How to Link an Appointment Booking Calendar in Elementor
Table of Contents
Adding an appointment booking calendar in Elementor is a question of a WordPress reservation plugin you use. There is no such thing as an Elementor booking plugin as it is, but there are appointment booking plugins that integrate with Elementor. Of course, for the sake of easier googling, it’s easier to call such a thing an Elementor appointment plugin.
In this Elementor appointment booking tutorial, we’ll tell you how to link an appointment booking calendar using the dedicated WP scheduler plugin by MotoPress.
This plugin is a go-to solution for any appointment and service-focused businesses. It helps you operate your services, employees and their schedules, and add a real-time service & time booking widget to your WordPress site. It’s also capable of accepting payments on the site online via different payment gateways.
Also read how this plugin works for different businesses:
How to create a hair salon site for appointment bookings
How to create a spa salon appointment booking site on WordPress
Linking an appointment booking calendar in Elementor will help you with the appointment widget customization in the visual editor. Since the WordPress MotoPress Appointment Booking plugin has a dedicated Elementor widget that won’t be a hassle.
What WordPress plugins you need to make Elementor schedule work
Two WordPress plugins need to be installed and activated:
- Elementor (free or pro)
- MotoPress Appointment Booking
You don’t need any extra specific Elementor booking plugins to bridge the two, needless to say. Once both are operating on your WordPress site, just start editing your regular page in Elementor.
How to link an appointment booking calendar in Elementor
Adding a booking calendar to your WP site is actually the final step. For the calendar to work properly for your clients, the plugin system must be pre-configured.
To add a booking calendar / widget in the Elementor interface, you first need to make sure that you’ve added all the needed content via the MotoPress Booking plugin and configured the essential settings.
Those include:
- Your staff members
- Staff working hours
- Locations (if needed)
- Services and their settings
- General settings setup
- Email notification templates setup.
- Payment methods setup (PayPal, Stripe, wire transfer, pay on site)
This is the most time-consuming process for creating an Elementor booking calendar, the rest of the work is much easier.
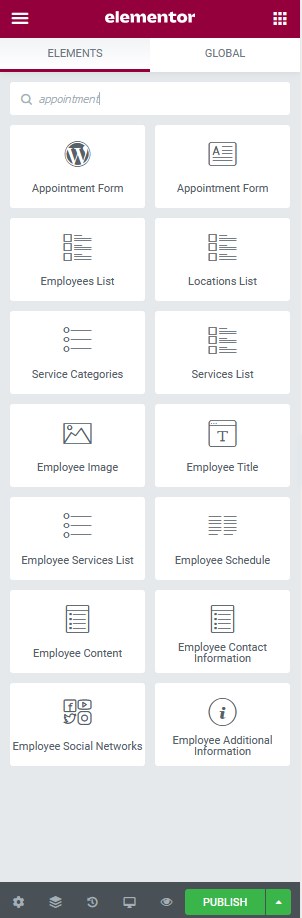
Once you are all set up, go to the page where you want to add a booking calendar > open Elementor > scroll down the widgets panel to find Appointment Booking integrated widgets > choose the needed widget.
