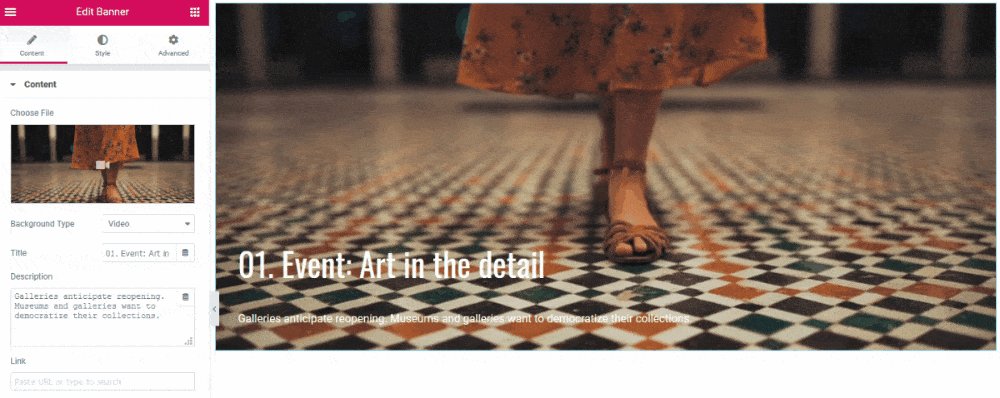
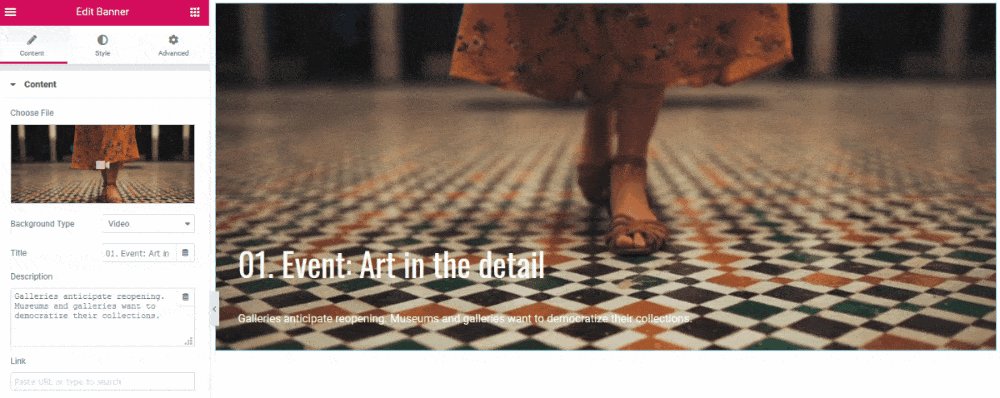
The content part of the Elementor Banner widget by Stratum includes title and description settings. For the background, you can use either an image:

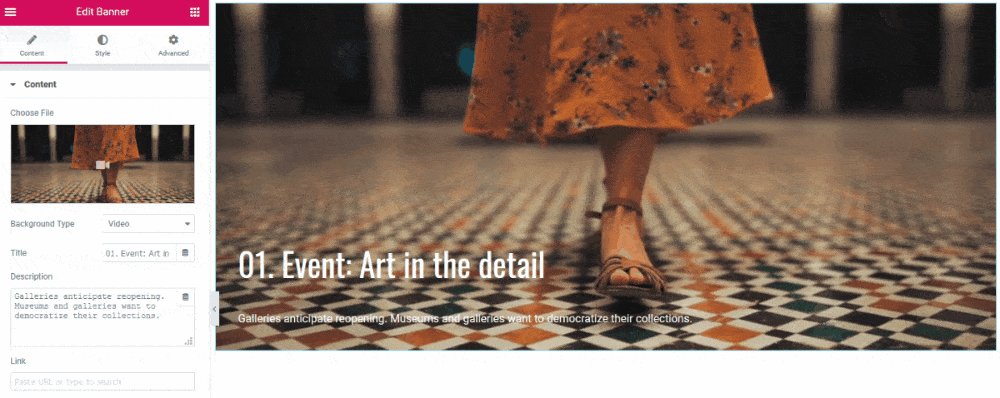
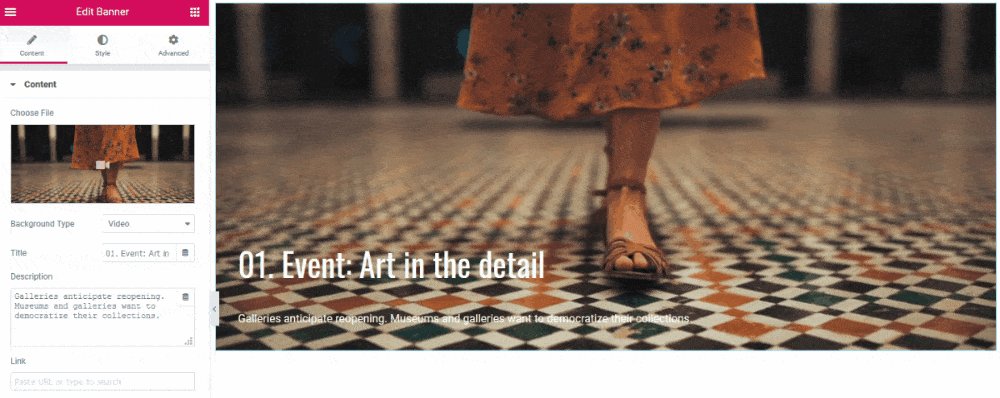
…or a video (it’s also possible to upload a video from a URL):

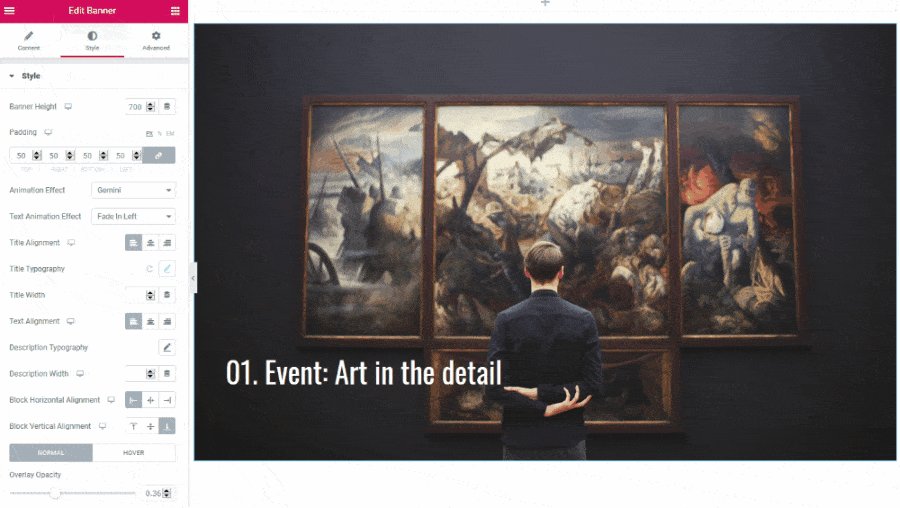
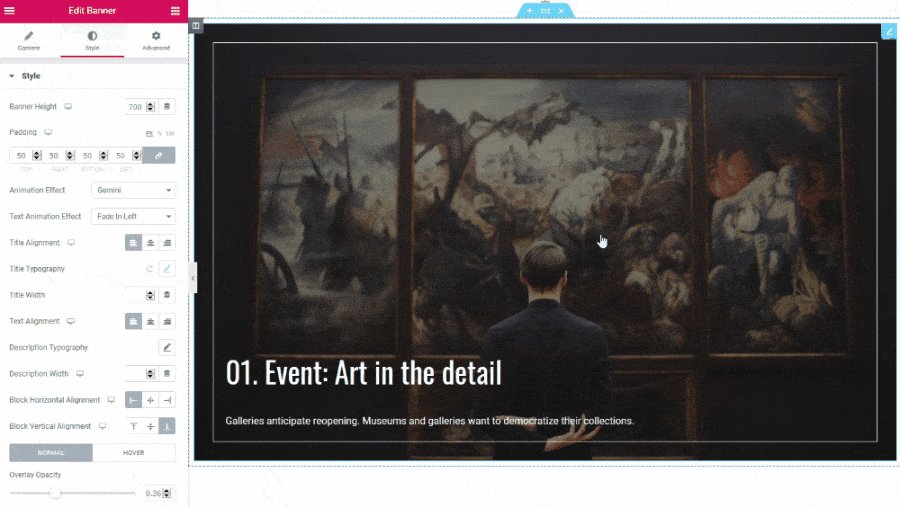
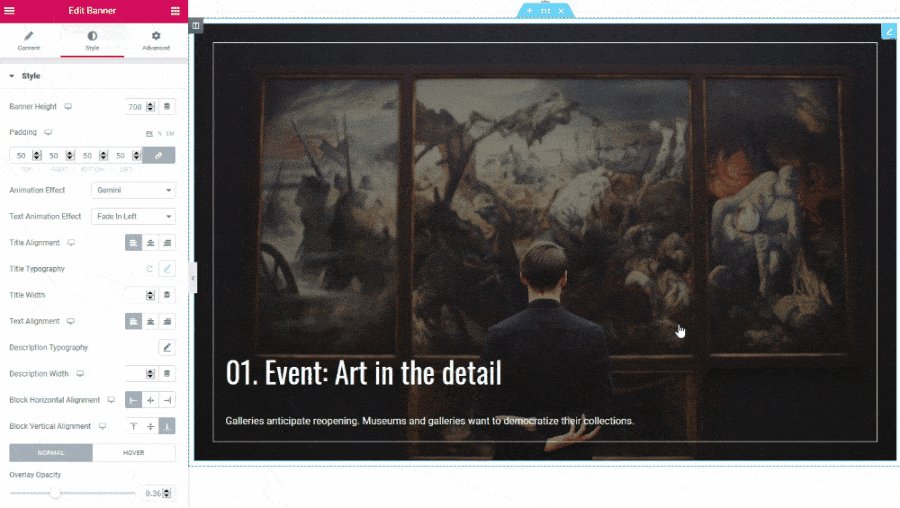
