Stratum Widgets: Content Switcher Elementor Widget
Table of Contents
Since version 1.3.7, Stratum offers an Elementor Content Switcher widget available in both FREE and PRO versions.
A content switcher allows you to organize content, especially large amounts of it, on a page in a compact way. This will allow the site visitors, for example, to see the difference between content pieces or better navigate through rather large amounts of information.
This widget is perfect for creating a custom content switcher in Elementor without any code tweaks, via the familiar Elementor interface.
The Purpose of the Elementor Content Switcher Widget
Unlike more common interactive elements (posts, sliders, price tables, etc), Elementor does not offer an alternative content switcher widget by default.
This means there are 2 ways to build this element on your Elementor site:
- by writing code
- by using a third-party addon
Obviously, most users would prefer an easier option with a highly-customizable plugin. One of them is Stratum Elementor Addons.
In general, Stratum is a freemium library of 23+ multipurpose content widgets. Some of those widgets are unique, while others work as advanced alternatives to widgets from the core Elementor collection.
Stratum offers an advanced design toolchain for each element and is easily integrated with the Elementor template library. Also, all Stratum widgets can adjust their styling to a currently-installed Elementor theme.
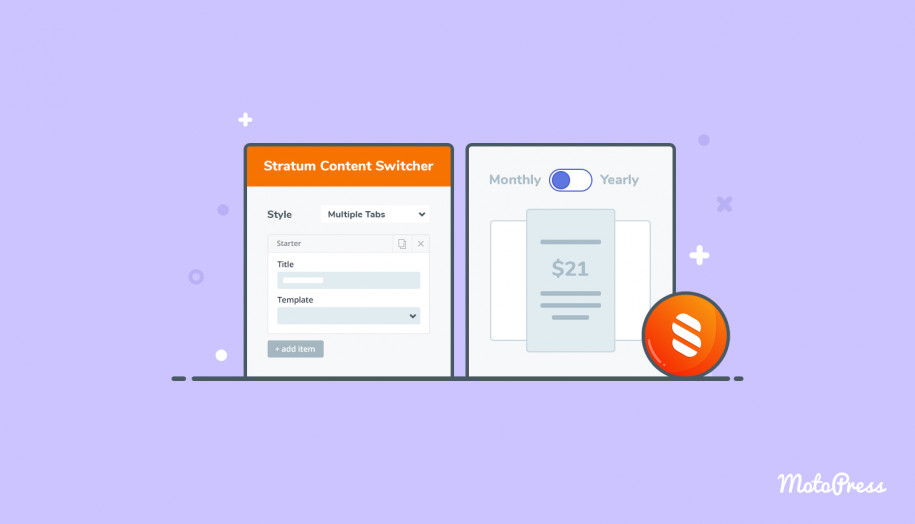
So the Stratum plugin content switcher is one of the many widgets from the addon’s collection. It allows you to present two (in a free version) or multiple (in a premium version) switchable content tabs:

It’s successfully used in the next cases:
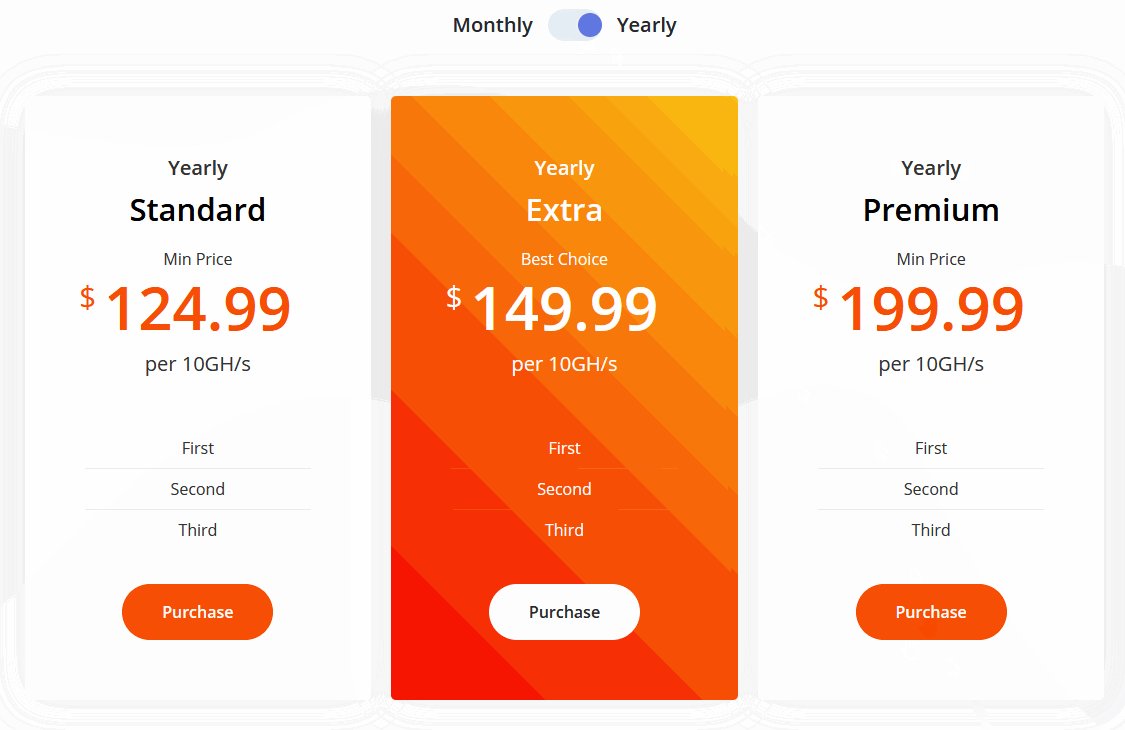
- Switchable pricing plans
- Switchable features
- Categorized content of any type.
How to create a content switcher in Elementor with the Startum’s widget
Let’s highlight the main features and tools of the widget so that you can see how far you can take it in the customization process.
You’ll have access to this widget in either a free or PRO version, so just add it to the page via the Elementor’s panel.
Next, go through the Content tab:
Content switcher styles
- Toggle tabs for two tabs
- Multiple tabs (only two tabs in the free version).
For each of these tab styles, there are slightly different settings. Let’s at first go through the toggle style.
Toggle Style
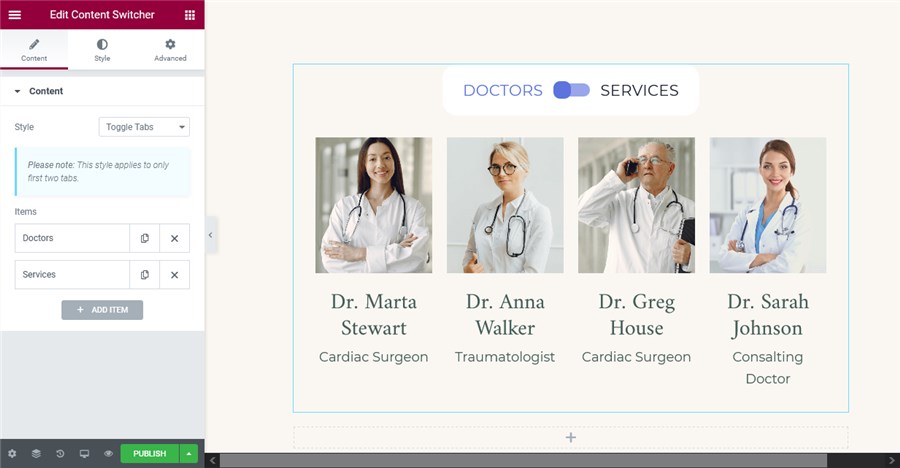
You can create only two toggle tabs and customize their content via the Items menu: change a title and select an Elementor template that you want to display in the tab:

If you don’t have saved templates yet, you need to either connect an Elementor templates library or create your own ones.
You can also choose which tab will be unfolded by default (visible once a user lands on the page).