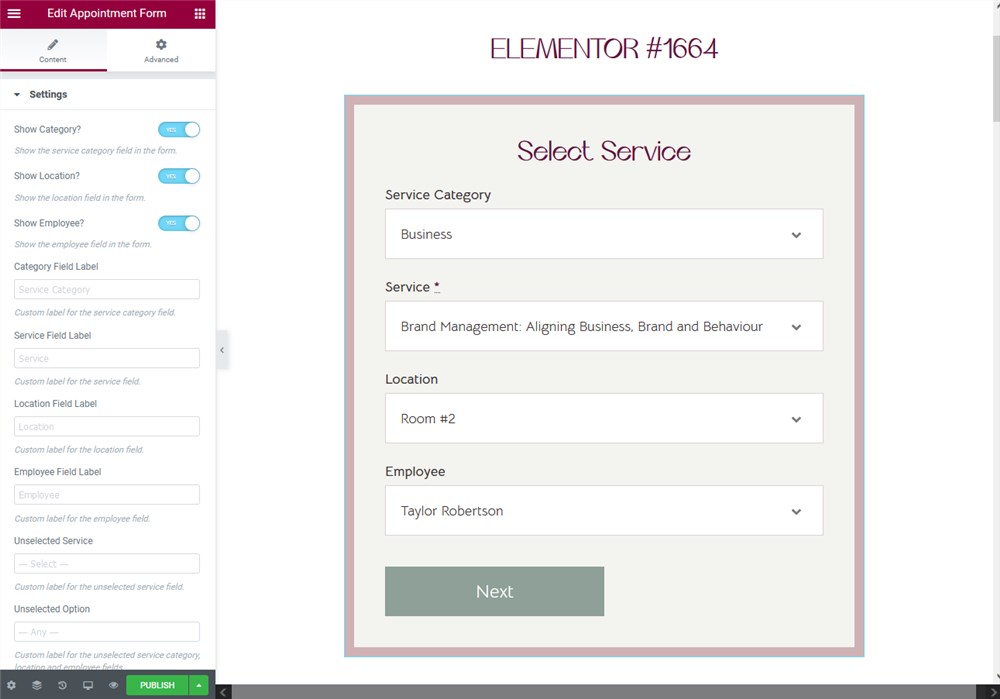
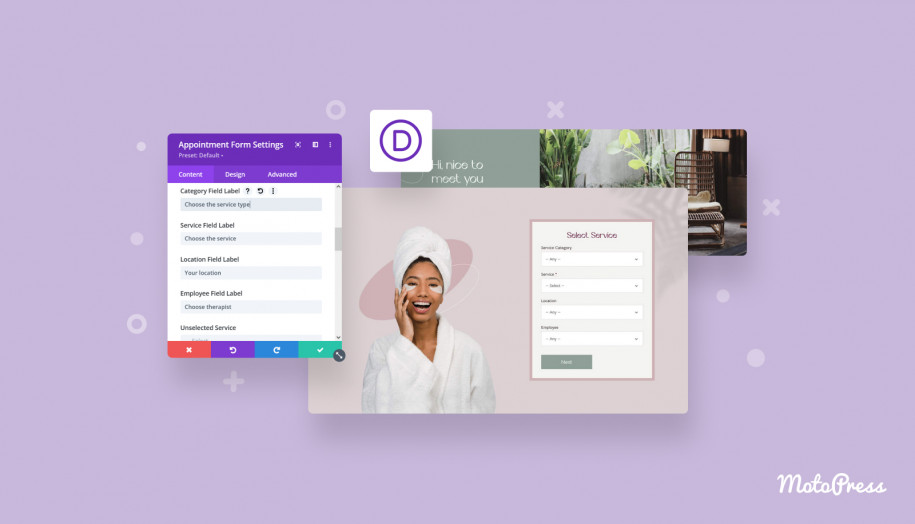
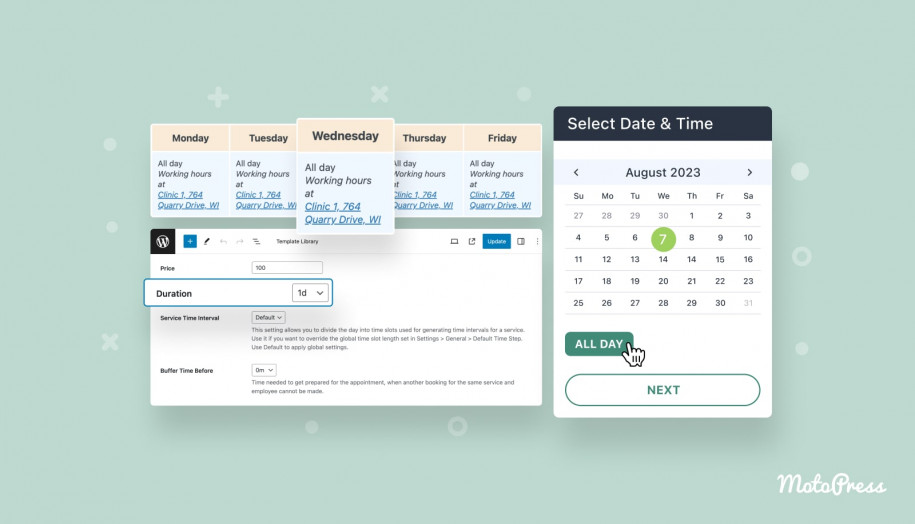
A calendar-associated one is the Appointment form widget. Once you add it to the page, you can see many settings in the widget toolkit you can customize to achieve the needed widget look:
For example, you can:
- Show or hide a service category, location and employee
- Customize field labels
- Set defaults for the widgets.