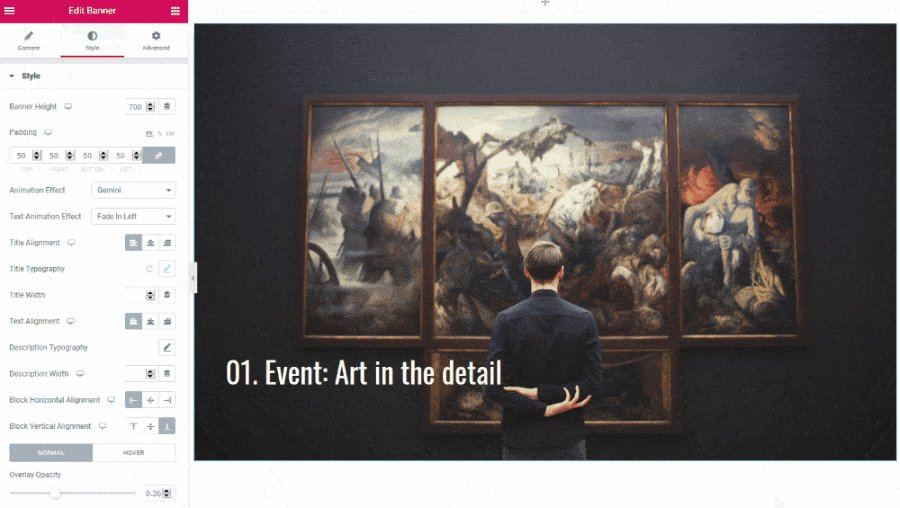
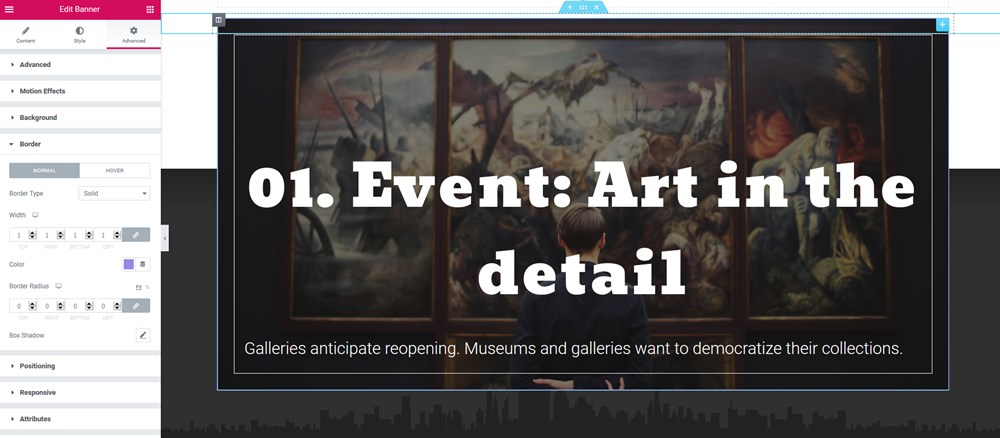
Styling the Banner Elementor Widget
The widget allows you to customize:
- The banner height and padding
- The animation effect on hover

- Text animation effect
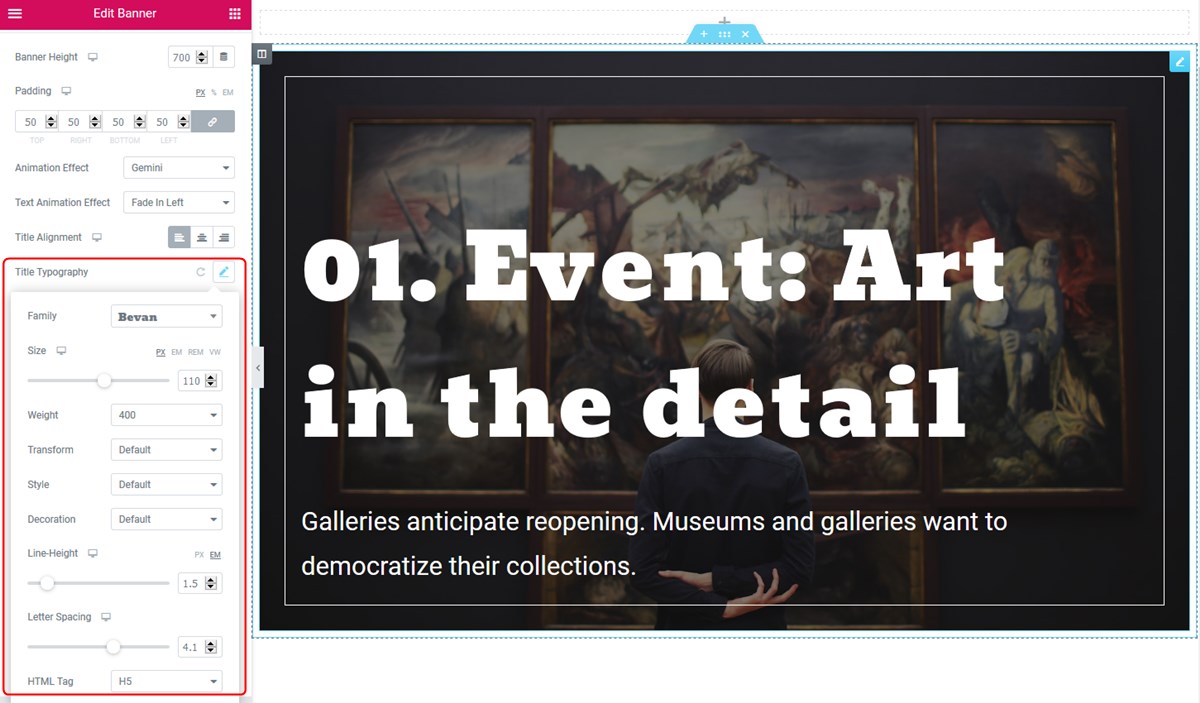
- Title alignment and typography

- Title width
- Text alignment
- Description typography
- Description width
- Horizontal & vertical alignment
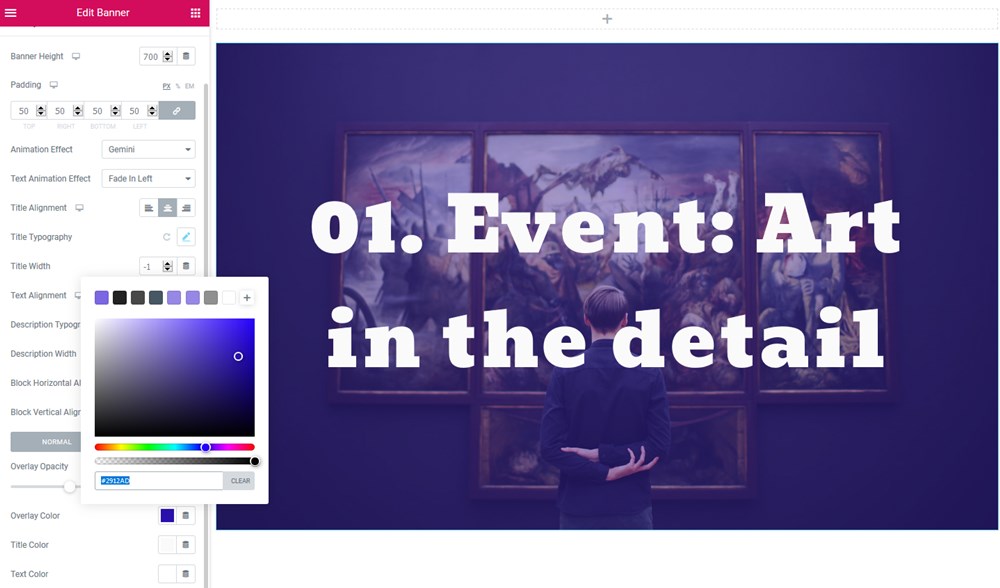
- Title color and text color.

To add more motion effects and decoration elements, you can use the Advanced Elementor settings:

Download Stratum free Elementor Widgets
You have a great chance to create a powerful promo section on your Elementor WordPress website for free with the dedicated Stratum widgets. Get them with the rest of the useful widgets here:
Stratum Free Elementor Widgets Download
In case you feel like your design demands much more of what Stratum Lite has to offer, MotoPress has developed Stratum PRO – the premium version of the addon with extra customization options available along with Stratum free Elementor add ons. Stratum PRO brings your Elementor customization experience to a higher level, and all of it comes for the relatively low annually-billed price – $19 for a single site.
You can take a look at Stratum Free vs Pro comparison, and most importantly, view the Stratum demo for each widget separately.
To download more Gutenberg blocks, check out Getwid – a customization booster for the block editor.