2
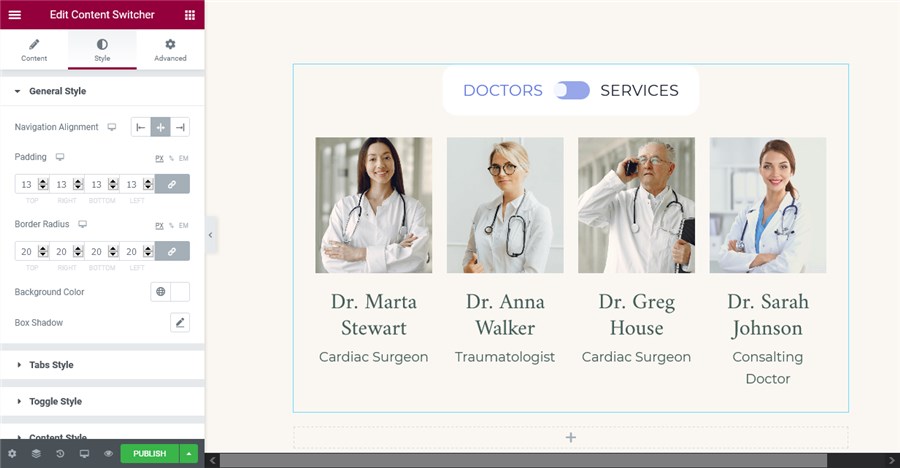
Go to the Style customization tab to change the look of the toggle. Here you can edit the following parts.
General style
- Set the toggle alignment
- Apply manual paddings if needed
- Change a background color
- Set a preferable border radius (this will help your toggle look more like a solid button)
- Optionally add a box shadow.

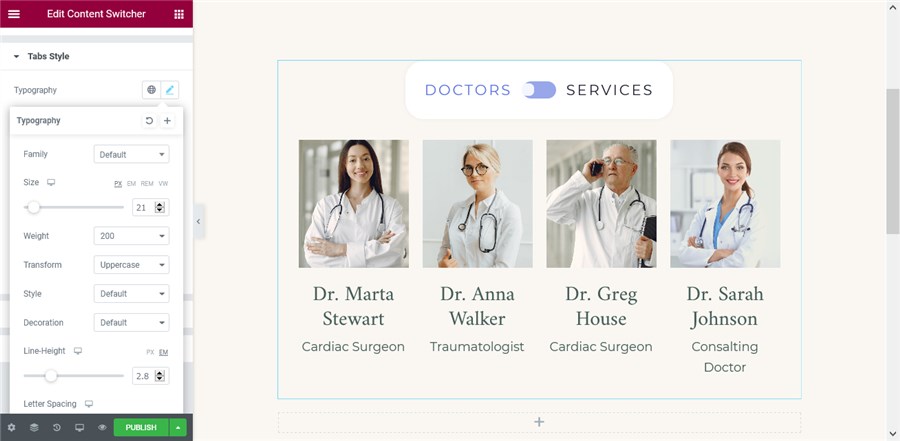
Tabs style
- Full typography panel
- Paddings and border radius
- Text color for different modes (normal, hover and active ones).

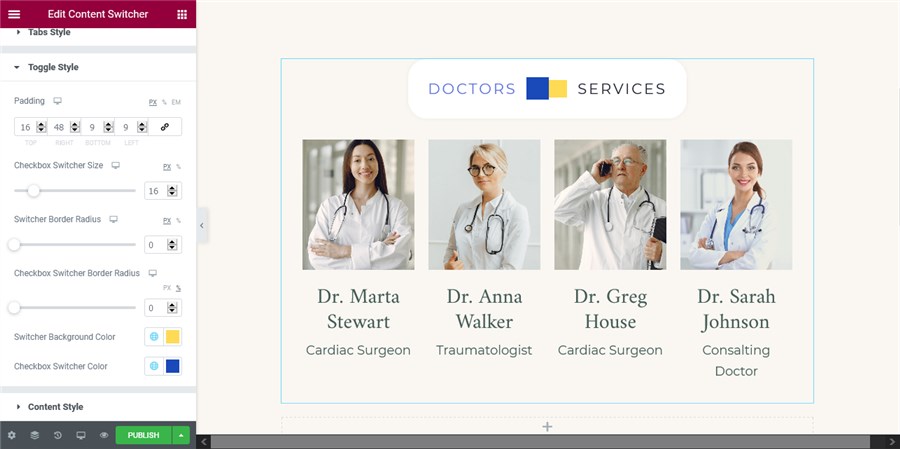
Toggle style
- Change paddings
- Increase or decrease a content switcher size
- Change colors and radius.