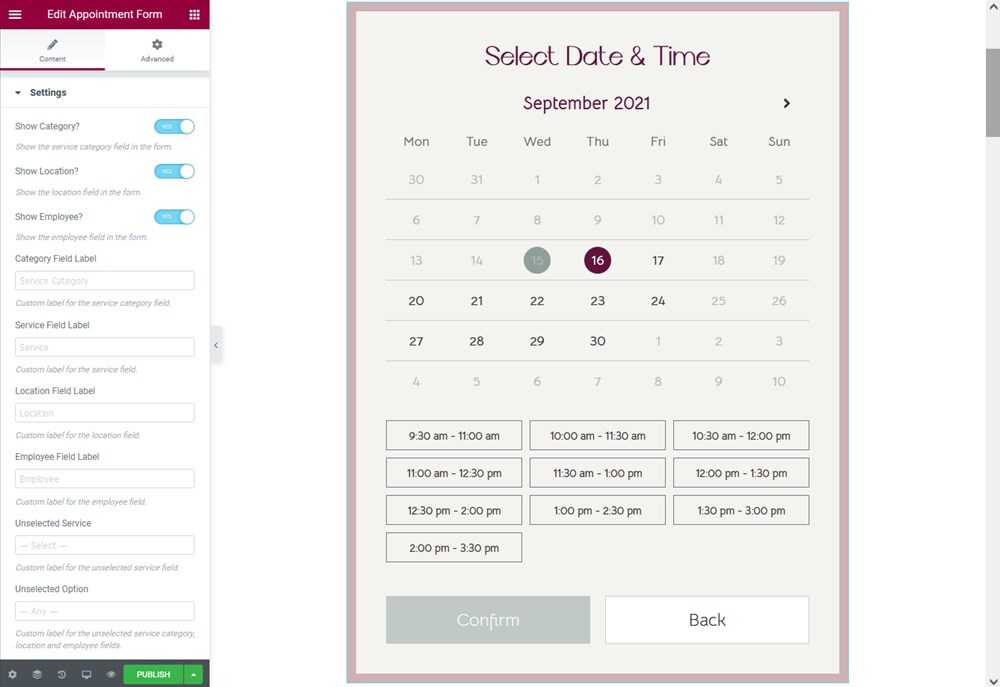
Once your client has chosen their preferences, they can choose the date and time in the booking calendar:
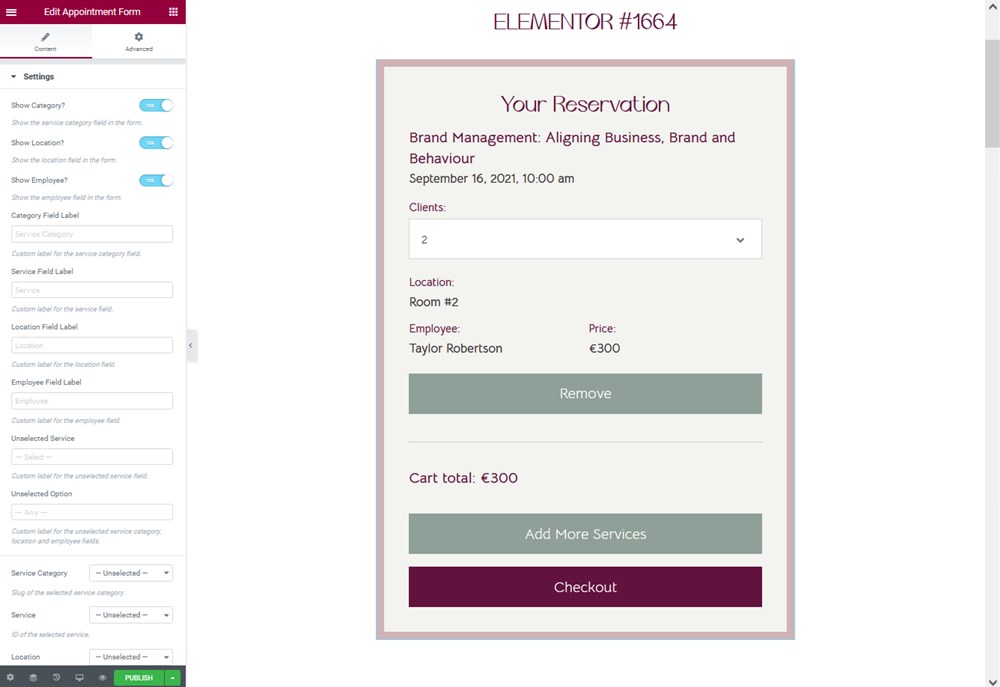
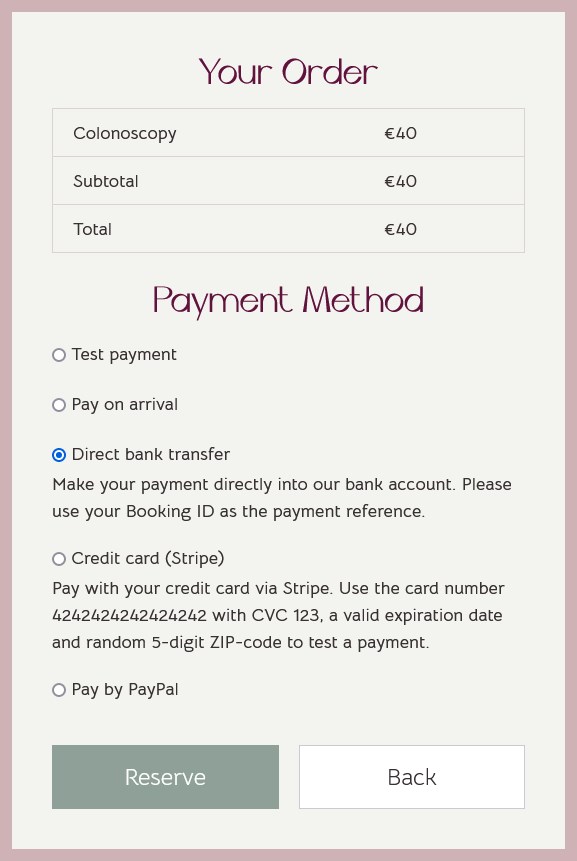
And they go through the next steps to submit a booking:
Since the Appointment Booking plugin version 1.5.0, you can also add the online payment processing option and get clients to pay via Stripe, PayPal and more.

We used the Elementor salon booking theme for the examples above.
That’s it! You’ve linked a booking calendar to your Elementor-based site. As you see, there are different Elementor widgets attached to the Appointment Booking plugin, not just the calendar.