Content style
These settings allow you to change the margins and add animation effects.
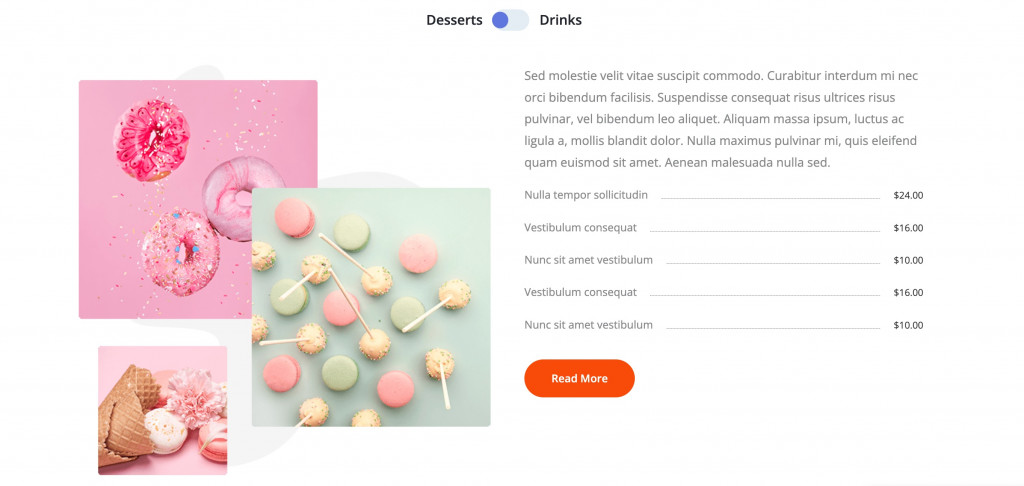
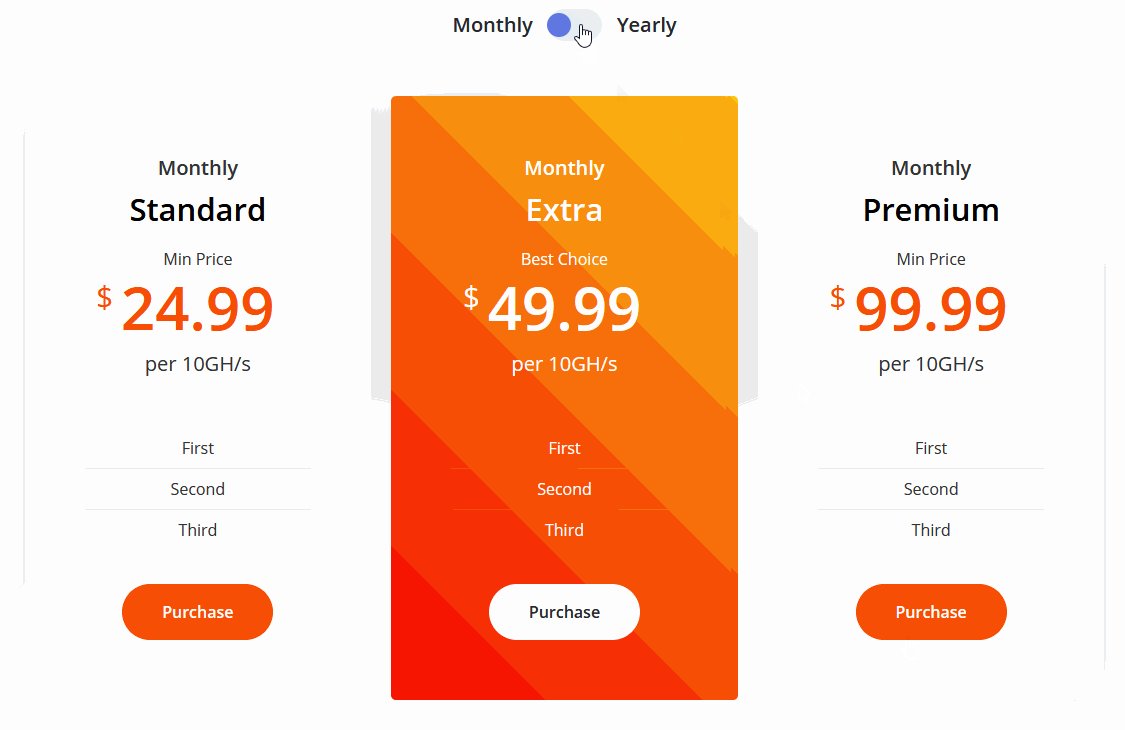
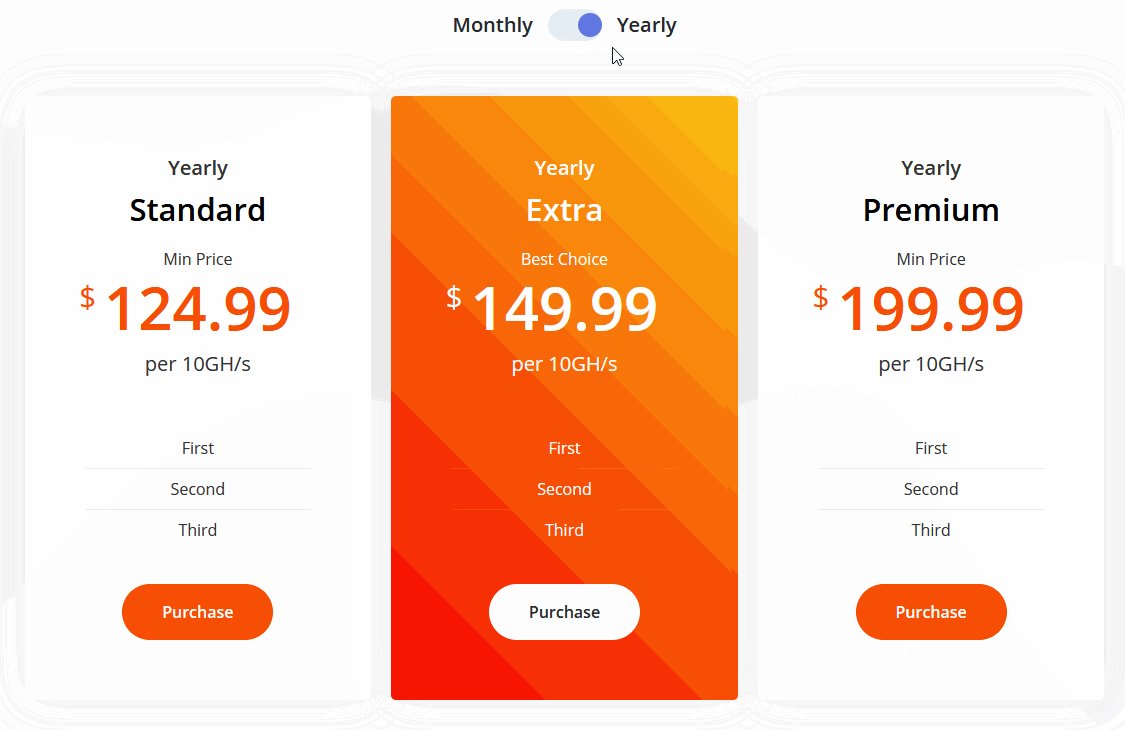
This toggle style works well for pricing plans:

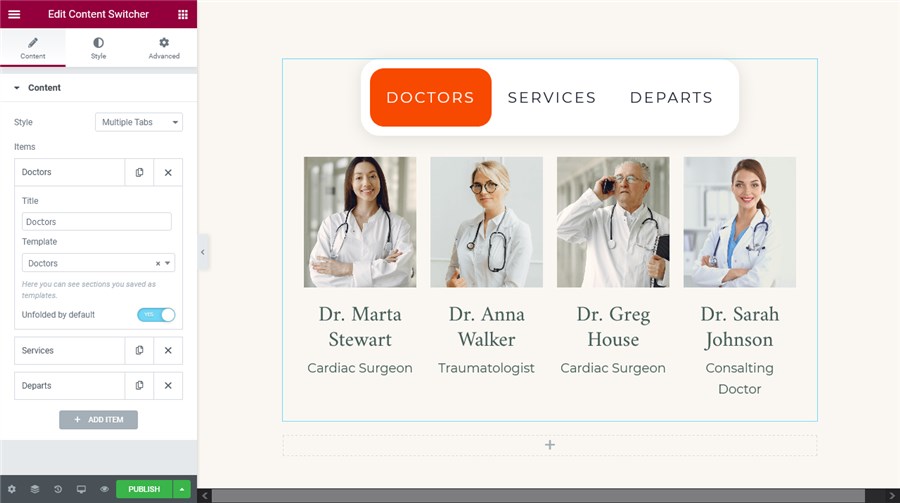
Multiple Tabs Style
This style allows you to add pill-like switchable tabs.
In the PRO Stratum version, you can add as many switchable tabs as needed while the free version limits you to just two tabs.
The settings are very similar here as with the Toggle style. When editing the item’s content, you can insert the needed Elementor’s template – either default or your custom ones.

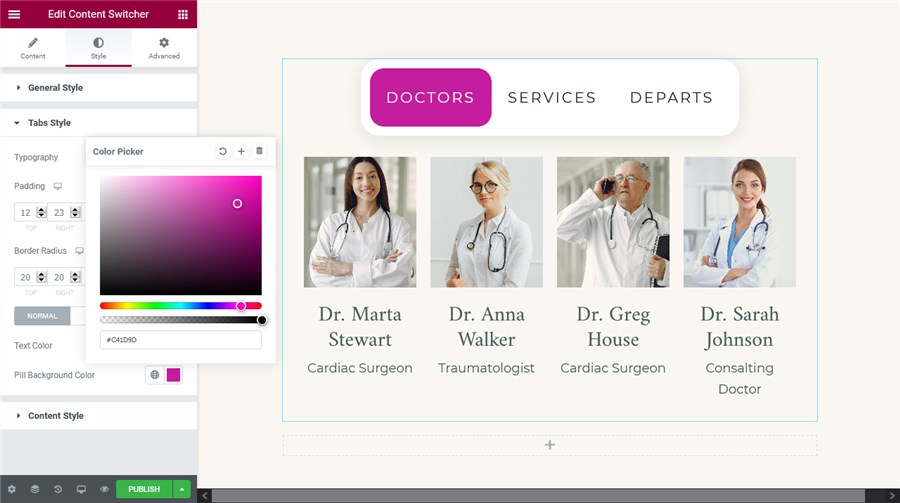
In the Style tab, you have an individual submenu for customizing every part of a tab. For example, you have the same settings in the General Style tab.
Additionally, in the Tabs style, you can customize a pill background color:

The Content style tab has the same settings as in the Toggle style.
Download Content Switcher Widget for Elementor
You can play with the settings to create numerous styles of the WordPress content switcher to make them a good fit for your site design. Colors, sizes, radius, typography, and more settings are under your control.
As you probably know, we are very generous – all the Stratum widgets are available for free, including the Content Switcher & Toggle widget for Elementor. In Stratum PRO, however, you can use unlimited tabs in the Multiple tabs style, while only two tabs are available in the free version. If you need this sort of widget, why wait? It is your interest that makes Stratum possible. So grab it for free and let us know what you think.
View Content Switcher Widget Demo by Stratum.
Download Stratum for free.