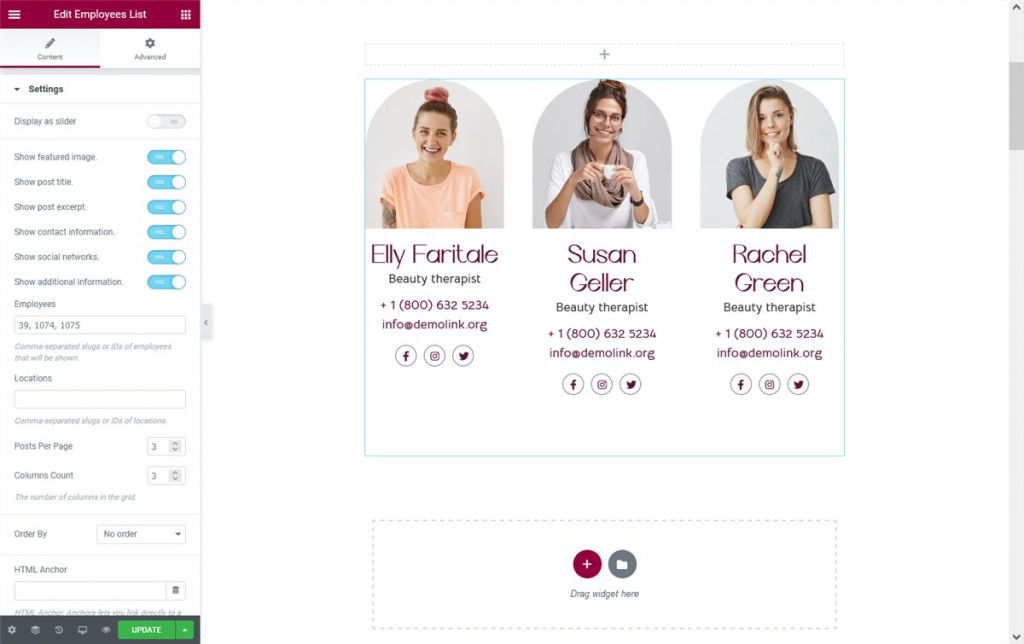
For example, you can also create a list of your team members, services list, employee schedules and more. Each of them will have their own list of settings.
For example, for your employee list, you can decide to show a person avatar, contact info, name, etc. as well as choose the exact people you want to showcase:

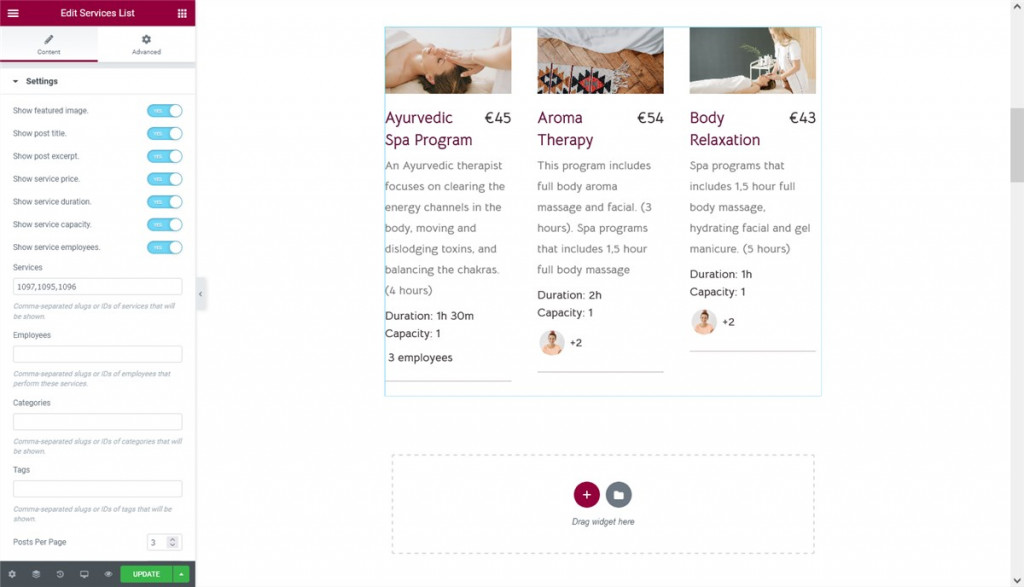
It’s also easy to add a list of services and optimally customize its content and styling:

It’s worth noting that the MotoPress WordPress Appointment Booking calendar plugin works for the Gutenberg block editor in a similar way, allowing you to customize the calendar–related blocks in the native WordPress interface. So it’s not solely an appointment booking plugin for Elementor.
Final word on the Elementor appointment booking plugin
As you see, adding an appointment scheduling and reservation booking calendar in Elementor is not a difficult task but rather a matter of a few button clicks. Of course, you need to make sure that all the plugin content is added before you can display it in the booking widget and allow your clients to book a free slot for their appointment. The drag-and-drop Elementor tools will make it as easy as possible to link an appointment calendar to WordPress and building an Elementor booking form even without a specific Elementor WP booking plugin.